Bir ziyaretçinin iletişim sayfanıza geldiğini ve adresinin formda önceden doldurulmuş olduğunu ve haritada konumunu işaretleyen bir iğneyle tamamlandığını düşünün. Bu mükemmel bir kullanıcı deneyimi.
WordPress iletişim formunuza konum iğneli bir Google Haritası eklemek, formun doldurulmasını kolaylaştırarak form tamamlama oranınızı artırır ve ziyaretçilerinizi iletişime geçmeye teşvik eder.
Bu makale, kodlama gerektirmeden doğrudan iletişim formlarınıza konum iğneli bir Google Haritası yerleştirme konusunda size adım adım yol gösterecektir.

İletişim Formunuza Neden Google Haritası Eklemelisiniz?
WordPress web sitenizi oluşturduğunuzda, ziyaretçilerin ürün ve hizmetleriniz hakkında sizinle kolayca iletişime geçebilmesi için bir iletişim formu eklemiş olma ihtimaliniz yüksektir.
İşletmenizin fiziksel bir konumu varsa, muhtemelen insanları mağazanızı ziyaret etmeye teşvik etmek için kendi konumunuzun bir Google Haritasını da eklemişsinizdir.
Birçok işletme sahibinin bilmediği şey, iletişim formunuzdaki adres alanını otomatik olarak doldurmak ve kullanıcının konumunu bir harita üzerinde görüntülemek için coğrafi konumu kullanabileceğinizdir. Bu, genel kullanıcı deneyimini iyileştirir ve formun terk edilmesini azaltmaya yardımcı olur.
Kullanıcılarınızın konumlarını bilmek, kişiselleştirilmiş içerik göstermek ve dönüşüm oranlarını artırmak için coğrafi konum hedeflemeyi kullanmanıza da olanak tanır.
Bununla birlikte, iletişim formlarına bir Google Haritasının nasıl yerleştirileceğine bir göz atalım.
Video Eğitimi
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
İletişim Formuna Google Haritası Nasıl Yerleştirilir
Bu eğitimde WordPress için en iyi iletişim formu eklentisi olan WPForms‘u kullanacağız. Basit bir sürükle ve bırak form oluşturucu ile her tür formu kolayca oluşturmanızı sağlar.
WPForms ‘un temel bir iletişim formu oluşturmak için ihtiyacınız olan tüm özelliklere sahip ücretsiz bir sürümü mevcuttur. Ancak bu eğitimde, Google Map eklentisini de içerdiği için WPForms Pro’yu kullanacağız.
Yapmanız gereken ilk şey WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WPForms ” Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi WPForms hesap alanınızda bulabilirsiniz. Lisansınızı etkinleştirmek için ‘Anahtarı Doğrula’ düğmesine tıkladığınızdan emin olun.

Ardından, WPForms ” Eklentiler bölümüne gitmeniz ve Coğrafi Konum Eklentisini bulmanız gerekir. Ekranın üst kısmındaki arama seçeneğini kullanabilir veya mevcut eklentiler arasında gezinebilirsiniz.
Bulduktan sonra, ‘Eklentiyi Yükle’ düğmesine tıklayarak eklentiyi yüklemelisiniz.

Geolocation eklentisi etkinleştirildiğine göre, ayarlarını yapılandırmanız gerekecektir. Bunu yapmak için WPForms ” Ayarlar ‘a gidin ve ‘Coğrafi Konum’ sekmesine tıklayın.
Bu sayfada, bir coğrafi konum sağlayıcısı seçmeniz gerekir. Bu makale için Google Places API’sini seçeceğiz.

Ayrıca ‘Geçerli Konum’ onay kutusunu da tıklamalısınız. Bu, kullanıcılar iletişim formunu doldurduğunda adresi algılayacak ve otomatik olarak tamamlayacak, zamandan tasarruf sağlayacak ve doğruluğu artıracaktır.
Ardından, Google Places API ayarlarına gitmeniz gerekir. Google API anahtarınızı girmeniz istenecektir. Anahtarınızı Google’dan alabilir ve ardından giriş alanına yapıştırabilirsiniz. Bunu nasıl yapacağınızı bir sonraki bölümde göstereceğiz.

Google Places API Anahtarı Oluşturma
Google Cloud Console web sitesine giderek Google Places için bir API anahtarı edinebilirsiniz.
Bir açılır menüden ülkenizi seçmeniz ve hizmet şartlarını kabul etmeniz istenecektir. Bazı ülkelerde, size bir posta listesine kaydolma şansı da sunulabilir.

Bir sonraki adıma geçmeye hazır olduğunuzda, ‘Kabul Et ve Devam Et’ seçeneğine tıklayın.
Ardından, API anahtarı için bir proje seçmeniz gerekecektir. Basitçe ‘Bir proje seçin’ seçeneğine tıklayın ve listeden kullanmak istediğiniz projeye tıklayın.

Daha önce bir proje oluşturmadıysanız veya bu henüz Google’a eklemediğiniz yeni bir web sitesiyse, bir proje oluşturmak için ‘Yeni Proje’yi tıklamanız gerekir.
Not: Google, Google Places API’sini kullanmak için bu proje için faturalandırmayı etkinleştirmenizi isteyecektir. İlk 300 $’ı ücretsiz olarak sunuyorlar, bu da bu eğitimde oluşturduğumuz gibi basit bir harita eklentisini karşılamak için yeterli. Daha küçük trafikli sitelerin herhangi bir ödeme yapması gerekmez ve herhangi bir ücret talep etmeden önce yükseltme için izninizi isterler.
Şimdi, WordPress sitenizde Google Haritalar’ı görüntülemek için gereken API’leri etkinleştirebileceğiniz ‘API’ler ve Hizmetler’ sayfasında olmalısınız.
Sayfanın üst kısmındaki ‘+ API’leri ve Hizmetleri Etkinleştir’ düğmesine tıklamanız gerekir.

Bu sizi Google’ın API Kütüphanesine götürecektir ve burada üç farklı haritalama API’sini etkinleştirmeniz gerekecektir.
Bunları sayfanın üst kısmındaki arama işlevini kullanarak veya Haritalar bölümünün yanındaki ‘Tümünü Görüntüle’ bağlantısını tıklayarak bulabilirsiniz.

İlk olarak, Places API’sini bulmanız ve etkinleştirmeniz gerekir. Bulduğunuzda, tıklamanız gerekecektir. Sonraki sayfada, ‘Etkinleştir’ düğmesine tıklamalısınız.
Bundan sonra, Maps JavaScript API ve Geocoding API için de aynı şeyi yapmalısınız.

Artık üç API’yi etkinleştirdiğinize göre, bir API anahtarı oluşturabilirsiniz.
Soldaki menüde API’ler ve Hizmetler ” Kimlik Bilgileri bölümüne gitmeniz gerekir.
Buradan, ekranın üst kısmındaki ‘+ Kimlik Bilgileri Oluştur’ düğmesine tıklayabilecek ve ardından ‘API anahtarı’ seçeneğini seçebileceksiniz.

API anahtarınız oluşturulacak ve bir açılır pencerede görüntülenecektir.
Bu eğitimin ilerleyen bölümlerinde, bu anahtarı WPForm’un ayarlarına kopyalamanız gerekecek. Şimdilik, API anahtarının kullanımına bazı kısıtlamaların nasıl yerleştirileceğine bir göz atalım.

Google Places API Anahtarınızı Kısıtlama
API anahtarının aşırı kullanımı sizi ücretsiz plandan çıkarabilir ve beklediğinizden daha pahalıya mal olabilir. Yetkisiz veya beklenmedik kullanımı önlemek için anahtarı kısıtlamanızı öneririz.
Bunu yapmak için, yukarıdaki ekran görüntüsünde ‘API anahtarı oluşturuldu’ açılır penceresinin altındaki ‘Anahtarı Kısıtla’ bağlantısını tıklamanız gerekir.
Bir sonraki sayfada, bir dizi farklı kısıtlama ayarlayabilirsiniz. Bunlardan ilki ‘Uygulama kısıtlamaları’dır.
Bu bölümde ‘HTTP referrers (web sites) seçeneğine tıklamalısınız. Daha sonra anahtar sadece web sitelerinde kullanılacaktır.

Ardından, yalnızca kendi web sitenizde kullanıldığından emin olmalısınız. Bunu yapmak için, ‘Web sitesi kısıtlamaları’ bölümüne ilerlemeli ve ardından ‘Öğe Ekle’ düğmesine tıklamalısınız.
Şimdi, *example.com/* kalıbını kullanarak web sitenizin alan adını ‘Yeni öğe’ alanına yazmalısınız.

Google Haritalar’ı birden fazla web sitesinde kullanacaksanız, ‘Öğe Ekle’ düğmesine tıklayabilir ve ihtiyaç duyduğunuz kadar alan adı ekleyebilirsiniz.
Artık API anahtarını yalnızca kendi web sitelerinizle kısıtladığınıza göre, yalnızca yukarıda eklediğiniz Google API’leriyle çalışacak şekilde de kısıtlayabilirsiniz.
Sayfanın ‘API kısıtlamaları’ bölümüne ilerlemeniz ve ‘Anahtarı kısıtla’ seçeneğini seçmeniz gerekir. Bu, ‘Geocaching API’, ‘Maps JavaScript API’ ve ‘Places API’ kutularını işaretlemeniz gereken bir açılır menü ortaya çıkaracaktır.

Bunu yaptıktan sonra, ayarlarınızı kaydetmek için ‘Tamam’ bağlantısına tıklamalısınız.
Son olarak, seçtiğiniz tüm kısıtlamaları etkinleştirmek için sayfanın altındaki ‘Kaydet’ düğmesine tıkladığınızdan emin olun.

Ayarların etkinleşmesinin 5 dakika kadar sürebileceğini unutmayın.
Google API Anahtarını WPForms Ayarlarına Ekleme
Şimdi API anahtarının mevcut diğer anahtarlarla birlikte listelendiğini göreceksiniz. Anahtarı WPForms Geolocation ayarları sayfasına ekleyebilmek için Kopyala simgesine tıklamalısınız.

API’nin ayarlarından veya kısıtlamalarından herhangi birini değiştirmeniz gerekirse, sağdaki Düzenle simgesine tıklayabileceğinizi unutmayın.
Şimdi web sitenize geri dönmeniz gerekiyor, hala WPForms ” Ayarlar ” Coğrafi Konum sayfasında olmalıdır.
Oraya vardığınızda, anahtarı WPForms ayarlarındaki Google Places API alanına yapıştırın. Bunu yaptıktan sonra, ‘Ayarları Kaydet’ düğmesine tıkladığınızdan emin olun.

Not: Google Rehber, siteniz için bir SSL sertifikasına sahip olmanızı gerektirir. Nasıl edineceğinizi öğrenmek için ücretsiz SSL sertifikası edinme hakkındaki başlangıç kılavuzumuza göz atın.
WordPress’te Gömülü Google Haritalı İletişim Formu Oluşturma
WPForms ve Google Places’ı yapılandırdığınıza göre artık WordPress’te bir iletişim formu oluşturmaya hazırsınız. WordPress’te bir iletişim formunun nasıl oluşturulacağına ilişkin rehberimizi takip ederek başlayabilirsiniz.
Temel bir form oluşturduktan sonra, bir adres alanı eklemeniz gerekir. Bir Adres bloğu ya da Tek Satır Metin alanı kullanabilirsiniz. Bu eğitim için Tek Satırlık Metin alanı kullanacağız.
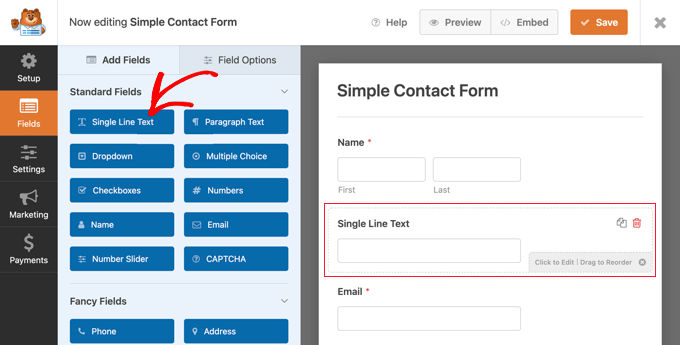
Tek Satırlı Metin bloğunu formun üzerine sürüklemeniz yeterlidir.

Daha sonra, alanın ayarlarını özelleştireceğiz. Bunu yapmak için, Tek Satırlı Metin ayarlarını görüntülemek üzere alana tıklamanız gerekir.
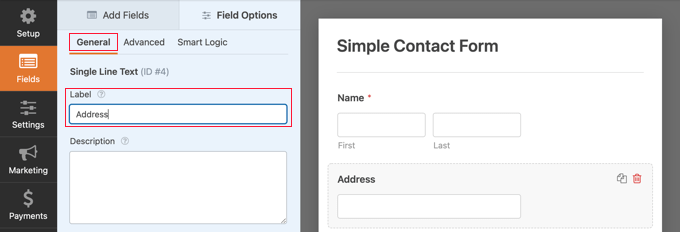
İlk olarak, alanın etiketini ‘Adres’ olarak değiştirmelisiniz. Bu, kullanıcılarınızın alana ne yazmaları gerektiğini netleştirecektir.

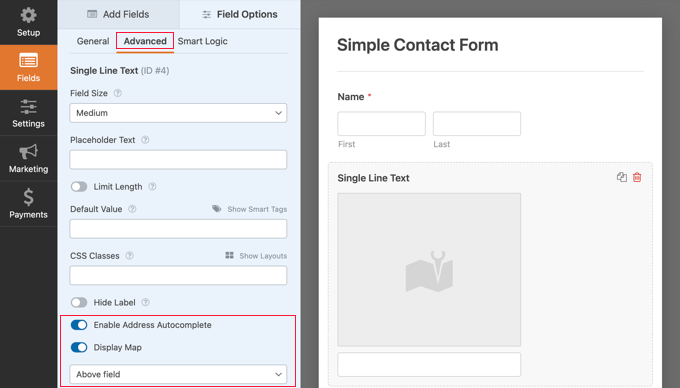
Bundan sonra, alanın ayarlarını WordPress formunda bir harita gösterecek şekilde değiştirmeniz gerekir. Bunu yapmak için Gelişmiş sekmesine tıklamanız gerekir.
Buraya geldiğinizde, ayarların en altında ‘Adres Otomatik Tamamlamayı Etkinleştir’ seçeneğini bulmalı ve bunu ‘Açık’ konuma getirmelisiniz. Ardından, etkinleştirmeniz gereken bir başka seçenek olan ‘Haritayı Göster’ seçeneğini göreceksiniz. Haritayı alanın üstünde veya altında görüntülemeyi seçebilirsiniz.

İletişim Formunu Web Sitenize Ekleme
İletişim formunu web sitenize eklemenin en basit yolu ‘Yerleştir’ düğmesine tıklamaktır. Bu düğmeyi form düzenleyici ekranının üst kısmındaki ‘Kaydet’ düğmesinin yanında bulabilirsiniz.
Formu mevcut bir forma mı ekleyeceğiniz yoksa yeni bir sayfa mı oluşturacağınız sorulacaktır.

Bu eğitim için ‘Yeni Sayfa Oluştur’ düğmesine tıklayacağız.
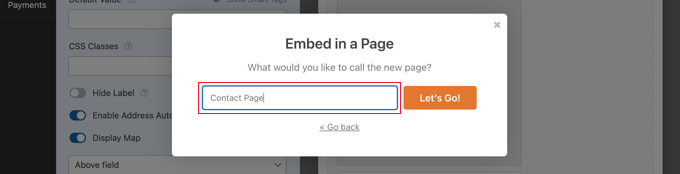
Daha sonra, sayfaya bir isim vermeli ve ardından “Hadi Gidelim!” düğmesine tıklamalısınız.

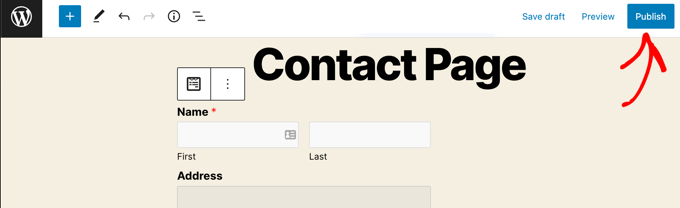
Bu adla yeni bir sayfa oluşturulacak ve iletişim formunuz otomatik olarak eklenecektir.
Formu yayına almak için tek yapmanız gereken ‘Yayınla’ düğmesine tıklamak.

İletişim Formunda Google Haritasını Görüntüleme
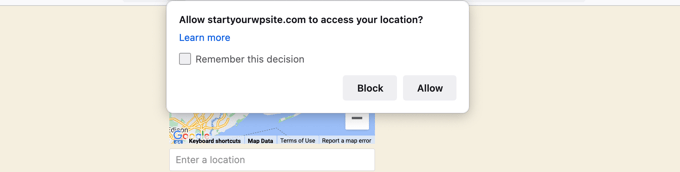
Bir kullanıcı iletişim formunuzu ziyaret ettiğinde, web sitenizin konumunuza erişmesine izin vermek isteyip istemedikleri sorulacaktır.

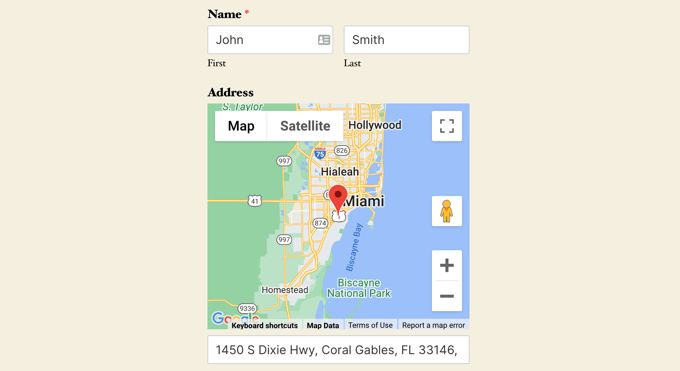
‘İzin Ver’ düğmesine tıklarlarsa, mevcut konumları adres alanına girilecek ve bu konumun bir iğnesi haritaya eklenecektir.
Bu otomatik tamamlama özelliği, ziyaretçilerinizin adreslerini yazmalarını daha hızlı ve kolay hale getirerek onlara zaman kazandıracaktır.

Adresi değiştirmeleri gerekirse, yeni bir adres yazabilir veya pimi harita üzerinde farklı bir konuma sürükleyebilirler.
Bir Formda Kullanıcı Konumu Verileri Nasıl Görüntülenir?
Coğrafi konumu etkinleştirdiğinizde, WPForms formunuzu dolduran her kullanıcının konumunu da kaydedecektir. Kullanıcılarınızın konumunu bilmek daha iyi potansiyel müşteriler bulmanıza yardımcı olabilir.
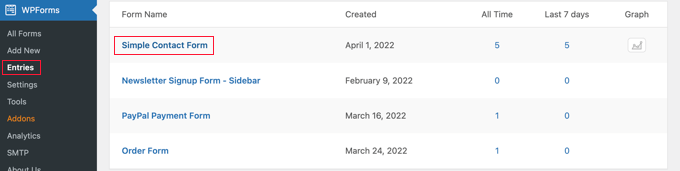
WPForms ” Girişler bölümüne gitmeniz ve ardından iletişim formunuza tıklamanız gerekir.

Şimdi bu form için kullanıcılarınız tarafından doldurulan girişlerin bir listesini göreceksiniz.
Belirli bir form gönderimini görüntülemek için sağ taraftaki ‘Görüntüle’ bağlantısına tıklamanız yeterlidir.

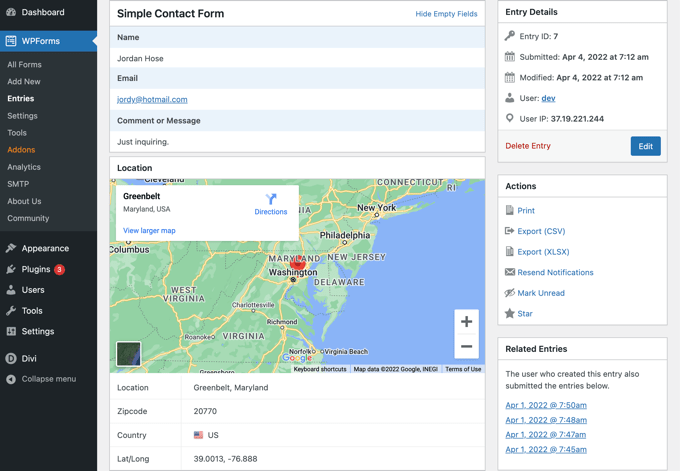
Şimdi kullanıcının doldurduğu form verilerini göreceksiniz; örneğin adı, iş e-postası ve iş telefonu numarası ve bazı konum verileri.
Bu, Google Haritalar’da bir iğne, kullanıcının konumu, posta kodu ve ülkesinin yanı sıra yaklaşık enlem ve boylamını içerir.

Elbette, kullanıcı formun konumunu bilmesine izin vermediyse, hiçbir konum verisi görüntülenmeyecektir.
Hepsi bu kadar. İletişim formunuza başarıyla bir Google Haritası eklediniz. WPForms’u WordPress’te anketler oluşturmak, çevrimiçi ödemeleri kabul etmek için bir ödeme formu oluşturmak ve daha fazlası için de kullanabilirsiniz.
WordPress’te Haritaları Kullanma Konusunda En İyi Kılavuzlarımız
Umarız bu eğitim, iletişim formlarına nasıl Google Harita yerleştireceğinizi öğrenmenize yardımcı olmuştur. Web sitenizde harita kullanımıyla ilgili diğer kılavuzlarımıza da göz atmak isteyebilirsiniz:
- WordPress’e Google Haritalar Nasıl Eklenir (DOĞRU Yol)
- WordPress’te Google Maps Mağaza Bulucu Nasıl Eklenir
- Bing Haritalar WordPress’e Nasıl Yerleştirilir (Adım Adım)
- WordPress’te İnteraktif Harita Nasıl Eklenir
- WordPress için En İyi Google Haritalar Eklentileri (Çoğu Ücretsiz)
- En İyi WordPress Coğrafi Konum ve GeoIP Eklentileri
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I use WP Forms and I’m considering integrating maps into the contact form to make the location visible at first glance. I must admit that before seeing this article, I didn’t even know that WP Forms could do this.
WPBeginner Support
Glad we could share the functionality
Admin