WordPress sayfa listelerinizi daha ilgi çekici hale getirmenin kolay bir yolunu ister misiniz? Küçük resimler eklemek, görsel çekiciliği artırmak ve sitede gezinmeyi iyileştirmek için basit ama etkili bir tekniktir.
Öne çıkan görselleri sayfa başlıklarınızın yanında görüntülemek ziyaretçilerinize içerik hakkında daha fazla bilgi verir, böylece bu sayfaları tıklama ve ziyaret etme olasılıkları artar.
WPBeginner’da birçok kullanıcının WordPress sitelerini optimize etmesine yardımcı olduk ve bu numaranın büyük bir fark yaratabileceğini biliyoruz.
Bu makalede, WordPress’te küçük resimlerle bir sayfa listesinin nasıl gösterileceğini adım adım göstereceğiz.

WordPress’te Neden Küçük Resimlerle Sayfa Listesi Gösteriliyor?
WordPress’te yazılar ve sayfalar olarak adlandırılan iki farklı yazı türü vardır.
Sayfalar “Hakkımızda”, “Bize Ulaşın” ve “Hizmetler” sayfaları gibi daha kalıcı içerik parçaları için kullanılırken, gönderiler daha sık güncellenen blog içerikleri için kullanılır.
En önemli sayfalarınıza genellikle ana navigasyon menünüzden bağlantı verilir, ancak görüntülemek istediğiniz daha fazla sayfanız olabilir.
Küçük resimler içeren bir sayfa listesi ekleyerek, bağlantılarınızı standart metin bağlantılarından daha çekici hale getirebilir ve ziyaretçilerinize WordPress web sitenizdeki her sayfanın içeriği hakkında daha iyi bir fikir verebilirsiniz.
Ziyaretçiler ilgilerini çektiğinde daha fazla sayfayı ziyaret etme ve web sitenizde daha uzun süre kalma olasılıkları artar, bu da satın alma veya e-posta listenize katılma olasılıklarını artırır.
Bununla birlikte, web sitenizde küçük resimlerle bir sayfa listesi gösterebileceğiniz birkaç farklı yola bakalım. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1. WordPress’e Kod Ekleyerek Küçük Resimlerle Sayfa Listesi Gösterme
Bir sayfa listesini küçük resimlerle göstermenin bir yolu, WordPress dosyalarınıza kod eklemektir.
Bu yöntem daha ileri düzeydedir, ancak avantajı özelleştirilebilir kısa kodlar kullanabilecek olmanızdır. Yeni bir sayfa yayınladığınızda listeyi manuel olarak güncellemek zorunda kalmak yerine, kısa kodlar sizin için otomatik olarak güncellenmiş bir sayfa listesi oluşturacaktır.
WordPress sitenize daha önce kod eklemediyseniz, web‘den WordPress’e kod parçacıkları yapıştırmak için başlangıç kılavuzumuza bakabilirsiniz.
Ardından, aşağıdaki kodu functions.php dosyanıza, siteye özel bir eklentiye veya bir kod parçacıkları eklentisi kullanarak eklemeniz gerekir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | add_shortcode('pagelist', function ($args) { $args = wp_parse_args($args, [ 'type' => 'page', 'limit' => 10, ]); $out = []; $ids = []; // Check if we have a predefined list od IDs if ( ! empty($args['id'])) { $ids = array_filter(explode(',', $args['id']), function ($id) { return ! empty($id); }); $ids = array_map('intval', $ids); } // If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter if (empty($ids)) { $queryArgs = [ 'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page', 'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10, 'ignore_sticky_posts' => true, 'fields' => 'ids', 'cache_results' => false, 'update_post_meta_cache' => false, 'update_post_term_cache' => false, ]; $ids = get_posts($queryArgs); wp_reset_postdata(); } foreach ($ids as $id) { $img = has_post_thumbnail($id) ? get_the_post_thumbnail($id, [60, 60]) : '<span class="wpb-post-list__no-image"></span>'; $excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : ''; $out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'> <div>{$img}</div> <div> <div><h4>" . get_the_title($id) . "</h4></div> {$excerpt} </div> </a>"; } return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";}); |
Bu kodu, en iyi kod parçacıkları eklentisi olan WPCode kullanarak eklemenizi öneririz. Temanızın functions.php dosyasını düzenlemeden WordPress’e özel kod eklemeyi güvenli ve kolay hale getirir.

Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Eklenti etkinleştirildikten sonra, WordPress panonuzdan Code Snippets ” + Add Snippet bölümüne gidin.
Snippet Ekle sayfasında, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirin ve ‘Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda beliren açılır pencerede kod türü olarak ‘PHP Snippet’i seçin.

Buradan snippet’iniz için bir başlık eklemeniz gerekir; bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, yukarıdaki kodu ‘Kod Önizleme’ kutusuna yapıştırın.

Bundan sonra, anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve sayfanın üst kısmındaki ‘Snippet’i Kaydet’ düğmesine tıklayın.

Bu kod parçacığı, sayfa listenizi sitenizin herhangi bir yerinde küçük resimlerle görüntülemek için kullanabileceğiniz bir kısa kod oluşturacaktır.
Kısa kodu kullanmadan önce, sayfa listenizin güzel bir şekilde görüntülendiğinden emin olmak için aşağıdaki CSS’yi sitenize eklemeniz gerekir.
Bunu daha önce yapmadıysanız, WordPress sitenize nasıl kolayca özel CSS ekleyebileceğinize ilişkin kılavuzumuza bakın.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .wpb-page-list{ display: block; margin: 10px 0 35px;}.wpb-page-list__item{ display: grid; grid-template-columns: 60px 1fr; grid-column-gap: 16px; align-items: center; text-decoration: none; margin: 10px 0;}.wpb-page-list__item:hover h4{ text-decoration: underline;}.wpb-post-list img,.wpb-post-list__no-image{ display: block; width: 60px; height: 60px;}.wpb-post-list__no-image{ background: #aaa;}.wpb-page-list__item h4{ font-size: 20px;}.wpb-page-list__item p { font-size: 1rem; color: #555;} |
Bundan sonra, sayfa listenizi eklemek için aşağıdaki kısa kodu WordPress’e eklemeniz gerekir:
[pagelist]
Bu kısa kod, yayınlanma tarihi sırasına göre en son 10 sayfanızı içeren bir sayfa listesi görüntüler. Yeni sayfalar eklendikçe otomatik olarak güncellenecektir.
Görüntülenecek sayfa sayısını sınırlamak istiyorsanız, aşağıdaki kısa kodu kullanabilirsiniz:
[pagelist limit=3]
‘3’ yerine görüntülemek istediğiniz sayfa sayısını yazmanız yeterlidir.
Kısa kodu WordPress’e eklemek için, düzenlemek istediğiniz sayfayı açın ve ardından ‘Artı’ blok ekle düğmesine tıklayın.

Bundan sonra, ‘Kısa kod’ bloğunu arayın.
Ardından, sitenize eklemek için ‘Kısa Kod’ bloğuna tıklayın ve kısa kodu yukarıdan yapıştırın.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Kaydet’ veya ‘Yayınla’ düğmesine tıkladığınızdan emin olun.
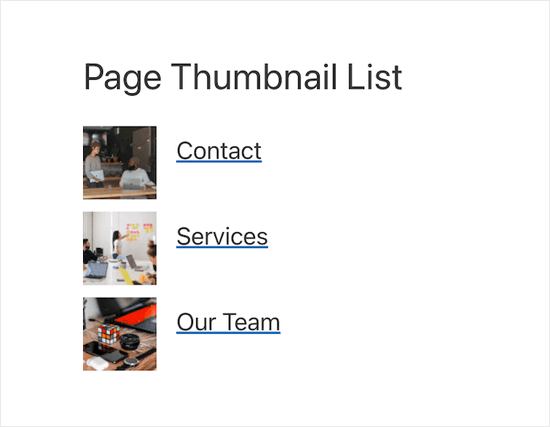
Bundan sonra, ziyaretçileriniz sayfa listenizi küçük resimlerle görüntüleyebilecekler.

Sayfa listenizi kenar çubuğunuzda veya altbilginizde görüntülemek için kısa kodu bir widget ‘ta da kullanabilirsiniz.
Belirli Site Sayfalarını İçeren Bir Sayfa Listesi Görüntüleme
Yalnızca belirli sayfaları içeren bir sayfa listesi görüntülemek için aşağıdaki kısa kodu sitenize eklemeniz gerekir:
[pagelist id="20, 10, 35"]
Bu kısa kod, sayfa kimliklerine göre belirli sayfaları görüntüleyecektir. Daha fazla ayrıntı için WordPress’te sayfa kimliklerinin nasıl bulunacağına ilişkin kılavuzumuza bakın.
En Son Blog Yazılarınızı İçeren Bir Liste Görüntüleyin
Kısa kodu, en son blog yazılarınızın bir listesini görüntülemek için de kullanabilirsiniz. Bu, blog yazılarınızdaki sayfa görüntülemelerini artırmak için harika bir yol olabilir.
Aşağıdaki kısa kodu WordPress’e eklemeniz yeterlidir:
[pagelist type=post]
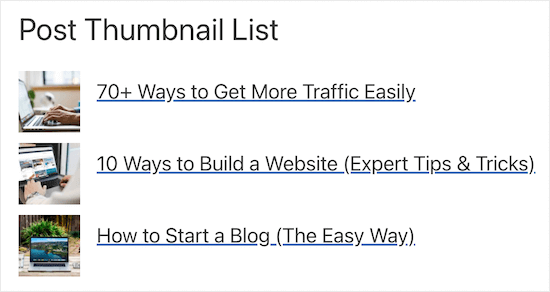
En son blog yazılarınızı içeren listeniz okuyucularınıza şu şekilde görünecektir.

Alternatif: MonsterInsights ‘ı sayfalarınızda ve diğer web sitesi widget alanlarında küçük resimlerle bir gönderi listesi görüntülemek için de kullanabilirsiniz. Daha fazla ayrıntı için WordPress’te popüler gönderileri görünümlere göre görüntüleme kılavuzumuza bakın.
Yayınladığınız Her Sayfayı İçeren Bir Sayfa Listesi Görüntüleme
Son olarak, yayınladığınız her sayfayı içeren küçük resimlere sahip bir sayfa listesi gösterebilirsiniz.
Okuyucularınız için bir arşiv sayfası veya HTML site haritası sayfası oluşturmak istiyorsanız bu yararlı olabilir. Eklenen gönderi küçük resimleri, basit bir sayfa listesinden daha ilgi çekici hale getirir.
Aşağıdaki kısa kodu sitenize eklemeniz gerekir:
[pagelist limit="-1"]
Siz yeni sayfalar yayınladıkça, sayfa listeniz otomatik olarak güncellenecektir.
Yöntem 2. WordPress Blok Düzenleyicisini Kullanarak Küçük Resimlerle Sayfa Listesi Gösterme
WordPress’te sayfa listesi göstermenin bir başka yolu da WordPress blok düzenleyicisini kullanmaktır.
Not: Bu yöntemi kullanırken sayfa listenizin manuel olarak oluşturulması ve güncellenmesi gerekecektir, çünkü yeni sayfalar yayınlandıktan sonra otomatik olarak eklenmeyecektir.
Bunu yapmak için, düzenlemek istediğiniz sayfayı açın.
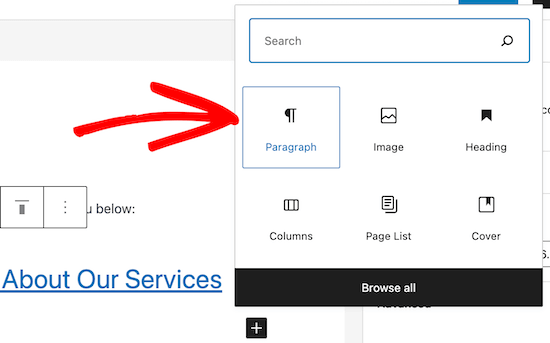
Ardından, blok menüsünü açmak için ‘Artı’ blok ekle simgesine tıklayın.

Bundan sonra, arama kutusunda ‘Sütunlar’ı arayın.
Ardından, ‘Sütunlar’ bloğunu seçin.

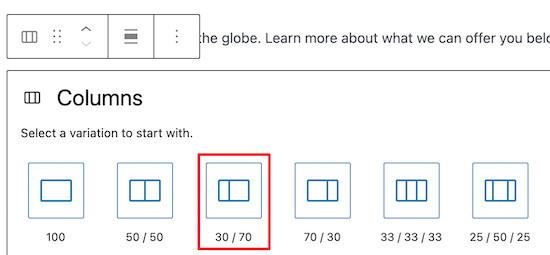
Bu, mevcut sütun bloklarının bir listesini getirir.
’30/70′ sütun bloğunu seçin. Sol sütunu küçük resimler için, sağ sütunu ise sayfa başlığı ve kısa bir özet için kullanacağız.

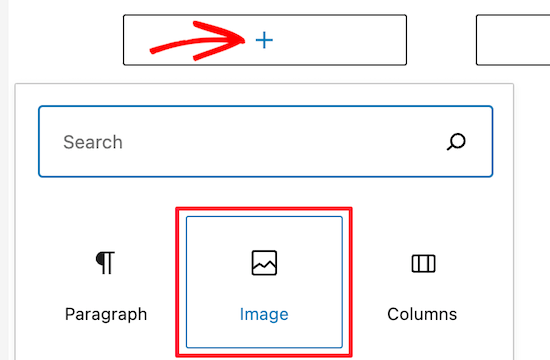
Ardından, ‘Artı’ blok ekle simgesine tıklayın.
Bundan sonra, öne çıkan görselinizi eklemek için ‘Görsel’ bloğunu seçin. Bu size yeni bir görsel yükleme veya medya kitaplığınızdan bir görsel seçme seçeneği sunar.

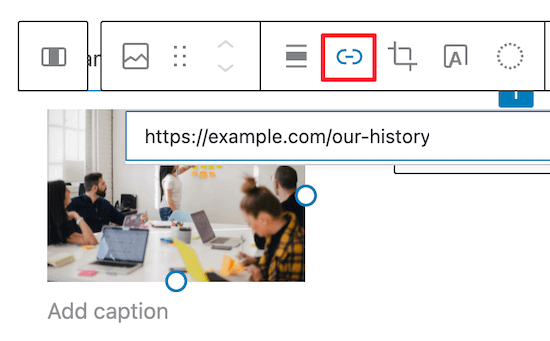
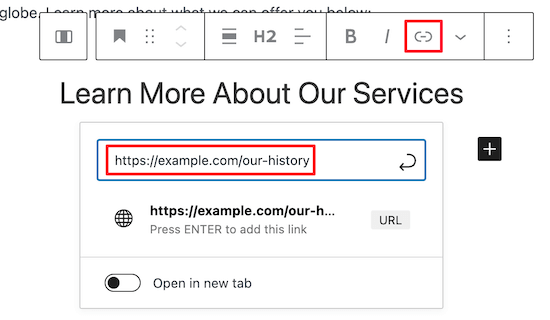
Resminize bağlantı vermek istiyorsanız, ‘Bağlantı Ekle’ simgesine tıklayın.
Ardından, sayfanızın URL’sini eklemeniz yeterlidir.

Görselinizi ekledikten sonra, sağ sütundaki ‘Artı’ blok ekle simgesine tıklayın.
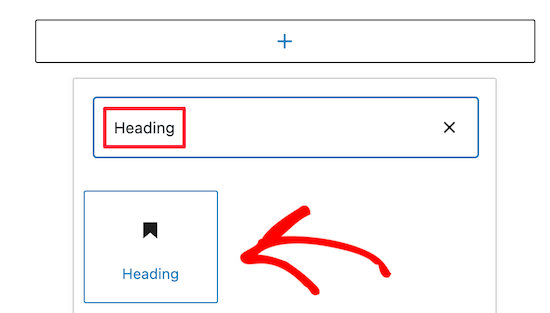
Ardından, ‘Başlık’ bloğunu arayın ve sayfanıza eklemek için tıklayın.

Ardından, sayfa başlığınızı girin ve vurgulayın.
Ardından, sayfaya bir bağlantı eklemek için ‘Bağlantı’ simgesine tıklayın.

Geçişi açıp kapatarak bağlantının aynı sayfada veya yeni bir sekmede açılmasını seçebilirsiniz.
Başlığınızın altına metin eklemek istiyorsanız, ‘Blok Ekle’ simgesine tekrar tıklayın ve ‘Paragraf’ bloğunu seçin.

Ardından, mevcut metin alanına yazmanız yeterlidir.
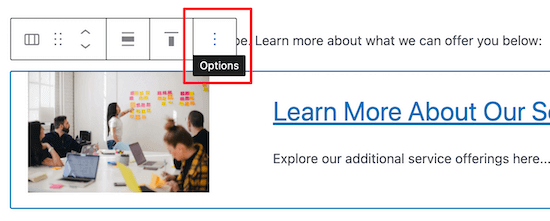
Yeni oluşturduğunuz biçimlendirmeyi kullanarak listenize daha fazla öğe eklemek için sütun bloğuna tıklayın ve üç noktalı ‘Seçenek’ menüsünü seçin.

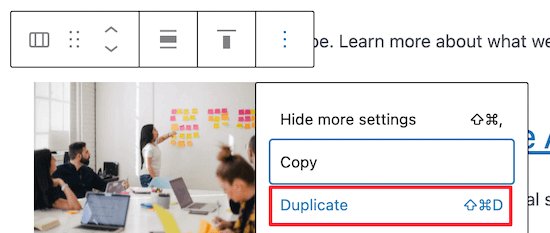
Ardından, açılır listeden ‘Çoğalt’ seçeneğini seçin.
Bu, otomatik olarak sütunun bir kopyasını oluşturacaktır.

Tek yapmanız gereken yukarıdaki adımların aynısını izleyerek görseli, başlığı ve metni değiştirmek.
Sayfa listenizde değişiklik yapmayı bitirdiğinizde, sayfanın üst kısmındaki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıkladığınızdan emin olun.
Artık ziyaretçileriniz gönderi küçük resimleriyle daha ilgi çekici bir sayfa listesi görecekler.

Not: Küçük resimler olmadan bir sayfa listesi eklemenizi sağlayan ‘Sayfa Listesi’ bloğu adında başka bir blok daha mevcuttur.
Ancak yukarıdaki manuel yöntem, blok düzenleyiciyi kullanarak küçük resimler içeren bir liste eklemenin tek yoludur.
Küçük resimlerle birlikte bir sayfa listesi de içeren tamamen özel sayfalar oluşturmak istiyorsanız, bunu bir sürükle ve bırak oluşturucu kullanarak yapmak için SeedProd eklentisini kullanabilirsiniz. Daha fazla ayrıntı için WordPress’te özel bir sayfanın nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Bu makalenin WordPress’te küçük resimlerle bir sayfa listesinin nasıl kolayca gösterileceğini öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca en iyi WordPress tema oluşturucuları hakkındaki uzman seçimlerimizi ve WordPress sitenize sonsuz kaydırma ekleme kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rodney
I want to do something a little different and I may be trying to use the wrong plugin or method. I want a pane on one site with a page list but I want the page selected from the list to display on the same page. In other words, it appears that you never leave the webpage you are on, only the information displayed on that page changes based on what link you selected from the list in the side pane.
WPBeginner Support
For that you may want to look into a plugin such as facetwp
Admin
Jason
I want to make List of pages [Vertical grid with one item per row] How can I do that? I am using Porto theme.
Zahid
Do you know how to show recent pages first and and only 10 pages
Thanks ?
Kevin
Thanks for your guide. But could you guide me how to show a list of Page with Thumbnails in Home Page