Birçok kişinin yorum yaptığı uzun ve faydalı bir blog yazısı açtığınızı düşünün. WordPress normalde kullanıcıya göstermeden önce sayfayı ve tüm yorumları yükleyecektir. Bu da web sitesinin yavaşlamasına ve kötü bir kullanıcı deneyimine neden olur.
WPBeginner’daki deneyimlerimize göre, tembel yükleme yorumları, özellikle çok sayıda yorum içeren yazılar için WordPress performansını artırmanın harika bir yoludur. Yorum bölümünüzün yüklenmesini, kullanıcı yazının altına kaydırdığında ihtiyaç duyulana kadar geciktirir.
Bu makale, WordPress’te yorumları tembel yüklemeye yönelik basit bir kılavuz sunarak sitenizin hızını artırır ve ziyaretçileriniz için daha sorunsuz bir deneyim sağlar.

WordPress Yorumları Neden Tembel Yüklenir?
Yorumlar kullanıcı etkileşimi için harikadır ve WordPress blog yazılarınıza daha fazla yorum almanın birçok yolu vardır.
Ancak yorumlar web sayfasının boyutunu da artırabilir. Bu, sayfa yükleme sürenizi artırabilir ve kullanıcıların WordPress sitenizdeki içeriği görmek için daha uzun süre beklemesine neden olarak kullanıcı deneyimine zarar verebilir.
Sayfa yükleme hızı son derece önemli bir performans ölçütüdür. Kullanıcı deneyiminin yanı sıra sitenizin SEO performans ını ve bant genişliğini de etkiler. Daha fazla ayrıntı için WordPress hızını ve performansını artırmaya yönelik nihai kılavuzumuza bakabilirsiniz.
Yorumları hemen yüklemeyerek makaleleriniz için sayfa yükleme sürelerini önemli ölçüde iyileştirebilirsiniz. Tembel yükleme, daha yavaş internet bağlantılarında ve mobil cihazlar gibi daha küçük ekranlarda kullanıcı deneyimini de iyileştirir.
Bunu söyledikten sonra, WordPress yorumları için tembel yüklemenin nasıl kolayca ekleneceğine bir göz atalım.
WordPress Yorumları Nasıl Tembel Yüklenir
İlk olarak, Lazy Load for Comments eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
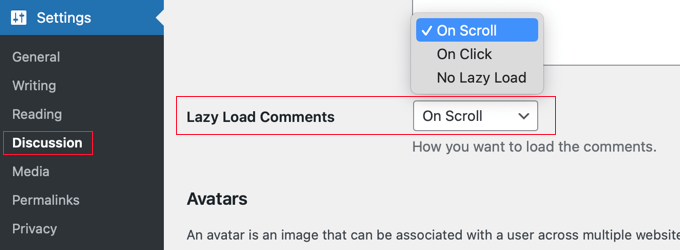
Etkinleştirmenin ardından, eklentiyi yapılandırmak için Ayarlar ” Tartışma sayfasını ziyaret etmeniz gerekir.

Basitçe ‘Yorumları Tembel Yükle’ bölümüne gidin ve tembel yükleme yönteminizi seçin. Eklenti, WordPress web sitenizdeki yorumları tembel yüklemek için iki yöntem sunar.
Makalelerinizin sonuna bir düğme ekleyerek kullanıcıların tıklamasına ve yorumları yüklemesine olanak tanıyan ‘Tıklandığında’ yöntemini seçebilirsiniz.
Ayrıca, bir kullanıcı bir gönderinin sonuna kadar aşağı kaydırdığında yorumları otomatik olarak yükleyen ‘Kaydırma Üzerine’ yöntemini de seçebilirsiniz.
Ardından, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
WordPress Web Sitenizde Tembel Yük Yorumlarını Test Etme
Artık WordPress blogunuzdaki herhangi bir yazıyı ziyaret edebilirsiniz. Yorum bölümünün şimdi nasıl görüneceği, seçtiğiniz tembel yükleme yöntemine bağlı olacaktır.
‘Kaydırmada’ seçeneğini seçerseniz, makalenin altına kaydırdığınızda WordPress yorumlar bölümü otomatik olarak yüklenir, böylece yorum bırakabilir ve mevcut yorumları görüntüleyebilirsiniz.

Ancak, ‘Tıklandığında’ seçeneğini seçerseniz, bunun yerine bir ‘Yorumları Yükle’ düğmesi göreceksiniz.
Düğmeye tıklandığında mevcut yorumlar ve yorum formu yüklenecektir.

Bonus: Thrive Yorumları ile Yorum Etkileşimini İyileştirin
Yorumları tembel yükleme, WordPress yorumlar bölümünüzde daha iyi bir kullanıcı deneyimi sağlamanın yalnızca bir yoludur. Kullanıcı etkileşimini daha da artırmak için bir yorum eklentisi de kullanabilirsiniz.
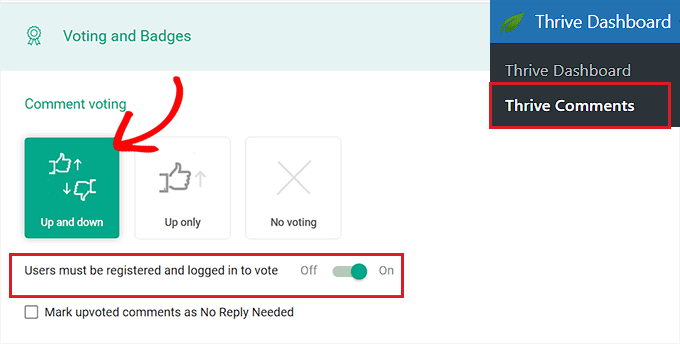
Örneğin, Thrive Comments‘i kullanarak web sitenizdeki yorum deneyimini bir üst seviyeye taşıyabilirsiniz.
Bu eklenti, kullanıcılarınızın yorumları beğenmesini veya beğenmemesini sağlayacaktır. Bu, ziyaretçilerin kendi yorumlarını bırakmalarına gerek kalmadan sitenizle etkileşime geçmelerini sağlar.

Bu, WordPress web sitenizi Reddit’e daha çok benzetmenin bir yoludur. Hatta yorumcularınız belirli kilometre taşlarına ulaştıklarında onlara otomatik olarak rozetler bile verebilirsiniz.
Bu eklenti yorumları yönetmeyi ekibiniz için de kolaylaştırır. Yorumları hızlı bir şekilde yanıtlamak, silmek ve hatta diğer yöneticilere atamak için yorum moderasyon panosunu kullanabilirsiniz.
Umarız bu makale WordPress’te yorumları nasıl kolayca tembel yükleyebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, kullanıcıların WordPress’te yorumlara abone olmalarına nasıl izin vereceğinize ilişkin kılavuzumuzu ve WordPress yorumlarını iyileştirmek için en iyi eklentiler uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Regarding lazy loading, I once wrote an article on my blog about it. It’s a topic on which many people have completely opposing views. Some consider it a great practice for images or, as seen here with comments, while others point out that lazy loading can negatively impact the user experience by making the website behave unnaturally, which might become apparent in certain situations.
I’ve also encountered instances where lazy loading negatively affects the Cumulative Layout Shift metric, which can then unfavorably impact Google’s metrics for assessing website performance. Therefore, caution is needed with lazy loading in certain situations, as it can damage both user experience and website performance metrics on Google.
WPBeginner Support
It would heavily depend on how the lazy loading is added for if it would affect the cumulative layout shift or not. It is still an option for sites that want to use or try lazy loading to see what works for them
Admin
Ralph
I enabled lazy loading for comments as one of first things in my blog and i think everyone should.
You know why?
Becuase of scrolling.
If you have expert blog post with lets say 100 comments which is not so uncommon it can get long. If you go to text to obviously scan H2, H3 etc and see the scrollbar is tiny, you assume content is super long which can be discouraging to even read it. But 3/4 of it could be becuase of comments. We all have less and less time so we want concise info, not books. For me at least, such details are important.
WPBeginner Support
Thanks for sharing your reasoning
Admin
Himanshu
i install lazy load for comment but its not work in Newspaper theme
WPBeginner Support
If you reach out to the plugin’s support they should be able to see if this is a conflict between the theme and plugin
Admin
Ammar
I do not like so much plugins in a site so it is better to do this manually! Do you can please write on how to do this manually?
Samiullah Khan
I do not know how installing will impact our site. Whether it will make extra request for css or Javascript.
Writing you own logic will also include also handling Dom manipulation to add the Load More Button or listem for scroll events and replace then with the actual comments.
There are tradeoffs in both ways.
Mike Patterson
Thank You for this Wonderful Plugin. Really helpful!