Kenar çubuğunuzdaki veya altbilginizdeki bir WordPress widget’ının başlığını gizlemek mi istiyorsunuz?
WordPress widget’ları, temanıza son yorumlar veya en popüler yazılarınız gibi dinamik içerikler eklemenizi kolaylaştırır. Ancak, widget başlığını gizlemeniz gerekiyorsa, genellikle özel CSS veya HTML yazmanız gerekir.
Bu makalede, WordPress’te widget başlığını nasıl kolayca gizleyebileceğinizi göstereceğiz.

WordPress’te Widget Başlığını Neden Gizleyelim?
WordPress temanıza bağlı olarak, siteniz varsayılan olarak widget başlıklarını görüntüleyebilir. Örneğin, birçok tema başlığı kenar çubuklarında gösterir.

Ancak bazen widget başlığı sitenizin tasarımına uymayabilir. Bazı widget başlıkları da gereksizdir, çünkü widget’ın içeriği kendi adına konuşur. Bu şekilde, başlıklar web sitenizde, blogunuzda veya çevrimiçi mağazanızda değerli bir ekran alanı kaplayabilir.
WordPress widget’larına özel stiller eklemek veya hatta kendi widget’larınızı oluşturmak için görsel düzenleyiciyi kullanmak mümkün olsa da, başlığı kaldırmanın daha hızlı ve kolay yolları vardır. Bununla birlikte, bu basit değişikliği nasıl yapabileceğinizi görelim.
Video Eğitimi
Eğer yazılı talimatları tercih ediyorsanız, okumaya devam edin. Doğrudan kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanın:
Yöntem 1: Tam Site Düzenleyicisini Kullanma (Yalnızca Blok Etkin Temalar)
Widget başlığını gizlemenin en kolay yolu tam site düzenleyicisini kullanmaktır. Bu, başlığı kaldırmak da dahil olmak üzere herhangi bir WordPress widget’ını özelleştirmenize olanak tanır.
Ancak bu yöntem yalnızca Hestia Pro gibi blok tabanlı temalarla çalışır. Blok özellikli bir tema kullanmıyorsanız, bunun yerine yöntem 2’yi kullanmanız gerekecektir.
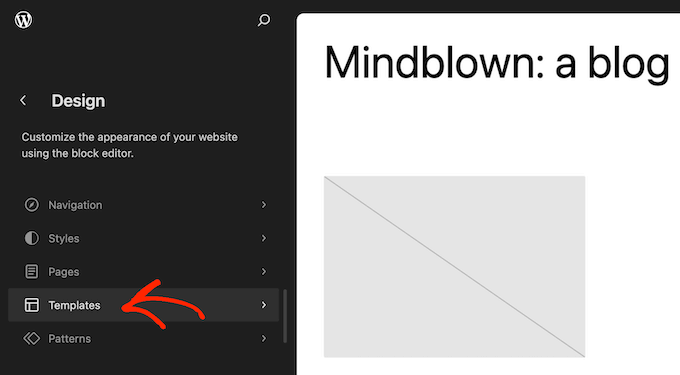
Başlamak için WordPress panosundaki Temalar ” Editör bölümüne gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir, ancak üstbilgi veya altbilgi gibi herhangi bir şablona veya şablon parçasına widget ekleyebilirsiniz.
Sitenizin standart WordPress içerik düzenleyicisini kullanarak düzenleyemediğiniz alanlarına bile widget ekleyebilirsiniz. Örneğin, 404 sayfa şablonunuzu geliştirmek için tam site düzenleyicisini kullanabilirsiniz.
Mevcut tüm seçenekleri görmek için ‘Şablonlar’ı seçin.

Artık bir widget’ın başlığını kaldırmak veya yeni bir widget eklemek istediğiniz şablona veya şablon bölümüne tıklayabilirsiniz.
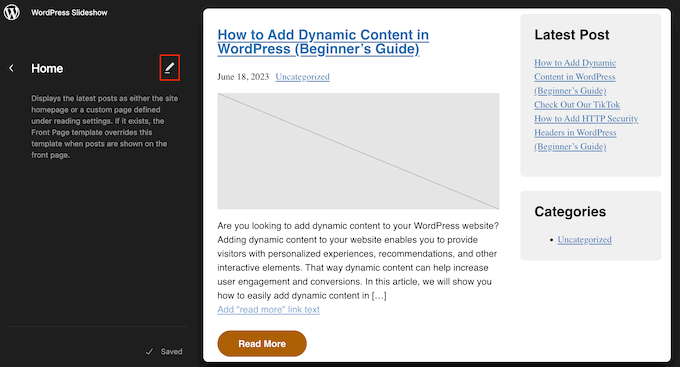
Örnek olarak, ana sayfa kenar çubuğuna bir Son Yazı widget’ı ekleyeceğiz, ancak hangi şablonu ve widget’ı seçerseniz seçin adımlar aynı olacaktır.
Bir şablon veya şablon parçası seçtikten sonra, WordPress bir önizleme ve bir açıklama gösterecektir. Devam etmek ve bu düzeni düzenlemek için kalem simgesine tıklayın.

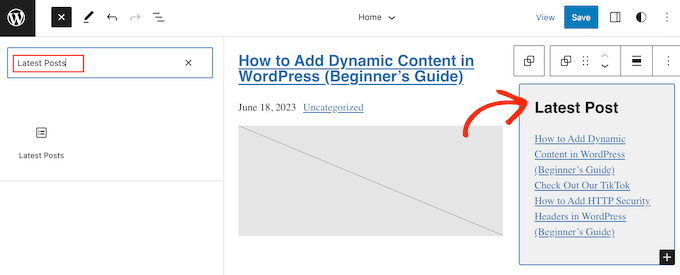
Yeni bir widget eklemek istiyorsanız, sol üst köşedeki mavi ‘+’ simgesine tıklayın. Daha sonra eklemek istediğiniz widget’ın adını yazabilir ve doğru widget’ı şablonunuza sürükleyip bırakabilirsiniz.
Daha ayrıntılı talimatlar için lütfen widget ekleme ve kullanma kılavuzumuza bakın.

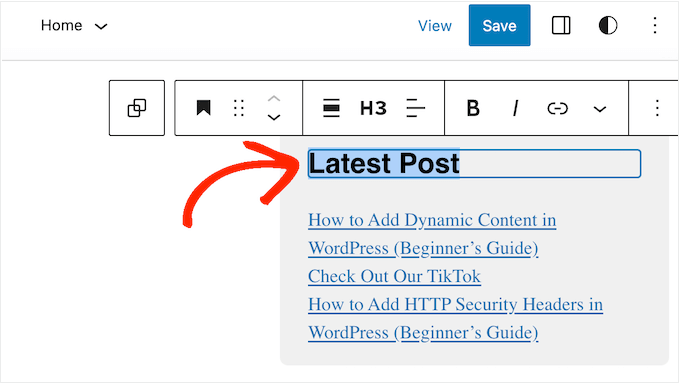
Widget’ın başlığını kaldırmak için düzenleyicide başlığı seçmek üzere tıklamanız yeterlidir.
Artık tüm metni silebilir veya kendi özel mesajınızla değiştirebilirsiniz.

Diğer widget’ların başlığını gizlemek için aynı adımları tekrarlamanız yeterlidir.
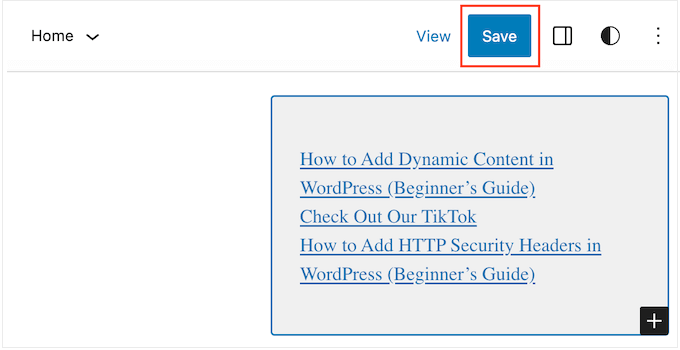
Şablonun nasıl göründüğünden memnun olduğunuzda, sadece ‘Kaydet’e tıklayın.

Şimdi, WordPress web sitenizi ziyaret ederseniz, widget başlığının kaybolduğunu göreceksiniz.
Yöntem 2: Widget Seçenekleri Eklentisini Kullanma (Tam Site Düzenleyicisi Gerekmez)
Blok özellikli bir tema kullanmıyorsanız, Widget Seçenekleri eklentisini kullanarak widget başlığını gizleyebilirsiniz. Bu, widget’larınızı özelleştirmenize ve hatta belirli WordPress sayfalarında widget’ları göstermenize veya gizlemenize olanak tanıyan eksiksiz bir widget yönetim eklentisidir.
Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin eksiksiz kılavuzumuza bakın.
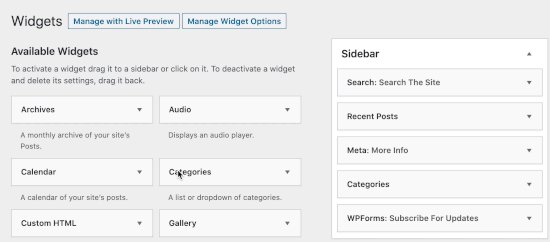
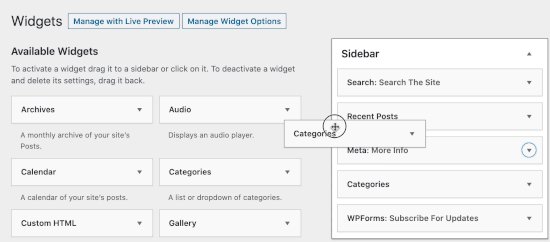
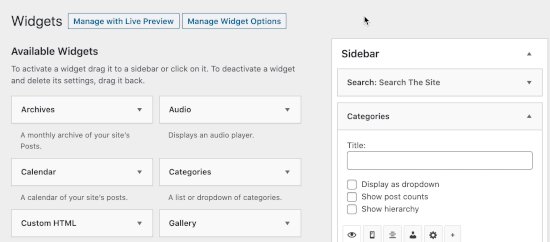
Eklenti etkinleştirildikten sonra Görünüm ” Widget‘lar bölümüne gitmeniz gerekir. Ardından, bir widget’ı kenar çubuğunuza veya sitenizdeki widget’a hazır herhangi bir alana sürükleyip bırakın.

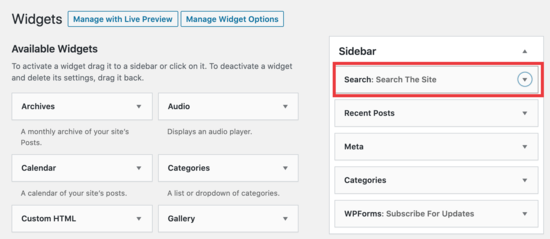
Bu örnekte, Arama widget’ından widget başlığını kaldıracağız, ancak hangi widget ile çalışıyor olursanız olun adımlar büyük ölçüde aynı olacaktır.
WordPress temanıza bağlı olarak farklı widget seçenekleri ve başlıklar görebileceğinizi unutmayın.
Söz konusu widget’ın tüm ayarlarını görmek için widget başlığının yanındaki oka tıklamanız yeterlidir.

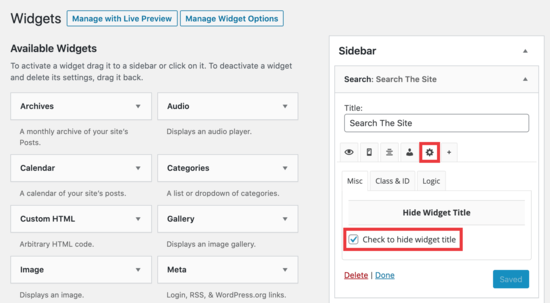
Genişletilmiş ayarlarda çark simgesine tıklayın.
Ardından, aşağıdaki kutuyu seçin: ‘Widget başlığını gizlemek için işaretle’.

Bundan sonra, devam edin ve değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Web sitenizdeki herhangi bir widget’ı özelleştirmek için bu adımları tekrarlamanız yeterlidir. Bundan sonra, yeni widget’ları çalışırken görmek için WordPress blogunuzu ziyaret edebilirsiniz.

Umarız bu makale WordPress’te widget başlıklarını nasıl kolayca gizleyebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, en kullanışlı widget’lar için uzman seçimlerimize göz atmak veya mobil cihazlarda bir WordPress widget’ının nasıl gizleneceğine ilişkin kılavuzumuza bakmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
When I hide the widget title, is there a way to make the margins smaller?
WPBeginner Support
For that you would need to use Inspect element to modify your CSS:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jiří Vaněk
Ok, so I need to find the CSS class of widget and make for this special CSS via theme editor or WP Code. Thanks for answer. Now its make sense.
Joe
I would urge caution to avoid using plugins for relatively simple edits. Keep in mind that the more dependency you have on plugins the more work it is to manage and troubleshoot when things go wrong.
Additionally, plugins affect the performance of your WP site and adds overhead, so use only when you need to.
If you are looking to hide the widget title you can try this approach by adding the CSS to your theme’s custom CSS or to the .css file found in WP.
Here’s an example, I used in a Divi theme blog:
.et_pb_sidebar_0.et_pb_widget_area .widgettitle {display:none;}
Hope this helps.
WPBeginner Support
Hi Joe,
We have discussed this in our article on How many WordPress plugins should you install on your site.
Admin
Willie
Good day.
I added ! to all my Widgets.
The writing is now gone, but i am left with “Block” where the writing was.
How do i remove these blocks?
regards
Willie
H0NEYL00PS
If you want to remove a title from a specific widget and you don’t want to download a plugin just to do it, add something like this into your themes’ CSS wherever relevant;
.last is obviously optional, relative to what you’re working on – as is ‘custom-header’ (points to the specific widget I was working with). If in doubt, Right Click > Inspect Element.
Bonita
It only removes the title, but not the styling associated with it. Even thouth the text is no longer there, I can still see the title underline and the spacing that is applied to it. How do I remove this completely?
Laurie
Doesn’t work for all widgets, such as Google AdSense, still searching for a solution.
Felipe
Do you know how can i do this manually, without a plugin?
WPBeginner Support
It is not a very neat solution but should work:
functionremove_widget_title() {$titleNew="";return$titleNew;}add_filter ('widget_title','remove_widget_title');1-click Use in WordPress
Admin
Jerdison
I am trying to remove all of my widget titles. The function you suggested did not remove them.
Scott
Great post! Additionally, in a related topic, to also hide page and post titles in singular views there is a Hide Title Plugin as well. http://wordpress.org/extend/plugins/hide-title/
Ibrahim
Wow! Thank you, Scott, for mentioning this plugin. I’ve been searching for more than a week now for something like this. Thank you.
Alan Hughes
What is the code? I’m not trying to install an entire plugin just for this.
Kathy Henderson-Sturtz
Yeah! Wishes do come true. Just installed the Remove Widget Titles on 2 sites (running latest WordPress, Thesis 1.8.5 on one and Genesis/Prose on other) and works like a charm. Oh, the power of a single !
Just a little concerned that no updates on this widget since 2011.
Editorial Staff
Probably doesn’t need to be updated
Admin
Gautam Doddamani
thanks for this i was in need of such a plugin some years ago..i was tweaking up my site and wanted to hide the title…for some reason it was not hiding for a plugin, then i just edited some code using plugin editor and it stopped showing…this is a very good tool and will make the job of hiding title easy!
Cheers,
Gautam
Trenton Miller
This is a very useful tip, thanks! Now, is there an easy way to make a widget title into a link? I wish you could just add code into the widget title area, but WordPress doesn’t allow it.
Editorial Staff
Try using either one of these plugins:
http://wordpress.org/extend/plugins/widget-title-links/screenshots/
http://wordpress.org/extend/plugins/linkable-title-html-and-php-widget/
Admin
Rich Owings
If you leave the Title area blank it will do this without a plugin.
Editorial Staff
Yes, but then you don’t know which widget is there because your title area is blank. Specially if you have multiple widgets in that widget area without titles.
Admin