WordPress'te resim galerileri yapmayı denediyseniz, mobil cihazlarda düzgün görünmediklerinde ne kadar sinir bozucu olduğunu bilirsiniz. Güzel fotoğrafları düzenlemek için zaman harcarsınız, ancak telefonlarda ve tabletlerde bozulduklarını, sitenizi yavaşlattıklarını veya ziyaretçilere kötü bir gezinme deneyimi sunduklarını görürsünüz.
İyi haber mi? Duyarlı, profesyonel galeriler oluşturmak zor olmak zorunda değil.
Yıllarca WordPress ile çalıştıktan ve farklı galeri araçlarını test ettikten sonra, Envira Gallery'nin en güvenilir seçenek olduğunu gördük. Herhangi bir cihazda harika görünen muhteşem galeriler oluşturmayı kolaylaştırır.
Bu kılavuzda, Envira Gallery'yi kullanarak her ekrana mükemmel uyum sağlayan çarpıcı galeriler oluşturmayı adım adım göstereceğiz. Ziyaretçileri büyüleyecek ve sitenizin performansını artıracak galerileri nasıl kuracağınızı öğrenelim. 🖼️

Envira Gallery Neden Daha İyi?
Envira Gallery daha iyidir çünkü hızlı, kullanımı kolay ve resimleri yönetmeyi basitleştiren güçlü özelliklerle doludur.
Çok sayıda fotoğraf içeren bir fotoğrafçılık veya portföy sitesi işletiyorsanız, resim galerileri oluşturmanın zorluklarını zaten biliyorsunuzdur. Site hızı, kötü organizasyon, tarayıcı ve cihaz uyumluluğu veya karmaşık kurulum gibi sorunlarla karşılaşabilirsiniz.
Diğer galeri eklentilerinin aksine, Envira Gallery son derece hızlıdır ve hala şu gibi özellikler sunar:
- duyarlı tasarım
- ışık kutusu (tıklandığında ekranda daha büyük bir görüntünün belirmesi)
- slayt gösterisi işlevselliği
- sürükle ve bırak oluşturucu
- şablonlar
- ve hatta video desteği.
Ayrıca, kullanışlı eklentilerle birlikte gelir. Örneğin, koruma eklentisi görüntülerinizi güvende tutar. Ve Etiketler eklentisi, kullanıcıların filtreleyebilmesi için görüntüleri düzenlemenize yardımcı olur.
Ayrıca Envira Gallery, Instagram, Dropbox, WooCommerce ve Pinterest gibi araçlar ve platformlarla sorunsuz bir şekilde entegre olur.
Bunu akılda tutarak, Envira ile güzel, duyarlı bir resim galerisi oluşturma adımlarını inceleyelim. Bu eğitimde şunları ele alacağız:
- Envira Gallery ile Duyarlı Bir Resim Galerisi Oluşturma
- Envira Gallery'de Resim Galerisi Ayarlarını Düzenleme
- WordPress'te Doğrudan Bir Gönderiye veya Sayfaya Galeri Ekleme
- WordPress'te Envira Gallery Kullanımı İçin Ek İpuçları
- WordPress Resim Galerileri Hakkında Sıkça Sorulan Sorular
- WordPress Resim Galerileriniz İçin Ek Kaynaklar
Envira Gallery ile Duyarlı Bir Resim Galerisi Oluşturma
Envira Gallery, piyasadaki en iyi WordPress görüntü galerisi eklentisidir.
WordPress yönetici alanınızdan yalnızca fotoğraf değil, video galerileri de oluşturmayı kolaylaştıran çok başlangıç dostu bir yapıya sahip. kapsamlı Envira Gallery incelememizde test ettiğimiz tüm özellikleri keşfedin.
Bu eğitim için Envira Gallery Pro sürümünü kullanacağız. Gelişmiş galeri düzenleri, ışık kutuları ve mobil optimizasyon ayarları gibi ele alacağımız tüm güçlü özellikleri kilidini açar.
Ancak, WordPress.org'da bulunan Envira Gallery'nin ücretsiz sürümünü kullanarak temel resim galerileri de oluşturabilirsiniz.
Yani önce, bir Envira Gallery hesabına kaydolabilirsiniz. Sadece web sitelerindeki 'Şimdi Envira Gallery Alın' düğmesine tıklayın ve ödeme işlemini tamamlayın.

Kaydolduktan sonra, Envira Gallery eklentisini yükleyip etkinleştirebilirsiniz. Yardıma ihtiyacınız olursa, lütfen WordPress eklentisinin nasıl kurulacağına dair kılavuzumuza bakın.
Bundan sonra, Envira Gallery » Ayarlar bölümüne gidin ve Envira Gallery hesap alanınızda bulabileceğiniz lisans anahtarınızı girin.

Buradan anahtarı girip 'Anahtarı Doğrula' düğmesine tıklamanız yeterlidir.
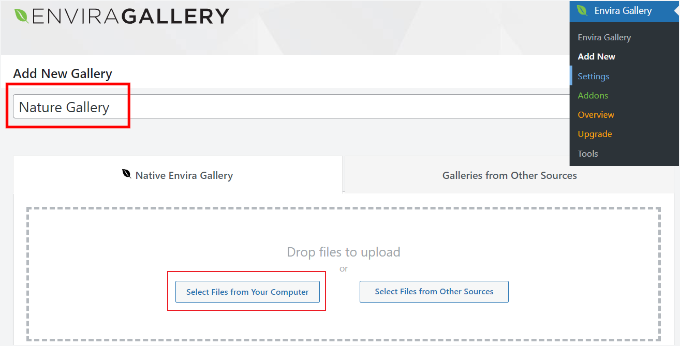
Yeni bir galeri oluşturmak için WordPress yönetici panelinden Envira Gallery » Yeni Ekle bölümüne gitmeniz gerekir.

Ardından, galeriniz için üste bir ad girebilir ve bilgisayarınızdan dosya yüklemek için 'Bilgisayarımdan Dosya Seç' düğmesine tıklayabilirsiniz.
Envira Gallery ayrıca galeriniz için diğer kaynaklardan resimler seçmenize olanak tanır. Galeride kullanmak üzere resimleri WordPress medya kütüphanesine yükleyebilirsiniz.
Envira Gallery'de Resim Galerisi Ayarlarını Düzenleme
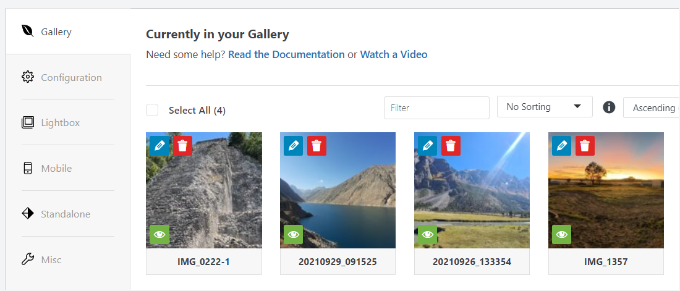
Resimleri seçtikten sonra, resim küçük resimlerini görmelisiniz.

Resimleri istediğiniz düzende görüntülemek için sürükleyip bırakarak yeniden düzenleyebilirsiniz.
Kalem simgesine tıklarsanız, daha fazla seçenek göreceksiniz. Örneğin, görsel alt etiketi ve başlığı gibi görsel meta verileri ekleyebilirsiniz.
Envira Gallery, resim başlığına HTML eklemenize ve 'Resim Köprüsü' alanında herhangi bir sayfaya veya web sitesine bağlantı eklemenize olanak tanır.

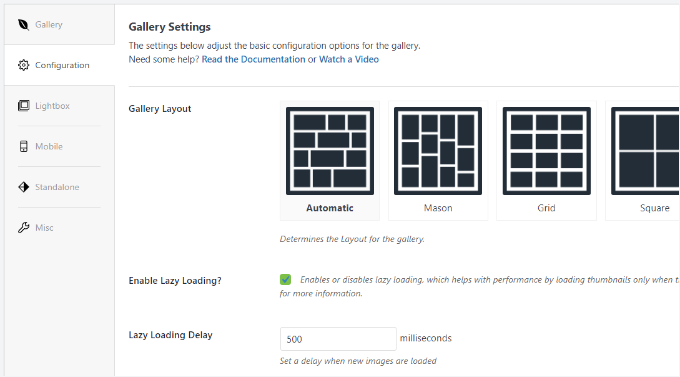
Meta verilerden memnun kaldığınızda, resim galerisi ayarlarınızı yapılandırmak için 'Yapılandırma' sekmesine tıklayabilirsiniz.
Bu özel galerinin nasıl görüntüleneceğini seçebilirsiniz. Örneğin, seçebileceğiniz farklı galeri düzenleri vardır ve gecikmeli yüklemeyi ve bir gecikmeli yükleme gecikmesini etkinleştirebilirsiniz.

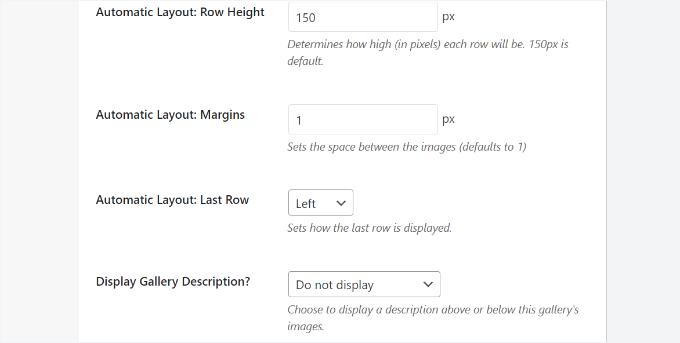
Aşağı kaydırırsanız, daha fazla ayar göreceksiniz.
Envira Gallery, satır yüksekliğini ve kenar boşluklarını değiştirmenize, görüntü galerisi açıklamalarını göstermenize, görüntü boyutlarını ve ebatlarını düzenlemenize ve daha fazlasını yapmanıza olanak tanır.

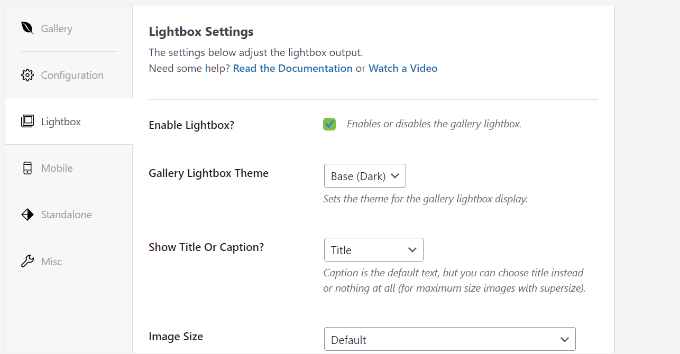
Ardından, 'Işık Kutusu' sekmesine geçebilir ve tam görsellerin tıklandığında görüntülendiği ışık kutusu için ayarları yapılandırabilirsiniz.
Bir tema seçme, başlık veya alt yazı gösterme, resim boyutu tanımlama, ok simgesi görüntülemeyi etkinleştirme, ışık kutusu galeri araç çubuğunu gizleme veya gösterme, ışık kutusu açılış ve kapanış efektlerini seçme ve daha fazlası için seçenekler vardır.

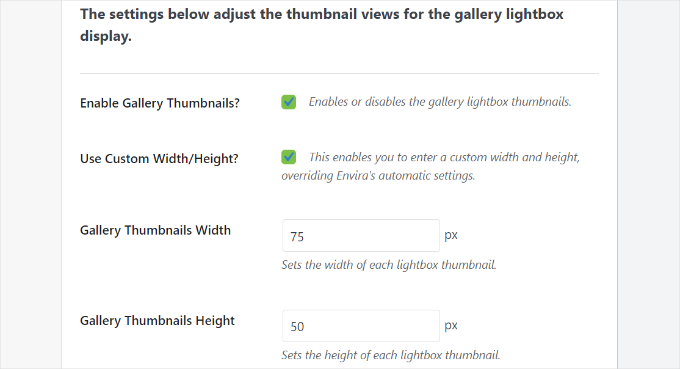
Işık kutusu ayarlarınızla işiniz bittiğinde, küçük resimler bölümündeki IŞIK KUTUSU sekmesinin altına kaydırmak isteyeceksiniz.
Bu küçük resimler, bir kullanıcı bir görseli tıkladığında ışık kutusunun altında görünür. Bir küçük resmi tıklamak, kullanıcıların galeride gezinmesine olanak tanır.

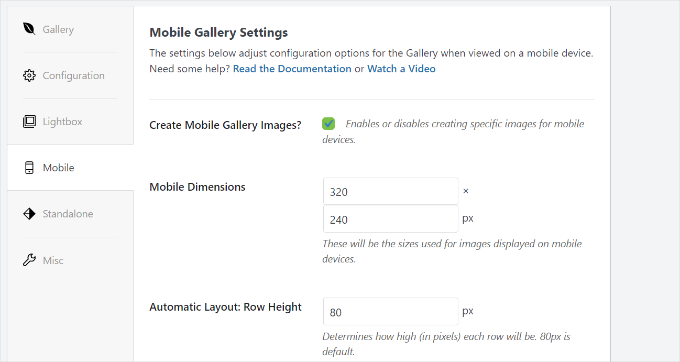
Envira Gallery ayrıca galerinizin mobil cihazlarda nasıl görüneceğine dair ayarları değiştirmenize olanak tanır.
'Mobil' sekmesine geçin ve mobil uyumlu galeri resimleri oluşturma, mobil boyutları düzenleme, satır yüksekliğini ayarlama, başlığı etkinleştirme ve daha fazlası için seçeneği etkinleştirin.

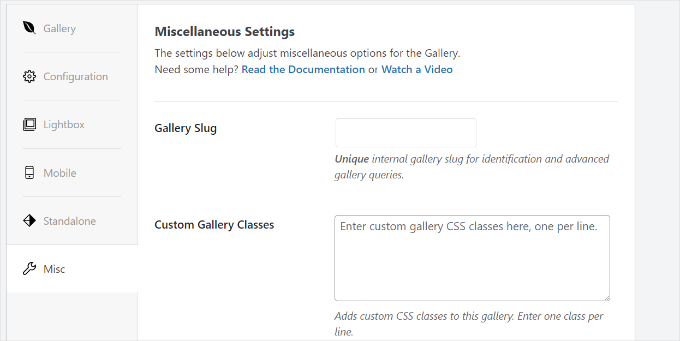
Son olarak, resim galeriniz için ek ayarları görüntülemek üzere 'Çeşitli' sekmesine gidebilirsiniz.
Örneğin, galeri takma adını değiştirme, özel CSS girme, galeri içe aktarma ve daha fazlası için seçenekler bulunmaktadır.

Galeriyi dışa aktarabilir ve resimleri kopyalayabilirsiniz.
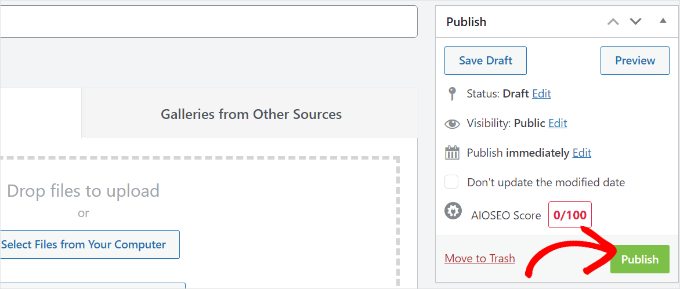
Galeri ayarlarınızdan memnun kaldığınızda, bu galeriyi kullanılabilir hale getirmek için 'Yayınla' düğmesine basın.

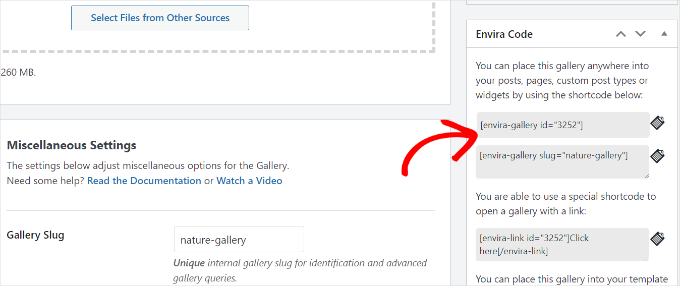
Yayınladıktan sonra, bazı yardımcı kısa kodlar göreceksiniz.
Galerilerinizi sitenizin farklı alanlarına yerleştirmek için bunları kullanabilmenize rağmen, en kolay yöntem gönderi düzenleyicisindeki özel Envira Gallery bloğunu kullanmaktır. Bunu nasıl yapacağınızı şimdi göstereceğiz.

WordPress'te Doğrudan Bir Gönderiye veya Sayfaya Galeri Ekleme
Envira Gallery kullanarak bir resim galerisi oluşturduğunuza göre, bir sonraki adım onu herhangi bir blog yazısına veya açılış sayfasına eklemektir.
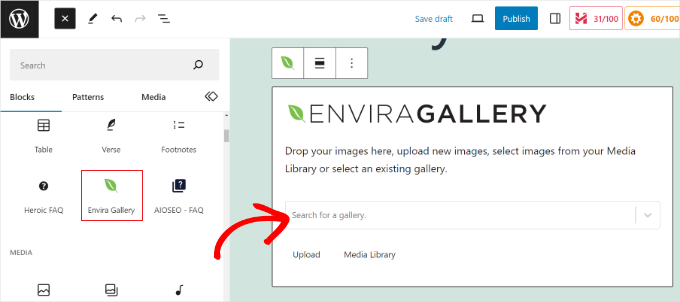
WordPress içerik düzenleyicisine girdikten sonra, Envira Gallery bloğunu eklemek için '+' düğmesine tıklayın.

Bloğu ekledikten sonra, Envira Gallery bloğundaki açılır menüye tıklayarak galerinizi seçebilirsiniz.
Ardından, galerinizin düzeninin bir önizlemesini doğrudan düzenleyici içinde göreceksiniz.
Görünümünden memnun kaldığınızda, gönderinizi veya sayfanızı yayınlamanız yeterlidir. Ardından, duyarlı bir görüntü galerisini çalışırken görmek için WordPress web sitenizi ziyaret edebilirsiniz.

WordPress'te Envira Gallery Kullanımı İçin Ek İpuçları
Envira Gallery ayrıca işlevselliği genişleten ve daha fazla özellik sağlayan premium eklentilerle birlikte gelir.
Örneğin, Envira Gallery kullanarak sağ tıklamayı devre dışı bırakarak resim hırsızlığını önleyebilirsiniz.
Galerideki görüntülere filigran eklemek için filigran ek eklentisini de kullanabilirsiniz.
Ayrıca, Envira Gallery, etkileyici ürün görüntü galerileri oluşturmak için WooCommerce ile sorunsuz bir şekilde çalışır. Bu, farklı düzenlerde özelleştirilmiş ürün görsellerini göstermenizi sağlar.
Hatta galerileri etiketler kullanarak düzenlemenize ve filtrelebilir portföyler oluşturmanıza olanak tanır. Birden fazla galeriniz varsa ve kullanıcıların ilgilendikleri öğeleri sıralamasını kolaylaştırmak istiyorsanız bu gerçekten kullanışlıdır.

WordPress Resim Galerileri Hakkında Sıkça Sorulan Sorular
En iyi WordPress galeri eklentisi nedir?
Deneyimlerimize göre en iyi WordPress galeri eklentisi Envira Gallery'dir. Hızlı, yeni başlayanlar için uygun ve sitenizi yavaşlatmadan güzel, duyarlı galeriler oluşturmak için ihtiyacınız olan her şeye sahiptir.
Bir görsel galerisi web sitemi yavaşlatır mı?
Kullandığınız eklentiye bağlıdır. Kötü kodlanmış bazı eklentiler kesinlikle yavaşlamaya neden olabilir. İyi haber şu ki, Envira Gallery hız için tasarlanmıştır. Hatta, görüntülerin yalnızca ziyaretçiler kaydırdıklarında yüklenmesi anlamına gelen tembel yükleme özelliğine sahiptir – sitenizi hızlı tutar.
WordPress galerime video ekleyebilir miyim?
Evet! Envira Gallery Pro ile video galerileri de oluşturabilirsiniz. YouTube, Vimeo, Wistia veya kendi yüklediğiniz videolarla çalışır.
WordPress galerimdeki resimlerimi nasıl koruyabilirim?
Envira Gallery, çalışmalarınızı korumayı kolaylaştırır. Sağ tıklayarak kaydetmeyi devre dışı bırakmak için Koruma eklentisini ve görsellerinize otomatik olarak kendi filigranınızı eklemek için Filigran eklentisini kullanabilirsiniz. kendi filigranınızı görsellere ekleyin.
WordPress Resim Galerileriniz İçin Ek Kaynaklar
Bu makalenin WordPress'te Envira ile duyarlı resim galerileri oluşturmanıza yardımcı olduğunu umuyoruz. Ardından, aşağıdaki rehberlerimize de göz atmak isteyebilirsiniz:
- WordPress'te Temel Görüntü Düzenleme Nasıl Yapılır (Kırpma, Döndürme, Ölçeklendirme, Çevirme)
- Kalite Kaybetmeden Web Performansı İçin Görüntüler Nasıl Optimize Edilir
- WordPress Gönderilerine ve Sayfalarına Birden Fazla Galeri Nasıl Eklenir
- WordPress ile Fotoğraf Satmak: Adım Adım (Rehber)
- WordPress'e Flickr Widget'ı Nasıl Eklenir
- WordPress'te Özel Bir Instagram Fotoğraf Akışı Nasıl Oluşturulur
- WordPress'te Duyarlı Bir Kaydırıcı Nasıl Oluşturulur
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Envira'nın hız ve özellik kombinasyonu etkileyici. Çeşitli galeri eklentileriyle denemeler yaptım.
Yapılandırma ayarlarının ayrıntılı adım adım anlatımını özellikle takdir ediyorum – özelleştirilebilir lightbox efektleri ve mobil uyumluluk, cihazlar arasında sorunsuz bir kullanıcı deneyimi oluşturmak için çok önemli.
Envira Gallery'yi kullanma konusundaki bu kapsamlı rehber için teşekkürler!
ALLAH'A ŞÜKÜR JONATHAN
Lütfen gömülü resimler hakkında ne düşünüyorsunuz. Envira eklentisi ile galeri oluşturmak için gömülü resimler kullanabilir miyim. Eğer kullanamazsam, resimlerin web sitesi hızımı etkilememesini nasıl sağlarım. Bir fotoğraf blogunda çok sayıda galeri olduğunda.
WPBeginner Desteği
Gömülü öğeler kullanmak yerine, sayfa hızı için genellikle bir gömülü öğeden daha iyi çalışacağı için resimlerinizi siteniz için optimize etmenizi öneririz. Aşağıdaki makalemiz, resimlerinizi optimize etme konusunda ayrıntılı bilgi vermektedir:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Yönetici
Jiří Vaněk
Yakın zamanda bir anaokulu için bir web sitesi oluşturuyordum ve web sitesinin bir parçası kapsamlı bir galeri içeriyordu. Sonunda Elementor'u kullandım ve etrafından dolaşmayı başardım. Ancak, fotoğrafların organizasyonu pek iyi değil. İpucu için teşekkürler. Web sitesini yeniden tasarlarsam veya büyük bir galeriyle başka bir tane oluşturursam, kesinlikle bu eklentiyi deneyeceğim.
WPBeginner Desteği
We hope you find it helpful
Yönetici
Ralph
Bu gerçekten güzel görünüyor. Kullanmayacağım çünkü blogumda neredeyse hiç resmim yok (teknik bir blog), ancak eşim mobilyalar hakkında blog yazıyor, bu yüzden iyi bir kullanım alanı bulabilir!
WPBeginner Desteği
We hope she finds it helpful
Yönetici
Moinuddin Waheed
2017'de birçok resim eklentisi kullandım ve web sitemdeki ağır yüklenme süresi nedeniyle çoğunu bıraktım. Bu eklentilerin hepsini yüklemenin web sitesini biraz yavaşlattığını bilmiyorum ya da yüklemek iyi midir ve kodun kendisi web sitesinin hızına dikkat eder.
Sorun resmin kalitesiyle ilgili. genellikle telefonlarımızda yüksek kaliteli resimler alırız ve bunları web sitelerimize yüklediğimizde resim boyutu nedeniyle takılır. kırparsak bir şeyler yaparsak resim kalitesinden ödün veririz.
Umarım tüm bu engeller envira eklentisiyle giderilir.
WPBeginner Desteği
We hope you find the plugin suits your needs
Yönetici
Sameer Hussain
Bu, her gün işe yarayabilecek bir şey. Çünkü görseller web sitenizin ve nihayetinde blog başarınızın büyük bir parçasıdır. Bunun için teşekkürler.
WPBeginner Desteği
Rica ederim!
Yönetici
R Taylor
Bunu birkaç kez okuduk ve videoları izledik ve hala nasıl başlık ekleyeceğimizi ve yayınlandığında gerçekten görünmesini sağlayacağımızı anlayamadık. Pro sürümümüz var ama ekranımız farklı, örneğin “galeri ekle” (medya ekle” bloğunun yanında) dediğinde bizim sürümümüzde bu şekilde görünmüyor. Sorunumuzun orada başlayıp başlamadığından emin değiliz.
WPBeginner Desteği
Envira, makalesinin oluşturulduğu zamandan bu yana arayüzünü güncellemiş olabilir, bu nedenle Envira'nın desteğiyle görüşebilirsiniz. Büyük olasılıkla, temanızın bir nedenle altyazıyı göstermemesi gibi bir stil sorunu olabilir.
Yönetici
Marilyn Pongracz
Bir Envira teknik personeli bana geri döndü ve Highend Theme'de çalışması için Essential Grid'i devre dışı bırakmam gerekti.
Marilyn Pongracz
Bir galeri denedim ve oluşturması kolaydı, ancak bazı uzun ve bazı kısa başlıklarla pek iyi görünmedi. Tema ışık kutusunu devre dışı bıraksam bile ışık kutusu çalışmadı. Sonra Envira'yı devre dışı bırakmayı denedim ve tema ışık kutum çalışmadı.
Kenny Lambert
Envira bir çöp parçası – web sitemde çalışmadı ve galeriyi ve eklentiyi silmeme rağmen bu [envira-gallery id="91"] ana sayfamda hala görünüyor ve ondan kurtulamıyorum
WPBeginner Desteği
Merhaba Kenny,
Envira, galerileri görüntülemek için kısa kodlar kullanır. Galerileri görüntülemek için bu kısa kodları eklemeniz gerekir ve bunları gönderiyi ve sayfayı düzenleyip kısa kodu kaldırarak silebilirsiniz. Umarım bu yardımcı olur.
Yönetici
William
galeri seçeneği için Envira'ya teşekkürler. Çok zaman kazandırıyor.
Amber
Envira Eklentisini seviyorum ama galeri resimlerinin ek sayfa/gönderiye nasıl bağlanacağını anlayamıyorum – sadece resme bağlanıyor, bu da lightbox kullanıyorsanız harika (ki bunu istemiyorum)… Fikirleriniz var mı?
Yayın Kadrosu
The best way to get support for Envira Gallery is through their customer support system
Yönetici
Rohit Kumar
Blogumda "Being Hueman" temasını kullanıyordum ancak resimler kesiliyor. Blogumu ziyaret edip kendiniz görebilirsiniz. Bunu düzeltemiyorum ve ayrıca Google'da herhangi bir yardım görmediğim için yardım istemek üzere bu yorumu yazmak zorunda kaldım.
Saygılarımla,
Rohit Kumar
WPBeginner Desteği
Lütfen WordPress'te gönderi küçük resimlerini kırpma ve düzenleme konusundaki eğitimimize bakın.
Yönetici
WPBeginner Ekibi
Kısa kodlar varsayılan olarak widget'lar için etkin değildir. Widget'larda kısa kodları etkinleştirmek için lütfen bu kodu sitenizin functions.php dosyasına veya siteye özgü bir eklentiye ekleyin.
add_filter(‘widget_text’,’do_shortcode’);
Mathias
Galerinin kısa kodunu kenar çubuğumdaki bir widget'a nasıl ekleyebilirim? Kısa kodu kenar çubuğumdaki bir metin widget'ına kopyaladığımda çalışmadı. teşekkürler
WPBeginner Ekibi
Envira Gallery, standartlara uyumlu herhangi bir WordPress temasında çalışır. Kendisi bir e-ticaret eklentisi değildir, ancak çoğu popüler e-ticaret eklentisi ve temasıyla çalışır.
Elise
Merhaba! Bir sanat galerisi için bir site oluşturuyorum. Envira eklentisini kullanmak istiyorum. Envira eklentisiyle uyumlu iyi bir tema önerir misiniz veya satın alabilir miyim? Ve bir noktada e-ticaret eklemek istiyorum, Envira bunu destekliyor mu yoksa bu bir tema sorunu mu?
Roma Cantuaria
Merhaba. Şu anda Envira Lite'ı deniyorum. Tasarımı mükemmel ve programı kullanmak çok kolay. Ancak iki sorunla karşılaşıyorum. Birincisi, fotoğraflarımın yüklenmesi çok uzun sürüyor. İkincisi, sayfa tamamen yüklendikten sonra bile galerimin altında bir tür yükleme simgesi görünmeye devam ediyor. Sizlerden biraz yardım rica ediyorum.
Galerimin bağlantısı: http://www.casasemparede.com/teste-7/
Kaley Perkins
Eklentiyi yeni aldım ama %20 indirim kodunu girecek bir yer hiç görmedim. Sağladığınız MUHTEŞEM değer göz önüne alındığında kesinlikle büyük bir sorun değil ve oldukça muhtemelen indirme ve çalıştırma konusunda çok istekli olmamdan kaynaklanan bir kullanıcı hatası, ama yine de haberiniz olsun.
Stephen Starr
Özel bir tema üzerinde Envira Lite'ı test ediyorum. Bu kodun nereye ait olduğundan emin değilim:
Bu galeriyi aşağıdaki şablon etiketini kullanarak şablon dosyalarınıza da yerleştirebilirsiniz:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Işık kutusu işlevi olmayan galerim burada:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam
Lite sürümünü denedim, fotoğraflar ekledim ve galerim için kısa kodu kullandım. Şimdi bir yükleme çemberi görüyorum ve fotoğraflar yüklenmiyor.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Desteği
Bizim tarafımızda sorunsuz çalışıyor, galeriyi ve fotoğrafları görebiliyoruz. Yaşadığınız sorunu çözmüş görünüyorsunuz.
Yönetici
Clare Chate
Merhaba, müşterilerim için iyi bir galeride şu anda aradığım iki ana özellik şunlardır:
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Bunda o seçenekler var mı?
WPBeginner Desteği
Etiket eklentisini kullanarak Etiketleri etkinleştirmenize olanak tanır. Bu özelliği kullanarak kullanıcıların galeriyi etiketlere göre sıralamasına izin verebilirsiniz. Şu an için görsellerde sosyal paylaşım özelliği bulunmamaktadır.
Yönetici
Clare
Bilgi için teşekkürler!
Clare