Kaydırıcılar genellikle web sitelerinin ön sayfalarında en önemli ürünleri, hizmetleri, referansları veya diğer içerikleri etkileşimli bir şekilde sergilemek için kullanılır.
Duyarlı kaydırıcılar farklı ekran boyutlarına otomatik olarak uyum sağlayarak masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda sorunsuz bir görüntüleme deneyimi sunar. Bu, ziyaretçilerinizin dikkatini çekmenize ve web sitenizdeki etkileşimi artırmanıza yardımcı olabilir.
Bu makalede, WordPress web sitenize nasıl duyarlı bir kaydırıcı ekleyeceğinizi göstereceğiz.

Neden Web Sitenize Duyarlı WordPress Kaydırıcısı Eklemelisiniz?
Bir içerik kaydırıcısı veya slayt gösterisi, en popüler WooCommerce ürünlerinizi, en son YouTube videolarını, müşteri yorumlarını ve daha fazlasını vurgulamanın harika bir yoludur.

Bazı kaydırıcılar otomatik oynatılır, böylece slaytlar arasında otomatik olarak hareket ederler. Bu, küçük bir alanda çok sayıda bilgi görüntülemenize ve diğer içerikler için bolca yer bırakmanıza olanak tanır.
Bu nedenle birçok web sitesi açılış sayfası, ana sayfa veya satış sayfası gibi en önemli sayfalarında kaydırıcı kullanır.
Bir kaydırıcı otomatik oynatmaya ayarlanmış olsa bile, ziyaretçiler genellikle gezinme düğmelerini kullanarak slaytlar arasında manuel olarak hareket edebilir. Bu şekilde bir kaydırıcı, ziyaretçileri sitenizle etkileşime geçmeye teşvik ederek sitenizi daha ilgi çekici hale getirir.
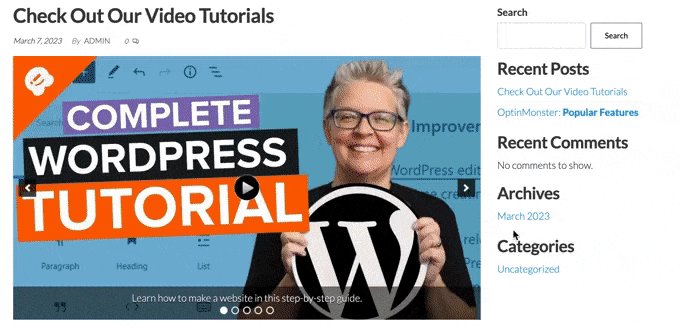
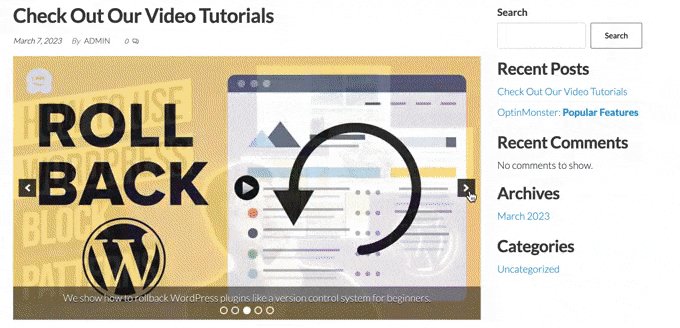
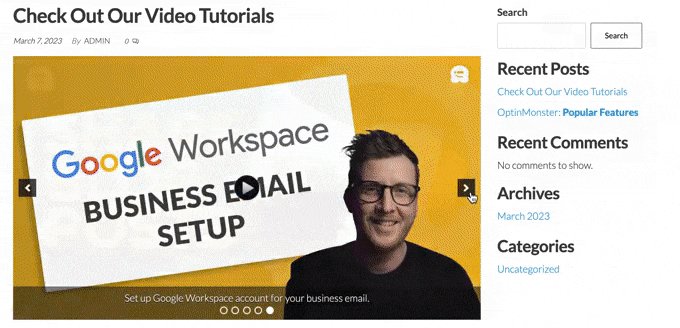
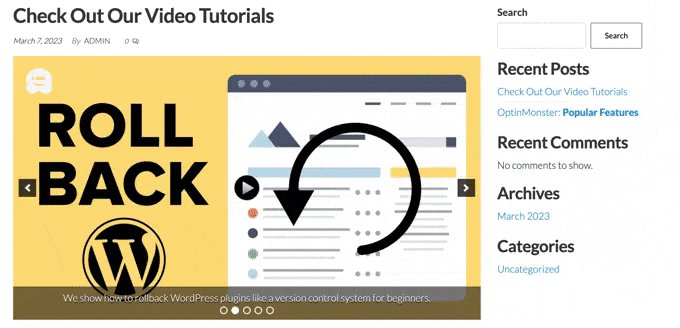
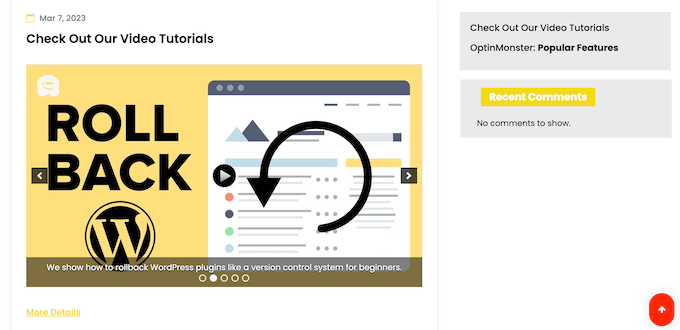
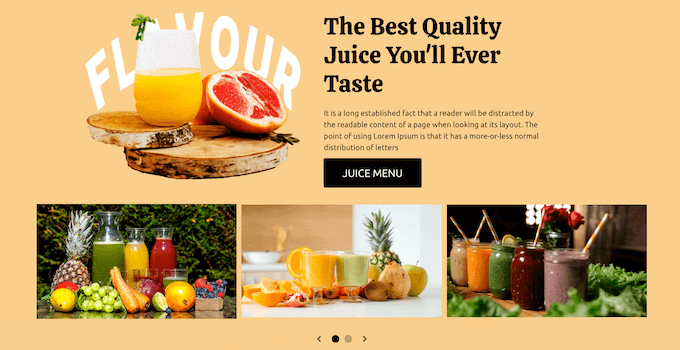
Aşağıdaki GIF’te bir video kaydırıcısının bir sayfayı ne kadar dinamik hale getirebileceğini görebilirsiniz.

Bununla birlikte, WordPress’te nasıl kolayca duyarlı bir kaydırıcı oluşturabileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Bir Eklenti Kullanarak Duyarlı WordPress Kaydırıcısı Oluşturun (Hızlı ve Kolay)
Masaüstü ve mobil cihazlarda iyi görünen basit bir kaydırıcı oluşturmak istiyorsanız, Soliloquy eklentisini kullanmanızı öneririz.
Bu WordPress kaydırıcı eklentisi, medya kitaplığınızdaki görüntüleri kullanarak slaytlar oluşturmanıza olanak tanır ve YouTube gibi üçüncü taraf platformlarda barındırılan videoları da gösterebilir.

Ayrıca her slayta alt metin ve başlık ekleyebilirsiniz, bu da SEO dostu içerik oluşturmak için harikadır.
İlk olarak, bir Soliloquy hesabına kaydolmanız gerekir. Bundan sonra, Soliloquy eklentisini web sitenize yükleyebilir ve etkinleştirebilirsiniz. Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuzu takip edin.
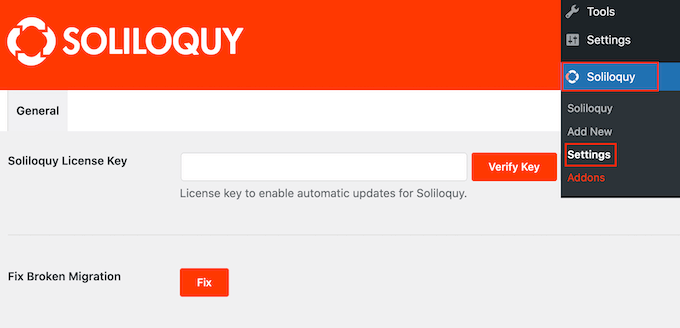
Etkinleştirmenin ardından WordPress panosundaki Soliloquy ” Ayarlar bölümüne gidin ve lisans anahtarınızı girin.

Anahtarı Soliloquy web sitesinde hesabınıza giriş yaparak bulabilirsiniz. Bu bilgileri girdikten sonra ‘Anahtarı Doğrula’ düğmesine tıklayın.
Bunu yaptıktan sonra, Soliloquy ” Yeni Ekle’ye giderek WordPress web sitenize yeni bir kaydırıcı ekleyebilirsiniz.

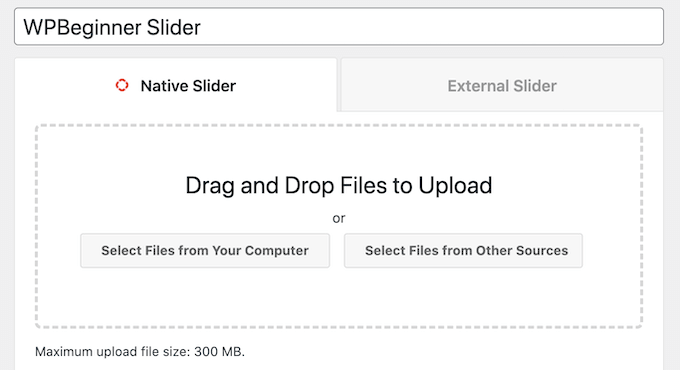
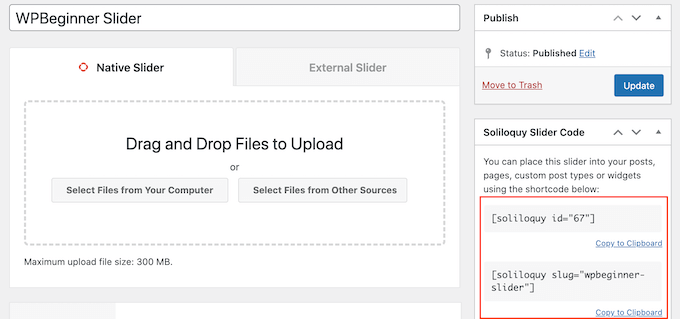
Bir başlık yazarak başlayabilirsiniz. Bu sadece referans içindir, bu nedenle WordPress kontrol panelinizde kaydırıcıyı tanımlamanıza yardımcı olacak herhangi bir şey kullanabilirsiniz.
Ardından, kaydırıcıya resim ve video ekleme zamanı. Dosyaları düzenleyiciye sürükleyip bırakabilir ya da ‘Diğer Kaynaklardan Dosya Seç’ seçeneğine tıklayabilirsiniz.

Görsel kullanmak istiyorsanız, bu dosyaları WordPress blok düzenleyicisine görsel eklediğiniz şekilde ekleyebilirsiniz.
Video eklemek istiyorsanız, bunları YouTube veya Vimeo gibi bir video barındırma sitesine yüklemenizi öneririz. Videoları doğrudan web sitenize yüklemek iyi bir fikir değildir, çünkü web sitenizi yavaşlatabilir ve çok fazla depolama alanı kaplayabilir.
Bu arada, YouTube gibi platformlar video için optimize edilmiştir, böylece web sitenizi olumsuz etkilemeden kaydırıcılarınızda yüksek çözünürlüklü videolar gösterebilirsiniz.
Bir video barındırma platformu seçtikten sonra, WordPress kaydırıcısına dahil etmek istediğiniz tüm videoları yüklemeniz gerekir. Videoları nasıl yükleyeceğinizden emin değilseniz, seçtiğiniz video platformunun resmi belgelerini veya kullanım kılavuzunu okumanızı öneririz.
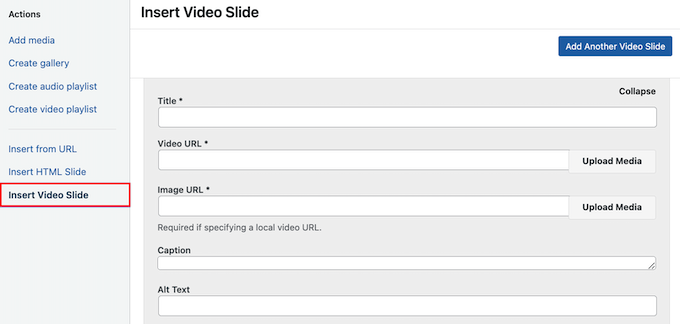
Bunu yaptıktan sonra, ‘Diğer Kaynaklardan Dosya Seç’ düğmesine tıklayın ve ardından ‘Video Slayt Ekle’yi seçin.

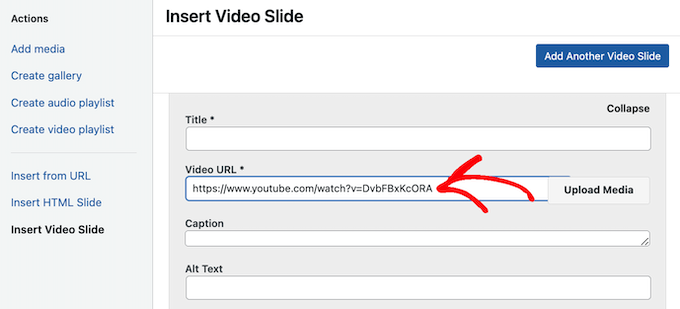
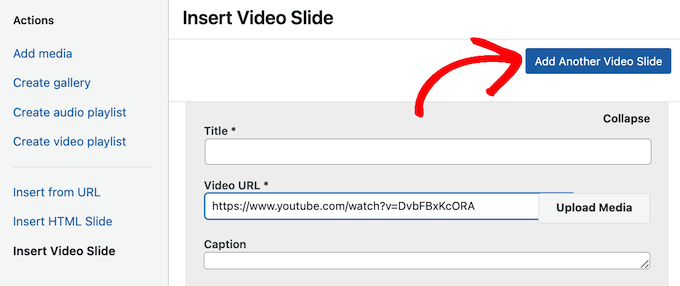
Şimdi devam edebilir ve videonun URL’sini ‘Video URL’si’ alanına yapıştırabilirsiniz.
Soliloquy sağ tarafta desteklenen tüm bağlantı biçimlerini gösterir, bu nedenle bağlantınızın bu biçimlerden birini kullandığından emin olun.

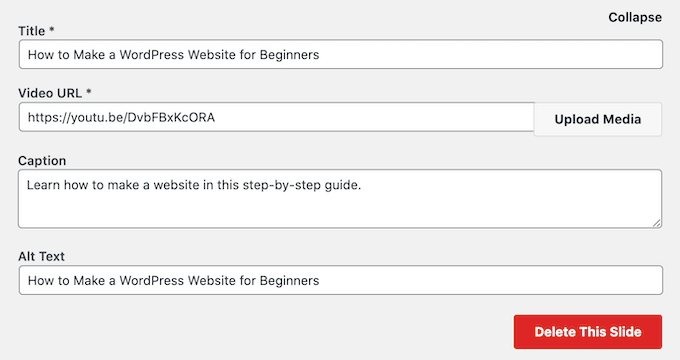
Bu yapıldıktan sonra, ‘Başlık’ alanına bir başlık yazabilirsiniz. Bu sadece referans içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz. Ayrıca, arama motorlarının bu slaydın ne hakkında olduğunu anlamasınayardımcı olacak alt metin de ekleyebilirsiniz .
Bundan sonra, ‘Başlık’ alanına isteğe bağlı bir başlık yazabilirsiniz. Bu, ziyaretçi ‘Oynat’ düğmesine basmadan önce videonun alt kısmında gri bir çubukta gösterilecektir.

Bu çubuğu göstermek istemiyorsanız, ‘Başlık’ alanını boş bırakmanız yeterlidir.
Girdiğiniz bilgilerden memnun olduğunuzda, ‘Başka Bir Video Slaytı Ekle’ye tıklayarak daha fazla slayt oluşturabilirsiniz.
Bu yeni slaytı yapılandırmak için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.

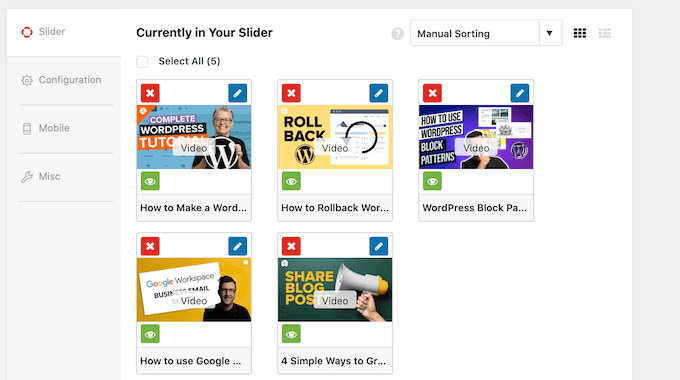
Tüm slaytlarınızı oluşturduktan sonra, devam edin ve ‘Slider’a Ekle’ye tıklayın.
Şimdi tüm slaytlarınızı ‘Şu Anda Slider’ınızda’ bölümünde göreceksiniz.

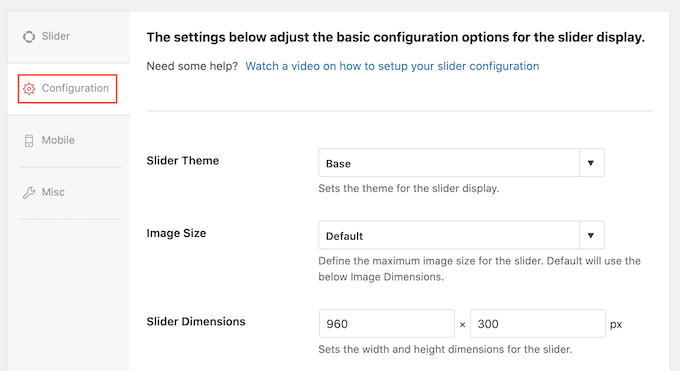
Ardından, ‘Yapılandırma’ sekmesine tıklayabilir ve özelleştirmek için kaydırıcı ayarlarını kullanabilirsiniz. Örneğin, yeni bir kaydırıcı teması seçebilir, görüntü boyutunu değiştirebilir ve kaydırıcının ve başlıkların konumunu değiştirebilirsiniz.
Ayrıca kaydırıcı oklarını ve duraklat/oynat düğmesini özelleştirebilir, geçiş hızını ayarlayabilir, gecikme süresini değiştirebilir ve daha fazlasını yapabilirsiniz.

Ardından, kaydırıcınızın mobil cihazlarda da bilgisayar ve dizüstü bilgisayarlarda olduğu kadar iyi göründüğünden emin olmak isteyeceksiniz.
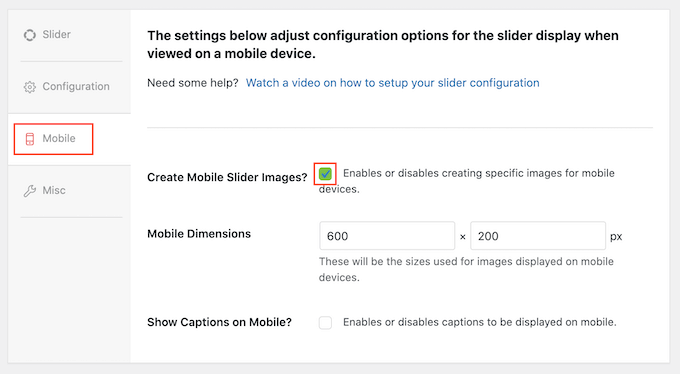
Bununla birlikte, ‘Mobil’ sekmesine tıklayın ve ‘Mobil Kaydırıcı Görselleri Oluştur’ seçeneğinin yanındaki kutuyu işaretleyin.

Daha sonra mobil cihazlardaki resimler ve videolar için kullanmak istediğiniz boyutları yazabilirsiniz. Bu kararları verirken, WordPress sitenizin mobil sürümünü bir masaüstünde görüntülemek yardımcı olabilir.
Varsayılan olarak, Soliloquy mobil kullanıcılar için altyazıları gizleyecektir. Bu genellikle slaytların akıllı telefonlar ve tabletler tarafından kullanılan daha küçük ekranlara daha rahat sığmasına yardımcı olur.
Bu nedenle, bu ayarı devre dışı bırakmanızı öneririz, ancak tercih ederseniz ‘Mobil Cihazlarda Altyazıları Göster’ seçeneğinin yanındaki kutuyu işaretleyebilirsiniz.
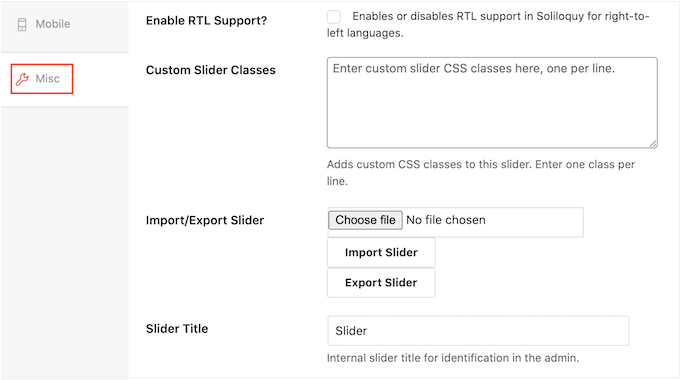
Bunu yaptıktan sonra, ‘Çeşitli’ sekmesine tıklayın. Burada kaydırıcınıza özel CSS ekleyebilir, kaydırıcı başlığını ve slug’ı düzenleyebilir ve kaydırıcıyı dışa aktarabilirsiniz.

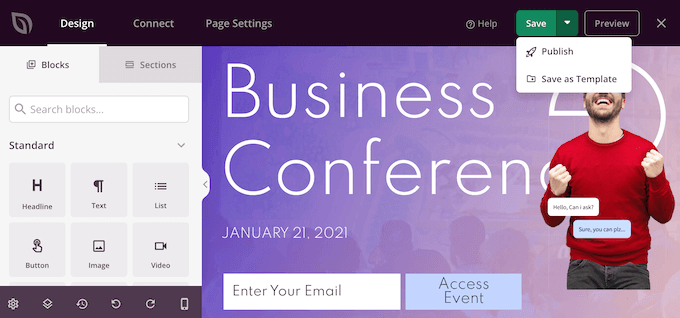
Kaydırıcının yapılandırmasından memnun olduğunuzda, ‘Yayınla’ düğmesine tıklayın.
Soliloquy otomatik olarak herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebileceğiniz bir kısa kod oluşturacaktır.

Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.
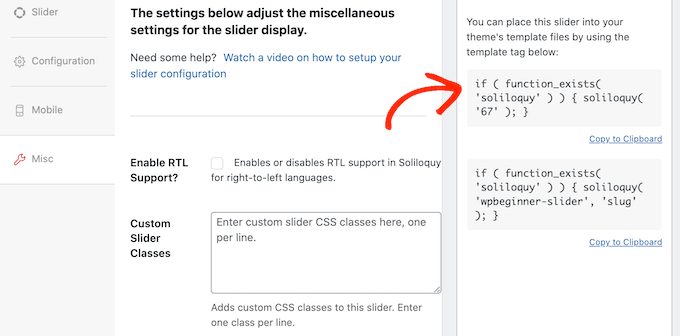
Temanıza ekleyebileceğiniz bazı kod parçacıkları da göreceksiniz.

Adım adım talimatlar için WordPress’e kolayca özel kod ekleme kılavuzumuza bakın.
Kaydırıcıyı sitenize eklemenin en kolay yolu Gutenberg editöründeki Soliloquy bloğunu kullanmaktır. Kaydırıcıyı göstermek istediğiniz sayfaya veya gönderiye gidin ve ardından ‘+’ düğmesine tıklayın.
Açılan pencerede ‘Soliloquy’ yazın.

Doğru blok göründüğünde, WordPress blogunuza veya web sitenize eklemek için tıklayın.
Bundan sonra, Soliloquy bloğunu açın ve yeni oluşturduğunuz kaydırıcıyı seçin.

Kaydırıcıyı canlı hale getirmek için artık ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayabilirsiniz.
Yöntem 2. Sayfa Oluşturucu Kullanarak Duyarlı Bir Kaydırıcı Oluşturun (Daha Özelleştirilebilir)
Basit bir video veya resim kaydırıcısı oluşturmak istiyorsanız Soliloquy gibi bir eklenti iyi bir seçimdir. Ancak, açılış sayfalarına, özel ana sayfalara ve hatta WordPress temanıza gelişmiş bir kaydırıcı eklemek istiyorsanız, bunun yerine bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
SeedProd en iyi sürükle ve bırak WordPress sayfa oluşturucusudur. Tek bir satır kod yazmak zorunda kalmadan özel açılış sayfaları tasarlamanıza ve hatta özel bir WordPress teması oluştur manıza olanak tanır.
Ayrıca çarpıcı kaydırıcılar oluşturmak için kullanabileceğiniz bir Görsel Karusel bloğuna sahiptir.

Bu hazır bloğu sayfanın herhangi bir yerine bırakabilir ve ardından güçlü sürükle-bırak editörünü kullanarak özelleştirebilirsiniz.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd ‘un bütçeniz ne olursa olsun profesyonel tasarımlar oluşturmanıza olanak tanıyan ücretsiz bir sürümü vardır. Ancak biz, Resim Karuseli bloğu ile birlikte geldiği için premium SeedProd eklentisini kullanacağız. Ürünlerinizi veya hizmetlerinizi tanıtmak için bir kaydırıcı oluşturuyorsanız, premium eklenti ayrıca WooCommerce ve en iyi e-posta pazarlama hizmetlerinin tümü ile entegre olur.
Eklentiyi etkinleştirdikten sonra SeedProd sizden lisans anahtarınızı isteyecektir.

Bu lisans anahtarını SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Bilgileri girdikten sonra ‘Anahtarı Doğrula’ butonuna tıklayın.
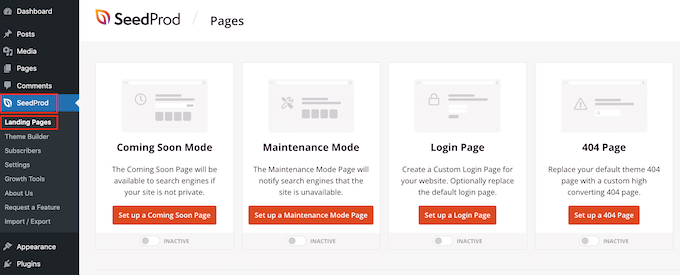
Bunu yaptıktan sonra, WordPress kontrol panelinizdeki SeedProd ” Açılış Sayfaları bölümüne gidin.

Adım 1: Profesyonelce Tasarlanmış Bir Şablon Seçin
SeedProd, kategoriler halinde gruplandırılmış 180’den fazla profesyonelce tasarlanmış şablonla birlikte gelir. En üstte, güzel yakında sayfaları oluşturmanıza, bakım modunu etkinleştirmenize, WordPress için özel bir giriş sayfası oluşturmanıza ve daha fazlasına olanak tanıyan kategoriler göreceksiniz.
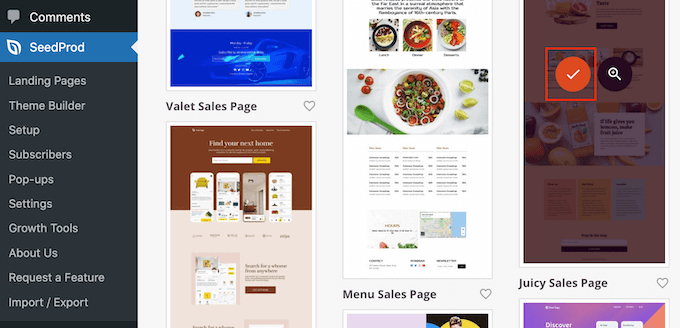
SeedProd’un tüm şablonlarını özelleştirmek kolaydır, böylece istediğiniz tasarımı kullanabilirsiniz. Beğendiğiniz bir şablon bulduğunuzda, farenizi üzerine getirin ve onay işareti simgesine tıklayın.

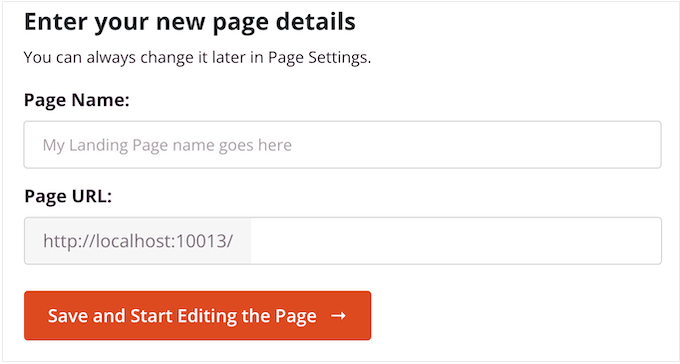
Şimdi ‘Sayfa Adı’ alanına açılış sayfanız için bir isim yazabilirsiniz. SeedProd, sayfa adını kullanarak otomatik olarak bir ‘Sayfa URL’si’ oluşturacaktır.
Arama motorlarının sayfanın ne hakkında olduğunu anlamasına yardımcı olacağından, mümkün olan her yerde bu URL’ye ilgili anahtar kelimeleri eklemek akıllıca olacaktır. Bu genellikle WordPress SEO‘nuzu geliştirebilir.
Sayfanın otomatik olarak oluşturulan URL’sini değiştirmek için ‘Sayfa URL’si’ alanına yazmanız yeterlidir.

Girdiğiniz bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ seçeneğine tıklayın. Bu, SeedProd sayfa oluşturucu arayüzünü yükleyecektir.
Adım 2: Özel Bir Sayfa Tasarımı Oluşturun
SeedProd’un sürükle-bırak oluşturucusu, sağ tarafta sayfa tasarımınızın canlı bir önizlemesini gösterir. Sol tarafta ise sayfaya ekleyebileceğiniz tüm farklı blok ve bölümleri içeren bir menü yer alıyor.

Eklemek istediğiniz bir blok bulduğunuzda, bunu şablonunuza sürükleyip bırakmanız yeterlidir.
Bir bloğu özelleştirmek için SeedProd editöründe o bloğu seçmek üzere tıklamanız yeterlidir. Sol taraftaki menü şimdi onu özelleştirmek için kullanabileceğiniz tüm ayarları gösterecek şekilde güncellenecektir.

Sayfayı oluştururken, blokları sürükleyip bırakarak düzeninizin etrafında hareket ettirebilirsiniz. Daha ayrıntılı talimatlar için lütfen WordPress ile açılış sayfası oluşturma kılavuzumuza bakın.
Adım 3: Duyarlı Kaydırıcınızı Tasarlayın
SeedProd kullanarak duyarlı bir kaydırıcı oluşturmak için sol taraftaki menüden Image Carousel bloğunu bulmanız ve ardından düzeninize sürüklemeniz yeterlidir.

Ardından, sayfa düzenleyicide Resim Karuseli bloğunu seçmek için tıklayın.
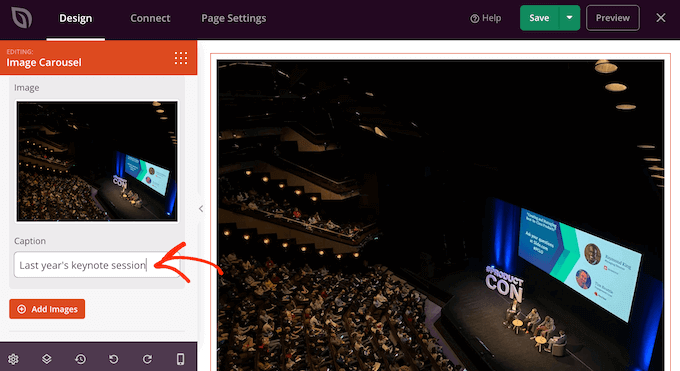
Şimdi devam edebilir ve kaydırıcıda göstermek istediğiniz tüm görselleri ekleyebilirsiniz. Başlamak için, SeedProd’un varsayılan olarak oluşturduğu ‘Resim 1’ öğesine tıklayın.

Artık SeedProd’un yerleşik kütüphanesinden bir fotoğraf kullanabilir veya ‘Kendi Resminizi Kullanın’ seçeneğine tıklayıp WordPress medya kütüphanesinden bir dosya seçebilirsiniz.
Bir görsel seçtikten sonra, bu görselin altında görünecek bir başlık ekleyebilirsiniz. SeedProd varsayılan olarak altyazıları göstermez, ancak bu yazının ilerleyen bölümlerinde bunları nasıl etkinleştireceğinizi göstereceğiz.

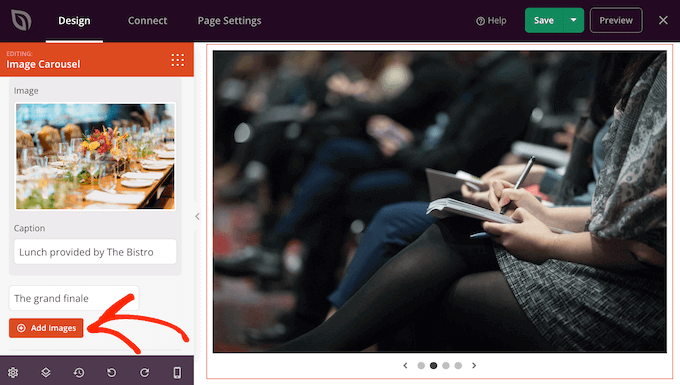
Slaytın yapılandırılma şeklinden memnun olduğunuzda, başka bir slayt oluşturmak için ‘Görüntü Ekle’ düğmesine tıklayın.
Daha fazla slayt eklemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.

Tüm görselleri kaydırıcınıza ekledikten sonra, kaydırıcının nasıl görüneceğini ve çalışacağını özelleştirmenin zamanı geldi.
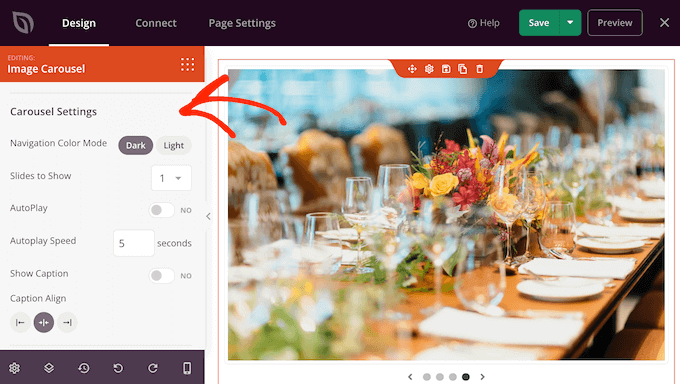
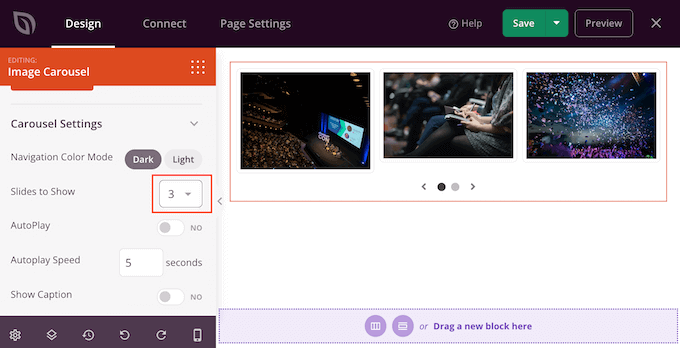
Sol taraftaki menüde ‘Carousel Ayarları’ bölümünü genişletmek için tıklayın.

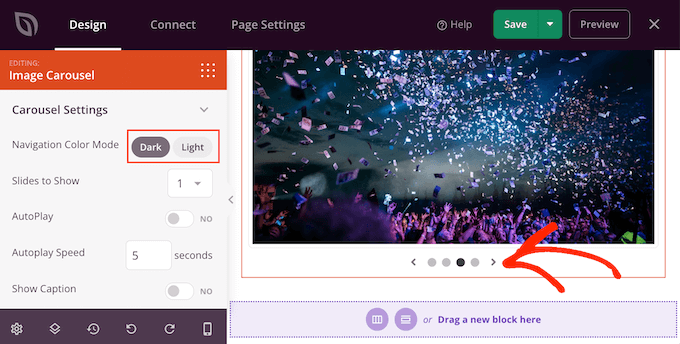
Başlangıç olarak, kaydırıcının gezinme düğmeleri için açık ve koyu modlar arasında geçiş yapabilirsiniz.
Bu farklı modları denemek için ‘Navigasyon Renk Modu’nun yanındaki düğmelere tıklayın. Canlı önizleme otomatik olarak güncellenecektir, böylece hangi modu en çok sevdiğinizi görebilirsiniz.

Varsayılan olarak, karusel tek bir slayt gösterir ve ziyaretçilerin daha fazla içerik görmek için gezinme kontrollerini kullanması gerekir.
Ancak, ‘Gösterilecek Slayt’ açılır menüsünü açıp listeden bir sayı seçerek aynı anda birden fazla slayt göstermek isteyebilirsiniz. Kaydırıcıda çok sayıda içerik varsa ve ziyaretçilerin tüm slaytlara tıklamayacağından endişeleniyorsanız bu yararlı olabilir.

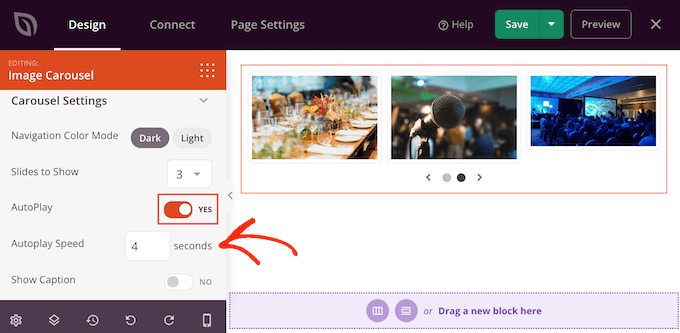
Varsayılan olarak, ziyaretçilerin bir sonraki slaydı görmek için tıklamaları gerekecektir. Bunu göz önünde bulundurarak, otomatik oynatmayı etkinleştirmek isteyebilirsiniz, çünkü bu genellikle bir ziyaretçinin kaç slayt göreceğini artırır.
Bunu yapmak için, ‘Otomatik Oynat’ anahtarını etkinleştirmek için tıklayın ve ardından ‘Otomatik Oynatma Hızı’na bir sayı yazarak her slaydın ekranda ne kadar süre kalacağını belirleyin.

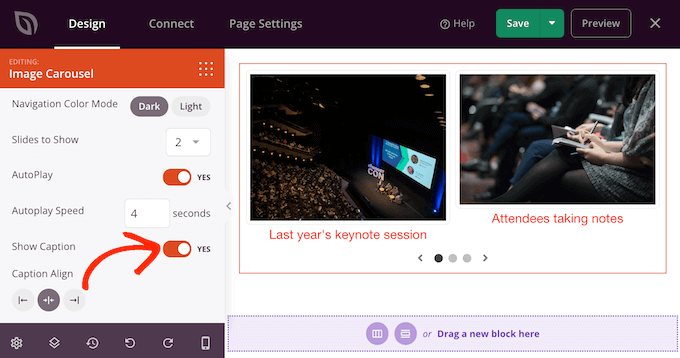
Resimlerinize resim yazısı eklediyseniz, ‘Resim Yazısını Göster’ kaydırıcısına tıklayarak ‘Hayır’dan ‘Evet’e çevirdiğinizden emin olun.
Başlık hizalamasını da değiştirebilirsiniz.

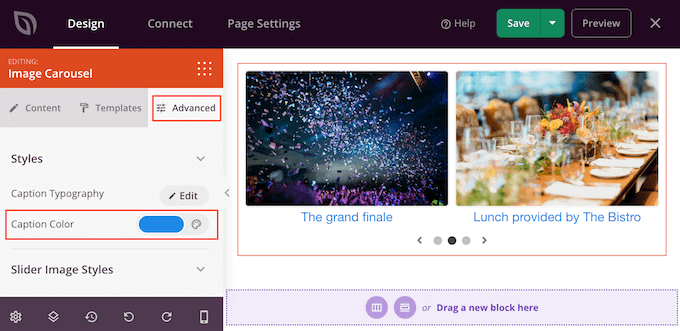
Arka plan rengine bağlı olarak, ziyaretçiler tarafından görülebilmeleri için başlık rengini değiştirmeniz gerekebilir.
Bunu yapmak için, ‘Gelişmiş’ sekmesine tıklayın ve ardından ‘Başlık Rengi’ ayarlarını kullanın.

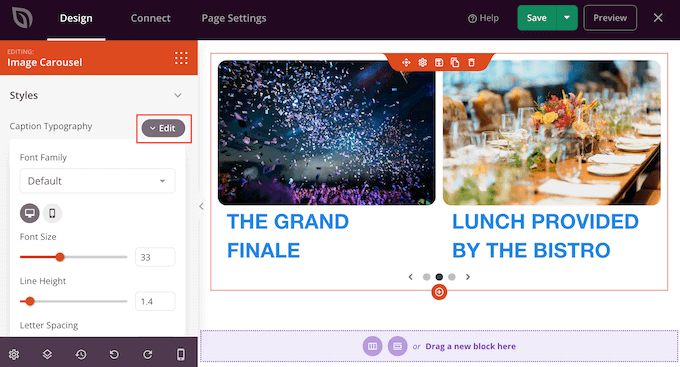
‘Başlık Tipografisi’nin yanındaki ‘Düzenle’ düğmesine tıklayarak metni daha da şekillendirebilirsiniz.
Bu, yazı tipi boyutunu, satır yüksekliğini, aralığını ve daha fazlasını değiştirebileceğiniz bazı ayarlar ekler.

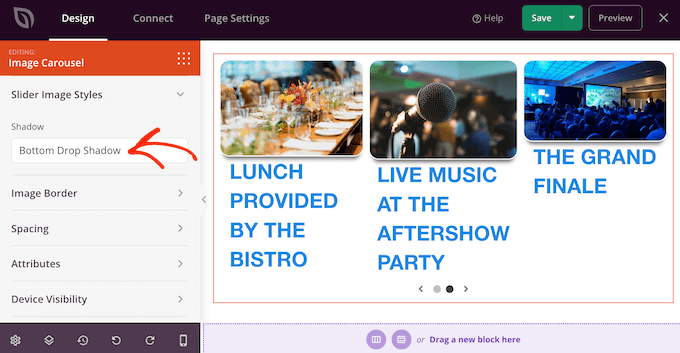
Başlıkların görünümünden memnun olduğunuzda, ‘Kaydırıcı Görüntü Stilleri’ açılır menüsünü kullanarak slaytlara farklı kutu gölgeleri ekleyebilirsiniz.
Bu gölgeler slaytları gerçekten öne çıkarabilir, bu nedenle sayfa tasarımınıza uyup uymadıklarını görmek için farklı gölgeler denemeye değer.

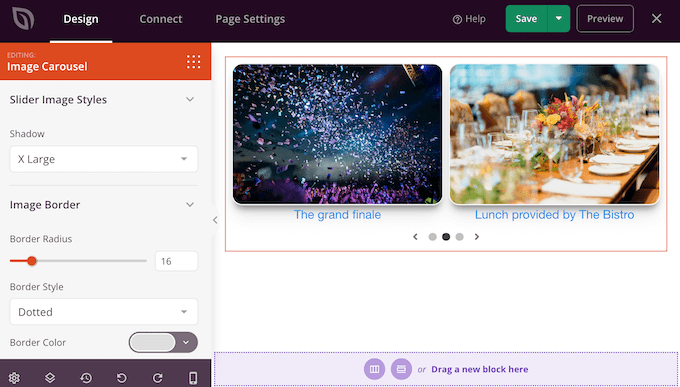
‘Gelişmiş’ sekmesinde ayrıca bir kenarlık eklemenize, aralığı değiştirmenize ve hatta bir giriş animasyonu oluşturmanıza olanak tanıyan ayarlar bulacaksınız.
Bu ayarların çoğu kendi kendini açıklayıcıdır, bu nedenle ne tür farklı efektler oluşturabileceğinizi görmek için bunlara göz atmaya değer.

Adım 4: Özel Sayfanızı Yayınlayın
Kaydırıcının görünümünden memnun olduğunuzda sayfanın geri kalanı üzerinde çalışmaya devam edebilirsiniz. Blokları tasarımınıza sürükleyin ve ardından sol taraftaki menüde bulunan ayarları kullanarak özelleştirin.
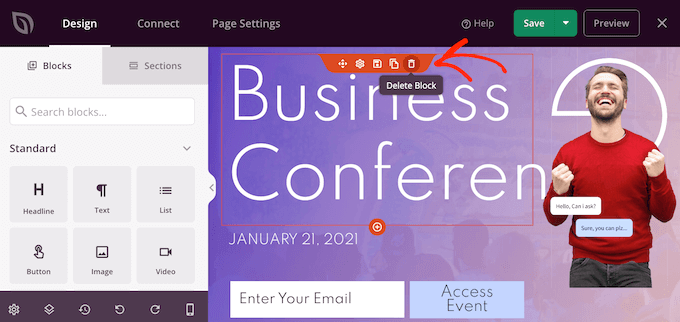
Bir bloğu silmek istiyorsanız, üzerine gelmeniz ve göründüğünde çöp kutusu simgesine tıklamanız yeterlidir.

Sorulduğunda, devam edin ve ‘Evet, sil’ seçeneğine tıklayın.
Sayfanın görünümünden memnun olduğunuzda, canlı hale getirmek için ‘Kaydet’ düğmesine tıklayın. Son olarak, kaydırıcınızı canlı hale getirmek için ‘Yayınla’yı seçin.

Yöntem 3. Smash Balloon Kullanarak Bir Slider Oluşturun (Sosyal Gönderiler ve İncelemeler İçin En İyisi)
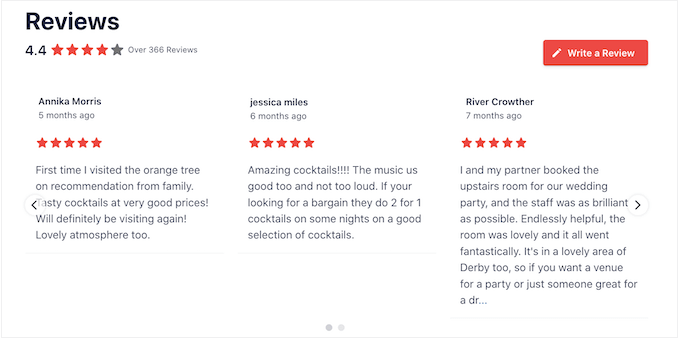
Başkalarının satın aldığını, kullandığını veya tavsiye ettiğini gördüğümüz şeyleri deneme olasılığımız daha yüksektir. Bu nedenle, web sitenizde müşteri yorumları, referanslar ve hatta sosyal medyadaki olumlu yorumlar gibi sosyal kanıtları göstermek iyi bir fikirdir .
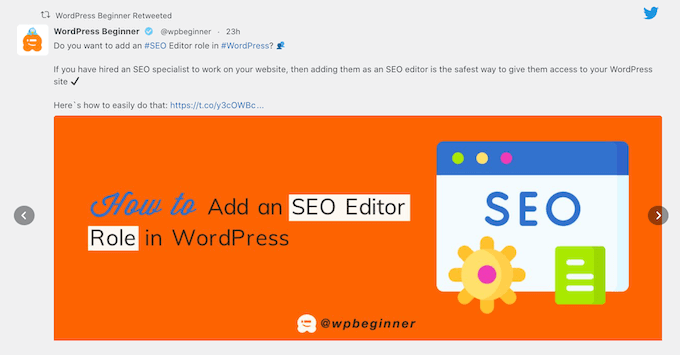
Sitenizde sosyal kanıt göstermenin en kolay yolu Smash Balloon kullanmaktır. Smash Balloon, Instagram, Facebook, Twitter ve YouTube’ dan içerik yerleştirmenize olanak tanıyan eklentilere sahiptir.
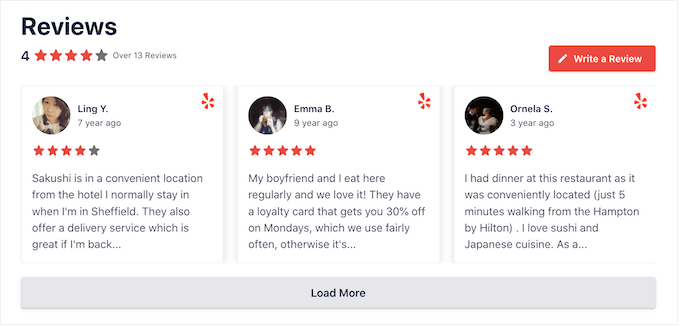
Ayrıca Facebook, Tripadvisor, Yelp, Trustpilot, WordPress.org ve Google’ dan gelen yorumları görüntülemek için kullanabileceğiniz bir Yorum Akışı eklentisine sahiptir.

Ancak, çevrimiçi mağazanızda veya web sitenizde çok sayıda olumlu yorum ve değerlendirme göstermek çok fazla yer kaplayabilir.
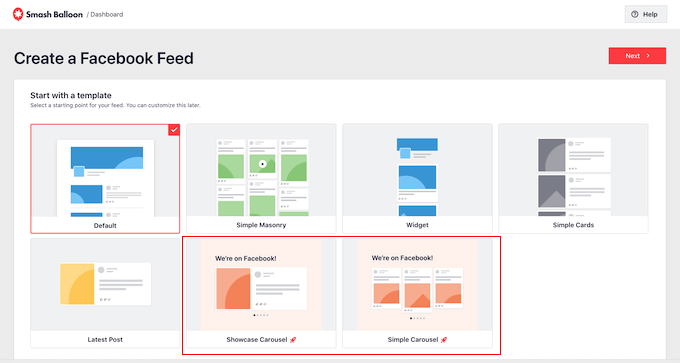
Bu nedenle Smash Balloon, duyarlı kaydırıcılar oluşturmak için kullanabileceğiniz yerleşik karusel düzenleri ve şablonlarla birlikte gelir. Bu sayede sadece birkaç tıklama ile sosyal medya ve inceleme slayt gösterileri oluşturabilirsiniz.

Daha da iyisi, Smash Balloon yeni içeriği otomatik olarak getirecek, böylece kaydırıcı her zaman en son gönderileri gösterecektir.
Bir başka seçenek de kendi sosyal medya hesaplarınızdaki içerikleri göstermektir.

Ziyaretçiler gördüklerini beğenirlerse sizi sosyal medyada takip etmeye karar verebilirler.
Daha fazla takipçi kazanmanıza yardımcı olmak için Smash Balloon, kaydırıcılarınıza ekleyebileceğiniz hazır harekete geçirici mesaj düğmeleriyle birlikte gelir.

Adım adım ayrıntılı talimatlar için lütfen WordPress’e sosyal medya beslemelerinin nasıl ekleneceği ve WordPress’te Google, Facebook ve Yelp incelemelerinin nasıl gösterileceği hakkındaki kılavuzlarımıza bakın.
Umarız bu makale, kolayca duyarlı bir WordPress kaydırıcısı oluşturmayı öğrenmenize yardımcı olmuştur. Ayrıca, duyarlı bir resim kaydırıcısının nasıl oluşturulacağına ilişkin kılavuzumuza göz atmak veya en iyi WordPress PDF eklentileri için uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sridhar
I have the free version of Soliloquy. How do I CENTER the slides, please?
WPBeginner Support
You would want to reach out to Soliloquy’s support for their current method for how the content is aligned.
Admin
Thomas
How can I remove the directional arrows and the pager from my slider in Soliloquy?
Benny nnaji
Can I add different texts on images here and give them different animations?
Jide Jegede
I am looking for a post slider for magazine website. Can this plugin do that because I couldn’t see a mention of this in your analysis?
WPBeginner Support
Hi Jide,
Yes it can. Please see our article on how to create featured content slider in WordPress.
Admin
aisha
How would I center a soliloquy slide in a blog post? I have added a slider but it is aligned with the left side of the page even if using the center button when creating a blog post.
amy lacina
i have successfully added several images to my slider but there are two images that show up as black boxes upon upload. they will upload just fine into the wordpress media library but not into the soliloquy slider. any help would be appreciated. thank you!
Alissa
I’m creating a website for which I need to create custom sliders for each page. I wasn’t clear on whether I can do this or not with Soliloquy. Please let me know. Thanks!
WPBeginner Support
Yes, you can do this with Soliloquy.
Admin
Nelson
How I can make a slider like this on the screenshot with soliloquy?
Ian
Excellent! thanks WpBeginner!
Tony
Thanks for the great article!
I have a couple of questions
1. Does the Soliloquy slider cover full-width on a full-width website design?
2. I am looking for a slider that I can add text or different text blocks and a CTA button. I want to be able to position the text on the slider where it needs to go on certain parts of the image.
Thanks!
WPBeginner Support
You can add CTA buttons on your slider with Soliloquy. You can adjust slider height and width from settings. Soliloquy is responsive by default so you can set a maximum width and it will automatically adjust itself to user’s screen size.
Admin
Mark
Is it better to code one yourself rather than use a plugin?
andy
I wrote a text on image caption BUT it is not responsive: it didn’t appear on the mobile slider version. Why?
Tess Hanbury
I need a portrait slider for images that are consistently H-920 X W-736 and I do not want a whole
lot of black space around it, and I haven’t found out anything on the internet, except that a bunch of other people are also looking for small portrait sliders .
Is there any way to resize Soliloquy to achieve this?
Thanks
Tess
WPBeginner Support
Yes this can be achieved using Soliloquy.
Admin
Vaibhav Singh
Thanks for taking time to write this. Really enjoyed reading this.
Carolyn
Does Soliloquy have an option for showing recent posts in the slider? (I wasn’t able to tell from the features list on the sales site.)
If it doesn’t, is there a recent posts slider that you would recommend?
Fran Boloni
Hi,
Soliloquy is supposed to be SEO friendly. Do you actually have an example of a website using soliloquy gallery and its images are indexed in google ?
WPBeginner Support
Soliloquywp.com
Admin
dani
You helped me a lot thanks
Willem Smith
If I have large images for desktop use are they converted to smaller images for smartphones or smaller tablets. Or are the large images also being used for smartphones?
Is it possible to differentiate by hand by telling Soliloquy which images to use at which resolution?
Gail
Can you have more than one slider on the main page?
I am wanting to add a smaller slider with current products up front and easy to find for my customers. I also want to add a link on each photo to get to the product page.
WPBeginner Support
Gail yes, using Soliloquy you can have multiple sliders on a page.
Admin
chaima wetcha
hi, i try to add two sliders in the same page using soliloquy lite but i doesn’t work, can you gide me please
anita
thanks a lot! I just bought soliloquy (with your coupon!) and this post is so useful and clear!!