WordPress web sitelerine eklemeyi en sevdiğimiz özelliklerden biri interaktif testlerdir. İster bilgiyi test ediyor ister viral içerik oluşturuyor olun, testler sitenizdeki etkileşimi artırmak için harika bir yoldur.
Hatta bunları ziyaretçilerinizden geri bildirim ve fikir toplamak için kullanarak genel deneyimlerini iyileştirmenize yardımcı olabilirsiniz.
Birinin bize WordPress sitelerine nasıl test ekleyeceklerini sorduğu ilk zamanı hala hatırlıyoruz. O zamanlar bu karmaşık ve pahalı bir iş gibi görünüyordu. Ancak WordPress ile yıllarca çalıştıktan sonra, doğru araçları kullandığınız sürece test oluşturmanın aslında oldukça basit olduğunu öğrendik.
Yıllar boyunca çeşitli test çözümlerini test ettik ve çoğu web sitesi için işe yarayan iki kolay yönteme indirgedik: Eğlenceli, etkileşimli testler için Thrive Quiz Builder ve daha gelişmiş veya veri odaklı testler için Formidable Forms.
Bu eğitimde, kodlama veya teknik beceri gerektirmeden WordPress’te adım adım nasıl test oluşturacağınızı göstereceğiz. Aklınızda ne tür bir test olursa olsun – eğlenceli, eğitici veya ikisi arasında bir şey – bu adımları izleyerek güvenle oluşturabileceksiniz.

WordPress Sitenize Neden Testler Eklemelisiniz?
Testler eğlenceli ve ilgi çekicidir. Çok etkileşimli olduklarından, kullanıcılar bunları diğer form türlerinden daha ödüllendirici bulurlar.
Pazarlamacılar, internetin ilk günlerinden bu yana potansiyel müşteri oluşturmak için testleri kullanmaktadır. Örneğin, test sonuçlarını gönderebilmek veya e-posta bülteninize kaydolmalarını istemek için ziyaretçinin e-posta adresini toplayabilirsiniz.
Ayrıca ziyaretçileri sonuçlarını paylaşmaya teşvik ederek daha fazla sosyal paylaşım elde etmenin harika bir yoludur. BuzzFeed muhtemelen viral testlerin en popüler örneğidir.

Online kurslar satıyorsanız, kısa sınavlar öğrencinin bilgisini test etmenin ve öğrenmeyi pekiştirmenin önemli bir yoludur. Bu testler otomatik olduğu için öğrenci deneyimini iyileştirmenin de kolay bir yoludur.
Çevrimiçi bir mağaza işletiyorsanız, müşteriye bazı bilgiler soran ve ardından yanıtlarına göre bir ürün veya hizmet öneren kısa bir test bile oluşturabilirsiniz.

Bu, onlardan ürün açıklamalarını okumalarını istemekten çok daha ilgi çekicidir ve size fazladan satış getirebilir.
Bunu söyledikten sonra, devam edelim ve WordPress’te nasıl kolayca bir test oluşturacağımızı görelim. Tercih ettiğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: Thrive Quiz Builder ile WordPress Quizi Oluşturma (Önerilen)
Thrive Quiz Builder, piyasadaki en iyi WordPress quiz eklentilerinden biridir. Herhangi bir kodu düzenlemenize gerek kalmadan kolayca ilgi çekici ve güçlü müşteri adayı testleri oluşturmanıza olanak tanır.
Kullanıcı dostu bir görsel test oluşturucu, önceden hazırlanmış test şablonları, yerleşik bir rozet oluşturucu, güçlü test analizleri ve daha fazlası ile birlikte gelir.
Daha fazla bilgi edinmek için ayrıntılı Thrive Themes incelememize bakın.
Bununla birlikte, Thrive Quiz Builder’ı kullanarak nasıl bir WordPress testi oluşturabileceğinizi görelim.
Adım 1: Thrive Quiz Builder Eklentisini Yükleyin
Başlamak için Thrive Quiz Builder web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir.
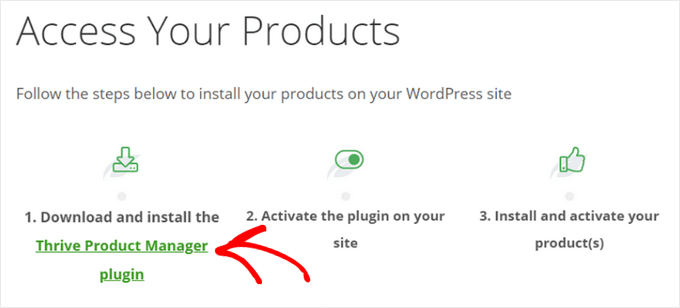
Eklentiyi satın aldıktan sonra Üye Panonuza gidin. Buradan, ‘Thrive Product Manager eklentisini indirin ve yükleyin’ bölümündeki yeşil bağlantıya tıklamanız gerekir.

Thrive’ı indirdikten sonra WordPress sitenize yüklemeniz ve etkinleştirmeniz gerekir. Adım adım talimatlar için WordPress eklentisi yükleme kılavuzumuza bakın.
WordPress kontrol panelinde, ‘Ürün Yöneticisi’ etiketli yeni menü öğesine tıklayın. Ardından, ‘Hesabıma giriş yap’ düğmesine tıklayın.

Thrive kullanıcı adınızı ve şifrenizi girdikten sonra Thrive Ürün Yöneticisi Kontrol Panelinizi görebilirsiniz.
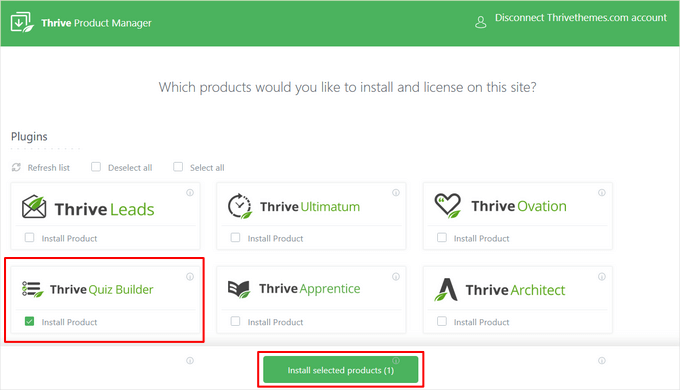
Şimdi sitenize hangi ürünleri yüklemek ve lisanslamak istediğinizi seçebilirsiniz. Seçmek için ‘Thrive Quiz Builder’ eklentisine tıklayın, ardından ‘Seçili ürünleri yükle’ düğmesine basın.

💡 Not: Bağımsız test eklentisi yerine Thrive Suite’i satın alırsanız Thrive Leads, Thrive Apprentice, Thrive Architect ve daha fazlası dahil olmak üzere Thrive’ın tüm güçlü eklentilerini seçip yükleyebilirsiniz.
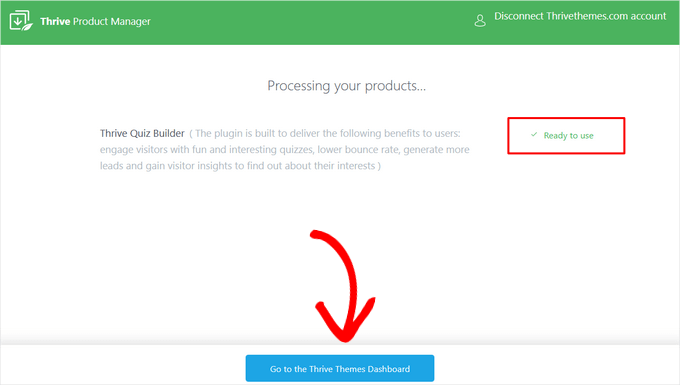
Thrive Quiz Builder eklentisi kullanıma hazır olduğunda bir başarı mesajı görürsünüz.

Devam etmek için ‘Thrive Themes Panosuna Git’ düğmesine tıklayabilirsiniz.
Adım 2: Thrive Quiz Builder ile WordPress Testi Oluşturun
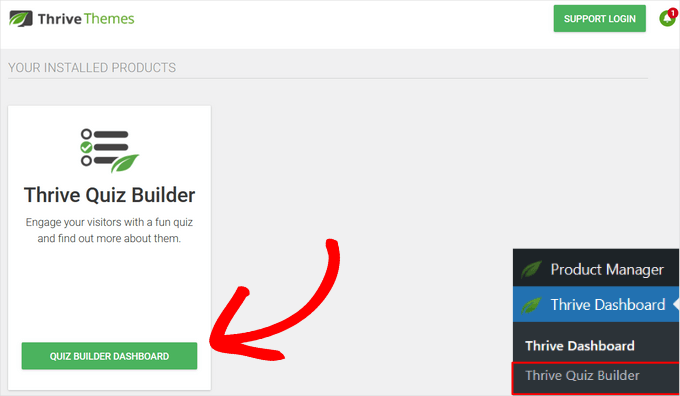
Ardından, tüm Thrive eklentilerinizi yönetebileceğiniz Thrive Dashboard’a yönlendirilirsiniz.
Burada, ‘Thrive Quiz Builder’ altındaki ‘Quiz Builder Dashboard’ düğmesine tıklayın.

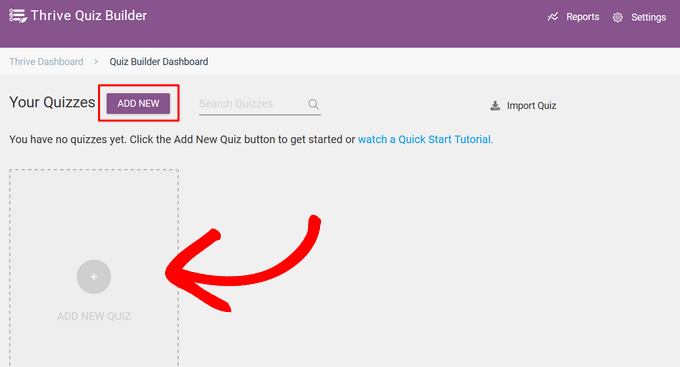
Bu sizi ilk interaktif formunuzu oluşturmanız için hazır olan Quiz Builder Dashboard sayfasına götürecektir.
Başlamak için ‘Yeni Ekle’ veya ‘Yeni Sınav Ekle’ düğmesine tıklayın.

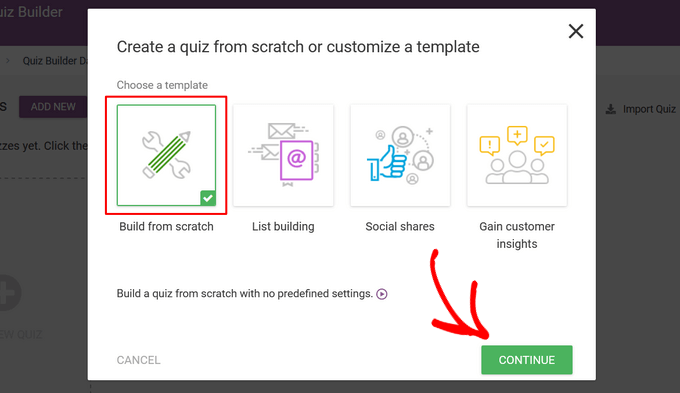
Ardından, testiniz için bir şablon seçmeniz istenecektir. Dört farklı seçenek vardır:
- Sıfırdan oluştur – Önceden tanımlanmış ayarları olmayan boş bir şablon.
- Liste oluşturma – Sonuçlar sayfası yalnızca bir kullanıcı e-postalistenize abone olursa görünür.
- Sosyal paylaşımlar – Test sonuçları sayfası, bir sosyal paylaşım düğmesi ekleyerek ziyaretçileri sonuçlarını paylaşmaya teşvik eder.
- Özel bilgiler edinin – Hedef kitleniz hakkında daha fazla bilgi edinmek için mükemmel bir anket şablonu.
Bu kılavuz için ‘Sıfırdan oluştur’ şablonunu seçin. Ardından, ‘Devam’ düğmesine tıklayın.

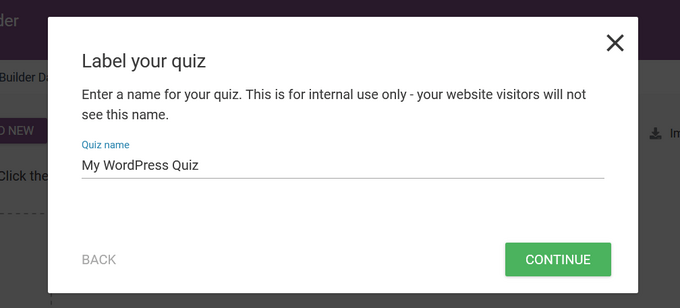
Ardından, testiniz için bir ad girmeniz gerekir.
Bu sadece referans içindir, bu nedenle sınavın ne hakkında olduğunu hatırlamanıza yardımcı olacak herhangi bir şeyi kullanabilirsiniz.

Bir test adı girdikten sonra ‘Devam Et’ düğmesine tıklayın.
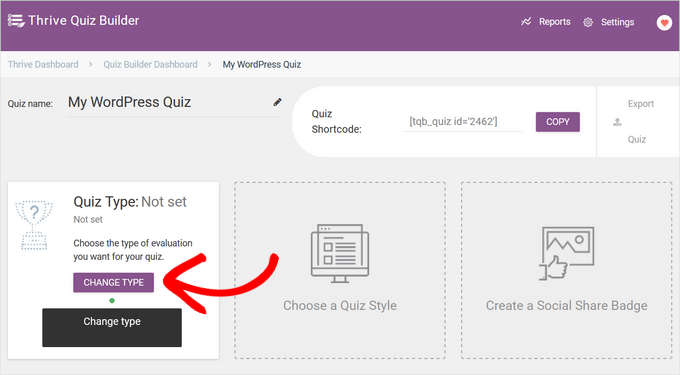
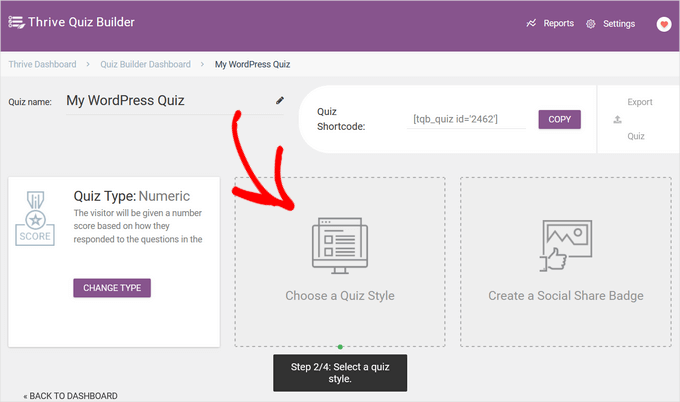
Şimdi, testinizi oluşturmaya başlayabileceğiniz Quiz Builder Panosuna geri döneceksiniz.
İlk olarak, bir sınav türü seçmeniz gerekir. Bunu yapmak için ‘Türü Değiştir’ düğmesine tıklayın.

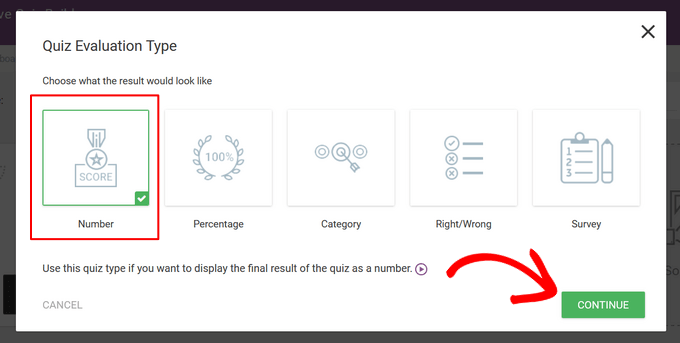
Eklenti, aralarından seçim yapabileceğiniz beş farklı test türü sunar:
- Sayı – Testin nihai sonucunu sayı olarak görüntüleyin.
- Yüzde – Testin nihai sonucunu yüzde olarak görüntüleyin.
- Kategori – Kişilik testi gibi birden fazla olası sonuç kategorisine sahip bir test oluşturun.
- Doğru / Yanlış – Her soruya bir veya daha fazla doğru yanıt içeren ve doğru yanıtın sonuçlarda vurgulandığı bir test oluşturun.
- Anket – Katılımcıların belirli bir sonuç almadığı bir anket veya anket türü bir test yapın.
Bu kılavuzda, seçmek için ‘Numara’ seçeneğine tıklayacağız ve ‘Devam’ düğmesine basacağız.

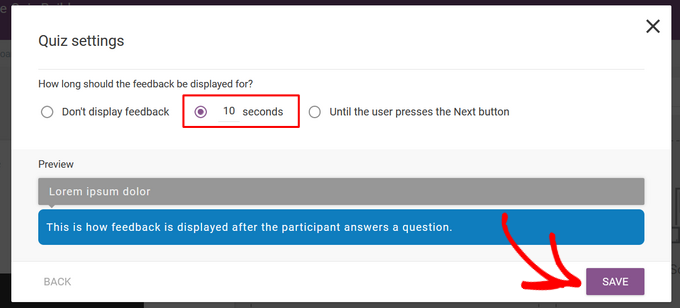
Ardından, geri bildirimin ekranda ne kadar süreyle görüneceğini seçebilirsiniz. Geri bildirim, kullanıcı bir soruyu yanıtladıktan sonra görüntülenen özel bir mesajdır.
Seçenekler şunlardır: ‘Geri bildirim gösterme’, ’10 saniye’ ve ‘Kullanıcı İleri düğmesine basana kadar’.
İstediğiniz seçeneğe tıklamanız ve ardından ‘Kaydet’ düğmesine basmanız yeterlidir.

Bir sonraki adımda, testin nasıl görüneceğini kontrol eden bir test stili seçmeniz gerekir.
Bunu yapmak için, ‘Bir Sınav Stili Seçin’ seçeneğine tıklayın.

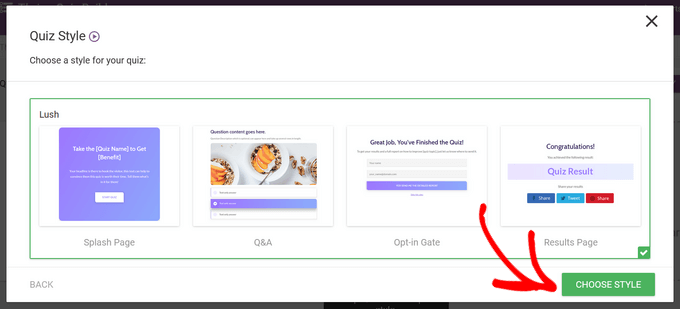
Thrive Quiz Builder, hızlı bir şekilde güzel ve profesyonel görünümlü bir test oluşturmanıza yardımcı olmak için önceden tasarlanmış birden fazla şablonla birlikte gelir. Bu şablonlar arasında bir açılış sayfası, soru ve cevaplar sayfası, katılım kapısı ve sonuçlar sayfası bulunur.
Beğendiğiniz şablonu seçin ve devam etmek için ‘Stil Seç’ düğmesine tıklayın.

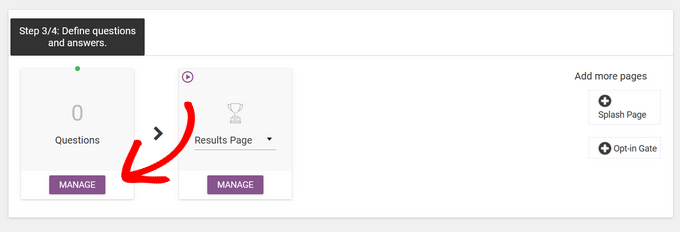
Bir test stili seçtikten sonra, testiniz için soru ve cevapları oluşturacağınız bir sonraki adıma yönlendirileceksiniz.
Bunu yapmak için, ‘Sorular’ bölümündeki ‘Yönet’ düğmesine tıklayın.

Bu sizi Thrive’ın Canlı Sorular Düzenleyicisi’ne götürecektir.
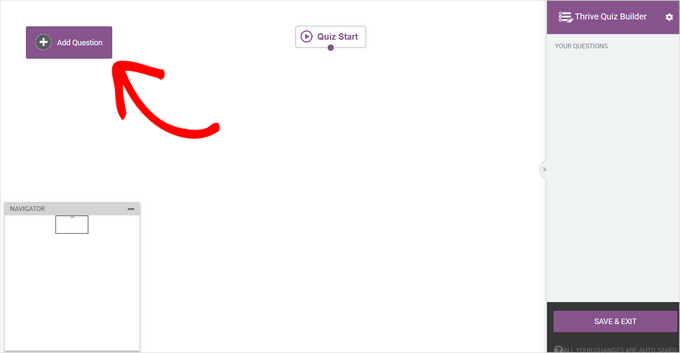
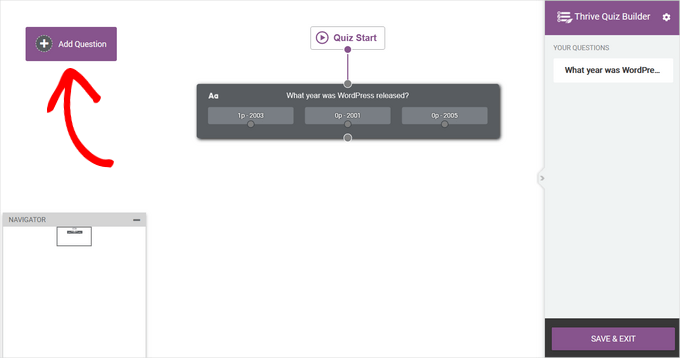
Testinize ilk soruyu eklemek için ekranın sol üst köşesindeki ‘Soru Ekle’ düğmesine tıklayın.

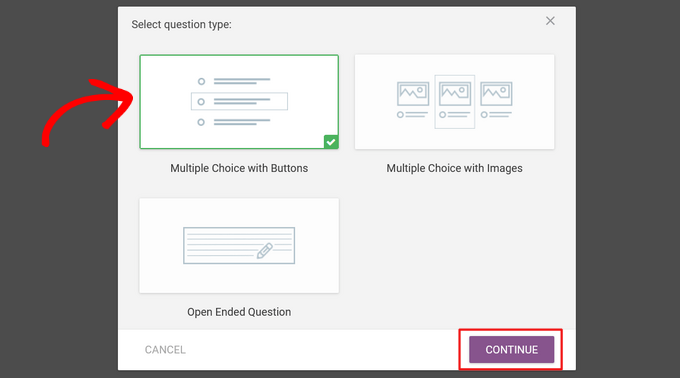
Şimdi soru türünü seçebileceğiniz bir açılır pencere görüntülenecektir. Aralarından seçim yapabilirsiniz:
- Düğmelerle çoktan seçmeli
- Resimli çoktan seçmeli
- Açık uçlu soru

‘Düğmelerle Çoktan Seçmeli’ seçeneğini seçin ve ‘Devam Et’ düğmesine tıklayın.
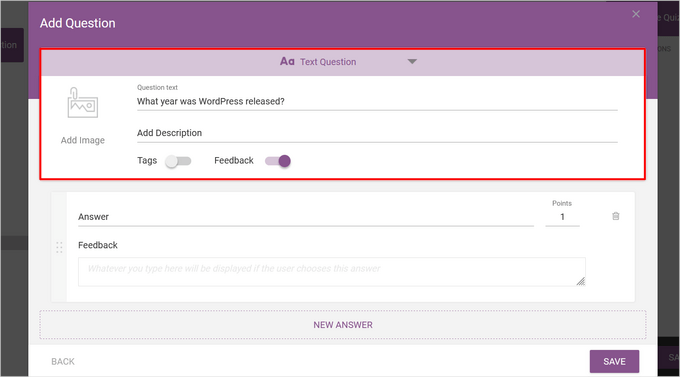
Ardından, yeni bir açılır pencere açılacaktır.
Burada, sorunuzu ‘Soru metni’ alanına yazabilirsiniz.

İsteğe bağlı olarak, soruya bir resim ve açıklama ekleyebilir ve etiketleri etkinleştirebilirsiniz. Etiketler, kullanıcıları yanıtlarına göre kategorize eder ve her yanıttan sonra geri bildirim göstermenize olanak tanır.
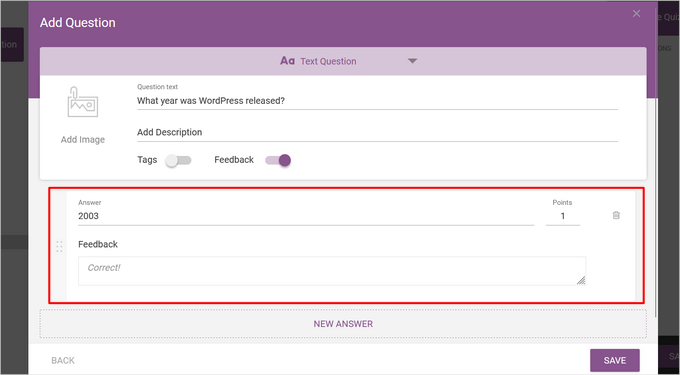
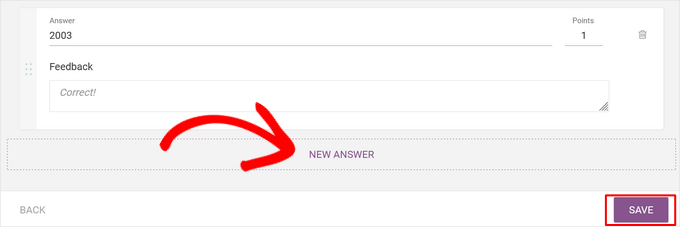
Bundan sonra, ilk cevap seçeneğini ‘Cevap’ alanına yazın.

Ayrıca, eğer etkinleştirdiyseniz, ‘Geri Bildirim’ alanına görüntülemek istediğiniz metni yazabilir ve ‘Puanlar’ alanında cevabın kaç puan değerinde olduğunu değiştirebilirsiniz.
Daha fazla yanıt eklemek için ‘Yeni Yanıt’ düğmesine tıklamanız yeterlidir.

Tüm olası yanıtları ekleyene kadar işlemi tekrarlayın ve işiniz bittiğinde ‘Kaydet’ düğmesine basın.
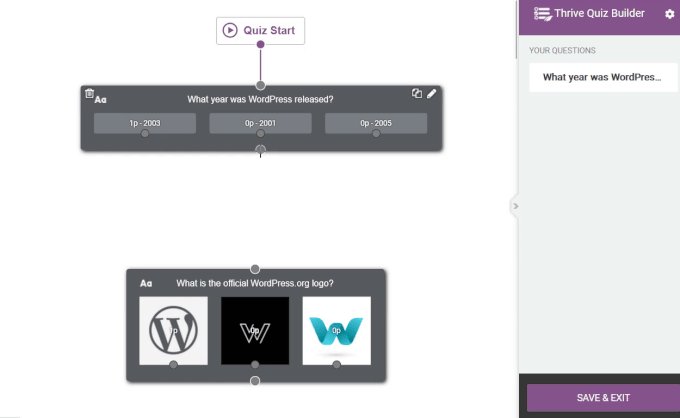
Şimdi, Canlı Sorular Düzenleyicisinde ilk sorunuzu göreceksiniz.

Başka bir soru eklemek için tekrar ‘Soru Ekle’ye tıklayın ve işlemi tekrarlayın.
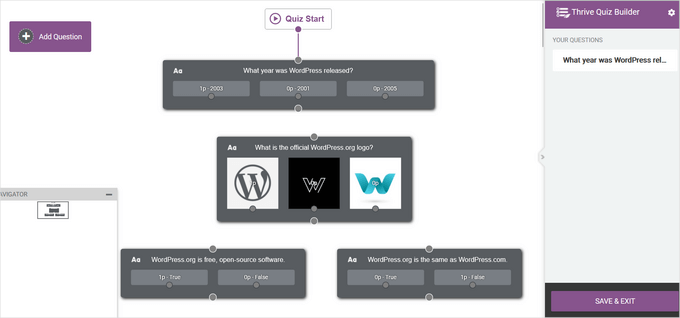
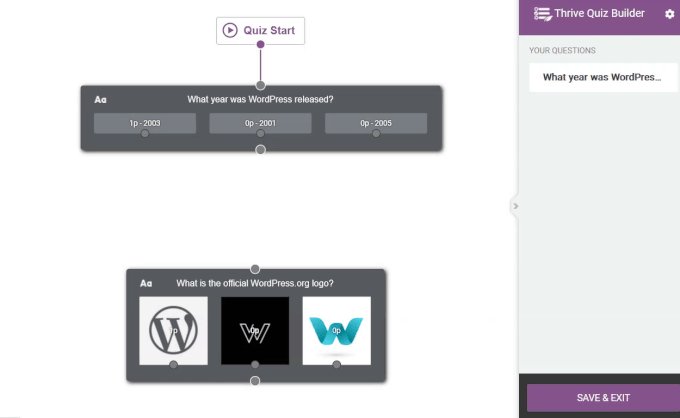
Tüm sorularınızı ve yanıtlarınızı ekledikten sonra, testiniz Canlı Sorular Düzenleyicisinde aşağıdaki gibi görünecektir:

Sorularınızı yeniden düzenlemek isterseniz, sürükleyip yerlerine bırakmanız yeterlidir.
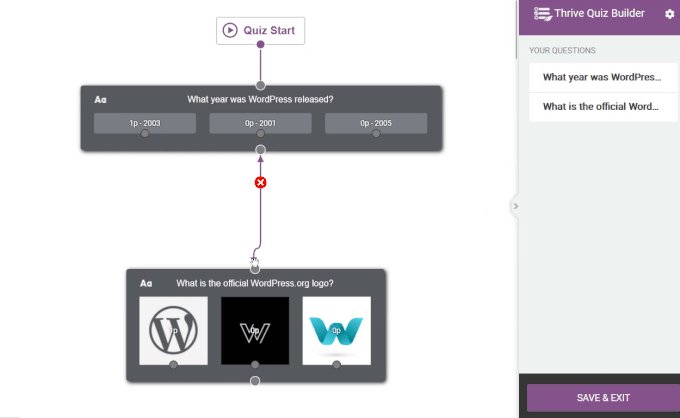
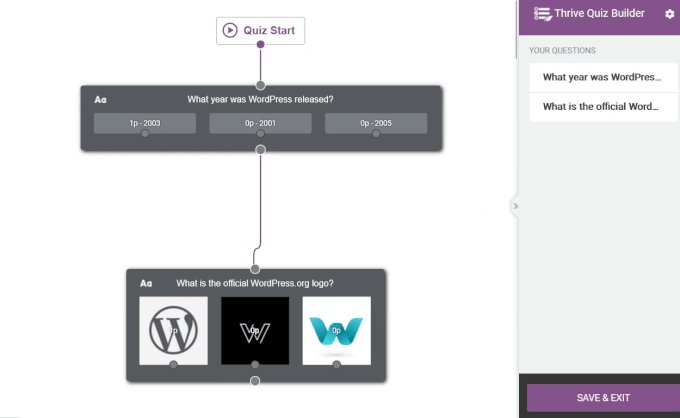
Şimdi, soruları birbirine bağlayarak testinizin akışını oluşturmanız gerekir.
Örneğin, bir sorudan diğerine akan basit bir test oluşturmak için, sol fare düğmesini basılı tutarken bir sorunun ortasındaki küçük daireye tıklayın. Ardından, bir sonraki sorunun üstündeki dairenin üzerine sürükleyip bırakın.

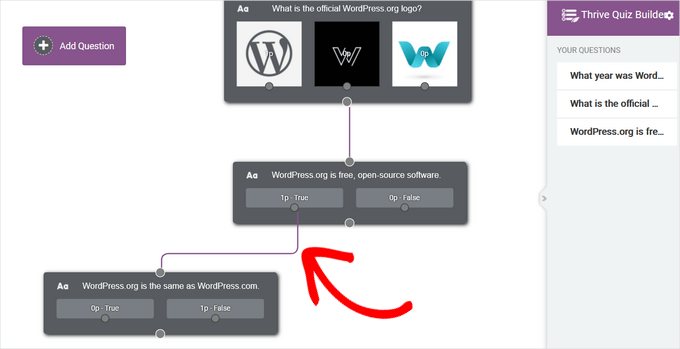
Testiniz için daha gelişmiş bir akış da oluşturabilirsiniz. Örneğin, kullanıcının önceki yanıtlarına göre soruları görüntüleyen koşullu bir test oluşturabilirsiniz.
Bunu yapmak için, bir yanıttaki daireye tıklayın ve bir sorunun üst kısmındaki daireye bırakın.

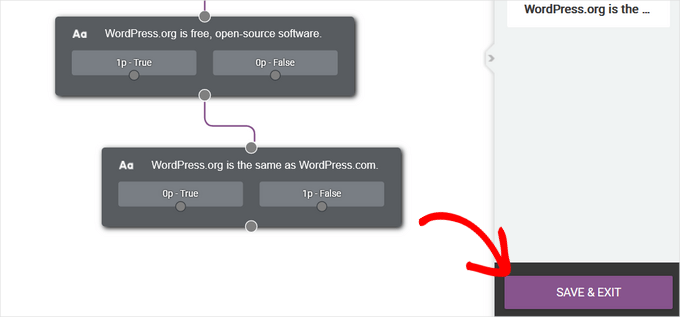
Yukarıdaki görselde, bir sonraki soruyu yalnızca ‘Doğru’ yanıtını veren kullanıcılara gösteriyoruz.
Sorularınızın yapılandırılma şeklinden memnun olduğunuzda, Canlı Sorular Düzenleyicisinden çıkmak için ‘Kaydet ve Çık’ düğmesine tıklayın.

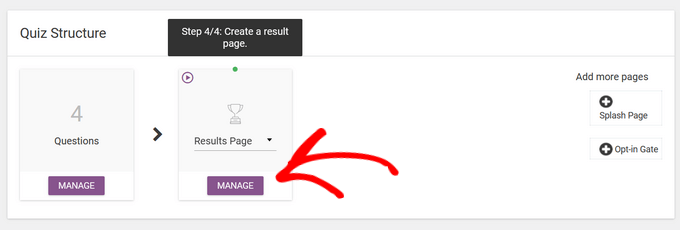
Ardından, testiniz için bir sonuç sayfası oluşturmak olan son adıma yönlendirileceksiniz.
Thrive’ın test şablonları hazır sonuç sayfaları içerir, bu nedenle burada fazla iş yapmanıza gerek yoktur. Ancak sonuç sayfanızı düzenlemek istiyorsanız başlamak için ‘Sonuç Sayfası’ bölümünün altındaki ‘Yönet’ düğmesine tıklayın.

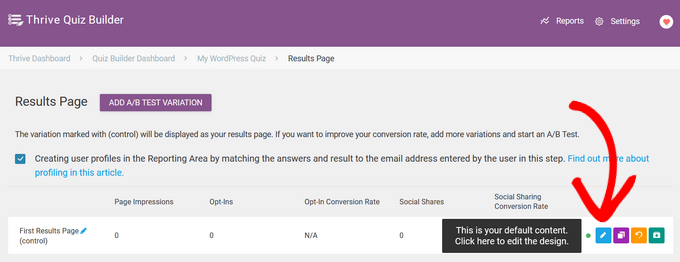
Bir sonraki sayfada, sonuçlar sayfasını düzenlemek için ‘Düzenle’ düğmesine (mavi kalem simgesi) tıklayın.
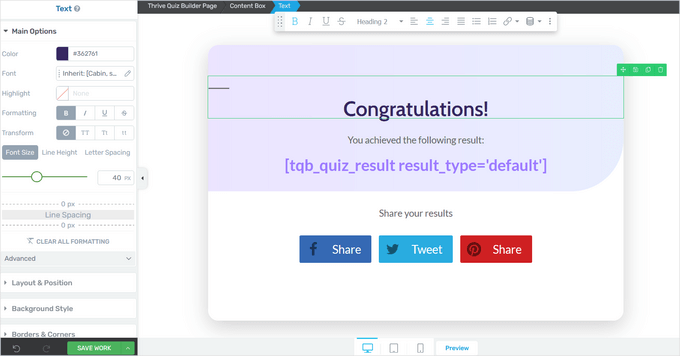
Bu, Thrive Quiz Builder sayfasını açacaktır.

Burada, rengi, yazı tipini, düzeni, arka planı ve daha fazlasını değiştirmek için herhangi bir öğeye tıklayabilirsiniz.
İşiniz bittiğinde, ‘Çalışmayı Kaydet’ düğmesine tıklamayı unutmayın.

3. Adım: Thrive Quiz’inizi Optimize Edin
Basit bir test oluşturmak için ihtiyacınız olan tek şey bu. Ancak Thrive Quiz Builder, testinizi geliştirebilecek birkaç ekstra özelliğe sahiptir.
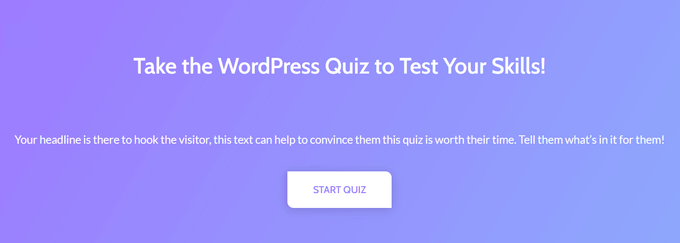
Örneğin, kullanıcıları testinize katılmaya teşvik eden bir giriş sayfası olan bir açılış sayfası ekleyebilirsiniz.

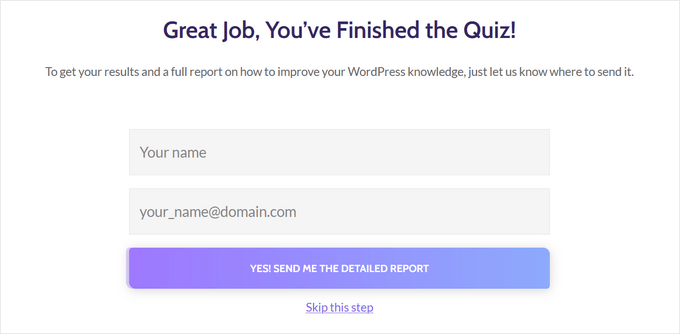
Ayrıca, bir kullanıcı testi tamamladıktan sonra görünecek bir katılım kapısı da ekleyebilirsiniz.
Kullanıcıların sonuçları almak için e-posta adreslerini vermeleri gerekecektir, bu da bir e-posta listesi oluşturmak için mükemmeldir.

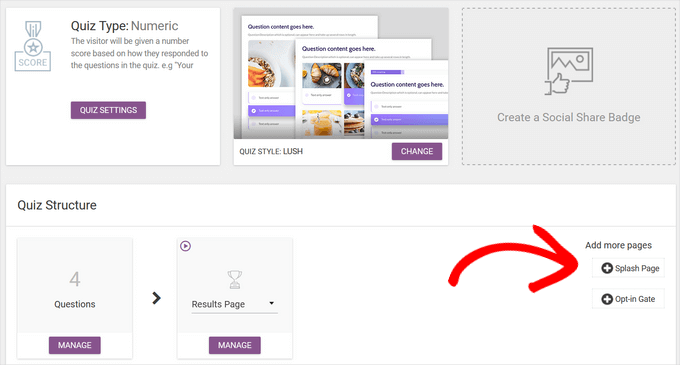
Bu sayfaları eklemek için Thrive Quiz Builder kontrol panelinde üzerlerine tıklamanız yeterlidir.
Testinize otomatik olarak ekleneceklerdir.

Testinizi oluşturmayı bitirdiğinizde, WordPress sitenize eklemenin zamanı gelmiştir.
Adım 4: Testi WordPress Web Sitenizde Görüntüleyin
Kısa kod kullanarak testinizi WordPress web sitenizin herhangi bir sayfasında, yazısında veya widget’a hazır alanında kolayca görüntüleyebilirsiniz. Bu kılavuzda testi bir sayfaya ekleyeceğiz, ancak WordPress’teki diğer alanlara test eklerken de adımlar benzerdir.
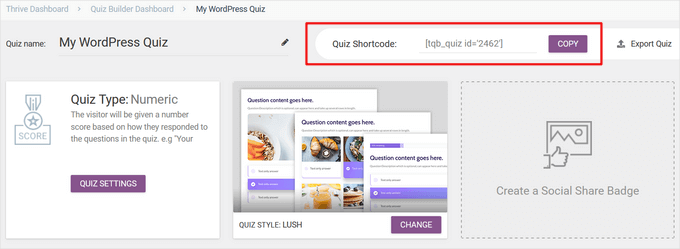
Başlamak için Thrive Quiz Builder panosunun üst kısmından quiz kısa kodunu kopyalayın.

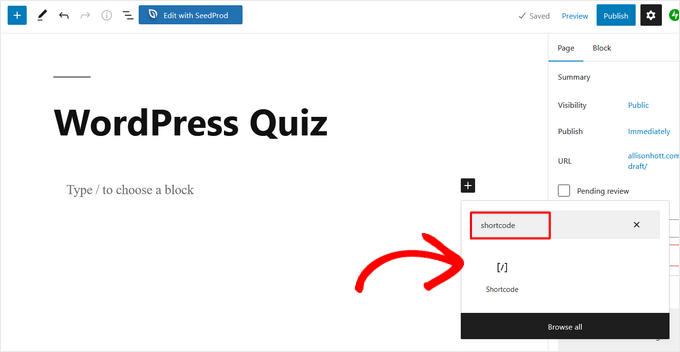
Ardından, WordPress yönetici panonuzdan Sayfalar “ Yeni Ekle bölümüne gidin. WordPress içerik düzenleyicisinin içindeyken, yeni bir blok eklemek için ‘+’ düğmesine tıklayın.
Açılan pencerede ‘shortcode’ yazarak ‘Shortcode’ bloğunu bulun ve yazınıza eklemek için üzerine tıklayın.

Ardından, daha önce kopyaladığınız test kısa kodunu Kısa Kod bloğuna yapıştırın. İşiniz bittiğinde sayfayı yayınlayın veya güncelleyin.
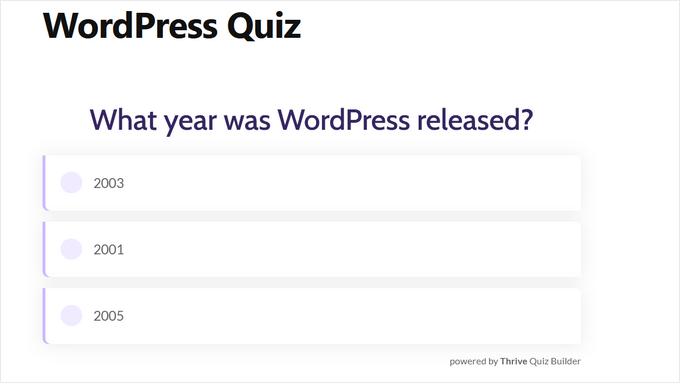
Şimdi, testiniz web sitenizde yayında olacak.

Yöntem 2: Form Oluşturucu Kullanarak WordPress Testi Oluşturma
Web sitenize testler ve formlar eklemek istiyorsanız, bunun yerine Formidable Forms ‘u kullanmak isteyebilirsiniz. Piyasadaki en iyi WordPress form oluşturucu eklentilerinden biridir ve basit bir sürükle ve bırak oluşturucu kullanarak hem formlar hem de gelişmiş testler oluşturmanıza olanak tanır.
Bu, web sitenize kurulduktan sonra anketler, testler, iletişim formları, kayıt formları, rezervasyon formları, hesap makinesi formları ve daha fazlasını oluşturmak için kullanabileceğiniz anlamına gelir.
Eklenti hakkında daha fazla bilgi için Formidable Forms incelememizin tamamını okuyun.
Ve işte Formidable Forms kullanarak WordPress’te bir testin nasıl oluşturulacağı.
Adım 1: Formidable Forms ve Quiz Maker Eklentisini Yükleyin
Bir test oluşturmak için Formidable Forms İş planını kullanmanız gerekir, çünkü bu plan Quiz Maker eklentisini içerir.
Yapmanız gereken ilk şey Formidable Forms eklentisini yüklemek ve etkinleştirmektir. Ayrıntılı talimatlar için WordPress eklentisi yükleme kılavuzumuza bakın.
Etkinleştirmenin ardından Formidable Forms Lite‘ı da yüklemeniz gerekecektir. Bu ücretsiz eklenti, premium eklentinin daha gelişmiş özellikleri için temel dayanak sağlar.
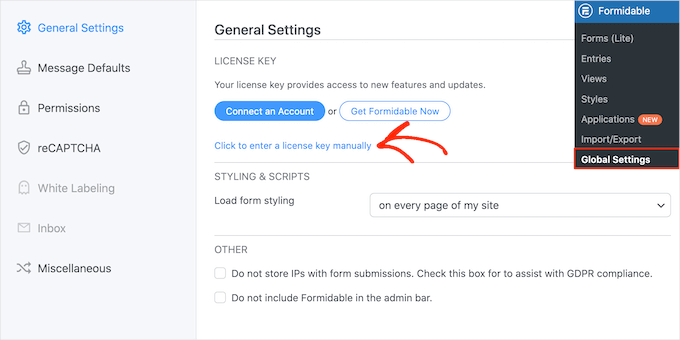
Bunu yaptıktan sonra, kontrol panelinizdeki Formidable Forms ” Global Ayarlar sayfasına gidin ve ‘Manuel olarak bir lisans anahtarı girmek için tıklayın’ı seçin.

Lisans anahtarını Formidable Forms web sitesinde hesabınızın altında bulabilirsiniz. Bu bilgileri girdikten sonra, devam edin ve ‘Lisansı Kaydet’ düğmesine tıklayın.
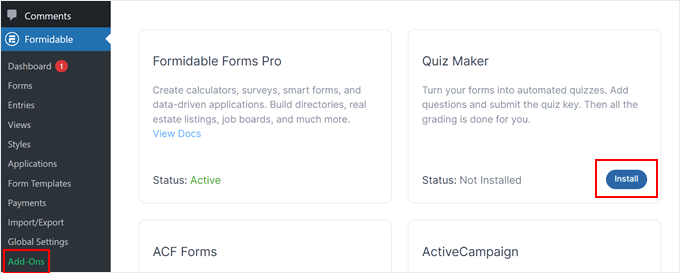
Ardından, Formidable ” Eklentiler bölümüne giderek Quiz Maker eklentisini yüklemeniz gerekecek. Bu ekranda Quiz Maker’ı bulun ve ‘Yükle’ düğmesine tıklayın. Birkaç dakika sonra Formidable Forms, Quiz eklentisini ‘Aktif’ olarak işaretleyecektir.

Adım 2: Formidable Quiz Maker ile WordPress Quiz Oluşturun
Formidable Forms Quiz Maker’ı yüklediğinize göre artık ilk WordPress quizinizi oluşturmaya hazırsınız.
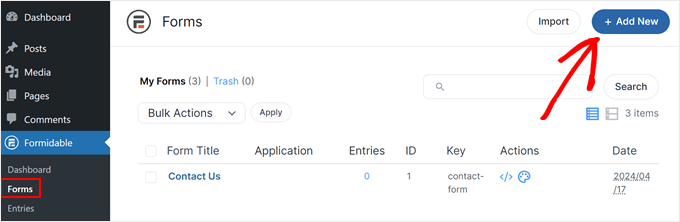
Başlamak için Formidable ” Formlar ‘a gidin ve ardından ‘Yeni Ekle’ düğmesine tıklayın.

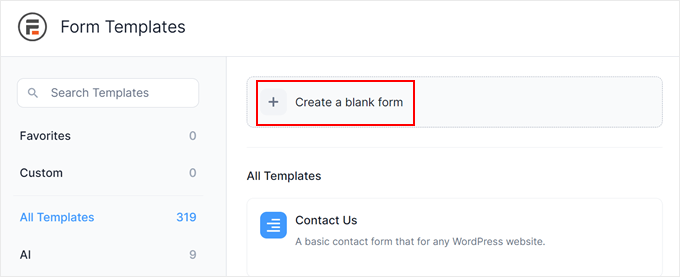
Bu, ipotek hesaplayıcısı ve rezervasyon formu oluşturmak için kullanabileceğiniz şablonlar da dahil olmak üzere eklentinin tüm hazır şablonlarını gösteren bir açılır pencere açar.
Bu kılavuzda sıfırdan başlayacağız, bu nedenle ‘Boş Form’a tıklayın.

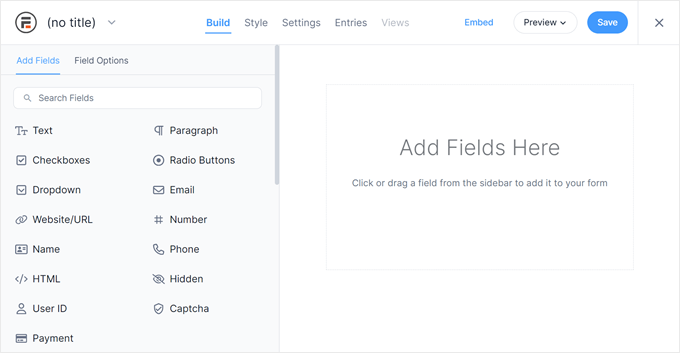
Bu, şablonu Formidable Forms düzenleyicisinde açacaktır.
Sağ tarafta canlı bir önizleme, sol tarafta ise testinize sürükleyip bırakabileceğiniz tüm alanların yer aldığı bir menü bulunur.

Testler, müşteri geri bildirimi almak, WordPress blogunuzda pazar araştırması yapmak, bilgiyi test etmek ve daha fazlası dahil olmak üzere birçok farklı şeyi yapmanıza yardımcı olabilir.
Oluşturduğunuz testin türüne bağlı olarak farklı alan türlerine ihtiyacınız olabilir. Örnek olarak, bir öğrencinin bilgisini test eden basit bir testin nasıl oluşturulacağını göstereceğiz. Çoktan seçmeli de dahil olmak üzere farklı türde sorular oluşturacağız.
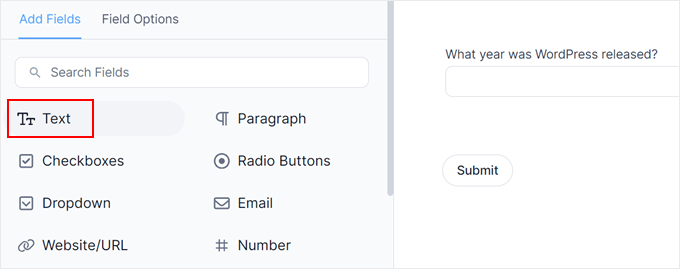
Testinize bir alan eklemek için sol taraftaki menüden sürükleyip canlı önizlemeye bırakmanız yeterlidir. Bir ‘Metin’ alanı ekleyerek başlayalım.

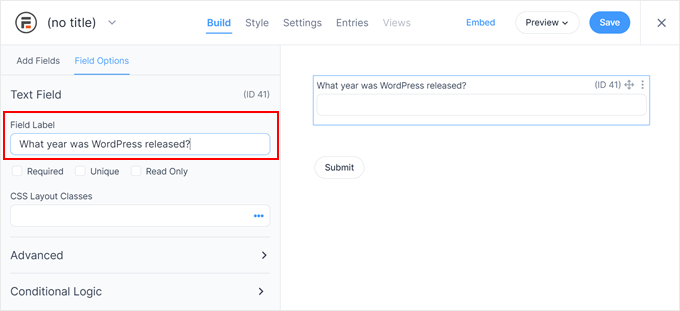
Bundan sonra, canlı düzenleyicide yeni ‘Metin’ alanınızı seçmek için tıklayın.
Daha sonra devam edebilir ve sorunuzu ‘Alan Etiketi’ne yazabilirsiniz.

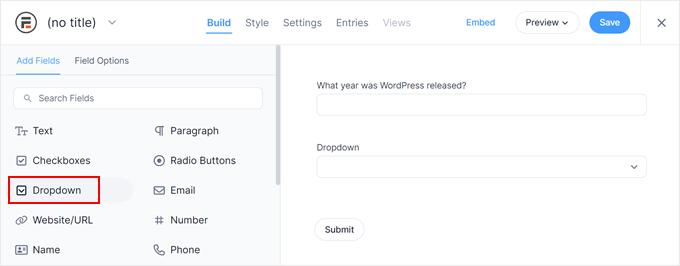
Ardından, çoktan seçmeli bir soru oluşturacağız.
Bir ‘Açılır Menü’ alanını formun üzerine sürüklemeniz yeterlidir.

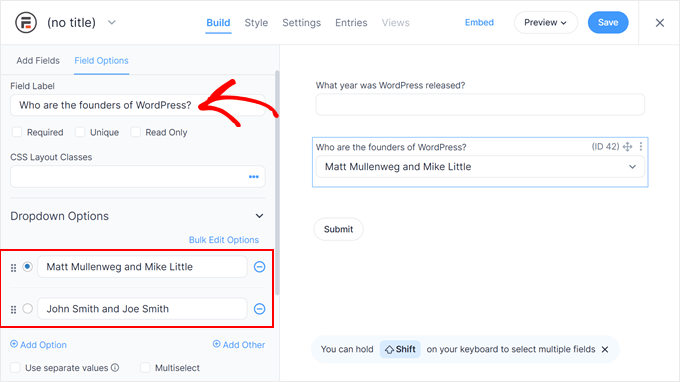
Bir kez daha, sağdaki önizlemede ‘Açılır Menü’ alanına tıklayın ve ardından sorunuzu ‘Alan Etiketi’ne yazın.
Artık olası yanıtları ‘Açılır Seçenekler’ bölümüne yazabilirsiniz.

Çoktan seçmeli sorunuza daha fazla yanıt eklemek için ‘Seçenek Ekle’ düğmesine tıklamanız yeterlidir. Testinize daha fazla soru eklemek için bu adımları tekrarlayabilirsiniz.
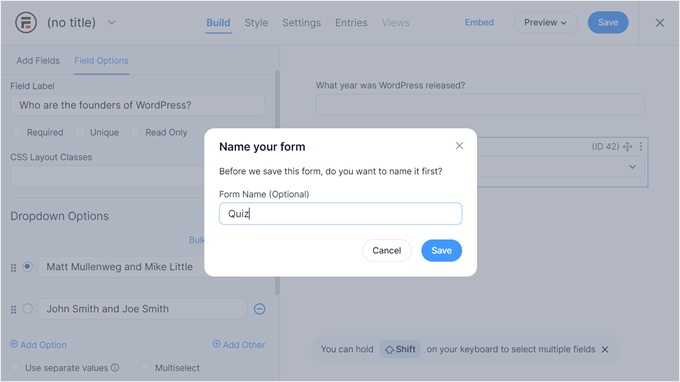
Testin nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Kaydet’e tıklayın.
Ardından, formunuza isim vermeniz istenecektir. Bu, formu daha sonra tanımlamanıza yardımcı olduğu sürece istediğiniz herhangi bir şey olabilir. İşiniz bittiğinde ‘Kaydet’e tıklayın.

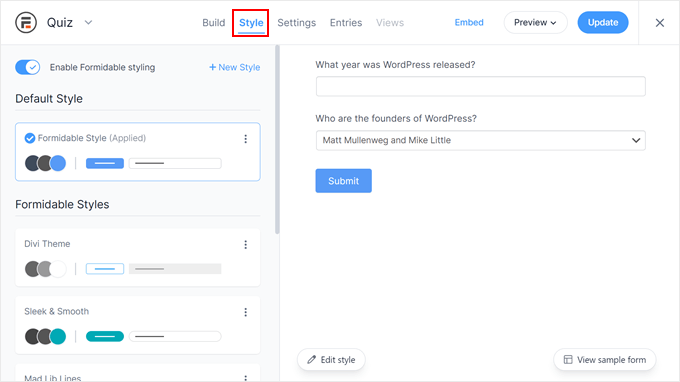
‘Stiller’ sekmesine geçerseniz, test için kullanabileceğiniz bazı önceden hazırlanmış tasarım seçenekleri göreceksiniz.
Form tasarımınıza hangisinin en uygun olduğunu görmek için her birini denemekten çekinmeyin.

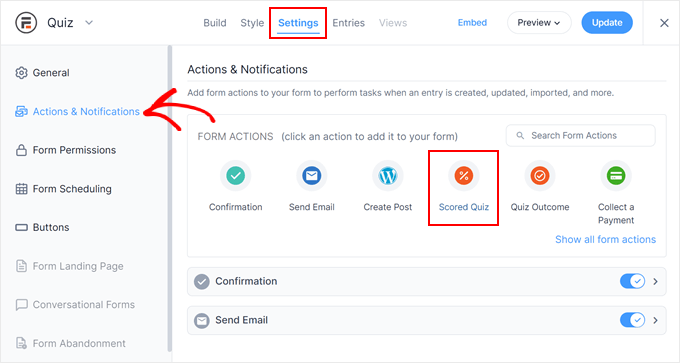
Şimdi ‘Ayarlar’ sekmesini seçerek doğru cevapları yapılandırma ve kullanıcının puanını gösterme zamanı.
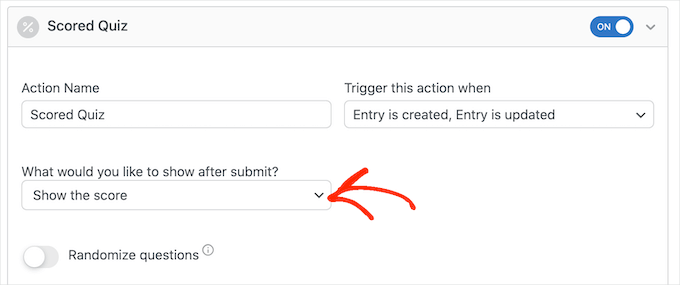
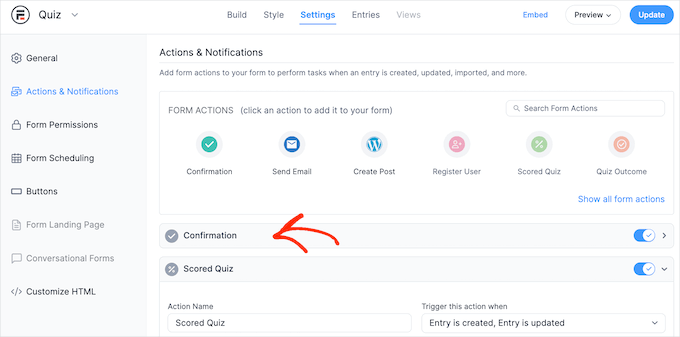
Sol taraftaki menüden ‘Eylemler ve Bildirimler’i seçin ve ardından ‘Puanlanan sınav’a tıklayın.

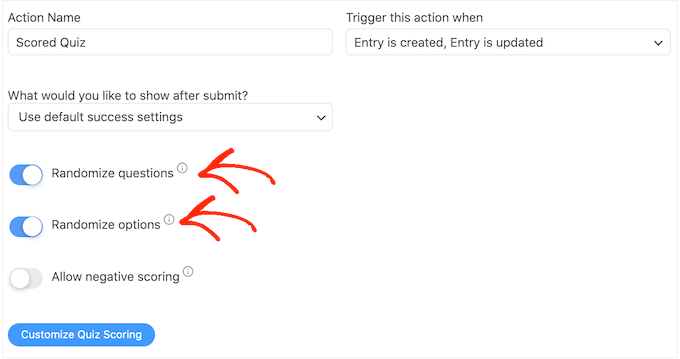
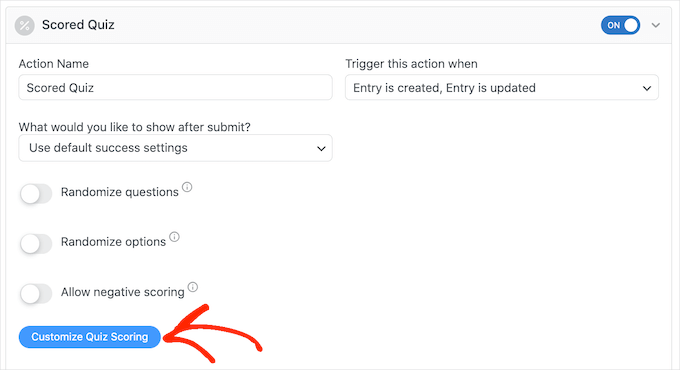
Yeni ‘Puanlanmış Sınav’ bölümüne ilerlerseniz, bu eylemin zaten bazı varsayılan ayarlara sahip olduğunu göreceksiniz.
Formidable Forms soruları ve cevapları rastgele hale getirebilir, bu da insanların hile yapmasını daha zor hale getirecektir.
Varsayılan olarak bu ayarlar devre dışıdır, ancak ‘Soruları rastgele hale getir’ ve ‘Seçenekleri rastgele hale getir’ geçişlerine tıklayarak bunları etkinleştirmek isteyebilirsiniz.

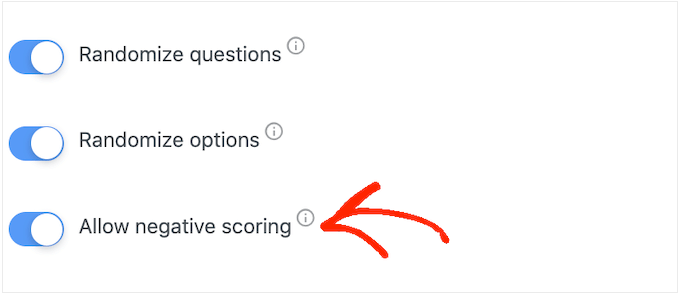
Formidable Forms her doğru cevap için bir puan verir. Ancak, gelişmiş puanlamayı etkinleştirirseniz, yanlış cevaplar için puan alabilirsiniz.
Kısa bir süre sonra gelişmiş puanlamayı ele alacağız, ancak puan düşürmeyi planlıyorsanız, ‘Negatif puanlamaya izin ver’ geçişini etkinleştirmek için tıklayabilirsiniz.

Ardından, Formidable Forms’un ziyaretçileri otomatik olarak puanlayabilmesi için doğru yanıtları ayarlayalım.
Bunu yapmak için, devam edin ve ‘Sınav Puanlamasını Özelleştir’ düğmesine tıklayın.

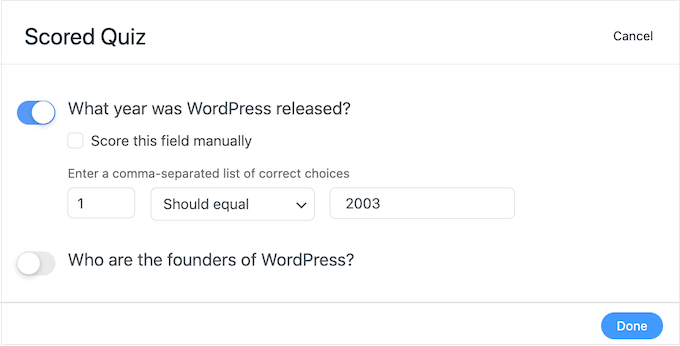
Doğru cevabı ayarlamak için, bir sorunun yanındaki geçişe tıklamanız yeterlidir.
Metin soruları için, doğru yanıtı alana yazmanız yeterlidir. Kullanıcının yanıtının tam olarak bu metni mi, metnin bir kısmını mı yoksa hiçbirini mi içermesi gerektiğini belirtmek için açılır menüyü de kullanabilirsiniz.

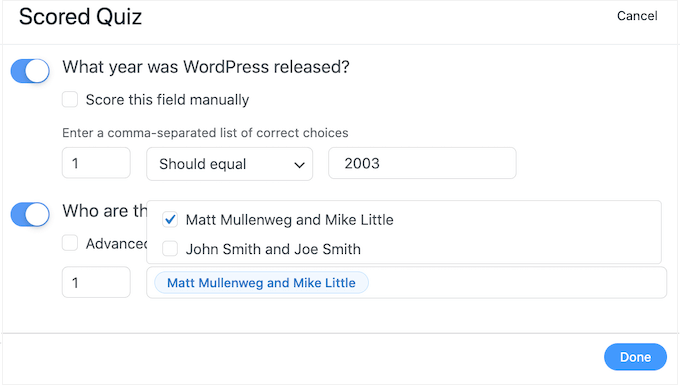
Çoktan seçmeli sorularda, tüm olası seçenekleri gösteren bir menü açmak için ‘Doğru Yanıtları Ekle’ye tıklayın.
Şimdi her doğru cevabın yanındaki kutuyu işaretleyebilirsiniz.

Varsayılan olarak, her doğru cevap 1 puan değerindedir. Daha fazla puan vermek için ‘Maksimum puan’ kutusuna farklı bir sayı yazmanız yeterlidir.
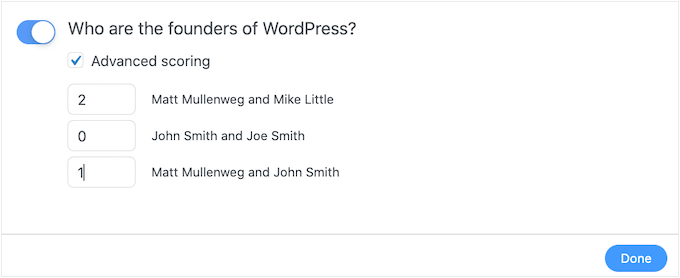
Bazen, çoktan seçmeli bir sorunun farklı yanıtlarına benzersiz bir puan atamak isteyebilirsiniz. Bunu yapmak için, ‘Gelişmiş puanlama’nın yanındaki kutuyu işaretleyin ve ardından her yanıt için puanı yazın.

Tüm doğru yanıtları belirledikten sonra, değişikliklerinizi kaydetmek için ‘Bitti’ye tıklayın.
Bundan sonra, birisi her test gönderdiğinde Formidable Forms’un gerçekleştireceği eylemi ayarlayabilirsiniz. Farklı seçenekleri görmek için aşağıdaki açılır menüyü açmanız yeterlidir: “Gönderdikten sonra ne göstermek istersiniz?

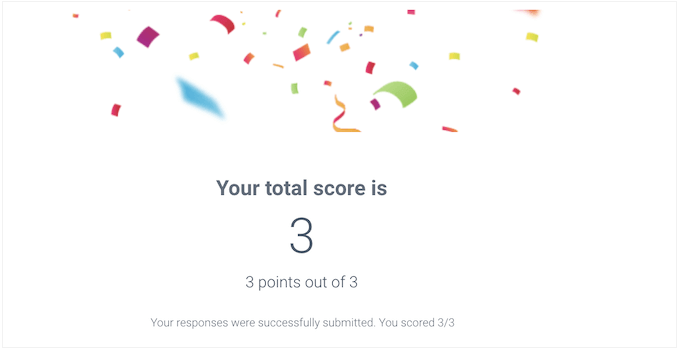
‘Puanı göster’i seçerseniz, Formidable Forms ziyaretçinin puanını içeren standart bir mesaj görüntüler.
Bunun bir örneğini aşağıdaki resimde görebilirsiniz.

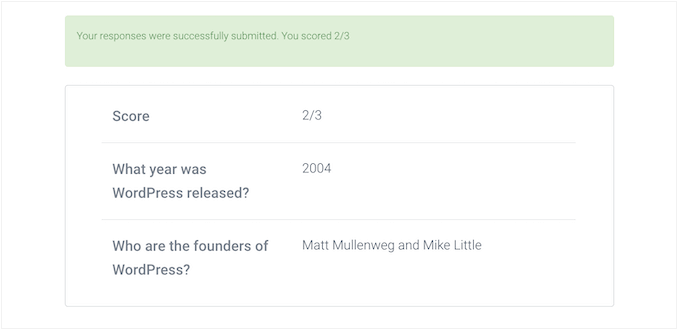
‘Kullanıcının cevaplarını göster’i seçerseniz, Formidable Forms kullanıcının puanını ve cevaplarını gösterecektir.
Bu, ziyaretçileri cevaplarını gözden geçirmeye ve hangilerinin yanlış olabileceğini düşünmeye teşvik ederek öğrenmeyi pekiştirmeye yardımcı olabilir.

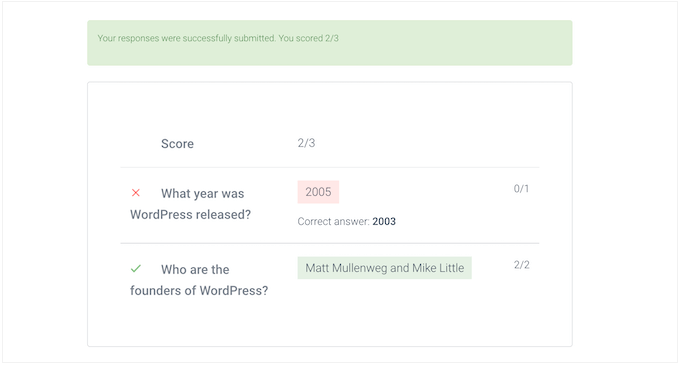
Ayrıca, kullanıcının hangi soruları doğru cevapladığını gösteren ‘Doğru cevapları göster’ özelliği de bulunmaktadır.
Eğer bir soruyu yanlış yaparlarsa, Formidable Forms doğru cevabı gösterecektir. Bu, öğrencilerin hatalarından ders çıkarmalarına yardımcı olabilir.
Ancak, öğrenciler sınavı tekrar yapmakta özgürse, bu seçenek hile yapılmasına yol açabilir.

Son seçenek olan ‘Varsayılan başarı ayarlarını kullan’ seçeneği, ‘Yanıtlarınız başarıyla gönderildi’ şeklinde bir mesaj gösterir. Teşekkür ederiz!
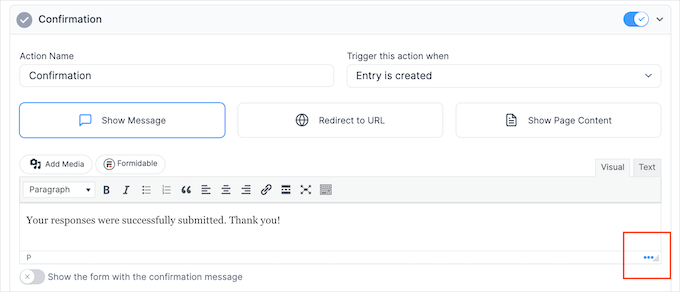
Bu seçeneği seçerseniz, genellikle mesajı kullanıcının puanını içerecek şekilde değiştirmek isteyeceksiniz. Bunu yapmak için ‘Onay’ bölümünü genişletmek üzere tıklayın.

Artık mesajı küçük metin düzenleyicisinde değiştirebilirsiniz.
Kullanıcının puanını göstermek için, Formidable Forms’un kullanıcının puanıyla güncelleyeceği bir yer tutucu olan bir anahtar kullanmanız gerekir. Bu anahtarı almak için metin düzenleyicinin sağ alt köşesindeki noktalı simgeye tıklayın.

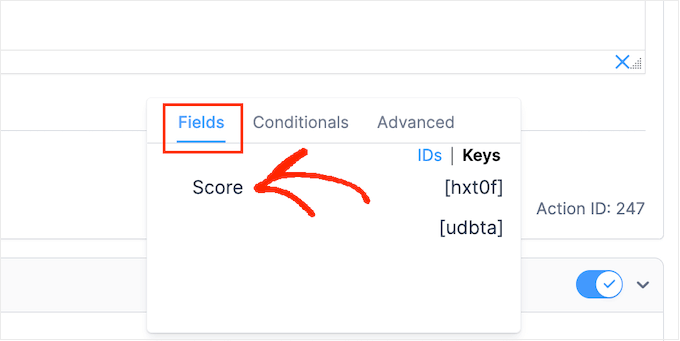
Görüntülenen açılır pencerede ‘Alanlar’ sekmesinin seçili olduğundan emin olun.
Daha sonra ‘Puan’ı bulabilir ve bir tıklama yapabilirsiniz.

Formidable Forms artık kullanıcının puanının anahtarını metin düzenleyicisine ekleyecektir.
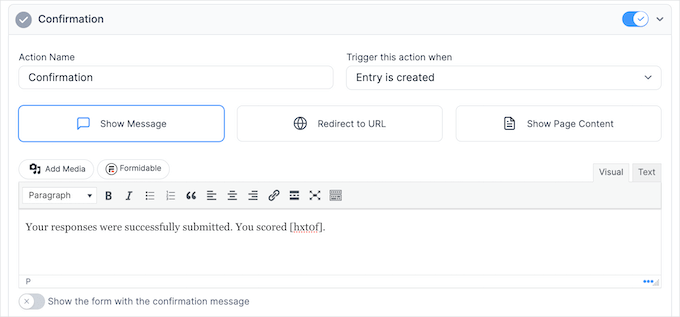
Artık kullanmak istediğiniz herhangi bir ekstra metni ekleyebilirsiniz. Örneğin, şunları yazabilirsiniz: ‘Yanıtlarınız başarıyla gönderildi. Puanınız [hxt0f]. Formidable Forms daha sonra otomatik olarak [hxt0f] yerine kullanıcının puanını yazacaktır.

Bundan sonra, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklayın. Artık ilk testinizi başarıyla oluşturdunuz.
Adım 3: Testinizi WordPress Sitenize Ekleme
Artık testinizi WordPress temanızın herhangi bir yazısına, sayfasına veya widget’a hazır alanına ekleyebilirsiniz. Örneğimizde, testi bir sayfaya ekleyeceğiz, ancak testi WordPress sitenizin diğer alanlarına eklerken adımlar benzer olacaktır.
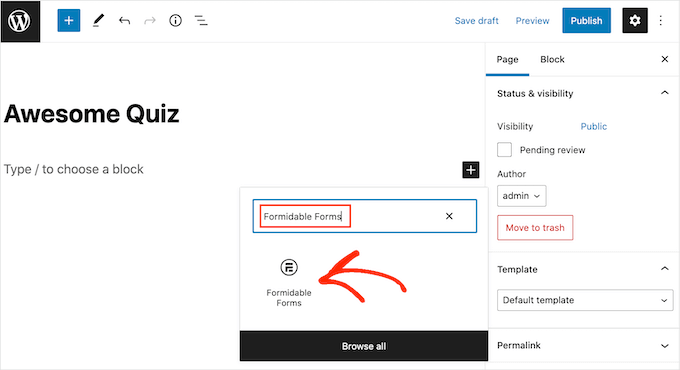
Başlamak için WordPress yönetici alanınızda Sayfalar ” Yeni Ekle bölümüne gidin. İçerik editörüne girdikten sonra, yeni bir blok eklemek için ‘+’ düğmesine tıklayın.
Görüntülenen açılır pencerede doğru bloğu bulmak için ‘Formidable Forms’ yazın ve ardından gönderiye eklemek için tıklayın.

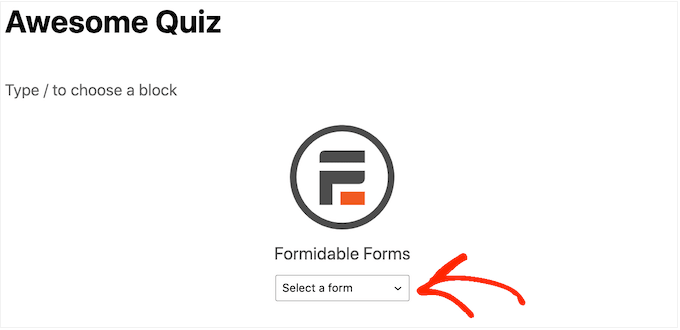
Bundan sonra, ‘Bir form seçin’ açılır menüsünü açmanız yeterlidir.
Ardından, yeni oluşturduğunuz testi seçin; WordPress testi otomatik olarak yükleyecektir.

Şimdi sayfaya başka içerikler ekleyebilirsiniz. Hazır olduğunuzda sayfayı yayınlayın ya da güncelleyin. WordPress testiniz artık yayında ve kullanıcılar soruları yanıtlamaya başlayabilir.
Bonus İpucu: Çevrimiçi Sınav Web Sitesi Oluşturma
Tamamen testlerden oluşan bir web sitesi mi oluşturmak istiyorsunuz? İster eğlendirmek, ister eğitmek, ister para kazanmak isteyin, WordPress ile bunu yapmak tamamen mümkün.
İster bir kişilik testi, ister bir bilgi yarışması web sitesi veya ikisinin arasında bir şey oluşturuyor olun, başlamak için ihtiyacınız olan şeyler burada:
- Güçlü Bir Test Eklentisi: Dallanma mantığı, puanlama ve özel sonuç sayfaları gibi gelişmiş özellikler için Thrive Quiz Builder, Formidable Forms, Interact Quiz Maker ve MemberPress Quizzes gibi bir şey kullanın.
- Temiz, Hızlı Bir Tema: Hafif ve quiz eklentileriyle iyi çalışan bir WordPress teması seçin. Astra veya Kadence harika seçeneklerdir.
- Basit Bir Ana Sayfa Düzeni: En iyi testlerinizi ön ve merkezde sergilemek için SeedProd veya Elementor gibi bir sayfa oluşturucu kullanın.
- Para Kazanma Araçları: Google AdSense ekleyin, MemberPress ile premium testler sunun veya test sonuçlarına göre satış ortaklığı ürünleri önerin.
Test fikrinizi tam bir web sitesine dönüştürme konusunda ciddiyseniz, bu kurulum size başlatmak ve büyütmek için ihtiyacınız olan her şeyi sunar.
Adım adım talimatlar için çevrimiçi bir test web sitesinin nasıl yapılacağına ilişkin kılavuzumuza göz atın.
Umarız bu makale WordPress sitenize bir test eklemenize yardımcı olmuştur. WordPress formlarınızı nasıl özelleştireceğiniz ve şekillendireceğinizle ilgili kılavuzumuza ve en iyi çevrimiçi form oluşturucularla ilgili uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a somewhat less specific question. I’ve found that things like FAQs have been quite helpful for my SEO. Since I started placing FAQs at the end of articles, I’ve been better indexed, and it’s not just a feeling; I can see it in GSC as well. Could incorporating quizzes into tutorials also help with indexability? I have tutorials on my website, and at the end of them, I include quizzes for readers to test their understanding of the given topic. However, I’m not sure if this could also aid in indexability and SEO, such as being a better form of content and so on.
WPBeginner Support
We have not tested quizes and their effect on SEO for sites at the moment.
Admin
Jiří Vaněk
Thank you for answer. What I’ve been looking at is that I’m creating separate sitemaps for quizzes in the google search console, and some of them are actually indexed. In other words, it probably improves SEO anyway, although, like you, I haven’t verified it yet.
Dennis Muthomi
I can rant here:
quizzes may not directly impact SEO, but they can indirectly contribute to better rankings through increased user engagement signals.
When users actively interact with the quizzes on your website, it sends positive user engagement signals to Google that your content is valuable and engaging.
You know how Google values user engagement metrics, so if visitors are spending more time on your pages due to the interactive quizzes, it can be seen as a sign of quality content.
Plus, quizzes help reduce bounce rates as users stick around longer to complete them. So while quizzes may not directly improve rankings, the increased engagement and lower bounce rates resulting from their implementation can give your SEO a nudge in the right direction.
Rhys Morgan
Is it better to give each quiz a page or do them in a post format ? |s there any seo benefit for example?
WPBeginner Support
There is no SEO difference with either method, you may want to use posts so you can use categories to group them but it is not required.
Admin
Gabriella
Hi! Nice article. Thanks. Could you post some example/sample sites/blogs using quizzes, please? Stay safe
WPBeginner Support
We will be sure to take your suggestion into consideration when we next update this article
Admin
suresh
can i create maths quiz too?
WPBeginner Support
You certainly could use this to create a math quiz
Admin
Kunj Bihari
Nice article
WPBeginner Support
Thank you
Admin
Muhammad Muzammal
This Article is amazing & Thanks!
WPBeginner Support
Thank you and you’re welcome
Admin
Wiggles
Is there a way to span the quiz questions over several posts/pages? If not with these plugins then is anybody aware of a plugin which allows that?
Anindra
Hi, how do I find who answered all questions correctly and first?
Pranoy Kumar Mahato
Do I post articles and quizzes in a single website.
Or shall I use sub-domain for the quizzes. Which would be better for long term?
Martha
Can I create a quiz to be used as an opt in
Ghouse basha
Hello admin,thanks for the share.I have tried quiz master next in my genesis theme and don’t know why there is some grey border line appears below each and every option.DO it fits genesis theme?
Rishikesh
If you know html CSS then you can easily change your code or that border line from the root dir