WordPress’te görsellere başlık nitelikleri eklemek, erişilebilirliği artırmanın ve görselleriniz için ek bağlam sağlamanın basit ama etkili bir yoludur.
Başlık nitelikleri, kullanıcılar bir görselin üzerine geldiğinde ekstra bilgi sunar. Bu, ekran okuyucuların ve arama motorlarının görselin ne hakkında olduğunu anlamasına yardımcı olur, bu da SEO için harikadır.
Biz 16 yılı aşkın süredir bir blog işletiyoruz ve yazıları görsel olarak ilgi çekici hale getirmenin önemini öğrendik. İçeriğimizin öne çıkmasını sağlamak için, metni bölmek ve okuyucuların dikkatini çekmek amacıyla sürekli olarak görseller ekliyoruz.
Ayrıca, her görsel için her zaman başlık nitelikleri ekliyoruz. Zaman içinde, bu küçük ayrıntıların nasıl gösterişli bir görünüm yarattığını ve içeriğimizle kullanıcı etkileşimini nasıl geliştirdiğini gördük.
Bu makalede, WordPress’te görsellere nasıl kolayca başlık niteliği ekleyebileceğinizi göstereceğiz.

Görsellerde Başlık Niteliği Nedir?
Web tarayıcıları, botlar ve ekran okuma cihazları resimlerinizi gerçekten göremez. Bunun yerine aşağıdaki gibi HTML görürler:
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" /> |
Çoğu zaman bu kod, erişilebilirlik araçlarının ve arama motorlarının görselin ne hakkında olduğunu anlamasına yardımcı olmaz.
Bu nedenle resimlerinize bir başlık etiketi eklemenizi öneririz. Örneğin:
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" /> |
Yararlı ve alakalı bir başlık etiketi, Google gibi arama motorlarının görsellerinizi doğru şekilde dizine eklemesine ve ardından tıpkı sizinki gibi içerikler arayan kişilere göstermesine yardımcı olur. Bu, görsel SEO’nuzu geliştirebilir ve blog trafiğinizi artırabilir.
Ekran okuyucular gibi erişilebilirlik araçları da başlığı yüksek sesle okuyarak görme sorunu yaşayan ziyaretçilere yardımcı olur.
Ayrıca, WordPress web sitenizin örneğin bir WordPress hatası nedeniyle gerçek görüntüyü gösterememesi durumunda görüntüleyeceği alternatif bir etiket özelliği de ekleyebilirsiniz.

Bununla birlikte, WordPress blogunuzdaki veya web sitenizdeki resimlere başlık özelliklerini nasıl ekleyebileceğinizi görelim. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: Blok Düzenleyiciyi Kullanarak Görsellere Başlık Niteliği Ekleme
WordPress içerik düzenleyicisinde herhangi bir görsele kolayca alt metin ve başlık özellikleri ekleyebilirsiniz. Basitçe Yazılar ” Yeni Ekle ‘ye gidin ve bir yazı oluşturun.
Ardından ‘+’ simgesine tıklayın ve yazıya veya sayfaya bir resim eklemek için Resim bloğunu seçin.

Artık medya kütüphanesinden bir görsel seçebilir veya bilgisayarınızdan bir görsel yükleyebilirsiniz. Hangi seçeneği seçerseniz seçin, medya kitaplığındaki görseli seçmek için tıkladığınızdan emin olun.
Artık ‘Başlık’ alanına yazarak alternatif metin ekleyebilirsiniz.

Ayrıca bir ‘Başlık’ alanı da vardır, ancak bu, WordPress’in Medya Kitaplığı’ndaki medya dosyalarını tanımlamak için dahili olarak kullandığı başlıktır. Bu konu hakkında daha fazla bilgi için lütfen WordPress’te resim alt metni ve resim başlığı – fark nedir?
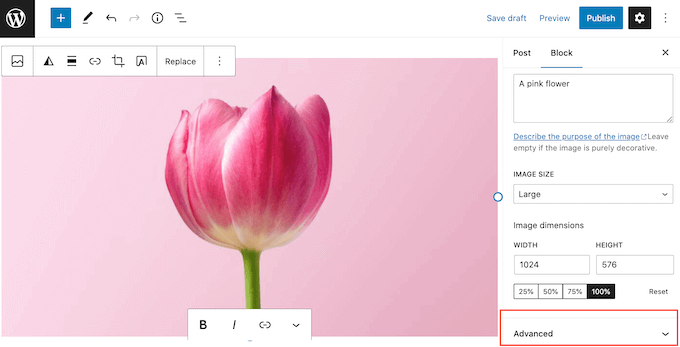
Bir HTML görsel başlığı özelliği eklemek için, normal şekilde devam etmeniz ve görseli sayfanıza veya gönderinize eklemeniz gerekir. Ardından, sağ taraftaki menüde yer alan ‘Gelişmiş’ bölümünü genişletmek için tıklayın.

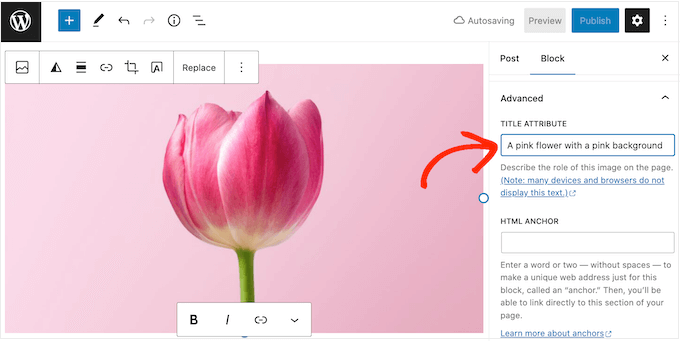
Bu, gerçek HTML görüntü başlığı niteliği olan bir ‘Başlık niteliği’ alanına sahiptir.
Kullanmak istediğiniz bilgileri alana yazmanız yeterlidir.

Şimdi devam edebilir ve değişikliklerinizi canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ya tıklayabilirsiniz.
Şimdi, farenizi görselin üzerine getirdiğinizde başlık etiketinizi içeren bir açılır pencere göreceksiniz.

Yöntem 2: WordPress Klasik Düzenleyiciyi Kullanarak Görsellere Başlık Özelliği Ekleme
Eski klasik düzenleyiciyi kullanıyorsanız, başlık niteliği ekleme işlemi biraz farklıdır. Klasik düzenleyicide, ‘Medya Ekle’ düğmesine tıklayın ve resminizi seçin.

Şimdi, ya yeni bir görsel yükleyin ya da medya kütüphanesinden bir görsel seçin. Daha sonra medya kitaplığının sağındaki alanları kullanarak alt metin ve başlık ekleyebilirsiniz.
Bir kez daha, ‘Başlık’ın WordPress tarafından dahili olarak kullanıldığını ve SEO ve erişilebilirliği geliştirebilecek gerçek resim başlığı niteliği olmadığını unutmayın.

Hazır olduğunuzda, ‘Gönderiye ekle’ düğmesine tıklayın.
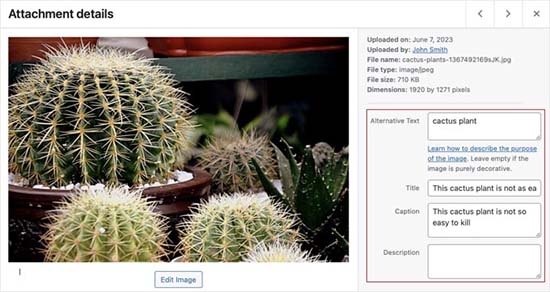
Buradan, resminizi seçmek için tıklayın ve ardından küçük kalem simgesini seçin. Bu, ‘Resim Ayrıntıları’ açılır penceresini getirecektir.
‘Gelişmiş Seçenekler’ bölümünü genişletmek için tıklamanız ve ardından başlık etiketini ‘Resim Başlığı Özniteliği’ alanına yazmanız yeterlidir.

Değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.
Artık resim alt metnini ve başlık etiketini canlı hale getirmek için devam edebilir ve sayfayı veya gönderiyi yayınlayabilirsiniz.

Görsel SEO’sunu Artırmak için Bonus İpuçları
Görsellerinizi medya kütüphanesine yükledikten sonra sıra onları arama motorları için optimize etmeye gelir. Bu, Google’ın görsellerinizi dizine eklemesini ve daha üst sıralara yerleştirmesini kolaylaştıracaktır.
Bunu yapmak için başlıklara, başlığa ve alt metin özelliklerine ilgili anahtar kelimeleri eklemeyi unutmamalısınız.

Piyasadaki en iyi SEO eklentisi olan All in One SEO for WordPress‘i de kullanabilirsiniz.
Alt metninizi, resim başlıklarınızı, resim yazılarınızı ve daha fazlasını otomatik olarak ayarlayan harika bir Image SEO eklentisi ile birlikte gelir. Ayrıca SEO sıralamanızı iyileştirmek için uygun bir resim site haritası ekleyecektir.

Ayrıca, eklenti ek sayfalarını devre dışı bırakmanıza olanak tanır. Bu sayfalar gerçek görselin yalnızca daha büyük bir versiyonunu göstererek SEO’nuzu olumsuz yönde etkiler.
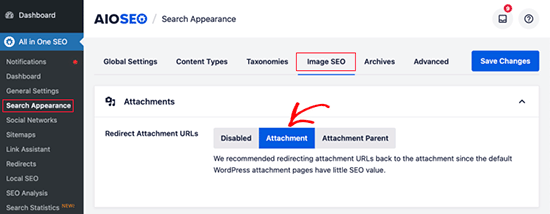
Ek sayfalarını devre dışı bırakmak için All in One SEO ” Search Appearance sayfasını ziyaret edin ve ‘Image SEO ‘ sekmesine geçin. Buradan, ‘Ek URL’lerini Yönlendir’ seçeneğinin ‘Ek’ olarak ayarlandığından emin olun.

Şimdi, ek sayfaları resimlerin kendilerine yönlendirilecektir.
Bunun dışında, resim dosyaları için açıklayıcı metin kullanabilir, resimleri sıkıştırabilir ve sıralamaları yükseltmek için geri bağlantılar ekleyebilirsiniz. Daha fazla ipucu ve püf noktası için yeni başlayanlar için görsel SEO kılavuzumuza göz atabilirsiniz.
Umarız bu makale WordPress’te görsellere başlık özelliğini kolayca eklemenize yardımcı olmuştur. WordPress’te görsel oluşturmak için yapay zekanın nasıl kullanılacağına ilişkin nihai kılavuzumuza ve en iyi görsel sıkıştırma eklentileri uzman seçimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Costas Draco
How can you change attribute title for the hero image?
Thanks
BR
WPBeginner Support
If you mean the featured image then that would read the title set for the image from your media library.
Admin
Dave
How do I change the html title for existing images on the website?
WPBeginner Support
You would be able to go back and edit the title by editing the post.
Admin
Rubb
“Restore Image Title” is not available anymore
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article as we are able
Admin
Rubb
Thanks, hope someone will create plugin or share the code
Roshni
Thank you for the explanation.
Message on wordpress site for this plugin “This plugin was closed on December 24, 2018 and is no longer available for download. Reason: Guideline Violation.”
Is there a substitute available?
WPBeginner Support
While we don’t have a recommendation at the moment, we will be sure to take a look for alternatives.
Admin
Ehsan
thanks for this great article !
Diana Auerhammer
Like it!! Now, I have to decide if I will go back and fix old images.
Miha
Is there a way to add tite tags to all old pics?
Daniel
This method does not appear to work images in WP galleries.
Hansjörg Leichsenring
Is there a way to add titel tags to “old” pics already in the media?