WPBeginner’da bizimkiler de dahil olmak üzere WordPress eğitimlerinde sık sık temanızın functions.php dosyasına veya siteye özel bir eklentiye özel kod parçacıkları eklemeniz istenir. Bunun gözünüzü korkutabileceğini anlıyoruz, özellikle de kod konusunda rahat değilseniz.
Ve temkinli olmakta haklısınız. Koddaki küçük bir hata bile tüm web sitenizi bozabilir.
Ama iyi bir haberimiz var. Sitenize güvenle özel kod eklemenizi sağlayan ücretsiz bir eklenti oluşturduk.
Bu makalede, sitenizi bozmadan WordPress’e özel kod eklemenin bu kolay yolunu göstereceğiz. Bu yöntem hem yeni başlayanlar hem de deneyimli kullanıcılar için mükemmeldir.

Özel Kod Parçacıklarıyla İlgili Sorun (Ve Nasıl Düzeltilir)
Genellikle WordPress eğitimlerinde, temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz için talimatlar içeren kod parçacıkları bulacaksınız.
En büyük sorun, özel kod parçacığındaki küçük bir hatanın bile WordPress sitenizi bozabilmesi ve erişilemez hale getirebilmesidir.
WordPress temanızı güncellemeniz veya değiştirmeniz durumunda tüm özelleştirmelerinizin kaldırılacağından bahsetmiyorum bile.
Diğer sorun ise, siteye özel bir eklentiye birden fazla kod parçacığı eklerseniz, dosyayı yönetmek zorlaşabilir.
Neyse ki, kullanıcıların WordPress’te özel kod parçacıkları eklemesi ve yönetmesi için daha kolay bir yol var.
WPCode, 2 milyondan fazla WordPress web sitesi tarafından kullanılan en popüler kod parçacıkları eklentisidir. Temanızın functions.php dosyasını düzenlemek zorunda kalmadan WordPress’e kod parçacıkları eklemeyi kolaylaştırır.

WPCode ayrıca sitenizin üstbilgi ve altbilgi alanlarına Google Analytics, Facebook Pixel, Google AdSense ve daha fazlası için izleme kodları eklemeyi kolaylaştırır.
Akıllı kod parçacığı doğrulaması, yaygın kod hatalarını önlemenize yardımcı olduğu için sitenizi bozma konusunda asla endişelenmenize gerek kalmayacak.
Ek olarak, WPCode, SVG dosya yüklemelerine izin verme, REST API‘yi devre dışı bırakma, yorumları devre dışı bırakma, Gutenberg‘i devre dışı bırakma, kaldırma ve çok daha fazlası gibi en popüler WordPress kod parçacıklarını bulabileceğiniz yerleşik bir parçacık kitaplığı ile birlikte gelir.
Bu, her özellik talebi için ayrı eklentiler yükleme ihtiyacını ortadan kaldırır.
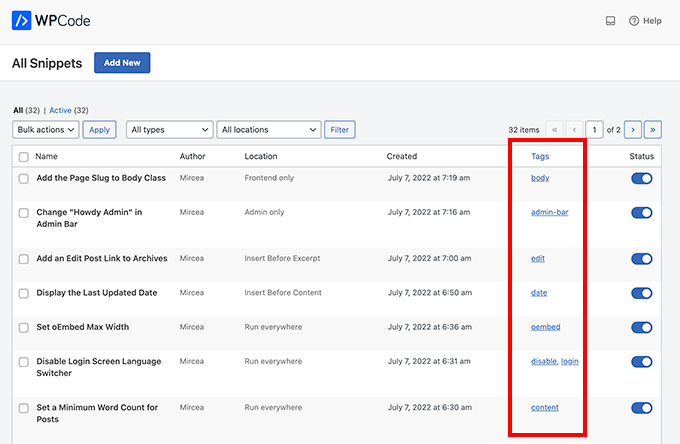
En iyi yanı, tüm kod parçacıklarınızı tek bir merkezi ekrandan yönetebilmeniz ve bunları düzenlemek için etiketler ekleyebilmenizdir.
WPCode ‘un 6 kod türü desteği, akıllı koşullu mantık ve daha fazlası dahil olmak üzere WordPress’e özel kod eklemek için ihtiyacınız olan tüm temel özelliklere sahip ücretsiz bir sürümü de vardır.
Bununla birlikte, WPCode ile WordPress’te özel kod parçacıklarının nasıl kolayca ekleneceğine bir göz atalım.
WordPress’te Özel Kod Parçacıkları Ekleme
Yapmanız gereken ilk şey web sitenize ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Ücretsiz WPCode eklentisi WordPress’e özel kod eklemek için ihtiyacınız olan her şeye sahiptir. Zamanlanmış parçacıklar, kod revizyonları, e-ticaret dönüşüm takibi ve daha fazlası gibi gelişmiş özellikler istiyorsanız, WPCode Pro‘ya yükseltebilirsiniz.
Etkinleştirmenin ardından, eklenti WordPress yönetici çubuğunuza ‘Kod Parçacıkları’ etiketli yeni bir menü öğesi ekleyecektir. Bu öğeye tıkladığınızda sitenize kaydettiğiniz tüm özel kod parçacıklarının bir listesini göreceksiniz.
Eklentiyi yeni yüklediğiniz için listeniz boş olacaktır.
Devam edin ve WordPress’e ilk özel kod parçacığınızı eklemek için ‘Yeni Ekle’ düğmesine tıklayın.

Bu sizi ‘Snippet Ekle’ sayfasına götürecektir. Burada önceden hazırlanmış kitaplıktan bir kod parçacığı seçebilir veya özel kodunuzu ekleyebilirsiniz.
Özel kod eklemek için, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘+Özel Snippet Ekleyin’ düğmesine tıklayın.

Ardından, ekranda beliren seçenekler listesinden kod türünü seçin.
Bu eğitim için ‘PHP Snippet’ seçeneğine tıklayacağız.

Şimdi Özel Snippet Oluştur sayfasına yönlendirileceksiniz.
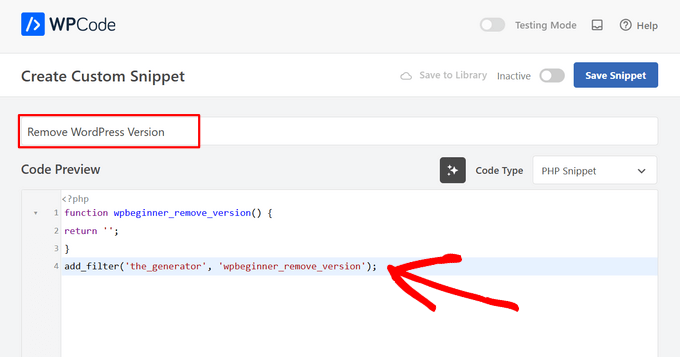
Özel kod parçacığınız için bir başlık girerek başlayabilirsiniz. Bu, kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, kod parçacığınızı kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırabilirsiniz.

Yukarıdaki ekran görüntüsünde, WordPress sürüm numarasını test sitemizden kaldırmak için özel bir kod parçacığı ekledik.
1 2 3 4 | function wpb_remove_version() {return '';}add_filter('the_generator', 'wpb_remove_version'); |
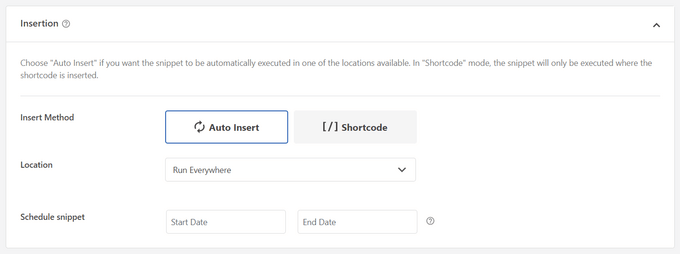
Kod kutusunun altında, ekleme seçeneklerini göreceksiniz. İki ana ekleme seçeneği vardır: Otomatik Ekle ve Kısa Kod.

‘Otomatik Ekle’ yöntemini seçtiyseniz, snippet otomatik olarak sitenize eklenecek ve çalıştırılacaktır.
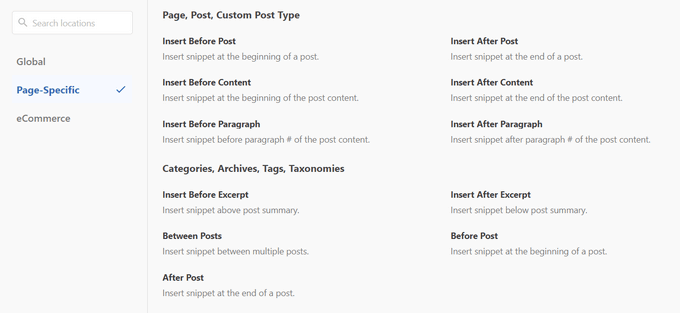
Snippet’i yalnızca WordPress yönetici alanında, sitenizin ön ucunda veya her yerde otomatik olarak çalıştırabilirsiniz. Hatta snippet’ınızı yazılardan önce veya sonra ya da yazı içeriğinin içinde gibi sayfaya özel konumlara eklemeyi de seçebilirsiniz.

Emin değilseniz, varsayılan ‘Snippet’i her yerde çalıştır’ seçeneğini seçin.
‘Kısa Kod’ yönteminde snippet otomatik olarak eklenmez. Parçacığı kaydettiğinizde, sitenizin herhangi bir yerinde kullanabileceğiniz parçacığa özel bir kısa kod alırsınız.
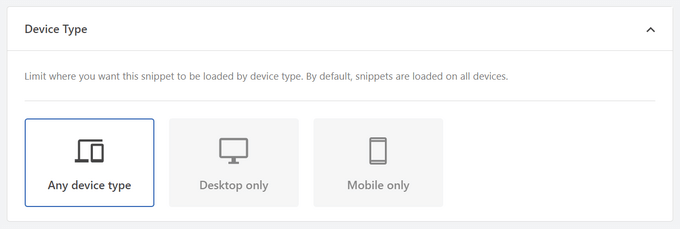
Daha aşağı kaydırdığınızda, snippet’in yüklenmesini istediğiniz yeri cihaz türüne göre sınırlayabilirsiniz. Varsayılan olarak, snippet’ler tüm cihaz türlerine yüklenir, ancak bunları yalnızca masaüstüne veya yalnızca mobile yüklenecek şekilde de ayarlayabilirsiniz.

Ardından, bir dizi kurala dayalı olarak otomatik eklenen snippet’leri göstermek veya gizlemek için güçlü ‘Akıllı Koşullu Mantık’ bölümünü kullanabilirsiniz.
Örneğin, kod parçacıklarını yalnızca oturum açmış kullanıcılara gösterebilir, kod parçacıklarını yalnızca belirli sayfa URL’lerine yükleyebilir ve daha fazlasını yapabilirsiniz.

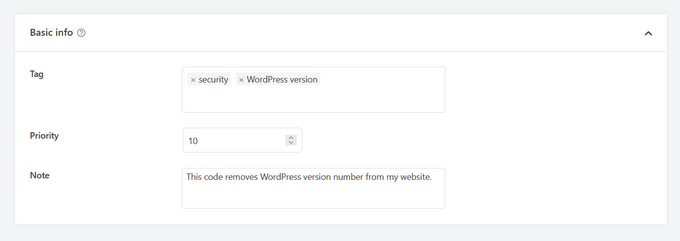
Son olarak, bir ‘Temel bilgi’ alanı göreceksiniz. Buraya bu kodun ne işe yaradığını, nerede bulduğunuzu ve neden web sitenize eklediğinizi anlamanıza yardımcı olacak herhangi bir şey ekleyebilirsiniz.

Kod parçacığınıza etiketler de atayabilirsiniz. Bu, kod parçacıklarınızı konuya ve işlevselliğe göre sıralamanıza yardımcı olacaktır.
Öncelik alanı, aynı konumda birden fazla snippet görüntülemek istediğinizde snippet’lerin yürütülme sırasını kontrol etmenizi sağlar. Varsayılan olarak, tüm snippet’ler 10 öncelik alır. Bir snippet’in diğerlerinden daha önce görüntülenmesini istiyorsanız, snippet önceliğini 5 gibi daha düşük bir sayıya ayarlamanız yeterlidir.
Seçenekleri seçmeyi bitirdiğinizde, sağ üst köşedeki anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve ardından ‘Snippet’i Kaydet’ düğmesine tıklayın.

Kod parçacığını kaydetmek ve etkinleştirmemek istiyorsanız, ‘Kod Parçacığını Kaydet’ düğmesine tıklamanız yeterlidir.
Kod parçacığını kaydedip etkinleştirdikten sonra, seçtiğiniz ekleme yöntemi buysa sitenize otomatik olarak eklenecek veya bir kısa kod olarak görüntülenecektir.
Özel Kodda Hataları İşleme
Genellikle, sitenize özel eklenti veya tema dosyanıza özel kodu eklerken bir hata yaparsanız, sitenizi hemen erişilemez hale getirir.
Sitenizde bir sözdizimi hatası veya 500 dahili sunucu hatası görmeye başlarsınız. Bunu düzeltmek için, bir FTP istemcisi kullanarak kodunuzu manuel olarak geri almanız gerekir.
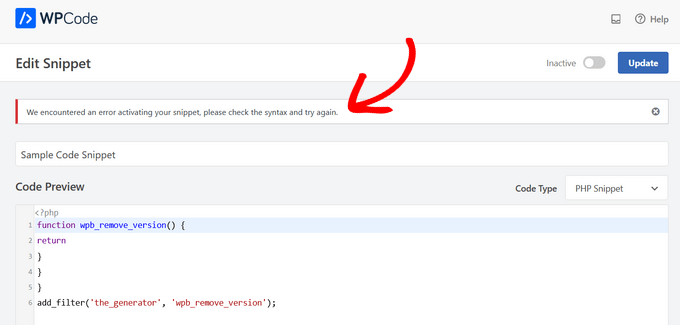
WPCode eklentisinin en güzel yanı, koddaki bir sözdizimi hatasını otomatik olarak algılaması ve hemen devre dışı bırakmasıdır.

Ayrıca, hatayı ayıklayabilmeniz için size yardımcı bir hata mesajı da gösterecektir.
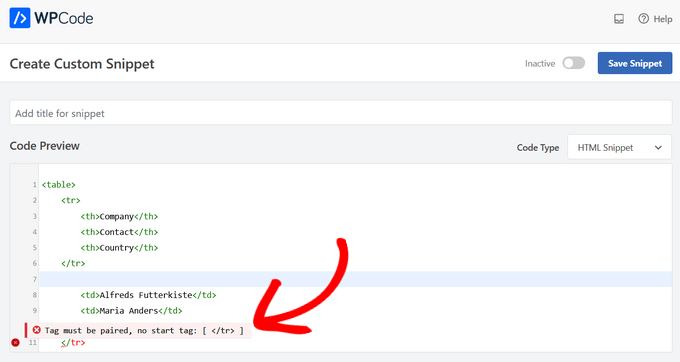
WPCode’un akıllı kod parçacığı doğrulaması, siz özel kodunuzu eklerken oluşabilecek hataları da tespit edecektir.

Hatanın üzerine geldiğinizde, düzeltmenize yardımcı olacak talimatlar görüntülenir.
Özel Kod Parçacıklarınızı Yönetme
WPCode eklentisi, WordPress’teki özel kod parçacıklarınızı yönetmek için kolay bir kullanıcı arayüzü sağlar.
Kod parçacıklarını sitenizde etkinleştirmeden kaydedebilir ve ardından parçacığı istediğiniz zaman etkinleştirebilir veya devre dışı bırakabilirsiniz. Kod parçacıklarını türe ve konuma göre filtrelemek ve kod parçacıklarınızı kolayca düzenlemek için etiketleri kullanmak da mümkündür.

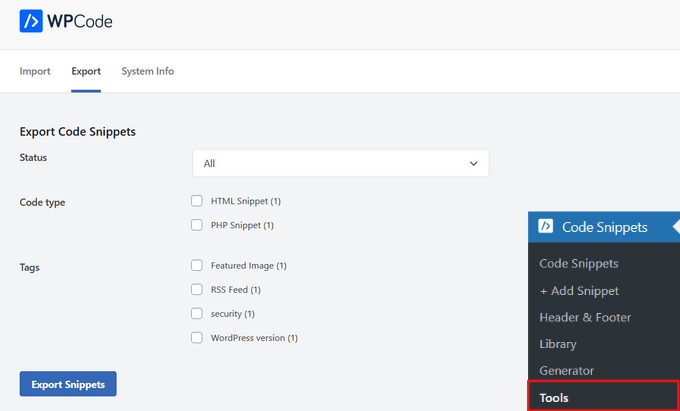
Ayrıca belirli kod parçacıklarını veya tümünü toplu olarak dışa aktarabilirsiniz.
Basitçe Code Snippets “ Araçlar ‘a gidin ve ‘Dışa Aktar’ sekmesine tıklayın.

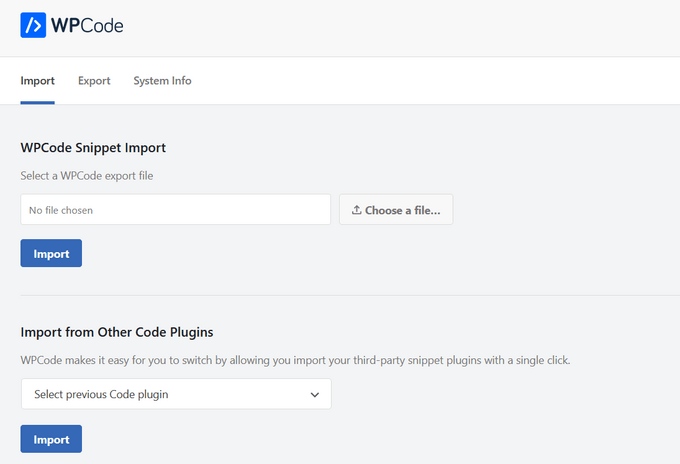
Web sitelerini farklı bir sunucuya taşıyorsanız, kod parçacıklarınızı yeni siteye kolayca aktarabilirsiniz.
Sadece Code Snippets ” Araçlar “ İçe Aktar sayfasını ziyaret edin ve dışa aktarma dosyasını yükleyin.

Bonus: Yapay Zeka ile Özel Kod Parçacıkları Oluşturun
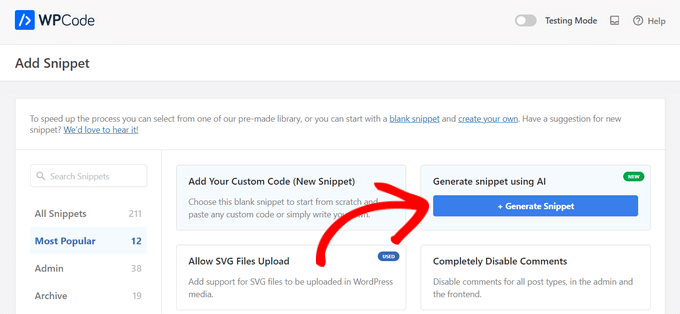
Kod yazmayı bilmeseniz bile, WPCode’un AI Snippet Generator’ını kullanarak WordPress web siteniz için kolayca özel snippet’ler oluşturabilirsiniz. Böylece, PHP, HTML veya CSS ile uğraşmak yerine, web siteniz için ne istediğinizi sade bir İngilizce ile tanımlayabilirsiniz.
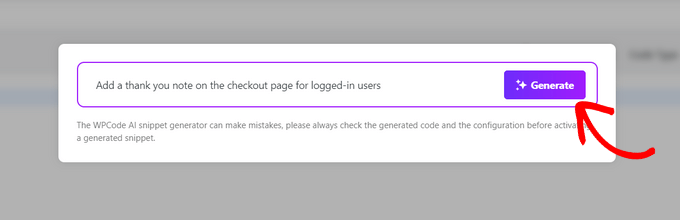
‘Snippet Ekle’ sayfasından ‘AI kullanarak snippet oluştur’ seçeneğinin üzerine gelin. Ardından, ‘+ Snippet Oluştur’ düğmesine tıklayın.

Ardından, snippet’inizin ne yapmasını istediğinizi açıklayabileceğiniz bir metin kutusu açılacaktır. Ne istediğiniz konusunda spesifik olmaya çalışın, ancak çok uzun tutmayın, daha sonra ek değişiklikler yapmak için her zaman AI Improve özelliğini kullanabilirsiniz.
Talebinizi yazdıktan sonra ‘Oluştur’ düğmesine tıklayın.

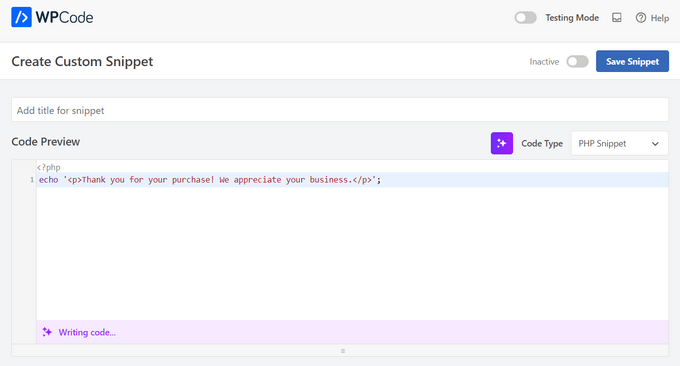
Yapay zeka şimdi yeni kod parçacığınızı yazacak, ayrıca otomatik ekleme konumunu seçecek ve gerekirse koşullu mantığı ayarlayacaktır.

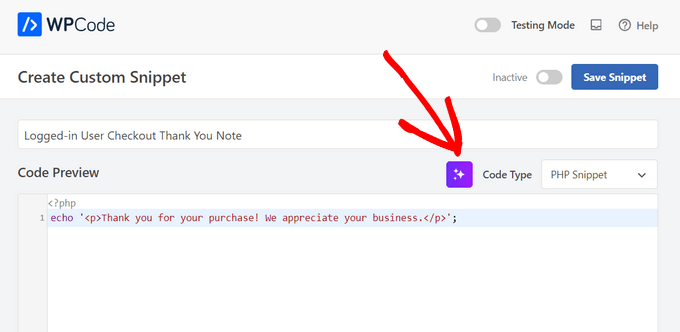
Yeni snippet’inizi ayarlamak istiyorsanız, yapmak istediğiniz değişiklikleri tanımlamanıza olanak tanıyan ‘AI Improve’ düğmesine tıklayabilirsiniz.

Mevcut kod parçacıklarınızdan herhangi birini geliştirmek için AI Improve özelliğini de kullanabilirsiniz.
Video Eğitimi
Yazılı talimatlardan hoşlanmıyorsanız, WordPress’te özel kodun nasıl kolayca ekleneceğine ilişkin video eğitimimizi takip edebilirsiniz:
Umarız bu makale WordPress’e nasıl kolayca özel kod ekleyebileceğinizi öğrenmenize yardımcı olmuştur. Web sitenizde bazı kod parçacıkları denemek ister misiniz? WordPress fonksiyonlar dosyası için son derece kullanışlı püf noktaları listemize göz atın ve WordPress sitenizi hızlandırmak için nihai kılavuzumuzu görmeyi unutmayın.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have always had reservation for installing plugins for every functionality even very small functionality.
inserting code snippets through wpcode has revolunized it as we don’t need to have separate plugins for every small functionality that we need to have.
The better part is that wpcode comes with most used general code snippets which we have to just use and activate.
Jiří Vaněk
I also use WP code for inserting snippets on the website, and I agree that it’s one of the indispensable tools in website creation if someone wants to save on installing numerous plugins, tasks that snippets can often handle well. What’s also good is that artificial intelligence can now suggest tailored snippets for many purposes.
WPBeginner Support
Glad to hear you found the plugin helpful
Admin
C
Great tutorial. How do you assign classes to WordPress elements.
Thanks.
WPBeginner Support
We would recommend taking a look at our guide below for how to add your own classes to your site’s conent:
https://www.wpbeginner.com/wp-themes/wordpress-body-class-101-tips-and-tricks-for-theme-designers/
Admin
DAMIEN GALVEZ
Thanks !! It was very helpful !!
WPBeginner Support
Glad it was helpful!
Admin
ebere akadonye
I have tried using the plugin, but whenever I am trying to activate my code, it returns an error in Line 0, I don’t know what to do next, because I can’t find any line 0. except it is the line with the <?php
Elena Ocone
Hi and thank you so much for all your work and support to the WordPress community.
I used Code Snippets plugin and it was just perfect until after last update, when all code disappeared, and it became impossible to save any change: the result is a 404 error page.
WPBeginner Support
You could try the troubleshooting steps in our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
to see if it could be a conflict with another plugin or theme
Admin
Romadhon Hapsa
Thankyou for posting this. It works
WPBeginner Support
Glad our article could help
Admin
Carol
I have a long Authors page with affiliate links and want to have users be able to pull up those books for certain topics.
For instance, say that they are books covering Gardening, Cooking, and Sewing. I want the user to be able to pull up all the books on Sewing without having to see all the other titles. Plus some titles do not tell you immediately the subjects so browsing the entire list might not catch them all.
I want to be able to code the individual titles so they would appear on one or more of the predetermined subject lists and then provide a link to the user to click to get a dynamic list of just the titles on. that particular subject Dynamic such that any new titles I add and code will show up for them.
I am NOT a programmer, don’t want to be, I need a plugin that will do that. Seems that I am probably not the first person wanting to do this. Is there a plugin that will do this?
ton
Hi
i am trying to have a function code added to the checkout page only , so how do I use the snippet to do so?
Lauren
Can I apply code snippets to all pages EXCEPT my homepage?
THadryan
I tried using this plug in because everyone seems to love it, but it crashed my whole site before I could even do anything with it.
This article convinced me to try it again, because everyone seems to like it, but EVEN JUST ACTIVATING it wrecks my whole site and I get the 500 error you refer to.
Do you have any idea what might be going on?
I would assume it’s my error but all I am doing is installing it and activating it.
WPBeginner Support
Hi,
This could be due to a conflict with another plugin, theme, or custom code on your website. Please see our guide on troubleshooting WordPress errors to figure out what’s causing this issue.
Admin
PseudoGeek
Would the code entered into this plugin persist through theme updates? Here’s what I’d like this plugin to do: In order to have the year update automatically in the copyright, many developers place a snippet of php code into a child theme to accomplish this. I really don’t want to make a child theme for every website just for that tiny change, but the alternative is to have my changes disappear with each theme update. But adding a child theme for something so minor seems like building a whole new fence when all you want to do is change the color of the latch on the gate. Maybe this plugin is the easy way to do this?
WPBeginner Support
Theme updates won’t affect your code.
Admin
Al Klein
I’m an old PHP developer, but this makes managing snippets a lot easier. (And, since I’m human, I made an error in adding a snippet – and it was just deactivated, Doing it manually would have meant making sure that the editor was still open when I tried the site, so I could go back and try to find what would have been a 500 error.
Thank you for this post.
Victorvijay
What is the scope of this snippet?
Can this snippet code override any main theme functions?
Amrita
Thanks for sharing this.I am also afraid of adding custom code.But this looks easy.If I understood correctly if the code snippet has an error the plugin automatically decativates it .Right?
WPBeginner Support
Hey Amrita,
It tries to and can catch most common syntax errors, but sometimes it may fail to check. It all depends on the code you are trying to add.
Admin
Abdal Muntaqeem
Thanks for this great plugin. Now I can manage custom snippets more easily.