WordPress formlarınıza bir kupon kodu alanı ekleyerek, müşteri indirimleri sunabilir, özel fırsatları tanıtabilir ve yavaş dönemlerde satışları artırabilirsiniz.
Yıllar boyunca, çok sayıda e-ticaret mağazasına kupon alanlarını başarıyla ekledik ve bunların potansiyel müşteri yaratma ve satışlar üzerindeki etkisini ilk elden gözlemledik.
İster online bir mağaza işletiyor, ister hizmet sunuyor veya etkinlik düzenliyor olun, kupon kodu alanı eklemek pazarlama çalışmalarınızı geliştirebilir ve dönüşümleri artırabilir.
Bu makalede, WordPress formlarınıza nasıl kolayca kupon kodu alanı ekleyebileceğinizi göstereceğiz.

WordPress Formlarınıza Neden Kupon Eklemelisiniz?
WordPress web sitenizdeki formlara bir kupon kodu alanı eklemek, kullanıcıları sizden satın almaya teşvik edebilir.
Örneğin, restoranınız için bir sipariş formunuz varsa, indirimler için bir kupon kodu eklemek yeni müşterileri çekmeye ve tekrar satın alımları teşvik etmeye yardımcı olabilir.
Kuponları ayrıca online mağazanızdaki indirimli satışları veya yeni ürünleri tanıtmak, etkinlikleri kutlamak veya sadık müşterileri ödüllendirmek için de kullanabilirsiniz.
Ayrıca, abone olarak kaydolan müşterilere indirim kodları sunarak bir e-posta listesi oluşturmak için bir kupon kodu alanı kullanabilirsiniz.
Bununla birlikte, WordPress formlarına kupon kodu alanının nasıl kolayca ekleneceğini görelim.
WordPress Formlarına Kupon Kodu Alanı Ekleme
WPForms kullanarak WordPress formlarına kolayca bir kupon kodu alanı ekleyebilirsiniz.
Piyasadaki en iyi WordPress iletişim formu eklentisidir ve sürükle-bırak oluşturucu ile birlikte gelir ve istediğiniz her türlü formu oluşturmayı çok kolaylaştırır.
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: WPForms’un ücretsiz bir sürümü de vardır. Ancak, Kuponlar eklentisinin kilidini açmak için profesyonel bir plana ihtiyacınız olacak.
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan WPForms ” Ayarlar sayfasına gidin ve lisans anahtarınızı girin.
Bu bilgileri WPForms web sitesindeki hesabınızdan alabilirsiniz.

Ardından, WordPress kontrol panelinden WPForms ” Eklentiler sayfasını ziyaret edin ve Kuponlar eklentisini arayın.
Bunu yaptıktan sonra, web sitenize indirmek ve etkinleştirmek için ‘Eklentiyi Yükle’ düğmesine tıklamanız yeterlidir.

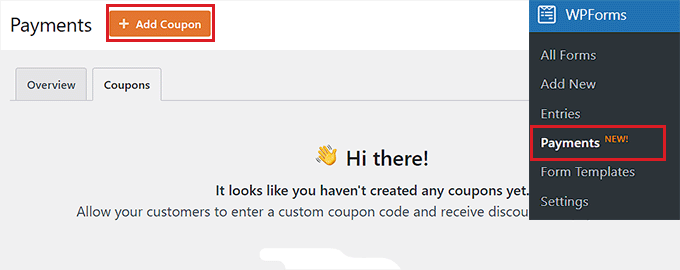
Eklenti etkinleştirildikten sonra, yönetici alanından WPForms ” Ödemeler sayfasına gidin ve ‘Kuponlar’ sekmesine geçin.
Buradan devam etmek için ‘+ Kupon Ekle’ düğmesine tıklayın.

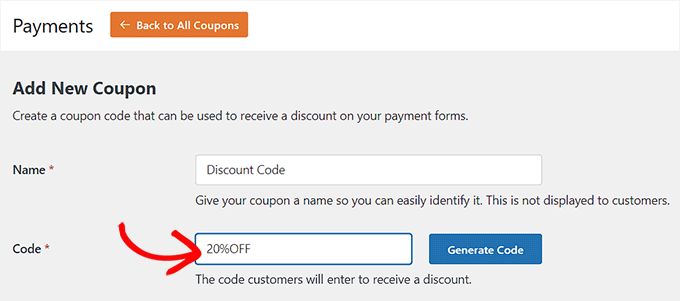
Bu sizi kuponunuz için bir ad yazarak başlayabileceğiniz ‘Yeni Kupon Ekle’ sayfasına götürecektir. Bu adın kullanıcılarınız için görüntülenmeyeceğini ve sadece referans amaçlı olduğunu unutmayın.
Bundan sonra, ziyaretçilerin web sitenizde indirim almak için kullanacakları kodu yazmanız gerekir.
Özel bir kod oluşturmak istemiyorsanız, WPForms’un sizin için bir kod oluşturmasına izin vermek için ‘Kod Oluştur’ düğmesine tıklamanız yeterlidir.

Ardından, ‘Tutar’ alanına kupon kullanıldığında müşterilere verilecek tutarı veya yüzde indirimi eklemeniz gerekir.
Bunu yaptıktan sonra, kupon kodu için bir başlangıç tarihi ve bitiş tarihi de ekleyebilirsiniz. Örneğin, yalnızca bir hafta boyunca geçerli olacak bir kupon oluşturmak istiyorsanız, bunu alana son kullanma tarihi olarak ekleyebilirsiniz.
Bundan sonra, ‘Maksimum Kullanım’ alanına tek bir kullanıcının kupon kodunu maksimum kaç kez kullanabileceğini eklemelisiniz.

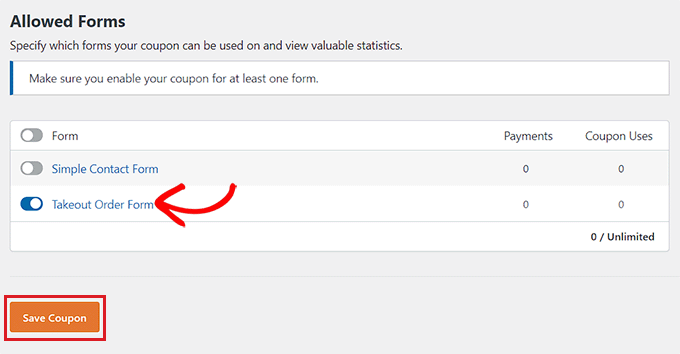
Şimdi, sayfadaki ‘İzin Verilen Formlar’ bölümüne gidin. Buradan, kupon kodunu etkinleştirmek istediğiniz formun yanındaki anahtarı değiştirin.
Son olarak, ayarlarınızı saklamak için ‘Kuponu Kaydet’ düğmesine tıklayın.

Kupon Kodunu WordPress Formuna Ekleme
Ardından, kupon kodu alanını eklemek istediğiniz formu açmalısınız.
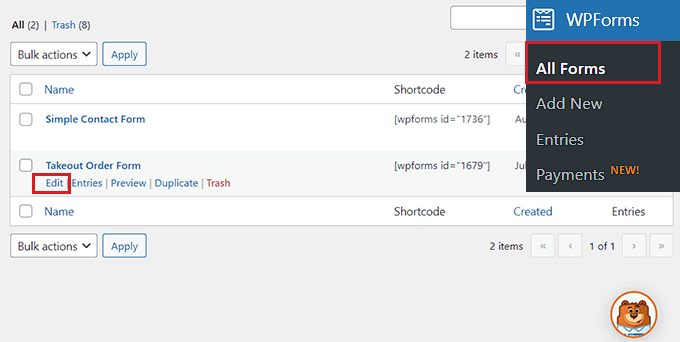
Bunu yapmak için WordPress kontrol panelinden WPForms ” Tüm Formlar sayfasını ziyaret edin ve kupon alanı eklemek istediğiniz formun altındaki ‘Düzenle’ bağlantısını tıklayın.

Bu, formu form oluşturucuda başlatacaktır. Bu eğitimde, paket sipariş formuna bir kupon kodu alanı ekleyeceğiz.
Burada, sol sütunda mevcut form alanlarını ve ekranın sağ tarafında bir form önizlemesini göreceksiniz. ‘Kupon’ alanını forma sürükleyip bırakmanız yeterlidir.

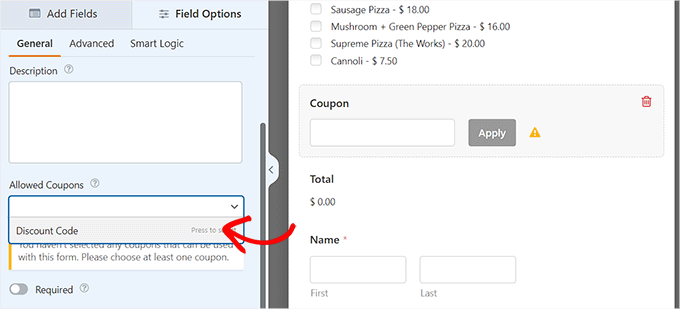
Bunu yaptıktan sonra, sol sütunda ayarlarını açmak için alana tıklayın.
Ardından, ‘İzin Verilen Kuponlar’ açılır menüsünden daha önce oluşturduğunuz kuponu seçin.

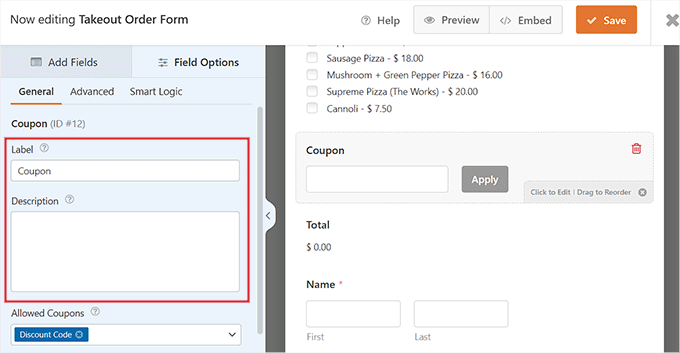
Bundan sonra, kupon alanı için bir etiket veya açıklama ekleyebilir ve ayrıca ‘Gerekli’ anahtarını açabilirsiniz.
Bunu yaparsanız, kullanıcılar kupon kodunu doldurmadan formu gönderemezler.

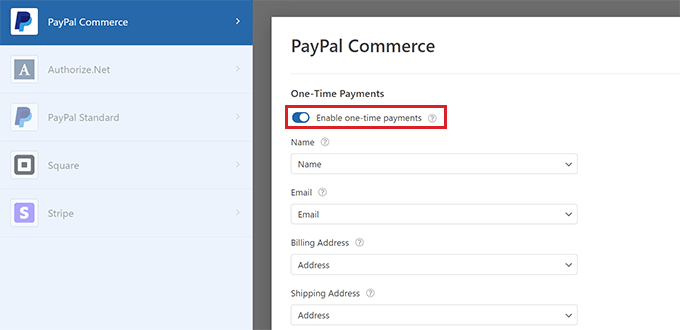
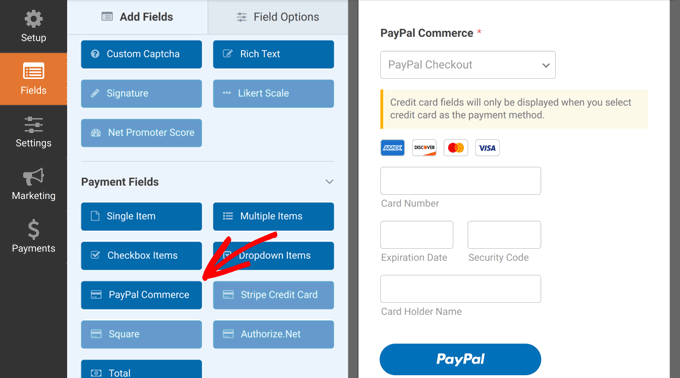
Ardından, ayarları yapılandırmak için ‘Ödemeler’ sekmesine geçin. WPForms ile Stripe, PayPal, Authorize.net ve daha fazlası gibi popüler ağ geçitlerinden kolayca ödeme kabul edebilirsiniz.
Tek yapmanız gereken, seçtiğiniz ağ geçidi için eklentiyi etkinleştirmek ve ardından form oluşturucudan etkinleştirmek için anahtarı değiştirmektir.
Daha ayrıntılı talimatlar için ödeme seçenekli WordPress formunun nasıl oluşturulacağına ilişkin eğitimimize göz atabilirsiniz.

Ardından, ‘Alanlar’ sekmesine geri dönün ve seçtiğiniz ödeme ağ geçidinin alanını sürükleyip forma bırakın.
Artık, kullanıcı indirim kuponu kodunu uyguladıktan sonra ödemeleri doğrudan WPForms’tan kabul edebileceksiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için üstteki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
WordPress Formunu Bir Sayfaya/Yazıya Ekleme
Şimdi, kupon koduyla birlikte Takeout formunu bir WordPress sayfasına veya gönderisine eklemenin zamanı geldi. Kupon kodu alanını eklediğiniz form, web sitenizin bir sayfasında / gönderisinde zaten yayınlanmışsa, otomatik olarak güncelleneceğini unutmayın.
Ancak, formu henüz eklemediyseniz, WordPress kontrol panelinizden mevcut veya yeni bir sayfa/gönderi açın.
Buradan, blok menüsünü açmak için ‘+’ düğmesine tıklayın ve WPForms bloğunu ekleyin.
Bundan sonra, bloğun içindeki açılır menüden kupon kodu alanını içeren formu seçmeniz gerekir.

Ardından, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
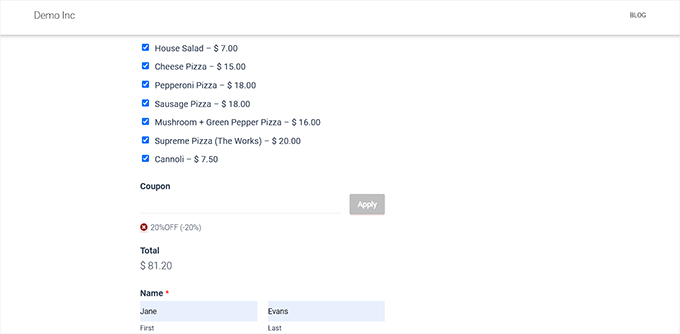
Şimdi, kupon alanı içeren formu çalışırken görüntülemek için WordPress sitenizi ziyaret edebilirsiniz.

Kupon Hataları için Mesaj Ekleme
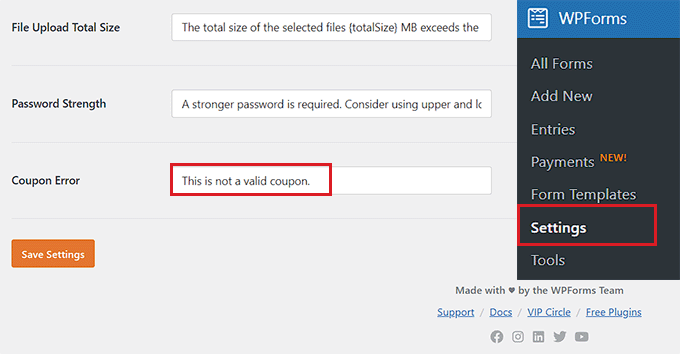
Ayrıca yanlış kupon kodu giren kullanıcılara bir mesaj görüntülemek istiyorsanız, WordPress kontrol panelinden WPForms ” Ayarlar sayfasını ziyaret etmelisiniz.
Buradan ‘Doğrulama’ sekmesine geçin ve ‘Kupon Hatası’ seçeneğine ilerleyin. Bundan sonra, yanlış kod girildiğinde kullanıcılara gösterilecek cümleyi yazın.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Ayarları Kaydet’ düğmesine tıklamanız yeterlidir.
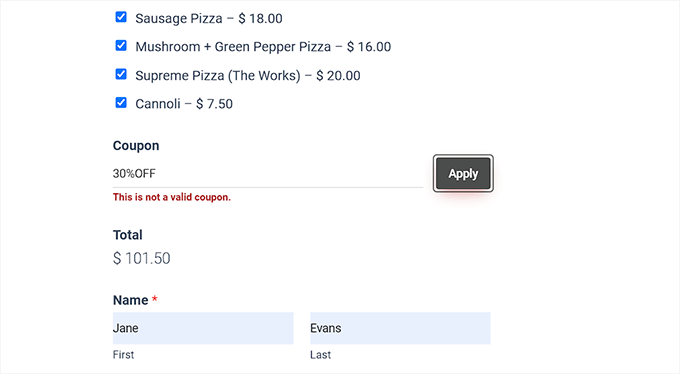
Şimdi, kullanıcılar yanlış kupon kodu girerse, hata mesajınızı görecekler.

WPForms ile Kupon Kullanımını Takip Edin
WPForms ile indirim almak için kuponunuzun kaç kez kullanıldığını da takip edebilirsiniz. Bu, kupon kodlarınızın ve indirimlerinizin satışları artırmada etkili olup olmadığını görmenize yardımcı olabilir.
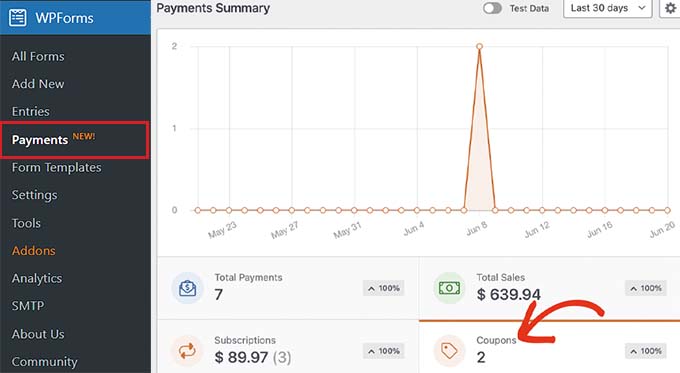
Kupon kullanımınızı görüntülemek için WordPress yönetici kenar çubuğundan WPForms ” Ödemeler sayfasını ziyaret etmeniz yeterlidir.

‘Genel Bakış’ sekmesinde WordPress sitenizdeki kupon kullanımının özet bir grafiğini göreceksiniz.
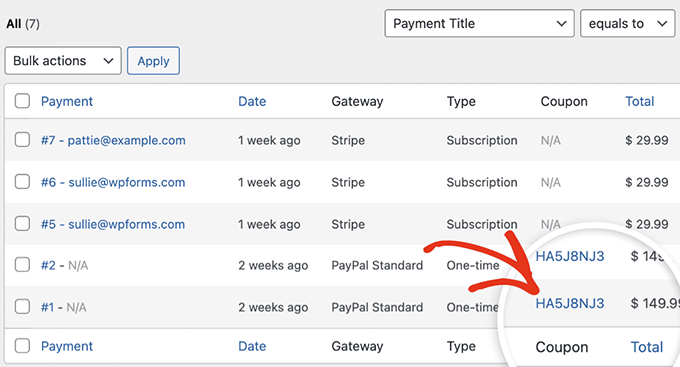
Buradan, tek tek ödemeleri görüntülemek ve sitenizde hangi müşterilerin kupon kodunu kullandığını görmek için ‘Toplam Ödemeler’ sekmesine de tıklayabilirsiniz.

Bu, kupon kodu alanını eklemenin daha fazla gelir elde etmenize yardımcı olup olmadığına ve başarılı bir kampanya olup olmadığına karar vermenize yardımcı olacaktır.
Bonus: WordPress’te Kupon Kullanımı için Daha Fazla İpucu
Kupon pazarlaması, daha fazla satış elde etmenin ve müşteri sadakatini artırmanın en etkili yollarından biridir. WordPress formlarınıza kupon alanları eklemenin yanı sıra, kuponları yeni bir ürünü, indirimli satışları, özel etkinlikleri veya daha fazlasını tanıtmak için de kullanabilirsiniz.
Bunu yapmak için en iyi WordPress kupon kodu eklentisi olan Advanced Coupons eklentisini kullanabilirsiniz. Online mağazanızda çok çeşitli fırsatlar oluşturmanızı sağlar.
WooCommerce ile kolayca entegre olur ve kupon URL’leri, zamanlanmış kuponlar, otomatik uygulama kuponları, gönderim kuponları ve toplu kuponlar gibi özellikler sunar.

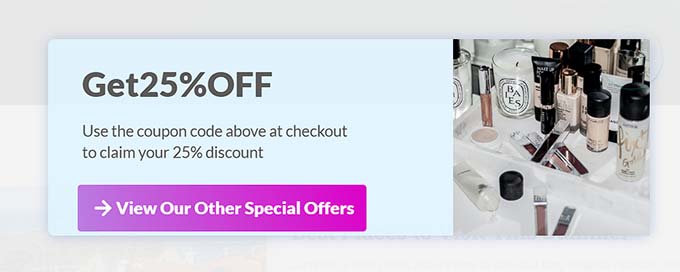
Ayrıca, OptinMonster‘ı kullanarak web sitenizin ziyaretçilerini müşterilere dönüştürmek için kupon açılır pencereleri oluşturabilirsiniz.
İndirim kuponu kodları ile çekici pop-up’lar tasarlamanıza olanak tanıyan en iyi potansiyel müşteri oluşturma ve dönüşüm optimizasyon aracıdır.

Bu strateji, terk edilen alışveriş sepeti oranlarını iyileştirmeye, marka bilinirliğini artırmaya ve dönüşümleri iyileştirmeye yardımcı olabilir. Daha fazla talimat için WordPress’te kupon açılır penceresi oluşturma hakkındaki eğitimimize bakın.
Umarız bu makale WordPress formlarına nasıl kolayca kupon kodu alanı ekleyebileceğinizi öğrenmenize yardımcı olmuştur. WordPress formları için nihai rehberimiz ve en iyi WooCommerce çark çevirme kupon eklentileri için uzman seçimlerimiz de ilginizi çekebilir.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’m considering offering paid tutorials on the website. I want to avoid other platforms. Since I have WP FORM in the PRO version, it’s a good idea to provide tutorials for specific users on the website while also having the option to offer them a discount to entice them with a lower price.