Müşterilerinizin WordPress siteniz veya hizmetleriniz hakkında gerçekten ne düşündüğünü bilmek ister misiniz? Müşteri geri bildirimleri WPBeginner’ın büyümesinin arkasındaki gizli sos olmuştur. Gelişmenin en iyi yolunun basitçe sormak olduğunu erken öğrendik.
Elbette dürüst geri bildirim almak her zaman kolay değildir – bunu gerçekleştirmek için doğru araçlara ihtiyacınız vardır.
Bu nedenle, WordPress sitenize bir müşteri geri bildirim formunu tam olarak nasıl ekleyeceğinizi göstermek için bu kılavuzu bir araya getirdik.
Bu kılavuzda, derinlemesine anketler için WPForms’u ve hızlı içgörüler için UserFeedback’i nasıl kullanacağınızı öğreneceksiniz – milyonlarca WordPress kullanıcısından oluşan başarılı bir topluluk oluşturmamıza yardımcı olan aynı araçlar. 🌟

Neden Müşteri Geri Bildirim Formuna İhtiyacınız Var?
Müşteri veya müşteri geri bildirim formu, müşterilerinizin ürün veya hizmetiniz hakkında doğrudan geri bildirimde bulunmak için kullanabileceği bir iletişim formudur.
Temel olarak, müşterilerinizin süreçlerinizi, hizmetlerinizi, ürünlerinizi ve markanızı nasıl değerlendirdiği hakkında fikir edinmenize yardımcı olur. Daha sonra bu geri bildirimleri işletmenizde iyileştirmeler yapmak ve daha da fazla müşteri kazanmak için kullanabilirsiniz.
Müşteri geri bildirim formu, müşteri sadakatini ölçmek için popüler olan Net Promoter Score® (NPS) anketlerinden farklıdır.
Bununla birlikte, WordPress’te bir müşteri geri bildirim formunun nasıl kolayca eklenebileceğine bir göz atalım:
Yöntem 1: WPForms ile WordPress Müşteri Geri Bildirim Formu Oluşturma (Önerilen)
WordPress’e bir müşteri geri bildirim formu eklemenin en kolay yolu WPForms kullanmaktır. Piyasadaki en iyi WordPress iletişim formu eklentisidir ve 6 milyondan fazla profesyonel kullanmaktadır.
WPBeginner’da, yıllık okuyucu anketlerimizi yürütmek ve yönetmek için WPForms kullanıyoruz. Bu, okuyucularımızın içerik ve kaynaklarımızdan gerçekten ne istediklerini daha iyi anlamamıza yardımcı oldu.
Eklenti hakkında daha fazla bilgi edinmek için derinlemesine WPForms incelememize göz atabilirsiniz.

WPForms sürükle ve bırak form oluşturucu, herkesin çevrimiçi bir form oluşturmasını kolaylaştırır. Ayrıca, çok sayıda önceden oluşturulmuş şablon ve özelleştirme seçeneği elde edersiniz.
Bu eğitim için WPForms Pro sürümünü kullanacağız çünkü bir Öneri Formu şablonu ve farklı form alanları içeriyor. Ayrıca ücretsiz olarak kullanabileceğiniz bir WPForms Lite sürümü de var.
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress panonuzdan WPForms ” Ayarlar ‘a gitmeniz ve lisans anahtarını girmeniz gerekecektir.

Lisans anahtarını WPForms hesap alanınızda kolayca bulabilirsiniz.
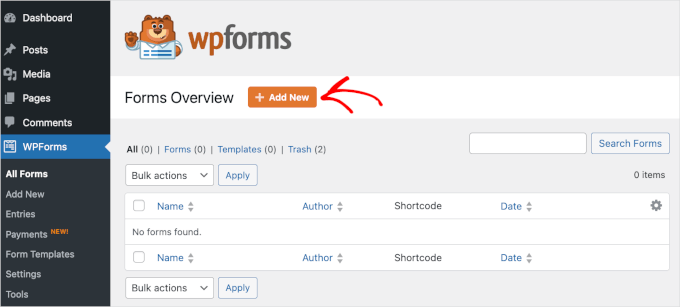
Ardından, geri bildirim formunuzu oluşturmak için WPForms ” Yeni Ekle sayfasını ziyaret edebilirsiniz.

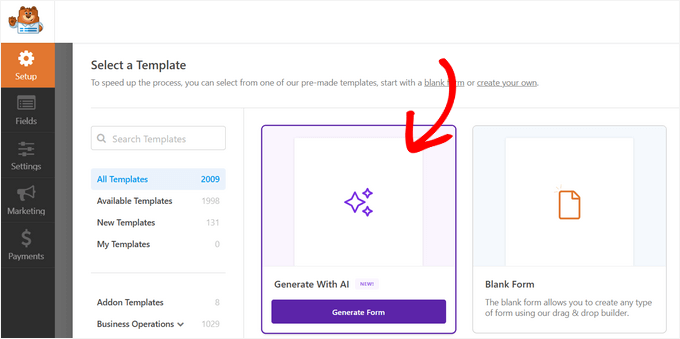
Bundan sonra, WPForms ‘Kurulum’ sayfasını göreceksiniz.
Burada, ‘Boş Form’ seçeneğini veya WPForms AI‘yı kullanarak formunuzu sıfırdan oluşturabilirsiniz.
AI aracını kullanmak için ‘Form Oluştur’a tıklamanız, basit bir istem yazmanız ve aracın sizin için formu oluşturması için birkaç saniye beklemeniz yeterlidir.

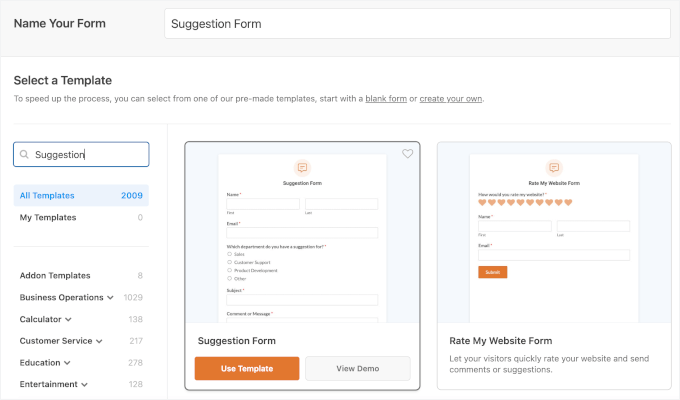
Hazır bir form şablonu da kullanabilirsiniz. 2.000’den fazla şablonla, bir tanesinin ihtiyaçlarınıza uyma ihtimali yüksektir.
Geri bildirim formunuz için bir ad ekleyerek başlayın ve ardından ‘Öneri Formu’ şablonunu seçin. Şablonu soldaki arama çubuğunda arayabilir ve ardından ‘Şablonu Kullan’ düğmesine tıklayabilirsiniz.

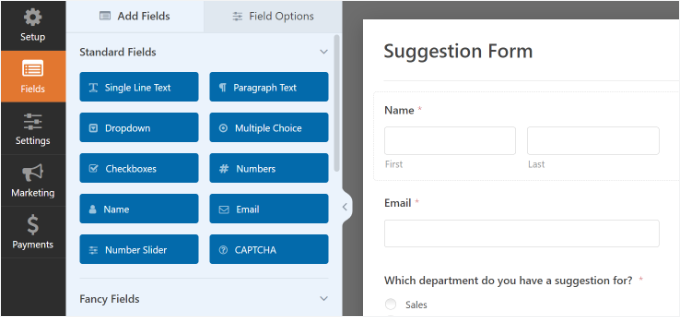
WPForms artık form şablonunu temel geri bildirim formu alanları önceden eklenmiş olarak yükleyecektir. Düzenlemek için herhangi bir alana tıklayabilir veya sırayı değiştirmek için sürükleyip bırakabilirsiniz.
Yeni bir alan eklemek isterseniz, bu alanı ekranın sol tarafından seçebilir ve şablonun üzerine sürükleyebilirsiniz.

Ayrıca şablondaki mevcut form alanlarını daha da özelleştirebilirsiniz.
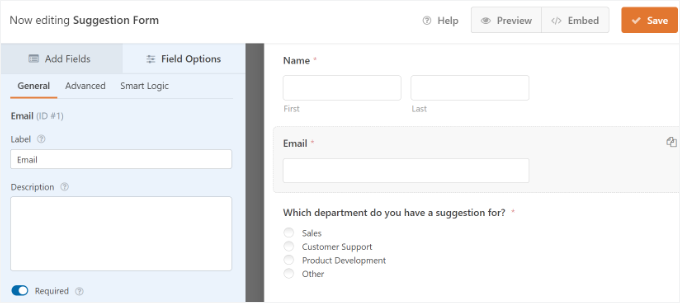
Herhangi bir öğeye tıklamanız ve değiştirmek için daha fazla seçenek görüntülemeniz yeterlidir. Örneğin, alanın etiketini düzenleyebilir, bir açıklama ekleyebilir, akıllı koşullu mantık ayarlayabilir ve daha fazlasını yapabilirsiniz.

Tamamlandığında, bu ayarları saklamak için ‘Kaydet’ düğmesine tıklayın.
Form Bildirimlerini ve Onayı Yapılandırma
WordPress’te geri bildirim formunu oluşturduktan sonra, bir sonraki adım form bildirimlerini ve onayını yapılandırmaktır.
Onaylama kullanıcı içinken, form bildirimleri sizin için olacaktır. Bir müşteri WordPress web sitenizdeki geri bildirim formunu gönderdiğinde bir e-posta alacaksınız.
WPForms, WPForms oluşturucu içindeki ‘Ayarlar’ sekmesinden her iki ayarı da yönetmenize ve istediğiniz gibi özelleştirmenize olanak tanır.
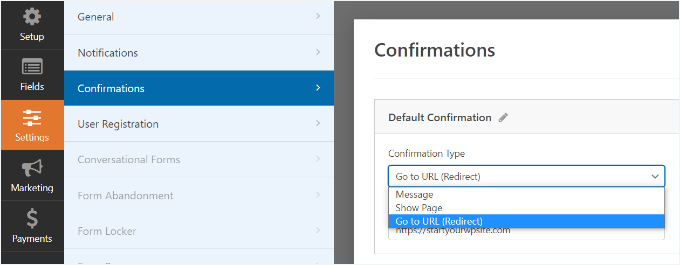
İlk olarak, form onay ayarlarını düzenleyebilirsiniz. Ayarları değiştirmek için ‘Onay’ sekmesine gidin ve açılır menüden bir onay türü seçin.

Bir teşekkür mesajı görüntülemeyi seçerseniz, onay türü bölümünün altında önceden oluşturulmuş bir mesaj vardır. Bu mesajı değiştirerek kendi mesajınızı ekleyebilirsiniz.
Ayrıca kullanıcıları ayrı bir teşekkür sayfasına veya onay türü açılır menüsünden farklı bir URL’ye yönlendirebilirsiniz.
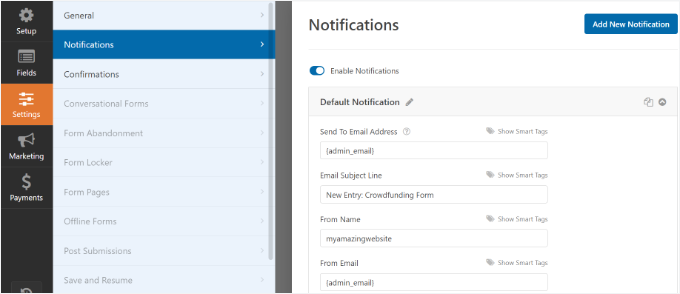
Ardından, ‘Bildirimler’ sekmesine gidin. Bir geri bildirim formu için ideal olan ve herhangi bir değişiklik gerektirmeyen varsayılan ayarlara sahiptir.

Varsayılan olarak, tüm geri bildirim formu bildirimlerini WordPress web sitenizin yönetici e-postasına gönderir.
Bildirimleri başka bir e-posta adresine göndermek istiyorsanız, bunu bildirimler ayarına eklemeniz yeterlidir. Birden fazla e-posta adresine bildirim göndermek için virgülle ayrılmış e-postalar da ekleyebilirsiniz.
Müşteri Geri Bildirim Formunu Web Sitenize Ekleme
Artık formu WordPress sitenize eklemeye hazırsınız.
WPForms form oluşturucusunda, üstteki ‘Yerleştir’ düğmesine tıklayabilir ve ardından mevcut bir sayfayı seçebilir veya geri bildirim formunuzu eklemek için yeni bir sayfa oluşturabilirsiniz.

Bu eğitim için ‘Yeni Sayfa Oluştur’ seçeneğini seçelim.
Ardından, yeni sayfanız için bir ad girmeniz gerekecektir. Bu aynı zamanda sayfa URL’si olarak da işlev görecektir. Bundan sonra, ‘Hadi Gidelim’ düğmesine tıklayın.

Alternatif olarak, müşteri geri bildirim formunuzu eklemek için WPForms bloğunu kullanabilirsiniz.
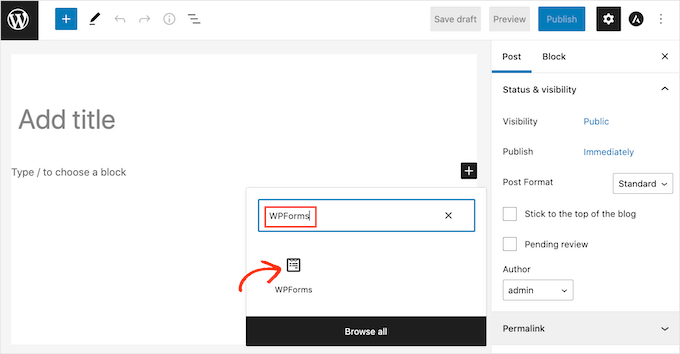
Formu eklemek istediğiniz bir WordPress gönderisini veya sayfasını düzenlemeniz yeterlidir. Ardından, ‘+’ düğmesine tıklayın ve WPForms bloğunu ekleyin.

WPForms bloğunda, açılır menüye tıklayabilir ve formunuzu seçebilirsiniz. Devam edebilir ve yazınızı/sayfanızı kaydedebilir veya yayınlayabilirsiniz.
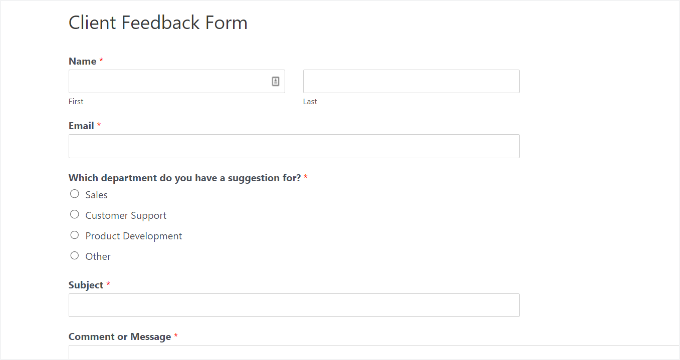
Ardından, müşteri geri bildirim formunu çalışırken görmek için web sitenizi ziyaret edebilirsiniz. İşte bir geri bildirim formu örneği:

WPForms, müşteri geri bildirim formunuzu kenar çubuğuna veya WordPress’teki diğer herhangi bir widget alanına eklemek için kullanabileceğiniz bir widget ile birlikte gelir.
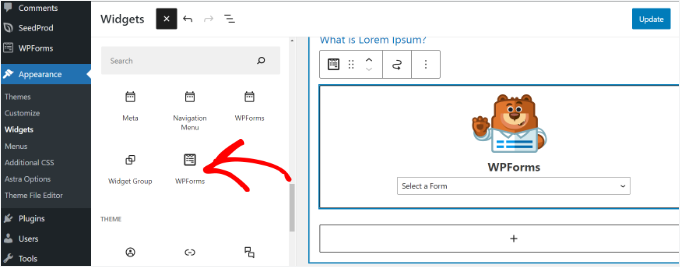
İlk olarak, WordPress yönetici alanınızdaki Görünüm ” Widget ‘lar sayfasına gitmeniz gerekir. Bu sayfada, kenar çubuğu widget alanına WPForms widget’ını ekleyebilirsiniz.

Ardından, kenar çubuğunda göstermek için WPForms widget’ındaki açılır menüden formunuzu seçin.
İşiniz bittiğinde, ‘Güncelle’ düğmesine tıkladığınızdan emin olun.
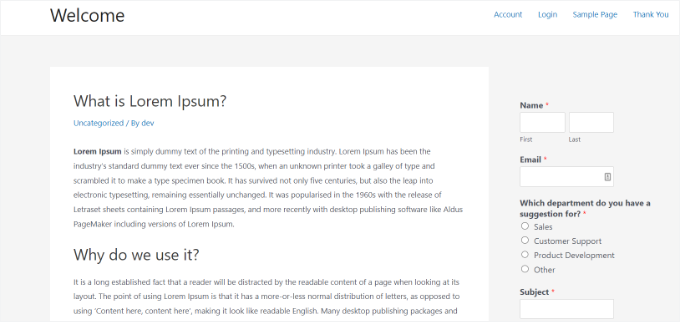
Artık web sitenizi ziyaret ederek müşteri geri bildirim formunuzun bir kenar çubuğu widget’ında görüntülendiğini görebilirsiniz.

Yöntem 2: UserFeedback ile WordPress Müşteri Geri Bildirim Formu Oluşturma
UserFeedback, WordPress için en iyi kullanıcı geri bildirim eklentilerinden biridir. Web sitenizin ziyaretçilerinden içgörülü geri bildirim toplamak için anında, yerinde anket formları oluşturmanıza olanak tanır.
UserFeedback’i kullanma deneyimimizden yola çıkarak, web tasarım müşterilerimizin ihtiyaçlarını daha iyi anlamamıza yardımcı olan interaktif anketler oluşturabildik.
Ayrıca, eklentinin kullanımı son derece kolaydır ve web sitesi geri bildirimi, NPS anketi, B2B memnuniyet anketi, satın alma sonrası inceleme ve daha fazlası gibi 20’den fazla önceden hazırlanmış şablonla birlikte gelir.
Eklentinin özellikleri hakkında daha fazla bilgi için UserFeedback incelememizin tamamına göz atın.

Bu eğitim için UserFeedback Pro sürümünü kullanacağız çünkü daha fazla şablon ve gelişmiş özellikler sunuyor. Ancak, UserFeedback ‘in kullanabileceğiniz ücretsiz bir sürümü de bulunmaktadır.
Öncelikle UserFeedback eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra UserFeedback kurulum sihirbazı otomatik olarak başlayacaktır. Kurulum işlemine başlamak için ‘Başlat’ düğmesine tıklamanız yeterlidir.

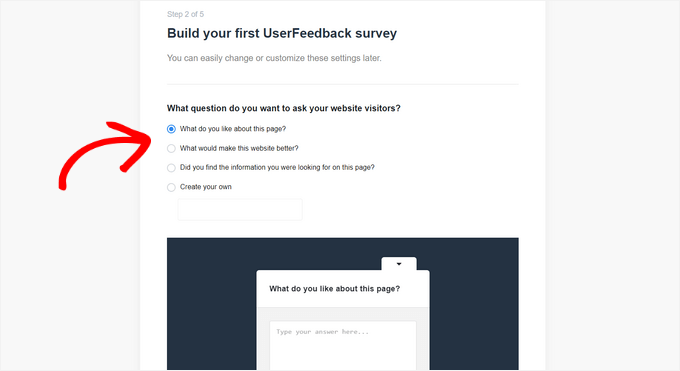
Ardından, müşterilerinize veya müşterilerinize ne tür bir soru sormak istediğinizi seçebilirsiniz.
Listeden önceden yazılmış bir soru seçebilir veya kendi sorunuzu oluşturabilirsiniz.

Merak etmeyin, sorunuzu daha sonra değiştirebileceksiniz.
Bir soru seçtikten sonra devam etmek için ‘Sonraki Adım’ düğmesine tıklayın.

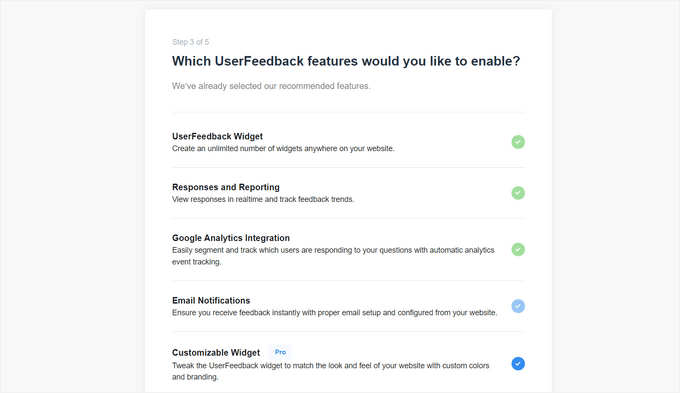
Sonraki sayfada, belirli UserFeedback özelliklerini etkinleştirebilirsiniz. İstediğiniz veya lisans düzeyinizin izin verdiği özellikleri seçin.
Ardından, sayfanın altındaki ‘Sonraki Adım’ düğmesine tıklayın.

Şimdi, müşteri geri bildirim yanıtlarının gönderilmesini istediğiniz e-posta adresini girebilirsiniz.
E-posta adresinizi girdikten sonra devam etmek için ‘Sonraki Adım’ düğmesine tıklayın.

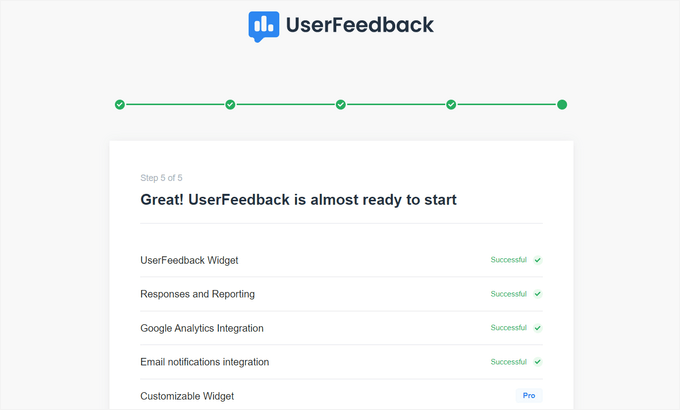
Kurulum sihirbazının son adımında, etkinleştirdiğiniz özellikler yüklenecektir.
Bunun gibi başarı mesajları görmelisiniz:

Artık sayfanın altındaki ‘Kontrol panelinden çık’ düğmesine tıklayabilirsiniz.
Bunu yaptıktan sonra UserFeedback müşteri geri bildirim formunuzu özelleştirmeye hazırsınız demektir.

Müşteri Geri Bildirim FormunuzuDüzenleme
UserFeedback kontrol panelinden artık anket formunuzu düzenleyebilir ve anket ayarlarını değiştirebilirsiniz.
Bunu yapmak için, ilk anketinizin üzerine gelin ve ‘Düzenle’ bağlantısını tıklayın.
Şimdi, açılır menüden soru türünü değiştirebilir ve alana yazarak soru başlığınızı düzenleyebilirsiniz.
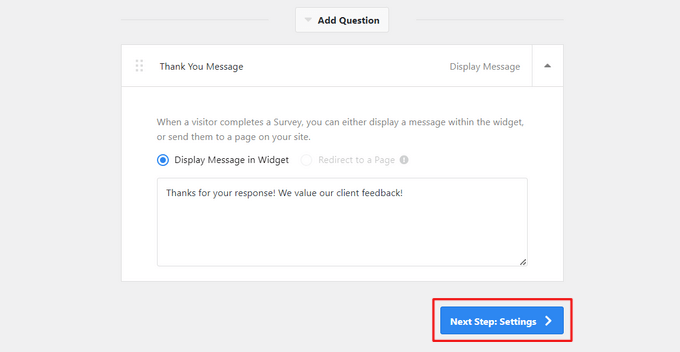
Ek sorular eklemek için ‘Soru Ekle’ düğmesine tıklamanız yeterlidir.

Ayrıca özel bir teşekkür mesajı oluşturabilir ve kullanıcıları geri bildirimlerini gönderdikten sonra belirli bir sayfaya yönlendirebilirsiniz.
Sorularınızı düzenlemeyi bitirdiğinizde, ‘Sonraki Adım’ düğmesine tıklayın.

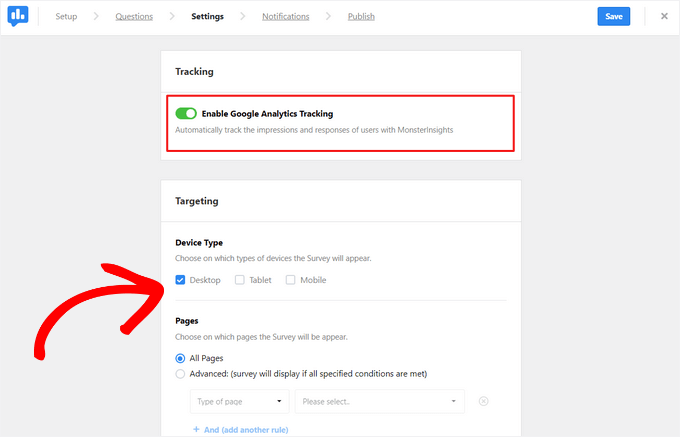
Ayarlar sayfasından MonsterInsights ile Google Analytics izlemeyi etkinleştirebilir veya devre dışı bırakabilirsiniz.
Ardından, Hedefleme bölümünde anketin hangi cihaz türlerinde ve sayfalarda görüneceğini seçebilirsiniz.

Ardından, yapılandırmak için Davranış bölümüne ilerleyebilirsiniz:
- Görüntüleme zamanlaması – Bir ziyaretçi sitenize girdikten sonra anketin ne kadar kısa süre içinde görüneceğini seçin.
- Ekran uzunluğu – Anketin ekranda ne kadar süreyle görünür kalacağını ayarlayın.
- Anket çalışma süresi – Anketin sitenizde kaç gün veya hafta aktif kalacağına karar verin.

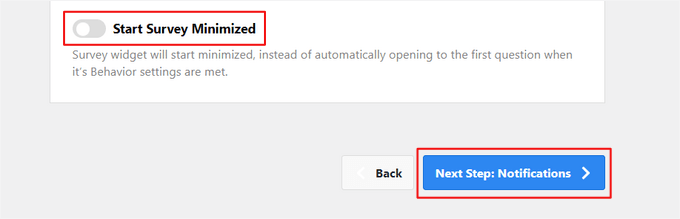
Sayfanın alt kısmında, ‘Anketi Simge Durumuna Küçültülmüş Olarak Başlat’ seçeneğini etkinleştirebilir veya devre dışı bırakabilirsiniz.
Bu, ilk soruyu otomatik olarak açmak yerine web sitesi ziyaretçilerine anket formunuzun daha az görünür bir versiyonunu gösterecektir.

Devam etmek için ‘Sonraki Adım’ düğmesine tıklayın.
Ardından, ‘Bildirimler’ sayfasında e-posta bildirim ayarlarını yapılandırabilirsiniz. Bunlar, yalnızca ziyaretçiler belirli bir şekilde yanıt verdiğinde e-posta bildirimleri göndermek için koşullu mantığı etkinleştirmeyi içerir.

Bundan sonra, ‘Sonraki Adım’ düğmesine tıklayın.
Müşteri Geri Bildirim Formunuzu Yayınlama
Son olarak, müşteri geri bildirim formunu daha sonraki bir tarih ve saatte görünecek şekilde zamanlama seçeneğiniz vardır.
Formunuzu şimdi yayınlamaya hazırsanız, ‘Kaydet ve Yayınla’ düğmesine tıklamanız yeterlidir.

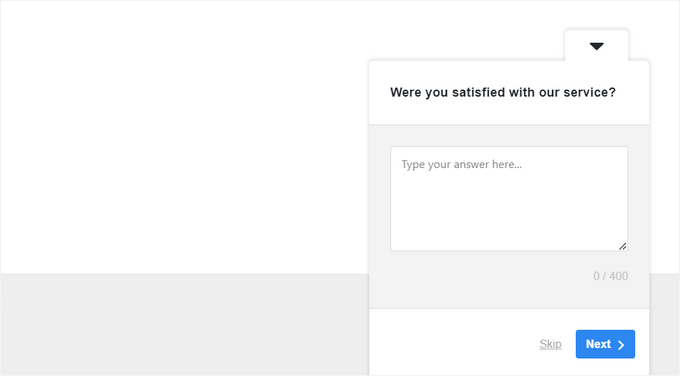
İşte bu kadar! Artık müşteri geri bildirim formunuzu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
İşte demo sitemizde nasıl göründüğü:

Bonus Kaynaklar 🔗: Geri Bildirim ile UX’i Geliştirmenin Diğer Yolları
Geri bildirim toplamanın ve WordPress sitenizi geliştirmenin daha fazla yolunu keşfetmek ister misiniz? İşte ivmeyi devam ettirmek için bazı yararlı eğitimler:
- WordPress’te Makaleleriniz Hakkında Hızlı Geri Bildirim Alma – Okuyucuların içeriğiniz hakkında ne düşündüklerini hızlıca paylaşabilmeleri için basit geri bildirim seçeneklerini nasıl ekleyeceğinizi öğrenin. Blog yazarları ve içerik oluşturucular için en iyisi.
- WordPress’te Web Sitesi Tasarımı Geri Bildirimi Alma – Gerçek kullanıcılardan sitenizin düzeni, renkleri ve genel tasarımı hakkında nasıl yararlı girdiler toplayacağınızı öğrenin. Web tasarımcıları, serbest çalışanlar ve ajans web siteleri için idealdir.
- Web Sitesi Ziyaretçilerine Sorulacak Kullanıcı Deneyimi Geri Bildirim Soruları – Sitenizde nelerin işe yaradığını öğrenmek için kullanabileceğiniz akıllı, UX odaklı soruların bir listesini edinin. İşletme sitesi sahipleri, pazarlamacılar ve sitenin kullanılabilirliğini geliştiren herkes için faydalıdır.
- Etkileşimi Artırmak için WordPress Tepki Düğmeleri Ekleme – Ziyaretçilerin yazılara emojiler veya düğmelerle tepki vermesini sağlayarak uzun yanıtlara gerek kalmadan etkileşimi artırın. Bloglar, çevrimiçi dergiler ve kişisel siteler için idealdir.
Umarız bu makale WordPress’e nasıl kolayca müşteri geri bildirim formu ekleyebileceğinizi öğrenmenize yardımcı olmuştur. WordPress için çevrimiçi sipariş formu oluşturma makalemizi ve WordPress formlarını kullanma kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
When using WPForms, following your guide, it’s possible to set up so that each department has a designated email where the form will be sent. So, if a user selects the business department, the email will be sent there, and if they choose the technical department, it will be sent to a different email. Is this possible?
WPBeginner Support
Yes, WPForms will allow you to decide where the email goes based on the department selected.
Admin
Ian Loughlin
Hi, I’ve just created a new Contact Page for my website but it has placed it in the main area (where new posts go). I wanted it as a separate page (link) alongside the ‘About Me’ page. In other words prospects would have to click on that page (link) to access the contact form instead of seeing it in the main text.
How would I do this ?
Thanks.