WordPress basit bir blog platformundan güçlü bir içerik yönetim sistemine evrildikçe, sayısız web sitesinin gerçek zamanlı içerik teslimiyle mücadele ettiğini gördük. Özellikle canlı etkinlikler, son dakika haberleri veya devam eden kapsam söz konusu olduğunda.
Haber kuruluşları ve medya şirketleriyle yaptığımız çalışmalar sayesinde, canlı bloglamanın karmaşık olmak zorunda olmadığını keşfettik. Aslında, doğru yaklaşımı bildiğinizde WordPress bunu şaşırtıcı derecede basit hale getirir.
Bu adım adım kılavuzda, WordPress'te canlı bloglamayı ayarlama hakkında bilmeniz gereken her şeyi size anlatacağız. Birden çok çözümü test ettik ve sayısız müşterinin canlı yayın uygulamasına yardımcı olduk ve bu pratik bilgileri sizinle paylaşmaktan heyecan duyuyoruz.

Neden WordPress'te Canlı Bloglama Yapılır?
Canlı bloglama, tek bir blog gönderisi oluşturduğunuz ve bir etkinlik sırasında gerçek zamanlı güncellemeler eklediğiniz zamandır. Bu, WordPress blogunuza etkinlik ilerledikçe yeni içerik eklemenizi ve tüm güncellemeleri merkezi bir yerde tutmanızı sağlar.
Bloggerlar ve haber siteleri, teknoloji konferanslarından, spor etkinliklerinden, seçim güncellemelerinden ve diğer blog nişlerinden güncellemeler yayınlamak için yaygın olarak kullanır.
Örneğin, bir CrossFit spor salonu işletiyorsanız, CrossFit oyunlarının gerçek zamanlı canlı blog kapsamını sağlayabilirsiniz. Veya bir oyun web sitesi işletiyorsanız, eSpor maçlarını ve turnuvalarını gerçek zamanlı olarak kapsayabilirsiniz.
Bu, okuyucularınızı etkilemenin ve güncellemeler için WordPress web sitenize geri gelmelerini sağlamanın eğlenceli bir yoludur.
Bununla birlikte, WordPress'te nasıl canlı günlük tutabileceğinizi gösterelim. İşte ele alacağımız adımların bir özeti:
- 24liveblog Eklentisini Yükleyin
- 24liveblog Hesabınızı Oluşturun
- Canlı Bloglama İçin Yeni Bir WordPress Yazısı Ekle
- İlk Canlı Günlük Etkinliğinizi Oluşturun
- WordPress Blog Gönderinize Canlı Blog Özelliği Ekleme
- Start Live Blogging
Adım 1: 24liveblog Eklentisini Yükleyin
WordPress'te canlı bloglama yapmanın en kolay yolu 24liveblog eklentisini kullanmaktır.
Sosyal medya entegrasyonu, gerçek zamanlı istatistikler, sesli/görüntülü kayıt ve çok daha fazlası gibi özellikler içeren sonsuza dek ücretsiz bir plan sunar.
İlk olarak, 24liveblog eklentisini yükleyip etkinleştirmeniz gerekir. Ayrıntılar için, WordPress eklentisi yükleme konusundaki başlangıç kılavuzumuza bakın.
🚨 Not: Lütfen 24liveblogging eklentisinin WordPress'in en son sürümleriyle güncellenmediğini veya test edilmediğini unutmayın.
Ancak, sitemizde test ettikten sonra hala iyi çalıştığını bulduk. Hala emin değilseniz, eski eklentileri kullanma konusundaki başlangıç kılavuzumuza bakmayı düşünebilirsiniz.
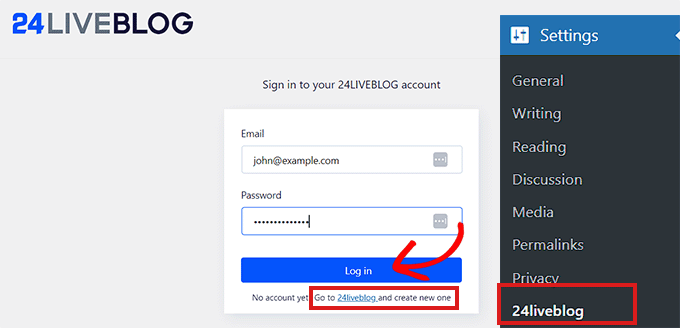
Etkinleştirdikten sonra, WordPress yönetici kenar çubuğundan Ayarlar » 24liveblog sayfasına gidin. Zaten bir hesabınız varsa, buraya 24liveblog hesap bilgilerinizi girmeniz gerekir.
Ancak, henüz bir hesap oluşturmadıysanız, 'Giriş yap' düğmesinin altındaki '24liveblog' bağlantısına tıklamanız yeterlidir.

Adım 2: 24liveblog Hesabınızı Oluşturun
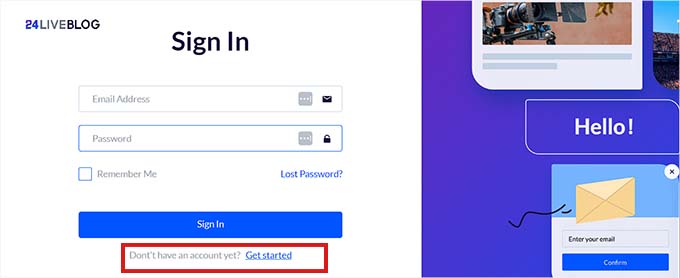
Kaydolma bağlantısına tıklamak sizi 24liveblog web sitesine götürecektir.
Oraya ulaştığınızda, bir hesap oluşturmak için ekranın altındaki ‘Başlat’ bağlantısına tıklayın.

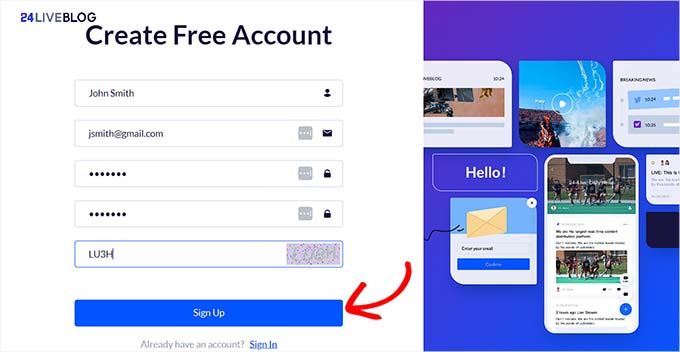
Bu, bir ‘Ücretsiz Hesap Oluştur’ istemi açacaktır.
Şimdi, bir kullanıcı adı ve şifre yazmanız ve ardından e-posta adresinizi girmeniz gerekiyor.
Ardından, bir hesap oluşturmak için 'Kaydol' düğmesine tıklayın.

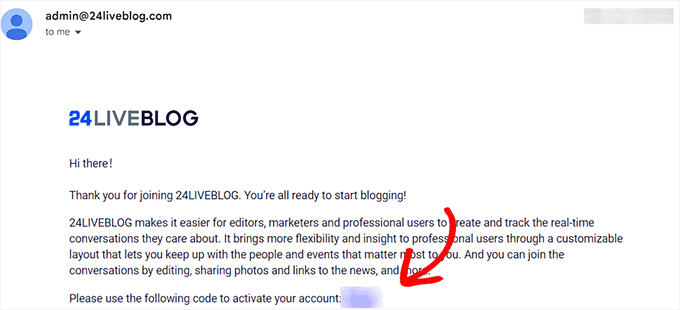
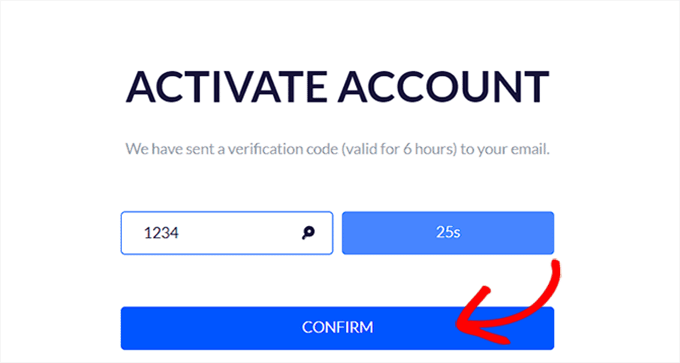
Bunu yaptıktan sonra, 24liveblog'dan bir doğrulama kodu içeren bir e-posta alacaksınız.
Bu kodu e-postadan kopyalamanız gerekiyor.

Şimdi, 24liveblog web sitesine geri dönün ve doğrulama kodunu yapıştırın.
Ardından, hesabınızı etkinleştirmek için 'Onayla' düğmesine tıklayın.

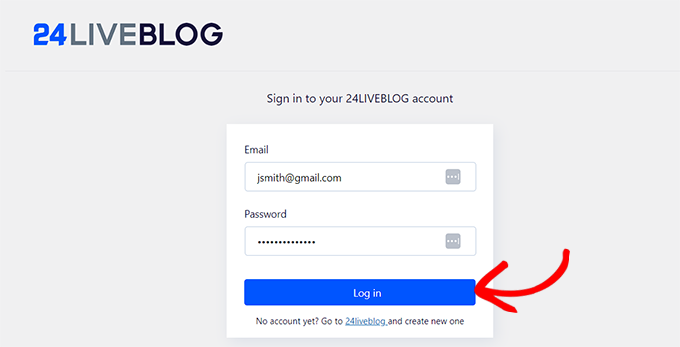
Hesabınız ayarlandıktan sonra, WordPress yönetici kenar çubuğundan Ayarlar » 24liveblog sayfasına geri dönün. Ardından e-posta adresinizi ve şifrenizi girin.
Bu ayrıntıları girdikten sonra, 'Giriş Yap' düğmesine tıklayın.

WordPress web sitenizi artık 24liveblog platformuna başarıyla bağladınız.
Adım 3: Canlı Bloglama İçin Yeni Bir WordPress Gönderisi Ekleme
Bir sonraki adım, canlı günlük tutmak için bir gönderi oluşturmaktır.
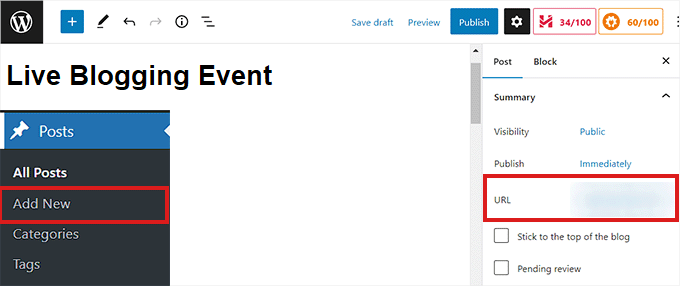
Bunu yapmak için WordPress kontrol panelinden Gönderiler » Yeni Gönderi Ekle Gönderi ekranını ziyaret edin.
Oraya ulaştığınızda, sağ sütundaki 'Ayarlar' panelini genişletin ve gönderinin kalıcı bağlantısını kontrol edin.
Canlı blog etkinliğinizi daha sonra oluştururken sayfa URL'sine ihtiyacınız olacaktır. Bu nedenle, bu URL'yi erişilebilir bir yere kopyalamanızı şiddetle tavsiye ederiz.

Bundan sonra, gönderinizi kaydetmek için ekranın sağ üst köşesindeki 'Taslağı Kaydet' düğmesine tıklayın.
Adım 4: İlk Canlı Günlük Etkinliğinizi Oluşturun
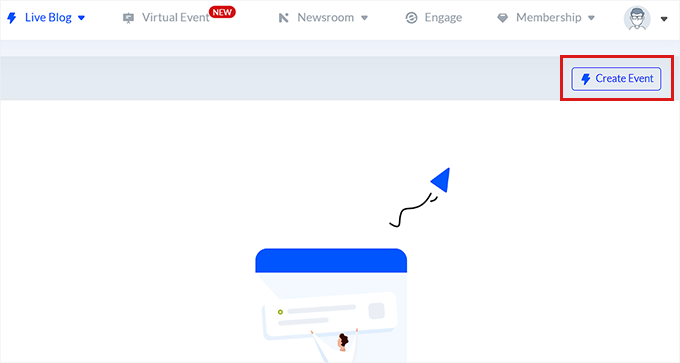
İlk canlı günlük etkinliğinizi oluşturmak için 24liveblog web sitesindeki hesap sayfanıza gidin.
Buradan, üstteki 'Canlı Günlük' sekmesine geçmelisiniz. Ardından, 'Etkinlik Oluştur' düğmesine tıklayın.

Şimdi, seçebileceğiniz etkinliklerin bir listesini gösteren yeni bir ekran göreceksiniz.
'Canlı Blog' seçeneğine tıklamanız yeterlidir.

Ardından, canlı günlük ayrıntılarınızı dolduracağınız yeni bir sayfaya yönlendirileceksiniz. Canlı etkinlik için başlık ve açıklama girerek başlayabilirsiniz.
Bu ayrıntıları girdikten sonra, blogunuz için bir 'Başlangıç Saati' de seçebilirsiniz. Ayrıca kategori seçmeniz ve gerektiğinde etiket eklemeniz gerekir.
'Geri Sayım' anahtarını aktif konuma getirerek web sitenizde bir geri sayım zamanlayıcısı bile görüntüleyebilirsiniz.

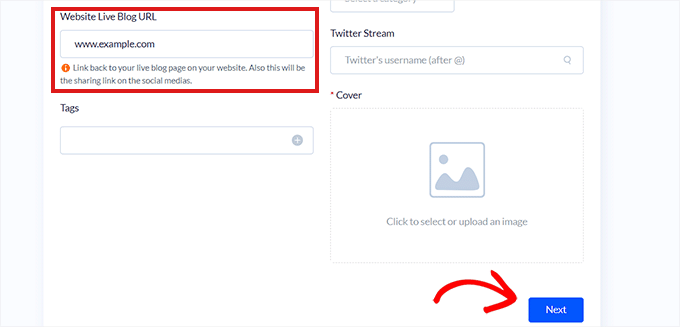
Bunu yaptıktan sonra, WordPress blog gönderisi URL'sini 'Web Sitesi Canlı Blog URL'si' kutusuna yapıştırmanız yeterlidir. Canlı etkinliği kapsayacağınız blog gönderisine bağlantı eklediğinizden emin olun.
Ayrıca 'Kapak' bölümünde canlı blogunuz için bir resim ekleyebilirsiniz.
Seçimlerinizden memnun kaldığınızda, devam etmek için ‘İleri’ düğmesine tıklayın.

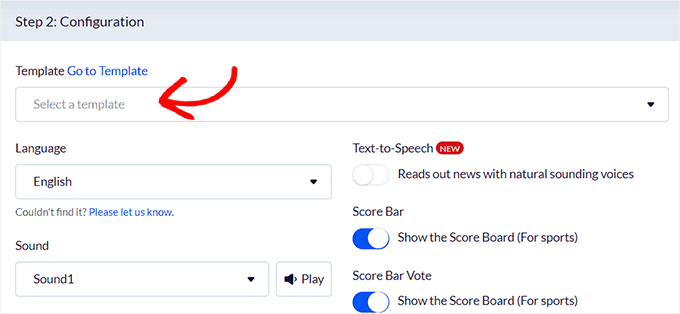
Bir sonraki ekranda, canlı blogunuz için bir şablon, dil, gerçek zamanlı spor skoru güncellemeleri ve saat biçimi seçebilirsiniz.

Ayarları yapılandırdıktan sonra, ilerlemek için 'İleri' düğmesine tıklayın.
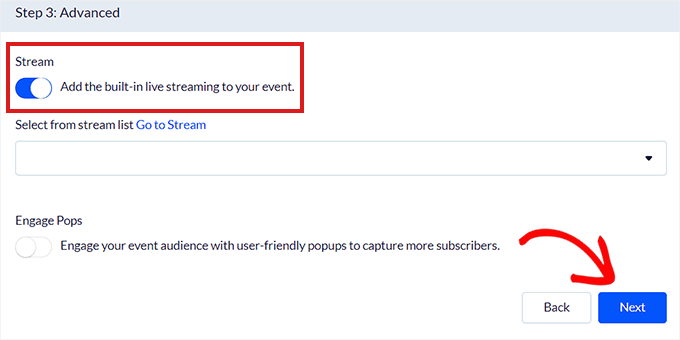
Burada, canlı yayın ve e-posta listenizi büyütmek için açılır pencereleri açmak istiyorsanız ‘Yayın’ ve ‘Etkileşimli Açılır Pencereler’ anahtarını açabilirsiniz.

Ancak, varsayılan ayarları olduğu gibi bırakacağız. Seçimlerinizi yaptıktan sonra 'İleri' düğmesine tıklayın.
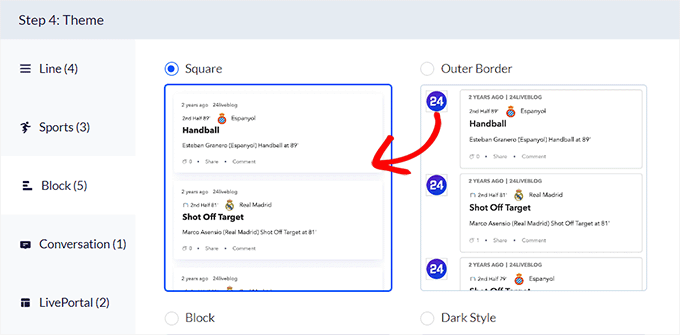
Bu sizi canlı blogunuz için bir tema seçmeniz gereken yeni bir sayfaya götürecektir.
24liveblog, canlı blog girişlerini görüntülemek için çok sayıda tema sunar. Kapsadığınız etkinlik türüne uygun görünen bir tema seçmeniz yeterlidir.

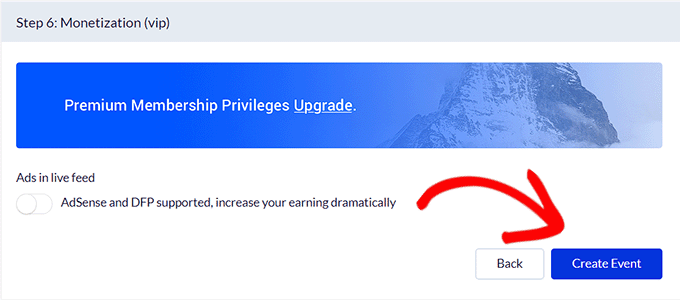
Sonraki birkaç adımda, ücretsiz kullanıcılar için mevcut olmayacak bazı premium ayarlar olacaktır. ‘İleri’ düğmesine tıklayarak bunları atlayabilirsiniz.
Son olarak, canlı blog etkinliğinizi oluşturmak için ‘Etkinlik Oluştur’ düğmesine tıklayın.

Gömme kodunu kopyalayın
Adım 5: WordPress Blog Gönderinize Canlı Blog Özelliği Ekleme
Şimdi, daha önce oluşturduğunuz blog gönderisine 24liveblog bloğunu eklemelisiniz.
Bunu yapmak için daha önce WordPress sayfanızda oluşturduğunuz canlı günlük sayfanıza geri dönün.
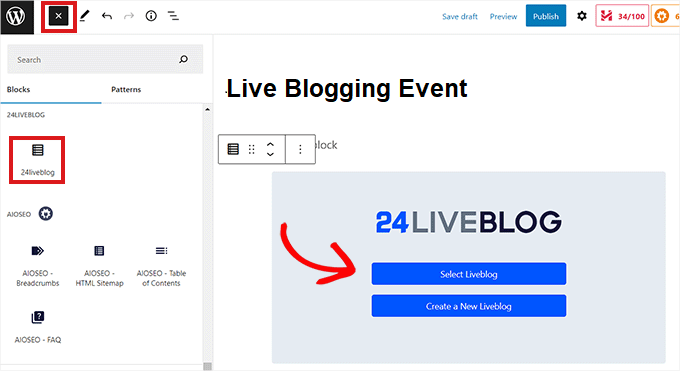
Ardından, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın. Buradan, 24liveblog bloğunu bulun ve düzenleme arayüzüne ekleyin.
Bundan sonra, bloktaki 'Canlı Günlük Seç' düğmesine tıklayın.

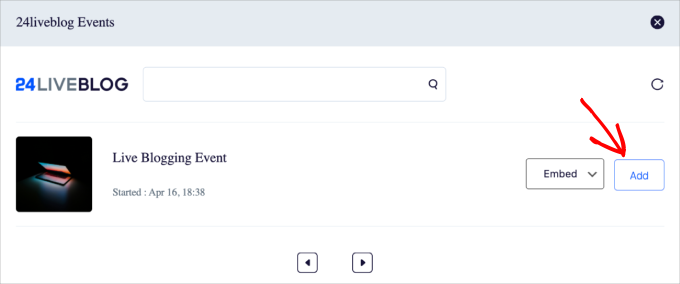
Buna tıklamak, 24liveblog hesabınızda oluşturduğunuz canlı blog etkinliklerini gösteren bir açılır pencere getirecektir.
Daha önce oluşturduğunuz canlı blogun yanındaki 'Ekle' düğmesine tıklayın.

Canlı blogu WordPress gönderinize başarıyla eklediniz. Gönderiyi kaydetmek için düzenleyicinin üst kısmındaki 'Yayınla' düğmesine tıklamanız yeterlidir.
Ardından, WordPress web sitenizdeki yayınlanmış blog gönderisini ziyaret etmeniz gerekir.
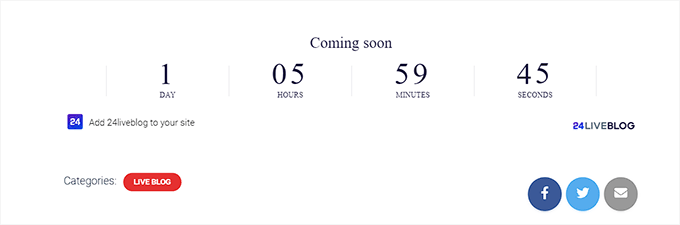
Canlı blog kurulumu sırasında bir geri sayım zamanlayıcısı etkinleştirdiyseniz, şimdi zamanlayıcının etkinlik başlangıç saatine geri saydığını göreceksiniz.

Adım 6: Canlı Blog Yazmaya Başlayın
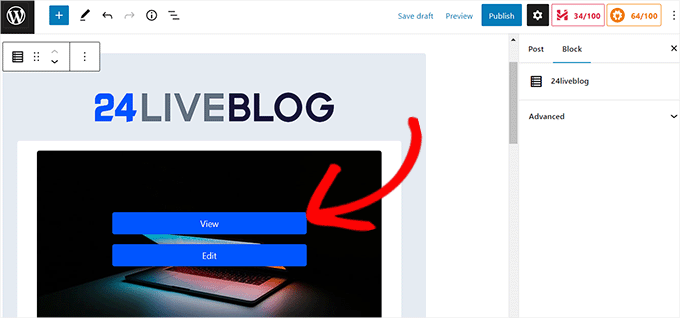
Etkinliğinizin başlama zamanı geldiğinde, canlı blog bloğunu eklediğiniz blog gönderisini düzenlemeniz yeterlidir.
Buradan, '24liveblog' bloğunu seçin ve 'Görüntüle' düğmesine tıklayın.

Bu sizi 24liveblog hesap sayfanıza yönlendirecektir.
Artık canlı blog yazmaya başlayabilirsiniz ve içeriğiniz otomatik olarak WordPress web sitenizdeki canlı blog gönderisine eklenecektir.
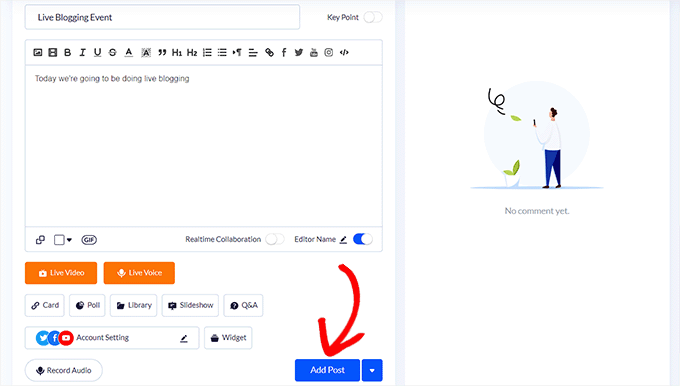
Gönderi içeriğinizi girin ve ardından 'Gönderi Ekle' düğmesine tıklayın.

Gönderinize canlı ses kaydı ekleyebilir, slayt gösterisi, video içeriği, Soru-Cevap, anketler ve görseller ekleyebilirsiniz.
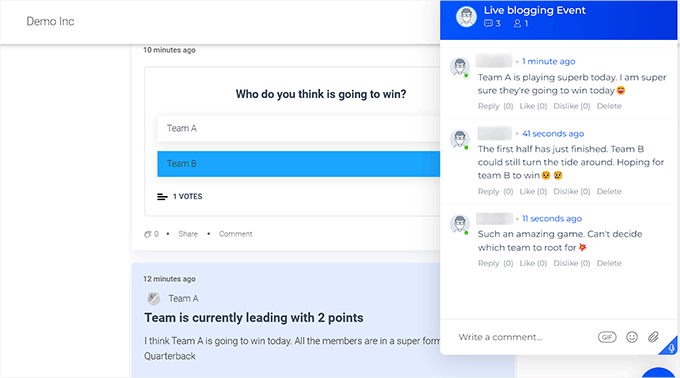
Ziyaretçileriniz yayınladığınız her etkinlik güncellemesine yorum yapabilir ve ayrıca canlı sohbet penceresinde birbirleriyle sohbet edebilirler.
Not: 24liveblog eklentisi, canlı blog yazılarınızı WordPress veritabanında saklamaz. Bu, eklentiyi kullanarak oluşturduğunuz canlı blog yazılarınızın 24liveblog web sitesinde saklanacağı anlamına gelir.
Canlı günlük blog gönderisi demo web sitemizde böyle görünüyordu.

Bonus: WordPress'e YouTube Canlı Yayını Ekleyin
Canlı bloglamanın yanı sıra, web sitenize bir YouTube canlı yayını da ekleyebilirsiniz. Bu, kullanıcıların sizinle gerçek zamanlı olarak etkileşim kurmasını sağlayacak ve kullanıcı etkileşimini artıracaktır. Ayrıca, sitenizin SEO'sunu artırabilir ve daha fazla trafik getirebilir.
Bir YouTube canlı yayını eklemek için, Smash Balloon tarafından geliştirilen ve piyasadaki en iyi WordPress YouTube eklentisi olan YouTube Feed Pro eklentisini yükleyip etkinleştirmeniz gerekir.
Merak ediyorsanız, eklentinin neler yapabileceğini öğrenmek için tam Smash Balloon incelememizi okuyun.
Etkinleştirdikten sonra, WordPress kontrol panelinden YouTube Beslemeleri » Tüm Beslemeler sayfasına gidin ve 'Yeni Ekle' düğmesine tıklayın.
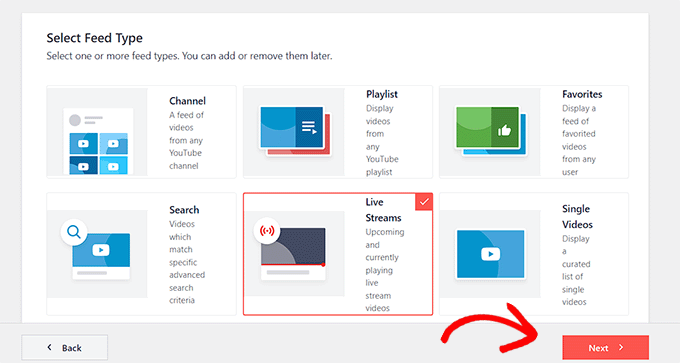
Bu sizi, besleme türü olarak 'Canlı Yayınlar' seçeneğini belirlemeniz gereken yeni bir ekrana götürecektir.

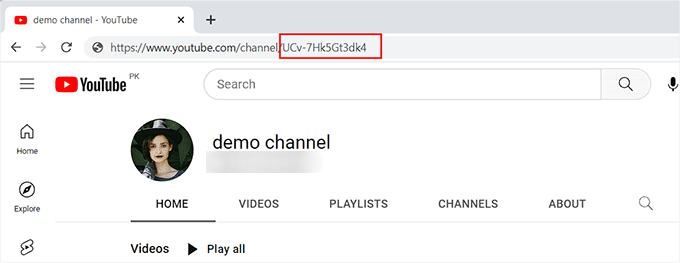
Ardından, canlı bir yayın eklemek için YouTube hesabınızın API anahtarını ve kanalınızın kaynak kodunu eklemeniz gerekecektir.
Bu kodu almak için YouTube kanalınızı açın ve üstteki URL'de ‘/channel/’ veya ‘/user/’ sonrasındaki metni kopyalayın.

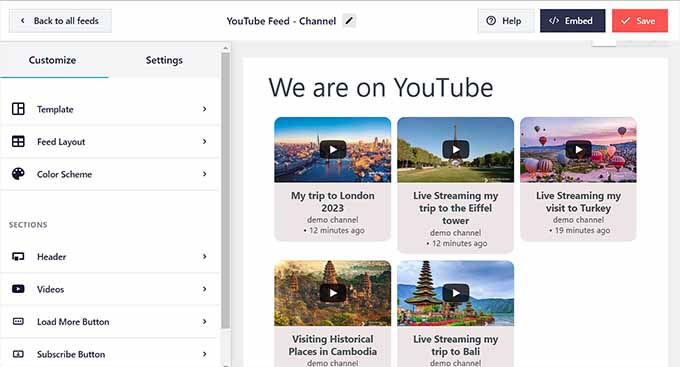
Ardından, kodu YouTube Feed Pro alanına yapıştırın. Bundan sonra, canlı yayın akışı düzenleyicisi ekranınızda başlatılacak, canlı yayın akışı için bir düzen seçebilir, istediğiniz renkleri ekleyebilir, düğmeler oluşturabilir ve çok daha fazlasını yapabilirsiniz.
Ayrıntılar için, WordPress'e YouTube oynatma listesi gömme hakkındaki eğitimimize bakabilirsiniz. Memnun kaldığınızda, ayarlarınızı kaydetmek için üstteki ‘Kaydet’ düğmesine tıklamanız yeterlidir.

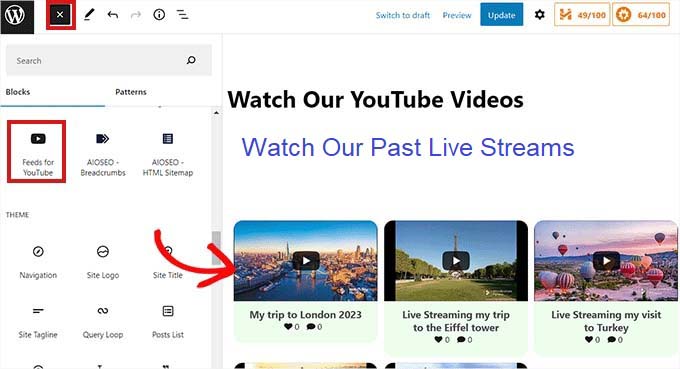
Şimdi YouTube canlı akışını eklemek istediğiniz sayfayı açabilir ve 'Blok Ekle' (+) düğmesine tıklayabilirsiniz. Ardından, sayfaya 'YouTube İçin Akışlar' bloğunu yerleştirin.
Artık başarıyla bir YouTube canlı yayın videosu eklediniz. Daha fazla bilgi için, WordPress'e YouTube canlı yayını gömme hakkındaki eğitimimize bakın.

Bu makalenin WordPress'te canlı bloglamanın nasıl yapılacağını öğrenmenize yardımcı olduğunu umuyoruz.
Ayrıca, WordPress'te içeriği otomatik olarak küratleme ve her WordPress blog yazarının kullanması gereken ücretsiz Google araçları hakkındaki kılavuzlarımıza da bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Nihal
Sürekli güncellenmesi gereken gönderilerim var. Tek bir konuya özgü yeni gibi ama. Peki, canlı bloglama kullanmak SEO'ya ulaşmak için faydalı olacak mı? Canlı bir blog sayfası içeriği üzerindeki SEO etkilerinin ne olduğunu bilmek istiyorum.
Ayrıca, canlı bir günlük sayfasındaki güncellemelerin bir arama motorunda, örneğin Google Search Console kullandığımızda nasıl indekslendiği.
WPBeginner Desteği
Yapmak istediğiniz şey için yeni bilgilerle blogları güncellemek yerine canlı bloglama kullanmak için özel olarak bir SEO avantajı elde edemezsiniz. Canlı Bloglama daha çok kısa süreli bir olayı canlı güncellemelerle kapsamaya yöneliktir.
İçeriğinizdeki güncellemeler için, site haritanızı Google'a gönderdiğiniz sürece, güncellemeleri fark ettiğinde sitenizi tarayacaktır.
Yönetici
Francis Roberts
Bu harika, özellikle bu seçim sırasında bunu yapmanın bir yolunu arıyordum. Bunun için teşekkürler
WPBeginner Desteği
You’re welcome, glad our guide was helpful
Yönetici