Bir formu tek bir satırda görüntülemek, sitenize temiz bir görünüm kazandırırken yerden tasarruf etmenin harika bir yoludur.
Özellikle üstbilgilerde, altbilgilerde veya kenar çubuklarında iyi çalışır, formları yüksek trafikli alanlara yerleştirmenize ve dönüşümleri artırmanıza olanak tanır.
WPBeginner olarak, potansiyel müşteri yakalama sürecimizi optimize etmek için farklı iletişim formu yerleşimlerini test ettik. Bu deneyimle, basit formların genellikle daha yüksek tamamlama oranlarına yol açtığını bulduk.
Bu makalede, formunuzu WordPress'te adım adım tek bir satırda nasıl kolayca göstereceğinizi anlatacağız.

WordPress'te Tek Satırlık Formlar Neden Görüntülenir?
Tek satırlık formlar, formlarınızı nereye yerleştireceğinizi seçerken size daha fazla esneklik sağlar. Bu form stili yalnızca tek bir satır olduğu için fazla yer kaplamaz ve WordPress blogunuzdaki mevcut içeriğinizle kolayca entegre edilebilir.
Örneğin, e-posta bülteni kayıt formları genellikle blog yazısı içeriğinin üstünde veya altında tek bir satırda görüntülenir. Bu tür formlar ayrıca açılış sayfalarında, iletişim sayfalarında ve web sitenizdeki diğer önemli sayfalarda da iyi çalışır.
Daha fazla abone ve potansiyel müşteri oluşturmanın ötesinde, herhangi bir form türünü tek satırlık bir forma dönüştürebilirsiniz.
Örneğin, WordPress web sitesinde yer kazanmak ve formunuzu daha mobil uyumlu hale getirmek için iletişim formunuzu tek satır halinde görüntülemek mantıklı olabilir.
Bunu söyledikten sonra, WordPress sitenizde tek satırlık bir formun nasıl görüntüleneceğini size gösterelim.
WordPress'te Tek Satırlı Form Oluşturma
Bu eğitim için WPForms eklentisini kullanacağız. Herhangi bir WordPress formunu hızlı bir şekilde oluşturmanıza olanak tanıyan sürükle ve bırak oluşturucuya sahiptir. Ayrıca, e-posta listenizi kolayca büyütmek için popüler e-posta pazarlama araçlarıyla entegre olur.
WPBeginner olarak, iletişim formları ve yıllık anketler oluşturmak için bu aracı kullanıyoruz ve harika sonuçlar gördük. Daha fazla bilgi için tam WPForms incelememize bakın.

Not: WPForms'un yükseltebileceğiniz premium sürümü de bulunmaktadır. Ancak, bu eğitimde WPForms Lite kullanacağız, çünkü basit bir iletişim formu oluşturmanıza ve potansiyel müşteri oluşturmak için Constant Contact'a bağlamanıza olanak tanır.
Öncelikle, WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına dair başlangıç rehberimize bakın.
Etkinleştirdikten sonra, WordPress yönetici kenar çubuğunuzdaki WPForms » Yeni Ekle sayfasına gidin ve formunuza bir ad verin. Ardından, form şablonunuzu seçmelisiniz.
'Giriş Formu' şablonunu seçeceğiz. Şablopun üzerine gelin ve 'Şablonu Kullan' düğmesine tıklayın.

Bu, ekranda WPForms sürükle ve bırak form oluşturucusunu başlatacaktır.
Seçtiğimiz şablonun otomatik olarak ad ve e-posta alanlarını ve bir gönder düğmesini içerdiğini göreceksiniz.

Her alan, üzerine tıklayıp sol sütunda değişiklikler yaparak düzenlenebilir.
Alanları sıralarını değiştirmek için sürükleyip bırakabilirsiniz.

Alanları özelleştirmeyi bitirdikten sonra, formunuzu tek bir satırda görüntüleyebilirsiniz.
Bunu yapmak için, form oluşturucudaki Ayarlar » Genel sekmesine geçin ve ardından 'Gelişmiş' açılır menüsüne tıklayın.

Ardından, 'Form CSS Sınıfı' kutusuna 'inline-fields' yazın (tırnak işaretleri olmadan).
Bu, CSS sınıfını forma uygulayacaktır. WPForms, 'inline-fields' sınıfı için stil içerdiğinden, tüm form düzeninizi otomatik olarak değiştirecek ve tek bir satırda güzel bir şekilde gösterecektir.

Bundan sonra, alan etiketlerini gizleyerek formunuzu daha da küçültebilirsiniz.
Bunu yapmak için, formdaki bir alana tıklayarak sol sütunda ayarlarını açmanız yeterlidir.
Bunu yaptıktan sonra, 'Gelişmiş' menü seçeneğini belirleyin ve 'Etiketi Gizle' geçişini açmak için tıklayın.

Ardından, tüm form alanı etiketleri için de aynı şeyi yapmanız gerekir.
Bundan sonra, aynı 'Gelişmiş' bölümünde, 'Yer Tutucu' kutusuna metin girebilirsiniz.
Bu, kullanıcılara her form alanının ne işe yaradığını söyler.

Formunuzu özelleştirmeyi bitirdiğinizde, ayarlarınızı kaydetmek için lütfen 'Kaydet' düğmesine tıklayın.
Formunuzu potansiyel müşteri oluşturmak için kullanıyorsanız, formunuzu e-posta pazarlama sağlayıcınıza bağlayabilirsiniz. Daha fazla ayrıntı için, e-posta bülteni oluşturma konulu kılavuzumuza bakın: e-posta bülteni oluşturma.
Tek Satırlı Formunuzu WordPress Sitenize Ekleme
Şimdi, tek satırlık formunuzu WordPress sitenize ekleme zamanı. Bunu herhangi bir sayfaya, gönderiye veya widget alanına ekleyebilirsiniz.
Mevcut bir sayfaya ekleyeceğiz, ancak WordPress blogunuzun başka bir alanına ekliyorsanız işlem benzer olacaktır.
Tek satırlık formu istediğiniz sayfayı açın ve blok menüsünü açmak için 'Blok Ekle' (+) düğmesine tıklayın.

Ardından, sitenize eklemek için 'WPForms' bloğuna tıklayın.
Ardından, bloktaki açılır menüden daha önce oluşturduğunuz tek satırlı formu seçin.

Formunuzu seçtikten sonra, eklenti formunuzun önizlemesini içerik düzenleyicisinde yükleyecektir. Ardından, yeni formunuzu yayına almak için 'Güncelle' veya 'Yayınla' düğmesine tıklayın.
Şimdi, yeni formunuzu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bonus: Pop-up'lar ve Banner'lar Oluşturmak İçin OptinMonster'ı Kullanın
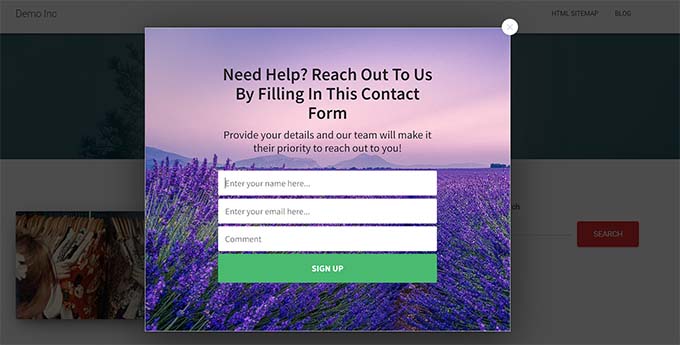
Tek satırlı formlar oluşturmanın yanı sıra, e-posta potansiyel müşterilerini yakalamak için web sitenizde kayan iletişim formları, kayıt açılır pencereleri ve bannerlar da oluşturabilirsiniz.
Bunu yapmak için, piyasadaki en iyi WordPress dönüşüm optimizasyon aracı olan OptinMonster'ı kullanabilirsiniz.
WPBeginner'da profesyonel hizmetlerimizi ve bültenimizi tanıtmak için açılır pencereler ve banner'lar oluşturmak için sürekli olarak kullanıyoruz ve bunu çok seviyoruz. Daha fazla bilgi edinmek için tam OptinMonster incelememize bakın.
Araç, kullanıcının ilgi alanına göre kişiselleştirilmiş ve ilgili bilgiler gösteren güzel optin formları oluşturmanıza olanak tanır ve potansiyel müşterileri yakalamayı çok kolaylaştırır.
Ayrıntılı talimatlar için, WordPress'te iletişim formu açılır penceresi oluşturma hakkındaki eğitimimize bakmak isteyebilirsiniz.

Bunun dışında, kullanıcıların kaydolmasını ve bülteninize katılmasını isteyerek web siteniz için çekici bannerlar da oluşturabilirsiniz.
Bu şekilde, web sitesinde çok fazla yer kaplamadan veya kullanıcıları rahatsız etmeden kullanıcı ayrıntılarını yakalayabilirsiniz.
Ayrıntılar için lütfen OptinMonster ile WordPress'te e-posta listesi oluşturma konusundaki başlangıç kılavuzumuza bakın.

Umarım bu makale, formunuzu WordPress'te tek bir satırda nasıl göstereceğinizi öğrenmenize yardımcı olmuştur. Ayrıca daha etkileşimli formların nasıl oluşturulacağına dair rehberimize veya en iyi Typeform alternatifleri hakkındaki uzman seçimimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Arkady
Çok yardımcı bir makale!
Gönder düğmesini satırın sol ucuna taşımak mümkün mü?
Şimdiden teşekkürler!
WPBeginner Desteği
For that, you would place the button on the top instead of the bottom of the form
Yönetici