Widget'lar, standart WordPress içerik düzenleyicisini kullanarak düzenleyemediğiniz alanlara dinamik içerik eklemenizi sağlar. İnsanlar genellikle kenar çubuğuna widget ekler, ancak bunları birden çok sütunda başka alanlarda da gösterebilirsiniz.
Bu yaklaşım, içeriği daha etkili bir şekilde düzenlemenize ve sunmanıza olanak tanır, bu da web sitenizi görsel olarak çekici ve gezinmesi daha kolay hale getirir.
WPBeginner'da, kullanıcı deneyimini iyileştirmek ve etkileşimi artırmak için web sitemizin alt bilgisini kullandık. Birden çok widget'ı sütunlara düşünceli bir şekilde yerleştirerek markalarımızı sergileyebilir, ücretsiz araçlara kolay erişim sağlayabilir, önemli kaynaklara bağlantılar verebilir ve web sitemizin daha fazla keşfedilmesini teşvik edebiliriz.
Bu makalede, WordPress widget'larını sütunlarda nasıl kolayca görüntüleyeceğinizi göstereceğiz.

WordPress Widget'larını Neden Sütunlarda Görüntülemeli?
Widget'lar, WordPress web sitenize sosyal medya akışları, takvimler, rastgele alıntılar, popüler gönderiler ve diğer dinamik içerikleri eklemek için harika bir yoldur.
Ancak, çok sayıda widget eklerseniz, bu durum kafa karıştırıcı ve dağınık görünmeye başlayabilir.
Bu olursa, widget'larınızı sütunlara ayırmanızı öneririz. Bu, çok sayıda içeriği yapılandırılmış bir şekilde göstermenizi sağlar. Ziyaretçilerin aradıklarını daha hızlı bulmalarına yardımcı olmak için sütunlara alt başlıklar bile ekleyebilirsiniz.
Bunu akılda tutarak, widget'ları sütunlarda nasıl gösterebileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: WordPress Temanızın Widget Hazır Altbilgisini Kontrol Edin
- Yöntem 2: Sayfa ve Gönderi Düzenleyiciyi Kullanın (Tüm Temalarla Çalışır)
- Yöntem 3: Özel Bir WordPress Teması Oluşturma (Tamamen Özelleştirilebilir)
- Yöntem 4: Tam Site Düzenleyiciyi Kullanın (Yalnızca Blok Tabanlı Temalar)
- Bonus: WordPress Fotoğraflarını Sütunlarda Görüntüleme
Yöntem 1: WordPress Temanızın Widget Hazır Altbilgisini Kontrol Edin
Bazı WordPress temalarının altbilgisinde birden fazla widget'a hazır alan bulunur. Bu durumda, her alan ayrı bir sütun olarak görünecektir.
Web sitenizin altbilgisinde bilgi veya bağlantıları listelemek istiyorsanız bu mükemmeldir. Örneğin, iletişim bilgilerinizi, WooCommerce mağazanızdaki tüm ürünlerin bir listesini veya web sitenizin en önemli bağlantılarını gösterebilirsiniz.

Daha fazla fikir için lütfen WordPress alt bilgi alanına eklenmesi gerekenler kontrol listemize bakın.
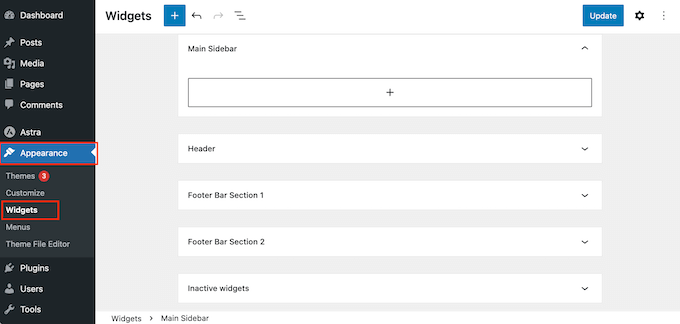
Temanızın altbilgisinde birden fazla widget'a hazır alan olup olmadığını kontrol etmek için WordPress kontrol panelinde Görünüm » Widget'lar bölümüne gidin.
Burada, 'Altbilgi' veya benzeri etiketlenmiş alanları arayın.

Yukarıdaki tema, widget'ları sütunlar halinde görüntüleyebilmemiz için iki adet widget'a hazır alana sahiptir.
Görüntülemek istediğiniz widget'ları eklemeye başlamak için bu alanlardan herhangi birini genişletmek üzere tıklamanız yeterlidir. Daha ayrıntılı talimatlar için lütfen WordPress'te widget ekleme ve kullanma kılavuzumuza bakın.

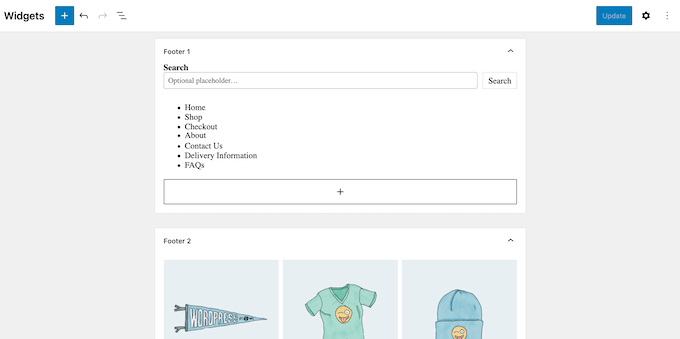
Bu işlem tamamlandıktan sonra, bir sonraki widget'a hazır altbilgi alanını genişletmek için tıklayın ve ardından o sütunda göstermek istediğiniz widget'ları ekleyin.
Her altbilgi alanı için bu adımları tekrarlayın.
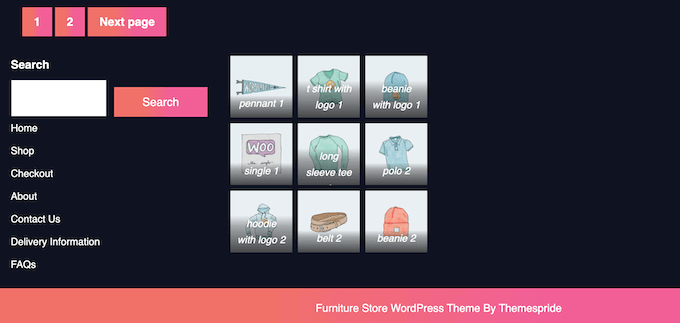
Widget eklemeyi bitirdiğinizde, değişikliklerinizi kaydetmek için 'Güncelle' düğmesine tıklamayı unutmayın. Artık WordPress web sitenizi ziyaret edebilir ve widget'larınızın sütunlara ayrıldığını görmek için alt bilgiye kaydırabilirsiniz.

Yöntem 2: Sayfa ve Gönderi Düzenleyiciyi Kullanın (Tüm Temalarla Çalışır)
Başka bir seçenek de sayfalarınıza ve yazılarınıza sütun eklemek için varsayılan WordPress blok düzenleyicisini kullanmaktır. Bu, widget'ların gönderi içeriği dahil olmak üzere sitenizde tam olarak nerede görüneceğini kontrol etmenizi sağlar.
Her sayfada benzersiz widget'lar göstermek istediğinizde de iyi bir seçenektir.
Ancak, widget'ları her sayfaya ve gönderiye manuel olarak eklemeniz gerekecektir. Bununla birlikte, bu yöntem özellikle her sayfada aynı widget'ları göstermek istiyorsanız uzun sürebilir.
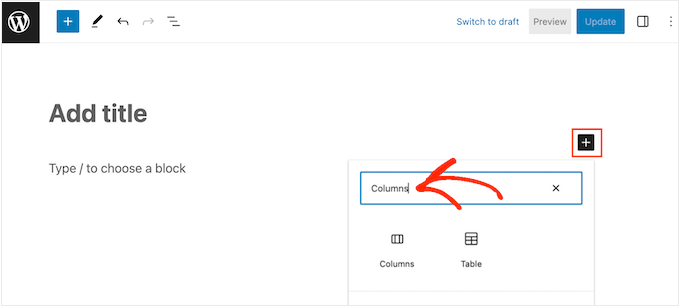
Bu yöntemi kullanmak için, sütunlara widget eklemek istediğiniz sayfa veya gönderiyi açın. Ardından '+' düğmesine tıklayın ve 'Sütunlar' yazın.

Sağdaki blok göründüğünde, onu düzeninize sürükleyip bırakın.
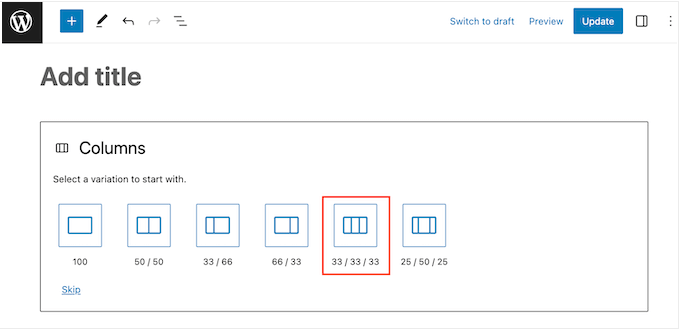
Artık görüntülemek istediğiniz sütun sayısını ve her sütunun ne kadar yer kaplaması gerektiğini seçebilirsiniz.
Örneğin, aşağıdaki resimde, mevcut alanın %33'ünü kaplayan üç sütun oluşturuyoruz.

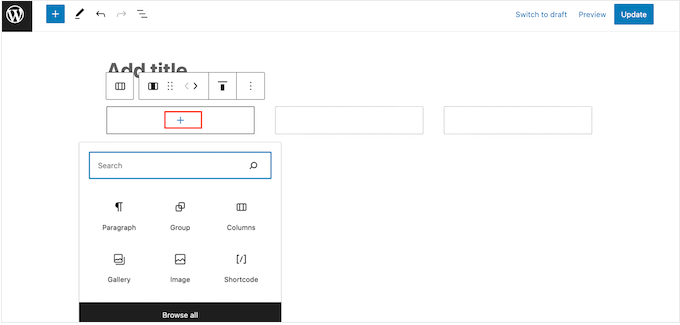
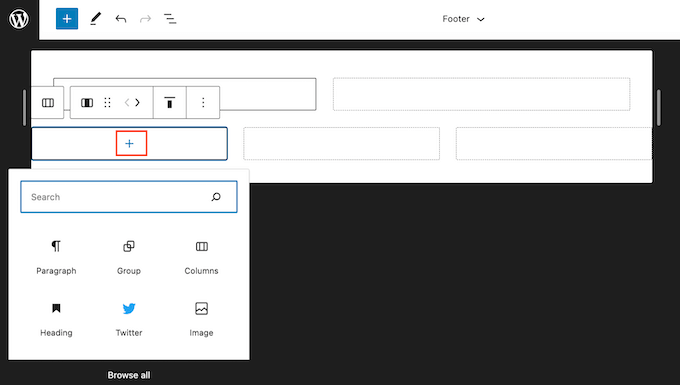
Bu işlem bittikten sonra, ilk sütundaki '+' simgesine tıklayın.
Açılan açılır pencerede, bu sütuna eklemek istediğiniz widget'ı seçin.

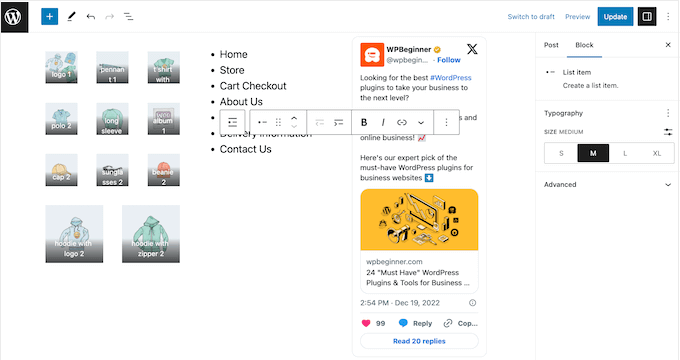
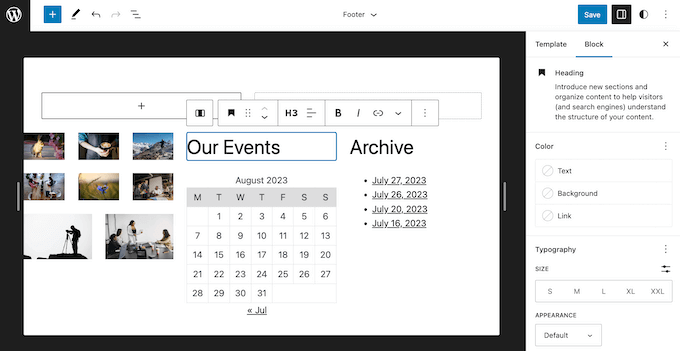
Widget'ı sağdaki menüdeki ayarları kullanarak özelleştirebilirsiniz. Örneğin, arka plan rengini değiştirebilir, bağlantılar ekleyebilir veya yazı tipi boyutunu değiştirebilirsiniz.
Alt başlıklar, listeler ve diğer içerikleri oluşturmak için blokları da kullanabilirsiniz. Bu, widget'larınıza ek yapı ve bağlam katabilir.

Sütunlara daha fazla widget eklemek için bu adımları tekrarlamanız yeterlidir.
Sütunların kurulumundan memnun kaldığınızda, sütunları ve widget'ları yayına almak için 'Güncelle' veya 'Yayınla' düğmesine tıklayın.
Yöntem 3: Özel Bir WordPress Teması Oluşturma (Tamamen Özelleştirilebilir)
Yerleşik WordPress araçlarını kullanarak widget'ları birden çok sütunda düzenlemek ve görüntülemek mümkün olsa da, bazen düzenleme üzerinde daha fazla kontrole ihtiyacınız olabilir.
Ayrıca, tamamen özel tasarıma sahip güzel açılış sayfalarına veya satış sayfalarına sütun eklemek isteyebilirsiniz.
Bu durumda, SeedProd kullanmanızı öneririz.
SeedProd, piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir ve temanızı tek satır kod yazmadan tasarlamanıza olanak tanır. Bu, web sitenizin herhangi bir alanına istediğiniz kadar sütun ve widget ekleyebileceğiniz anlamına gelir.

SeedProd ayrıca, tek bir tıklamayla sitenize ekleyebileceğiniz profesyonel şablon sitesi kitlerinden oluşan büyüyen bir kütüphaneye sahiptir.
İlk olarak, SeedProd eklentisini yükleyip etkinleştirmeniz gerekir. Daha fazla ayrıntı için, yeni başlayanlar için bir WordPress eklentisinin nasıl kurulacağına dair adım adım rehberimize bakın.
Not: Bütçeniz ne olursa olsun özel sayfalar, bakım ve yakında'nın sayfaları oluşturmanıza olanak tanıyan ücretsiz bir SeedProd sürümü mevcuttur. Ancak, bu kılavuzda, tema oluşturucu ile birlikte geldiği için premium eklentiyi kullanacağız. Sadece tema oluşturucuyu kullanmak için SeedProd Pro veya daha üst bir plana ihtiyacınız olacağını unutmayın.
Etkinleştirdikten sonra, SeedProd » Ayarlar bölümüne gidin ve lisans anahtarınızı girin.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Ardından, ‘Anahtarı Doğrula’ düğmesine tıklayın.
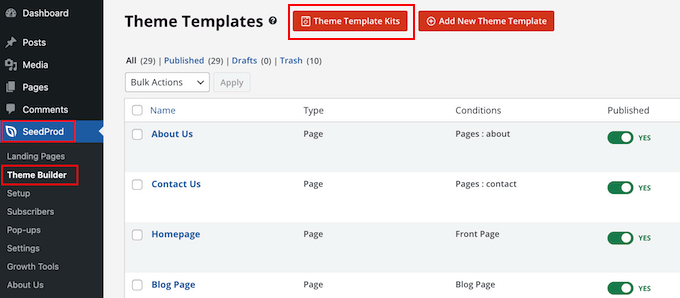
Bu işlem tamamlandıktan sonra SeedProd » Tema Oluşturucu sayfasına gidin ve 'Tema Şablon Kitleri' düğmesine tıklayın.

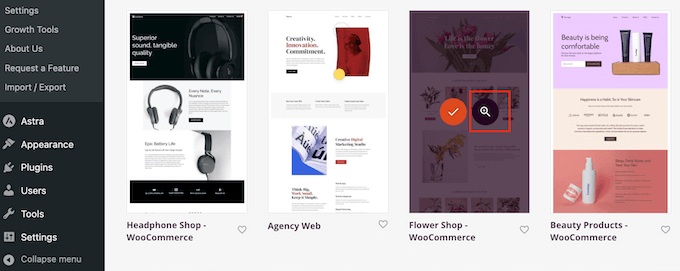
Artık SeedProd'un web sitesi paketi kütüphanesini göreceksiniz.
Herhangi bir şablona daha yakından bakmak için üzerine fareyle gelin ve göründüğünde büyüteç simgesine tıklayın.

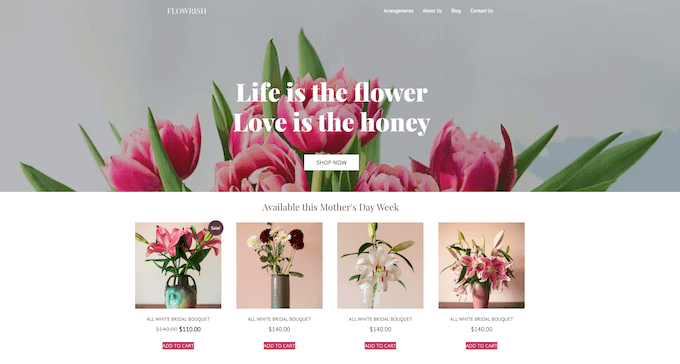
Bu, şablon kitini yeni bir sekmede açar.
Tam bir web sitesi kiti olduğu için, farklı bağlantılara, düğmelere ve menü öğelerine tıklayarak daha fazla sayfa ve tasarım görebilirsiniz.

SeedProd, restoran web siteleri, seyahat blogları, pazarlama danışmanlıkları ve daha fazlası gibi farklı sektörler ve nişler için şablon kitlerine sahiptir.
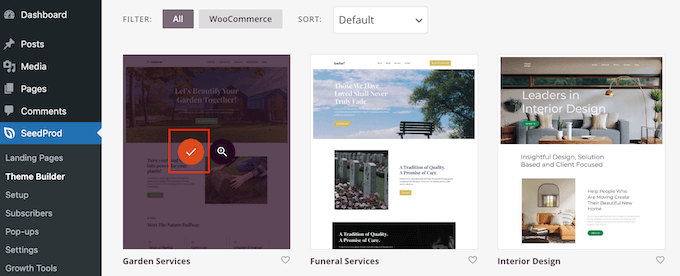
Kullanmak istediğiniz bir şablon kiti bulduğunuzda, üzerine gelin ve göründüğünde onay işareti simgesine tıklayın.

SeedProd şimdi WordPress kontrol paneline tüm farklı şablonları ekleyecektir.
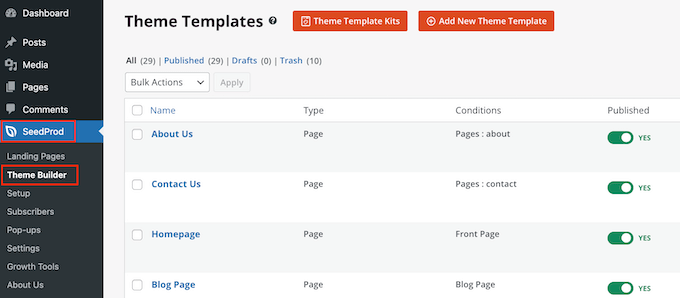
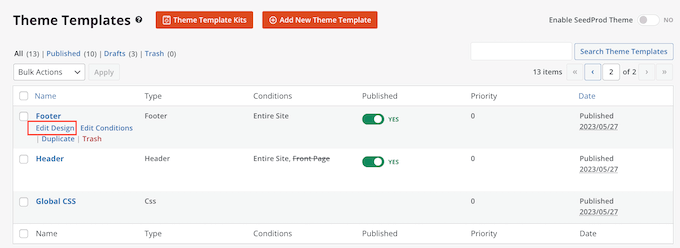
Daha yakından bakmak için SeedProd » Tema Oluşturucu'ya gidin. Kullandığınız kitte bağlı olarak biraz farklı seçenekler görebilirsiniz.

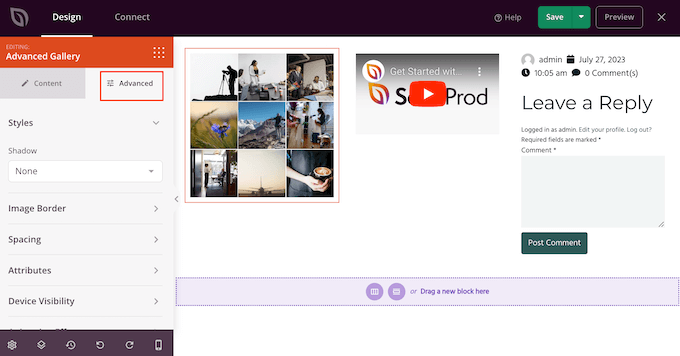
Widget sütunlarını eklemek istediğiniz şablonun üzerine gelin ve ardından 'Tasarıma Düzenle' bağlantısını tıklayın.
Örneğin, widget sütunlarını altbilgi alanında görüntülemek istiyorsanız, Altbilgi şablonunu düzenlemeniz gerekir.

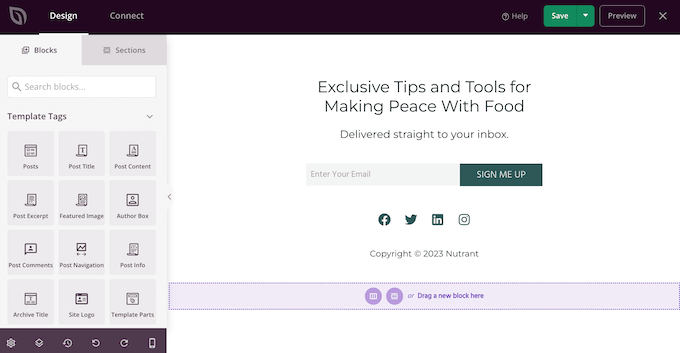
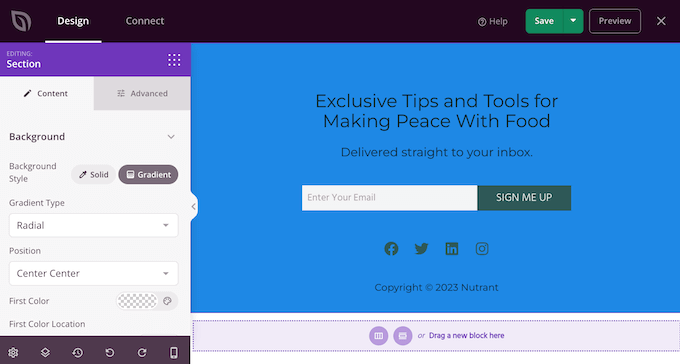
Bu, ekranın sağ tarafına şablonu yükleyen SeedProd düzenleyicisini yükler.
Sol tarafta farklı seçeneklerin bulunduğu bir menü göreceksiniz.

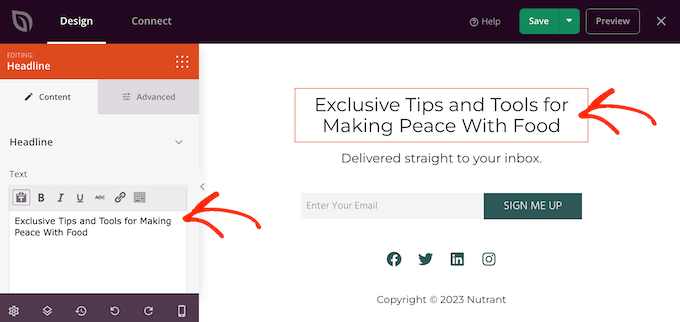
Çoğu kit zaten yerleşik bloklarla birlikte gelir. Bir bloğu özelleştirmek için, sayfa önizlemesinde seçmek üzere tıklamanız ve ardından sol menüden herhangi bir değişiklik yapmanız yeterlidir.
Örneğin, bazı yer tutucuları değiştirmek isteseydiniz, Metin veya Başlık bloğunu seçmeniz ve ardından küçük metin düzenleyiciye yazmanız gerekirdi.

Ayrıca, sol taraftaki menüdeki ayarları kullanarak kitin görünümünü tamamen değiştirebilirsiniz; buna renk şemasını, yazı tipi seçimini, bağlantı rengini, düğmeleri ve daha fazlasını değiştirmek dahildir.
Bu ayarların çoğu oldukça açıklayıcıdır, bu nedenle düzeninizdeki farklı blokları seçip ayarları gözden geçirmeye değer.

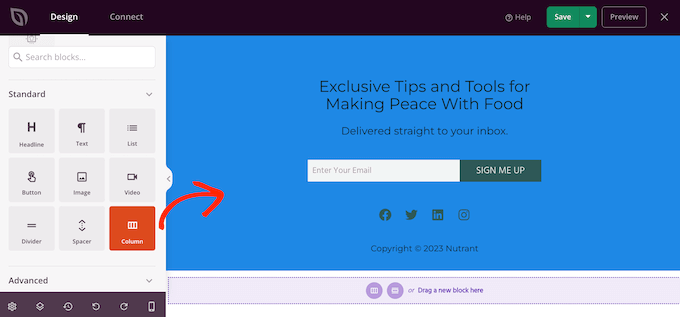
Sütunlarınızı oluşturmak için sol menüdeki 'Standart' bölümüne gidin.
Burada, 'Sütun' bloğunu bulun ve widget'ları sütunlara yerleştirmek istediğiniz alana sürükleyip bırakın.

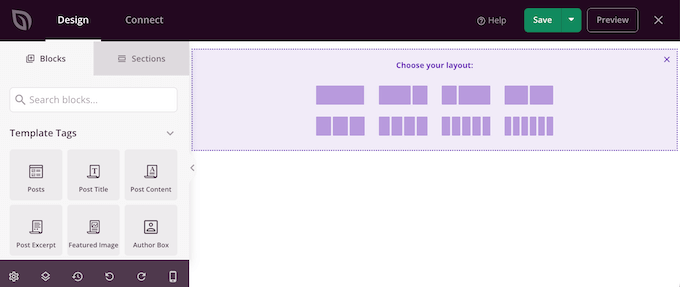
Artık kaç sütun oluşturmak istediğinizi ve her sütunun ne kadar yer kaplaması gerektiğini seçebilirsiniz.
Bunu yapmak için kullanmak istediğiniz düzene tıklamanız yeterlidir.

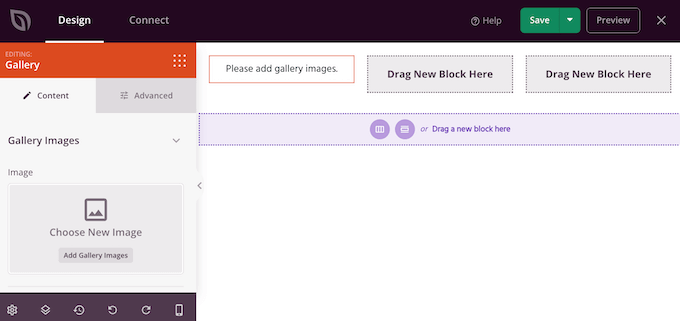
Artık sütunlarınıza widget eklemeye başlayabilirsiniz.
Sol taraftaki menüde her bir widget'ı bulun ve ardından o widget'ı göstermek istediğiniz sütuna sürükleyin.

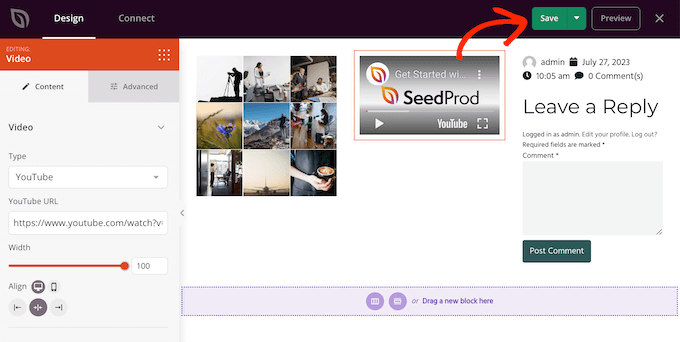
Bir widget ekledikten sonra, canlı önizlemede seçmek için tıklayın.
Ardından, o widget'ı özelleştirmek için sol taraftaki menüdeki ayarları kullanabilirsiniz. Daha fazla özelleştirme ayarı görmek için ‘Gelişmiş’ sekmesine tıklayın.

Burada CSS animasyonları ekleyebilir, aralığı değiştirebilir, kenarlık ekleyebilir ve daha fazlasını yapabilirsiniz.
Sütunlarınıza daha fazla widget eklemek için bu adımları tekrarlamanız yeterlidir. Sayfanın görünümünden memnun kaldığınızda, değişikliklerinizi kaydetmek için 'Kaydet' düğmesine tıklayın.

Artık WordPress temanızın geri kalanını düzenlemeye devam edebilirsiniz. Daha fazla ayrıntı için, yeni başlayanlar için özel bir WordPress teması oluşturma hakkındaki tam kılavuzumuza bakın.
Şablonların nasıl ayarlandığından memnun kaldığınızda, kiti yayına alma zamanı gelmiş demektir.
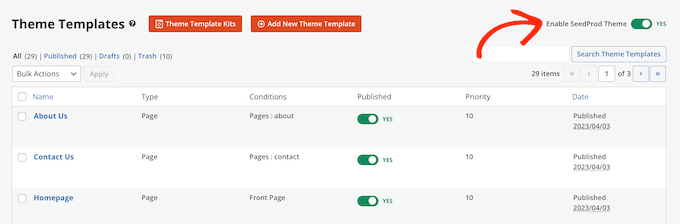
WordPress kontrol panelinde, SeedProd » Tema Oluşturucu'ya gidin ve 'SeedProd Temasını Etkinleştir' düğmesini 'Evet' gösterecek şekilde tıklayın.

Artık yeni özel temanızı uygulamada görmek için WordPress blogunuzu veya web sitenizi ziyaret edebilirsiniz.
Yöntem 4: Tam Site Düzenleyiciyi Kullanın (Yalnızca Blok Tabanlı Temalar)
Eğer blok etkinleştirilmiş bir WordPress teması kullanıyorsanız, tam site düzenleyicisini kullanarak web sitenizin herhangi bir alanına sütun ekleyebilirsiniz.
Standart WordPress içerik düzenleyicisini kullanarak değiştiremeyeceğiniz alanları bile düzenleyebilirsiniz. Örneğin, sitenizin 404 sayfa şablonuna widget ve sütun ekleyebilirsiniz.
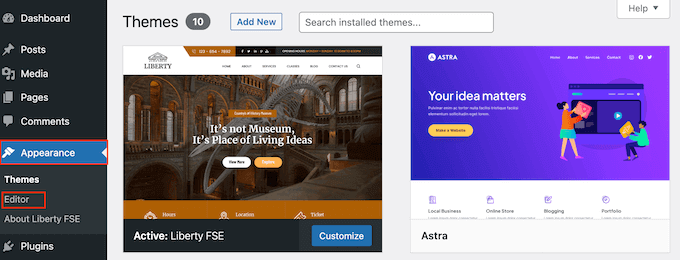
Başlamak için WordPress kontrol panelinde Görünüm » Düzenleyici bölümüne gidin.

Varsayılan olarak, tam site düzenleyici temanızın ana sayfa şablonunu gösterir, ancak herhangi bir alana sütunlar ve widget'lar ekleyebilirsiniz.
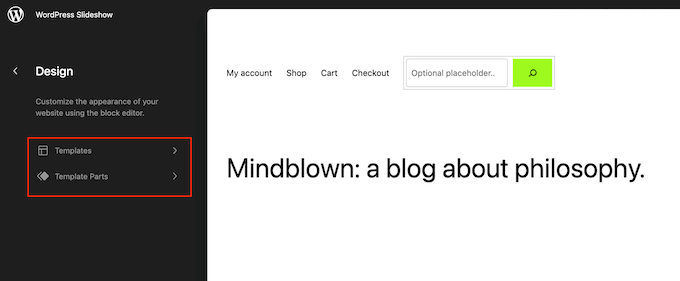
Mevcut tüm seçenekleri görmek için ‘Şablonlar’ veya ‘Şablon Parçaları’ndan birini seçmeniz yeterlidir.

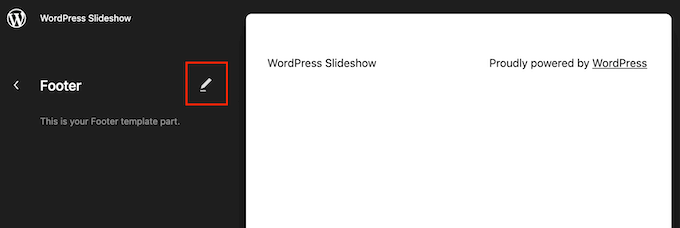
Artık düzenlemek istediğiniz şablona veya şablon parçasına tıklayabilirsiniz.
WordPress şimdi tasarımın bir önizlemesini gösterecektir. Bu şablonu düzenlemeye devam etmek için küçük kalem simgesine tıklayın.

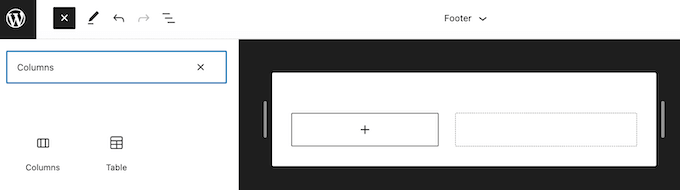
İşiniz bittiğinde, mavi '+' simgesine tıklayın ve 'Sütunlar' yazın.
Sağdaki blok göründüğünde, sayfa tasarımınıza sürükleyip bırakın.

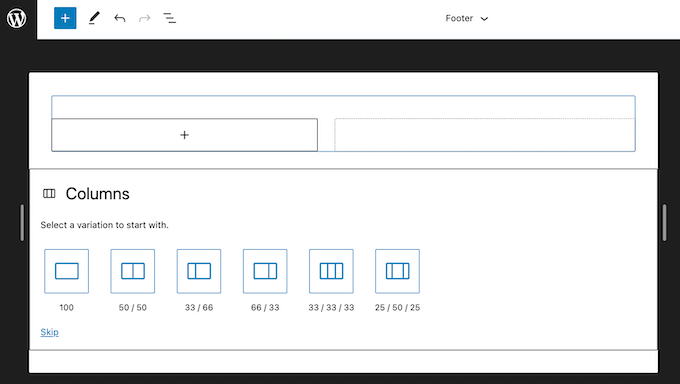
Artık kullanmak istediğiniz düzeni seçebilirsiniz.
Örneğin, resimlerimizde %33/33/33 düzenini kullanıyoruz, bu da mevcut genişliğin %33'ünü kaplayan üç sütun oluşturur.

Bunu yaptıktan sonra mavi '+' simgesine tıklayın ve ardından kullanmak istediğiniz ilk widget'ı bulun.
Ardından bu widget'ı göstermek istediğiniz sütuna sürükleyip bırakabilirsiniz.

Gerekirse, sağdaki menüdeki ayarları kullanarak her bloğu ince ayar yapabilirsiniz.
Sütunlarınıza daha fazla widget eklemek için bu adımları tekrarlamanız yeterlidir.

Değişikliklerden memnun kaldığınızda, bunları canlı hale getirmek için ‘Kaydet’e tıklayın. Şimdi, WordPress web sitenizi ziyaret ederseniz, yeni widget'ları ve sütunları göreceksiniz.
Bonus: WordPress Fotoğraflarını Sütunlarda Görüntüleme
Eğer bir fotoğrafçılık siteniz varsa, tüm fotoğraflarınızı düzgün sütun ve satırlarda göstermek isteyebilirsiniz.
Bunu yapmak için, piyasadaki en iyi WordPress galeri eklentisi olan Envira Gallery'yi kullanabilirsiniz. Bu eklenti, tüm görsellerin görsel olarak çekici görünmesi için satırlar ve sütunlar halinde düzenlendiği çekici bir galeri oluşturmanıza olanak tanır.

Ayrıca, ışık kutusu açılır pencereleri, filigranlar, alt-görüntü metni ve daha fazlası gibi diğer özellikleri de sunar.
Eklenti etkinleştirildikten sonra, medya kitaplığından tüm resimlerinizi yüklemek için Envira Gallery » Yeni Ekle sayfasına gidin ve ‘Diğer kaynaklardan dosya seç’ düğmesine tıklayın.

Bunu yaptıktan sonra, 'Galeri'nizde bulunan' bölümüne gidin ve 'Yapılandırma' sekmesine geçin.
Burada, galeri resimleriniz için istediğiniz gibi farklı düzenler ve sütun sayısı seçebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için üstteki 'Yayınla' düğmesine tıklayın. Ardından, resimlerinizi satırlar ve sütunlar halinde eklemek istediğiniz gönderiyi açmalı ve 'Blok Ekle' (+) düğmesine tıklamalısınız.
Bu, blok menüsünü açacaktır. Şimdi Envira Galeri bloğunu sürükleyip bırakın ve ardından blok içindeki açılır menüden oluşturduğunuz resim galerisini seçin.

Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayımla’ düğmesine tıklayın. Görüntüleri satırlar ve sütunlar halinde görmek için artık WordPress sitenizi ziyaret edebilirsiniz.
Daha fazla bilgi için lütfen WordPress fotoğraflarını sütunlarda ve satırlarda görüntüleme hakkındaki eğitimimize bakın.
Bu makalenin, WordPress widget'larını sütunlarda nasıl görüntüleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress kenar çubuğunda en iyi yorumcularınızı nasıl görüntüleyeceğiniz hakkındaki rehberimize veya WordPress için en iyi Gutenberg uyumlu temalar hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Atiqullah Sadeqi
Merhaba,
İçine başka widget'lar alabilen bir widget'a ihtiyacım var. Satır oluşturup satırın içine başka widget'lar yerleştirmek gibi. Bu yapılabilir mi?
WPBeginner Desteği
Bu, özel widget'larınıza bağlı olacaktır ancak bir metin widget'ı kullanmak istediğiniz anlaşılıyor.
Yönetici
Nauman Khan
Önerilen eklenti 5 yıldır güncellenmemiş, iyi bir alternatifi var mı?
WPBeginner Desteği
Şu anda değil, alternatifleri kesinlikle takip edeceğiz.
Yönetici
andrew
WordPress artık şunu uyarıyor: “Bu eklenti 2 yılı aşkın süredir güncellenmedi. Artık bakımı yapılmıyor veya desteklenmiyor olabilir ve daha yeni WordPress sürümleriyle kullanıldığında uyumluluk sorunları olabilir.”
Başka alternatifler var mı?
Raymond
Merhaba… Bu eklenti gerçekten harika. Ancak… bu eklentiyi duyarlı hale getirmenin bir yolu olup olmadığını merak ediyorum çünkü tarayıcımı iPhone boyutuna küçültürsem, sütunlar küçük ekrana uyacak şekilde yeniden düzenlenmez
WPBeginner Ekibi
Bu, size ve sitenizin düzeni için nasıl işe yarayacağını düşündüğünüze bağlıdır.
Robert Andrews
Yani bir gönderi sütununun altına yerleştirilebilirler mi, yoksa kenar çubuğunda mı kalmaları gerekiyor?