Uzun yıllar WordPress siteleri çalıştırdıktan sonra, küçük değişikliklerin büyük farklar yaratabileceğini öğrendik. Bu küçük ama önemli ayrıntılardan biri de yazılarınızda tarihi nasıl gösterdiğinizdir.
Çoğu blog genellikle bir yazının yayınlandığı tam tarihi gösterir. Ancak ‘2 gün önce’ veya ‘Dün’ gibi göreceli tarihler kullanmak okuyucular için daha iyi olabilir. Bu tarihler insanlara içeriğinizin ne kadar yeni ve alakalı olduğunu hızlı bir şekilde anlatır, bu da onların içeriği okuma olasılığını artırabilir.
Bu kılavuzda, WordPress sitenizde göreli tarihleri göstermenin 3 kolay yolunu göstereceğiz: Tarih bloğunu, bir eklentiyi ve bazı basit kodları kullanarak.

Neden Mutlak/Tam Tarihler Yerine Göreceli Tarihler Görüntüleniyor?
Facebook veya Twitter gibi sosyal medya platformlarının gönderi tarihlerini tam tarihler yerine ‘2 saat önce’ veya ‘3 gün önce’ olarak gösterdiğini hiç fark ettiniz mi? Buna göreceli tarih formatı denir.
Mutlak tarihlerin aksine (’21 Ağustos 2024′ gibi), WordPress’teki göreli tarihler okuyucularınıza içeriğinizin ne kadar taze olduğuna dair hızlı bir fikir verir.
Bir örneğe bakalım. Ziyaretçiler belirli bir tarih yerine ‘2 gün önce’ tarihli bir gönderi gördüklerinde, bunun yeni bir içerik olduğunu anında anlarlar. Bu şekilde okuyucular, bugünün tarihini düşünmek veya zihinsel hesaplama yapmak zorunda kalmadan hangi gönderilerin yeni ve incelemeye değer olduğunu hızlı bir şekilde anlayabilir.
Ancak, göreli tarihlerin her tür web sitesi için uygun olmadığını belirtmek gerekir.
Örneğin, tarihi bir blog veya kesin tarihlerin çok önemli olduğu bir site işletiyorsanız, mutlak tarihlere bağlı kalmak daha iyi olabilir. Önemli olan, WordPress sitenize göreli tarihler ekleyip eklemeyeceğinize karar verirken içerik türünüzü ve kitle tercihlerinizi göz önünde bulundurmaktır.
Tüm bunlarla birlikte, WordPress’te göreli tarihler eklemenin 3 yoluna bir göz atalım. WordPress 6.7‘den bu yana, artık WordPress Tarih bloğunda göreli tarihleri kullanabilirsiniz, ancak bu seçenek en özelleştirilebilir seçenek değildir.
Ayrıca süreci sizin için kolaylaştıran bir eklenti bulduk ve daha fazla kontrol sunan bir kod yöntemi geliştirdik. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WordPress Tarih Bloğunu Kullanma (Hızlı ve Ücretsiz)
WordPress Tarih bloğunun göreli tarihleri kullanacak şekilde yapılandırılabileceğini biliyor muydunuz? Bu, bir eklenti yüklemeden veya WordPress web sitenize özel kod eklemeden göreli tarihleri görüntülemenin en kolay yoludur.
Ancak, bu yöntemi kullanmanın iki dezavantajı olduğunu gördük. Birincisi, çok fazla özelleştirmeye izin vermiyor. Örneğin, tarihleri ‘X dakika önce’ veya ‘X saat önce’ yerine ‘Bugün ‘ veya ‘Dün’ olarak gösteremezsiniz.
İkinci olarak, WordPress Tarih bloğu blok WordPress teması şablonlarında kullanılabilir, ancak klasik tema şablonlarında kullanılamaz. Klasik bir tema kullanıyorsanız, Yöntem 2 veya Yöntem 3‘ü izlemenizi öneririz.
Bu eğitimde, blok temanızın ‘Yazı Metası’ şablon bölümündeki WordPress Tarih bloğunu göreceli tarihleri gösterecek şekilde nasıl özelleştireceğinizi göstereceğiz. Bunun için tam site editörünü kullanacağız.
Bu şablon bölümü, blog yazılarınız hakkında yazar, kategori ve yayınlanma tarihi gibi bilgileri görüntülemekten sorumludur.
Bununla birlikte, Tarih bloğu, blok düzenleyicideki herhangi bir yazıya veya sayfaya eklerseniz de çalışacaktır.
Profesyonel İpucu: WordPress yöneticinizde tema özelleştirici menüsünü göremiyorsanız, muhtemelen bir blok tema kullanıyorsunuz demektir.
İlk olarak, tam site düzenleyicisini açmak için Görünüm ” Düzen leyici’ye gidin.

Şimdi WordPress temanızı özelleştirmek için çeşitli seçenekler göreceksiniz.
Burada, ‘Desenler’e tıklayın.

Bir sonraki sayfada, temanızın sahip olduğu tüm kalıpları ve şablon parçalarını göreceksiniz.
‘Meta Gönder’ seçeneğini seçmeniz yeterlidir.

Şimdi Meta Sonrası şablon bölümünü görmelisiniz.
Burada, WordPress Tarih bloğu olan ‘Gönderi Tarihi’ yazan bloğa tıklayın. Üzerine tıkladığınızda sağ tarafta Blok ayarları kenar çubuğu açılacaktır.
Yapmak istediğiniz şey ‘Varsayılan biçim’ ayarını devre dışı bırakmak ve ‘3 ay önce’ biçimini seçmektir.
Tarih bloğunun öne çıkarıldığı blog gönderisine bağlantı vermesi için ‘Gönderiye bağlantı ver’ ayarını etkin tutabilir veya devre dışı bırakabilirsiniz. Gönderinin ilk yayınlandığı tarih yerine en son güncellendiği tarihi göstermek istiyorsanız ‘Son değiştirilme tarihini göster ‘ ayarını da etkinleştirebilirsiniz.

Tamamlandığında, sadece ‘Kaydet’e tıklayın.
Artık web sitenizdeki ‘Meta Sonrası’ şablonunuzun tüm örneklerinin göreli tarihleri kullandığını görmelisiniz.

Yöntem 2: Meks Time Ago Eklentisini Kullanma (Ücretsiz ve Özelleştirilebilir)
WordPress’te göreceli zamanları ve tarihleri görüntülemek için basit bir eklenti arıyorsanız, sizin için harika bir seçimimiz var. Denediğimiz tüm göreceli tarih eklentileri arasında Meks Time Ago yeni başlayanlar için en kolay olanlardan biri. Ayrıca, ücretsizdir ve hem klasik hem de blok temalarla çalışır.
Bununla birlikte, tarihleri ‘X saniye önce’ veya ‘X gün önce’ yerine ‘Bugün’ veya ‘Dün’ olarak istiyorsanız bu yöntem de çalışmaz. Ancak, göreceli tarihlerin hangi gönderilere ekleneceği gibi şeyleri özelleştirebilir ve hatta ‘önce’ kelimesini değiştirebilirsiniz.
Meks Time Ago’yu kullanmak için WordPress eklentisini yönetici alanınıza yükleyebilir ve etkinleştirebilirsiniz.
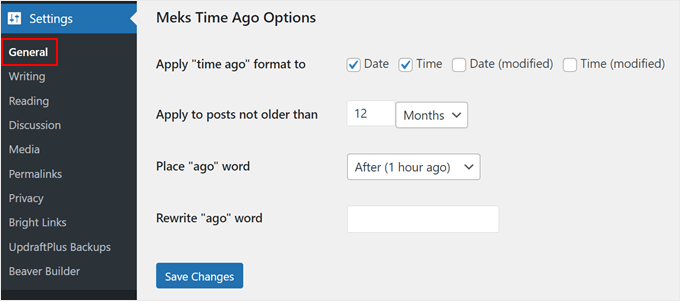
Bundan sonra, kontrol panelinizdeki Ayarlar ” Genel bölümüne gidin. Aşağı kaydırın ve Meks Time Ago’nun eklenti ayarlarını bulacaksınız.

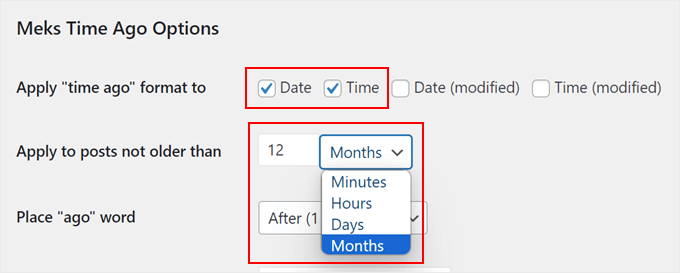
Etkinleştirmeniz gereken ilk ayar, ‘time ago’ formatının nereye uygulanacağıdır. Burada, gönderinin ilk yayınlandığı göreceli tarihi göstermek için ‘Tarih’ ve ‘Saat’i seçmeniz gerekir.
Alternatif olarak, gönderinin ilk yayınlandığı zamanı değil de en son güncellendiği zamanı görüntülemek istiyorsanız ‘Tarih (değiştirildi)’ veya ‘Saat (değiştirildi)’ seçeneğini belirleyebilirsiniz.
Bu tarih biçiminin belirli bir dakika, saat, gün ve ay sayısından daha eski olmayan gönderilere uygulanıp uygulanmayacağını da seçebilirsiniz.
Biz 12 ayla devam etmeye karar verdik.

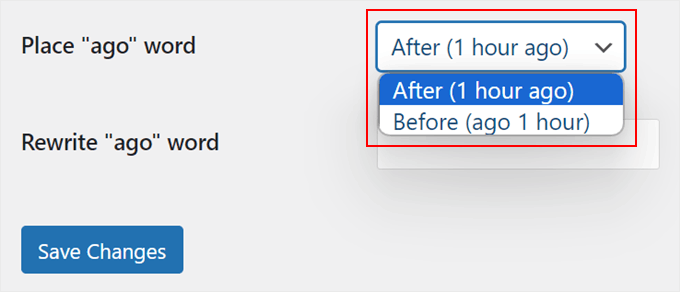
Ardından, tarih biçiminde ‘önce’ kelimesinin nereye yerleştirileceğini değiştirebilirsiniz.
Çoğu kişi bu ifadeye aşina olduğu için ilgili tarihten sonra tutmayı tercih ettik.

Son olarak, gerekirse ‘ago’ kelimesini farklı bir terimle değiştirebilirsiniz. Boş da bırakabilirsiniz.
Bunu yaptıktan sonra ‘Değişiklikleri Kaydet’e tıklayın.

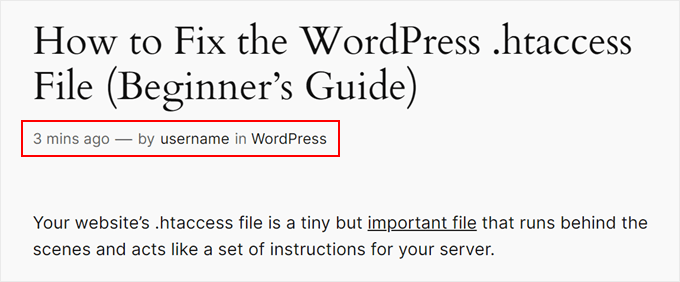
İşte bu kadar! Artık tüm gönderi tarihleriniz göreceli tarihlere sahip olacak. Her şeyin doğru görünüp görünmediğini görmek için değişikliklerinizi mobil, masaüstü ve tablette görüntüleyebilirsiniz.
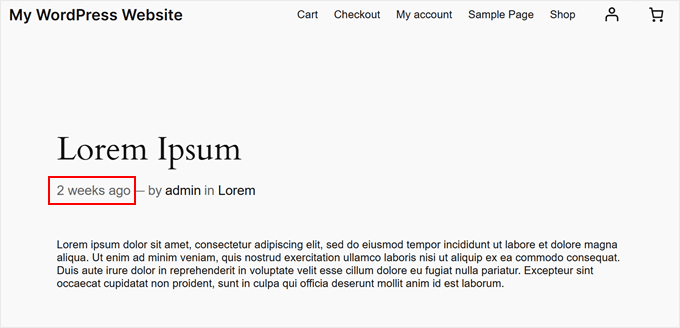
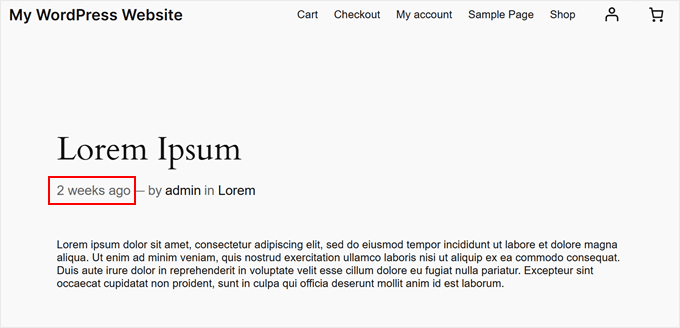
İşte bir örnek:

Yöntem 3: Özel Kod Kullanma (Gelişmiş Ancak Daha Özelleştirilebilir)
Bu yöntem özel kod içerir ve daha önce açıkladığımız gibi, tarihleri ‘X dakika önce’ veya ‘X saat önce’ yerine ‘Bugün’ veya ‘Dün’ olarak göstermek istiyorsanız daha iyi bir seçimdir.
Ama gözünüz korkmasın! Süreç boyunca size adım adım yol göstereceğiz. Ayrıca, web sitenizi bozmadan özel kod eklemeyi güvenli ve kolay hale getiren WPCode adlı bir kod parçacığı eklentisi kullanacağız.
WPCode incelememizde eklenti hakkında daha fazla bilgi edinebilirsiniz.
İlk olarak, WordPress eklentisini yönetici alanınıza yükleyin ve etkinleştirin.
Bundan sonra, Kod Parçacıkları ” + Parçacık Ekle’ye gitmeniz gerekir. Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin ve ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

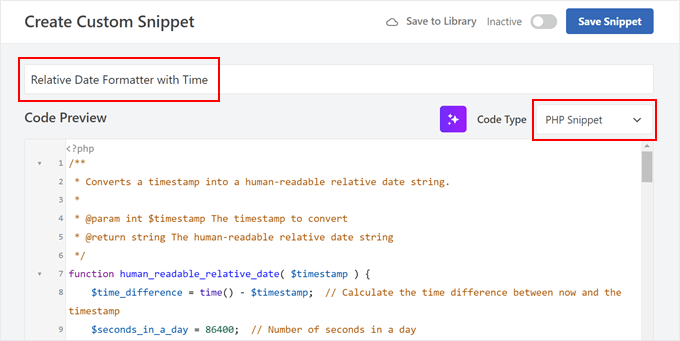
Şimdi, yeni özel kodunuza bir ad verin. ‘Zamanla Biçimlendirilmiş Göreceli Tarih’ gibi basit bir şey olabilir.
Ayrıca, Kod Türünü ‘PHP Snippet’ olarak değiştirin.

Bu işlem tamamlandıktan sonra, aşağıdaki kod parçacığını kopyalayıp Kod Önizleme kutusuna yapıştırın:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | /** * Converts a timestamp into a human-readable relative date string. * * @param int $timestamp The timestamp to convert * @return string The human-readable relative date string */function human_readable_relative_date( $timestamp ) { $time_difference = time() - $timest // Calculate the time difference between now and the timestamp $seconds_in_a_day = 86400; // Number of seconds in a day if ( $time_difference < 0 ) { return 'Date is in the future'; // Handle future dates } elseif ( $time_difference < $seconds_in_a_day ) { return 'Today at ' . date( 'H:i', $timestamp ); // Handle same-day dates } elseif ( $time_difference < 2 * $seconds_in_a_day ) { return 'Yesterday at ' . date( 'H:i', $timestamp ); // Handle one-day-old dates } elseif ( $time_difference < 7 * $seconds_in_a_day ) { $days = floor( $time_difference / $seconds_in_a_day ); // Calculate full days ago return $days . ($days == 1 ? ' day' : ' days') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last week } elseif ( $time_difference < 30 * $seconds_in_a_day ) { $weeks = floor( $time_difference / ( 7 * $seconds_in_a_day ) ); // Calculate full weeks ago return $weeks . ($weeks == 1 ? ' week' : ' weeks') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last month } elseif ( $time_difference < 365 * $seconds_in_a_day ) { $months = floor( $time_difference / ( 30 * $seconds_in_a_day ) ); // Calculate full months ago return $months . ($months == 1 ? ' month' : ' months') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last year } else { $years = floor( $time_difference / ( 365 * $seconds_in_a_day ) ); // Calculate full years ago return $years . ($years == 1 ? ' year' : ' years') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates older than a year }}/** * Shortcode function to convert a given timestamp or date to a human-readable relative date string. * * @param array $atts Shortcode attributes * @return string The human-readable relative date string */function relative_date_shortcode( $atts ) { $attributes = shortcode_atts( array( 'timestamp' => '', // Default value for 'timestamp' attribute 'date' => '', // Default value for 'date' attribute ), $atts ); // If no timestamp or date attribute provided, use the post's published date if ( empty($attributes['timestamp']) && empty($attributes['date']) ) { global $post; if ( !is_null($post) ) { $attributes['timestamp'] = get_the_time('U', $post->ID); // Get the post's timestamp } } elseif ( !empty($attributes['date']) ) { $attributes['timestamp'] = strtotime($attributes['date']); // Convert 'date' attribute to timestamp } // Validate the timestamp if ( !empty($attributes['timestamp']) && is_numeric($attributes['timestamp']) ) { return human_readable_relative_date( $attributes['timestamp'] ); // Return the human-readable relative date } else { return 'Invalid timestamp or date'; // Return an error message if the timestamp is invalid }}add_shortcode( 'relative_date', 'relative_date_shortcode' ); // Register the shortcode |
İlk işlev olan human_readable_relative_date, bir tarihi alır ve kullanıcı dostu bir biçime dönüştürür.
Örneğin, ‘Bugün saat 14:30’ veya ‘3 gün önce saat 10:15’i’ gösterebilir. Bu, okuyucularınızın bir gönderinin ne kadar eski olduğunu anlamasını kolaylaştırır.
İkinci işlev olan relative_date_shortcode, WordPress’te kullanabileceğiniz bir kısa kod oluşturur. Bu kısa kod, tema dosyalarınızı değiştirmeden içeriğinize kolayca göreli tarihler eklemenizi sağlar.
Bu kodu kullanarak gönderi tarihlerinizi daha kullanıcı dostu hale getirebilirsiniz. Okuyucular içeriğinizin ne kadar yeni olduğunu hızlı bir şekilde görecek ve bu da sitenizin daha güncel ve ilgi çekici hissetmesini sağlayacaktır.
Ardından, ‘Ekleme’ bölümüne ilerleyin. Ardından, Ekleme Yöntemi için ‘Otomatik Ekleme’ ve Konum için ‘Yalnızca Ön Uç’ seçeneklerini belirleyin.

Sağ üst köşedeki ‘Etkin Değil’ geçişini ‘Etkin’ olarak değiştirin ve ‘Snippet’i Kaydet’ düğmesine tıklayın.
Kodunuz etkinken, WordPress blogunuzda göreli tarihleri nasıl etkinleştirebileceğinizi görelim. İşlem, kullandığınız tema türüne göre farklılık gösterecektir.
Blok Temalarına Göreceli Tarih Formatı Nasıl Eklenir
Bir blok tema kullanıyorsanız, WordPress Date bloğunu Post Meta şablon bölümünüzde yaptığınız kısa kod ile değiştirebilirsiniz.
İlk olarak Görünüm ” Düzenleyici bölümüne gidin.

Şimdi tam site editörünün ana menüsünü göreceksiniz.
Devam edin ve ‘Desenler’e tıklayın.

Şimdi blok temanız tarafından sunulan tüm desenleri ve şablon parçalarını görmelisiniz.
Burada, ‘Meta Gönder’ seçeneğini seçin.

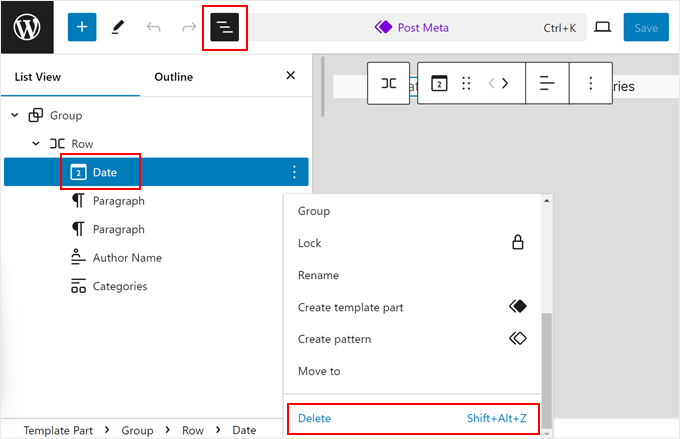
Öncelikle, kısa kodumuzla değiştirebilmemiz için mevcut Tarih bloğunu silmeniz gerekir.
Bunu yapmak için Tarih bloğuna tıklayabilirsiniz.
Üzerine tıklamak zor geliyorsa, üstteki ‘Liste Görünümü’ düğmesine tıklayabilir ve ‘Tarih’ bloğunu seçebilirsiniz. Ardından, üç noktalı menüye tıklayın ve ‘Sil’i seçin.

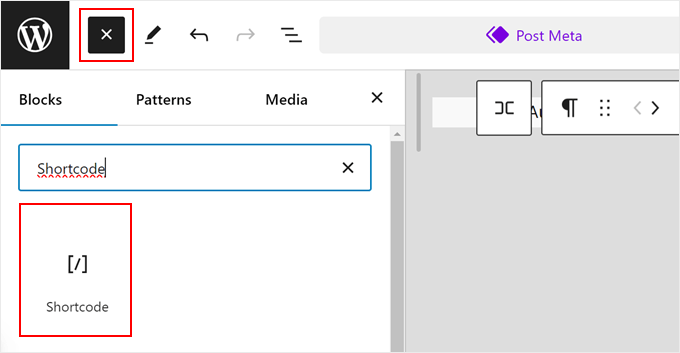
Tarih bloğu silindikten sonra, devam edin ve ‘Kısa Kod’ bloğunu Yazı Metanıza ekleyin.
Bunu, sayfanın herhangi bir yerindeki ‘+’ düğmesine tıklayarak ve Kısa Kod bloğunu oraya sürükleyip bırakarak yapabilirsiniz.

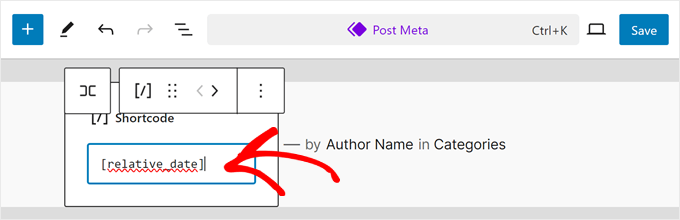
Bundan sonra, aşağıdaki kısa kodu bloğa yazın:
[relative_date] |
Bu işlem tamamlandıktan sonra ‘Kaydet’e tıklayın.

Artık tek gönderi şablonunuz göreli tarihleri kullanacaktır.
İşte demo sitemizde nasıl göründüğü:

Klasik Temalarda Göreceli Tarih Formatı Nasıl Eklenir
WordPress klasik temalarında göreli tarih ekleme işlemi biraz daha farklı ve tekniktir. Bunun nedeni her klasik temanın farklı konfigürasyonlara sahip olmasıdır.
Ama biraz sabırlı olun. İster ücretsiz ister premium bir WordPress teması kullanıyor olun, kendi başınıza nasıl yapacağınızı kolayca anlayabilmeniz için size bir örnek vereceğiz.
Klasik tema dosyalarınızı ilk kez özelleştiriyorsanız, bunu bir hazırlama sitesinde veya WordPress sitenizin yerel bir sürümünde yapmanızı öneririz. Bu şekilde, kodun düzenlenmesinden kaynaklanan beklenmedik hatalar canlı web sitenizi etkilemeyecektir.
Atmanız gereken ilk adım, gönderi meta verilerinizi görüntülemekten sorumlu olan tema dosyasını bulmaktır. Bu olabilir:
- Tekli gönderi dosyanız (genellikle single.php olarak adlandırılır)
- Yazı içeriğinizi görüntüleyen şablon kısmı (content.php gibi bir şey)
- Yazı bilgilerini görüntülemek için işlevler içeren şablon etiketleri dosyanız (genellikle template-tags.php olarak adlandırılır)
Genel bir kural olarak, yazı tarihini görüntüleyen kod satırlarını aramalısınız. Bu satırlar genellikle the_date(), the_time(), get_the_date ( ) , get_the_time ( ), get_the_modified_date ( ) veya get_the_modified_time() gibi WordPress işlevlerini çağırır.
Yardıma ihtiyacınız varsa, basit bir eklenti kullanarak hangi WordPress tema dosyalarının düzenleneceğini nasıl bulacağınıza dair adım adım bir kılavuzumuz var. Alternatif olarak, daha fazla yardım almak için WordPress tema geliştiricinizle iletişime geçebilir veya belgelerine göz atabilirsiniz.
Bizim durumumuzda, gönderi tarihini görüntülemekten sorumlu dosya template-tags.php’dir. İşte temanın tam yayınlanma tarihini göstermek için kullandığı orijinal kodun tamamı:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { $time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>'; if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) { $time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>'; } $time_string = sprintf( $time_string, esc_attr( get_the_date( 'c' ) ), get_the_date(), esc_attr( get_the_modified_date( 'c' ) ), get_the_modified_date() ); printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $time_string ); }endif; |
Dosyanın kendisini düzenlemek için dosyayı FTP veya WordPress barındırma sağlayıcınızın dosya yöneticisi aracılığıyla açabilirsiniz.
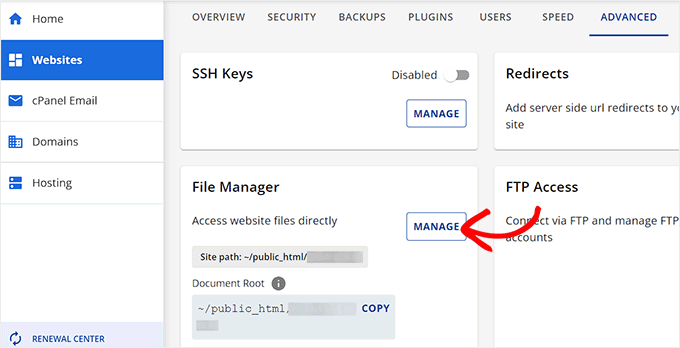
Bluehost kullanıcısıysanız, web barındırma hesabınıza giriş yaparak dosya yöneticisini kullanabilirsiniz. Ardından, kontrol panelinde ‘Web Siteleri’ sekmesine tıklayın ve özelleştirmeye çalıştığınız site için ‘Ayarlar’ı seçin.

Bu, sitenizin ayarlar sayfasını açacaktır.
‘Gelişmiş’ sekmesine geçin ve Dosya Yöneticisi bölümündeki ‘Yönet’ düğmesine tıklayın.

Şimdi Bluehost dosya yöneticisinde olmalısınız.
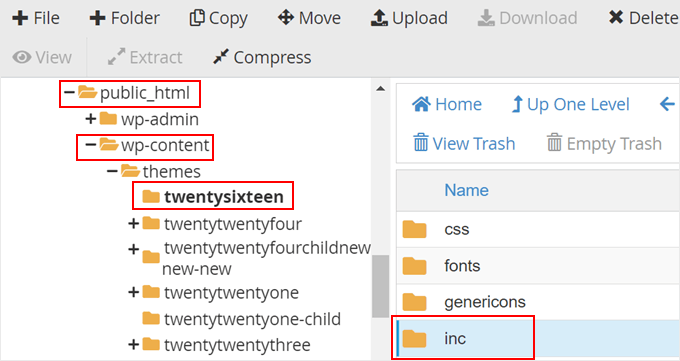
Dosyamızın adı template-tags.php olduğu için public_html ” wp-content ” theme-name ” inc bölümüne gitmemiz gerekiyordu.

Şimdi aralarından seçim yapabileceğiniz birkaç dosya göreceksiniz.
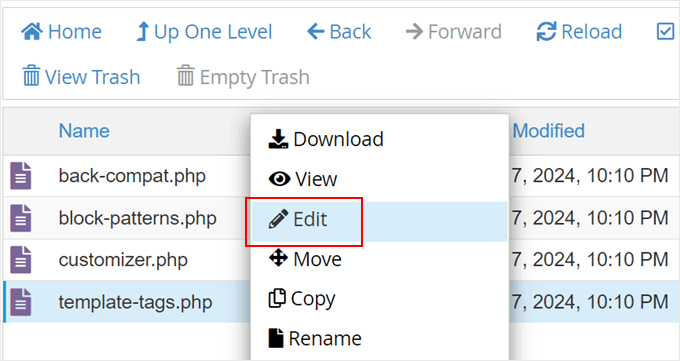
Burada, devam edin ve template-tags.php dosyasını seçin. Dosyaya sağ tıklayın ve ‘Düzenle’yi seçin.

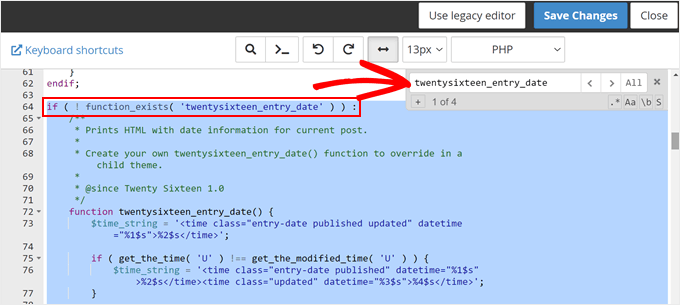
Şimdi, yayınlanma tarihini görüntülemekten sorumlu olan kodu bulun.
Bunu yapmak için CTRL / Command ve F tuşlarını kullanabilirsiniz.

Şimdi, bu kodu daha önce WPCode kullanarak eklediğimiz human_readable_relative_date fonksiyonunu çağıracak şekilde düzenlemeniz gerekecektir.
Orijinal kodu if ( ! function_exists( 'twentysixteen_entry_date' ) ) : ' den endif; ' e nasıl değiştirdiğimiz aşağıda açıklanmıştır:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { // Get the post's published timestamp $published_timestamp = get_the_time('U'); // Generate the human-readable relative date $relative_date = human_readable_relative_date( $published_timestamp ); // Output the relative date printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $relative_date ); }endif; |
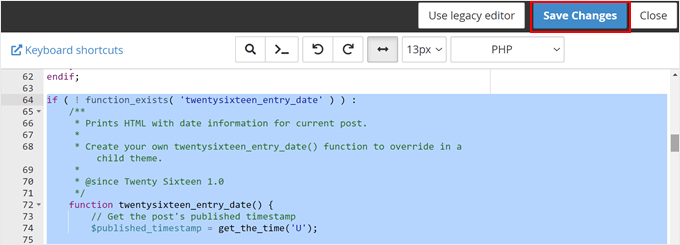
Kodu değiştirdikten sonra, ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Kodunuz çalışmıyorsa ve bu konuda tamamen acemiyseniz, kodunuzda neyin yanlış olduğunu bulmak için OpenAI’nin ChatGPT’si gibi bir AI aracı kullanmanızı öneririz.
Şöyle basit bir soru sorabilirsiniz: ‘Merhaba, aşağıdaki kodu kullanarak X yapmaya çalışıyorum [kodunuzu buraya yapıştırın], ancak çalışmıyor. Sorunun ne olduğunu anlamama yardımcı olabilir misiniz?
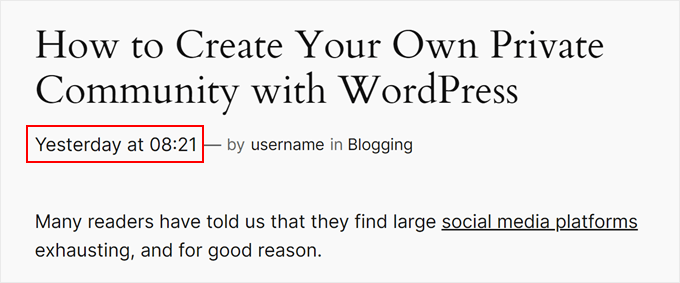
Bununla birlikte, kodunuz çalışıyorsa, tekli gönderi şablonunuzda görmeniz gereken şey budur:

WordPress Blogunuzu Özelleştirmek için Bonus İpuçları
WordPress yazılarınıza göreli tarihler eklemek dışında blogunuzu özelleştirebileceğiniz birçok yol vardır. İşte bazı fikirler:
- WordPress’te Kategorileri Farklı Şekillendirme
- WordPress Yazılarınıza İlerleme Çubuğu Ekleme
- WordPress Yazı Küçük Resimleri için Varsayılan Yedek Resim Nasıl Ayarlanır
- Her WordPress Gönderisine Farklı Stil Verme
- WordPress Yazılarına Okuma İlerleme Çubuğu Ekleme
- WordPress’te Geri Dönen Ziyaretçiler için Yeni Yazılar Nasıl Vurgulanır?
- WordPress’te Breadcrumb Navigasyon Bağlantıları Nasıl Görüntülenir?
Umarız bu makale WordPress’te göreli tarihlerin nasıl görüntüleneceğini öğrenmenize yardımcı olmuştur. Ayrıca WordPress için en iyi sürükle ve bırak sayfa oluşturuculara ilişkin uzman seçimlerimize ve bir WordPress web sitesinin nasıl düzenleneceğine ilişkin nihai kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ziaul Hai
I want to know how to remove relative dates. My wordpress theme shows the relative date by default. But I am not able to change that.
WPBeginner Support
You could replace the relative_post_the_date with the PHP in this article depending on how you want it to display but if you reach out to your theme’s support they may have a built-in method to disable this style of date.
Admin
Sreeharsh
Hi, I’m getting wrong time stamp using Meks Time Ago plugin in my homescreen. For a 9 hour ago post, its showing 2 weeks ago. Please help me solve it.
Thank you.