İndirme sayıları veya derecelendirmeler gibi bilgilerin belirgin şekilde görüntülendiği bir eklenti veya tema web sitesini hiç ziyaret ettiniz mi?
Derecelendirmeler, indirme sayıları ve güncelleme tarihleri gibi gerçekleri sergilemek, kullanıcıların bilinçli seçimler yapmasına, güven oluşturmasına ve hatta yükleme oranlarınızı artırmasına yardımcı olabilir.
Birkaç e-ticaret eklentisi geliştirdik ve resmi sitelerinde indirme sayılarını ve kullanıcı derecelendirmelerini göstermeyi seviyoruz. Bu sayede müşteriler, yazılımımızın güvenilir olduğunu hızlıca görebilirler.
Bu makalede, WordPress sitenizde eklenti ve tema bilgilerini adım adım nasıl kolayca görüntüleyeceğinizi göstereceğiz.

WordPress'te Eklenti ve Tema Bilgileri Neden Görüntülenir?
WordPress'te eklenti ve tema bilgilerini görüntülemek, kullanıcı deneyimini geliştirebilir ve birkaç önemli fayda sağlayabilir.
Eklentiler ve temalar hakkında önemli ayrıntıları görsel olarak çekici bir şekilde sunmak için bilgi kartlarını kullanabilirsiniz, bu da ziyaretçilerin sitenizden ayrılmak zorunda kalmadan önemli bilgileri hızlı bir şekilde kavramasını kolaylaştırır.
Örneğin, premium eklentiler satan bir e-ticaret mağazası işletiyorsanız, derecelendirmeler, indirme sayıları ve ücretsiz sürümün güncelleme tarihleri olan bir bilgi kartı görüntülemek, kullanıcıları pro plana yükseltmeye ikna etmeye yardımcı olabilir.
Bir eklentinin popüler ve sık güncellendiğini görmek, satın alma işlemini yapmaları için ihtiyaç duydukları itici gücü sağlayabilir.

Öte yandan, eğer bir blogger iseniz, sitenizde kullandığınız eklentileri ve temaları sergilemek için özel bir sayfa oluşturabilirsiniz. Sitenizi güçlendiren araçları paylaşmak, kitlenizi etkileyebilir ve hatta onları da bu araçları denemeye teşvik edebilir.
Ayrıca, bir WordPress geliştiricisi olarak, katkıda bulunduğunuz tüm eklentiler ve temalar için bilgi kartlarını sergilemek, teknik becerilerinizi vurgulamak için harika bir yol olabilir.
Bu, uzmanlığınızı ve çalışmalarınızın etkisini gösteren, potansiyel müşteriler veya işbirlikçiler için çekici olabilecek pratik bir portföydür.
Ek olarak, bağlı kuruluş ürünlerini tanıtmak için eklenti ve tema bilgilerinden yararlanabilirsiniz. Ayrıntılı bilgi kartları göstererek, kitlenize değerli bilgiler sağlarken çevrimiçi ek para kazanabilirsiniz.
Bununla birlikte, WordPress'te eklenti ve tema bilgilerini kolayca nasıl görüntüleyeceğimize bakalım.
WordPress'te Eklenti ve Tema Bilgileri Nasıl Gösterilir
Öncelikle, WP Plugin Info Card eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına dair yeni başlayanlar rehberimize bakın.
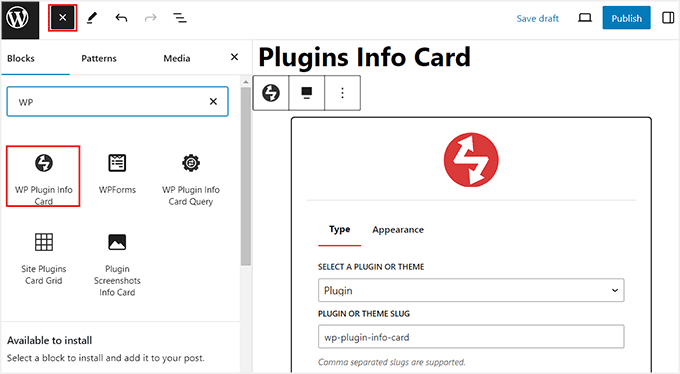
Etkinleştirdikten sonra, blok düzenleyicide bir sayfa veya gönderi açın ve sol üst köşedeki 'Blok Ekle' (+) düğmesine tıklayın.
Buradan, WP Bilgi Kartı bloğunu bulup sayfaya eklemeniz gerekir.

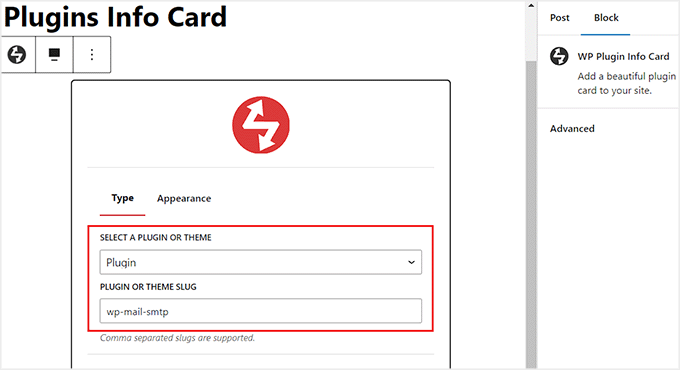
Bundan sonra, bir bilgi kartı eklemek için blok içindeki açılır menüden 'Eklenti' seçeneğini seçin. Bir tema bilgi kartı eklemek istiyorsanız, bunun yerine 'Tema' seçeneğini seçin.
Ardından, 'Eklenti veya Tema Kısa Adı' seçeneğinde tema veya eklenti için URL kısa adını eklemelisiniz. Birden fazla kısa adı virgülle ayırarak da ekleyebilirsiniz.

Bu bilgiyi almak için WordPress.org dizinindeki eklenti veya tema sayfasını ziyaret etmeniz yeterlidir.
Oradayken, URL'deki https://wordpress.org/plugins sonrasındaki metni kopyalayın. Bu, eklenti veya temanın kısa adresi (slug) olacaktır.

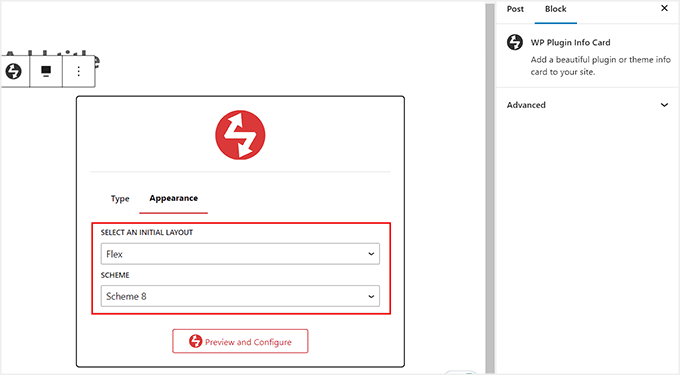
Ardından, WP Plugin Info Card bloğu içindeki ‘Appearance’ (Görünüm) sekmesine geçin.
Buradan bir düzen ve renk şeması seçebilirsiniz. Ardından, ‘Önizleme ve Yapılandır’ düğmesine tıklayın.

Artık blok düzenleyicide eklenti veya tema bilgi kartınızın önizlemesini görebileceksiniz.
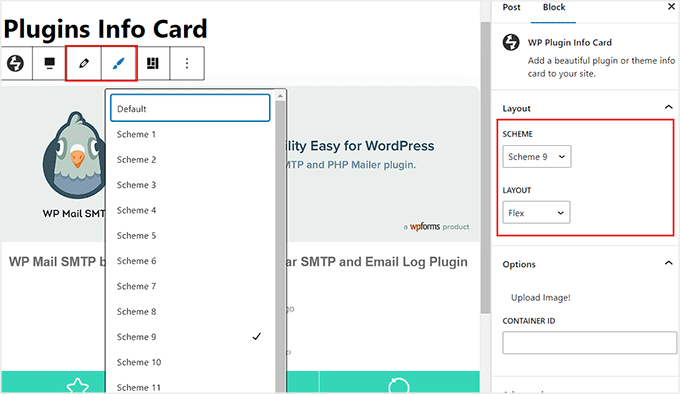
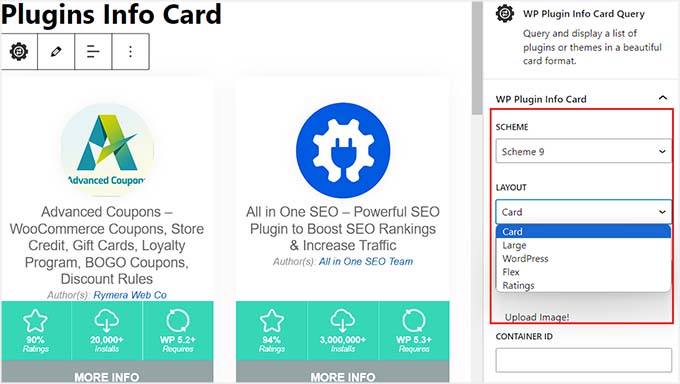
Düzen veya renk düzeninden herhangi bir nedenle hoşlanmazsanız, araç çubuğundaki ‘Renk Düzeni Seç’ simgesine tıklayarak bunu değiştirebilirsiniz.
Bu, başka bir renk şeması veya düzen seçebileceğiniz bir açılır menü açacaktır. Ayarlardan herhangi birini sağdaki blok panelinden de değiştirebilirsiniz.

Memnun kaldığınızda, ayarlarınızı kaydetmek için 'Güncelle' veya 'Yayınla' düğmesine tıklamanız yeterlidir.
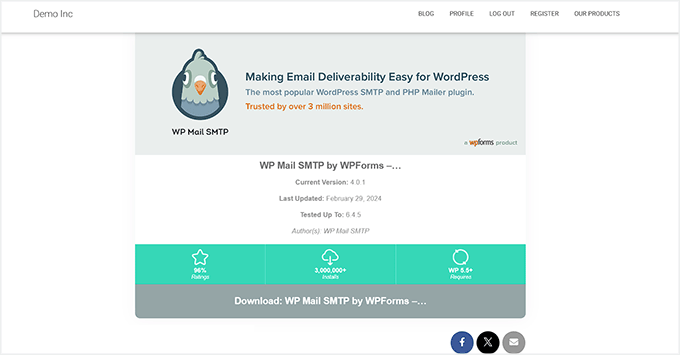
Şimdi, eklenti bilgi kartını çalışırken görmek için WordPress sitenizi ziyaret etmeniz yeterlidir.

Çoğu WordPress eklentisi genellikle WordPress.org dizin sayfalarında ekran görüntüleri de gösterir. Bu, kullanıcıların eklentinin arayüzünü ve özelliklerini anlamasını kolaylaştırır.
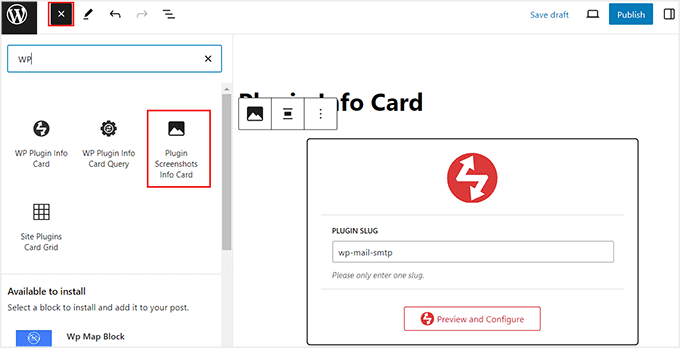
Bu ekran görüntülerini bilgi kartında görüntülemek istiyorsanız, Eklenti Ekran Görüntüleri Bilgi Kartı bloğunu sayfaya eklemelisiniz.
Bu bloğun yalnızca eklentiler için olduğunu ve WordPress temaları için çalışmayacağını unutmayın.
Bloğu ekledikten sonra, eklenti kimliğini yazın ve ‘Önizleme ve Yapılandır’ düğmesine tıklayın.

Sonra, ayarlarınızı kaydetmek için 'Güncelle' veya 'Yayınla' düğmesine tıklayın.
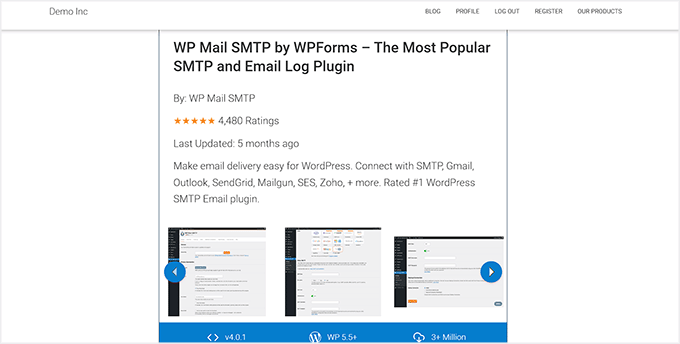
Ardından, ekran görüntüleriyle birlikte eklenti bilgi kartını görmek için web sitenizi ziyaret edebilirsiniz.

WordPress'te Popüler Eklenti ve Tema Bilgileri Nasıl Görüntülenir
Aklınızda belirli temalar veya eklentiler yoksa ve yalnızca en popüler olanları web sitenizde göstermek istiyorsanız, bu yöntem tam size göre. Ayrıca, katkıda bulunduğunuz araçları göstermek isteyen bir geliştiriciyseniz de işe yarayabilir.
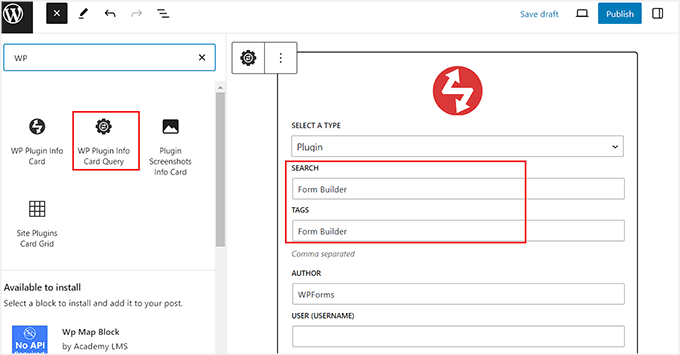
Öncelikle, blok düzenleyiciyi açın ve 'Blok Ekle' (+) düğmesine tıklayın. Blok menüsü açıldığında, WP Plugin Info Card Query bloğunu bulun ve ekleyin.
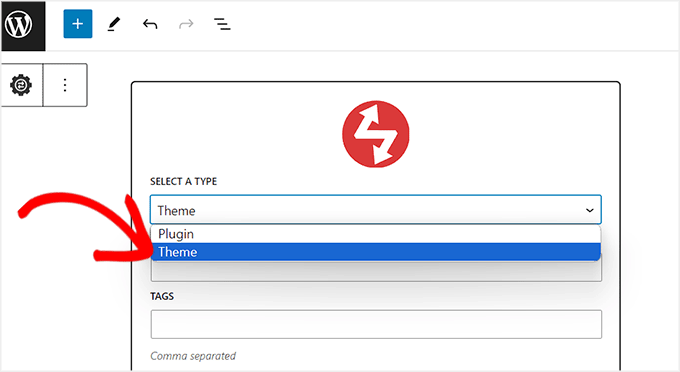
Burada, tür olarak bir eklenti veya tema seçerek başlayabilirsiniz. Ardından, WordPress dizininden belirli eklentileri/temaları görüntülemek için ‘Ara’ ve ‘Etiketler’ alanlarını kullanabilirsiniz.
Örneğin, WordPress dizininde bulunan tüm form oluşturucuları görüntülemek istiyorsanız, her iki alana da ‘Form Builder’ yazabilirsiniz.
Eklenti artık bu sorguyla ilgili olmayan tüm araçları otomatik olarak kaldıracak ve yalnızca ilgili olanları gösterecektir.

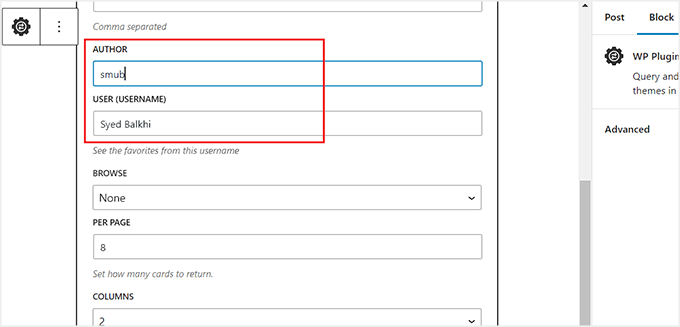
Ancak, çalışmalarını sergilemek isteyen bir geliştirici veya katkıda bulunan iseniz, bu alanları boş bırakabilirsiniz. Ardından, 'Yazar' seçeneği altında WordPress dizininizin kısa adını ekleyin.
Bu, URL'de https://profiles.wordpress.org'dan sonra gelecek metin olacaktır.

Bu bilgiyi almak için WordPress.org'daki profil sayfanızı ziyaret etmeniz yeterlidir.
Ardından, URL'deki kısa adı kopyalayın ve blok düzenleyiciye yapıştırın.

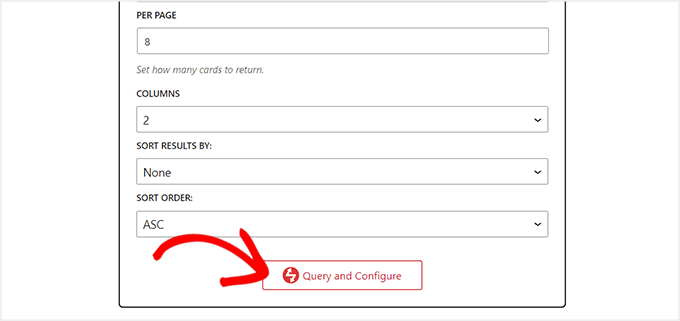
İşiniz bittiğinde, ‘Query and Configure’ (Sorgula ve Yapılandır) düğmesine tıklamanız yeterlidir.
Not: Tüm ayarları olduğu gibi bırakıp yalnızca 'Sorgula ve Yapılandır' düğmesine tıklarsanız, araç WordPress dizinindeki en popüler eklentiler veya temalar için bilgi kartları gösterecektir.

Bunu yapmak, sağladığınız verilere uyan tüm WordPress eklentilerinin bir önizlemesini gösterecektir. Örneğin, kendi adınızı giren bir geliştiriciyseniz, listede katkıda bulunduğunuz tüm eklentileri göreceksiniz.
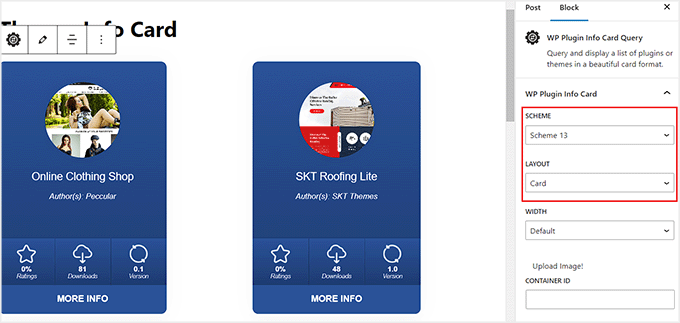
Artık bilgi kartınızın düzenini ve renk şemasını yapılandırmak için blok panelini kullanabilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Publish’ (Yayınla) veya ‘Update’ (Güncelle) düğmesine tıklamanız yeterlidir.
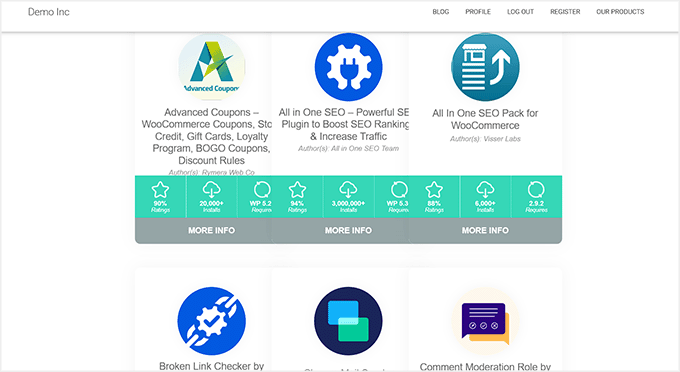
Şimdi, eklenti bilgi kartlarını çalışırken görmek için WordPress sitenizi ziyaret edin.

Aynı işlemi izleyerek temalar için de bilgi kartları ekleyebilirsiniz. Ancak bu sefer, ‘WP Eklenti Bilgi Kartı Sorgusu’ bloğunda kart türü olarak ‘Tema’yı seçmeniz gerekecektir.
Ardından, temaları sıralamak için 'Arama' ve 'Etiketler' alanlarını kullanabilir veya dizinden popüler olanları görüntülemek için tüm ayarları boş bırakabilirsiniz.
Memnun kaldığınızda, 'Sorgula ve Yapılandır' düğmesine tıklayın.

Şimdi dizindeki popüler WordPress temalarının bir önizlemesi gösterilecektir. Buradan, düzeni değiştirebilir ve blok panelinden bir renk şeması ekleyebilirsiniz.
Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.

Şimdi, tema bilgi kartlarını görmek için sitenizi ziyaret edin.
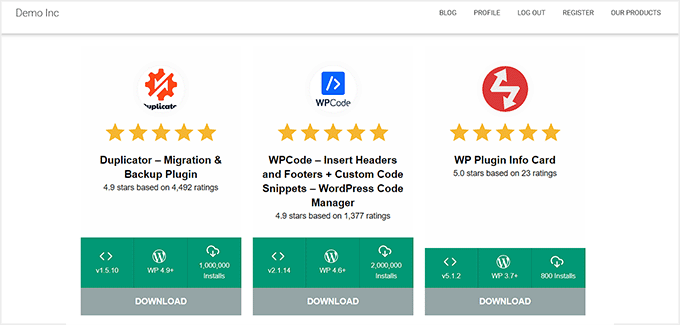
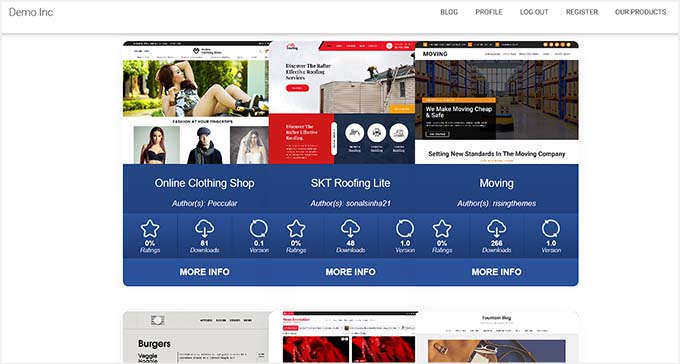
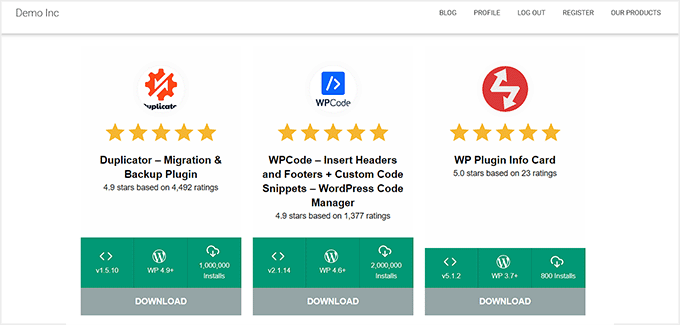
Demo web sitemizde bunlar böyle görünüyor.

WordPress'te Etkin Eklenti Bilgilerini Görüntüleme
Yalnızca web sitenizde etkin olan WordPress eklentilerini görüntülemek istiyorsanız, bu yöntemi izleyebilirsiniz.
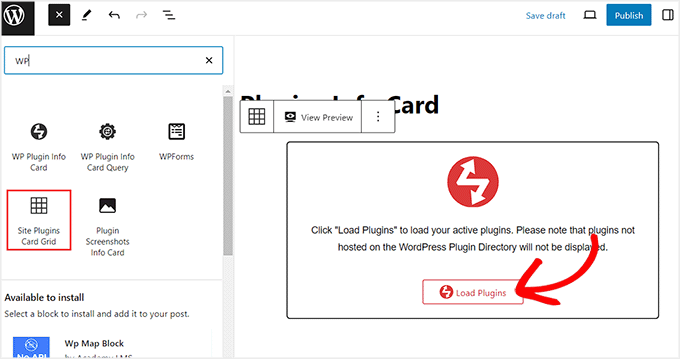
WordPress kontrol panelinden bir sayfa açarak ve ‘+’ düğmesine tıklayarak başlayabilirsiniz. Burada, Site Eklentileri Kart Izgarası bloğunu bulun ve ekleyin.
Bundan sonra, eklentileri sitenizde görüntülemek için 'Eklentileri Yükle' düğmesine tıklamanız yeterlidir.
Not: WordPress.org dizininde barındırılmayan bir eklenti, sitenizde kullanılıyor olsa bile listede gösterilmeyecektir. Benzer şekilde, bu blok web sitenizde etkin olan temayı da görüntülemeyecektir.

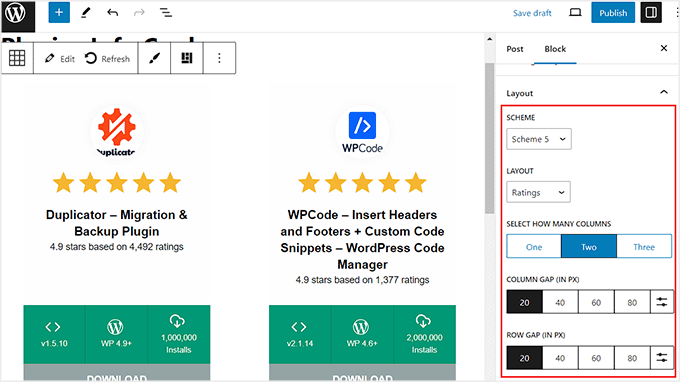
Araçlar artık blok düzenleyicide görüntülenecektir. Sağdaki blok panelinden düzeni, renk şemasını, sütun sayısını ve aralığı değiştirebilirsiniz.
Bunu yaptıktan sonra, değişikliklerinizi kaydetmek için üstteki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.

Şimdi, etkinleştirilmiş eklentiler için bilgi kartlarını canlı olarak görmek üzere WordPress sitenizi ziyaret edin.
Demo sitemizde bunlar böyle görünüyor.

Bonus: WordPress Eklentileri ve Temaları İçin Otomatik Güncellemeleri Etkinleştirin
Web sitenizde eklentiler ve temalar için bilgileri görüntüledikten sonra, bu araçlar için otomatik güncellemeleri etkinleştirmek iyi bir fikirdir.
Bu, bilgisayar korsanları riskini azaltacak ve sitenizi daha güvenli hale getirecektir. Ayrıca, yeni bir eklenti veya tema sürümü yayınlandığında her seferinde manuel olarak güncelleme yapmanız gerekmeyecek, bu da size çok zaman kazandıracaktır.
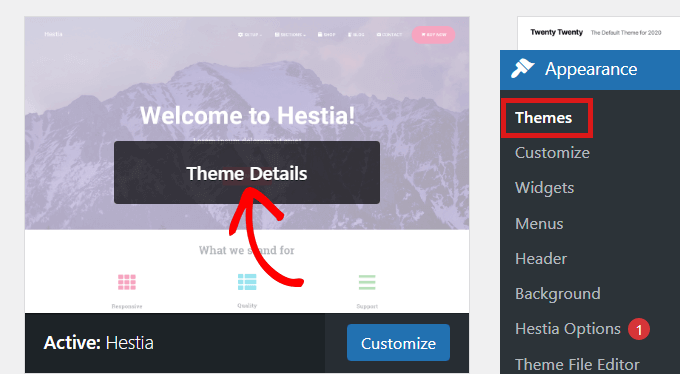
WordPress temaları için otomatik güncellemeleri etkinleştirmek üzere, WordPress kontrol panelinden Görünüm » Temalar sayfasına gidin ve 'Tema Ayrıntıları' düğmesine tıklayın.

Bu, ‘Otomatik güncellemeleri etkinleştir’ bağlantısına tıklamanız gereken bir istem açacaktır.
Bunu yaptığınızda, tema her yeni sürüm başlattığında otomatik olarak güncellenecektir.

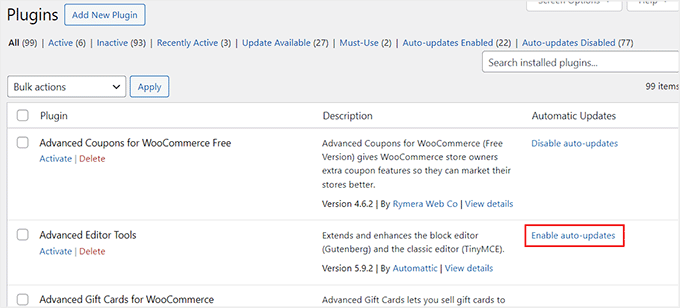
Ardından, WordPress yönetici kenar çubuğundan Eklentiler » Yüklü Eklentiler sayfasına gidin.
Şimdi otomatik olarak güncellenmesini istediğiniz eklentiler için ‘Otomatik güncellemeleri etkinleştir’ bağlantısına tıklayın.

Daha fazla bilgi için, WordPress eklentileri ve temaları için otomatik güncellemelerin nasıl etkinleştirileceğine dair eğitimimize bakın: WordPress eklentileri ve temaları için otomatik güncellemelerin nasıl etkinleştirileceği.
Bu makalenin, WordPress'te eklenti ve tema bilgilerini nasıl göstereceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress temasını düzgün bir şekilde nasıl değiştireceğinize dair başlangıç rehberimize ve WordPress yönetici alanını iyileştirmek için en iyi ipuçları ve eklentiler hakkındaki en iyi seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Hemang Rindani
Güzel makale. WordPress, güçlü web siteleri tasarlayabilen harika bir kurumsal içerik yönetim sistemidir. Zengin işlevsellik seti ile WP, herhangi bir karmaşık iş senaryosu için beklenen sonuçları verebilir. Geliştiriciler, bir web sitesi tasarlamak için sınırsız yerleşik modüller, temalar ve eklentiler arasından seçim yapabilirler. WordPress'in öne çıkan özelliği, teknik bilgisi olmayan bir kişinin bile web içeriği oluşturmak, yayınlamak ve optimize etmek için kullanabileceği kullanım kolaylığı ve zahmetsiz yönetici panosudur. WordPress'in açık kaynaklı bir platform olması, geliştiricilerin modüller ve temalarla oynamasına olanak tanır ve beklenen sonuçları verebilir. Modül modifikasyonundaki tek endişe, güvenlik tehdidi oluşturan herhangi bir açık bırakılmadığından emin olmaktır.