WordPress sitenizde en çok yorum alan yazıları vurgulamak, ziyaretçilerin en iyi içeriğinizi bulmasına ve sayfa görüntülemelerini artırmasına yardımcı olabilir. Ayrıca okuyucularınız arasında daha fazla tartışmayı teşvik edebilir.
WPBeginner blogunda, en çok yorum yapılan yazıları gösterdik ve önemli makalelerimize gelen trafikte önemli bir artış olduğunu fark ettik. Bu yaklaşım, ziyaretçileri sitede daha uzun süre kalmaya ve yorum bırakarak etkileşime geçmeye teşvik ediyor.
Bu yazıda, WordPress’te en çok yorum alan yazıları nasıl kolayca görüntüleyebileceğinizi adım adım göstereceğiz.

WordPress’te En Çok Yorum Yapılan Yazılar Neden Görüntülenir?
En çok yorum alan gönderilerinizin kullanıcı etkileşimi çok yüksektir. Popüler gönderilerinizi göstererek yeni okuyucuları tartışmaya katılmaya ve WordPress web sitenizde daha fazla zaman geçirmeye teşvik edersiniz.
Tüm bunlar bir araya geldiğinde siteniz için büyük bir sosyal kanıt oluşturur.
Ziyaretçileriniz sitenizde daha uzun süre kaldığında, onları başka bir yazıyı okumaya, e-posta listenize katılmaya veya bir satın alma işlemi yapmaya ikna edebilirsiniz.
Ayrıca, yeni ziyaretçiler yorum bıraktıklarında topluluğun bir parçası haline gelirler. Bu da uzun vadede okuyucularınızla aranızda güven oluşturmanıza yardımcı olabilir.
Bununla birlikte, WordPress’te en çok yorum alan yazılarınızı 2 yöntem kullanarak nasıl kolayca görüntüleyebileceğinize bir göz atalım. İstediğiniz bölüme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
Yöntem 1: WordPress’te Bir Eklenti ile En Çok Yorum Yapılan Yazıları Görüntüleyin (Önerilen)
Popüler makalelerinizi görüntülemek için kullanabileceğiniz birçok farklı WordPress popüler yazı eklentisi vardır, ancak kullanımı en basit olanı MonsterInsights‘tır.
WordPress için 3 milyondan fazla web sitesi tarafından kullanılan en iyi analiz çözümüdür. Bu eklenti ile en çok yorum alan yazılarınızı web sitenizin herhangi bir yerinde kolayca görüntüleyebilirsiniz.
Öncelikle MonsterInsights‘ı yüklemeniz, etkinleştirmeniz ve kurmanız gerekir. Daha fazla ayrıntı için WordPress’te Google Analytics’in nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: MonsterInsights’ın ücretsiz bir sürümü vardır, ancak popüler gönderiler özelliğini içerdiğinden bu eğitim için pro sürümünü kullanıyoruz.
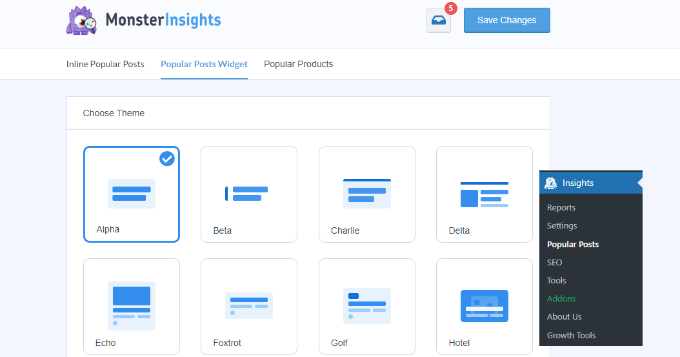
Etkinleştirmenin ardından, Insights ” Popular Posts sayfasına gidin ve ardından menüdeki ‘Popular Posts Widget’ sekmesine tıklayın.

Bu ekranda, en çok yorum alan gönderilerinizin görünümünü kontrol edeceksiniz.
Gönderileriniz için kullanmak istediğiniz ‘Tema’yı seçmeniz yeterlidir. Tema, WordPress temanıza benzer şekilde çalışır ve en çok yorum yapılan yazılar widget’ının genel tasarımını kontrol eder.
Bu ekranda bir sürü başka özelleştirme seçeneği de var.
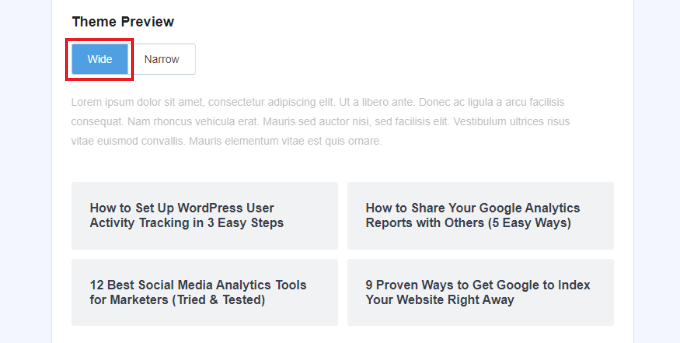
Örneğin, ‘Tema Önizlemesi’ meta kutusunda, en çok yorum alan gönderilerinizi içeriğinizin altında ‘Geniş’ bir biçimde veya içeriğinizin sağında ‘Dar’ bir biçimde görüntüleyebilirsiniz.

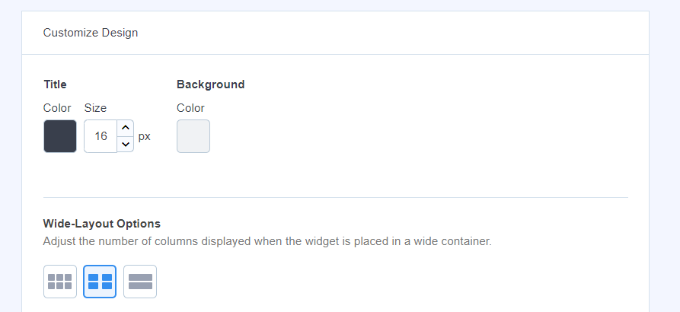
Bundan sonra, tasarımı özelleştirmek için daha fazla seçeneğiniz var.
Örneğin, başlığın, simgenin ve arka planın boyutunu ve rengini değiştirebilirsiniz.

MonsterInsights, en çok yorum yapılan gönderi görüntüleme ayarlarınızda yaptığınız tüm değişiklikleri otomatik olarak kaydeder.
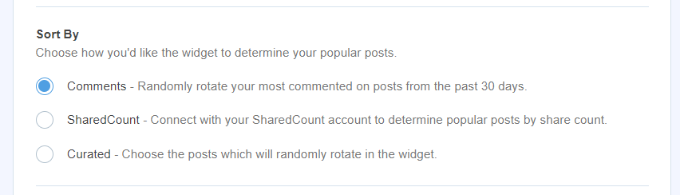
Yorum yapılan gönderilerinizin görünümünü özelleştirmeyi tamamladıktan sonra, popüler gönderilerinizi yorumlara göre görüntülemenin zamanı geldi.
‘Sıralama Ölçütü’ meta kutusunda ‘Yorumlar’ seçeneğini seçmeniz yeterlidir.

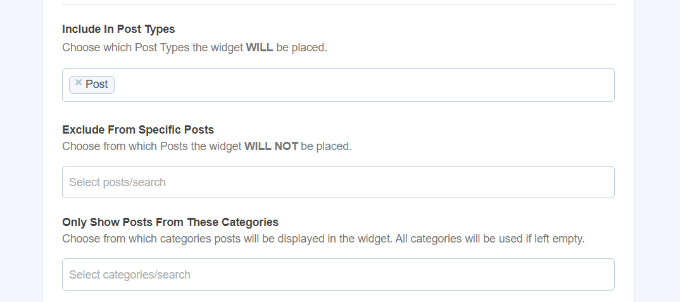
Ardından, aşağı kaydırın ve gönderileri dahil etmek ve hariç tutmak için daha fazla seçenek görüntüleyin.
Popüler gönderi widget’ında belirli kategorilerdeki gönderileri dahil etme seçeneği de vardır.

MonsterInsights, en çok yorum yapılan gönderilerinizi otomatik olarak görüntüler.
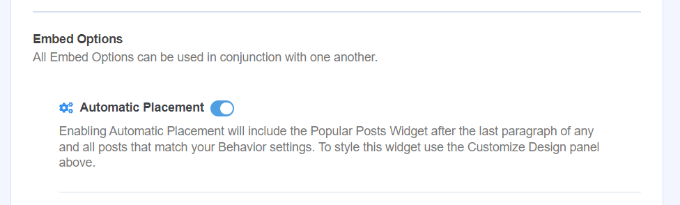
Popüler yazılarınızı WordPress’e eklemek için birkaç farklı seçeneğiniz vardır. Manuel veya otomatik yerleştirmeyi seçebilirsiniz.
‘Otomatik’ yerleşimi seçerseniz, eklenti en çok yorum alan WordPress yazılarınızı doğrudan blog yazılarınızın son paragrafından sonra ekleyecektir.

Diğer seçenek ise en çok yorum alan gönderilerinizi manuel olarak görüntülemektir. ‘Manuel’ seçeneğini seçerseniz, popüler gönderiler widget’ını bir Gutenberg bloğu veya bir kısa kod ile ekleyebilirsiniz.
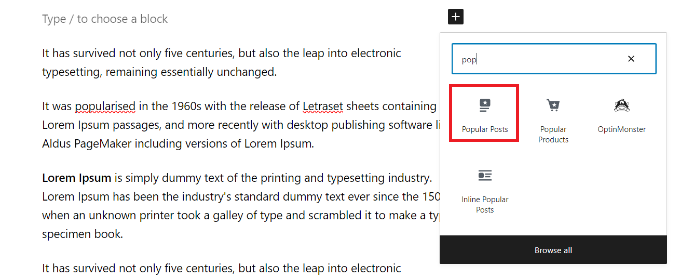
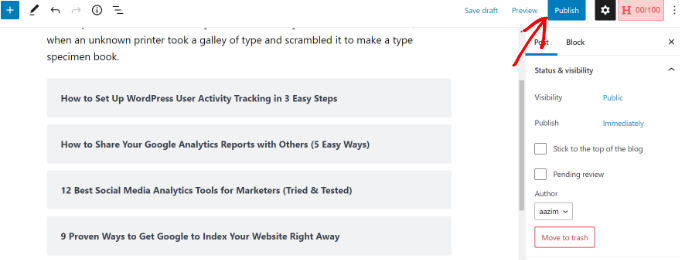
Bunu yapmak için, en çok yorum yapılan gönderilerinizi görüntülemek istediğiniz bir sayfa veya gönderi açın.
İçerik editörüne girdikten sonra, ‘+’ simgesine tıklayın ve ‘Popüler Gönderiler’ bloğunu seçin.

Bu, en çok yorum yapılan gönderilerinizi otomatik olarak sayfanıza ekleyecektir.
Değişikliklerinizi canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıkladığınızdan emin olun.

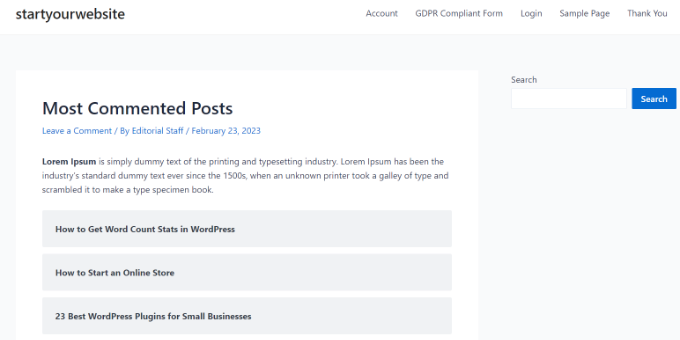
Artık kullanıcılarınız sayfayı ziyaret ettiklerinde en çok yorum yapılan gönderilerinizin görüntülendiğini görecekler.
En popüler gönderileri yorumlarıyla birlikte görmek için web sitesini ziyaret edebilirsiniz.

Yöntem 2: Kod Kullanarak En Çok Yorum Yapılan Gönderileri Görüntüleme
İkinci yöntem WordPress dosyalarınıza kod eklemeyi içerir.
Ancak, bu yöntemi kullanmanın bazı dezavantajları vardır. İlk olarak, WordPress’e kod eklemeyi içerir, bu nedenle acemi dostu değildir. Küçük bir hatada bile ciddi sorunlara neden olabilir, bu nedenle ileri düzey kullanıcılar için WordPress çekirdek dosyalarını düzenlemenizi öneririz.
İkinci olarak, kod performans açısından MonterInsights eklentisi kadar optimize edilmemiştir. Bu, sunucu yükünü artırır ve web sitenizi yavaşlatabilir.
Bununla birlikte, WordPress’te en çok yorum alan yazıları bir eklenti olmadan nasıl görüntüleyebileceğinize bir göz atalım.
functions.php Dosyasına Kod Parçacığı Ekleme
Aşağıda verilen kodu functions.php dosyanıza eklemek isteyeceksiniz. Bunu WPCode eklentisini kullanarak yapmanızı öneririz. WordPress blogunuza özel kod eklemenin en güvenli ve en iyi yoludur.
İlk olarak, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Not: Bu kodu eklemek için ihtiyacınız olan tüm özelliklere sahip olan ücretsiz WPCode eklentisini de kullanabilirsiniz.
Etkinleştirildikten sonra, WordPress kontrol panelinizden Kod Parçacıkları ” + Parçacık Ekle sayfasına gidebilir ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğini seçebilirsiniz.

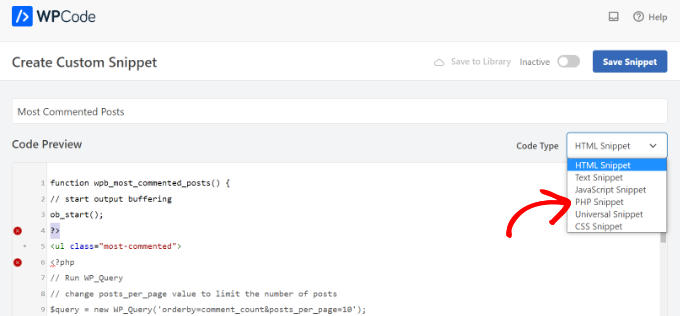
Ardından, sayfanın üst kısmına kod parçacığınız için bir ad ekleyebilirsiniz. Bundan sonra, sağdaki açılır menüden kod türü olarak ‘PHP Snippet’i seçin.
Şimdi, bu kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırın:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | function wpb_most_commented_posts() { // start output bufferingob_start();?><ul class="most-commented"><?php // Run WP_Query// change posts_per_page value to limit the number of posts$query = new WP_Query('orderby=comment_count&posts_per_page=10'); //begin loopwhile ($query->have_posts()) : $query->the_post(); ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li><?php endwhile; // end loop?></ul><?php // Turn off output buffering $output = ob_get_clean(); //Return output return $output; }// Create shortcodeadd_shortcode('wpb_most_commented', 'wpb_most_commented_posts'); //Enable shortcode execution in text widgetsadd_filter('widget_text', 'do_shortcode'); |

Bu işlem tamamlandıktan sonra, kodu ‘Etkin’ hale getirmek için geçişe tıklayın ve ardından üstteki ‘Snippet’i Kaydet’ düğmesine basın.
Daha fazla ayrıntı için lütfen web’deki parçacıkları WordPress’e yapıştırmaya yönelik başlangıç kılavuzumuza göz atın.
Kod bir veritabanı sorgusu çalıştıracak ve en yüksek yorum sayısına göre sıralanmış 10 gönderiyi getirecektir. Ardından, gönderileri görüntülemek için kullanabileceğiniz bir kısa kod oluşturmak için çıktı arabelleğe alma özelliğini kullanır.
Kodun son satırı yazılarınızda, sayfalarınızda ve widget alanlarınızda kullanabileceğiniz bir kısa kod oluşturur.
Popüler gönderilerinizi görüntülemek için tek yapmanız gereken aşağıdaki kısa kodu WordPress sitenize eklemek.
[wpb_most_commented]
Daha fazla ayrıntı için WordPress’te kısa kod ekleme hakkındaki başlangıç kılavuzumuza bakın.
Yazı başlıklarınızın yanına küçük resimler eklemek istiyorsanız, yukarıdaki kodda <li> etiketinden hemen sonra aşağıdaki kod satırını ekleyin.
1 | <?php the_post_thumbnail(array(40,40)); ?> |
Bu kod, yazı küçük resimleri için özel boyutu tanımlayacaktır. Boyutu ihtiyaçlarınızı karşılayacak şekilde ayarlayabilirsiniz.
CSS Kullanarak En Çok Yorum Alan Yazılarınıza Stil Verin
Bunu yaptıktan sonra, en çok yorum alan gönderilerinizin nasıl görüntüleneceğini şekillendirebilirsiniz.
Bunu yapmak için WordPress temanızın stil sayfasındaki .most-commented ve .wpb-comment-count CSS sınıflarını değiştirebilirsiniz.
Başlamak için aşağıdaki CSS’yi kullanabilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .most-commented li { border-bottom:1px solid #eee; padding-bottom:3px; } .most-commented li :after { clear:both;} .most-commented img { padding:3px;margin:3px;float:left;}.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover { color:#FFF;} |
Web sitenizin temasının stil sayfasına CSS eklemek için WPCode‘u kullanabilirsiniz.
WordPress panonuzdan Kod Parçacıkları ” + Parçacık Ekle’ye gidin ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğini seçin.

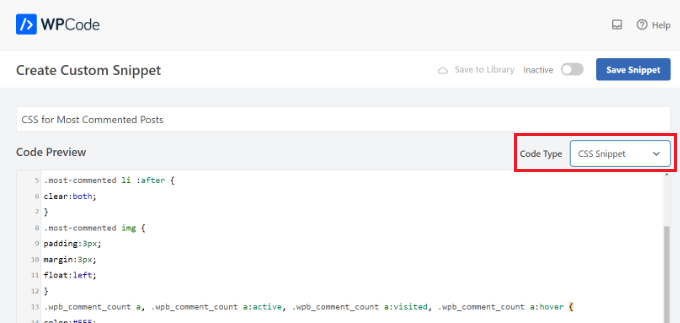
Ardından, Kod Önizleme alanının altına CSS kodunu girin ve snippet’iniz için bir başlık ekleyin.
Ardından, Kod Türü açılır menüsüne tıkladığınızdan ve ‘CSS Snippet’ seçeneğini seçtiğinizden emin olun.

İşiniz bittiğinde, geçişi ‘Etkin’ olarak değiştirmeyi ve ardından üstteki ‘Snippet’i Kaydet’ düğmesini tıklamayı unutmayın.
Daha fazla ayrıntı için WordPress sitenize nasıl kolayca özel CSS ekleyebileceğinize ilişkin kılavuzumuza bakın.
Bonus: WordPress’te Popüler Yazıları Görüntülenme Sayılarına Göre Gösterin
En çok yorum alan blog yazılarını göstermek istemiyorsanız, web sitenizde trend olan ve en çok kullanıcı tarafından görüntülenen makaleleri görüntülemek isteyebilirsiniz.
Bunu yapmak dönüşümleri artırabilir ve ziyaretçilerin diğer okuyucuların en çok sevdiği içerikleri keşfetmesine yardımcı olabilir.

Popüler gönderileri görüntülenme sayılarına göre görüntülemek için MonsterInsights ve Dimensions eklentisini kullanabilirsiniz. Daha fazla bilgi için MonsterInsights incelememize bakın.
Etkinleştirmenin ardından WordPress panosundan Insights “ Settings sayfasını ziyaret edin ve ‘Conversions’ sekmesine geçin. Burada ‘Yeni Özel Boyut Ekle’ butonuna tıklayın.
Bu, ‘Yazı Türü’nü seçmeniz gereken bir açılır menü açacaktır. Şimdi, MonsterInsights blog gönderinizin performansını izlemeye başlayacaktır.

Ardından, WordPress kontrol panelinden Insights ” Popular Posts sayfasını ziyaret edin ve ‘Popular Posts Widget’ sekmesine geçin.
Burada, widget’ınız için düzen stilini, arka plan rengini ve metin rengini yapılandırabilirsiniz. Bunu yaptıktan sonra, ‘Sıralama Ölçütü’ bölümüne gidin ve ‘Seçilmiş’ seçeneğini belirleyin.
Bundan sonra, aşağıdaki ‘Google Analytics’ten En İyi 5 Gönderi Ekle’ seçeneğini etkinleştirin.

Artık ‘Popüler Yazılar’ bloğunu, görüntülenme sayılarına göre en popüler yazıları görüntülemek istediğiniz sayfaya veya yazıya yerleştirebilirsiniz. Ayrıntılar için WordPress’te popüler yazıların görüntülenme sayılarına göre nasıl görüntüleneceğine ilişkin eğitimimize bakın.
Umarız bu makale WordPress’te en çok yorum yapılan yazıları görüntülemenize yardımcı olmuştur. WordPress’te yorum bildirimlerinin nasıl kapatılacağına ilişkin eğitimimize ve WordPress için en iyi ilgili yazı eklentileri uzman seçimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
This article is a gem for bloggers seeking to enhance their website engagement! Displaying the most commented posts is a brilliant strategy to boost overall pageviews.
I used to display 5 most popular posts by views, but that didn’t do the trick.
Most popular is not as interesting as post with comment counter that shows 100+ comments.
Most popular can be meh, but the most commented? People are curious what others have to say.
Thanks for 2 ways of doing this. I tried code, but that didn’t work so I will try plugin. I see it has much more things to offer.
Jiří Vaněk
Thank you for the snippet. I’d like similar functionality on my friend website as well, but I didn’t want to go down the path of adding another plugin that would consume memory. I use WPCode for snippets, so this snippet will come in very handy.
Nishant Nanda
Loved this post and one question that do we have to add CSS code after the commented code in functions.php
WPBeginner Support
You wouldn’t add the CSS in your functions.php, you would want to follow our guide for adding CSS below:
https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Admin
Rohit Palit
Great post. It was much needed. Love your simplistic style of explanation.