Instagram fotoğraflarınızı WordPress kenar çubuğunda görüntülemek mi istiyorsunuz?
Instagram gönderileri web siteniz için harika içerikler oluşturabilir. Bir Instagram akışı oluşturarak sitenizi taze ve ilginç tutabilir, aynı zamanda Instagram hesabınızı tanıtabilirsiniz.
Bu makalede, Instagram fotoğraflarınızı ve videolarınızı WordPress kenar çubuğu widget’ında nasıl görüntüleyeceğinizi göstereceğiz.

WordPress Sitenize Neden Instagram Akışı Eklemelisiniz?
Pazarlama istatistikleri araştırmamıza göre, Instagram’ın aylık 2 milyardan fazla aktif kullanıcısı var. Bu da ürünlerinizi, hizmetlerinizi ve blog yazılarınızı tanıtmak için harika bir yer olduğu anlamına geliyor.
Sektörünüze bağlı olarak, Instagram web sitenizi tanıtmak için en iyi yer bile olabilir. Örneğin, Instagram özellikle en iyi moda blogları, yemek pişirme, yaşam tarzı ve fotoğrafçılık web siteleri arasında popülerdir.
Ancak, insanlar yalnızca WordPress web sitenizi ziyaret ederlerse Instagram gönderilerinizi görmezler. Bu, Instagram takipçilerinizi büyütmenizi ve fotoğraf ve videolarınızda etkileşim almanızı zorlaştırabilir.
Bununla birlikte, WordPress web sitenize bir Instagram akışı eklemek iyi bir fikirdir. Bu, Instagram sayfanıza daha fazla trafik çekecek ve ziyaretçileri yorum bırakarak, ‘Paylaş’ düğmesine tıklayarak ve daha fazlasını yaparak gönderilerinizle etkileşime girmeye teşvik edecektir.
Bununla birlikte, Instagram fotoğraflarının WordPress kenar çubuğu widget’ında nasıl kolayca görüntüleneceğine bir göz atalım.
Instagram Fotoğrafları Eklentisi Nasıl Kurulur?
Instagram fotoğraflarını WordPress kenar çubuğunda veya benzer bir widget’ta görüntülemenin en iyi yolu Smash Balloon Social Photo Feed kullanmaktır. Bu ücretsiz eklenti, bir veya daha fazla Instagram hesabından fotoğrafları tamamen özelleştirilebilir bir akışta göstermenizi sağlar.
Bir besleme oluşturduktan sonra, bunu bir kısa kod veya blok kullanarak kenar çubuğuna ekleyebilirsiniz.

Akışı web sitenize yerleştirdikten sonra, her yeni Instagram gönderisi yaptığınızda otomatik olarak güncellenecektir. Bu şekilde, manuel olarak güncellemek zorunda kalmadan sitenizi taze ve ilginç tutabilirsiniz.
Bu kılavuzda Smash Balloon’un ücretsiz sürümünü kullanacağız, çünkü bir Instagram beslemesini yerleştirmek için ihtiyacınız olan her şeye sahip. Bununla birlikte, hashtag beslemelerini görüntülemenize, WordPress’e Instagram’da alışveriş yapılabilir resimler eklemenize ve daha fazlasına olanak tanıyan bir Pro sürümü de vardır.
Başlamadan önce Instagram hesabınızı bir Facebook sayfasına bağlamanız gerekecektir. Kişisel bir Instagram hesabınız varsa, bunu bir işletme hesabına dönüştürmek de isteyebilirsiniz, çünkü bu Smash Balloon’un Instagram biyografinizi ve başlığınızı otomatik olarak göstermesini sağlar.
Bu iki işlemin nasıl yapılacağına ilişkin adım adım talimatlar için yazının sonundaki SSS bölümümüze göz atın.
Hazır olduğunuzda, devam edin ve Smash Balloon Social Photo Feed eklentisini yükleyip etkinleştirin. Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuza bakın.
Instagram Hesabı WordPress’e Nasıl Bağlanır?
Eklentiyi etkinleştirdikten sonra, Instagram hesabınızı WordPress’e bağlamanın zamanı geldi. Basitçe Instagram Akışı ” Ayarlar ‘a gidin ve ardından ‘Yeni Ekle’ye tıklayın.

Smash Balloon Pro ile etiketlenmiş gönderilerden ve hashtag’lerden beslemeler oluşturabilir, hatta birçok farklı web sitesindeki içeriği birleştirerek bir sosyal duvar oluşturabilirsiniz.
Örneğin, YouTube kanalınızdan en son videoları, son Tweetlerinizi, bir Facebook grup akışını ve daha fazlasını gösterebilirsiniz.
Ücretsiz Smash Balloon eklentisini kullandığımız için, sadece ‘Kullanıcı Zaman Çizelgesi’ni seçin ve ardından ‘İleri’ye tıklayın.

Bundan sonra, WordPress’te özel bir Instagram fotoğraf akışı oluşturmak için kullanacağınız Instagram hesabını seçmeniz gerekecektir.
Başlamak için ‘Kaynak Ekle’ye tıklayın.

Bir sonraki ekranda, kişisel veya kurumsal Instagram hesabından fotoğrafları görüntülemek isteyip istemediğinizi seçin.
‘Kişisel’in yanındaki kutuyu işaretlerseniz, Smash Balloon varsayılan olarak Instagram avatarını ve biyografisini başlığınıza dahil etmez. Ancak, avatar ve biyografiyi her zaman eklentinin ayarlarından manuel olarak ekleyebilirsiniz.

‘Kişisel’ veya ‘İşletme’yi seçtikten sonra, devam edin ve ‘Facebook ile Giriş Yap’a tıklayın.
Şimdi kullanmak istediğiniz Instagram hesabını işaretleyebilir ve ‘İleri’ye tıklayabilirsiniz.

Bundan sonra, Instagram hesabınıza bağlı Facebook sayfasının yanındaki kutuyu işaretleyin.
Bunu yaptıktan sonra, devam edin ve ‘İleri’ye tıklayın.

Smash Balloon artık erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri listeleyen bir açılır pencere gösterecektir.
Smash Balloon’un Instagram hesabınıza erişimini kısıtlamak için anahtarlardan birine tıklayarak ‘Evet’ten ‘Hayır’a çevirin. Bunun WordPress blogunuza veya web sitenize yerleştirebileceğiniz fotoğrafları ve videoları etkileyebileceğini unutmayın.
Bununla birlikte, tüm anahtarları etkin bırakmanızı öneririz.
Hazır olduğunuzda ‘Bitti’ye tıklayın.

Şimdi WordPress’e yeni bağladığınız Instagram hesabını içeren bir açılır pencere göreceksiniz.
Hesabın yanındaki kutuyu işaretleyin ve ardından ‘Ekle’ye tıklayın.

Smash Balloon artık sizi otomatik olarak Instagram Beslemeleri ” Tüm Bes lemeler’e geri götürecektir.
Bir sosyal medya akışı oluşturmak için Instagram hesabınızın yanındaki kutuyu işaretlemeniz yeterlidir. Ardından, ‘İleri’ye tıklayın.

Eklenti şimdi web siteniz için bir Instagram fotoğraf akışı oluşturacak ve bunu Smash Balloon editöründe açacaktır.
Instagram Fotoğraf Akışınızı Özelleştirme
Instagram fotoğraflarının web sitenizde nasıl görüneceğine ince ayar yapmak için editörü kullanabilirsiniz.
Sağ tarafta, Instagram fotoğraf akışınızın bir önizlemesini göreceksiniz. Sol tarafta, fotoğraf akışını özelleştirmek için kullanabileceğiniz tüm ayarlar yer almaktadır.

Bu ayarların çoğu kendi kendini açıklar, ancak bazı önemli alanları hızlıca ele alacağız.
Başlangıç olarak, sol taraftaki menüden ‘Akış Düzeni’ni seçerek akış düzenini değiştirebilir ve dolgu ekleyebilirsiniz. Siz değişiklik yaptıkça önizleme otomatik olarak güncellenecektir, böylece Instagram fotoğraf akışınız için en iyi olanı görmek için farklı ayarları deneyebilirsiniz.

Smash Balloon varsayılan olarak masaüstü bilgisayarlarda ve mobil cihazlarda aynı sayıda gönderi gösterir.
Sağ üst köşedeki düğme sırasını kullanarak Instagram akışının masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda nasıl görüneceğini önizleyebilirsiniz. Farklı düzenleri test ederek, ziyaretçi hangi cihazı kullanıyor olursa olsun harika görünen bir Instagram akışı oluşturabilirsiniz.

Akıllı telefonlar ve tabletler genellikle daha küçük ekranlara ve daha az işlem gücüne sahiptir, bu nedenle mobil cihazlarda daha az fotoğraf ve video göstermek isteyebilirsiniz.
Bunu yapmak için, ‘Gönderi Sayısı’ altındaki ‘Mobil’ alanına farklı bir sayı yazmanız yeterlidir.

Varsayılan olarak, Facebook akışı akıllı telefonlarda ve tabletlerde masaüstü bilgisayarlara kıyasla daha az sütun gösterir. Bu, fotoğraflarınızın ve videolarınızın daha küçük ekranlara rahatça sığmasına yardımcı olur.
WordPress web sitenizin mobil sürümünü test ettikten sonra, sütunların akıllı telefonlarda ve tabletlerde nasıl göründüğünden memnun olmayabilirsiniz. Eğer durum buysa, ‘Sütunlar’ bölümündeki sayıları değiştirerek daha az sütun gösterebilirsiniz.

Yaptığınız değişikliklerden memnun olduğunuzda, ‘Özelleştir’ bağlantısına tıklayın.
Bu sizi bir sonraki ayar ekranı olan ‘Renk Düzeni’ni keşfedebileceğiniz ana Smash Balloon editörüne geri götürecektir.

Smash Balloon varsayılan olarak WordPress temanızdan devralınan bir renk düzeni kullanır, ancak kullanabileceğiniz ‘Açık’ ve ‘Koyu’ temaları da vardır.
Başka bir seçenek de ‘Özel’i seçerek ve ardından arka plan rengini, düğme rengini, metin rengini ve daha fazlasını değiştirmek için kontrolleri kullanarak kendi renk düzeninizi oluşturmaktır.

Smash Balloon, varsayılan olarak akışınıza Instagram profil resminiz ve sayfanızın adı olan bir başlık ekler. Bu, Instagram’ı WordPress’e hiçbir açıklama yapmadan yerleştirmek yerine ekstra bir bağlam ekleyebilir.
Bu bölümün görünümünü değiştirmek için sol taraftaki menüden ‘Başlık’a tıklayın.
Bu ekranda, başlığın boyutunu ve rengini değiştirebilir ve Instagram biyografinizi gösterebilir veya gizleyebilirsiniz.

Bazen farklı bir profil resmi göstermek isteyebilirsiniz. Örneğin, Instagram avatarınız WordPress temanızla çakışabilir.
Bunu yapmak için, ‘Özel avatarı göster’ altındaki ‘Resim Ekle’ seçeneğine tıklamanız yeterlidir.
Daha sonra WordPress medya kütüphanesinden bir görsel seçebilir veya bilgisayarınızdan yeni bir fotoğraf yükleyebilirsiniz.

Benzer şekilde, farklı bir biyografi gösterebilirsiniz. Örneğin, Instagram akışınızı tanıtmak veya insanları daha fazla harika içerik için sizi takip etmeye teşvik etmek isteyebilirsiniz.
Instagram biyografisini değiştirmek için ‘Özel biyografi ekle’ kutusuna yazmanız yeterlidir.

Smash Balloon Instagram fotoğraflarınızı otomatik olarak analiz eder ve en iyi çözünürlükte gösterir. Varsayılan ayarlar çoğu web sitesi için uygun olsa da, görüntüleri büyütmek veya küçültmek mümkündür.
Resim boyutunu değiştirmek için sol taraftaki menüden ‘Gönderiler’ seçeneğine tıklayın. Ardından, ‘Resimler ve Videolar’ seçeneğini seçin.

Artık açılır menüyü kullanarak küçük resim, orta ve tam boyut arasında seçim yapabilirsiniz. Bu konuyla ilgili daha fazla bilgi için lütfen WordPress resim boyutları başlangıç kılavuzumuza bakın.
Sonuçlardan memnun değilseniz, herhangi bir noktada bu ekrana geri dönebilir ve açılır menüden ‘Otomatik Algıla (Önerilen)’ seçeneğini belirleyebilirsiniz.

Smash Balloon, varsayılan olarak Instagram akışınızın altına bir ‘Daha Fazla Yükle’ düğmesi ekleyerek ziyaretçilerin fotoğraf ve videolarınızda daha fazla gezinmesine olanak tanır.
Bu kadar önemli bir düğme olduğu için, sol taraftaki menüden ‘Daha Fazla Yükle Düğmesi’ seçeneğini seçerek özelleştirmek isteyebilirsiniz.

Burada, arka plan rengini, metin rengini ve üzerine gelme durumunu değiştirerek‘Load More’un öne çıkmasına yardımcı olabilirsiniz.
Düğmenin etiketini ‘Metin’ alanına yazarak da değiştirebilirsiniz.

Diğer bir seçenek ise ‘Etkinleştir’ geçişine tıklayarak düğmeyi tamamen kaldırmaktır. Bu şekilde, web sitenizde görebilecekleri gönderi sayısını sınırlandırarak insanları Instagram’ınızı ziyaret etmeye teşvik edebilirsiniz.
Ziyaretçiler gördüklerini beğenirlerse, Smash Balloon’un otomatik olarak eklediği ‘Instagram’da Takip Et’ düğmesini kullanarak sizi Instagram’da takip etmeye karar verebilirler.
Bunu göz önünde bulundurarak, sol taraftaki menüden ‘Takip Düğmesi’ni seçerek düğmenin öne çıkmasına yardımcı olmak isteyebilirsiniz.
Burada düğmenin arka plan rengini, üzerine gelme durumunu ve metin rengini değiştirebilirsiniz.

Varsayılan olarak, düğme genel bir ‘Instagram’da Takip Et’ etiketine sahiptir.
‘Metin’ alanına yazarak bunu kendi mesajınızla değiştirebilirsiniz.

Instagram akışının nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi saklamak için ‘Kaydet’e tıklamayı unutmayın. Artık Instagram akışını WordPress kenar çubuğu widget’ınıza eklemeye hazırsınız.
Instagram Fotoğraflarınızı WordPress Kenar Çubuğu Widget’ına Ekleme
Artık Instagram Akışı bloğunu kullanarak Instagram akışını kenar çubuğuna veya benzer bir bölüme ekleyebilirsiniz.
Smash Balloon kullanarak birden fazla besleme oluşturduysanız, beslemenin kodunu bilmeniz gerekecektir.
Basitçe Instagram ” Tüm Bes lemeler’e gidin ve ardından ‘Kısa Kod’ sütunundaki değeri kopyalayın. Aşağıdaki görselde instagram-feed feed=1 kullanmamız gerekecek.

Bunu yaptıktan sonra, WordPress panosundaki Görünüm ” Widget ‘lar bölümüne gidin.
Ardından mavi ‘+’ düğmesine tıklayın.

Arama çubuğuna ‘Instagram Feed’ yazın ve göründüğünde doğru widget’ı seçin.
WordPress’in yerleşik bir Instagram widget’ı vardır, bu nedenle resmi Instagram logosunu göstereni seçtiğinizden emin olun.

Bundan sonra, widget’ı kenar çubuğu veya benzer bir bölüm gibi Instagram akışını göstermek istediğiniz alana sürüklemeniz yeterlidir.
Widget, Smash Balloon kullanarak oluşturduğunuz beslemelerden birini otomatik olarak gösterecektir.
Bunun yerine farklı bir besleme göstermek için, beslemenin kısa kodunu ‘Kısa Kod Ayarları’ kutusuna yazmanız ve ardından ‘Değişiklikleri Uygula’ya tıklamanız yeterlidir.

Widget’ı canlı hale getirmek için artık ‘Güncelle’ düğmesine tıklayabilirsiniz. Daha fazla bilgi için lütfen WordPress’te widget ekleme ve kullanma hakkındaki adım adım kılavuzumuza bakın.
Blok özellikli bir tema kullanıyorsanız, tam site düzenleyicisini kullanarak kenar çubuğuna bir Instagram akışı ekleyebilirsiniz. Başlamak için Görünüm “ Düzenleyici‘ye gitmeniz yeterlidir.

Düzenleyicide, kenar çubuğu bölümünü seçmek için tıklamanız ve ardından ‘+’ düğmesine tıklamanız yeterlidir.
Daha sonra ‘Instagram Feed’ yazmaya başlayabilir ve karşınıza çıktığında doğru bloğu seçebilirsiniz.

Varsayılan olarak, tam site editörü Smash Balloon kullanarak oluşturduğunuz Instagram akışlarından birini gösterecektir. Farklı bir akış göstermek için, yukarıda açıklanan aynı işlemi izleyerek kısa kodu eklemeniz yeterlidir.
Instagram akışının nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’e tıklayın.
WordPress’te Belirli Bir Instagram Fotoğrafı Nasıl Görüntülenir?
Bazen web sitenizde belirli bir Instagram gönderisini göstermek isteyebilirsiniz. Bu, en popüler fotoğrafınız, her zaman yeşil kalan bir gönderi veya hatta şu anda yürüttüğünüz bir sosyal medya yarışması olabilir.

Geçmişte, oEmbed olarak bilinen bir protokolü kullanarak bir Instagram gönderisini WordPress’e kolayca yerleştirebiliyordunuz. Ancak Facebook, oEmbed’in çalışma şeklini değiştirdi, bu nedenle artık Instagram fotoğraflarını WordPress’e kolayca yerleştiremezsiniz.
İyi haber şu ki Smash Balloon Facebook ve Instagram oEmbed sorununu çözebilir. Bu, belirli bir Instagram gönderisini herhangi bir sayfaya, gönderiye veya kenar çubuğu gibi widget’a hazır alana kolayca yerleştirmenize olanak tanır. Ayrıca WordPress‘te kolayca özel bir Facebook akışı oluşturabilirsiniz.
Bu özelliği etkinleştirmek için Instagram Feed ” oEmbeds‘e gitmeniz yeterlidir. Daha sonra ‘Instagram’ın yanındaki ‘Etkinleştir’ düğmesine tıklayabilirsiniz.

Bundan sonra, Görünüm ” Widget ‘lar bölümüne gidin ve mavi ‘+’ düğmesine tıklayın.
Doğru bloğu bulmak için arama çubuğuna ‘Embed’ yazın.

‘Göm’ bloğu göründüğünde, fotoğrafı göstermek istediğiniz alana sürükleyin.
‘Göm’ alanına, web sitenizde göstermek istediğiniz Instagram gönderisinin URL’sini yapıştırmanız yeterlidir. Ardından, ‘Yerleştir’e tıklayın.

WordPress artık belirli Instagram gönderisini gösterecektir.
Nasıl göründüğünden memnunsanız, canlı hale getirmek için ‘Güncelle’ye tıklayın.

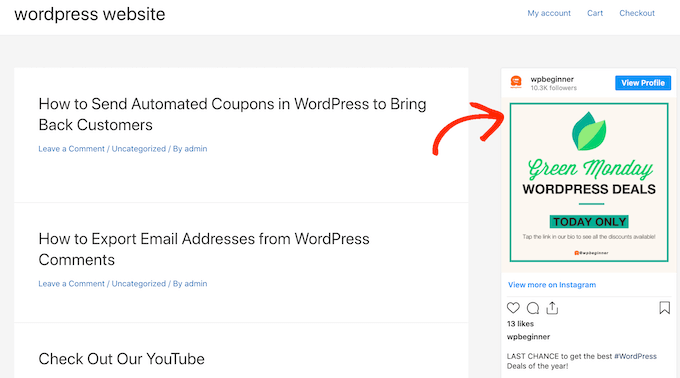
Şimdi, web sitenizi ziyaret ederseniz, Instagram gönderisini canlı olarak göreceksiniz.
Blok özellikli bir tema kullanıyorsanız, tam site düzenleyicisini kullanarak belirli Instagram gönderilerini eklemeniz gerekecektir.
Bunu yapmak için Smash Balloon’un oEmbed özelliğini etkinleştirin ve yukarıda açıklanan aynı işlemi izleyerek Instagram gönderisinin URL’sini alın.
Bundan sonra, WordPress panosunda Görünüm “ Düzenleyici ‘ye giderek tam site düzenleyicisini açın. Tam site düzenleyicisine girdikten sonra, kenar çubuğu bölümündeki ‘+’ düğmesine tıklayın ve ardından ‘Göm’ yazın.

Sağ blok göründüğünde, kenar çubuğuna eklemek için tıklayın.
Daha sonra yerleştirmek istediğiniz gönderinin URL’sini ekleyebilir ve ‘Yerleştir’ düğmesine tıklayabilirsiniz.

Tam site editörü artık Instagram gönderisini gösterecektir.
Nasıl göründüğünden memnunsanız, bu fotoğrafı veya videoyu blok özellikli kenar çubuğunda yayınlamak için ‘Kaydet’e tıklayın.

WordPress’te Instagram Gönderilerini Görüntüleme Hakkında SSS
Smash Balloon, özel bir Instagram akışı oluşturmayı ve hatta WordPress web sitenizde belirli Instagram gönderilerini görüntülemeyi kolaylaştırır.
Bununla birlikte, WordPress’te Instagram gönderilerini gösterme hakkında en sık sorulan sorulardan bazılarını burada bulabilirsiniz.
Nasıl Instagram İşletme Hesabı Oluşturabilirim?
Smash Balloon, kişisel veya kurumsal Instagram hesabındaki fotoğrafları görüntüleyebilir.
Ancak Smash Balloon, Instagram avatarını ve biyografisini kişisel bir Instagram hesabından otomatik olarak getiremez. Bunun yerine, avatar ve biyografiyi eklentinin ayarlarına manuel olarak eklemeniz gerekecektir.
Bunu göz önünde bulundurarak, kişisel veya ticari bir hesabınız olup olmadığını kontrol etmek ve gerekirse bir ticari hesaba geçmek isteyebilirsiniz.
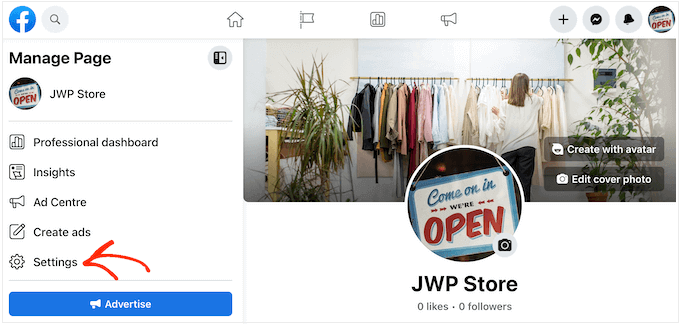
Bunu yapmak için Instagram hesabınızı ziyaret etmeniz ve yan menüdeki çizgili simgeye tıklamanız yeterlidir.

Bundan sonra, ‘Ayarlar’a tıklayın.
Bir işletme hesabınız yoksa, sol taraftaki menüde ‘Profesyonel hesaba geç’ gösterilecektir.

Şu anda kişisel bir hesabınız varsa ve bir işletme hesabına geçmek istiyorsanız, bu bağlantıya tıklamanız yeterlidir.
Bir Facebook Sayfasını Instagram Hesabına Nasıl Bağlarım?
Instagram fotoğraflarını WordPress’te görüntüleyebilmeniz için öncelikle Instagram hesabınızı bir Facebook sayfasına bağlamanız gerekir.
Bunu yapmak için, kullanmak istediğiniz Facebook sayfasına gidin ve ardından sol taraftaki menüden ‘Ayarlar’a tıklayın.

Bunu yaptıktan sonra, ‘Bağlı Hesaplar’a tıklayın.
Şimdi ‘Instagram’ı seçebilir ve ‘Bağlan’ düğmesine tıklayabilirsiniz.

Facebook artık gerçekleştirebileceği tüm eylemleri ve erişebileceği bilgileri gösterecek.
Bundan memnunsanız, ‘Bağlan’ düğmesine tıklayın.

Facebook sayfanızı yöneten kişilerin Instagram mesajlarınızı görebileceğini ve bunlara yanıt verebileceğini unutmayın. Mesajlarınızı gizli tutmak istiyorsanız, geçişi devre dışı bırakmak için tıklayın.
Bir sonraki ekrana geçmeye hazır olduğunuzda ‘Onayla’ya tıklayın.

Bu, kullanıcı adınızı veya e-posta adresinizi ve şifrenizi yazabileceğiniz bir açılır pencere açar.
Bundan sonra, ‘Oturum Aç’ düğmesine tıklayın.

Birkaç dakika sonra, Instagram ve Facebook hesaplarınızın artık bağlı olduğunu belirten bir mesaj göreceksiniz.
Instagram Görsellerini WordPress’te Nasıl Görüntüleyebilirim?
Geçmişte, oEmbed olarak bilinen bir protokol kullanarak Instagram görsellerini WordPress’e kolayca yerleştirebiliyordunuz.
Ancak Facebook, oEmbed’in çalışma şeklini değiştirdi, bu nedenle artık Instagram görsellerini WordPress’e kolayca yerleştiremezsiniz.
Bunun yerine, Instagram içeriğini WordPress’e yerleştirebilmeniz için artık bir uygulama kaydetmeniz ve Facebook Graph API’den veri almak için bir istemci belirteci kullanmanız gerekiyor.
Neyse ki, Smash Balloon Social Photo Feed eklentisini kullanarak WordPress’teki Instagram oEmbed sorununu çözmek kolaydır. Daha sonra belirli Instagram fotoğraflarını web sitenize yerleştirebilirsiniz.
Instagram fotoğraflarını WordPress sitenizdeki altbilgi, üstbilgi, kenar çubuğu ve daha fazlası gibi widget’a hazır alanlara bile ekleyebilirsiniz. Bu sayede aynı görseli web sitenizin tamamında kolayca gösterebilirsiniz.

Umarız bu makale Instagram fotoğraflarını WordPress kenar çubuğu widget’ında nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress’e Facebook videosu yerleştir me kılavuzumuzu veya WordPress ve WooCommerce için en iyi sosyal kanıt eklentileri uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Feeds are great; however, as I’ve discovered from measuring, they significantly slow down the website. Is there a way to cache them or preload them?
WPBeginner Support
Some plugins like Smash Balloon have built-in caching to help with the loading speed on your site while keeping the feed up to date.
Admin
Jiří Vaněk
Thank you for answer. I use Smash Balloon for Instagram. I assume this feature is not enabled natively and I need to look in the feed settings. Thanks for the idea though, I’ll see how I have the feed set up in depth.
Peter
Thanks so much, i already subscribe to your blog and love your content…Great stuff.
WPBeginner Support
You’re welcome, glad you’ve been enjoying our content
Admin
jessie
i have tried .
installed and activated bt when tried to authorise by loggin in it showed
{“code”: 403, “error_type”: “OAuthForbiddenException”, “error_message”: “You are not a sandbox user of this client”}
what do i do?
Prince Ramgarhia
This is really nice i goona try this.. thanx mate