Facebook’ta harika bir etkinlik takvimi düzenlediniz, ancak WordPress sitenizin ziyaretçileri bunu kaçırıyor. Sinir bozucu, değil mi?
Neyse ki Facebook Etkinliklerinizi doğrudan WordPress sitenize entegre etmek sandığınızdan daha kolay. Ve iş yükünüzü ikiye katlamadan kitlenizin ilgisini canlı tutmanın anahtarıdır.
Bu kılavuzda, Facebook Etkinlik takviminizi WordPress sitenize sorunsuz bir şekilde nasıl yerleştireceğinizi göstereceğiz.

Neden Web Sitenize Facebook Etkinlik Takvimi Eklemelisiniz?
Bir takvim, insanların yaklaşan etkinlikleriniz, web seminerleriniz, sanal inzivalarınız, çevrimiçi vaazlarınız, koçluk görüşmeleriniz ve daha fazlası hakkında bilgi edinmesini kolaylaştırır.
Facebook, hem yüz yüze hem de çevrimiçi etkinlikleri sosyal medya takipçilerinize tanıtmak için kullanabileceğiniz yerleşik bir etkinlik takvimine sahiptir. Ancak, insanlar yalnızca WordPress web sitenizi ziyaret ederlerse bu takvimi göremezler.
Bunu akılda tutarak, yaklaşan etkinliklerinizi daha fazla kişinin görebilmesi için WordPress’e bir Facebook takvimi eklemek iyi bir fikirdir. Hatta bu kişiler Facebook sayfanızı ziyaret ederek kendilerini etkinlikle ilgileniyor olarak işaretleyebilir veya sizi Facebook’ta takip etmeye başlayabilir.
Bir WordPress takvim eklentisi kullanarak web sitenize etkinlikler ekleyebilirsiniz. Ancak her bir etkinliği manuel olarak eklemek çok zaman alabilir.
Facebook etkinlik takvimini zaten kullanıyorsanız, WordPress web sitenize bir sosyal medya akışı eklemek çok daha kolaydır.
Bu akış daha sonra etkinlikleri otomatik olarak Facebook’tan çekecek ve size tonlarca zaman ve çaba kazandıracaktır. Ayrıca, ziyaretçilerin her zaman en son etkinliklerinizi göreceği, web sitenizi taze ve ilginç tutacağı anlamına gelir.
Bununla birlikte, WordPress’te bir Facebook etkinlik takvimini nasıl ekleyebileceğinizi görelim. Adımlar arasında gezinmek için bu hızlı bağlantıları kullanabilirsiniz:
Adım 1: WordPress’e bir Facebook Etkinlik Eklentisi Ekleyin
WordPress’e bir Facebook etkinlik takvimi yerleştirmenin en kolay yolu Custom Facebook Feed Pro eklentisini kullanmaktır.
Smash Balloon piyasadaki en iyi sosyal medya besleme eklentisidir. Facebook sayfa yorumlarınızı, albümlerinizi, videolarınızı ve daha fazlasını WordPress web sitenizde kolayca görüntülemenizi sağlar.

Not: Smash Balloon’un ücretsiz bir sürümü olmasına rağmen, sadece durum gönderilerini değil, Facebook etkinliklerini de yerleştirmenize izin verdiği için Pro sürümünü kullanacağız.
Öncelikle Custom Facebook Feed Pro eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
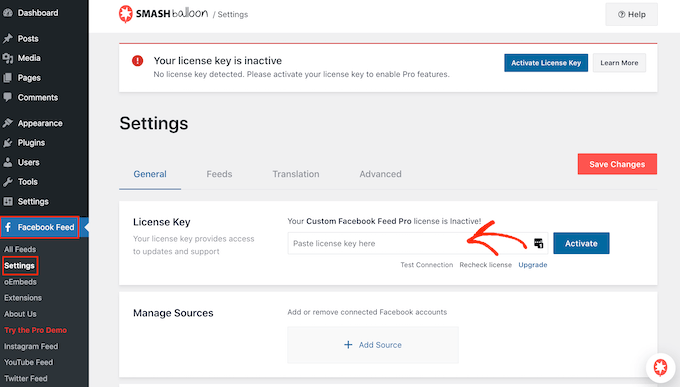
Etkinleştirmenin ardından, Facebook Feed ” Ayarlar bölümüne gidin ve lisans anahtarınızı ‘Lisans Anahtarı’ alanına girin.

Bu bilgileri Smash Balloon web sitesindeki hesabınızda bulabilirsiniz.
Anahtarı girdikten sonra ‘Etkinleştir’e tıklamanız yeterlidir.
Adım 2: Facebook’u WordPress’e Bağlayın ve Etkinlik Erişim Belirteci Oluşturun
Smash Balloon Özel Facebook Akışı, Facebook sayfanızdaki etkinlikleri yerleştirmenize olanak tanır. Hatta etkinlikleri bir ışık kutusu açılır penceresinde görüntüleyebilir, böylece ziyaretçilerin tüm programınızda gezinebilmesini sağlayabilirsiniz.
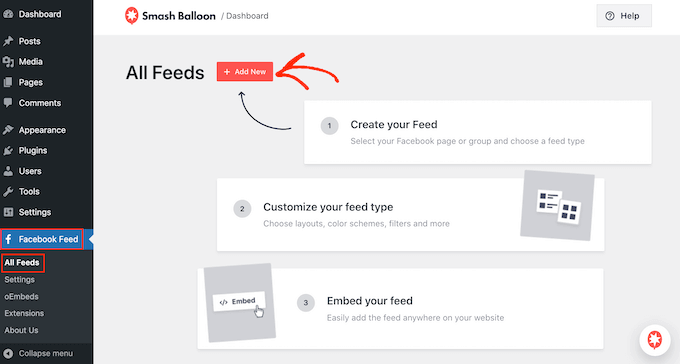
İlk adım Facebook sayfanızı WordPress’e bağlamaktır, bu nedenle Facebook Feed ” All Feeds ‘e gidin ve ardından ‘Add New’ düğmesine tıklayın.

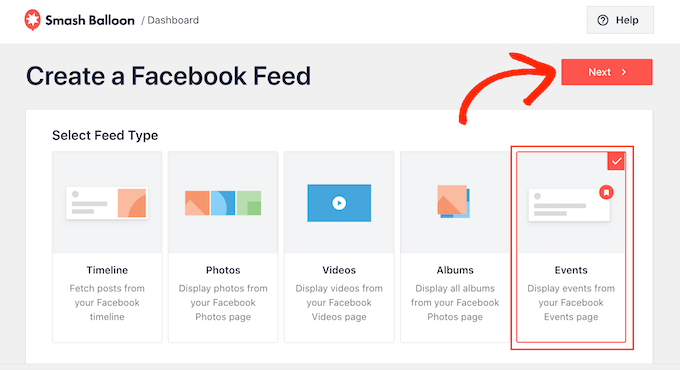
Bir sonraki ekranda, Smash Balloon’un Facebook videolarını WordPress‘e yerleştirmenize, durumları, topluluk gönderilerini ve daha fazlasını göstermenize izin verdiğini görebilirsiniz.
WordPress’te bir Facebook etkinlik takvimi eklemek için ‘Etkinlikler’i seçin ve ardından ‘İleri’ye tıklayın.

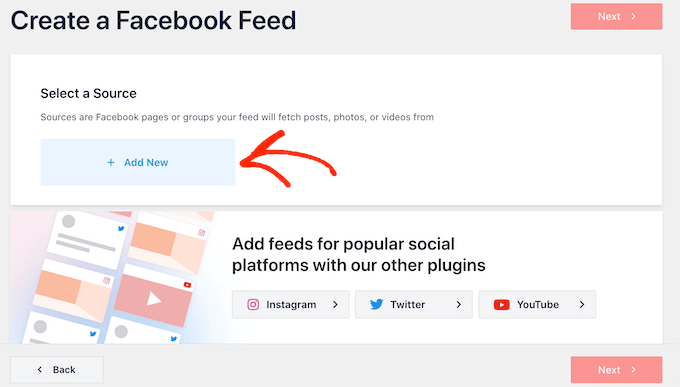
Şimdi, etkinlik takvimini alacağınız Facebook sayfasını seçmeniz gerekiyor.
Bunu yapmak için ‘Yeni Ekle’ düğmesine tıklayın.

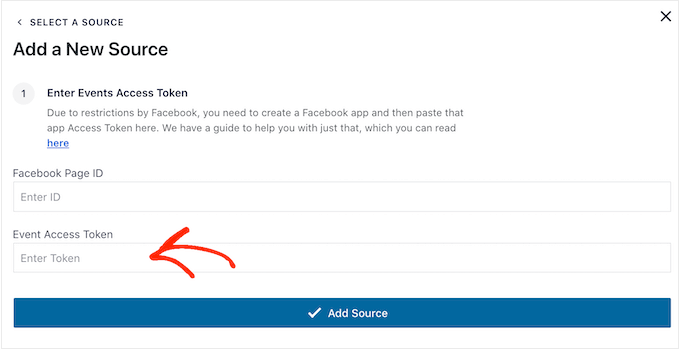
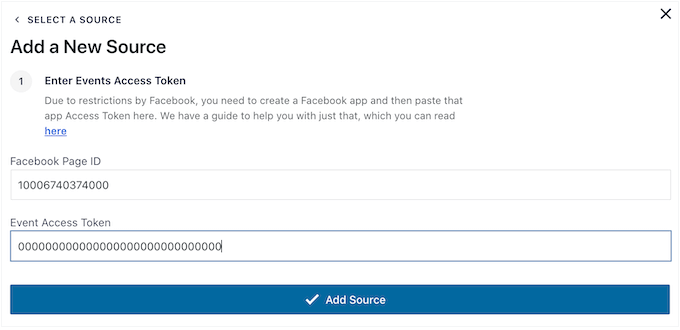
Facebook’un kurulum şekli nedeniyle, sizden bir uygulama oluşturmanızı ve ardından bir Sayfa Kimliği ve Etkinlik Erişim Belirteci girmenizi isteyen bir açılır pencere göreceksiniz. Şimdi bunu yapalım.
Yeni bir sekmede Facebook Geliştiriciler sayfasına gidin.
Araç çubuğunda, ‘Oturum Aç’a tıklayın ve ardından kişisel Facebook hesabınızın kullanıcı adını ve şifresini girin.
Facebook Geliştirici sitesine ilk kez giriş yapıyorsanız, ‘Başlayın’ seçeneğine tıklayın ve ardından ücretsiz bir hesap oluşturmak için ekrandaki talimatları izleyin.
Facebook Geliştiriciler panosuna giriş yaptıktan sonra, devam edin ve ‘Uygulama Oluştur’ düğmesine tıklayın.

Bir sonraki ekranda, uygulamanızın ana kullanım alanını seçmeniz gerekecektir.
WordPress’e sosyal girişler eklemek istiyorsanız ‘Facebook girişini ayarla’ kullanışlıdır. Ancak, WordPress’e bir etkinlik takvimi eklediğiniz için, ‘Diğer’i seçmeniz ve ardından ‘İleri’ düğmesine tıklamanız gerekecektir.

Şimdi, Facebook sayfanız için oluşturabileceğiniz tüm farklı uygulamaları göreceksiniz.
Facebook etkinliklerini yerleştirmek için ‘İşletme’yi seçmeniz ve ardından ‘İleri’ye tıklamanız gerekir.

Bir sonraki ekranda uygulamanıza bir isim verin. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Burada ayrıca e-posta adresinizi yazabilir ve isteğe bağlı bir İşletme Hesabı ekleyebilirsiniz. Girdiğiniz bilgilerden memnun olduğunuzda, ‘Uygulama oluştur’a tıklamanız yeterlidir.

Birkaç dakika sonra, yeni Facebook uygulamanızın kontrol panelini göreceksiniz.
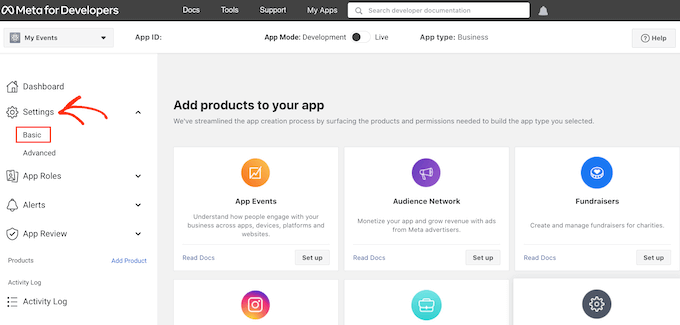
Sol taraftaki menüde ‘Ayarlar’a tıklayın ve ardından ‘Temel’i seçin.

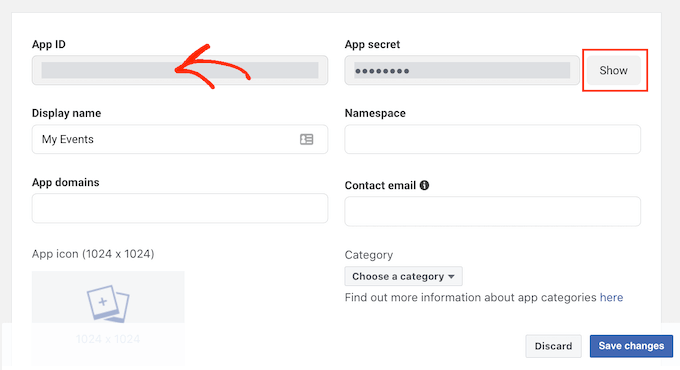
Gösterge tablosunda varsayılan olarak Uygulama Kimliği gösterilir.
Uygulama Sırrını görmek için ‘Göster’ düğmesine tıklayın.

Yeni bir sekmede, resmi Smash Balloon belgelerine gidin.
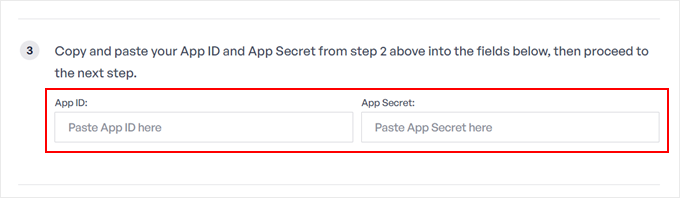
Şimdi, 3. adımı bulun ve Uygulama Kimliği ile Uygulama Sırrını alanlara kopyalayın.

Başka bir yeni sekmede, Facebook Graph API Explorer‘a gidin.
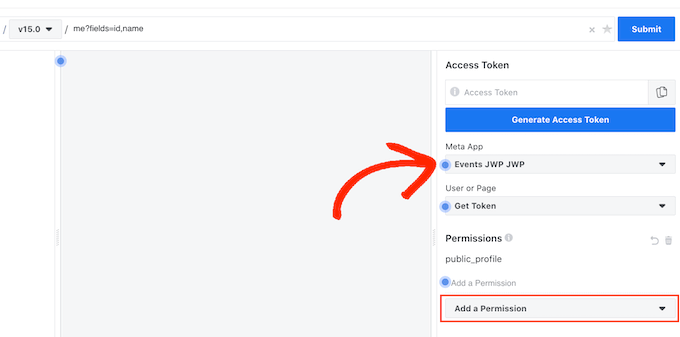
‘Meta App’ açılır menüsünde, daha önce oluşturduğumuz Facebook uygulamasını seçin ve ardından ‘Add a Permission’a tıklayın.

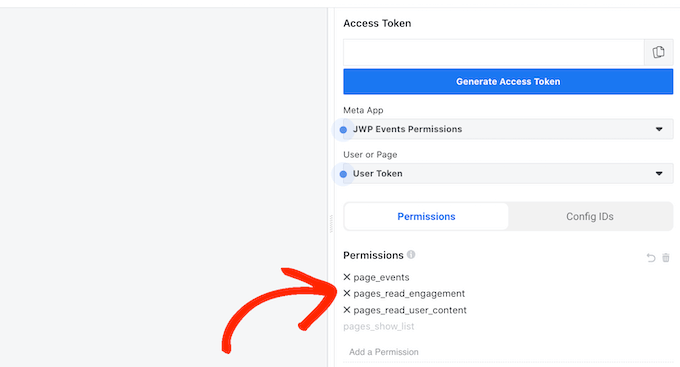
Görüntülenen açılır menüde ‘Etkinlik Grupları Sayfaları’na tıklamanız gerekir. Ardından, şu izinlerin tümünü seçin: page_events, pages_read_engagement, pages_read_user_content.
Bu izinleri ekledikten sonra ‘Erişim Belirteci Oluştur’a tıklayın.

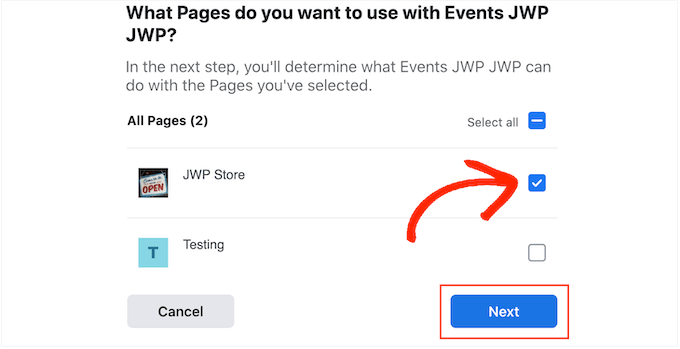
Açılan pencerede, etkinlikleri almak istediğiniz Facebook sayfasının yanındaki kutuyu işaretleyin.
Ardından, ‘İleri’ düğmesine tıklayın.

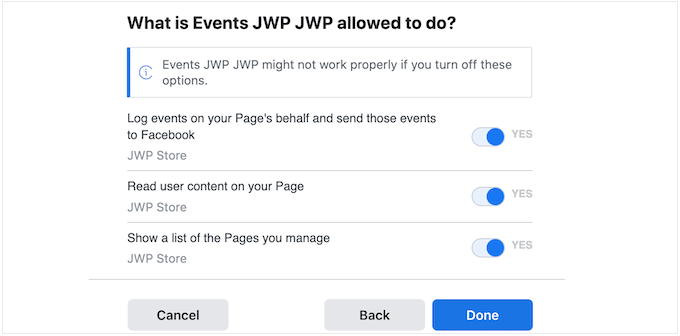
Şimdi Facebook, Smash Balloon’un erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri gösterecek.
Smash Balloon’un Facebook sayfanıza erişimini kısıtlamak için, anahtarlardan herhangi birini devre dışı bırakmak için tıklamanız yeterlidir. Bunun WordPress blogunuza veya web sitenize yerleştirebileceğiniz etkinlikleri etkileyebileceğini unutmayın, bu nedenle tüm anahtarları etkin bırakmanızı öneririz.

İzinlerin nasıl ayarlandığından memnun olduğunuzda, ‘Bitti’ye tıklayın.
Birkaç dakika sonra, WordPress web sitenizi Facebook’a bağladığınızı onaylayan bir mesaj görmelisiniz. Bu işlem tamamlandıktan sonra ‘Tamam’a tıklamaya hazırsınız.

Graph API Explorer panosuna geri döndüğünüzde, yaklaşık 1 saat boyunca geçerli olan geçici bir erişim belirteci göreceksiniz.
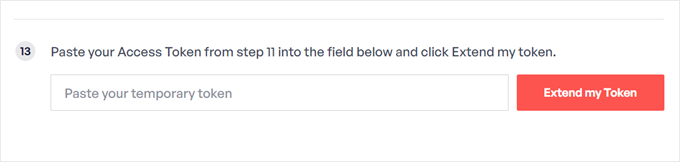
Bunu kalıcı bir erişim belirtecine dönüştürmek için Smash Balloon belgelerine geri dönün ve 13. adıma ilerleyin. Artık geçici belirteci bu alana yapıştırabilir ve ‘Belirtecimi genişlet’ seçeneğine tıklayabilirsiniz.

Smash Balloon artık kalıcı bir sayfa erişim belirteci oluşturacaktır.
Bu değeri kopyalayın ve WordPress kontrol panelinize geri dönün. Artık belirteci ‘Etkinlik Erişim Belirteci’ alanına yapıştırabilirsiniz.

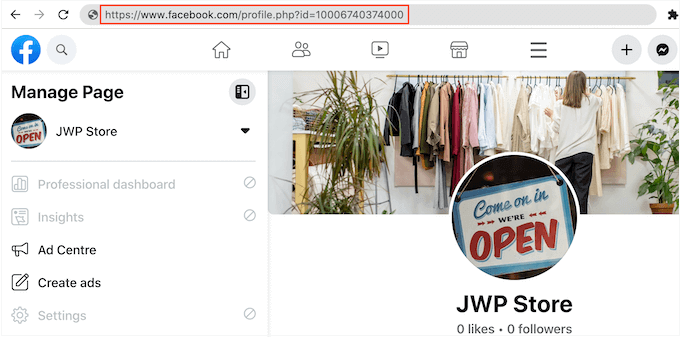
Son olarak, Facebook sayfanızın kimliğine ihtiyacımız var.
Sayfanızı yeni bir sekmede ziyaret edebilir ve adres çubuğuna bakabilirsiniz. Sayfa kimliği id=’den sonraki değerdir. Örneğin, aşağıdaki resimde sayfa kimliği 10006740374000’dur.

Bu değeri kopyalayın ve ardından WordPress kontrol paneline geri dönün.
Artık kimliği ‘Facebook Sayfa Kimliği’ alanına yapıştırabilir ve ardından ‘Kaynak Ekle’ye tıklayabilirsiniz.

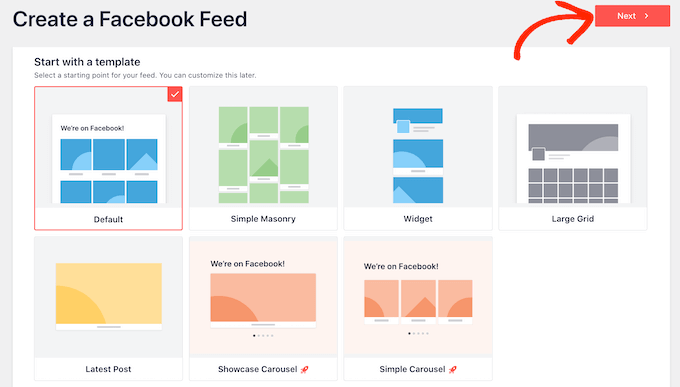
Bir sonraki ekranda, etkinlik takvimi için kullanmak istediğiniz şablonu seçin.
Smash Balloon’un tüm şablonları tamamen özelleştirilebilir, böylece özel Facebook akışınızı WordPress‘te nasıl görüntülemek istediğinize bağlı olarak tasarımda ince ayar yapabilirsiniz.
Biz ‘Varsayılan’ şablonu kullanıyoruz, ancak siz istediğiniz herhangi bir şablonu kullanabilirsiniz. Seçiminizi yaptıktan sonra ‘İleri’ye tıklayın.

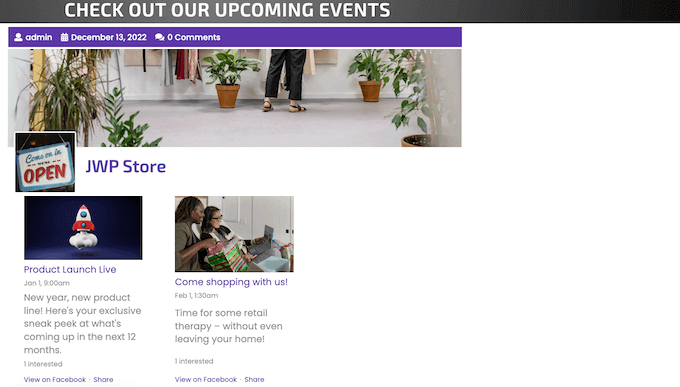
Smash Balloon şimdi Facebook sayfanıza ve şablonunuza dayalı bir akış oluşturacaktır. Bu iyi bir başlangıçtır, ancak etkinliklerin sitenizde nasıl görüneceği konusunda ince ayar yapmak isteyebilirsiniz.
Adım 3: Yerleşik Facebook Etkinlik Takviminizi Özelleştirin
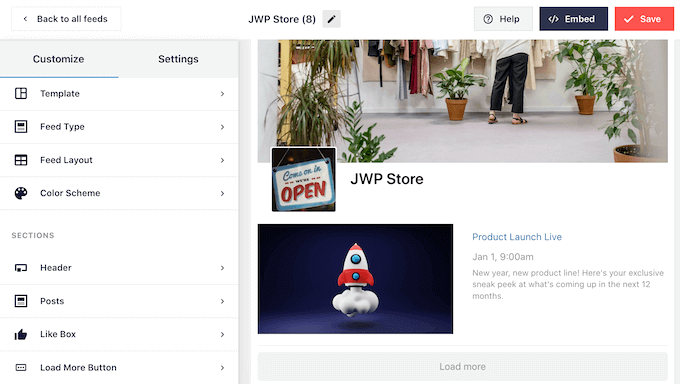
Beslemenizi oluşturduktan sonra, otomatik olarak Smash Balloon editörüne yönlendirileceksiniz.
Sağ tarafta, Facebook etkinlik takviminizin bir önizlemesini göreceksiniz. Sol tarafta, etkinliklerin sitenizde nasıl görüneceğini özelleştirmek için kullanabileceğiniz tüm farklı ayarları göreceksiniz.

Bu ayarların çoğu kendi kendini açıklar, ancak bazı önemli alanları hızlıca ele alacağız.
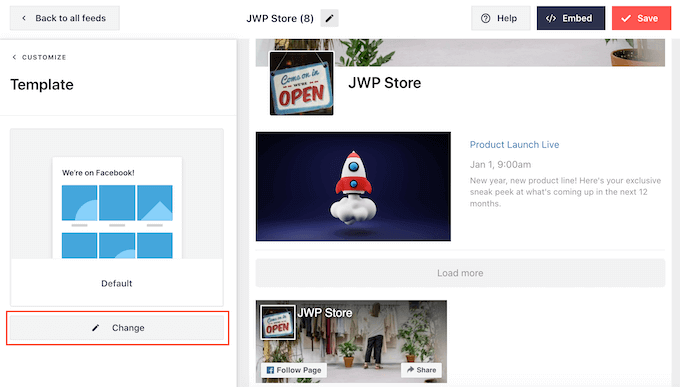
Kullandığınız şablonu değiştirmek istiyorsanız, ‘Şablon’a tıklamanız yeterlidir. Ardından, yeni bir şablon seçmek için ‘Değiştir’ düğmesine basın.

Bu ayarlarla işiniz bittiğinde, ana Smash Balloon editörüne dönmek için ‘Özelleştir’ bağlantısına tıklayabilirsiniz.
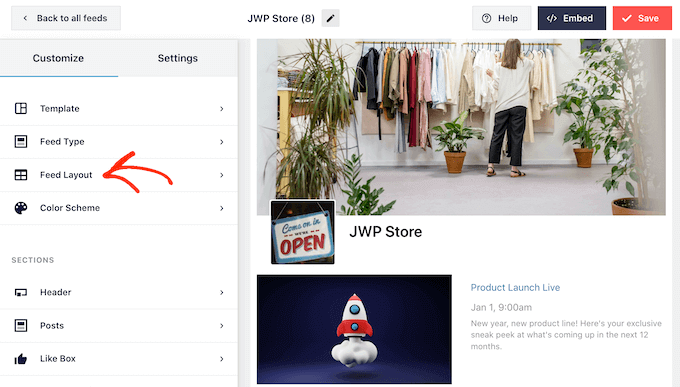
Daha sonra, ‘Besleme Düzeni’ ayarlarına bakmak istiyoruz.

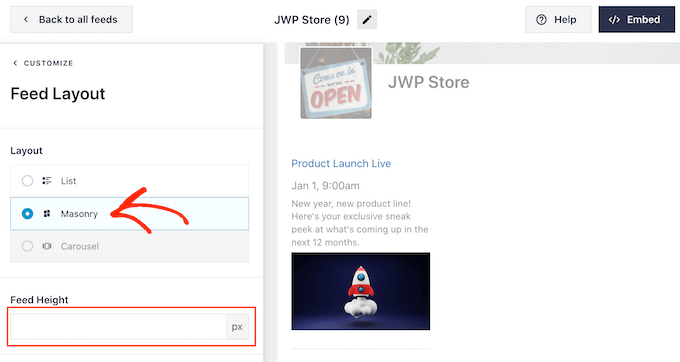
Bu ekranda, duvar ve liste düzenleri arasında geçiş yapabilir ve besleme yüksekliğini değiştirebilirsiniz.
Siz değişiklik yaptıkça önizleme otomatik olarak güncellenir, böylece Facebook etkinlik takviminin nasıl göründüğünden memnun olana kadar farklı ayarları deneyebilirsiniz.

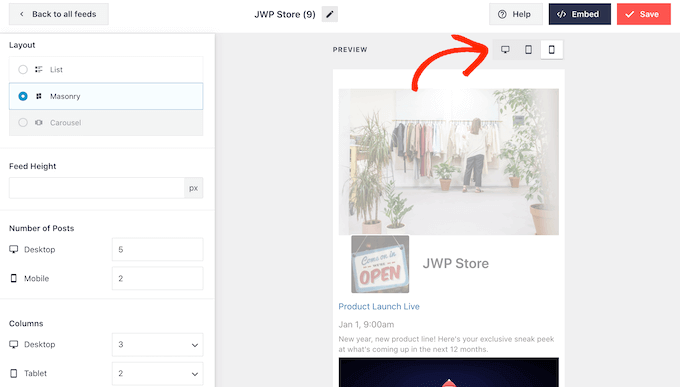
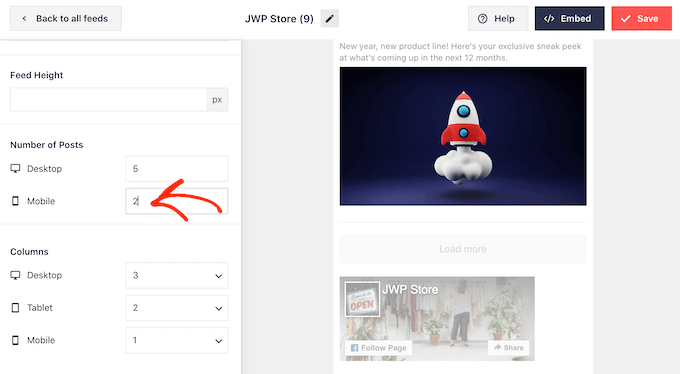
Smash Balloon varsayılan olarak masaüstü bilgisayarlarda ve mobil cihazlarda farklı sayıda Facebook etkinliği gösterecektir.
Sağ üst köşedeki düğme sırasını kullanarak etkinlik takviminizin masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda nasıl görüneceğini önizleyebilirsiniz.

Web sitenizin mobil sürümünü test ettikten sonra, tüm içeriğin ekrana rahatça sığması için akıllı telefonlarda ve tabletlerde kaç etkinlik gösterdiğinizi değiştirmek isteyebilirsiniz.
Bu değişikliği yapmak için ‘Gönderi Sayısı’ bölümünü bulmanız ve ‘Mobil’ alanına farklı bir sayı yazmanız yeterlidir.

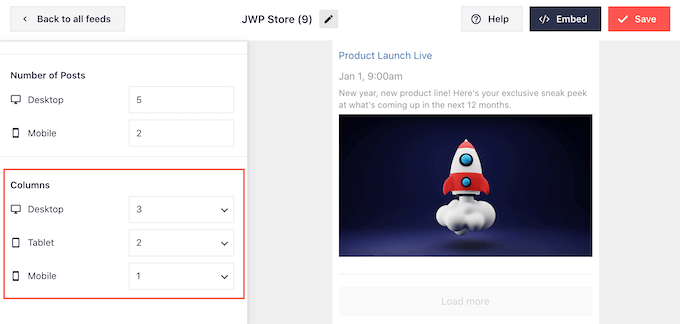
Bir başka seçenek de ‘Sütunlar’ ayarlarını değiştirerek akıllı telefonlarda ve tabletlerde daha az sütun göstermektir.
Örneğin, masaüstünde 3 sütun, tabletlerde 2 sütun ve mobil cihazlarda 1 sütun gösteriyoruz.

Takvimin tüm cihazlarda nasıl göründüğünden memnun olduğunuzda, ana düzenleyici ekranına dönmek için ‘Özelleştir’e tıklayın.
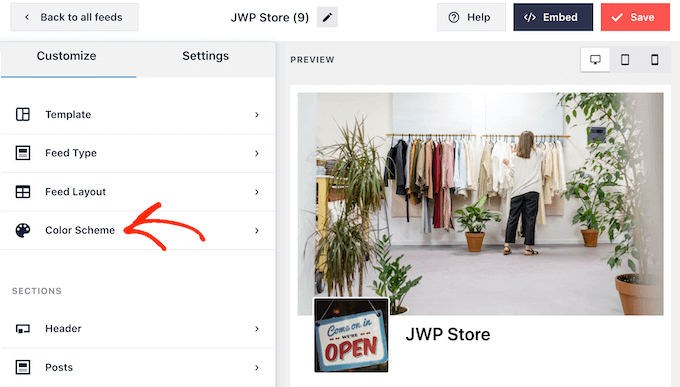
Burada, bir sonraki ayar seçeneği olan ‘Renk Düzeni’ne tıklayın.

Smash Balloon, varsayılan olarak etkinlik takvimi için WordPress temanızla aynı renk düzenini kullanır.
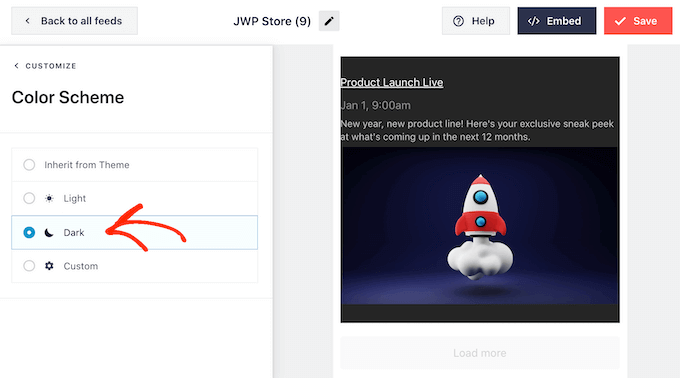
Bunun nasıl göründüğünü beğenmezseniz, ‘Açık’ veya ‘Koyu’ renk şemasına geçebilirsiniz.

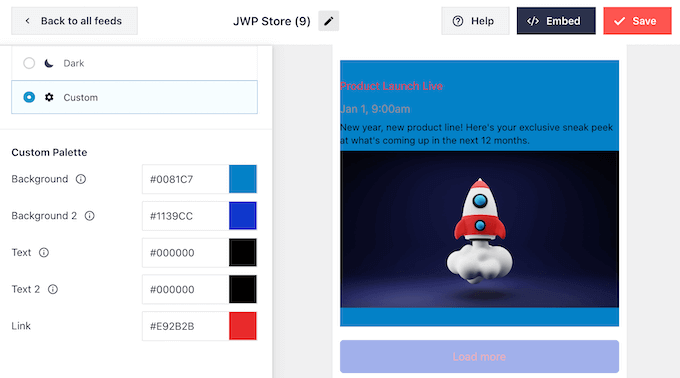
Başka bir seçenek de ‘Özel’i seçerek kendi renk düzeninizi tasarlamaktır.
WordPress’te bağlantı rengini, arka plan rengini ve metin rengini değiştirmek ve daha fazlası için kontrolleri kullanabilirsiniz.

Smash Balloon varsayılan olarak etkinlik takviminizin üzerine bir başlık ekler. Bu, ziyaretçilerin etkinliklerin Facebook sayfanız veya işletmenizle ilgili olduğunu bilmelerini sağlar ve ayrıca onları Facebook sayfanızı ziyaret etmeye teşvik eder.
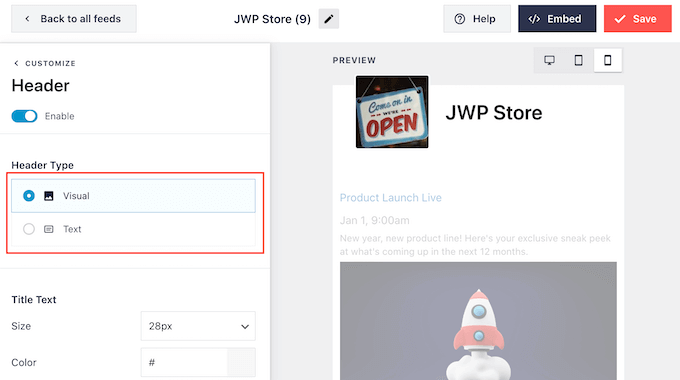
Üstbilgi bölümünü özelleştirmek için sol taraftaki menüden ‘Üstbilgi’ye tıklayın. Başlamak için görsel ve metin başlık stilleri arasında geçiş yapabilirsiniz.

‘Görsel’ stili kullanıyorsanız, başlık boyutunu değiştirmek, kapak fotoğrafını gizlemek, arka plan rengini değiştirmek ve daha fazlası için kontrolleri de kullanabilirsiniz.
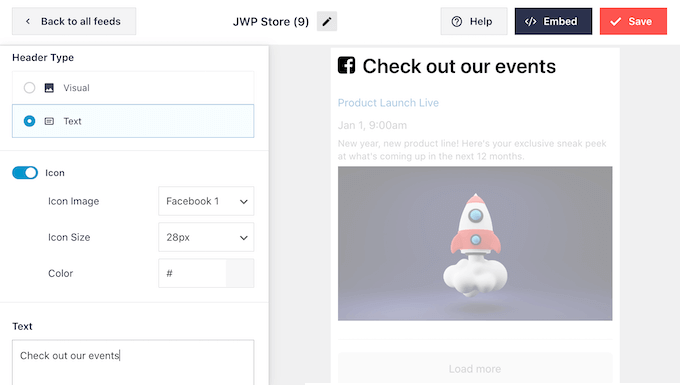
Bir ‘Metin’ stili kullanıyorsanız, başlıkta gösterilen metni özelleştirebilirsiniz.

Yazı tipi boyutunu, rengini ve daha fazlasını da değiştirebilirsiniz.
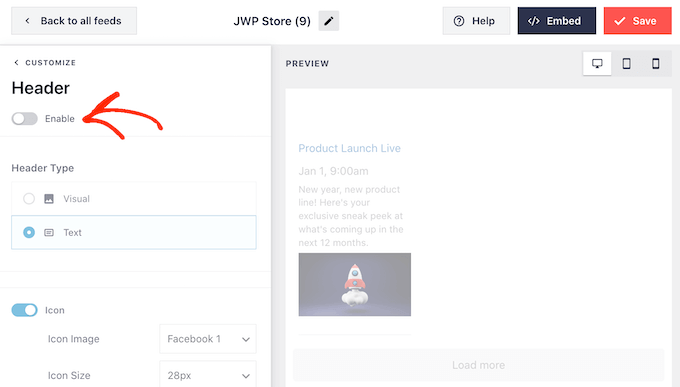
Daha basit bir etkinlik takvimi oluşturmak istiyorsanız, ‘Etkinleştir’ geçişini kapatmak için tıklayarak başlığı her zaman kaldırabilirsiniz.

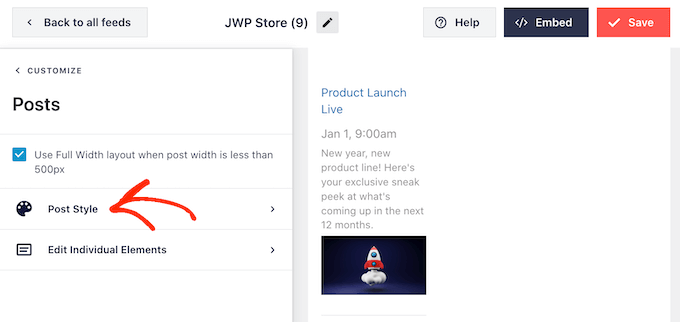
Bunu yaptıktan sonra, sol taraftaki menüden ‘Gönderi Stili’ni seçerek tek tek etkinliklerin takviminizin içinde nasıl görüneceğini değiştirebilirsiniz.
Ardından, tekrar ‘Gönderi Stili’ üzerine tıklayın.

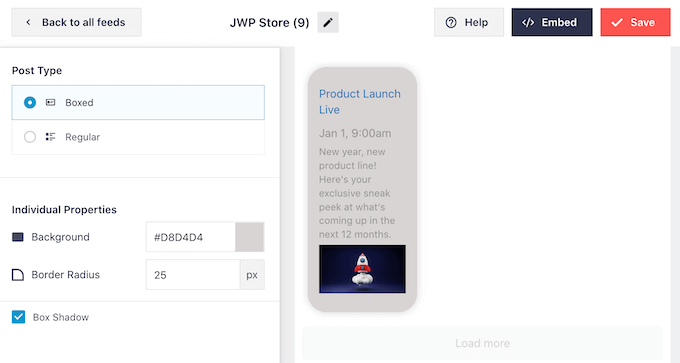
Bu ekranda, takviminiz için normal ve kutulu düzen arasında seçim yapabilirsiniz.
‘Kutulu’ seçeneğini belirlerseniz, her etkinlik için renkli bir arka plan oluşturabilirsiniz. Ayrıca kavisli köşeler oluşturmak için kenarlık yarıçapını büyütebilir ve bir kutu gölgesi ekleyebilirsiniz.

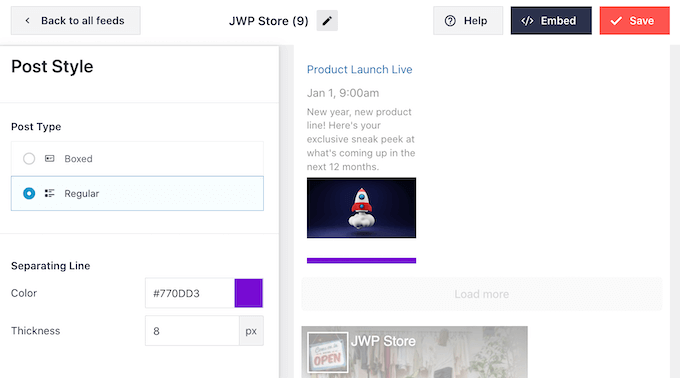
‘Normal’i seçerseniz, farklı etkinliklerinizi ayıran çizginin kalınlığını ve rengini değiştirebilirsiniz.
Aşağıdaki resimde, takvime daha kalın bir çizgi ekledik ve rengini değiştirdik.

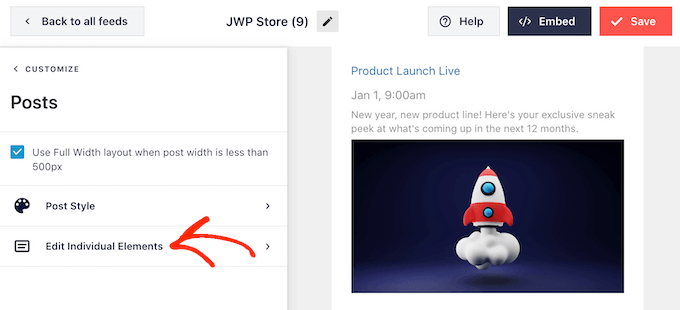
Ayrıca ana ayarlar ekranına geri dönerek her bir etkinlik içindeki ayrı parçaları özelleştirebilirsiniz.
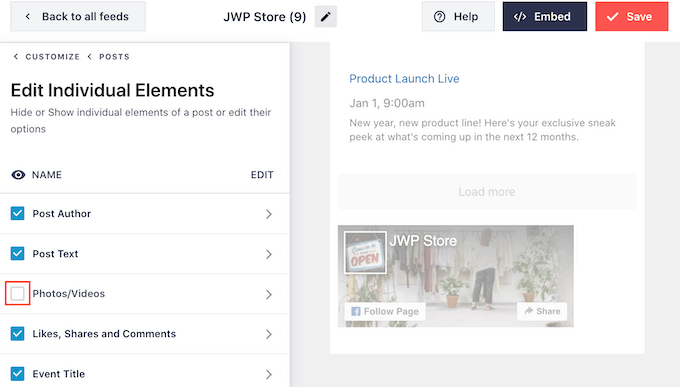
Bir kez daha ‘Yazı Stili’ni seçin, ancak bu kez bunun yerine ‘Tek Tek Öğeleri Düzenle’yi seçin.

Artık Smash Balloon’un her etkinlik için gösterdiği başlık, tarih ve etkinlik ayrıntıları gibi tüm farklı içerikleri göreceksiniz.
Bir içerik parçasını gizlemek için kutusunun işaretini kaldırmak üzere tıklamanız yeterlidir.

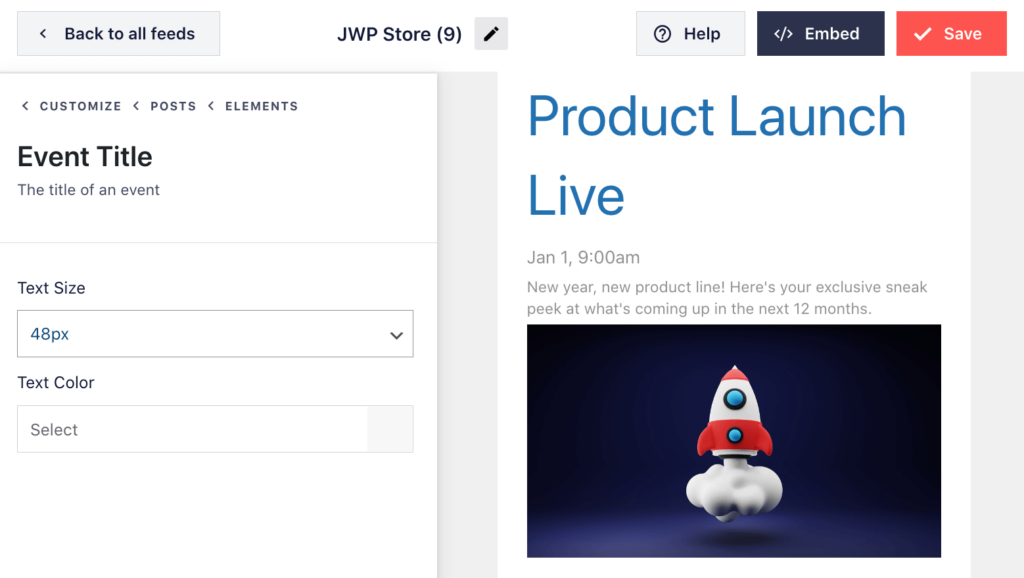
Ayrıca bir öğenin adına tıklayarak nasıl göründüğünü de değiştirebilirsiniz.
Bir sonraki ekranda görebileceğiniz seçenekler değişiklik gösterecektir. Ancak, genellikle metnin boyutunu ve metin rengini değiştirebilirsiniz.

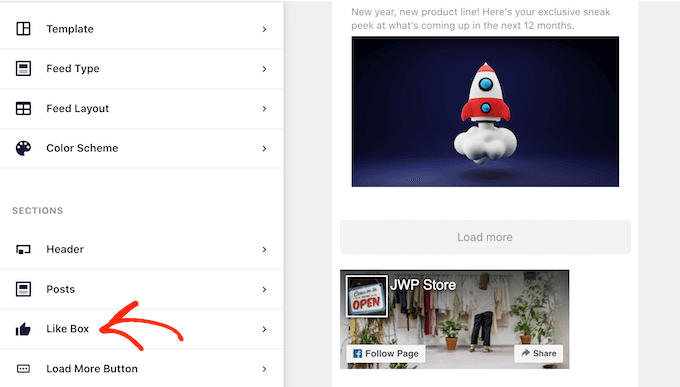
Smash Balloon, varsayılan olarak etkinlik takviminizin altına ziyaretçilerin Facebook sayfanızı takip etmesine veya diğer kişilerle paylaşmasına olanak tanıyan bir Facebook beğen düğmesi ekler.
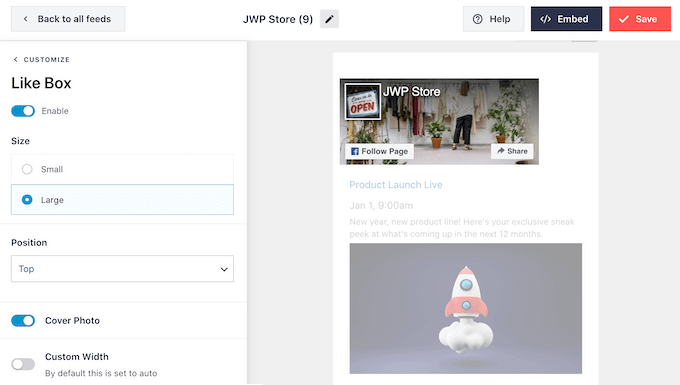
Bu özellik size daha fazla takipçi ve sosyal paylaşım kazandırabilir, bu nedenle ne gibi değişiklikler yapabileceğinizi görmek için ‘Beğen Kutusuna’ tıklamaya değer.

Başlangıç olarak, ‘Konum’ açılır menüsünü kullanarak kutunun etkinlik takviminizin üstünde mi yoksa altında mı görüneceğini değiştirebilirsiniz.
Ayrıca kutunun boyutunu veya genişliğini değiştirebilir ya da sayfanızın kapak fotoğrafını ekleyebilirsiniz.

Büyük bir takipçi sayısı, daha fazla insanın sizi sosyal medyada takip etmesini ve etkinliklerinize katılmasını teşvik edecek harika bir sosyal kanıttır. Bunu göz önünde bulundurarak, ‘Hayranları göster’ anahtarını etkinleştirmek için tıklamak isteyebilirsiniz.
‘Beğen’ kutusunu kaldırmayı tercih ederseniz, maviden griye çevirmek için ‘Etkinleştir’ anahtarına tıklamanız yeterlidir.
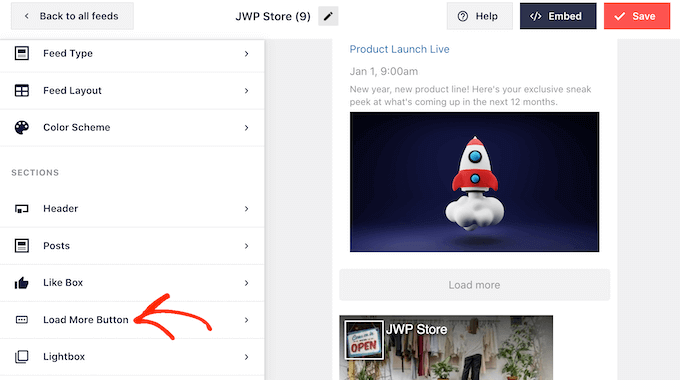
‘Beğen’ düğmesinin nasıl ayarlandığından memnun olduğunuzda, ‘Daha Fazla Yükle Düğmesi’ ayarlarına geçebilirsiniz.

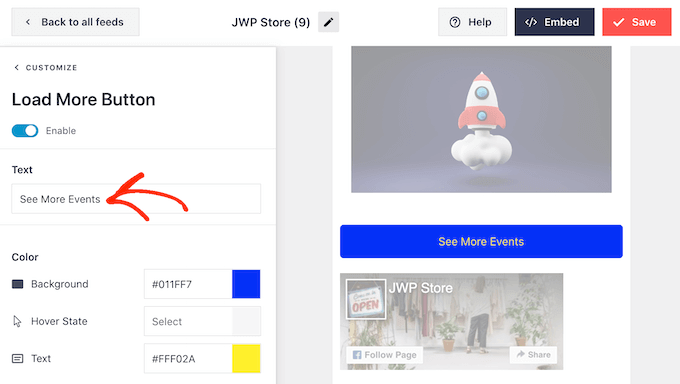
‘Daha Fazla Yükle’ düğmesi, ziyaretçilere tüm etkinlikleriniz arasında gezinmeleri için kolay bir yol sunar. Bunu göz önünde bulundurarak, arka plan rengini, üzerine gelme durumunu ve metin rengini değiştirerek bu düğmeyi sitenizin geri kalanından ayırmak isteyebilirsiniz.
Düğme varsayılan olarak ‘Daha Fazla Yükle’yi gösterir, ancak ‘Metin’ alanına yazarak bunu kendi mesajınızla değiştirebilirsiniz.
Örneğin, ‘Daha Fazla Etkinlik Gör’ veya ‘Takvimimizi Keşfet’ gibi bir şey kullanmak isteyebilirsiniz.

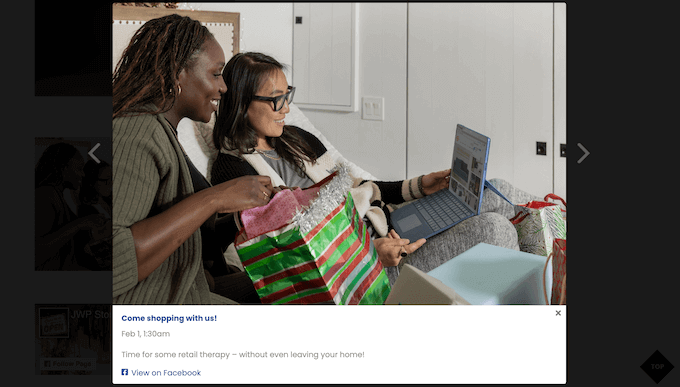
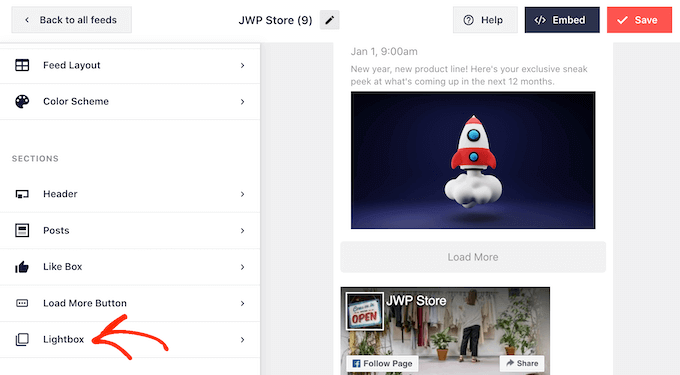
Smash Balloon, ziyaretçilerin etkinliklerinizi bir açılır pencerede görmelerini sağlayan bir ışık kutusu özelliğine sahiptir.
Ziyaretçiler lightbox açılır penceresini açmak için bir etkinliğin görseline tıklayabilirler.

Ziyaretçiler daha sonra WordPress’e bir Facebook albümü yerleştirmeye benzer şekilde okları kullanarak tüm etkinlikleriniz arasında gezinebilirler.
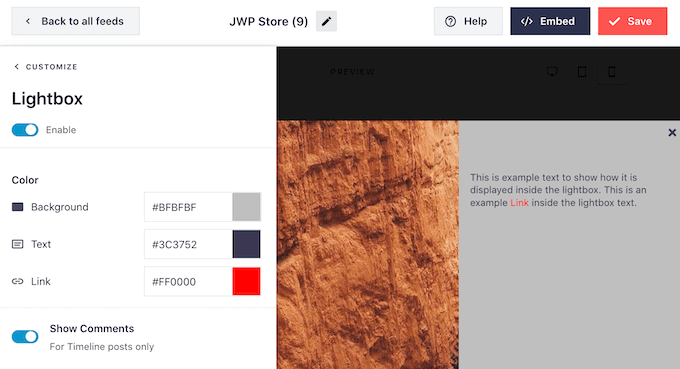
Varsayılan ışık kutusunu özelleştirmek için sol taraftaki menüden ‘Işık Kutusu’nu seçmeniz yeterlidir.

Burada lightbox’ın metin, bağlantı ve arka plan renklerini değiştirebilirsiniz.
Işık kutusu açılır penceresi, ziyaretçilerin takviminizi keşfetmesini kolaylaştırır, ancak aynı zamanda insanların Facebook grubunuzu ziyaret etmeden tüm etkinlikleriniz arasında gezinmesine olanak tanır.
İnsanları Facebook sayfanızı ziyaret etmeye teşvik etmek istiyorsanız, ‘Etkinleştir’ geçişine tıklayarak ışık kutusu özelliğini devre dışı bırakmak isteyebilirsiniz, böylece maviden griye döner.

Işık kutusu özelliğini devre dışı bırakırsanız, bir etkinliğe tıkladığınızda Facebook sayfanız yeni bir sekmede açılacaktır.
Facebook etkinlik takviminin nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Kaydet’e tıklamayı unutmayın. Artık bu beslemeyi WordPress web sitenize eklemeye hazırsınız.
Adım 4: Facebook Etkinlik Takviminizi WordPress’e Yerleştirin
Facebook etkinlik takvimini eklemek için ekranın üst kısmındaki ‘Yerleştir’ düğmesine tıklayabilirsiniz.

Facebook etkinlik takvimini WordPress’e bir kısa kod, blok veya widget kullanarak ekleyebilirsiniz.
Deneyimlerimize göre, Facebook akışını bir blok veya widget kullanarak yerleştirmek daha kolaydır, bu nedenle size önce bu yöntemleri göstereceğiz.
Facebook Etkinlik Takvimini Sayfaya Ekleme
İlk olarak, ‘Sayfaya Ekle’ye tıklayabilirsiniz. Ardından, etkinlik takvimini eklemek istediğiniz sayfayı seçin ve ‘Ekle’ye tıklayın.

Daha sonra blok editörüne yönlendirileceksiniz.
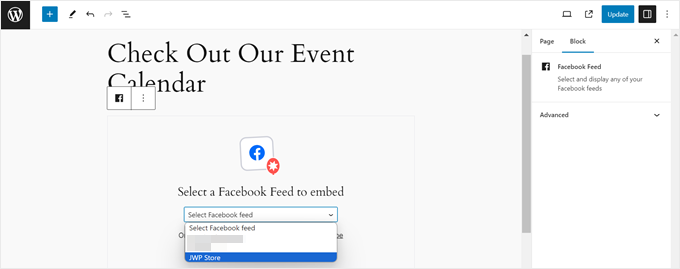
Burada, devam edin ve ‘+ Engel Ekle’ düğmesine tıklayın ve ‘Facebook Feed’ engelini bulun.

Bunu yaptıktan sonra, daha önce oluşturduğunuz etkinlik takvimi ile Facebook Akışını seçebilirsiniz.
Gutenberg bloğu daha sonra otomatik olarak etkinlik takvimi olarak değiştirilecektir.

Bir blok teması kullanıyorsanız ve bu bloğu bir şablon parçasına veya kalıba eklemek istiyorsanız, bunu aynı adımları kullanarak ancak Tam Site Düzenleyicisinde de yapabilirsiniz.
Bunun nasıl yapılacağı hakkında daha fazla bilgi için WordPress Tam Site Düzenleme kılavuzumuzu okuyun.
Facebook Etkinlik Takvimini Widget’a Hazır Bir Alana Ekleme
Etkinlik takvimini görüntüleyebileceğiniz bir başka yer de kenar çubuğu gibi widget’a hazır bir alandır. Bu şekilde, yaklaşan Facebook etkinliklerinizi kullanıcıların dikkatini ana içerikten uzaklaştırmadan gösterebilirsiniz.
Yapmanız gereken, Embed Feed açılır penceresindeki‘Add to a Widget’a tıklamaktır. Daha sonra WordPress widget editörü sayfasına yönlendirileceksiniz.
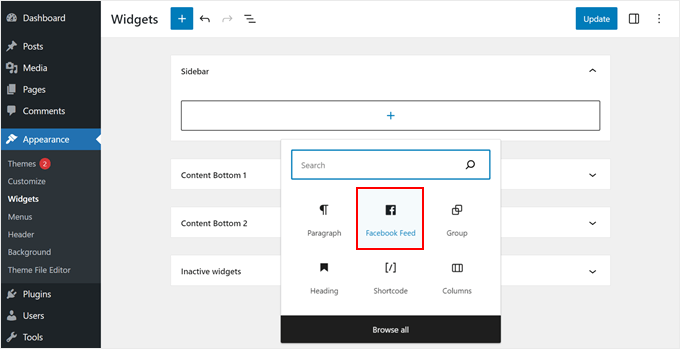
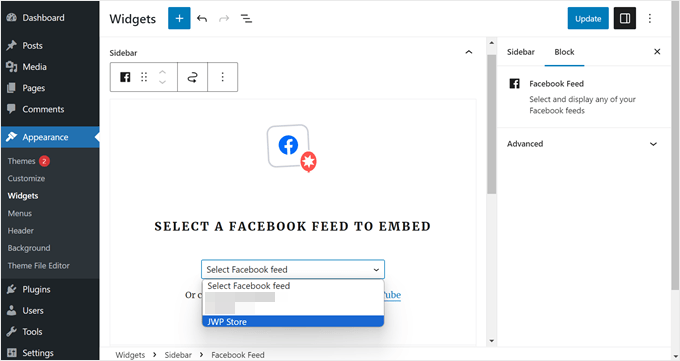
Şimdi, istediğiniz widget hazır alanındaki ‘+ Blok Ekle’ düğmesine tıklayın ve ‘Facebook Feed’ bloğunu seçin.

Daha önce olduğu gibi, daha önce oluşturduğunuz etkinlik takvimi akışını seçin.
Tamamlandığında, sağ üst köşedeki ‘Güncelle’ düğmesine tıklamanız yeterlidir.

WordPress Kısa Kodunu Kullanarak Facebook Etkinlik Takvimi Ekleme
Blok veya widget yöntemleri işe yaramazsa, Facebook etkinlik takvimini bir kısa kod kullanarak eklemeyi deneyebilirsiniz.
Beslemeyi Yerleştir açılır penceresinde bulunan kodu kopyalayıp blok veya widget düzenleyicisindeki bir kısa kod bloğuna yapıştırmanız yeterlidir.

Kısa kodlar hakkında daha fazla bilgi için WordPress’te kısa kod ekleme yazımızı okuyabilirsiniz.
Bonus: WordPress-Facebook Entegrasyonunuzu Geliştirin
WordPress ve Facebook entegrasyonunuzu bir üst seviyeye taşımak ister misiniz? Bu ek kılavuzlara göz atın:
- Etkileşimi Artırmak için WordPress’e Facebook Çekilişi Ekleme – Facebook takipçilerinizi artıran ilgi çekici çekilişler düzenlemeyi öğrenin.
- WordPress’ten Facebook’a Otomatik Olarak Gönderi Gönderme – Facebook gönderilerinizi otomatikleştirerek sosyal medya stratejinizi kolaylaştırın.
- WordPress’te Facebook Yanlış Küçük Resim Sorunu Nasıl Giderilir – Paylaşılan içeriğinizin Facebook’ta her zaman harika görünmesini sağlayın.
- WordPress’te Facebook ve Instagram oEmbed Sorunu Nasıl Giderilir – Sorunsuz bir sosyal medya ekranı için yaygın gömme sorunlarını çözün.
- Facebook Zaman Tünelinizi WordPress’te Görüntüleme – Facebook etkinliğinizi doğrudan WordPress sitenizde sergileyin.
- WordPress Kullanarak Daha Fazla Facebook Beğenisi Almanın Hızlı Yolları – Bu etkili stratejilerle Facebook kitlenizi büyütün.
- WordPress Yazılarınıza Facebook Beğeni Tepkileri Ekleme – İçeriğinizeFacebook ‘un popüler tepki özelliğini ekleyerek etkileşimi artırın.
- WordPress’te Facebook Beğeni Kutusu / Hayran Kutusu Ekleme – Gömülü bir beğeni kutusuyla daha fazla beğeni ve takibi teşvik edin.
Umarız bu makale WordPress’te Facebook etkinlik takvimi eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca blogunuz için en iyi Facebook eklentileri için uzman seçimlerimizi görmek veya WordPress gönderilerini sosyal medya için nasıl planlayacağınızı öğrenmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Facebook has large resources base and it is one of the best platform to get quality traffic.
integrating Facebook event calendar with that of the website will definitely help in the acquisition of that large traffic into customers.
Thanks for detailed post on how to make Facebook calendar event.
Ahmed Omar
facebook is one of the important social media that can not be ignored, and this way it will be easy to import the events from facebook
great post with important details
Thank you
WPBeginner Support
You’re welcome
Admin
Lilja Níelsdóttir
I’m trying method 1: Add Facebook Events to Your Site Without a Plugin but it does not work. I can get the preview correct but when I publish or view the page it’s not transferred there, don’t get any information about events or anything on the page. It’s blank. Is this method still correct?
WPBeginner Support
Unless we hear otherwise, this method should still be working. Don’t forget to clear any caching on your site as a possible reason.
Admin
Lacey
“Something went wrong. Your change may not have been saved. Please try again. ”
Each time I try to edit the header.php file per the instructions, I get an error. Is this method still valid with all of the updates Facebook has made?
Pau
I tried the method 1 and a weird gray square under the footer appeared on my website, the facebook events are not there.
jon
Is there a way to just show the Facebook Event Interested button on a WordPress site?
Michelle Platt
I found this very easy to follow. I’ve added many text widgets before. Do you have any idea why I can see it while I’m in WordPress (view my site) but not on my phone or any other computer? There’s not even a space for it in the sidebar. It’s simply not there. Again, I see it on my end and definitely saved it.
Ashiq hussain
Thanks for wordpress information helpful for me learn wordprss.
Awontis
Everything can be solved with plugins!