Okuyucularınızın ilgisini canlı tutmak ve onları içeriğinizde gezinmeye teşvik etmek önemlidir. Bunu yapmanın iyi bir yolu, WordPress blog yazılarınız için tahmini okuma süresini görüntülemektir.
Okuyucular bir makalenin tahmini okuma süresini gördüklerinde, yazının tamamını okumayı taahhüt etme olasılıkları daha yüksektir. Bu, web sitenizde daha uzun süre kalma olasılıklarını artırarak genel kullanıcı katılımını ve memnuniyetini artırabilir.
WPBeginner’da 3000’den fazla blog yazısı yazdık ve deneyimlerimize göre, okuma süresi veya ilerleme çubukları gibi stratejiler okuyuculara bir makaleyi okumayı bitirme konusunda güven veriyor.
Bu makalede, kitlenizin ilgisini ve bağlantısını korumak için WordPress gönderilerinizin tahmini okuma süresini nasıl kolayca görüntüleyebileceğinizi göstereceğiz.

WordPress Yazılarına Neden Tahmini Yazı Okuma Süresi Eklemelisiniz?
Yeni bir blog açtığınızda, öncelikli odak noktanız web sitenize daha fazla ziyaretçi çekmektir. Ancak, her kullanıcının web sitenizde geçirdiği süreyi de artırmanız gerekir.
Ziyaretçiler web sitenizde daha uzun süre kaldıklarında, markanızı hatırlama, bülteninize kaydolma, satın alma ve gelecekte tekrar ziyaret etme olasılıkları daha yüksektir. Ayrıca SEO‘nuzu da güçlendirir.
Bu nedenle birçok popüler web sitesi, kullanıcılar bir gönderiyi aşağı kaydırdıkça bir okuma ilerleme çubuğu gösterir.
Ziyaretçileri yazılarınızı okumaya teşvik etmenin bir başka yolu da onlara ne kadar zaman alacağını önceden söylemektir. Onlara makaleyi okumalarının sadece birkaç dakika süreceğini söylemek, bir başlangıç yapmalarına yardımcı olabilir.
Bununla birlikte, WordPress blog yazınızda okuma süresini nasıl kolayca görüntüleyebileceğinize bir göz atalım. Size iki yöntem göstereceğiz ve kullanmak istediğinize atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WordPress Yazılarınızda Tahmini Okuma Süresini Bir Kod Parçacığı ile Gösterme (Önerilen)
Ücretsiz bir kod parçacıkları eklentisi olan WPCode‘u kullanarak WordPress yazılarınızda tahmini okuma süresini hızlı bir şekilde görüntüleyebilirsiniz.
WPCode , temanızın functions.php dosyasına dokunmadan WordPress’e özel kod eklemenize olanak tanır, bu da web sitesi özelleştirmelerini daha güvenli ve kolay hale getirir.

Okuma süresini görüntüleme, son gönderiler için ‘yeni’ rozeti ekleme, Gravatar avatarlarını devre dışı bırakma, ilerleme çubuğunu görüntüleme ve daha fazlası gibi popüler özellik talepleri için kullanışlı kod parçacıklarından oluşan yerleşik bir kitaplıkla birlikte gelir. Bu, bir sürü tek kullanımlık eklenti yükleme ihtiyacını ortadan kaldırır.
Başlamak için WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
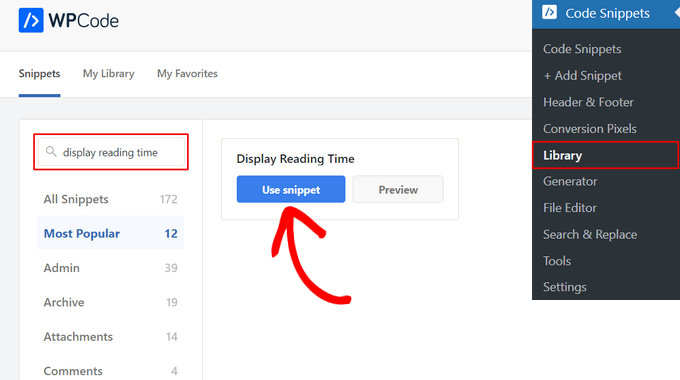
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinden Code Snippets ” Library bölümüne gidin.
Snippet Kütüphanesi sayfasından ‘Okuma Süresini Göster’ snippet’ini arayın. Bulduktan sonra üzerine gelin ve ‘Snippet kullan’ düğmesine tıklayın.

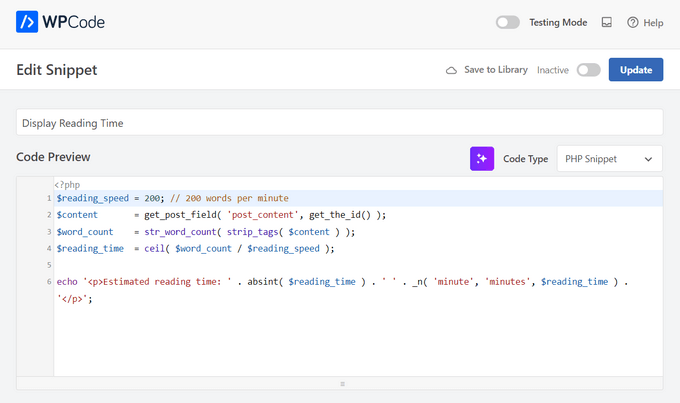
Bir sonraki sayfada, WPCode’un kodu otomatik olarak eklediğini göreceksiniz.
Ayrıca, içeriğinizden önce tahmini okuma süresini görüntülemek için uygun ekleme yöntemini ayarlayacaktır.

Şimdi tek yapmanız gereken anahtarı ‘Etkin Değil’den ‘Etkin’e getirmek ve ardından ‘Güncelle’ düğmesine basmak.

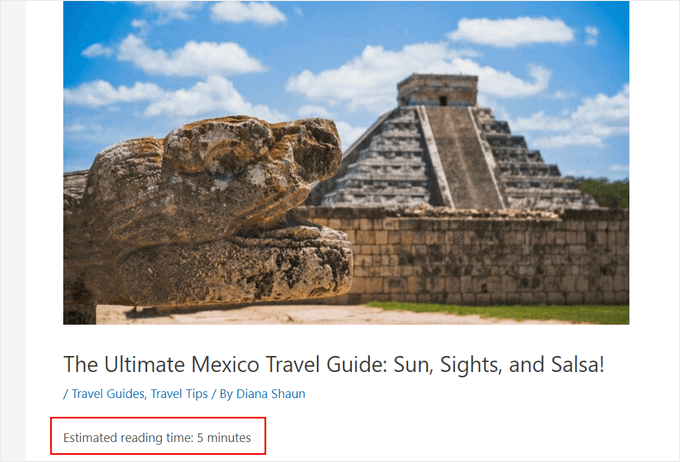
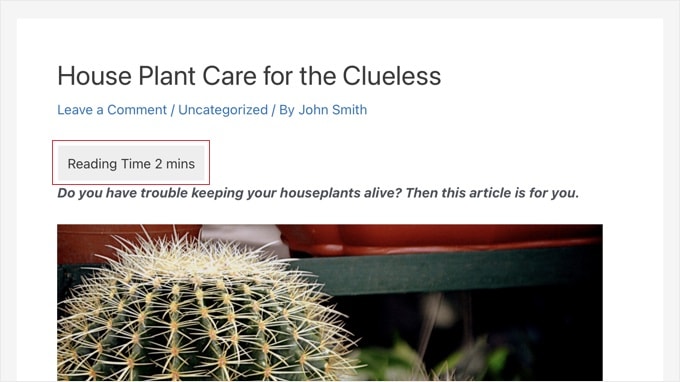
İşte bu kadar. WordPress sitenizi ziyaret edebilir ve yazılarınızda görüntülenen tahmini okuma süresini görebilirsiniz.

Yöntem 2: WordPress Yazılarınızda Tahmini Okuma Süresini Bir Eklenti ile Gösterme
Web sitenize bir kod parçacığı eklentisi ile başka özelleştirmeler eklemek istemiyorsanız, Read Meter eklentisini kullanarak tahmini okuma süresini gösterebilirsiniz.
Read Meter, web sitenizde okuma süresini ve ilerleme çubuğunu göstermenize yardımcı olan ücretsiz bir WordPress eklentisidir. Ayrıca, herhangi bir koda dokunmadan okuma süresi bildiriminin görünümünü düzenlemek için kullanabileceğiniz yerleşik ayarlarla birlikte gelir.
Öncelikle, Read Meter eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için WordPress panonuzdan Ayarlar ” Ölçüm Sayacını Oku sayfasını ziyaret etmeniz gerekir.

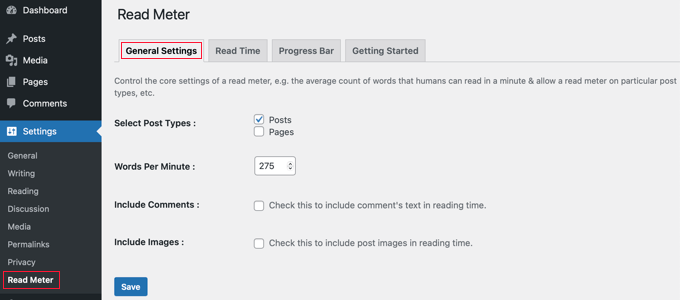
‘Genel Ayarlar’ sekmesinde, okuma süresinin gösterileceği gönderi türlerini seçebilirsiniz.
Örneğin, eklenti blog yazılarınızda ve sayfalarınızda okuma süresini görüntülemenizi sağlar. Çevrimiçi bir mağazanız varsa, bunu ürün sayfalarınızda yapma seçeneği de olacaktır.
Ortalama okuma hızını da ayarlayabilirsiniz. Varsayılan olarak, eklenti okuma süresini dakikada 275 kelime okuma hızını tahmin ederek hesaplar.
Blog yazısını okumak için geçecek süreyi tahmin ederken yorumları ve resimleri dahil etme seçeneği de vardır.
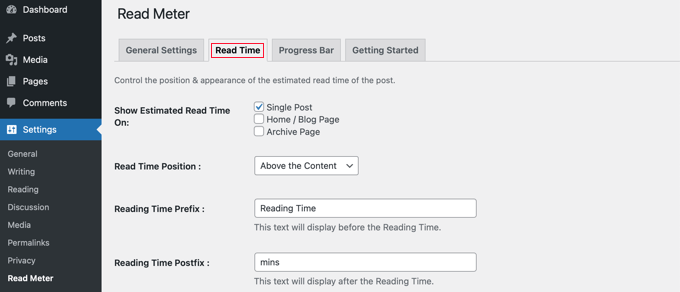
Ardından, görünecek tam metni özelleştirmek için ‘Okuma Süresi’ sekmesine gidebilirsiniz.
En üstte, eklenti blog gönderilerinde, ana sayfanızda ve arşiv sayfalarınızda okunma süresinin gösterilip gösterilmeyeceğini seçmenize olanak tanır.

Bunun yanı sıra, okuma zamanı bildiriminin görünümünü değiştirebilirsiniz.
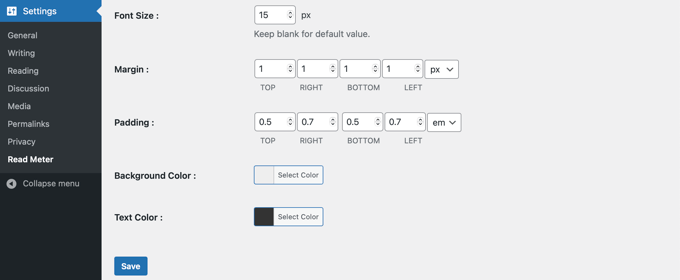
Yazı tipi boyutu, okuma zamanının konumu, arka plan rengi, metin rengi ve çok daha fazlası için ayarlar vardır.

Değişiklikleri yaptıktan sonra ‘Kaydet’ düğmesine tıklamayı unutmayın.
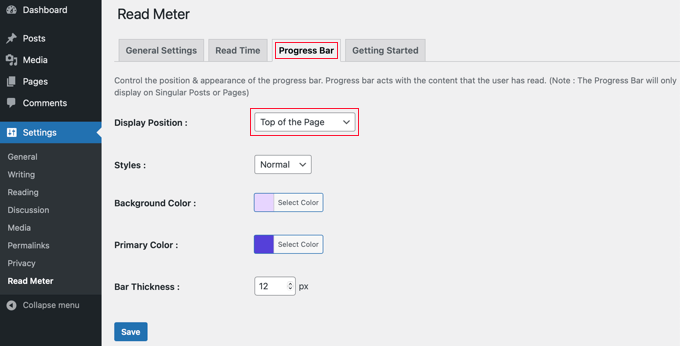
Bundan sonra, ‘İlerleme Çubuğu’ sekmesine gidebilir ve ayarları düzenleyebilirsiniz. Çubuğun konumunu (sayfanın üstü veya altı) seçmek veya WordPress sitenizden tamamen devre dışı bırakmak için seçenekler göreceksiniz.
Ayrıca stilini, arka plan rengini, ana rengini ve çubuk kalınlığını da değiştirebilirsiniz.

İlerleme çubuğu ayarlarınızı düzenledikten sonra devam edin ve ‘Kaydet’ düğmesine tıklayın. Artık okuyucularınız her gönderide tahmini okuma süresini görecek.
Artık okuma süresini ve ilerleme çubuğunu görmek için WordPress web sitenizi ziyaret edebilirsiniz.

WordPress Okuma Deneyimini Geliştirmeye Yönelik Uzman Kılavuzları
Umarız bu makale WordPress yazılarınızda tahmini yazı okuma süresini nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress’te okuma deneyimini geliştirmekle ilgili diğer bazı kılavuzları da görmek isteyebilirsiniz:
- WordPress Yazılarına Okuma İlerleme Çubuğu Ekleme
- WordPress Yazılarına Okunabilirlik Puanı Ekleme ve İyileştirme
- WordPress’te Metinden Konuşmaya Nasıl Eklenir (Adım Adım)
- Google Analytics ile WordPress’te Kullanıcı Etkileşimi Nasıl Takip Edilir?
- Etkileşimi Artırmak için WordPress Tepki Düğmeleri Nasıl Eklenir?
- Harika Bir Blog Yazısı Nasıl Yazılır (Yapı + Örnekler)
- WordPress’te Farklı Kullanıcılara Kişiselleştirilmiş İçerik Gösterme
- WordPress Web Sitesi Ziyaretçilerinin Niyeti Nasıl Anlaşılır?
- Blog Yazarlığı Öldü mü? (Uzman Görüşümüz)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This is an interesting idea, keeping readers on the website by showing them that the text doesn’t have to be as time-consuming as it might seem. Great! I’m also toying with the idea of text-to-speech, adding a playback feature to the website. Users wouldn’t have to read the article themselves but could listen to it. This way, they wouldn’t leave the website, potentially reducing the bounce rate. I just need to find out if there’s already a solution available for free within a word limit.
Ralph
I think post reading time + reading progress bar are really good things from the visitor perspective. One is great initial info and the other one shows your current progress. Good to know you can modify estimated words per minute.
Curtis Townsend
Do you know if this solution has the ability to also post the reading time next to the number of comments in the blog list. Want it to look similar to WSJ posts.
WPBeginner Support
You would need to edit your theme’s template but the plugin does offer a shortcode that you could include to place the reading time where you like.
Admin
Tom Lemanski
Thanks for the recommendation. I was using another read time plugin with no formatting settings so the read time was crowded into the post content. The issue was resolved immediately upon installation.
WPBeginner Support
Glad to hear our recommendation could help!
Admin
Leinad Harpep
Thanks for this great piece of information. Really helped me.
WPBeginner Support
Glad it was helpful
Admin
jeje
is there a way to show also the reading time when shared on facebook
WPBeginner Support
We do not have a recommended method to guarantee that is included at the moment.
Admin
Leonardo Martins
Is there any way to avoid showing reading time in homepage? I want to show it just when i click on each post
WPBeginner Support
You would want to reach out to the plugin’s support for customizing the display like that
Admin
suvita
can we add estimate reading time without plugin?
WPBeginner Support
You would still need to have something to give an estimation of the reading time which would be done by either a plugin built into the theme or similar.
Admin
Vlad
Can some pages be ignored?
Thanks!
Wagoner
It would be great if you could update this and with a similar plugin that works without the content editor, say for CPT custom fields, using ACF or Toolset.
Thanks!
Nis
Does this plugin supports Visual Composer. The problem I am having at the moment is it doesnt show up in widget.
Sander Feinberg
I like your blog and frequently find useful tips. However I am surprised you would republish a post with links to two plugins which have not been updated in 2 or 3 years. Since you likely have readers who are beginners, they might not even notice that.
WPBeginner Support
Hi Sander,
We apologize for inconvenience. It seems like when you arrived at this URL, you were served a cached version of the article which was quite old as you mentioned. Hopefully, if you revisit now, then you’ll be able to see the new version.
Admin
Sander Feinberg
Thanks for the update!