WordPress kenar çubuğunuzda özel taksonomi terimlerini göstermeyi mi umuyorsunuz?
Özel taksonomiler, kitap incelemelerini kurgu ve kurgu dışı olarak düzenlemek gibi, içeriğinizi kategori ve etiketlerin ötesinde gruplandırmanıza olanak tanır. Kullandığınız taksonomi terimlerini görüntülemek, ziyaretçilerinizin aradıkları içeriği bulmalarına yardımcı olabilir.
Bu makalede, WordPress kenar çubuğu widget’larında özel taksonomi terimlerini nasıl görüntüleyeceğinizi göstereceğiz.

WordPress’te Özel Taksonomi Terimleri Neden Görüntülenir?
WordPress web sitenizi ilk kurduğunuzda, yazılarınızı düzenlemek için kategoriler ve etiketler kullanabilirsiniz. Bu iki taksonomi birçok web sitesinin ihtiyacı olan tek şeydir.
Ancak bazı web siteleri, gönderi gruplarını ve özel gönderi türlerini düzenlemenin ekstra bir yolu olarak özel taksonomilerden faydalanabilir.
Örneğin, ‘Kitaplar’ adında özel bir gönderi türü oluşturursanız, Macera, Romantik ve Korku gibi terimler içeren ‘Konular’ adında özel bir taksonomi kullanarak bunu sıralayabilirsiniz.
Ardından, bu terimleri WordPress kenar çubuğunda görüntüleyerek okuyucularınızın kitapları her konuya göre kolayca sıralamasına yardımcı olabilirsiniz.
Bununla birlikte, WordPress kenar çubuğu widget’larında özel taksonomi terimlerinin nasıl görüntüleneceğine bir göz atalım. İki yöntemi ele alacağız ve ilki çoğu kullanıcı için önerilir.
- Eklenti Kullanarak Özel Taksonomi Terimlerini Bir Widget’ta Görüntüleme
- Kod Kullanarak Bir Widget’ta Özel Taksonomi Terimlerini Görüntüleme
Eklenti Kullanarak Özel Taksonomi Terimlerini Bir Widget’ta Görüntüleme
Yapmanız gereken ilk şey TaxoPress WordPress Etiket, Kategori ve Taksonomi Yöneticisi ek lentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Özel Taksonomi Terimleri Listesi Oluşturma
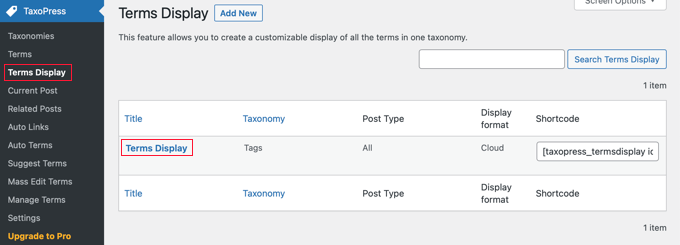
Etkinleştirmenin ardından WordPress yönetici alanınızdaki TaxoPress ” Ter im Görüntüleme sayfasına gitmeniz gerekir. Burada web sitenizde hangi özel taksonomileri ve terimleri görüntülemek istediğinizi yapılandırabilirsiniz.

Sizin için bir ‘Terimler Gösterimi’ öğesinin zaten oluşturulduğuna dikkat edin ve sitenizde görüntülemek istediğiniz taksonomiyi görüntülemek için bunu düzenleyebilirsiniz. Ancak, birden fazla terim listesi görüntülemek istiyorsanız, Pro sürümüne yükseltmeniz gerekecektir.
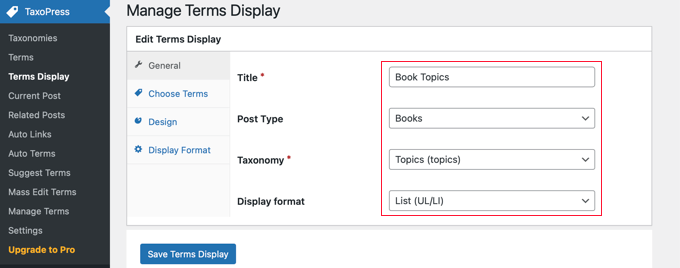
Öğeyi yapılandırmak için ‘Şartlar Gösterimi’ne tıklayabilirsiniz. Bu, hangi taksonomi öğelerini göstermek istediğinizi seçebileceğiniz ‘Terimler Görüntüsünü Düzenle’ ekranını getirir.

Terimler listesine bir başlık vermeniz gerekecek. Bu eğitim için biz buna ‘Kitap Konuları’ diyeceğiz.
Ardından, kenar çubuğunuzda görüntülemek istediğiniz gönderi türünü ve taksonomiyi görüntülemeniz gerekir. Demo web sitemizde, ‘Kitaplar’ adlı özel bir gönderi türümüz ve ‘Konular’ adlı özel bir taksonomimiz var, bu yüzden bunları seçeceğiz.
Web sitenizde özel bir taksonomi oluşturmak için yardıma ihtiyacınız varsa, WordPress’te özel taksonomilerin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Son olarak, hangi görüntüleme biçimini kullanmak istediğinizi seçmeniz gerekir. Seçenekler ‘Bulut’ ve ‘Liste’ şeklindedir. Bu eğitim için ‘Liste’ seçeneğini seçeceğiz.
Birçok web sitesi için yapılandırmanız gereken tek seçenekler bunlardır, bu nedenle ayarlarınızı kaydetmek için ‘Şartları Kaydet’ düğmesine tıklamaktan çekinmeyin.
Bununla birlikte, Şartlar Ekranını Düzenle sayfasındaki diğer sekmelerde ek seçenekler mevcuttur ve bunlara kısaca göz atacağız.
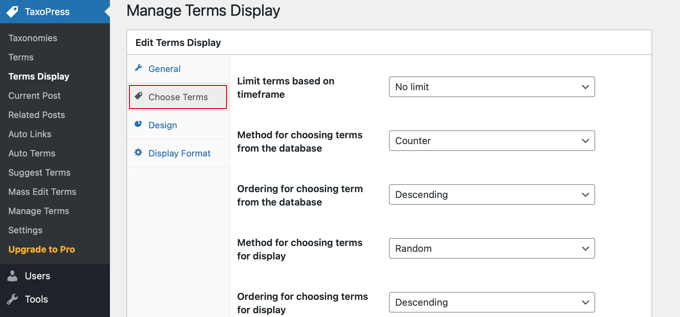
Varsayılan olarak, seçilen taksonomideki tüm terimler görüntülenecektir, ancak ‘Terimleri Seçin’ sekmesi terimleri yalnızca son zamanlarda, örneğin son ay veya yılda kullanılanlarla sınırlamanıza olanak tanır. Ayrıca terimler için sıralama düzenini ve diğer ilgili ayarları da seçebilirsiniz.

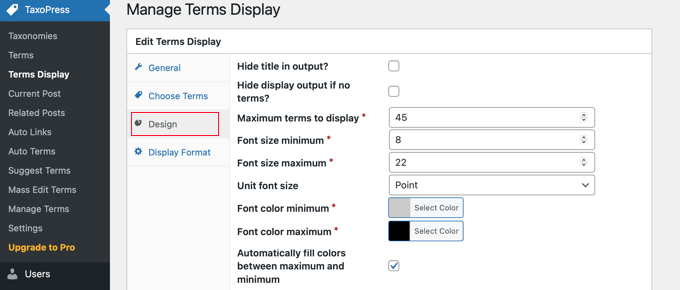
Tasarım sekmesi, taksonomi terimleri listenizin nasıl görüneceğini belirleyen ayarlara sahiptir.
Örneğin, kaç terimin görüntüleneceğini seçebilir, yazı tipi boyutunu ve rengini seçebilir ve daha fazlasını yapabilirsiniz.

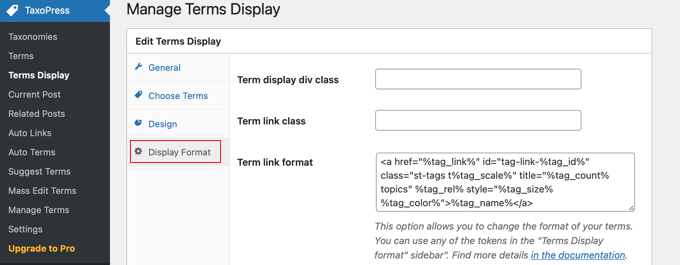
Görüntüleme Biçimi sekmesi daha tekniktir ve terimlerinizin biçimini değiştirmenize olanak tanır.
Her bir alana ne gireceğinizi öğrenmek için sağlanan belgelere giden bağlantıyı takip etmeniz gerekecektir.

Bu ek ayarlardan herhangi birini değiştirdiyseniz, bunları saklamak için sayfanın altındaki ‘Şartlar Ekranını Kaydet’ düğmesine tıkladığınızdan emin olun.
Özel Taksonomi Terimleri Listenizi Görüntüleme
Şimdi taksonomi terimleri listesini WordPress kenar çubuğuna eklemeniz gerekiyor. Bunu bir kısa kod veya bir widget kullanarak yapabilirsiniz. Bu eğitim için biz bir widget kullanacağız.
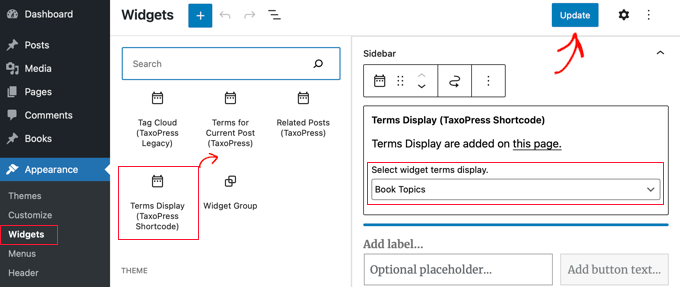
Öncelikle Görünüm ” Widget ‘lar sayfasına gitmeniz ve ardından sayfanın üst kısmındaki ‘+ Blok ekleyiciyi değiştir’ düğmesine tıklamanız gerekir. Ardından, ‘Terimler Ekranı (TaxoPress Kısa Kodu)’ widget’ını bulmanız ve ardından kenar çubuğunuza sürüklemeniz gerekir.

Şimdi açılır menüden görüntülemek istediğiniz terimler listesini seçmeniz gerekecek. Bu eğitim için, yeni oluşturduğumuz ‘Kitap Konuları’ listesini seçeceğiz.
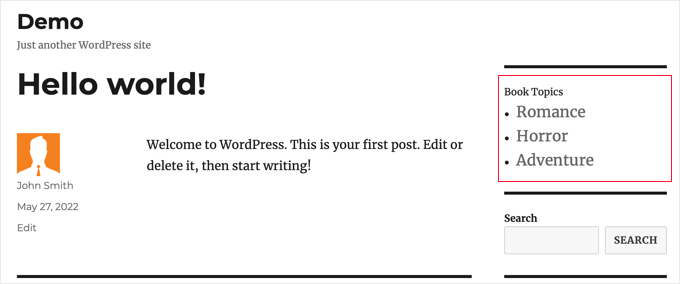
Artık yeni widget’ı kaydetmek için sayfanın üst kısmındaki ‘Güncelle’ düğmesine tıklayabilir ve ardından web sitenizi ziyaret ederek onu çalışırken görebilirsiniz. Demo web sitemizde bu şekilde görünüyor.

Kod Kullanarak Bir Widget’ta Özel Taksonomi Terimlerini Görüntüleme
Bu yöntem daha ileri düzeydedir ve kod parçacıklarıyla çalışmaya aşina olan ve işlerin nasıl yürüdüğünü bilmek isteyenler için önerilir. Bu yöntem ayrıca özel taksonomi terimlerinin widget’larınızda nasıl görüneceği konusunda size daha fazla kontrol sağlar.
Öncelikle, bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // First we create a functionfunction list_terms_custom_taxonomy( $atts ) { // Inside the function we extract custom taxonomy parameter of our shortcode extract( shortcode_atts( array( 'custom_taxonomy' => '', ), $atts ) ); // arguments for function wp_list_categories$args = array( taxonomy => $custom_taxonomy,title_li => ''); // We wrap it in unordered list echo '<ul>'; echo wp_list_categories($args);echo '</ul>';} // Add a shortcode that executes our functionadd_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' ); //Allow Text widgets to execute shortcodes add_filter('widget_text', 'do_shortcode'); |
Kod, bir custom_taxonomy parametresi gerektiren bir ct_terms kısa kodu oluşturur.
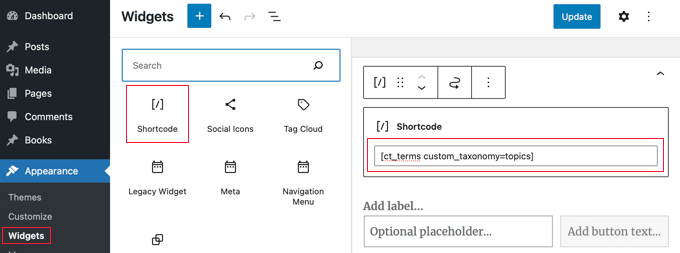
Bu kısa kodu kullanmak için Görünüm ” Widget ‘lar sayfasını ziyaret etmeniz ve bir kısayol widget’ını kenar çubuğunuza sürükleyip bırakmanız gerekir. Ardından, aşağıdaki kısa kodu widget’a eklemeli ve ardından Widget’lar sayfasının üst kısmındaki ‘Güncelle’ düğmesine tıklamalısınız.
1 | [ct_terms custom_taxonomy=customtaxonomyname] |
customtaxonomyname yerine listelemek istediğiniz taksonominin adını yazdığınızdan emin olun. Bu eğitim için ‘topics’ taksonomisini kullanacağız.

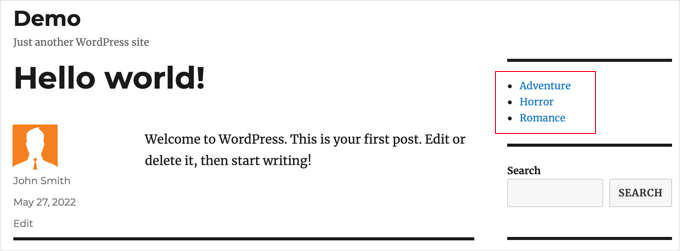
Widget’larınızı güncelledikten sonra, özel taksonomi terimleri listeniz WordPress kenar çubuğunda görüntülenecektir.
İşte demo web sitemizde nasıl göründüğü. Taksonomi terimleri listesini açıklamak için bir widget başlığı da eklemek isteyebilirsiniz.

Umarız bu eğitim WordPress kenar çubuğu widget’larında özel taksonomi terimlerini nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress sitenize gelen ziyaretçileri nasıl takip edeceğinizi öğrenmek veya WordPress için en iyi iletişim formu eklentileri listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Amina
I have been trying to produce a simple list of custom tags on my website for hours! When I tried this it really was with little hope, so I couldn’t believe it when it worked! Thank you for all the work you are doing at WPBeginner; it’s incredibly useful.
WPBeginner Support
Glad our guide was helpful
Admin
Jared
“This plugin has been closed as of November 25, 2018 and is not available for download. Reason: Guideline Violation.”
WPBeginner Support
Thank you for letting us know, we will certainly take a look and update this article when we are able.
Admin
Mario
I am getting this warning in my site:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in…
WPBeginner Support
It would depend on where that error message is being generated from. If the error says it is from wp-content/plugins/plugin name then you would want to reach out to that plugin’s support and they should be able to assist.
Admin
Antonio
Hi, the code give me this warning:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
How can I fix it?
Thanks
WPBeginner Support
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Admin
Nicole
Hello, trying to apply this from within a post. I want it to list the custom taxonomies I have associated the post to and this is not working. How could I do this? Thanks!
Dennis
Yea I’m currently scouring the web trying to figure this out myself. Did you ever get a solid answer to this? It seems like it should be such a basic need
Hernan
Hi.
Do you know how to put it so that it counts the posts of each “slug” of the custom taxonomy in the shortcode?
Muhammad Mobeen
Hi WPbeginner,
Thanks for the code. It works. BUT I’m using it to output the taxonomies into the posts and list structure doesn’t display well (goes to the top of the post).
Please guide me how to output the taxonomies in a span instead of a list.
Deb S
I had the same problem and had to modify the code somewhat.
add ‘echo’=>false to your args
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
and then “return” the value instead of echoing it.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
and then the list displays inside the widget box.
deuts
What if I want to display a “linked” top 10 used terms of my custom taxonomy in a period of time (e.g. the last 30 or 90 days)?
siva
Hi Team
Which php file, i want save code. please tell me
Chris
Thank you!
Saved me loads of time…..
Julie
Finally! An article that works. I have tried all different approaches, but yours is simple and functions. I styled the list so it mimicked the look of the theme sidebar links. Thanks for the article!!
Nitin
Thanks for tutorial. My custom taxonomies are displaying. But the problom is my list is not in proper hierarchy. Child list is not displaying as a child. All data is displaying in a single unordered list. Second thing i want to give class to my parent list like and child also. How it can be possible.
Aniket
Hi,
i would like to add selected taxonomies on my sidebar. I have installed the plugin and it works fine. But i would like to know/learn, is there a way to add selected taxonomies using the code? Like there could be a exclude or include feature where in i could manually add the id’s of the taxonomy that i would want to display or not. Thanks.
jas
very helpful post but i am facing one problem with this,
i am using Custom Taxonomies Menu Widget and able to show a custom taxonomy in sidebar but when i click on the category link of custom taxonomy than page shows that No posts found.
is there any problem in archive page????
please help.