Bir web sitesi işletirken, hedef kitlenizin ilgisini canlı tutmak ve bilgilendirmek önemlidir. Bunu yapmanın bir yolu, web sitesinin üst veya alt kısmında zamanında yapılan duyuruları görüntülemektir.
Duyuru eklemek, kullanıcıların dikkatini çekmenin ve dönüşümleri artırmanın etkili bir yoludur. Önemli mesajları iletmek, kullanıcıları popüler içeriklere yönlendirmek, özel teklifleri tanıtmak ve daha fazlası için kullanılabilirler.
WPBeginner ve diğer markalarımızda, kullanıcıları yeni özellikler, indirim fırsatları ve diğer önemli bilgiler hakkında bilgilendirmek için sürekli olarak duyurular yayınlıyoruz.
Bu yazıda, WordPress’te duyuruları nasıl kolayca görüntüleyebileceğinizi göstereceğiz.

WordPress’e Neden Duyuru Ekleyelim?
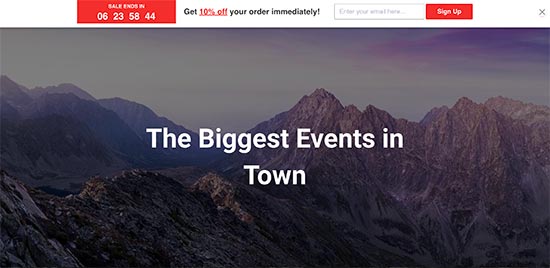
Birçok popüler web sitesi, özel duyuruları üstte veya altta kayan bir çubuk olarak görüntüler. Bu duyuru çubukları oldukça etkilidir, bu yüzden onları giderek daha fazla sitede görüyorsunuz.
Duyurular, yerleşimleri nedeniyle herhangi bir WordPress web sitesinde hemen fark edilir. Genellikle, bir sayfanın üstünde veya altında tam genişlikte bir çubuktur.

Özel indirimler sunmak, zamana duyarlı pazarlama kampanyaları yürütmek, kullanıcılardan anketlere katılmalarını istemek, yeni bir blog yazısını okumak ve daha fazlasını yapmak için kullanabilirsiniz.
Duyuru çubuğunuza görsel efektler, geri sayım sayaçları ve e-posta formları da ekleyebilirsiniz.
Bunu söyledikten sonra, WordPress’te duyuruları nasıl kolayca ekleyebileceğimize bir göz atalım. 2 yöntem paylaşacağız, bu nedenle herhangi bir bölüme geçmek için aşağıdaki bağlantıya tıklayabilirsiniz:
Yöntem 1: OptinMonster Kullanarak WordPress’te Duyuruları Görüntüleme
Bu yöntem için OptinMonster‘ı kullanacağız. Piyasadaki en popüler potansiyel müşteri oluşturma ve dönüşüm optimizasyon yazılımıdır.
OptinMonster, web sitesi ziyaretçilerini abonelere ve ödeme yapan müşterilere dönüştürmenize yardımcı olur. Web sitenizin üstünde veya altında görüntülenebilen duyuru çubukları da dahil olmak üzere birçok kampanya türü ile birlikte gelir.
En önemlisi, farklı kullanıcılara farklı içerik göstermenize olanak tanıyan güçlü görüntüleme kuralları ile birlikte gelir. Duyurularınızı nerede ve ne zaman göstereceğinizi de seçebilirsiniz.
Açıklama OptinMonster premium ürünlerimizden biridir. WPBeginner kullanıcıları OptinMonster eklentimizi yükleyerek ve eklenti üzerinden ücretsiz bir hesaba kaydolarak ücretsiz sürümü deneyebilirler. Ücretsiz sürüm ana OptinMonster web sitesinde görünmez.

Öncelikle OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eklenti, WordPress web siteniz ile OptinMonster hesabınız arasında bir bağlayıcı görevi görür.
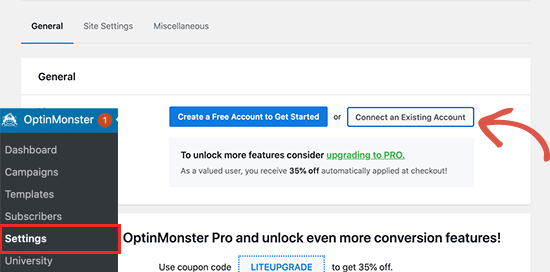
Etkinleştirmenin ardından, OptinMonster ” Ayarlar sayfasını ziyaret etmeniz ve ‘Mevcut Bir Hesabı Bağlayın’ veya ‘Ücretsiz Hesap Oluşturun’ düğmesine tıklamanız gerekir.

Bu, oturum açabileceğiniz ve WordPress web sitenizi OptinMonster hesabınıza bağlayabileceğiniz bir açılır pencere getirecektir.
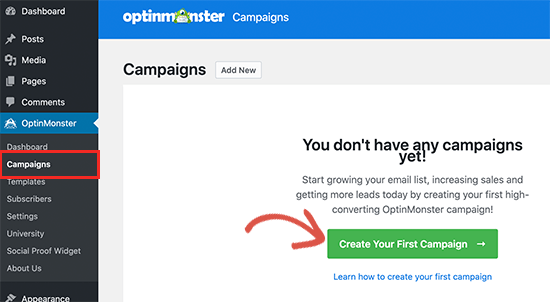
Artık WordPress siteniz bağlı olduğuna göre, ilk coğrafi hedefli kampanyanızı oluşturmaya hazırsınız. OptinMonster ” Kampanyalar sayfasına gidin ve ‘Yeni Ekle’ düğmesine tıklayın.

İlk olarak, kampanya türünüzü seçmeniz gerekir. OptinMonster lightbox açılır pencerelerini, kayan çubukları, satır içi tercihleri, tam ekran, kaydırmalı ve oyunlaştırılmış kampanyaları destekler.
Bu eğitim için, web sitenizin üstünde veya altında kayan bir çubuk görüntülemenize olanak tanıyan bir Kayan çubuk kampanyası seçeceğiz.

Bunun altında, üzerine tıklayarak bir kampanya şablonu seçebilirsiniz.
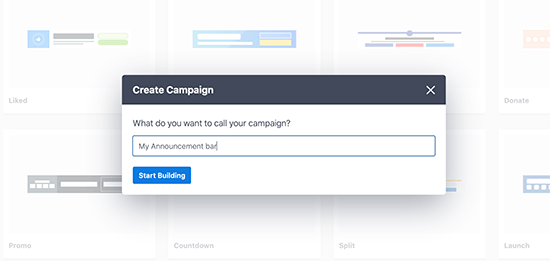
Ardından, kampanyanız için bir ad girmeniz gerekir. Buraya herhangi bir isim girebilir ve ardından ‘Oluşturmaya Başla’ düğmesine tıklayabilirsiniz.

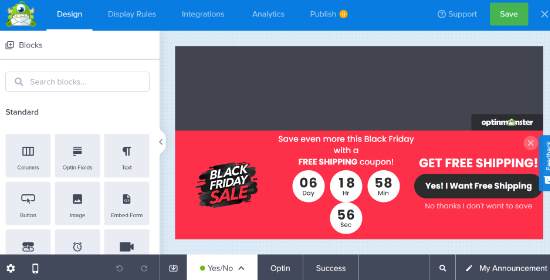
Bu, sağ panelde kampanyanızın canlı bir önizlemesiyle OptinMonster’ın kampanya oluşturucu arayüzünü başlatacaktır.
Önizlemedeki herhangi bir öğeyi düzenlemek, taşımak veya silmek için üzerine gelip tıklamanız yeterlidir. Ayrıca blokları şablona sürükleyip bırakarak yeni öğeler ekleyebilirsiniz.

Bu örnekte, bir FOMO etkisi yaratmak için geri sayım sayacı ile özel bir teklifi tanıtan bir duyuru çubuğu kullanıyoruz.
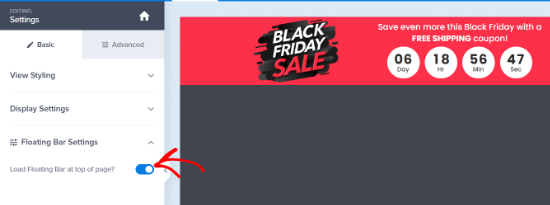
Bildirim çubuğunu en üstte görüntülemek istiyorsanız, sol sütundan ‘Kayan Çubuk Ayarları’na tıklamanız ve ardından en üste taşımak için geçişi işaretlemeniz yeterlidir.

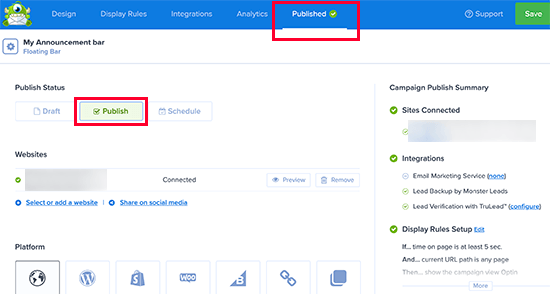
Kampanya tasarımı ve içeriği ile işiniz bittiğinde, ‘Yayınla’ sekmesine geçin.
Buradan kampanya durumunu ‘Yayınla’ olarak değiştirebilirsiniz.

Bundan sonra, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın ve kampanya oluşturucuyu kapatın.
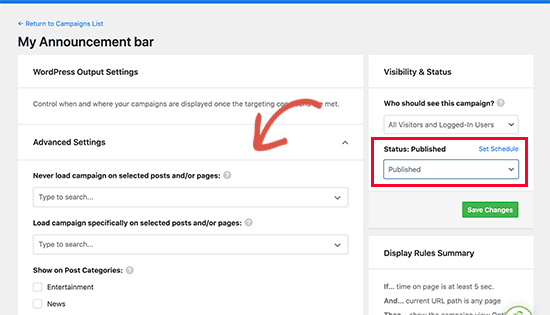
OptinMonster şimdi sizi Çıktı Ayarları sayfasına götürecektir. Buradan, kampanyanızı nerede görüntülemek istediğinizi seçebilirsiniz.

Bundan sonra, Görünürlük durumunu ‘Yayınlandı’ olarak değiştirin ve kampanyanızı canlı hale getirmek için ‘Kaydet’ düğmesine tıklayın.
Artık duyuru çubuğunuzu çalışırken görmek için WordPress blogunuzu ziyaret edebilirsiniz.

Profesyonel İpucu: OptinMonster’a bir alternatif mi arıyorsunuz? Thrive Leads, abone listenizi büyütmek için kullanıcılarınızdan e-posta adresleri toplayan duyuru çubukları oluşturmanıza olanak tanır. Daha fazla ayrıntı için WordPress’te nasıl duyuru çubuğu oluşturulacağına ilişkin kılavuzumuza bakabilirsiniz.
Yöntem 2: Notibar Kullanarak WordPress Duyuru Banner’ını Görüntüleme
OptinMonster, e-posta formu entegrasyonu, zamanlayıcılar, sınırsız renk ve tasarım ve güçlü hedefleme kontrolleri gibi tonlarca seçeneğe sahip güçlü bir araçtır.
Ancak, gelişmiş özellikleri kullanmadan yalnızca hızlı bir şekilde bir duyuru göstermek istiyorsanız, bu yöntemi kullanabilirsiniz.
Öncelikle Notibar eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
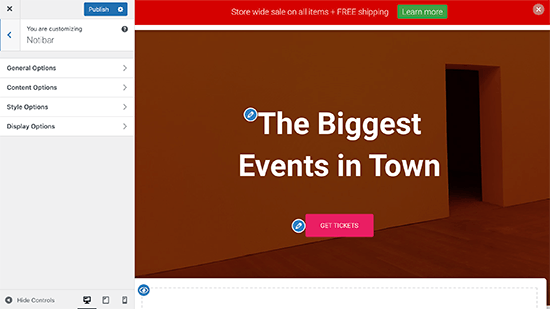
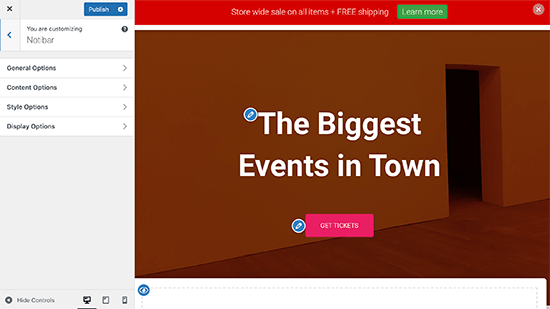
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar ” Notibar sayfasını ziyaret etmeniz gerekir; bu sayfa Tema Özelleştirici’de canlı bir önizleme ile başlayacaktır.

‘Genel Seçenekler’ sekmesine geçerek başlayabilirsiniz.
Burada, bildirim çubuğunuz için bir konum, genişlik ve düğme türü seçebilirsiniz.

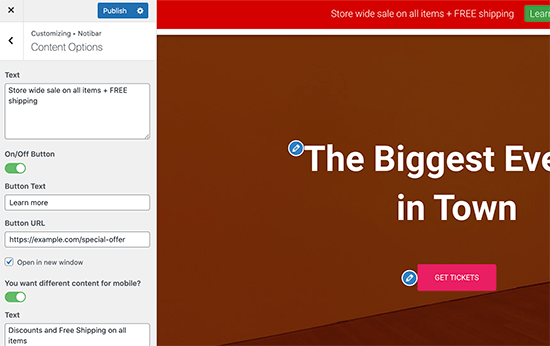
Ardından, geri dönün ve ‘İçerik Seçenekleri’ sekmesine geçin.
Buradan duyurunuz için göstermek istediğiniz içeriği girebilirsiniz.

Eklenti, mobil cihazlar için farklı içerikler eklemenize olanak tanır.
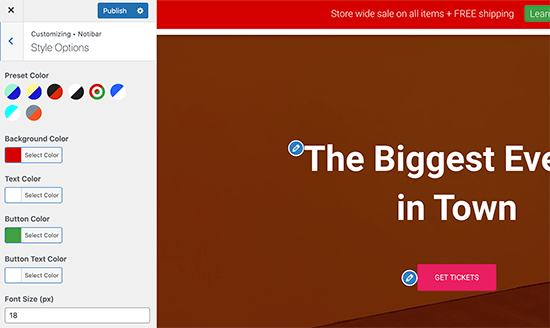
Bundan sonra, geri dönün ve ‘Stil Seçenekleri’ne geçin. Burada, duyuru çubuğunuz için renkleri ve yazı tipi boyutunu seçebilirsiniz.

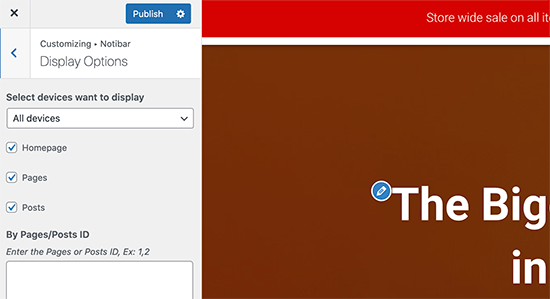
Son olarak, ‘Görüntüleme Seçenekleri’ sekmesine geçin.
Şimdi, duyuru çubuğu içeriğinizi nerede göstermek/gizlemek istediğinizi seçin.

Eklenti, cihazlar, ana sayfalar, sayfalar veya gönderiler için gizlemenize veya bildirim çubuğunu göstermek istemediğiniz belirli bir gönderi / sayfa kimliği girmenize olanak tanır.
İşiniz bittiğinde, değişikliklerinizi kaydetmek ve duyuru çubuğunuzu canlı hale getirmek için üstteki ‘Yayınla’ düğmesine tıklamanız yeterlidir.
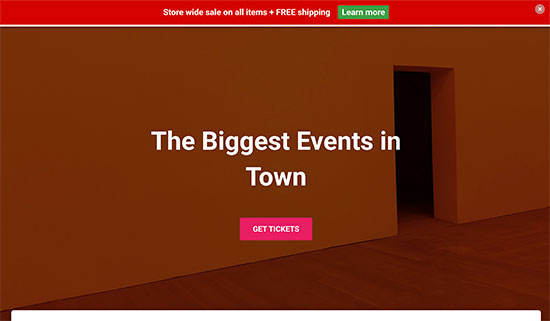
Artık duyurunuzu çalışırken görmek için WordPress blogunuzu ziyaret edebilirsiniz.

Umarız bu makale WordPress blogunuzda duyuruları nasıl kolayca görüntüleyebileceğinizi öğrenmenize yardımcı olmuştur. WordPress’te karşılama kapısı oluşturma ve en iyi WooCommerce çark çevirme kuponu eklentileri hakkındaki rehberimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’ve always seen websites having those eye-catching announcement bars especially on black fridays and the holidays,
but I never knew how they implemented them.
I always assumed they had to hire a developer to custom code those bars for them.
I’ll definitely be trying one of these methods the next time SaaS companies I write about offer exclusive deals or promotions. Those limited-time offers are perfect for using an announcement bar to grab visitors’ attention and drive conversions.
Thanks for this
WPBeginner Support
You’re welcome, glad we could share how to se this up
Admin
michael
Simple Notices pluggin is not updated since one year……..and got issues
WPBeginner Support
Hi Michael,
We tested the plugin and didn’t find any issues. Sometimes plugin authors don’t update their free plugins unless they are broken. Please see our article on installing plugins not tested with your version of WordPress.
Admin
Sumit
I personally use hellobar as it can be used for multiple purpose like tracking Facebook conversion and show special notification. Thanks for this nice information.