Birçok WordPress kullanıcısı WordPress panosundaki istenmeyen widget’ları devre dışı bırakmak ister. Yönetici panosuna widget ekleyen çok sayıda eklenti kullandığınızda, bu widget’lar çok fazla dağınıklık yaratabilir ve web sitenizi yönetirken önemli görevlere odaklanmanızı zorlaştırabilir.
Bu sorunu çözmenin yollarını aradık ve gösterge paneli widget’larını kaldırabilen bazı eklentiler bulduk, ancak birçoğu bu özelliği bir ücret karşılığında sunuyor. Bu kadar basit bir şey için para ödemeniz gerektiğini düşünmüyoruz.
İyi haber şu ki, WordPress yönetici panonuzdan istenmeyen widget’ları kaldırmanın kolay ve ücretsiz bir yolunu bulduk. Bu kılavuz, para harcamadan veya sitenizde sorunlara neden olmadan bunu nasıl yapacağınızı gösterecektir.

Gösterge Tablonuzdaki İstenmeyen Widget’ları Neden Devre Dışı Bırakmalısınız?
WordPress sitenize giriş yaptığınızda, kontrol paneli adı verilen bir ekran göreceksiniz. Bu, web sitenizi yönettiğiniz yönetici alanının bir parçasıdır. Pano, çeşitli bilgi ve araçları görüntüleyen ve widget adı verilen birkaç küçük kutu içerir.

Bu widget’ların bazıları WordPress’ten gelirken, diğerleri yüklediğiniz eklentiler ve temalar tarafından eklenir. Tipik olarak, ne kadar çok eklenti kullanırsanız, kontrol panelinde o kadar çok widget görürsünüz.
Bu widget’lar faydalı olsalar da çok fazla karmaşa da yaratabilirler. İhtiyacınız olmayan bilgileri gösterebilir veya sayfanızın yüklenmesini yavaşlatabilirler. Bu nedenle bazı web sitesi sahipleri istenmeyen widget’ları devre dışı bırakmayı tercih ediyor.
Gereksiz widget’ları kaldırarak gösterge panelinizi daha temiz ve kullanımı daha kolay hale getirebilirsiniz. Bu tıpkı masanızı temizlemek gibidir – kullanmadığınız öğeleri kaldırdığınızda, önemli olan şeylere daha iyi odaklanabilirsiniz.
Widget’ları devre dışı bırakmak da kontrol panelinizin daha hızlı yanıt vermesini sağlayabilir. Sitenizi yönetmek için çok zaman harcıyorsanız bu yararlı olacaktır. Tıpkı bazı kullanıcıların görünümlerini basitleştirmek için WordPress yönetici çubuğunu kapatması gibi, gereksiz widget’ları kaldırmak işinizi daha kolay ve verimli hale getirebilir.
Tüm bunları göz önünde bulundurarak, WordPress’te istenmeyen widget’ların nasıl devre dışı bırakılacağına bir göz atalım. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Profesyonel İpucu: WordPress yönetici alanınızdan belirli menü öğelerini kaldırmak mı istiyorsunuz? O halde gereksiz menü öğelerini WordPress yöneticisinden nasıl gizleyeceğinize dair adım adım kılavuzumuza göz atın.
Belirli WordPress Dashboard Widget’ları Nasıl Kaldırılır
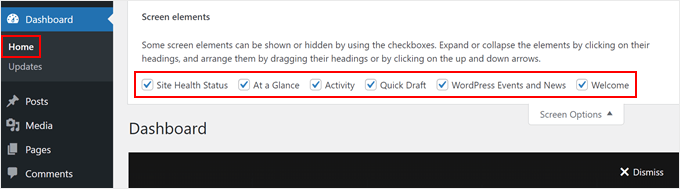
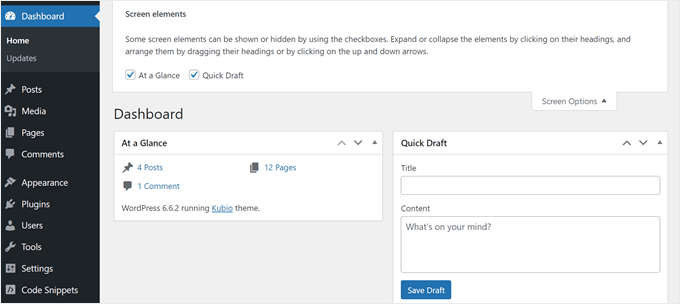
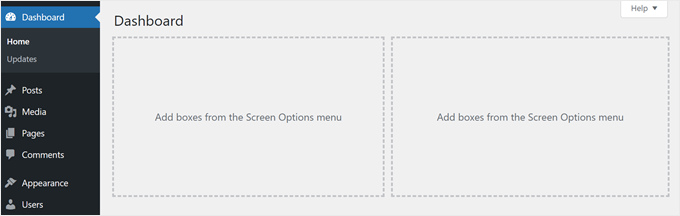
Gösterge Tablosu ” Ana Sayfa‘ya gidip‘Ekran Seçenekleri‘ düğmesine tıklayarak ve görmek istemediğiniz widget‘ların işaretini kaldırarak gösterge tablonuzu kolayca düzenleyebilirsiniz. Bu en hızlı ve en basit yaklaşımdır.

Ancak bu yöntem, sizin ve diğer kullanıcıların ‘Ekran Seçenekleri’ menüsüne erişerek ve bunları yeniden etkinleştirerek bu widget’ları kolayca tekrar görüntülemenize olanak tanır.
Daha kalıcı bir çözüm, temanızın functions.php dosyasına özel kod eklemektir. Bu kulağa karmaşık geliyorsa endişelenmeyin – WPCode eklentisini kullanarak bunu güvenli bir şekilde yapacağız.
WPCode, sitenizi eklentilerin veya temaların genellikle izin verdiğinin ötesinde özelleştirmenize olanak tanıyan bir kod parçacığı eklentisidir. Aracı görevi görerek web sitenizin dosyalarını doğrudan düzenlemeden özel kod eklemenizi sağlar. WPCode ayrıca hatalarla karşılaşırsa kodunuzu devre dışı bırakabilir.
Bu eğitim için WPCode’un ücretsiz sürümünü kullanabilirsiniz, ancak biz premium sürümü kullanacağız çünkü bu kılavuzun ilerleyen bölümlerinde yardımcı olabilecek bir AI kod oluşturucu içeriyor.
WPCode incelememizde eklenti hakkında daha fazla bilgi edinebilirsiniz.
WPCode’u kullanmak için, devam edin ve WordPress eklentisini yönetici alanınıza yükleyin. Bundan sonra, Code Snippets “ + Snippet Ekle’ye gidin.
Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin ve ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda görünen seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçmeniz gerekir.

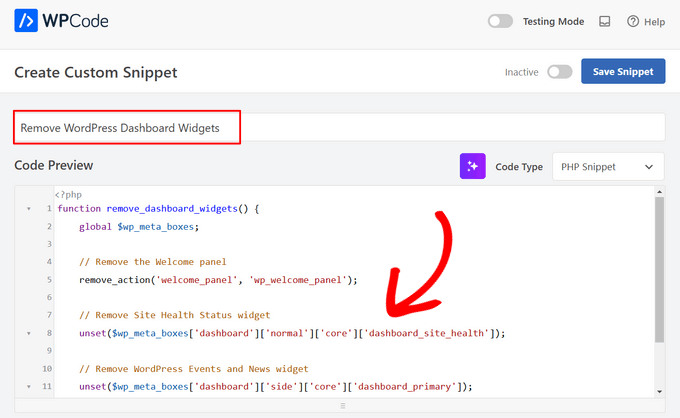
Şimdi, daha sonra kolayca tanımlamak için özel kodunuza ‘WordPress Dashboard Widget’larını Kaldır’ gibi basit bir ad verin.

Bundan sonra, aşağıdaki kod parçacığını ‘Kod Önizleme’ kutusuna yapıştırın:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action('welcome_panel', 'wp_welcome_panel'); // Remove Site Health Status widget unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health']); // Remove WordPress Events and News widget unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);}add_action('wp_dashboard_setup', 'remove_dashboard_widgets'); |
Bu kod Karşılama panelini, Site Sağlık Durumu widget’ını ve WordPress Etkinlikler ve Haberler widget’ını kontrol panelinizden kaldırır.
Diğer widget’ları da kaldırmak için kodu değiştirebilirsiniz. Bunu nasıl yapacağınızdan emin değilseniz, WPCode’un AI özelliğini kullanabilirsiniz.
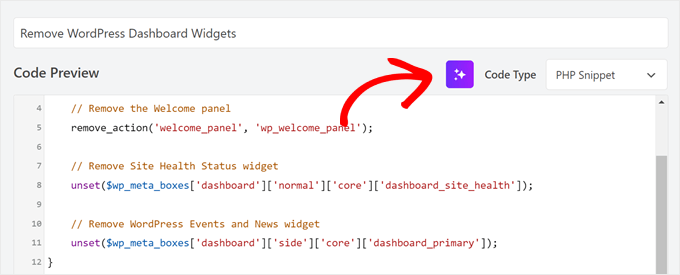
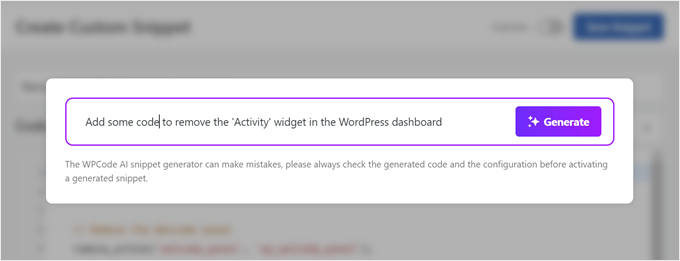
‘Kod Türü’ açılır menüsünün yanındaki AI düğmesine tıklamanız yeterlidir.

Ardından, WPCode’dan başka bir widget’ı kaldırmak için kod satırları eklemesini isteyen bir istem girin. Örneğin, Activity widget’ını kaldırmasını istedik.
Bundan sonra, sadece ‘Oluştur’a tıklayın.

AI, belirtilen widget’ı kaldırmak için yeni bir satır ekleyecektir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action( 'welcome_panel', 'wp_welcome_panel' ); // Remove Site Health Status widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health'] ); // Remove WordPress Events and News widget unset( $wp_meta_boxes['dashboard']['side']['core']['dashboard_primary'] ); // Remove Activity widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity'] );}add_action( 'wp_dashboard_setup', 'remove_dashboard_widgets' ); |
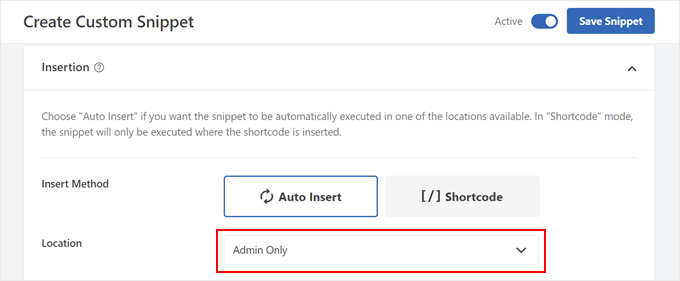
Bunu yaptıktan sonra, ‘Ekleme’ bölümüne gidin. ‘Ekleme Yöntemi’nin ‘Otomatik Ekleme’ ve Konum’un ‘Yalnızca Yönetici’ olarak ayarlandığından emin olun.
Ardından, Etkin Değil düğmesini ‘Etkin’ hale getirin ve ‘Snippet’i Kaydet’ düğmesine tıklayın.

Gösterge Tablosu “ Ana Sayfa’ya döndüğünüzde, yalnızca devre dışı bırakmadığınız varsayılan widget’ları görürsünüz.
Örneğimizde bu, ‘Bir Bakışta’ ve ‘Hızlı Taslak’ widget’larını görünür bırakır.

WordPress Yönetici Panonuzu Nasıl Tamamen Boşaltabilirsiniz?
Gösterge tablosunu hiç kullanmıyorsanız ve widget’lardan tamamen boşaltmak istiyorsanız, WPCode bu amaç için bir kod parçacığı şablonu sunar.
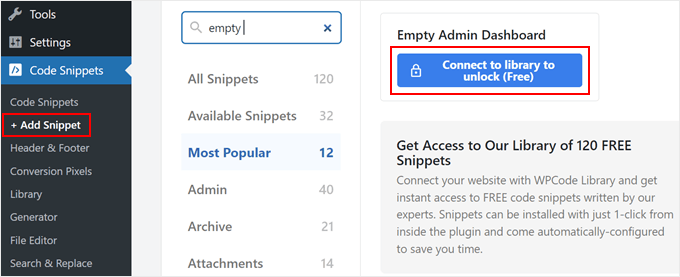
Kullanmak için Code Snippets “ + Add Snippet bölümüne gidin. Bundan sonra, arama çubuğunu kullanarak ‘Boş Yönetici Panosu’ kodunu bulun ve ‘Kilidi açmak için kütüphaneye bağlan (Ücretsiz)’ düğmesine tıklayın.

Şimdi, bir WPCode hesabı oluşturmanızı veya mevcut hesabınıza giriş yapmanızı isteyen bir açılır pencere görünecektir.
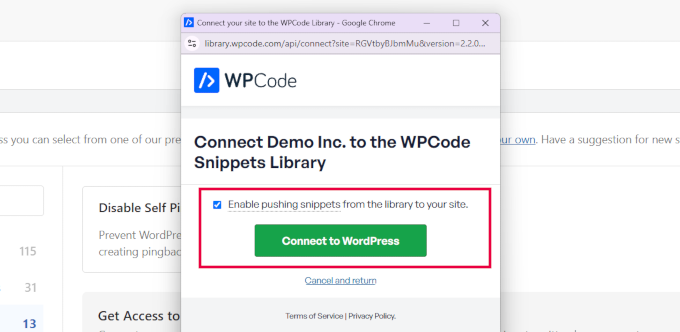
Giriş yaptıktan sonra, ‘Kütüphanedeki snippet’leri sitenize göndermeyi etkinleştir’ yazan kutuyu işaretleyin ve ‘WordPress’e Bağlan’ düğmesine tıklayın.

Ardından pencere kapanacak ve önceki WPCode sayfasına geri döneceksiniz.
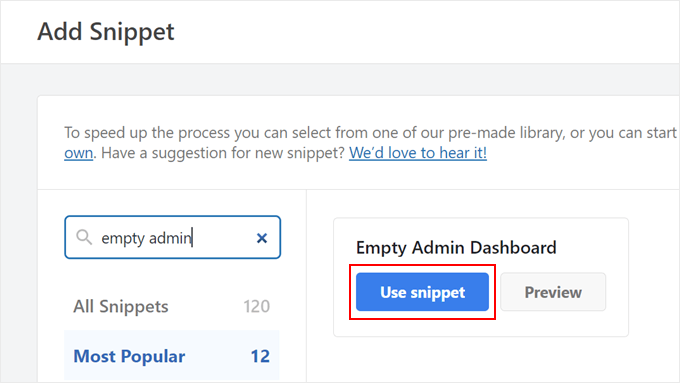
Şimdi, ‘Boş Yönetici Panosu’ seçeneğinin altındaki düğme ‘Snippet kullan’ olarak değişecektir. Devam edin ve üzerine tıklayın.

Bu aşamada, WPCode sizin için kodu ayarlayacaktır.
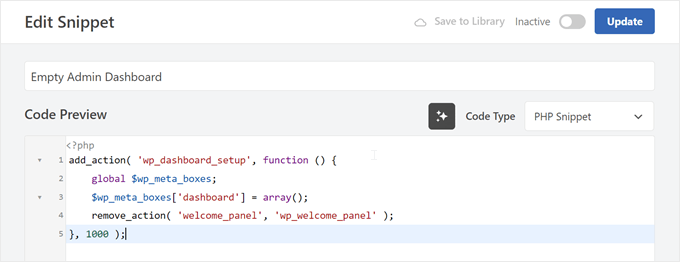
Ekranınız şimdi hazırlanan kod parçacığını aşağıdaki gibi görüntülemelidir:

Bu kodu etkinleştirebilir ve olduğu gibi güncelleyebilirsiniz. Alternatif olarak, snippet’in yalnızca yönetici olmayan kullanıcılar için çalışmasını sağlamak için fazladan bir kod satırı ekleyebilirsiniz.
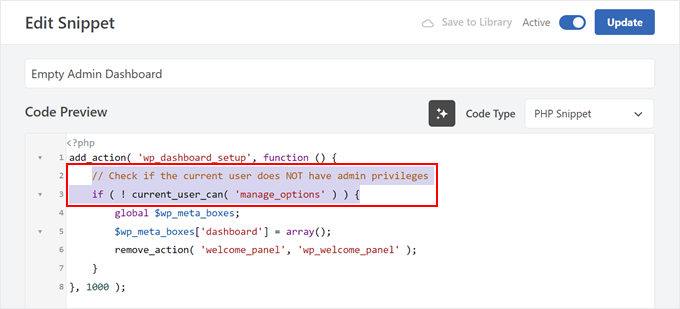
Bu ekstra satırı eklemeyi seçerseniz, özel kod parçacığının tamamı burada:
1 2 3 4 5 6 7 8 | add_action( 'wp_dashboard_setup', function () { // Check if the current user does NOT have admin privileges if ( ! current_user_can( 'manage_options' ) ) { global $wp_meta_boxes; $wp_meta_boxes['dashboard'] = array(); remove_action( 'welcome_panel', 'wp_welcome_panel' ); }}, 1000 ); |
Herhangi bir değişiklik yaptıktan sonra kod parçacığını etkinleştirin ve yukarıdaki ‘Güncelle’ düğmesine tıklayın.

Bu yapıldığında, kodun hangi sürümünü kullandığınıza bağlı olarak, tüm WordPress pano widget’ları tüm kullanıcılar için veya yalnızca yönetici olmayan kullanıcılar için devre dışı bırakılacaktır.
İşte böyle görünmeli:

WordPress Yöneticisini Özelleştirmek için Daha Fazla İpucu ve Püf Noktasını Keşfedin
Artık WordPress gösterge paneli widget’larınızı nasıl yöneteceğinizi bildiğinize göre, yönetici alanınızı özelleştirmenin daha fazla yolunu öğrenmek isteyebilirsiniz. İşte WordPress deneyiminizi daha da iyi hale getirmek için bazı yararlı makaleler:
- WordPress’te yönetici renk düzenini değiştirin – Yönetici alanınızın özel renklerle nasıl daha güzel görüneceğini öğrenin.
- WordPress yönetici alanınızı korumak için hayati ipuçları – Web sitenizin arka ucunu bilgisayar korsanlarına karşı nasıl güvende tutacağınızı öğrenin.
- WordPress’te özel yönetici bildirimleri ekleyin – Yönetici alanındaki kullanıcılar için kendi mesajlarınızı nasıl oluşturacağınızı öğrenin.
- WordPress yönetici panonuza karanlık mod ekleyin – Geceleri çalışırken panonuzu gözler için nasıl daha kolay hale getirebileceğinizi görün.
- WordPress’te kontrol panelierişimini sınırlayın – Farklı kullanıcıların kontrol panelinde neleri görebileceğini ve yapabileceğini nasıl kontrol edeceğinizi öğrenin.
- WordPress yönetici simgeleri ekleme veya değiştirme – Varsayılan WordPress yönetici simgelerini benzersiz özel simgelerle nasıl değiştireceğinizi öğrenin.
Umarız bu makale WordPress yöneticisinde istenmeyen widget’ların nasıl devre dışı bırakılacağını öğrenmenize yardımcı olmuştur. Ayrıca, en iyi WordPress etkinlik günlüğü ve izleme eklentilerinin uzman seçimlerine ilişkin kılavuzumuzu ve wp-admin’e erişemediğinizde eklentileri nasıl devre dışı bırakacağınıza ilişkin adım adım kılavuzumuzu görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I tested the snippet using WP-Code and it works great. What I needed to hide on the board really disappeared. The big advantage is that I don’t have to use any other plugin to achieve this result. I love your tutorials that can be solved by simply using a snippet. It really saved me a lot of space for unnecessary plugins.
WPBeginner Support
Glad to hear the snippet was helpful
Admin
Arnold
Why are you using “unset()” in stead of “remove_meta_box()”?
Curious
High Regards,
Arnold.
WPBeginner Support
remove_meta_box can be good if you know when the meta box was added and add the code in the correct location but the unset method does not require that level of knowledge and is more guaranteed to work for a beginner
Admin
Maria
Hi.
When I disable all the other widgets, I’m losing my search-field as well even though i do not choose this on the list. So I want to keep my search field, but not the other widgets. How can i fix this?
Joshua Hoe
So if hiding the widgets mean Unregistered widgets will not be loaded, does it also mean that the website speed will be faster as well?
WPBeginner Support
Depending on the widgets you are disabling there could be a small speed increase but in general nothing overly noticeable in terms of speed
Admin
Luis
Hi,
But how can we remove the widget area as seen in last picture? The widgets are gone, but the boxes (empty) are there to see. Can we also remove this empty boxes?
Thanks
WPBeginner Support
You would need a different plugin for that, the plugin does not currently remove those
Admin
Jeff Yablon
Umm … You know this disables nothing? It HIDES them, leaves their stub coded overhead, and adds an extra plug-in.
WPBeginner Support
Hi Jeff,
It actually unregisters those widgets, which is not the same as hiding. Unregistered widgets are not loaded.
Admin