Hepimiz bu yollardan geçtik – WordPress web sitelerini eklentilerle doldurduktan sonra mobil deneyimimizi yavaşlattıklarını fark ettik. Bu sorunun, eklentilerinin mobil performanslarını öldürdüğünü fark etmeyen sayısız web sitesi sahibini etkilediğini gördük.
Mobil kullanıcılar için belirli eklentileri seçerek devre dışı bırakmanın site performansını önemli ölçüde artırabildiğini gördük. Aslında, sadece bu basit tekniği uygulayarak mobil yükleme sürelerinin %40’a kadar iyileştiğini gördük.
Bu kılavuzda, masaüstü kullanıcılarınızı etkilemeden mobil ziyaretçiler için belirli WordPress eklentilerini tam olarak nasıl devre dışı bırakacağınızı göstereceğiz. Birden fazla yöntemi test ettik ve sitenizi bozmayacak en güvenilir yaklaşımları belirledik.

Mobil Kullanıcılar için Neden Belirli WordPress Eklentilerini Devre Dışı Bırakmalısınız?
Ziyaretçilerinizin %50’sinden fazlası WordPress web sitenize bir cep telefonu kullanarak erişecektir. Neredeyse %20’si tablet kullanıyor olacak.
Mobil cihazlarda hızlı yüklenen bir siteye sahip olmak çok önemlidir. Ancak eklentiler sitenizin mobil sürümünü yavaşlatıyor olabilir.
Birisi web sitenizi ziyaret ettiğinde, WordPress gerekli komut dosyaları ve stil sayfaları ile birlikte tüm aktif eklentileri yükler. Etkin olmayan hiçbir eklentiyi yüklemez.
Daha fazla bilgi edinmek için, eklentilerin nasıl yüklendiğine dair perde arkası bir bakış için WordPress’in gerçekte nasıl çalıştığına dair bilgi grafiğimizi görebilirsiniz.
Tüm iyi WordPress eklentileri yalnızca ihtiyaç duyulduğunda yüklenmelidir. Ancak bazen eklenti yazarları için eklentiye ihtiyacınız olup olmayacağını tahmin etmek zordur. Böyle durumlarda, her ihtimale karşı gerekli dosyaları yüklemeyi tercih ederler.
Mükemmel bir hız ve performans puanı elde etmeye çalışan kullanıcılar genellikle mobil cihazlar için belirli eklentileri devre dışı bırakmak ister. İşte bu makale bu konuda yardımcı olabilir.
Web sitenizin mobil sürümü için WordPress eklentilerini tek tek nasıl kolayca devre dışı bırakabileceğinize bir göz atalım.
WordPress Plugin Organizer Eklentisini Kurma
Yapmanız gereken ilk şey Plugin Organizer eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Önemli: Plugin Organizer çok güçlüdür. Eklentilerin devre dışı bırakılması beklenmedik çakışmalara ve davranışlara neden olabilir ve hatta sitenizi erişilemez hale getirebilir. Herhangi bir eklentiyi devre dışı bırakmadan önce eksiksiz bir WordPress yedeği oluşturmanızı öneririz.
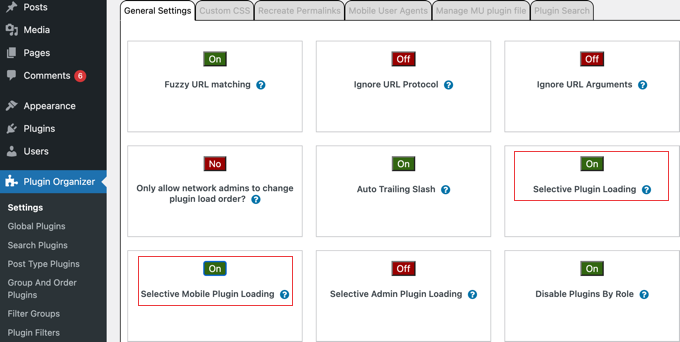
Etkinleştirmenin ardından, eklentiyi yapılandırmak için Plugin Organizer ” Ayarlar sayfasını ziyaret etmeniz gerekir.
Varsayılan seçeneklerin dışında, aşağıdaki seçenekleri açmanız yeterlidir:
- Seçici eklenti yükleme
- Seçici mobil eklenti yükleme

Değişikliklerinizi kaydetmek için sayfanın altındaki ‘Ayarları Kaydet’ düğmesine tıklamayı unutmayın.
Plugin Organizer için Kullanılması Gereken Bir Eklenti Oluşturma
Plugin Organizer’ın düzgün çalışması için mutlaka kullanılması gereken (MU) bir eklentiye ihtiyacı vardır. Otomatik olarak sizin için bir tane oluşturmaya çalışacaktır, ancak başarısız olursa, kendi başınıza oluşturmanız gerekecektir.
Kullanılması Gereken Eklentinin Otomatik Olarak Oluşturulup Oluşturulmadığını Kontrol Etme
Eklentinin MU eklentisini otomatik olarak oluşturup oluşturamadığını kontrol ederek başlayalım.
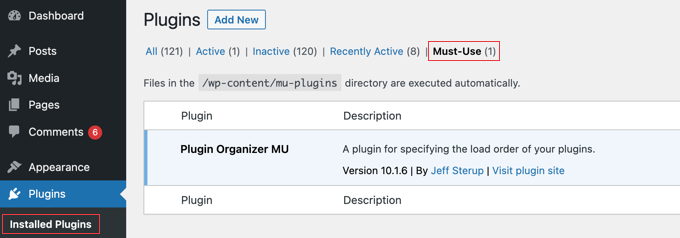
Bunu Eklentiler ” Yüklü Ek lentiler sayfasına giderek yapabilirsiniz. ‘Kullanılması Gerekenler’ etiketli yeni bir bağlantı göreceksiniz ve buna tıkladığınızda sitenizdeki yüklü MU eklentileri gösterilecektir.

‘Plugin Organizer MU’ eklentisini veya ‘Must-Use’ bağlantısını görmüyorsanız, bu, eklenti düzenleyicinin dosyayı oluşturamadığı anlamına gelir ve bunu kendiniz manuel olarak yapmanız gerekir.
Gerekirse Kullanılması Gereken Eklentinin Oluşturulması
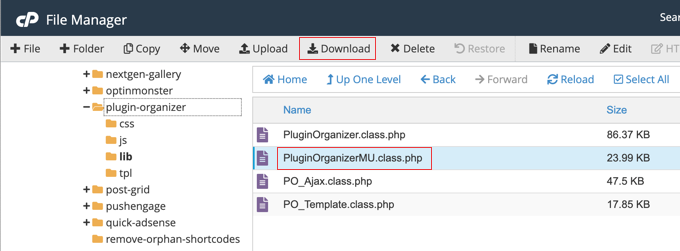
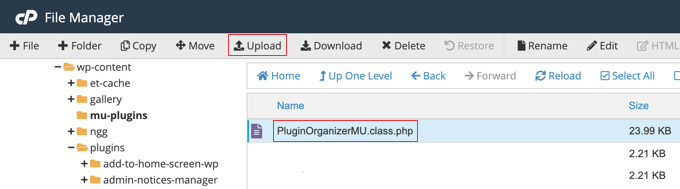
Öncelikle, bir FTP istemcisi veya cPanel’deki Dosya Yöneticisi uygulamasını kullanarak web sitenize bağlanmanız gerekir. Ardından, /wp-content/plugins/plugin-organizer/lib/ klasörüne gitmeniz gerekir.
Şimdi PluginOrganizerMU.class.php adlı dosyayı bilgisayarınıza indirmelisiniz.

Ardından, /wp-content/mu-plugins/ klasörüne gitmeniz gerekir. Eğer /wp-content/ klasörünüzde mu-plugins klasörü yoksa, bir tane oluşturmanız gerekir.
Şimdi, PluginOrganizerMU.class.php dosyasını bilgisayarınızdan yüklemelisiniz.

Eklenti Düzenleyici artık eklentilerinizi masaüstünün yanı sıra mobil cihazlarda da düzgün bir şekilde yönetmek için bu dosyayı kullanabilir.
Mobil Sürümde Belirli WordPress Eklentilerini Devre Dışı Bırakma
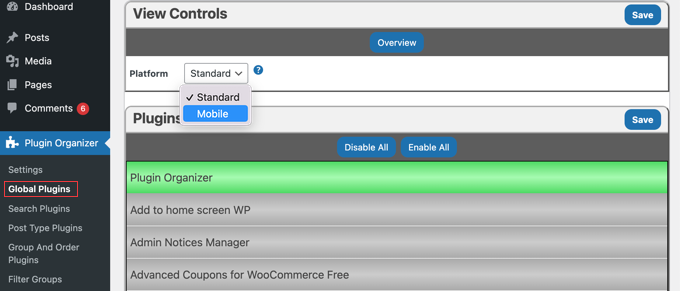
Plugin Organizer, WordPress eklentilerini mobil cihazlarda devre dışı bırakmayı çok kolaylaştırır. Eklenti Düzenleyici ” Genel Eklentiler sayfasına gitmeniz yeterlidir.
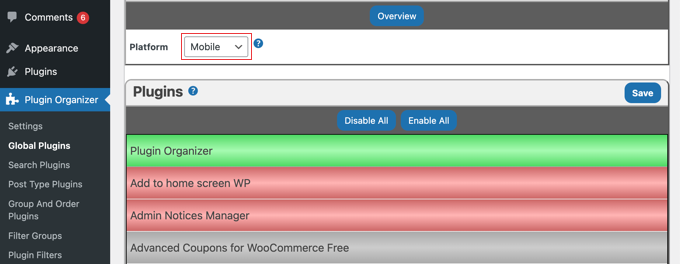
Ekranda renk kodlu eklentilerin bir listesini göreceksiniz. Yeşil ile vurgulanan eklentiler etkin ve aktif, gri ile vurgulanan eklentiler ise etkin ve pasiftir. Eklentileri devre dışı bıraktığınızda, kırmızı renkle vurgulanacaktır.

Listenin üstünde, ‘Platform’ etiketli bir açılır menü göreceksiniz. ‘Mobil’ seçeneğini seçmeniz gerekir. Bu, mobil cihazlarda eklentileri devre dışı bırakmanızı sağlayacaktır.
Mobil cihazlarda devre dışı bırakmak istediğiniz eklentilere tıklayarak kırmızıya dönmelerini sağlayın. Bir hata yaparsanız, doğru renge gelene kadar eklentiye birkaç kez tıklamanız yeterlidir.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın. Eklenti düzenleyici artık bu eklentileri mobil sitenizde devre dışı bırakacaktır.
Plugin Organizer ayrıca belirli yazılar, sayfalar, kullanıcı rolleri ve diğer parametreler için WordPress eklentilerini tek tek devre dışı bırakmayı kolaylaştırır. Nasıl yapılacağını öğrenmek için WordPress’i hızlandırmak için Plugin Organizer’ın nasıl kullanılacağına ilişkin kılavuzumuza bakabilirsiniz.
WordPress’i Mobil Cihazlar İçin Optimize Etmeye Yönelik Uzman Kılavuzları
Bu kılavuzun, mobil kullanıcılar için belirli WordPress eklentilerini nasıl kolayca devre dışı bırakacağınızı öğrenmenize yardımcı olduğunu umuyoruz. WordPress’i mobil cihazlar için optimize etmekle ilgili diğer bazı kılavuzları da görmek isteyebilirsiniz:
- Mobil Dostu WordPress Sitesi Oluşturmanın Yolları (Uzman İpuçları)
- Mobil Cihazlarda WordPress Widget’ı Nasıl Gizlenir (Yeni Başlayanlar İçin Kolay)
- Mobil Cihazlara Uygun Duyarlı WordPress Menüsü Nasıl Oluşturulur?
- WordPress’te Tam Ekran Duyarlı Menü Nasıl Eklenir
- WordPress’te Kolayca Duyarlı Kaydırıcı Oluşturma
- Dönüşüm Sağlayan Mobil Açılır Pencereler Nasıl Oluşturulur (SEO’ya Zarar Vermeden)
- Mobil Tarayıcıda Adres Çubuğunun Rengini WordPress Sitenizle Eşleşecek Şekilde Değiştirme
- WordPress’te Aramak İçin Tıkla Düğmesi Nasıl Eklenir (Adım Adım)
- En İyi Duyarlı WordPress Temaları
- WordPress Sitelerinin Mobil Sürümünü Masaüstünden Görüntüleme
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This is a great tutorial. I have several plugins that display e.g. social icons on the desktop version and so on. They are not used at all on the mobile version of the site and I turn them off with CSS – so they still run in the background, they are just not visible. This will be a much more elegant solution and the website will be a bit faster. Thanks a lot for the detailed instructions.