Bazı WPBeginner okuyucuları, WordPress web sitelerinde gönderi oEmbed'i nasıl devre dışı bırakacaklarını sordular. Varsayılan olarak WordPress, herhangi bir kullanıcının yerleşik URL bloğunu kullanarak gönderilerinizi kendi web sitelerine yerleştirmesine izin verir.
Bu, içeriğinizin yayılmasına yardımcı olabilse de, yazılarınızın nerede ve nasıl görüneceği üzerinde daha az kontrole sahip olacağınız anlamına gelir. Ek olarak, üçüncü taraf içeriğini kendi sitenize gömme yeteneği bazen web sitenizin hızını ve performansını etkileyebilir.
Bu gönderide, WordPress blogunuzda veya web sitenizde gönderi yerleştirmelerini nasıl devre dışı bırakacağınızı adım adım anlatacağız. İki basit yöntemi ele alacağız: biri kod kullanarak, diğeri ise bir eklenti kullanarak.

WordPress'te Gömüleri Neden Devre Dışı Bırakmalı?
oEmbed, WordPress kullanıcılarının içerik gömmesine olanak tanıyan bir teknolojidir. Örneğin, WordPress blog yazılarınıza video gömebilir, SoundCloud'dan ses oynatıcı ekleyebilir, X/Twitter tweetleri veya YouTube videoları gösterebilir ve daha fazlasını yapabilirsiniz.
Gömülmeler ve iframe'ler içeriğinize çeşitlilik katabilirken, bunları devre dışı bırakmanın WordPress siteniz için faydalı olabileceği durumlar vardır.
En büyük endişelerden biri web sitesi performansıdır. Yerleştirmeler, wp-embed.min.js dosyasını yüklemek için ek bir HTTP isteği gerektirir. Bu JavaScript, özellikle çok sayıda yerleştirilmiş içeriğiniz varsa, birikerek web sitenizi yavaşlatabilir.
Gömüleri devre dışı bırakmak, web sitenizin yüklenme hızını ve genel performansını artırmaya yardımcı olabilir.
İçeri gömme özelliğini devre dışı bırakmak için bir diğer neden de istenmeyen trafik artışlarını önlemektir. Varsayılan olarak, herhangi birinin içeriğini WordPress web sitenize gömebiliyorsanız, herkes de karşılığında WordPress URL bloğunu kullanarak içeriğinizi gömebilir.

Bu iki ucu keskin bir kılıç olabilir. Popüler bir site içeriğinizi gömerse, blog trafiğinizi artırabilir. Ancak, WordPress hosting planınıza bağlı olarak, web sitenizin kaynaklarını aşırı yükleyebilecek ani trafik artışlarına da yol açabilir.
Son olarak, yerleştirmeleri devre dışı bırakmak bir güvenlik önlemi olabilir. Giriş sayfaları veya üyelik alanları gibi, yerleştirmeler aracılığıyla herkese açık olarak erişilmesini istemediğiniz belirli içerikleriniz olabilir. Yerleştirmeleri devre dışı bırakmak, diğer web sitelerinde hangi içeriğin görüneceği üzerinde daha fazla kontrol sahibi olmanızı sağlar.
Bunu akılda tutarak, WordPress web sitenizde gönderi oEmbed'i nasıl devre dışı bırakabileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: Özel Kod Kullanarak WordPress'te oEmbed'i Devre Dışı Bırakma (Önerilir)
- Yöntem 2: Gömme Özelliğini Devre Dışı Bırak WordPress Eklentisini Yükleyin (Hızlı)
- WordPress Hız ve Performansını İyileştirmek İçin Ek İpuçları
Yöntem 1: Özel Kod Kullanarak WordPress'te oEmbed'i Devre Dışı Bırakma (Önerilir)
WordPress gönderilerindeki yerleştirmeleri kolayca devre dışı bırakmanın en iyi yolu bir kod parçacığı eklentisi kullanmaktır.
Web sitenize bir kod parçacığı ekleyerek, içeriğinizi bir bağlantı aracılığıyla yerleştirmeye çalışan herkes boş bir sayfa ile karşılaşacaktır. Bu, özellikle bir online mağaza veya üyelik sitesi çalıştırıyorsanız kullanışlıdır, çünkü insanların ödeme, giriş ve diğer önemli sayfalarınızı yerleştirmesini engelleyebilir.
Aynı kod parçacığı, sitenizin hızını ve performansını iyileştirebilecek yerleştirmeleri de devre dışı bırakacaktır.
Web sitenize kod eklemenin en kolay yolu, ücretsiz WPCode eklentisini kullanmaktır.
WPCode, WordPress web sitenize özel CSS, PHP, HTML ve daha fazlasını eklemenizi sağlayan en iyi WordPress kod parçacığı eklentisidir. Ayrıca web sitenizdeki yerleştirmeleri devre dışı bırakacak hazır bir kod parçacığına sahiptir.
Bunun, WordPress kullanıcılarının zaten yerleştirdiği içerikleri kaldırmayacağını unutmayın. Ancak, web sitelerinin daha fazla içeriğinizi yerleştirmesini engelleyecektir.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
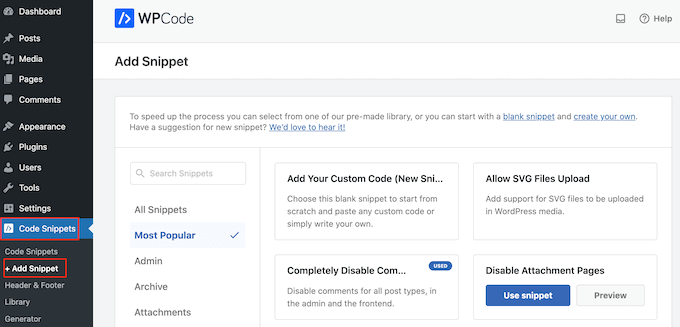
Eklenti etkinleştirildikten sonra, Kod Parçacıkları » Parçacık Ekle'ye gidin.

Burada, sitenize ekleyebileceğiniz önceden hazırlanmış kod parçacıkları WPCode kütüphanesini göreceksiniz. Bunlar arasında yorumları tamamen devre dışı bırakmanıza, WordPress'in normalde desteklemediği dosya türlerini yüklemenize, ek sayfa sayfalarını devre dışı bırakmanıza ve çok daha fazlasına olanak tanıyan bir kod parçacığı bulunur.
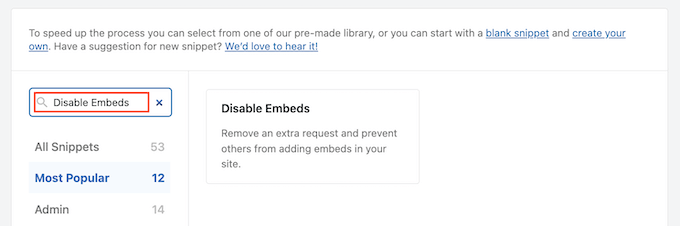
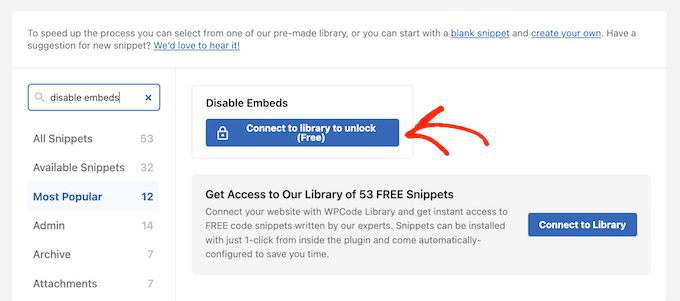
Doğru kod parçasını bulmak için 'Arama Kod Parçaları' alanına 'Embed'leri Devre Dışı Bırak' yazmanız yeterlidir.

Embed'leri Devre Dışı Bırak kod parçası göründüğünde, üzerine fareyle gelin.
Henüz WPCode parçacık kütüphanesine bağlanmadıysanız, ‘Kilidi açmak için kütüphaneye bağlan’ düğmesini göreceksiniz.

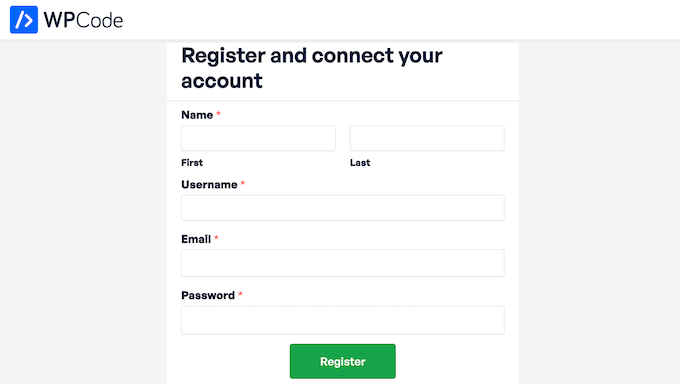
Bu, ücretsiz bir WPCode hesabı oluşturabileceğiniz ve 50'den fazla ücretsiz kod parçacığının kilidini açabileceğiniz bir açılır pencere açar.
Adınızı, e-posta adresinizi, kullanıcı adınızı ve şifrenizi yazmanız yeterlidir. Ardından, 'Kaydol' düğmesine tıklayın.

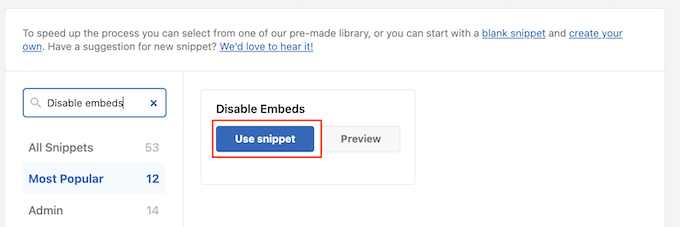
Bu işlem tamamlandıktan sonra WordPress kontrol paneline geri dönün ve Embeds'i Devre Dışı Bırak kod parçasının üzerine gelin.
Göründüğünde, ‘Snippet Kullan’ düğmesine tıklamanız gerekir.

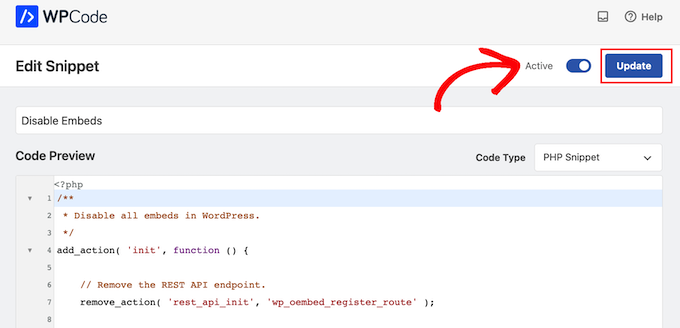
Bu, tüm ayarları yapılandırılmış kod parçasını yükler. Kod parçasını yayına almak için, 'Etkin Değil' kaydırıcısına tıklayarak 'Etkin' olarak görünmesini sağlayın.
Ardından 'Güncelle'ye tıklayabilirsiniz.

Bu yapıldıktan sonra WPCode, kodu WordPress temanızın functions.php dosyasına ekleyecek ve web sitenizdeki yerleştirmeleri devre dışı bırakacaktır. Aynı zamanda, parçacık diğer web sitelerinin içeriğinizi yerleştirmesini engelleyecektir.
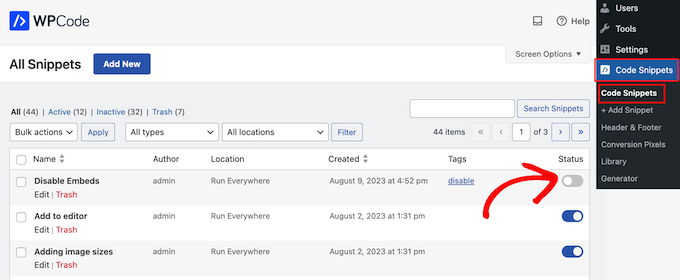
Bir noktada, web sitenizde gömmelere izin vermek veya diğer kullanıcıların içeriğinizi kendi sitelerinde göstermelerine izin vermek isteyebilirsiniz. Bu durumda, yalnızca Kod Parçacıkları » Kod Parçacıkları'na gidin.
Burada, gömme özelliğini devre dışı bırakma kodunu bulmalı ve durumunu devre dışı bırakmak için 'Durum' geçişine tıklamalısınız.

Bu, kod parçasını WordPress web sitenizde devre dışı bırakacaktır.
Yöntem 2: Gömme Özelliğini Devre Dışı Bırak WordPress Eklentisini Yükleyin (Hızlı)
Web sitenize özel kod eklemek istemiyorsanız, bunun yerine Disable Embeds kullanabilirsiniz. Bu, yapılandırma ayarları olmayan basit bir eklentidir, bu nedenle etkinleştirildiğinde WordPress yerleştirmelerini devre dışı bırakır.
Not: Disable Embeds eklentisinin en son WordPress sürümüyle test edilmediğini fark edebilirsiniz. Endişelenmeyin - biz kendimiz test ettik ve bu amaç için iyi çalışıyor. WordPress sürümünüzle test edilmemiş eklentileri kullanma hakkında daha fazla bilgi edinmek isterseniz, konuyla ilgili ayrıntılı kılavuzumuza göz atın.
Yapmanız gereken ilk şey Disable Embeds'i yüklemek ve etkinleştirmektir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu işlem tamamlandıktan sonra, eklenti diğer WordPress bloglarında gönderilerinizdeki oEmbed'i devre dışı bırakacaktır. Ayrıca Gutenberg blok düzenleyicisinden herhangi bir üçüncü taraf içeriğini yerleştiremeyeceksiniz.
Daha önce de belirttiğimiz gibi, bu içeriğinizi WordPress web sitelerinden kaldırmaz. WordPress önbelleğinin çalışma şekli nedeniyle, üçüncü bir taraf zaten bir sayfayı veya gönderiyi yerleştirdiyse, bu onların web sitesinde görünmeye devam edecektir.
WordPress Hız ve Performansını İyileştirmek İçin Ek İpuçları
WordPress'te yerleştirmeleri devre dışı bırakmak, web sitenizin hızını ve performansını artırmanın harika bir yolu olabilir. WordPress performansını artırmanın daha fazla yolunu arıyorsanız, şunları yapabilirsiniz:
- WP Rocket gibi bir önbellekleme eklentisi yükleyin.
- Yükleme sürelerini azaltmak için WordPress'te görsellerinizi optimize edin.
- Bir içerik dağıtım ağı kullanın.
- WordPress veritabanını optimize edin.
Daha fazla ayrıntı için WordPress performansı hakkındaki kapsamlı kılavuzumuza bakabilirsiniz.
Bu makalenin WordPress'te embed'leri devre dışı bırakmanıza yardımcı olduğunu umuyoruz. Ayrıca WordPress'te oEmbed maksimum genişliğini ayarlama hakkındaki rehberimize bakmak veya daha fazla site trafiği elde etmenize yardımcı olacak en iyi SEO (arama motoru optimizasyonu) eklentileri ve araçları hakkındaki uzman seçimimize bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Bir soru sormak istiyorum. İstisnalarla yerleştirmeleri devre dışı bırakmak mümkün mü? Örneğin, YouTube hariç her şey için yerleştirmeleri devre dışı bırakmak? Genel olarak yerleştirmeleri devre dışı bırakmak istiyorum, ancak web sitemde YouTube videoları kullanıyorum ve istisna olarak yalnızca bunu izin vermek istiyorum. Bunu başarmak mümkün mü?
WPBeginner Desteği
Şu anda yerleştirmeleri seçici olarak devre dışı bırakmak için özel bir kodumuz yok, ancak önerebileceğimiz bir kod parçacığı olursa kesinlikle paylaşacağız!
Yönetici
Jiří Vaněk
Yanıtınız için teşekkür ederim. Ben de bir çözüm bulmaya çalışacağım. YouTube videoları benim için önemli olduğundan, web sitesinin güvenliği için daha fazlasını yapmak istiyorum. Her durumda, zamanınız ve yanıtınız için teşekkür ederim.
David
Denemedim işe yaramadı lütfen yardım edin
WPBeginner Desteği
Eklentinin desteğiyle iletişime geçmek isteyeceksiniz ve olası sorunun nedenine bakabilirler.
Yönetici
Elena
Merhaba
Bu, tarayıcıların oembed kullandığında ve kısıtlama olmaksızın bağlantıları taradığında yardımcı olur mu?
WPBeginner Desteği
Hangi tarayıcılardan bahsettiğinize bağlı olacaktır, ancak bunun ana amacı, RSS beslemesini tarayan bir şeyi önlemek yerine gönderilerinizin oembed kullanılarak yerleştirilmesini önlemektir.
Yönetici
Neil
Embed özelliği bozuk bağlantıları görüntüler mi?
Dave Kinskey
Merhaba. Benim endişem, başkalarının içeriğimi gömebilmesi değil, bunun yerine başka bir siteye bağlantı eklediğimde WordPress'in kendi sayfalarımdaki iframe gömmelerini ÖNLEMEM. Bunu nasıl yapabilirim?
İnsanlara yardımcı olmak için bir bağlantı listesi eklediğim bir sitede bir sorunum var, ancak bağlantılardan biri Apple cihazlarındaki Safari tarayıcısında harici site için bir açılır kayıt kutusu tetikliyor. Ancak harici sayfayı ziyaret edersem, kayıt açılır penceresi yok.
It’s very off-putting and confusing for any visitor to my site to encounter a pop-up registration box from an external site about 5 seconds after loading the page from my site. I would also like the option to block oembeds when I include links to external sites on a page. How can I do that? I haven’t been able to find any way to stop my own site’s pages from including embeds in iframes on my pages. Can anyone offer a solution? Thanks in advance!
Grant
Altyazıda “… ve Neden Devre Dışı Bırakmalısınız” yazıyor, ancak hikayede “Web sitenizde etkin bırakılmasında bir sakınca yok.” yazıyor. Bir şeyi kaçırmadığım sürece ikincisine katılıyorum.
İçeriğimizi faydalı bulan birinin kendi sitesinde kolayca güzel bir özetini yayınlamasına izin veren bir özelliği neden devre dışı bırakmak isteyelim? Yeni özellik güvenlik açıkları gibi olumsuzluklara sahip olmadıkça veya kaynak yoğun olmadıkça veya başka bir şey olmadıkça bunun yalnızca artıları varmış gibi görünüyor.
WPBeginner Desteği
Haklısınız, yeni özelliğin hiçbir dezavantajı yok. Ancak, biri bunu devre dışı bırakmak isterse, yapabilir.
Yönetici
Øyvind
"dezavantajı yok".. wp_head fonksiyonu tarafından eklenen oembed betiği, site sahibi kullanıcı adınızı gösteriyor.. Hackerların işi yarı yarıya kesildi.
WPBeginner Desteği
Kullanıcı adını göstermez, bunun yerine yazar adını gösterir. WordPress profilinizi düzenleyebilir ve 'Genel Olarak Görüntüle' altında bir kullanıcı takma adı seçebilirsiniz, bu adınız, soyadınız veya bir takma ad olabilir. Daha güvenlik odaklıysanız, tahmin edilmesi daha zor bir kullanıcı adı kullanabilirsiniz.
Øyvind
author_name alanı yazarın adını gösterir. Ancak author_url alanı kullanıcı adı ile biter. Yönetici panelinde takma adı ve veritabanında nicename'i değiştirdim ve hala json formatında kullanıcı adını şu şekilde gösteriyor:
“author_url”:”http:\/\/website.com\/author\/username\/
M. Qtips
Evet, bu hatanın kesinlikle bir dezavantajı var (bu bir özellik değil, özellik istediğiniz bir şeydir, istemediğiniz ve kurtulmak için ekstra adımlar atmanız gereken bir şey değil.) Blogumda kod örnekleri yayınlama yeteneğimi sinir bozucu bir şekilde engellediği hakkında az önce gönderdiğim diğer yorumuma bakın.
M. Qtips
Um, bu, isteğe bağlı olması gereken, ancak varsayılan olarak etkin olan çok aptalca bir özellik. Bir teknoloji blogu çalıştırıyorum ve apache mod_rewrite kuralları hakkında bir yazı yazmaya çalışıyorum ve örneklerimde URL'leri kullanamıyorum çünkü yazdığım gibi gönderilerimi bırakmak yerine içeriği "yardımcı bir şekilde" gömüyor, örnek kodumu mahvediyor. Tamamen sinir bozucu.
Wajid Ali Tabassum
WordPress 4.4'te img HTML etiketindeki “srcset” özniteliğini nasıl devre dışı bırakabilirim?
Chris
Bu ipucu için teşekkürler.
Örneğin, başka bir eklenti yerine functions.php'ye bir kod parçacığı ekleme seçeneği var mı?
mensmaximus
Çok fazla kod eklemek yerine, oembed özelliğinin yaptığı gibi diğer sitelerin içeriğinizi bir iframe içinde görüntülemesini engellemenizi öneririm. .htaccess dosyanıza aşağıdaki satırları ekleyin:
X-XSS-Protection “1; mode=block” Başlığı ayarla
X-Frame-Options SAMEORIGIN Başlığı her zaman ekle
X-Content-Type-Options: “nosniff” Başlığı ayarla
mensmaximus
yorumlar bazı kodları çıkarır, sonra şunu deneyin:
´
X-XSS-Protection “1; mode=block” Başlığı ayarla
X-Frame-Options SAMEORIGIN Başlığı her zaman ekle
X-Content-Type-Options: “nosniff” Başlığı ayarla
´
mensmaximus
Pekala, buraya nasıl kod göndereceğimi hiç bilmiyorum. Üç satır, "ifModule mod_headers.c" koşullu ifadesinin arasına oturmalı. Ancak "küçük"/"büyük" okları olan satırlar yorumlarda filtreleniyor (sanırım bu bir html etiketi kaldırma özelliğidir).
WPBeginner Desteği
Evet, kodunuzu [html] …[/html] içine almayı deneyin
mensmaximus
2. deneme
1-click Use in WordPress
Doug Wilson
Birinin bunu belirteceğini merak ediyordum. Bu 404'lerin çoğunun diğer sitelerden geldiğine bahse girerim: arama motorları kaldırılan içeriklere, resimlere bağlantıları takip ediyor...