WordPress’te emojiler hakkında konuşalım. Bunları bazen metinlerde ve sosyal medyada kullanıyoruz, ancak her web sitesi için her zaman doğru değiller. Onları tamamen kaldırmanın daha mantıklı olduğu birçok iş sitesi kurduk.
Ayrıca, çoğu insanın bilmediği bir şey var: WordPress her sayfada emoji komut dosyalarını yükler. Bu, ihtiyacınız bile olmayabilecek ekstra bir koddur! Binlerce site sahibinin web sitelerini hızlandırmasına yardımcı olduk ve emojiler gibi kullanılmayan özelliklerden kurtulmak genellikle işlerin daha hızlı çalışmasını sağlar.
Bugün size WordPress emojilerini kapatmanın en kolay yollarını göstereceğiz. İster bir eklenti kullanmayı ister hızlı bir kod parçacığı eklemeyi tercih edin, her yöntemi test ettik, böylece zorunda kalmazsınız.

WordPress’te Emojileri Neden Devre Dışı Bırakmalısınız?
Emojiler içeriğe ifade katmak için popüler olsa da, işletme web sitelerinde genellikle profesyonelce görünmeyebilirler. Dahası, WordPress sitenizde performans maliyetleri ile birlikte gelirler.
Birisi sitenizi her ziyaret ettiğinde, WordPress sadece emoji desteğini işlemek için ekstra JavaScript dosyaları ve CSS yükler. Bu özellik WordPress 4.2’de özellikle Çince, Japonca ve Korece karakter setlerini desteklemek için eklenmiştir.
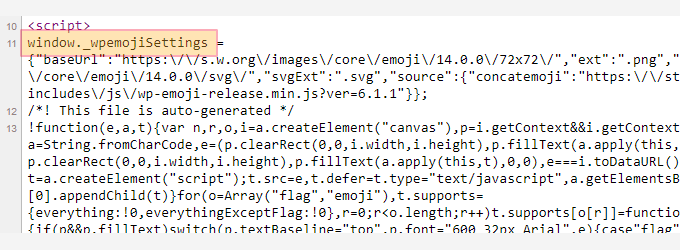
Bu ekstra kaynakları web sitenizin kaynak kodunu görüntüleyerek veya Inspect aracını kullanarak tespit edebilirsiniz:

Bu ekstra kaynakları devre dışı bırakarak daha profesyonel bir görünüm elde edebilir ve WordPress sitenizin hızını ve performansını artırmaya yardımcı olabilirsiniz.
Not: WordPress’te emoji desteğini devre dışı bırakmak yalnızca ekstra komut dosyalarını kaldırır – emojileri kullanmanızı engellemez. Emojileri destekleyen tarayıcılar bunları sitenizde doğru şekilde görüntülemeye devam edecektir.
Bunu söyledikten sonra, WordPress’te emoji desteğinin nasıl kolayca devre dışı bırakılacağına bir göz atalım.
Yöntem 1. Kod Kullanarak WordPress’te Emojileri Devre Dışı Bırakma
Bu yöntemde, WordPress’te emoji desteğini devre dışı bırakmak için özel bir kod parçacığı kullanacağız.
Bu kod parçacığını WordPress temanızın functions.php dosyasına veya siteye özel bir eklentiye ekleyebilirsiniz. Ancak, koddaki küçük bir hata web sitenizi kolayca bozabilir ve erişilemez hale getirebilir.
Bundan kaçınmak için WPCode kullanmanızı öneririz. Sitenizi bozmadan özel kod eklemenin en güvenli yolunu sunan piyasadaki en iyi WordPress kod parçacıkları eklentisidir.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
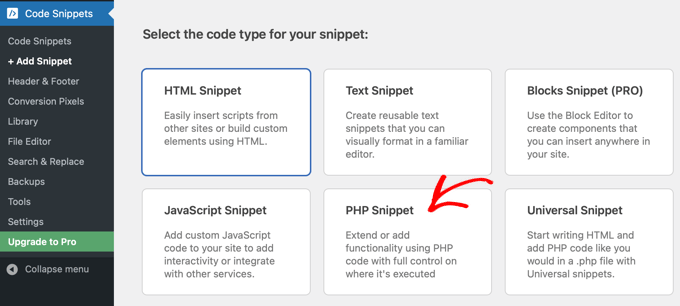
Etkinleştirmenin ardından WordPress yönetici panosundan Code Snippets ” + Add Snippet sayfasını ziyaret edin. Buradan ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğine gidin ve ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Bu sizi ‘Özel Snippet Oluştur’ sayfasına götürecektir.
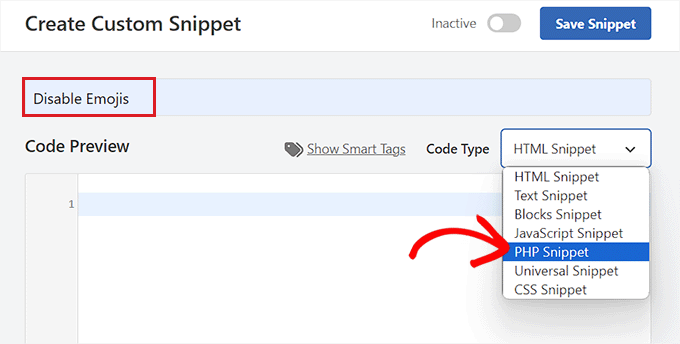
Burada, ‘Kod Türü’ olarak ‘PHP Snippet’i seçin.

Ardından, kod parçacığınız için bir ad yazarak başlayabilirsiniz.
İstediğiniz her şey olabilir.

Şimdi tek yapmanız gereken aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmak:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /** * Disable the emoji's */function disable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' ); remove_filter( 'the_content_feed', 'wp_staticize_emoji' ); remove_filter( 'comment_text_rss', 'wp_staticize_emoji' ); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ); add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ); add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );}add_action( 'init', 'disable_emojis' );/** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( 'wpemoji' ) ); } else { return array(); }}/** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) { if ( 'dns-prefetch' == $relation_type ) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );$urls = array_diff( $urls, array( $emoji_svg_url ) ); }return $urls;} |
Bundan sonra, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.
Kod artık etkinleştirildiğinde sitenizde otomatik olarak yürütülecektir.

Bundan sonra, en üste geri dönün ve sağdaki anahtarı ‘Etkin Değil’den ‘Etkin’e getirin.
Son olarak, değişikliklerinizi kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.

Hepsi bu kadar, WordPress’te emojileri başarıyla devre dışı bıraktınız.
Yöntem 2. WordPress’te Bir Eklenti Kullanarak Emojileri Devre Dışı Bırakın
Web sitenize kod eklemek istemiyorsanız, bu yöntem tam size göre.
Öncelikle, Emojileri Devre Dışı Bırak eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için WordPress eklentisi yükleme kılavuzumuza bakın.
Eklenti kutudan çıktığı gibi çalışır ve yapılandırmanız gereken herhangi bir ayar yoktur.
Etkinleştirildiğinde, WordPress sitenizdeki emoji desteğini otomatik olarak devre dışı bırakacak ve bu da sayfa yükleme hızını artıracaktır.
Bonus İpucu: WordPress Yazılarınıza Tepki Düğmeleri Ekleyin
Emoji desteğini devre dışı bıraktıktan sonra bile, kullanıcıların gönderilerinize tepki vermesine ve tepki düğmeleri aracılığıyla görüşlerini paylaşmasına izin vermek isteyebilirsiniz.
Bu düğmeler WordPress blogunuzdaki etkileşimi artırabilir ve kullanıcı etkileşimini artırabilir.
Bunu yapmak için Da Reactions eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Etkinleştirmenin ardından WordPress panonuzdan Reaksiyonlar ” Reaksiyon yöneticisi sayfasını ziyaret edin. Burada, özelleştirilebilir etiketleriyle birlikte 6 varsayılan tepki emojisini bulacaksınız.

Artık düğmeleri yeniden sıralayabilir, onlara etiket atayabilir, emoji rengini değiştirebilir, bir emojiyi silebilir ve daha fazlasını yapabilirsiniz.
Hatta sondaki ‘Yeni ekle’ düğmesine tıklayarak istediğiniz diğer emojileri de ekleyebilirsiniz. Eklenti daha sonra listeye rastgele bir tepki simgesi ekleyecektir.
Ardından, seçenekler panelini açmak için bu simgeye tıklayın. Buradan, artık istediğiniz yeni bir emojiyi seçebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
Şimdi, tepki düğmelerini çalışırken görmek için WordPress sitenizi ziyaret edin. Daha fazla bilgi için, etkileşimi artırmak için WordPress tepki düğmelerinin nasıl ekleneceğine ilişkin eğitimimize bakın.

Umarız bu makale WordPress sitenizde Emojileri nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, herhangi bir WordPress temasına paralaks efektinin nasıl ekleneceğine ilişkin adım adım kılavuzumuza ve sitenizi özelleştirmek için en iyi sayfa oluşturucu eklentileri için en iyi seçimlerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I would like to ask. Does banning emoji really have any significant effect on increasing website speed? I’m working on speed for one site, but the requirement was to keep the emoji on. Is it actually worth turning off emoji?
WPBeginner Support
It would not be a major performance increase, it would mainly affect speed for sites looking to maximize the improvements possible for as short of a load time as possible.
Admin
Jiří Vaněk
Thanks for the reply, that’s what we were looking for. Get the highest possible speed results from the site. We will turn off the emoji and measure. Anyway, thanks for the advice.
Jiří Vaněk
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt
Change the quotation marks to proper ones and it should work.
Serge
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama
Thank u for this post
Michael A Terndrup
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen
A correction to my first comment. I meant the discussion below.
Mikael Andersen
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Admin
Mark
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Admin
Denver Prophit Jr.
What was the page load increase speed in milliseconds to render Emojis?
Lina
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa
WordPress is all about plugins, not codes!
Denver Prophit Jr.
Thanks for the tip, Mark!
Antony
Yep agree with Mark. It is wpbeginner though..
Johan
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Admin
Rob
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin