Deneyimli bir pazarlamacı veya blog yazarı olarak, bir makalenin ilk birkaç satırının okuyucuları anında nasıl etkileyebileceğini zaten biliyorsunuz. Peki, WordPress web sitenizin sitenizdeki özetlerde en ilginç kancaları gösterdiğinden nasıl emin olabilirsiniz?
WordPress alıntıları, gönderileriniz için özet görevi görür ve ana sayfanızda, arşivlerde ve arama sonuçlarında görünür. Okuyuculara içeriğinizin ne hakkında olduğuna dair bir fikir verir ve tıklayıp tıklamayacaklarına karar vermelerine yardımcı olur.
Bu kılavuzda, kod yazmadan WordPress özetlerini nasıl özelleştireceğinizi göstereceğiz. Birkaç adımda özetlerinizin sizin için daha iyi çalışmasını nasıl sağlayacağınızı öğreneceksiniz.

WordPress'te Alıntıları Ne Zaman ve Neden Kullanmalısınız
Alıntıların WordPress sitenizin performansında büyük bir fark yaratabileceğini fark ettik. Sitenizi hızlandırmanın ve yinelenen içerik sorunlarını önlemenin basit bir yoludur.
Varsayılan olarak WordPress, ana sayfanızda, blog sayfanızda ve arşivlerinizde tam gönderileri görüntüler. Bu kullanışlı görünse de, sitenizi yavaşlatabilir ve arama motorlarının hoşlanmadığı yinelenen içerik oluşturabilir.
Alıntılara geçmek, her makalenin yalnızca bir parçasının yüklendiği için sayfalarınızın daha hızlı yüklenmesini sağlar. Alıntı kullanmanın mantıklı olduğu bazı yerler şunlardır:
- Ana sayfanız, blog yazılarını sergiliyorsa
- kategoriler ve etiketler için arşiv sayfalarınız
- Blog sayfanız, özellikle statik bir ana sayfa kullanıyorsanız
Çoğu WordPress teması, ana sayfanızda ve arşivlerinizde özetleri kullanmak üzere zaten ayarlanmıştır. Premium bir tema kullanıyorsanız, tam gönderiler ve özetler arasında geçiş yapma seçenekleri bile alabilirsiniz.
Daha fazla bilgi için, tam gönderiler ve alıntılar hakkındaki kılavuzumuza göz atın. Alıntıların harika bir seçim olmasının daha birçok nedenini açıklıyor.
Alıntılarınızı Neden Özelleştirmek İsteyebilirsiniz
WordPress temanız varsayılan olarak alıntıları kullanıyorsa, WordPress sizin için otomatik olarak bir alıntı oluşturacaktır.
Varsayılan olarak WordPress, gönderinizin ilk 55 kelimesini kullanır, ancak birçok tema biraz daha fazlasını gösterir.
Peki bunda ne yanlış var? WordPress'in sizin için özeti bulmasına izin vererek zaman kazanemaz mısınız?
Deneyimlerimize göre bu, çoğu web sitesi için iyi çalışmıyor.
Otomatik oluşturulan alıntı, gönderinizin başlangıcındaki herhangi bir metinle başlayacaktır. Bu bazı durumlarda iyi olabilir, ancak gönderinizin girişine başlamadan önce herhangi bir şey varsa pek işe yaramaz.
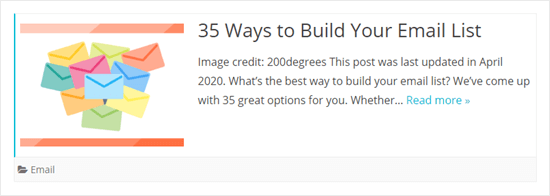
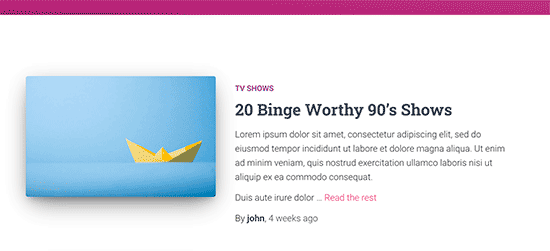
Ribosome temasını kullanan bir siteden bir örnek:

Gördüğünüz gibi, alıntı gönderinin en başındaki metni gösteriyor. Buna öne çıkan görsel kredisi ve gönderinin en son ne zaman güncellendiğine dair bir not dahildir. Bu pek iyi görünmüyor.
Temanız alıntıları çok iyi işlemezse, okunmalarını kolaylaştırmak ve gönderileriniz için daha fazla tıklama almanıza yardımcı olmak için bunları özelleştirmek isteyebilirsiniz.
Bununla birlikte, WordPress'te alıntıları özelleştirmenin farklı yollarına bakalım. İstediğiniz yönteme atlamak için aşağıdaki bağlantıları kullanabilirsiniz:
1. WordPress'te Özel Özet Nasıl Eklenir (Varsayılan)
WordPress'te özel bir alıntı eklemek oldukça basittir. İlk olarak, yeni bir gönderi oluşturmanız veya mevcut bir gönderiyi düzenlemeniz gerekir.
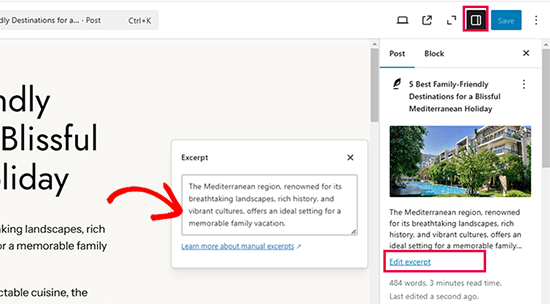
WordPress içerik düzenleyicisinin sağındaki 'Yayınla' panelinde, gönderi başlığının ve öne çıkan görselin hemen altında 'Alıntı Düzenle' bağlantısını görmelisiniz.

Buna tıklamak, gönderi özetinizi yazabileceğiniz alıntı kutusunu gösterecektir.
Özel gönderi alıntınızı buraya yazabilirsiniz. Biz sadece gönderimizin ilk paragrafını kopyaladık.
Not: Hala eski klasik düzenleyiciyi kullanıyorsanız, sağ üst köşedeki 'Ekran Seçenekleri' sekmesine tıklamanız gerekir. Ardından, 'Alıntı' kutusuna bir onay işareti koyun. Gönderinizi yazdığınız kutunun altında alıntınız için bir alan göreceksiniz.
WordPress temanız artık bu gönderi için özel alıntıyı kullanacaktır.

Gördüğünüz gibi, Devamını Oku bağlantısı alıntıdan sonra görüntülenmiyor. Kullandığınız temaya bağlı olarak, özel alıntılarda bu bağlantı olmayabilir.
Okuyucu, tam gönderinizi okumak için hala gönderi başlığına veya gönderinin öne çıkan görseline tıklayabilir.
2. Özet Uzunluğunu Değiştirme
Sitenizdeki özetlerin uzunluğunu değiştirmek istiyorsanız, ücretsiz WPCode eklentisini kullanabilirsiniz.
Bize göre WPCode, WordPress'te özel kodu yönetmenin en kolay yoludur. Ekstra eklentiler yüklemeden WordPress'i özelleştirmenize yardımcı olan, yaygın olarak kullanılan düzinelerce WordPress parçacığı içeren kullanışlı bir kitaplığa sahiptir.
Daha fazla ayrıntı için, WPCode incelememizin tamamına bakın.
Bu bölümde, WPCode'un yerleşik kod parçacıklarından birini kullanacağız.
Başlamak için WPCode'u yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza göz atabilirsiniz.
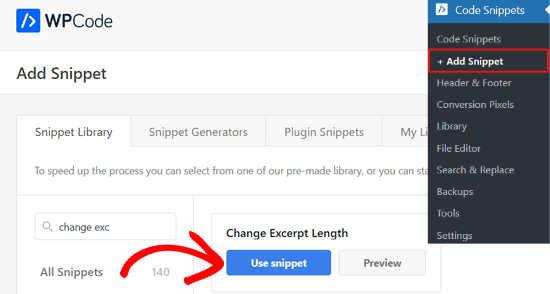
Etkinleştirdikten sonra, WordPress yönetici panelinizde Kod Parçacıkları » Parçacık Ekle bölümüne gidebilir ve 'excerpt' (alıntı) araması yapabilirsiniz.
Farenizi ‘Alıntı Uzunluğunu Değiştir’ başlıklı sonucun üzerine getirin ve ‘Parçacığı Kullan’ düğmesine tıklayın.

Eklenti daha sonra aşağıdaki kod parçasını sizin için ekleyecektir:
add_filter(
'excerpt_length',
function ( $length ) {
// Number of words to display in the excerpt.
return 40;
},
500
);
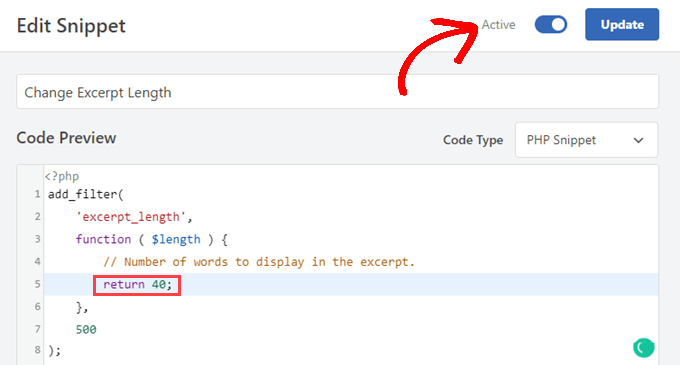
Bundan sonra, 'Snippet Düzenle' ekranını göreceksiniz. WPCode tüm ayarları sizin için önceden yapılandırdı.
Varsayılan olarak bu kod parçacığı, alıntıyı 40 kelime ile sınırlayacaktır. WordPress blogunuz için en iyi neyse, 5. Satırdaki sayıyı ayarlayabilirsiniz.

İstediğiniz alıntı uzunluğunu ayarladıktan sonra, anahtarı 'Aktif' olarak değiştirmeli ve 'Güncelle' düğmesine tıklamalısınız.
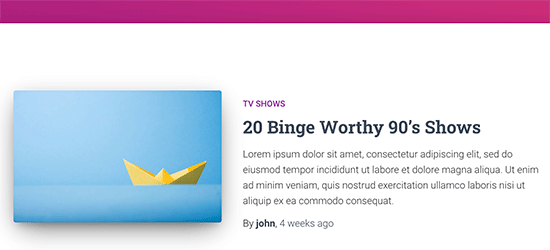
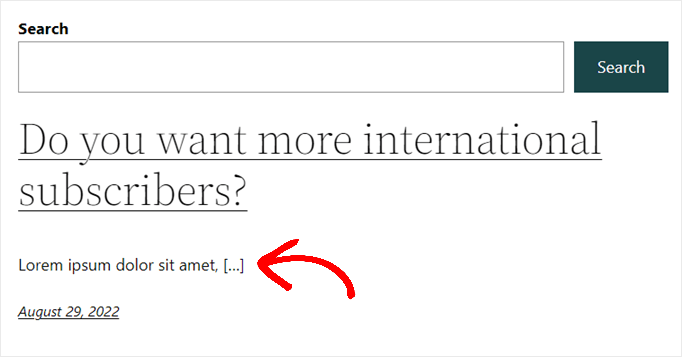
Şimdi sitenizi ziyaret ettiğinizde, temanızın gösterdiği yerlerde kısaltılmış alıntılar olacaktır.
Yirmi Yirmi İki temasını kullanarak ve WPCode kod parçasını 5 kelime gösterecek şekilde ayarlayarak nasıl görüneceğine dair bir örnek aşağıdadır.

WPCode'dan gelen kod parçacığının yalnızca WordPress'in oluşturduğu varsayılan alıntılarla çalıştığını unutmayın.
Özel Özetlerin Uzunluğunu Değiştirme
Özel alıntıların uzunluğunu değiştirmek istiyorsanız, WPCode'a ayrı, özel bir parça eklemeniz gerekecektir. Kod parçacıklarını WordPress'e kopyalayıp yapıştırmak çok kolaydır ve WPCode kullandığımız için, bunu yapmak yukarıdakilerin çoğunun adımlarını izler.
Öncelikle, Kod Parçacıkları » Parçacık Ekle'ye gidin. Sadece farenizi ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ üzerine getirin ve ‘+ Özel Parçacık Ekle’ düğmesine tıklayın.

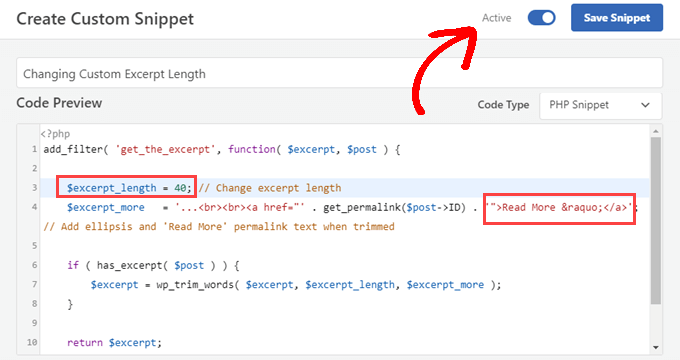
Ardından, 'Özel Parça Oluştur' sayfasını görürsünüz.
Şimdi yeni parçacığınıza bir başlık vermeniz ve ardından aşağıdaki kodu 'Kod Önizleme' alanına yapıştırmanız gerekecek:
add_filter( 'get_the_excerpt', function( $excerpt, $post ) {
$excerpt_length = 40; // Change excerpt length
$excerpt_more = '...<br><br><a href="' . get_permalink($post->ID) . '">Read More »</a>'; // Add ellipsis and 'Read More' permalink text when trimmed
if ( has_excerpt( $post ) ) {
$excerpt = wp_trim_words( $excerpt, $excerpt_length, $excerpt_more );
}
return $excerpt;
}, 10, 2 );
Özel özetinizin kaç kelime olacağını seçmek için 3. Satırdaki $excerpt_length değerini değiştirebilirsiniz.
Ek olarak, 4. Satır'da vurgulanan metni düzenlemek, alıntı kesildiğinde Devamını Oku bağlantısının bağlantı metnini değiştirecektir.

Parçacığı ihtiyaçlarınıza göre özelleştirdikten sonra, ‘Kod Türü’nün ‘PHP Parçacığı’ olarak ayarlandığından emin olun.
Ardından, anahtarı 'Aktif' konumuna getirebilir ve 'Kod Parçasını Kaydet' düğmesine tıklayabilirsiniz.
Şimdi sitenizi ziyaret ettiğinizde, özel özetlerinizin 3. Satırda seçtiğiniz uzunluğa kısaltıldığını göreceksiniz.
3. Alıntılar İçin 'Devamını Oku' Metnini Değiştirme
Yukarıdaki kod parçacığının yanı sıra, çoğu temada alıntılarla birlikte görünen 'Devamını Oku' metnini değiştirmek için WPCode kod parçacığı kitaplığını da kullanabilirsiniz.
Yalnızca ücretsiz WPCode eklentisini yükleyin ve etkinleştirin. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuzu takip edebilirsiniz.
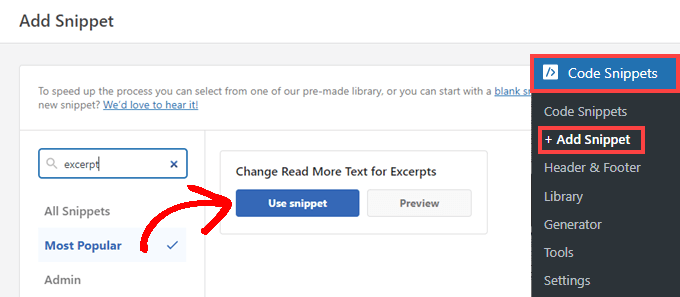
Etkinleştirdikten sonra, yönetici panelinizde Kod Parçacıkları » Parçacık Ekle bölümüne gidebilirsiniz. Oradan, 'excerpt' (alıntı) araması yapın ve 'Alıntılar İçin Devamını Oku Metnini Değiştir' başlıklı sonuca fareyle gelin.

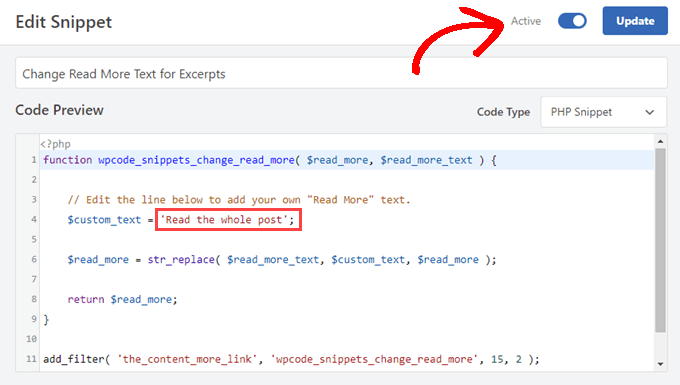
Kod parçacığını 'Düzenle' sayfasına gitmek için 'Kod Parçacığını Kullan' düğmesine tıklayabilirsiniz. WPCode, kod parçacığını sizin için önceden yapılandırdı ve varsayılan olarak 'Tüm gönderiyi oku' diyecek şekilde ayarlandı.
Ancak, 4. Satır'daki metni istediğiniz herhangi bir şeyle değiştirebilirsiniz.

Yeni metninizden memnun kaldığınızda, anahtarı ‘Aktif’ olarak değiştirin ve ‘Güncelle’ düğmesine tıklayın.
4. Tema'nızda Alıntıları Görüntüleme
En popüler WordPress temaları, gönderilerinizde özel özetleri görüntülemek için yerleşik destekle birlikte gelir.
Ancak, bazı temalar alıntı desteğine sahip olmayabilir. Sizinki bu durumdaysa, tema şablonlarınızı manuel olarak değiştirmeniz gerekecektir.
Blok Temalarda Gönderi Alıntısı Ekleme
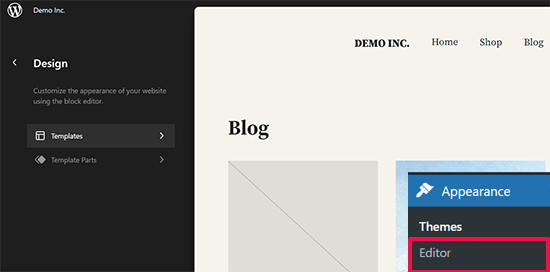
Bir blok teması kullanıyorsanız, temanızı Site Düzenleyicide düzenlemek için Görünüm » Düzenleyici sayfasına gidebilirsiniz.
Bu, site düzenleyicisini açacaktır. Sol kenar çubuğundan düzenlemek istediğiniz şablona tıklayın veya gönderilerinizin görüntülendiği alanı işaretleyin.

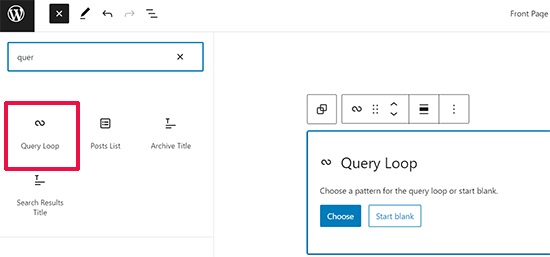
Tam site düzenleyici, bir gönderi listesi görüntülemenin standart yolu olan Sorgu Döngüsü bloğunu kullanarak en son gönderilerinizi görüntüleyebilir.
Sorgu döngüsü bloğunu ekledikten sonra, bir şablon seçmek için 'Seç' düğmesine tıklamanız gerekir.

WordPress, Sorgu Döngüsü için çeşitli düzenleri desenler olarak içerir, ızgara, tablo, liste ve daha fazlasını seçebilirsiniz.
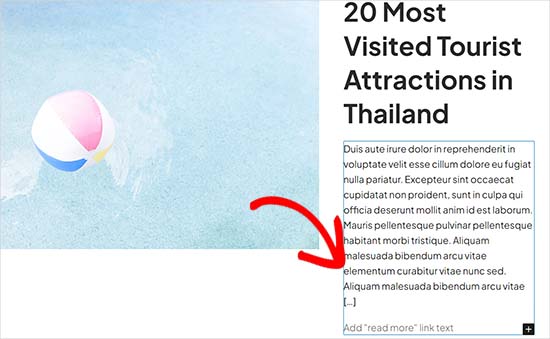
Oluşturulan gönderi şablonu artık gönderi alıntınızı otomatik olarak görüntüleyecektir.

Ancak burada değiştirebileceğiniz tek şey devamını oku metnidir.
Klasik Temalara Gönderi Alıntısı Ekleme
Bir klasik tema kullanıyorsanız, bir alt tema oluşturarak ve bazı kodlar ekleyerek gönderi özeti ekleyebilirsiniz.
Bu, sürece biraz karmaşıklık katıyor ve bundan rahatsızsanız, bu makaledeki 3. yöntemi kullanabilirsiniz, bu da herhangi bir kod eklemenizi gerektirmez.
Çocuk temanızda, değiştirmek istediğiniz sayfaları görüntülemek için kullanılan şablonu bulundurmanız gerekecektir. Hangi şablonu düzenlemeniz gerektiğini anlamak için WordPress şablon hiyerarşisi kılavuzumuza bakın.
Dosya adları temanıza bağlı olarak biraz farklılık gösterecektir, ancak muhtemelen home.php, content.php, archive.php ve category.php dosyalarını arıyorsunuz.
Bu dosyaların her birinde şu satırı bulmanız gerekecek:
<?php the_content(); ?>
Ardından, bunu şu şekilde the_excerpt etiketiyle değiştirmeniz gerekecek:
<?php the_excerpt(); ?>
Önemli: Bu yöntemi yeni başlayanlara önermiyoruz. WordPress konusunda oldukça deneyimli olsanız bile, bir alt tema oluşturmaktan ve şablon dosyalarınızı düzenlemekten kaçınmak isteyebilirsiniz.
Son iki yöntem harika alternatiflerdir.
5. Gönderilerinizin Başlangıcını Daha Fazla Etiketi ile Gösterme
WordPress ana sayfanız ve arşiv sayfalarınız için gönderinizin kısa bir sürümünü oluşturmanın başka bir yolu da ‘Daha fazlası’ etiketini kullanmaktır.
Bu, alıntıdan biraz farklı çalışır. Gönderinizin yalnızca metinden oluşan bir parçacığını oluşturmak yerine, Daha fazlası etiketi gönderinizi belirli bir noktada kesmenize olanak tanır.
Bu, gönderinizin yalnızca ilk bölümünün (etikete kadar olan kısmın) ana sayfanızdaki, kategori sayfanızdaki vb. gönderi listesinde görüneceği anlamına gelir. Daha Fazla etiketi kullanmanın faydası, tüm biçimlendirmelerinizi korumasıdır.
Daha fazla etiketini yerleştirdiğiniz noktada WordPress 'Devamını Oku' bağlantısını gösterecektir. Okuyucular, tüm gönderinize gitmek için buna tıklayabilirler. Ayrıca gönderideki doğru noktaya otomatik olarak atlanacaklardır.
Devamını Oku etiketini oluşturmak için yeni bir gönderi oluşturun veya mevcut bir gönderiyi düzenleyin.
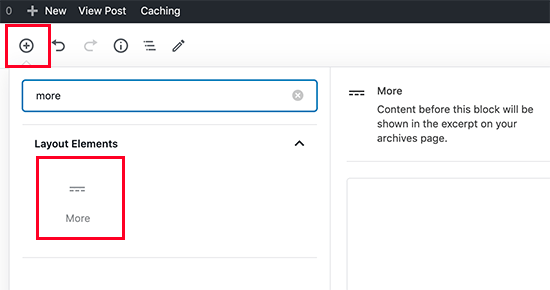
Ardından, Daha etiketi istediğiniz yere bir blok eklemeniz gerekir. Düzen Seçenekleri bölümünden Daha bloğunu seçin veya arama çubuğunu kullanarak arayın.

Daha Fazla etiketi içerik düzenleyicisinde bu şekilde görünecektir.
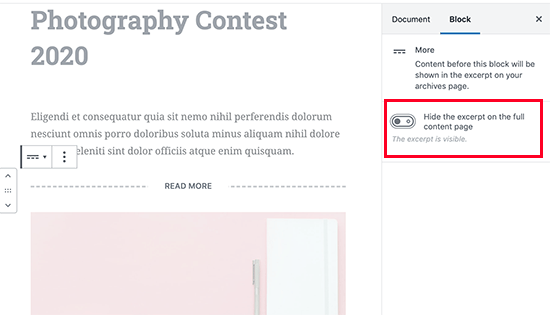
İsteğe bağlı olarak, 'More' etiketinden önceki içeriği asıl gönderide gizlemeyi seçebilirsiniz.

Not: Eski klasik düzenleyicide de bir 'More' etiketi ekleyebilirsiniz. Gönderinizin kendisinde etiketi yerleştirmek istediğiniz yere tıklayın, ardından görsel araç çubuğundaki 'More' düğmesine tıklayın.
Neredeyse her tema, gönderilerin görüntülendiği herhangi bir yerde Daha fazlası etiketini kullanabilecektir. Temanız alıntıları görüntülüyorsa, alıntının kendisini özelleştirmeniz gerekeceğini unutmayın. Gönderilere Daha fazlası etiketi ekleyerek bunu değiştiremezsiniz.
10. Eklenti Kullanarak Özel WordPress Alıntıları Ekleme
WordPress'in yerleşik özel özet işlevi istediğiniz gibi çalışmıyorsa ve Daha Fazla etiketi kullanmak istemiyorsanız ne olur?
Kolay bir çözüm var. Özel alıntılar oluşturmak ve görüntülemek için bir eklenti kullanabilirsiniz.
İlk olarak, Advanced Excerpt eklentisini yükleyip etkinleştirmeniz gerekir.
Not: Eklenti sayfası, yeni sürümlerle test edilmediğine dair bir uyarı gösterebilir. Ancak, eklentiyi test ettik ve beklendiği gibi çalıştı. Daha fazla bilgi için, test edilmemiş WordPress eklentilerini yükleme hakkındaki açıklayıcımızı okuyun.
Daha önce hiç bir eklenti yüklemediyseniz, adım adım talimatlarımıza WordPress eklentisi nasıl kurulur konusuna göz atın.
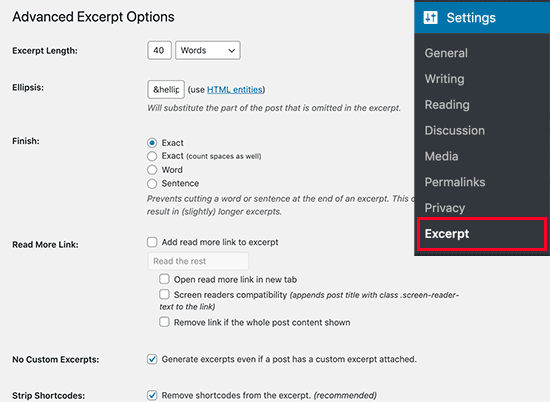
Etkinleştirdikten sonra, nasıl çalıştığını ayarlamak için Ayarlar » Alıntı bölümüne gidebilirsiniz.

Burada, alıntının kaç karakter veya kelime görüntüleyeceğini gibi şeyleri değiştirebilirsiniz. Alıntının kelime ortasında veya cümle ortasında kesilip kesilmeyeceğine de karar verebilirsiniz.
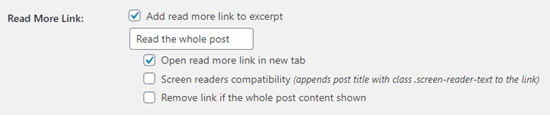
Özel alıntıdan normalde kaybolan 'Devamını Oku' bağlantısını da geri yükleyebilirsiniz. Hatta bunu istediğiniz metne dönüştürebilir ve nasıl çalıştığını değiştirebilirsiniz:

İpucu: Bu eklentiyle özel özetleri kullanmak için, 'Gönderinin özel bir özeti olsa bile özet oluştur' kutusunun işaretini kaldırın.
Şöyle görünüyor.

Gelişmiş Alıntı ayarlarında değişiklik yaptıktan sonra, ekranın altındaki 'Kaydet' düğmesine tıkladığınızdan emin olun.
Gelişmiş Alıntı eklentisi ile alıntılarınız gönderinizin biçimlendirmesini koruyacaktır. İşte eklenti etkinleştirilmişken otomatik oluşturulmuş bir alıntı.
Gördüğünüz gibi, satır sonu ve italik metin korunmuş.

Varsayılan olarak, Gelişmiş Özet eklentisi ana sayfanızda, RSS beslemesinde ve diğer arşiv sayfalarında özetleri kullanacaktır.
İçeriğinizde herhangi bir değişiklik yapmaz ve kapatmak isterseniz eklentiyi devre dışı bırakabilirsiniz.
Video Eğitim
Ek Kaynaklar
WordPress'i daha iyi kullanıcı etkileşimi için özelleştirmenize yardımcı olabilecek bazı faydalı kaynaklar aşağıdadır.
- WordPress'te Anahtar Kelimeler ve Meta Açıklamalar Nasıl Eklenir
- Garantili Açılış Sayfası Dönüşümleri İçin Harekete Geçirici Mesaj (CTA) En İyi Uygulamaları
- WordPress Temalarına Facebook Open Graph Meta Verileri Nasıl Eklenir
- WordPress'te Özel Taksonomilere Özel Meta Alanları Nasıl Eklenir
Bu makalenin, kodlama yapmadan WordPress özetlerini kolayca özelleştirmenize yardımcı olduğunu umuyoruz. Ayrıca, her işletme sitesinin sahip olması gereken eklentiler listemizi veya WordPress temalarında blog gönderisi meta verilerini nasıl göstereceğinize dair rehberimizi de beğenebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Mrteesurez
Otomatik oluşturulan özetlerin sınırlamaları konusunda kesinlikle haklısınız. Blog yazılarım üzerinde çalışırken bu sorunla birkaç kez karşılaştım. Otomatik oluşturulan özetler genellikle, özellikle gönderinin başında bir alıntı, resim yazısı veya başka herhangi bir gereksiz içerik varsa, ilgili veya yeterince ilgi çekici olmayan metinleri çeker. Bu nedenle özetlerinizi özelleştirmek çok faydalıdır; içeriği doğru bir şekilde yansıtan ve okuyucunun dikkatini çeken ilgi çekici bir özet oluşturma kontrolünü size verir. Örneğin, gönderilerim için özetleri özelleştirdiğimde, ana mesajı veya kancayı en başından vurgulayabildiğim için daha yüksek bir tıklama oranına dikkat ettim. Bu küçük ayarlama, içeriğinizin nasıl algılandığı ve etkileşimde bulunulduğu konusunda önemli bir fark yaratabilir.
Dom
Belirli bir sayfadaki alıntı uzunluğunu düzenlemenin bir yolu var mı? veya belirli bir kategori?
WPBeginner Desteği
Belirli bir gönderi veya sayfa için özel bir uzunluk isteseydiniz, alıntıyı gönderinin/sayfanın kendisinde manuel olarak ayarlamak isteyecektiniz.
Yönetici
Marie-Christine
Merhaba,
kod düzenleyicide, Alıntı sekmesini kenar çubuğu yerine ana pencerede görüntülemenin bir yolu var mı?
WPBeginner Desteği
Şu anda ana düzenleme alanına zorlamamız için önerebileceğimiz bir yöntemimiz yok.
Yönetici
Raihan
Büyük bir sorun yaşıyorum. Alıntı, masaüstü ve sekme duyarlı modda gönderide mükemmel görünüyor. Ancak ana sorun, mobil duyarlı modda görünmemesi. Ne yapmalıyım…..?
WPBeginner Desteği
Kullandığınız temaya bağlı olacaktır, çünkü her temanın farklı stilleri vardır, ancak temanızın desteğiyle iletişime geçerseniz, mobil stillendirme konusunda size normalde yardımcı olabilirler.
Yönetici
Kristie
Çok teşekkürler! Bu sorunu birkaç haftadır çözmeye çalışıyordum.
Kristie
Edwin
Yani, alıntı kutusuna yazdığım her şeyin tam olarak görüntülenmemesi, yalnızca içerik özetinden ilk 40 karakterin veya neyin görüntülendiğiyle ilgili bir sorun yaşıyorum. Burada neyi yanlış yapıyorum?
WPBeginner Desteği
Temanızın desteğiyle görüşmeniz gerekir, çünkü bu belirli temanız için bir tasarım gibi görünüyor.
Yönetici
Roni Lion
Belki gözden kaçırdım ama aradığım ve bulamadığım şey, kullanıcının bunu nasıl gördüğü. Bir kullanıcı bir web sayfasını veya gönderiyi görür, alıntıları görür, daha fazla düğmesine tıklar - nereye ve nasıl görüntülenir? Bu gönderiye dahil edilmesi anlamlı olurdu - zaten yaptıysanız ve ben kaçırdıysam!
WPBeginner Desteği
Görüntüleme, her biri farklı olduğu için büyük ölçüde belirli temanıza bağlı olacaktır, bu nedenle belirli temanızın alıntıları nasıl görüntüleyeceğini söyleyemeyiz
Yönetici
Rintesh Roy
'Ádvanced Excerpt' eklentisini önerdiğiniz için teşekkürler. Oldukça iyi.
WPBeginner Desteği
Glad you found our recommendation helpful
Yönetici
Khubaib
Alıntı çözümü için teşekkürler, topluluk için çok şey sunuyorsunuz.
WPBeginner Desteği
You’re welcome, glad you found our guide helpful
Yönetici
Temitayo
Lütfen. gelişmiş alıntılar Divi teması için çalışmıyor
WPBeginner Desteği
Eklentinin desteğiyle iletişime geçerseniz, böyle bir çakışmada size yardımcı olabilmelidirler.
Yönetici
Márcio
Post düzenleyicisinin yeni sürümleri "daha fazla etiket ekle" düğmesini gizliyor.
Sorunu çözmek için bulduğum yol, klasik düzenleyici eklentisini yüklemekti.
WPBeginner Desteği
For adding it in Gutenberg, you can use the more block or the manual excerpt can be found in the document’s settings
Yönetici
Nancy
Advanced Excerpt eklentisini kurdum, Gönderilerimde Okumaya Devam Et düğmesi için bir yer seçtim ve üstteki açılır kutudaki ekran seçeneklerimde alıntının seçili olduğundan emin oldum ancak işe yaramadı. Ana sayfamda uzun gönderilerim var, Okumaya Devam Et düğmesi yok ve eklentinin hiçbir fark yaratmadığını göremiyorum. Lütfen yardım edin. Teşekkürler.
Leanna
Bu makale sitedeki gönderiler için faydalı, ancak yeni bir gönderi eklendiğinde abonelere gönderilen otomatik e-postalara da yansıyor mu? Şu anda e-postalar tüm yeni gönderiyi gösteriyor, bu da onlara siteyi ziyaret etmeleri için bir neden vermiyor.
Theresa Fronius
Bu ÇOK yardımcı oldu. İlk ikisini denedim, işe yaramadı. Ama sonuncusu, Advanced Excerpt eklentisini yüklemek - İŞE YARADI! Güneş altındaki her şeyi denemek için bu kadar çok saat harcamadan önce bunu bulduğuma sevindim. Teşekkür ederim!
Bexster
Harika bir gönderiydi! Gönderi alıntısı özetine resim başlıklarının dahil edilmesini kaldırmak istiyordum – bu kolayca işe yaradı! Ayrıca bu eklentiyi de araştırıyorum çünkü şu anda görünmeyen bir harekete geçirici mesaj düğmesine ihtiyacım var. TEŞEKKÜRLER!!
Michał - Polonya
Çok teşekkür ederim. Uzun zamandır 'alıntıyı' nasıl uzatacağımı düşünüyordum. Hatta kodun bir yerinde bulmaya çalıştım. Bu bilgi için çok minnettarım.
Jeff Risley
Teşekkürler! Çok yardımcı oldu
John
Ücretsiz wordpress ile bir blog yapıyorum ve sapor ile takıldım çünkü blogda zaten var olan bir fotoğrafı nasıl değiştireceğimi bilmiyorum, sağ üst köşedeki bir düğmeye bastım ve bir resim seçtim ve bu, üzerindeki fotoğrafın üstüne geldi, onlarınkini değiştirmeye çalışıyorum, başka eklemeye değil, bu yüzden bana nasıl yapacağımı söyleyebilir misiniz (sapor ile yapıyorum)
Saygılarımla
John
Jules
Çok teşekkürler, bu çok yardımcı oldu ve anlaşılması da kolaydı..
Nic Mattson
Belirli gönderi görüntüleme modüllerinde otomatik özetin görünmesini tamamen kaldırmak istiyorum. Herhangi bir tavsiye var mı?
Roz
Çok teşekkürler! benim için faydalı
incik
Teşekkürler!! Gelişmiş Alıntı eklentisi Yirmi On Yedi temasında bana yardımcı oldu..
Ernie
Gönderi sayfalarımda "daha fazla oku" kısmını kaldırmama yardımcı olabilir misiniz? Gizlilik politikası sayfamda bile bu sinir bozucu "daha fazla oku" düğmesi var. WP kurdum ve bu düğme zaten vardı. Teşekkürler!!
Harika Ravian
Bir eklenti kullanmadan gönderi alıntısında etiket veya diğer HTML etiketlerine nasıl izin verebilirim?
shubham
wamp ile yarım bıraktığım wordpress'te web sitemi özelleştirmeye nasıl devam edebilirim.??
Ihsan
Sayın Yazar,
Lütfen Yakın Zamandaki Gönderi Genişletme eklentimde gönderi alıntımda bağlantıya (etiket) nasıl izin vereceğim konusunda bana rehberlik edebilir misiniz? Birkaç şey denedim - alıntı kutusuna etiketi ekledim, son 3 saattir çevrimiçi bulduğum birkaç şeyi denedim, ancak başarılı bir sonuç alamadım. Lütfen yardım edin.
Teşekkürler ve saygılarımla,
İhsan
Hemang Rindani
WordPress, kullanımı kolay bir arayüz aracılığıyla büyük veri yığınlarını işleyebilen güçlü bir CMS platformudur. Bir web sitesinde, daha fazla ziyaretçi çekmek için açılış sayfasında sunulanları sergilemek önemlidir. WordPress, geliştiricinin web sayfasına bir özet bloğu eklemesine yardımcı olan alıntılar sağlar. Bu bloğun boyutu, şekli ve rengi kullanıcı tarafından özelleştirilebilir. Tam içeriğe bağlantılar bloğa yerleştirilebilir ve kontrol panelinden manuel olarak yönetilebilir. Web sitesi güvenliğini tehlikeye atmayan Advanced Excerpt gibi yalnızca kimliği doğrulanmış eklentileri kullanın.
Ken Schleimer
Eklenti güzel bir fikir ama "Devamını Oku" için metin yerine bir resim kullanmak istiyorum ve bunu başarmanın kolay bir yolunu bulamadım.
deuns26
merhaba,
bu web sitesi tam olarak aynı Makaleye sahip.
Orijinal makaleyi kimin oluşturacağını merak ediyorum.
çoğunlukla aynı makaledir, ancak başka bir dilde.
Maxwell Ifeanyi Anozie
Lütfen wordpress hesabımı özelleştirmeme yardım edin. Hesabım şu şekilde:
WPBeginner Desteği
Lütfen kendi barındırdığınız WordPress.org ile ücretsiz WordPress.com blog arasındaki fark hakkındaki rehberimize bakın.
Yönetici
Sue Waterworth
Benim için karmaşık olan sorulara verdiğiniz basit cevaplar için minnettarım. Teşekkür ederim.