WordPress bazen yazı küçük resimlerini harika görünmeyecek şekilde kırpar. Otomatik kırpma, görüntünün önemli kısımlarını kesebilir. Küçük resimleri manuel olarak kırparak ve düzenleyerek daha iyi görseller oluşturabilirsiniz.
Bu kılavuzda, WordPress yazı küçük resimlerini nasıl kırpacağınızı ve düzenleyeceğinizi göstereceğiz. Bu ipuçları, görsellerinizin sitenizde mükemmel görünmesini sağlamaya yardımcı olacaktır.
Manuel düzenleme, küçük resimlerinizin odağını ve kompozisyonunu kontrol etmenizi sağlar. Bu şekilde içeriğiniz her zaman en iyi şekilde görünür.

WordPress Yazı Küçük Resimlerini veya Öne Çıkan Görselleri Neden Kırpmalı ve Düzenlemelisiniz?
Bir küçük resim veya öne çıkan görsel eklemek, yeni bir blog gönderisini daha çekici hale getirmenin en kolay yoludur. Deneyimlerimize göre, iyi kırpılmış ve uygun şekilde düzenlenmiş bir küçük resim, kullanıcı etkileşimi üzerinde büyük bir etkiye sahiptir.
Çoğu WordPress teması öne çıkan görselleri destekler ve bunları sitenizde güzel bir şekilde görüntüler. Ayrıntılı adımlar için WordPress’te öne çıkan görsellerin veya yazı küçük resimlerinin nasıl ekleneceğine ilişkin uzman kılavuzumuza bakın.
Temanıza bağlı olarak, WordPress yazınızın küçük resmini otomatik olarak kırpabilir, bazen önemli kısımları kesebilir ve kötü bir izlenim bırakabilir. Kapsamlı deneyimlerimize dayanarak, en iyi sonuçları elde etmek için manuel kırpmayı öneriyoruz.
WordPress yazı küçük resimlerinizi manuel olarak nasıl kırpacağınızı keşfedelim. Küçük resimleri etkili bir şekilde düzenlemek için gelişmiş ipuçlarını da paylaşacağız.
WordPress’ten Yazı Küçük Resimlerini Kırpma ve Düzenleme
WordPress’te temel resim düzenleme işlemlerini yapabileceğinizi biliyor muydunuz? WordPress’in ‘resmi düzenle’ özelliği resimleri kırpmanıza, döndürmenize, çevirmenize ve ölçeklendirmenize olanak tanır.
Bu, özellikle ana bilgisayarınızdaki daha güçlü görüntü düzenleme yazılımına erişemediğinizde, hızlı düzenleme işleri için kullanışlıdır.
Başlamak için, düzenlemek istediğiniz küçük resmin bulunduğu gönderiyi açın. Sağ tarafta, Öne Çıkan Görsel paneline gidin ve görsele tıklayın.

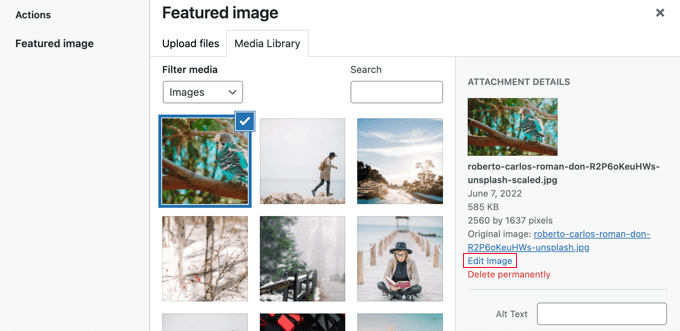
Bu, öne çıkan görselinizin seçili olduğu WordPress Medya Kitaplığı’nı açacaktır. Sağ tarafta, görseliniz için alt metin, başlık, resim yazısı ve açıklama ekleyebileceğiniz bir alan bulunmaktadır.
Ayrıca en üstte, “Ek Ayrıntıları” altında bir “Resmi Düzenle” bağlantısı bulacaksınız.

Bu bağlantıya tıkladığınızda, ‘Resmi düzenle’ sayfasına yönlendirileceksiniz.
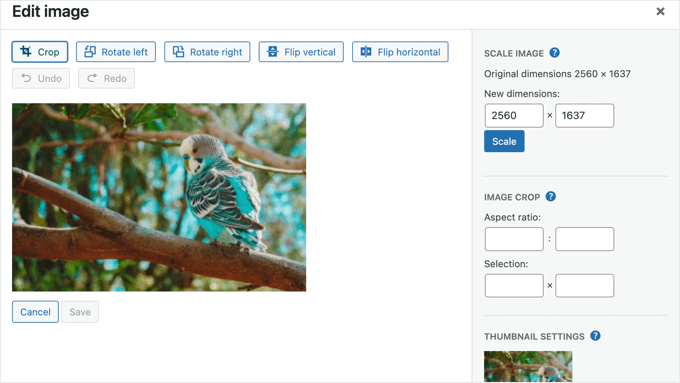
Burada görüntünün bir önizlemesini, görüntüyü farklı şekillerde kırpmak ve düzenlemek için düğmeleri ve görüntüyü ölçeklendirmek veya kırpmak için diğer birkaç yararlı seçeneği bulacaksınız.

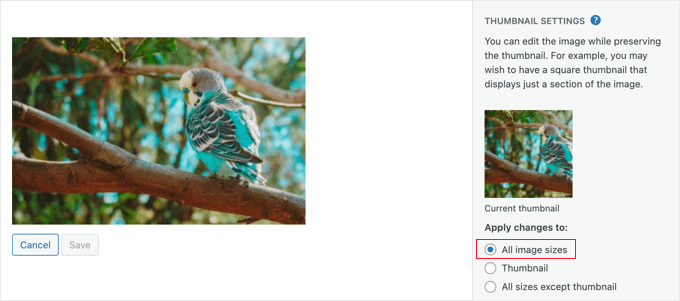
İlk olarak, ‘Küçük Resim Ayarları’ bölümüne bakmalısınız. Burada, değişikliklerinizi tüm resim boyutlarına mı, sadece küçük resme mi yoksa küçük resim hariç tüm boyutlara mı uygulayacağınızı seçebilirsiniz.
Bu küçük resim ayarının, ‘Son Yazılar’ bloğunu kullandığınızda olduğu gibi, WordPress tarafından bu resim için oluşturulan en küçük resim boyutu için olduğunu unutmayın. Öne çıkan görsel veya yazı küçük resmi ile aynı değildir.

Bu ayarlar, öne çıkan görseliniz veya gönderinizin küçük resmi için görselin bir versiyonunu ve küçük küçük resim için başka bir versiyonunu oluşturmanızı mümkün kılar.
Bu eğitim için varsayılan ‘Tüm resim boyutları’ seçeneğini kullanacağız.
WordPress Yazı Küçük Resimlerini Kırpma
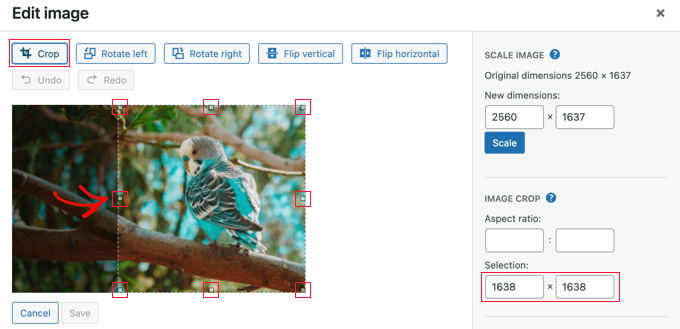
Görüntüyü kırpmak için ekranın üst kısmındaki ‘Kırp’ düğmesine tıklamanız gerekir.
Şimdi görüntünün her köşesinde ve kenarında tutamaçlar göreceksiniz. Görüntünün kırpıldıktan sonra kalması gereken kısmını seçmek için bu tutamaçları sürükleyebilirsiniz.

Tutamaçları sürüklerken, görüntünün kırpılacağı boyutları izlemek için sağdaki ‘Görüntü Kırpma’ altındaki ‘Seçim’ alanlarını izleyebilirsiniz.
Mutlu olduğunuzda, görüntüyü kırpmak için ‘Kırp’ düğmesine tekrar tıklamanız yeterlidir.

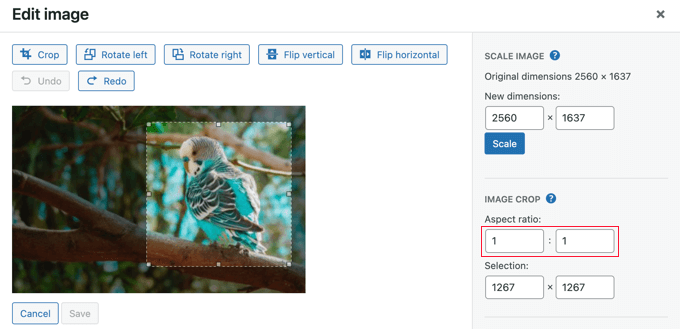
WordPress’te bir yazı küçük resmini kırpmanın yaygın bir nedeni, temanız için 1:1 (kare) veya 16:9 gibi doğru en boy oranına sahip olduğundan emin olmaktır. Doğru orana sahip bir alan seçmeyi kolaylaştırmak için ‘En boy oranı’ ayarlarını kullanabilirsiniz.
İhtiyacınız olan en boy oranını girmeniz yeterlidir ve seçiminiz bu oranda tutulacaktır.
Örneğin, kare bir görüntü elde etmek için en boy oranını 1:1 olarak gireceğiz. Fareyi görüntünün üzerine sürüklediğinizde, şekil her zaman kare olacaktır.

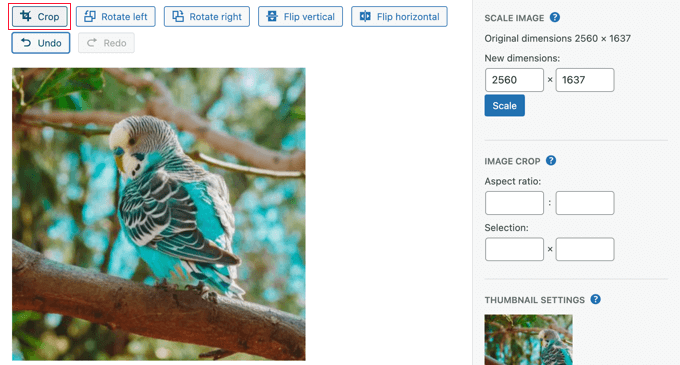
Seçimden memnun olduğunuzda, ‘Kırp’ düğmesine tekrar tıklayın.
Bundan sonra, değiştirilen görüntüyü saklamak için ‘Kaydet’ düğmesine tıklamanız gerekir.
WordPress Yazı Küçük Resimlerini Ölçeklendirme
Çok büyük görseller kullanmamak önemlidir, aksi takdirde web sitenizin performansını etkilerler. Web performansı için görsellerin nasıl optimize edileceğine ilişkin kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Telefonunuzdan veya dijital kameranızdan bir fotoğrafı içe aktardığınızda, çok yüksek bir çözünürlüğe sahip olacaktır. Boyutları daha makul bir seviyeye düşürmek daha hızlı yüklenmesini sağlayacaktır.
Görselimiz 2560×1637 piksel çözünürlüğe sahip ve bu da bir küçük resim için ihtiyacımız olandan daha büyük. Ancak, ilk ‘Görüntüyü Ölçekle’ alanına yazarak 1200 piksel genişliğe düşürebiliriz.

Görüntünün yüksekliğinin, görüntüyü orantılı tutmak için otomatik olarak değiştiğine dikkat edin.
Ardından, görüntünün çözünürlüğünü değiştirmek için ‘Ölçeklendir’ düğmesine tıklayın. Ardından, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
WordPress’te bir görseli yalnızca küçültebileceğinizi unutmayın. Görsel boyutlarını artırarak görselleri büyütemezsiniz.
Ancak, kaliteyi kaybetmeden bir görüntüyü büyütmek için diğer görüntü düzenleme yazılımlarını kullanabilirsiniz.
Dönen WordPress Yazı Küçük Resimleri
Gönderinizin küçük resmi yana doğru döndürüldüğü için yanlış görünüyorsa, WordPress resim düzenleyicisini kullanarak düzeltebilirsiniz.
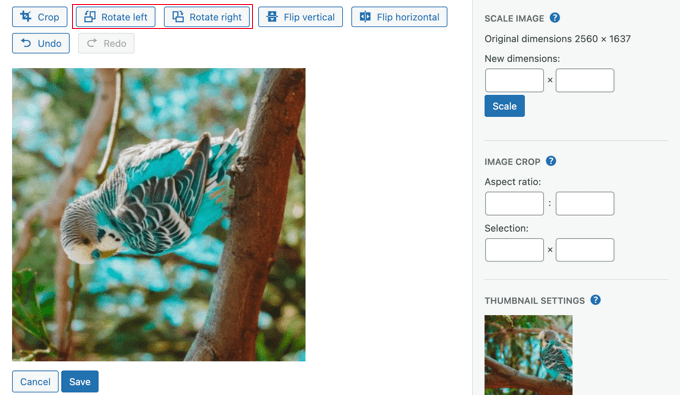
Resminizi döndürmek için iki düğme bulacaksınız. ‘Sola döndür’ saat yönünün tersine, ‘Sağa döndür’ ise saat yönünde döndürecektir.

Değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıkladığınızdan emin olun.
WordPress Yazı Küçük Resimlerini Çevirme
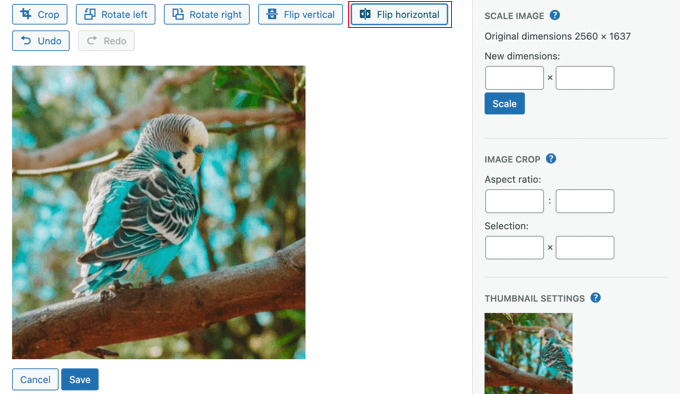
Ayrıca görüntünüzü çevirebilirsiniz. Bu, örneğin bir görüntü üzerinde ters görünen bir yazı varsa kullanışlıdır.
‘Yatay çevir’ düğmesine tıklamak anında bir ayna görüntüsü oluşturacaktır.

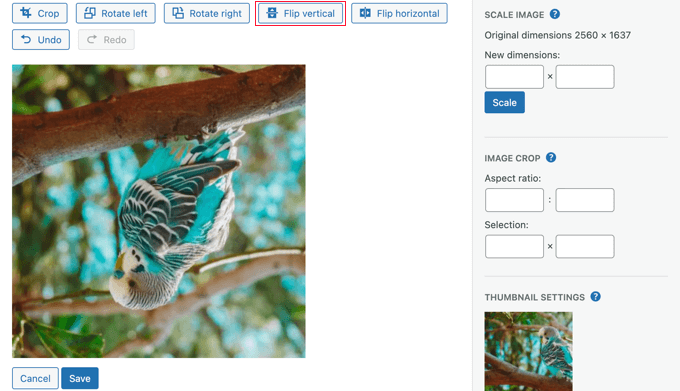
‘Dikey çevir’ düğmesine tıklandığında görüntü baş aşağı çevrilir.
İşiniz bittiğinde, ‘Kaydet’ düğmesine tıklayarak değişikliklerinizi kaydedebilirsiniz.

WordPress Yazı Küçük Resimlerini Geri Yükleme
WordPress, bir görseldeki değişiklikleri kaydettiğinizde orijinal görselin bir kopyasını tutar. Bu görseli istediğiniz zaman geri yükleyebilirsiniz.
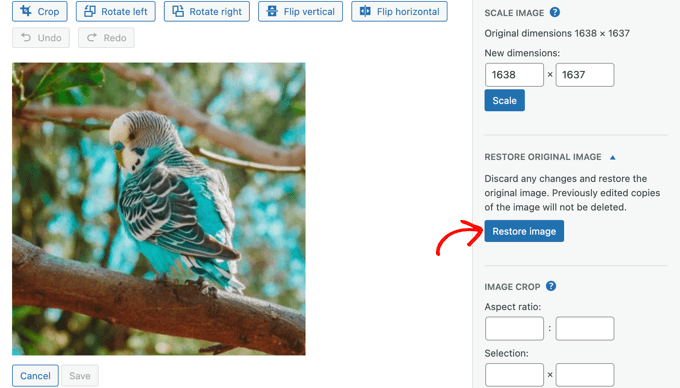
WordPress’in ‘Resmi düzenle’ ekranına geri döndüğünüzde ‘Orijinal Resmi Geri Yükle’ etiketli yeni bir panel göreceksiniz.

Bu bölümü genişletmek için aşağı ok düğmesine tıklamanız gerekir. Şimdi ‘Görüntüyü geri yükle’ etiketli bir düğme göreceksiniz.
Bu düğmeye tıkladığınızda, yaptığınız tüm değişiklikler silinecek ve orijinal görüntü geri yüklenecektir.

Görüntü zaten geri yüklenmiş olduğundan, bu durumda değişikliklerinizi kaydetmenize gerek yoktur.
Bilgisayarınızda WordPress Küçük Resimlerini Kırpma ve Düzenleme
WordPress resim editörü kullanışlı olsa da, normalde bilgisayarınızdaki üçüncü taraf resim düzenleme yazılımını kullanarak kırpmayı ve düzenlemeyi daha kolay bulacaksınız.
Adobe Photoshop, görüntü oluşturmak ve düzenlemek için kullanılan birinci sınıf bir yazılım uygulamasıdır.
Bir gönderinin küçük resmini düzenlemek için ihtiyacınız olandan daha fazlasıdır, ancak aşina iseniz ve bilgisayarınızda zaten yüklü ise iyi bir seçenektir.
Alternatif olarak, uygun fiyatlı birçok Photoshop alternatifinden birini de kullanabilirsiniz. Affinity Photo, Pixelmator Pro ve GIMP, görüntüleri kırpmak ve düzenlemek için kapsamlı araçlar sunar.
Üçüncü bir seçenek de bir fotoğraf görüntüleyici kullanmaktır. Bu uygulamaların kullanımı kolaydır ve genellikle temel kırpma ve düzenleme özelliklerine sahiptir. Bazı iyi ücretsiz seçenekler şunlardır:
- Windows içinIrfanview (Ücretsiz)
- Fotoğraflar uygulaması Windows işletim sistemi ile yerleşik olarak gelir (Ücretsiz).
- Mac içinApple Photos (MacOS ile ücretsiz)
Bu araçlar benzer olsalar da farklı şekillerde çalışırlar. Bir uygulama seçtikten sonra, araçlarına aşina olmanız gerekecektir.
Örneğin, burada Affinity Paint’in kırpma aracının kullanıldığı bir ekran görüntüsü var.

Sıfırdan Blog Gönderisi Küçük Resimleri ve Öne Çıkarılan Görseller Oluşturma
Yeni başlayanların çoğu bloglarında kullanabilecekleri görseller bulmakta zorlanır.
Görselleri Google Arama’dan indiremezsiniz, çünkü bu görsellerin telif hakkı olabilir ve orijinal yaratıcının haklarını ihlal ediyor olabilirsiniz.
Neyse ki, telif hakkı olmayan görseller bulabileceğiniz birkaç yer var.
Bir görsel bulduktan sonra, temanızın öne çıkan görsel boyutlarına uyacak şekilde bilgisayarınızda düzenleyebilirsiniz.
Alternatif olarak, blog yazılarınız ve öne çıkan görselleriniz için görseller oluşturmak üzere yapay zeka araçlarını da kullanabilirsiniz.
Daha fazla ayrıntı için blog gönderileriniz için daha iyi görseller oluşturmaya yönelik en iyi araçlar seçimimize bakın (çoğu ücretsizdir).
Umarız bu eğitim WordPress yazı küçük resimlerini nasıl kırpacağınızı ve düzenleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te nasıl iletişim formu oluşturacağınızı öğrenmek veya en iyi sosyal medya eklentileri listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Javier
It is possible to do this without a plugin?
WPBeginner Support
If you would like to do it before you upload to WordPress, you could use an image editor such as one from our list here: https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
Admin
NIcole
This might be so dumb but, I have a image that is showing when I type my website it is a image I use to tell possible clients I am a member of this elite group. However I would so much rather have a image I took when I type out my website. I am with word press and could use guidance please.
Rosa Bosma
Yay! Thank you so much! This is exactly what I’ve been looking for, since yesterday. I’m very grateful – the plugin does a perfect job.
Gurpreet
Hi,
Love that this plugin exists however, I’m still unsure how to determine how to change the image being used for the featured image on the home page.
Help?
Thank ou!!
Deb
I downloaded, but when I crop, I’m only seeing a “crop” button; not a “crop and save” … did I miss something? (thanks in advance for whatever insight you might have.)
Donovan
Is there any way to modify the default image size options on the plugin?
Umer
Hi i want To Add A little image On thumbnail on top right Corner on homepage,….
can you help me..