Ziyaretçiler iletişim formunuzu doldurmaya başlar, sonra aniden yarıda bırakırlar. Bu, herhangi bir web sitesi sahibi için en sinir bozucu deneyimlerden biridir, özellikle de bu potansiyel müşterilerin işinizi dönüştürebileceğini bildiğinizde.
Gerçek şu ki, uzun formlar kullanıcıları gözünü korkutur ve dönüşüm sürecinizde gereksiz sürtünmeye neden olur.
WordPress site sahiplerine formlarını optimize etmelerine yıllarca yardımcı olduktan sonra, açılır menü alanlarının form tamamlama oranlarınızı iyileştirebileceğini keşfettik.
Ayrıca, bu basit öğeler yalnızca değerli ekran alanından tasarruf etmekle kalmaz, aynı zamanda kullanıcıları sizin hakkınızda bilmeniz gereken bilgileri tam olarak sağlamaya yönlendirir.
Bu eğitimde, ziyaretçilerin tamamlamak isteyeceği WordPress formlarını açılır menü alanlarıyla oluşturmanın en kolay yolunu göstereceğiz.

Açılır Menü Alanları Nedir ve Neden Kullanılmalı?
Açılır menü alanı, kullanıcıların farklı varyasyonlardan oluşan bir listeden bir seçenek belirlemesine olanak tanır. Kullanıcılar, açılır menüdeki tüm seçenekleri görmek için alana tıklayabilirler.
Bir web sitesi sahibi olarak, iletişim formları, etkinlik kayıt formları, e-posta bülteni kayıtları veya ürün sipariş formları gibi web formları oluşturmak için açılır menü alanlarını kullanabilirsiniz.
Açılır menü alanları formunuzun etkinliğini artırabilir. İşte birkaç avantajı:
- Tutarlılık. Sabit seçenek listesi, toplanan verileri tutarlı tutar ve geçersiz girişleri önler. Bu, veri analizini daha doğru hale getirir.
- Dinamik alanlar. Açılır menü alanları, koşullu mantık ayarlamayı kolaylaştırır. Seçeneklerin sabit listesi, gereksiz engeller olmadan kullanıcı seçimine göre ek alanlar göstermenizi sağlar.
- Form uzunluğunun azaltılması. Birden fazla seçeneği kompakt bir açılır menüde birleştirmek, formunuzun daha az göz korkutucu görünmesini sağlar. Bu, daha iyi bir kullanıcı deneyimi ile sonuçlanabilir.
Bununla birlikte, WordPress'te açılır menü alanlarına sahip formların nasıl oluşturulacağına bir göz atalım. Bu eğitimde ele alacağımız adımlara hızlı bir genel bakış:
- Adım 1: En İyi İletişim Formu Eklentisini Kurma
- Adım 2: WPForms Kullanarak Yeni Bir Form Oluşturma
- Adım 3: Açılır Menü Alanını Formunuza Ekleme
- Adım 4: Açılır Menüleri Seçenekler ve Koşullu Mantık ile Yapılandırma
- Adım 5: Form Bildirimlerinizi ve Onaylarınızı Kişiselleştirme
- Adım 6: Formunuzu WordPress'e Yerleştirme
- Adım 7: Yeni Formu WordPress Sitenizde Yayınlama
- Bonus İpucu: Açılır Menü Alanlarını Kullanmanın Yaratıcı Yolları
- SSS: WordPress Formlarında Açılır Menü Alanlarını Kullanma
- Ek Kaynaklar: WordPress Formlarınızı Ustalaşın
Başlayalım!
Adım 1: En İyi İletişim Formu Eklentisini Yükleme
WPForms, WordPress için en iyi iletişim formu eklentisidir. Sadece birkaç tıklamayla form oluşturmanıza yardımcı olan yapay zeka araçlarına ve 2.000'den fazla şablona sahiptir.
WPBeginner'da iletişim formlarımızı, yıllık kullanıcı anketlerimizi ve geçiş taleplerimizi oluşturmak için WPForms kullanıyoruz ve daha memnun olamazdık!
Tüm özelliklerini tam WPForms incelememizde öğrenmekten çekinmeyin.

📢 Notlar: WPForms Lite açılır menü alanı özelliği ile birlikte gelir. Bununla birlikte, koşullu mantık ayarlayabilmeniz ve formunuzdaki kullanıcı deneyimini iyileştirebilmeniz için eklentinin premium sürümünü almanızı öneririz.
İyi haber şu ki, WPBeginner okuyucuları WPForms kuponunu kullanarak özel %50 indirim kazanıyor: SAVE50.
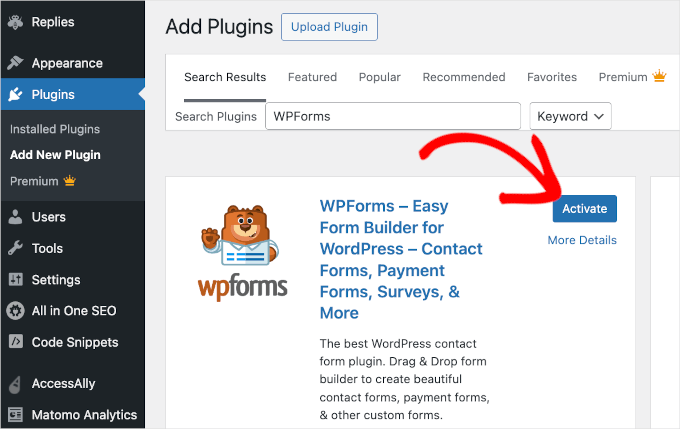
Öyleyse, WPForms eklentisini kuralım ve etkinleştirelim. WordPress kontrol panelinizden Eklentiler » Yeni Eklenti Ekle bölümüne gidebilirsiniz.
Bir sonraki ekranda, WPForms eklentisini bulmak için arama düğmesini kullanabilirsiniz. Bulunduğunda, 'Eklentiyi Yükle' ve ardından 'Etkinleştir'e tıklayabilirsiniz.

Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına dair rehberimizi okuyabilirsiniz: bir WordPress eklentisinin nasıl kurulacağı.
Adım 2: WPForms Kullanarak Yeni Bir Form Oluşturma
Etkinleştirildikten sonra, WordPress yönetim alanınızda şöyle bir WPForms menüsü görmelisiniz:

Şimdi, WPForms oluşturucu arayüzüne erişebilecek ve açılır menü alanlarına sahip formlar oluşturabileceksiniz.
Yeni bir form oluşturmaya başlamak için WPForms » Yeni Ekle bölümüne gidebilirsiniz.

Şimdi, WPForms form oluşturucusundaki ‘Kurulum’ panelini göreceksiniz. Bu panelde yapmanız gereken ilk şey formunuza bir ad vermektir.
Örneğin, ‘Adınızı Formunuza Girin’ alanına ‘Basit İletişim Formu’ veya sadece ‘İletişim Formu’ yazabilirsiniz.

Bu yapıldıktan sonra, WordPress formunuzu nasıl oluşturacağınızı seçme zamanı.
WPForms ile sıfırdan oluşturabilir, önceden hazırlanmış bir şablon seçebilir veya yapay zeka destekli form oluşturucuyu kullanabilirsiniz.
Yapay Zeka form oluşturucuyu kullanmak istiyorsanız, tek yapmanız gereken basit bir komut girmektir. Yapay Zeka daha sonra birkaç saniye içinde sizin için formu oluşturacaktır.

Ancak bu rehber için ‘Basit İletişim Formu’nu kullanacağız.
Bir form şablonu kullanmak için tek yapmanız gereken, istediğinizin üzerine gelip ‘Şablonu Kullan’a tıklamaktır.

Adım adım talimatlar için, WordPress'te iletişim formu oluşturma hakkındaki ayrıntılı rehberimize bakın.
Adım 3: Açılır Menü Alanını Formunuza Ekleme
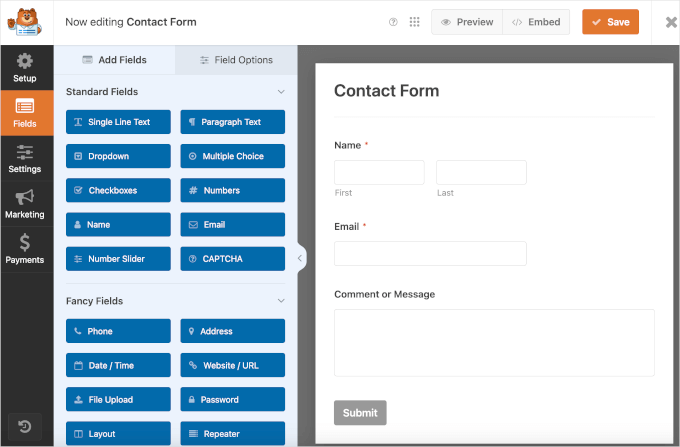
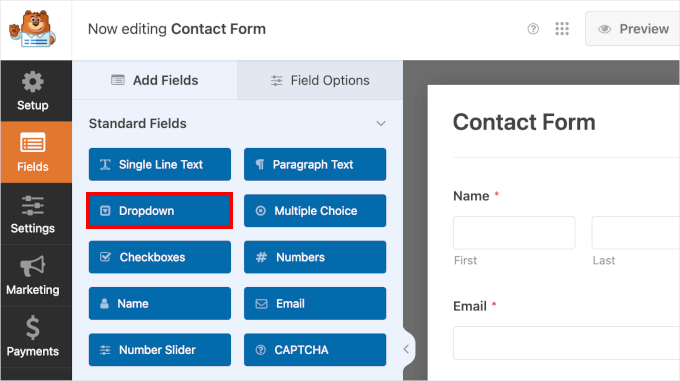
Kurulum işlemini tamamladıktan sonra, solda alanların listelendiği ve sağda canlı bir önizlemenin bulunduğu form oluşturucuya yönlendirileceksiniz.

Şimdi, iletişim formumuza bir açılır liste alanı eklemek istiyoruz.
'Açılır Menü'yü sürükleyip formun sağ tarafına bırakmanız yeterlidir.

📢 Notlar: 'Standart Alanlar' kategorisindeki tüm alanlar WPForms Lite'ta mevcuttur. Böylece, çoktan seçmeli alanlara sahip formlar oluşturabilir veya ücretsiz olarak oturum açma ve kayıt formlarına CAPTCHA ekleyebilirsiniz.
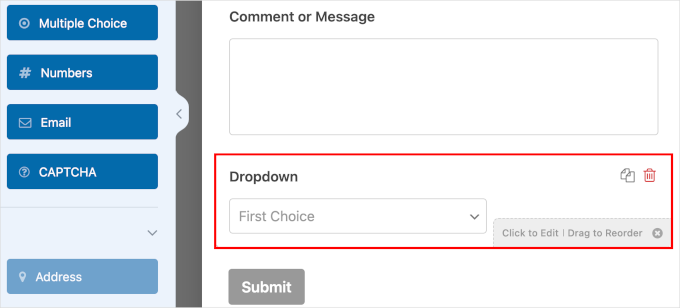
Panelin sağında, iletişim formunuzda bir açılır alan göreceksiniz. Ayarlarına erişmek için alanın üzerine gelebilirsiniz; bunlar şunları içerir:
- Bir kopyalama düğmesi
- Sil düğmesi
- ‘Düzenlemek İçin Tıklayın’ talimatı
- ‘Yeniden Sıralamak İçin Sürükle’ talimatı

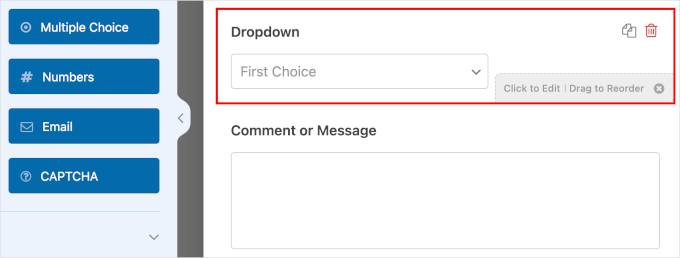
Sürükle ve bırak özelliğini kullanarak, açılır menü alanını ‘Yorum veya Mesaj’ın üzerine taşıyalım.
‘Yorum veya Mesaj’ paragraf alanını gönderme düğmesinden hemen önce bulundurarak, form tamamlama süreci için daha iyi bir akış sunarsınız. Ayrıca açılır menü alanınızı daha görünür hale getirir, böylece kullanıcılar onu gözden kaçırmaz.

Adım 4: Açılır Menüleri Seçenekler ve Koşullu Mantık ile Yapılandırma
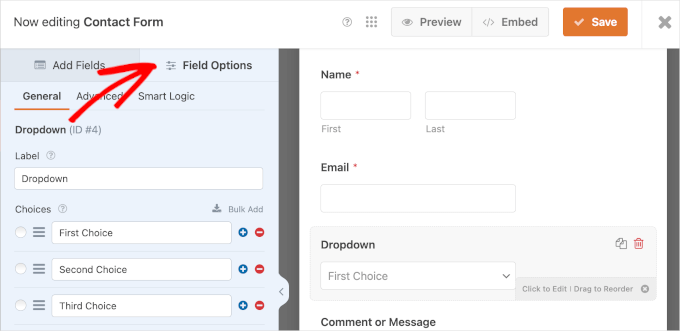
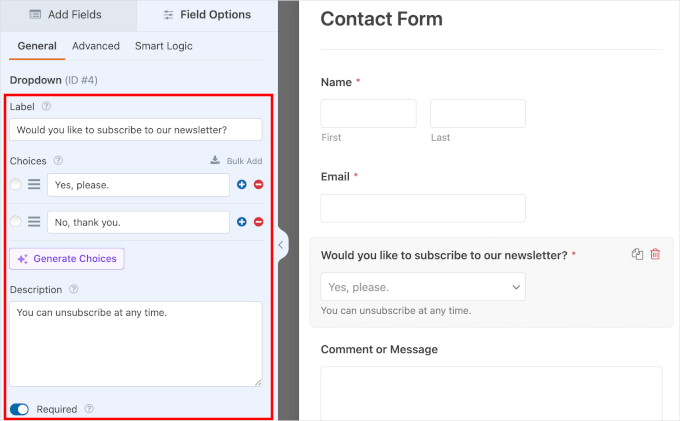
Bu adımda, açılır menü alanınızın etiketini, seçeneklerini ve açıklamasını ayarlayacaksınız. Seçenekler listeniz form türünüze uygun olmalıdır. Bir iletişim formu oluşturduğumuz için, bir bülten aboneliği seçeneği sunalım.
Açılır menü alanınıza tıklayın ve ardından 'Alan Seçenekleri'ne gidin.

‘Genel’ sekmesinde gerekli ayrıntıları doldurun:
- Etiket. Açılır menü alanlarında etiketler genellikle sorulardır. Örnek olarak ‘Bültenimize abone olmak ister misiniz?’ ifadesini kullanacağız.
- Seçenekler. 'Evet, lütfen.' ve 'Hayır, teşekkürler.' ekleyelim.
- Açıklama. Bu alana 'İstediğiniz zaman abonelikten çıkabilirsiniz.' yazabilirsiniz.
- Gerekli. Ziyaretçilerin bu alanı tamamlamasını zorunlu kılmak için bu seçeneği etkinleştirin.
🧑💻 Profesyonel İpucu: Yapay Zeka Seçenekleri, açılır menü, çoktan seçmeli veya onay kutusu alanları için ilgili seçenekleri anında oluşturarak zamandan tasarruf etmenizi sağlayabilir. Her seçeneği manuel olarak yazmak yerine, önceden hazırlanmış bir komut istemi seçin veya kendi komut isteminizi girin ve yapay zekanın sizin için çalışmasına izin verin.

Sonra, koşullu mantığı ayarlayalım.
Koşullu mantık, ‘eğer’ ve ‘o zaman’ ifadeleriyle karar vermek anlamına gelir. Formlarda kullanıldığında, kullanıcının verdiği cevaba göre bir sonraki adımın ne olacağına karar verir.
Koşullu mantık ayarlamak, formların tamamlanmasını kolaylaştırır. Önceki seçimlere göre yalnızca ilgili seçenekleri göstererek, formunuz kullanıcıları gereksiz seçimlerle bunaltmaz.
Bu örnekte, kullanıcılar ‘Evet, lütfen’ seçeneğini seçerlerse ek bir alan görüntüleyelim. Abonelerin promosyon e-postalarını ne sıklıkla almak istediklerini seçmelerine izin vereceğiz.
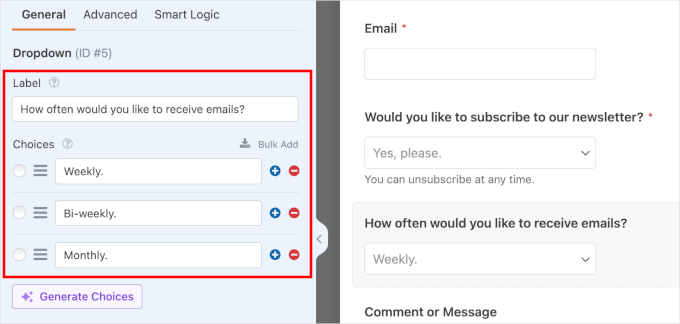
Bundan önce, yeni bir alan hazırlamanız gerekecek. ‘Alan Ekle’ sekmesine geri dönün ve ‘Açılır Menü’ veya başka bir alan türüne tıklayın. Ardından, yeni alanın ayrıntılarını tamamlayın.
İşte bir örnek:

Yeni alan hazır olduğuna göre, üzerine tıklayın ve 'Akıllı Mantık' sekmesine gidin.
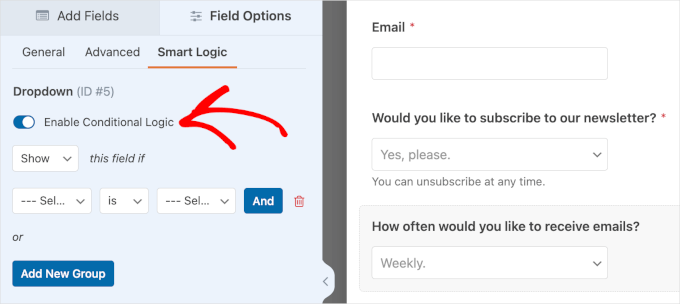
Buradan, ‘Koşullu Mantığı Etkinleştir’ seçeneğini değiştirerek koşullu mantığı etkinleştirebilirsiniz.

Etkinleştirdikten sonra, yeni alanınız için koşullu mantığı yapılandırabilirsiniz.
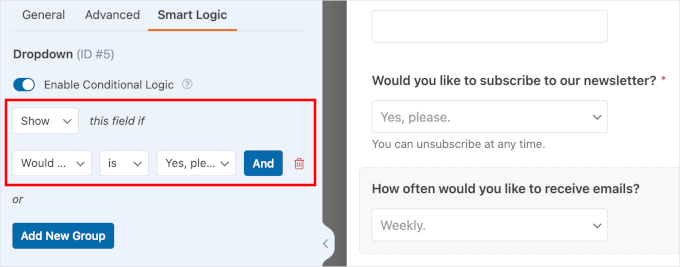
Yeni alanı 'Göster' veya 'Gizle' seçeneğini seçerek başlayın. Ardından, mevcut bir alanı ve kullanıcı girdisini seçin.
Referans olarak yapılandırmamız burada: ‘Bültenimize abone olmak ister misiniz?’ sorusu ‘Evet, lütfen’ ise bu alanı ‘Göster’.

🧑💻 Profesyonel İpucu: Kullanıcıları doğrudan e-posta listenize eklemek mi istiyorsunuz? WordPress'te e-posta listesi oluşturma konusundaki eğitimimize göz atın: WordPress'te e-posta listesi oluşturma.
Adım 5: Form Bildirimlerinizi ve Onaylarınızı Kişiselleştirme
Yeni formunuzu kişiselleştirme zamanı.
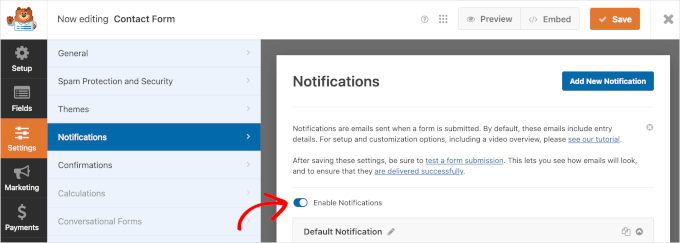
Yeni bir kullanıcı her form gönderdiğinde e-posta bildirimleri ayarlayarak başlayabilirsiniz. Ayarlar » Bildirimler bölümüne gidin ve 'Bildirimleri Etkinleştir' seçeneğini açın.

Ardından, geçiş düğmesinin altındaki formunuzun varsayılan bildirim ayrıntılarını gözden geçirin.
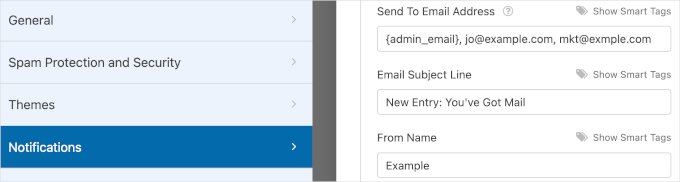
'Varsayılan Bildirim' alanındaki bazı girişlerde 'Akıllı Etiket' bulunur. Bu etiket, diğerlerinin yanı sıra form gönderim bildirimlerinin nereye gönderileceğini varsayar. Bununla birlikte, ayarları ihtiyaçlarınıza göre ayarlayabilirsiniz.
Örneğin, ‘E-posta Adresine Gönder’ alanında {admin_email} ‘Akıllı Etiketi’ bulunur. Varsayılan olarak bu, WordPress sitenizin yönetici e-posta adresidir. Bu nedenle, herhangi bir form gönderim bildirimi yönetici e-posta adresinin gelen kutusuna gidecektir.
E-posta pazarlama uzmanınız gibi daha fazla alıcı ekleyebilirsiniz. Her e-postayı virgülle ayırdığınızdan emin olun.
Form e-postanızı birden fazla kişiye veya farklı departmanlara nasıl göndereceğinizi öğrenmek isterseniz, birden fazla alıcıyla iletişim formu oluşturma rehberimizi okuyun.
Son olarak, ‘E-posta Konu Satırı’ için varsayılan metin ‘Yeni Giriş: Form Adınız’dır. Ancak, kolayca tanımlanabilir olduğu sürece konu satırını istediğiniz gibi değiştirebilirsiniz.
Formu gönderen kullanıcılar e-postalarında bir bildirim almalıdır. 'Gönderen Adı' alanı, kullanıcıların bildirim e-postasını kimin gönderdiğini bilmesini sağlar.

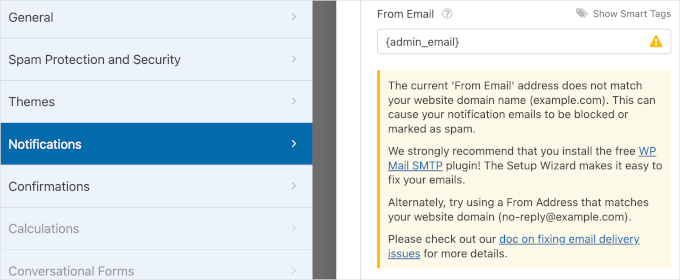
Bir sonraki alan 'Gönderen E-posta'dır ve bu alanın 'Akıllı Etiketi' {admin_email} şeklindedir.
Bu varsayılan ayarla, kullanıcılar sitenizin yönetici e-postasından bildirim e-postaları alacaktır.
Vurgulanan kısım, sitenizin yönetici e-posta adresinin farklı bir alan adında olduğunu, örneğin @gmail.com olduğunu bildirir. Bu, e-postaların ‘Spam’ kutusuna düşmesi gibi teslim edilebilirlik sorunlarına yol açabilir.
E-postalarınızın okuyucuların gelen kutusuna ulaşmasını sağlamak için WP Mail SMTP kurulumu hakkındaki rehberimizi okuyabilirsiniz.

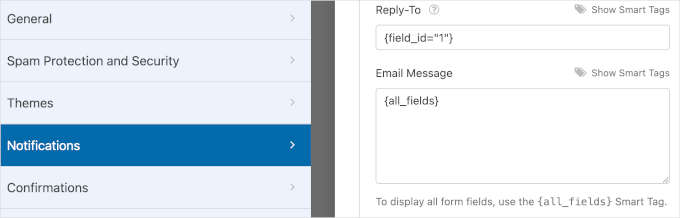
Gönderilen her bildirim e-postası için alıcının buna yanıt verme seçeneği de vardır.
‘Yanıtla’ alanında, kullanıcı yanıtlarının hangi e-posta adresine gönderileceğini ayarlayabilirsiniz. Bu alanın ‘Akıllı Etiketi’ {field_id= “1”} şeklindedir. Bu, kullanıcıların yanıtlarının ‘Gönderen E-posta’ alanındakiyle aynı e-posta adresine gideceği anlamına gelir.
Son olarak, ‘E-posta Mesajı’ alanında {all_fields} ‘Akıllı Etiketi’ bulunur. Bu nedenle, e-posta mesajınız form alanlarınızı kullanıcı yanıtlarıyla birlikte içerecektir.

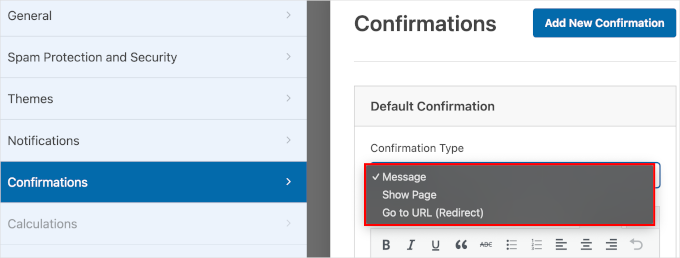
Bildirimlerinizi özelleştirmeyi bitirdikten sonra, ‘Onaylar’ bölümüne gidin. Bu bölümde, form gönderiminden sonra onayı nasıl göstereceğinizi ayarlayacaksınız.
İlk olarak, onay türünüz olarak ‘Mesajlar’, ‘Sayfayı Göster’ veya ‘URL’ye Git (Yönlendir)’ seçeneklerinden birini seçebilirsiniz.

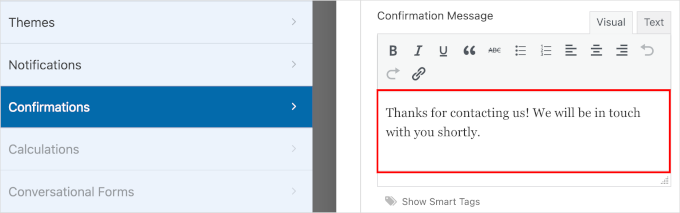
Onay türü olarak 'Mesaj'ı seçerseniz, kullanıcılerin form gönderimlerinizi aldığınızı bildiren bir onay mesajı görüntülersiniz.
Bu onay türüyle, varsayılan mesajı markanıza uyacak şekilde düzenleyebilirsiniz. 'Onay Mesajı' alanına gidin ve özel mesajınızı metin kutusuna yazın.

'Sayfayı Göster' seçeneğini seçerseniz, WordPress web sitenizde mevcut bir sayfayı seçmeniz gerekecektir. Ve 'URL'ye Git (Yönlendir)' seçeneğini tercih ederseniz, bir sayfa URL'si gireceksiniz.
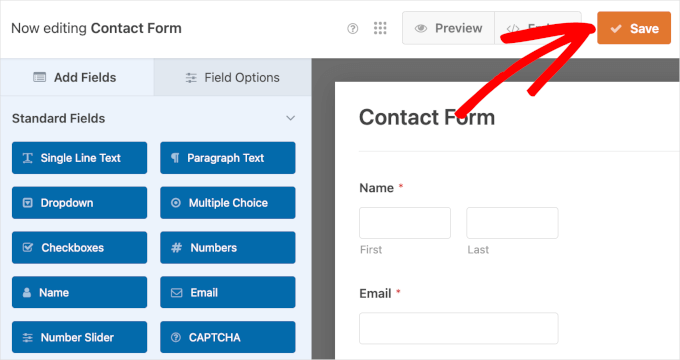
Bir sonraki adıma geçmeden önce, ilerlemenizi kaybetmemek için ‘Kaydet’e tıklayın.

Bu işlem tamamlandığında, yeni formunuzu WordPress sitenizde görüntülemeye hazırsınız.
Adım 6: Formunuzu WordPress'e Yerleştirme
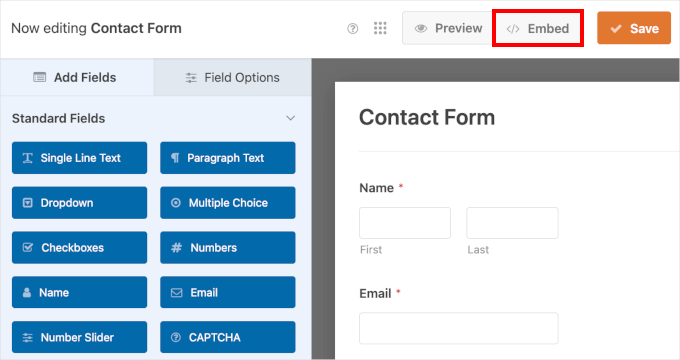
Yeni formunuzu WordPress sitenizde görüntülemek için WPForms form oluşturucusundaki 'Göm' sihirbazını kullanabilirsiniz.

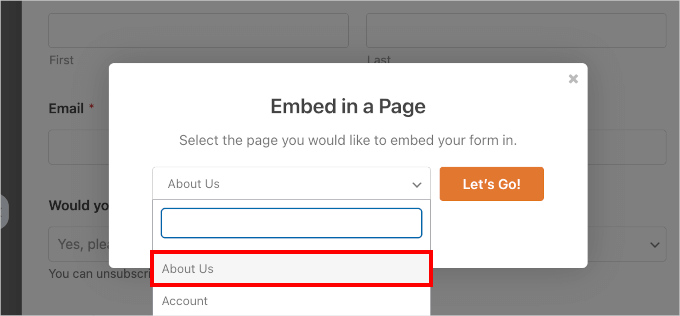
Bu, ‘Bir Sayfaya Göm’ açılır penceresini tetikleyecektir. Burada, size uygun olanı seçerek ‘Mevcut Sayfa Seç’ veya ‘Yeni Sayfa Oluştur’ seçeneklerinden birini tercih edebilirsiniz.
Bu örnekte, ‘Mevcut Sayfa Seçimi’ ile devam edelim.

Bir sonraki adım, yeni formunuzu görüntülemek istediğiniz sayfayı seçmektir.
Basitçe açılır menüye tıklayın ve mevcut bir web sayfasını seçin. Bunu yaptıktan sonra ‘Başlayalım!’ düğmesine tıklayın.

Bu sizi WordPress blok düzenleyicisine yönlendirecektir.
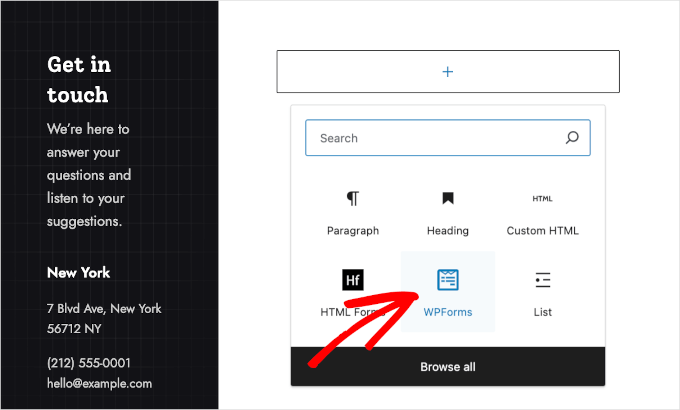
Buradan, bir WPForms bloğu eklemek için '+' düğmesine tıklamanız gerekir.
Arama çubuğuna 'WPForms' yazabilirsiniz ve arama sonuçlarında WPForms bloğunu görmelisiniz.
Devam edin ve eklemek için tıklayın.

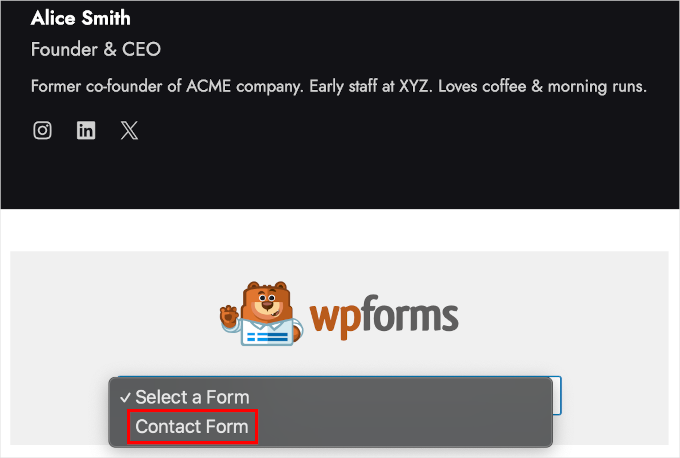
WPForms bloğunu ekledikten sonra sayfanızda bir açılır menü göreceksiniz.
Açılır menüye tıklayın ve listeden bir form seçin. Az önce oluşturduğumuz form olduğu için ‘İletişim Formu’nu seçelim.

Adım 7: Yeni Formu WordPress Sitenizde Yayınlama
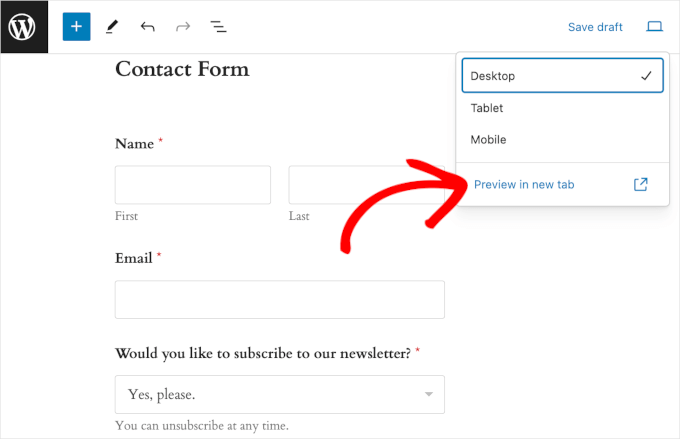
Bu son aşamada, her şeyin mükemmel göründüğünden emin olmak için yayınlamadan önce formu önizleyelim. WordPress içerik düzenleyicisinde, Görünüm » Yeni sekmede önizle'ye tıklayın.

İsterseniz, formun tabletlerde ve mobil cihazlarda nasıl göründüğünü de önizleyebilirsiniz. Tek yapmanız gereken Görüntüle » Tablet veya Mobil » Yeni sekmede önizle'ye tıklamak.
Son olarak, başka bir ayarlama gerekmiyorsa, ‘Güncelle’ye basabilirsiniz.
Tebrikler! WordPress web sitenize açılır listeli alanlara sahip yeni iletişim formunuzu başarıyla eklediniz.
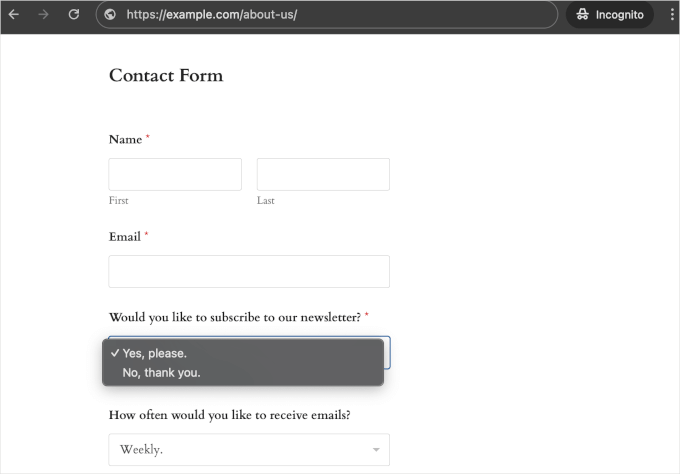
Demo web sitemizde şu şekilde görünüyordu:

Bonus İpucu: Açılır Menü Alanlarını Kullanmanın Yaratıcı Yolları
Açılır menü alanlarının harika yanı nedir biliyor musunuz? Çoğu insanın düşündüğünden çok daha kullanışlıdırlar!
Yıllarca web sitesi oluşturduktan sonra, standart iletişim formlarının ötesine geçen açılır menüleri kullanmanın gerçekten akıllıca yollarını keşfettik. İşte size ilham verecek favori yaratıcı kullanım örneklerimizden bazıları:
🛍️ Ürün Yapılandırıcıları – Bu, kullanıcıların ‘Renginizi seçin’, ‘Boyut seçin’ veya ‘Kaplama seçin’ gibi ürünleri özelleştirmelerine olanak tanır. Bu, WooCommerce ürün sayfaları veya özel sipariş formları için mükemmeldir.
📅 Randevu Planlama – Küçük işletmeler veya hizmet web siteleri, tarih ve saat dilimleri için basamaklı açılır listelerden yararlanabilir. Bu, özellikle rezervasyon sistemleri veya danışmanlık istekleri için harikadır.
🗺️ Konum Tabanlı Hizmetler – Formlarınıza harita eklerken ülke, eyalet ve şehir seçimi için açılır menüler ekleyebilirsiniz. Bu, teslimat hizmetleri veya yerel işletme dizinleri için çok kullanışlı olabilir.
✏️ Sınav Formları – Açılır menüler çoktan seçmeli sorular için de mükemmeldir. Bir çevrimiçi kurs yürütüyorsanız, her şeyi düzenli ve organize tutmak için bu alanları kullanabilirsiniz!
Her şeyden önce, web sitenizin tasarımıyla uyum sağlamaları için WordPress formlarınızı daha fazla özelleştirebilir ve stilize edebilirsiniz.
SSS: WordPress Formlarında Açılır Menü Alanlarını Kullanma
WordPress'te açılır menü alanlarını kullanma hakkında en sık sorulan sorulardan bazılarına burada yanıt verilmektedir.
Açılır menü alanları olan formlar oluşturmak için en iyi eklenti nedir?
En iyi seçenek olarak WPForms'u öneririz. Yapay zeka araçları süreci hızlandırır, sürükle ve bırak oluşturucusu kullanımı çok kolaydır ve açılır menü alanı ücretsiz WPForms Lite sürümünde bile dahildir.
Koşullu mantık gibi gelişmiş özellikler için WPForms Pro sürümü harika bir yükseltmedir.
Formlarıma ücretsiz olarak açılır menü alanları ekleyebilir miyim?
Evet! Ücretsiz WPForms Lite eklentisi, standart açılır menü alanını içerir ve tek bir kuruş harcamadan düzenli ve kullanıcı dostu formlar oluşturmanıza olanak tanır.
Açılır menü alanları mobil uyumlu mu?
Kesinlikle. WPForms gibi kaliteli bir eklenti kullandığınızda, tüm form alanları tamamen duyarlıdır. Bu, açılır menülerin masaüstü bilgisayarlar, tabletler ve akıllı telefonlarda harika görünmek ve sorunsuz çalışmak için otomatik olarak ayarlanacağı anlamına gelir.
Form alanlarımda görselleri seçenek olarak kullanabilir miyim?
WPForms Pro, radyo düğmeleri ve onay kutuları için ‘Görsel Seçenekler‘ özelliğini içerir. Bu açılır menüler için mevcut olmasa da, kullanıcıların görsel seçeneklerden seçim yapmasına olanak tanır, bu da ürün seçimi ve benzeri formlar için mükemmeldir.
Ek Kaynaklar: WordPress Formlarınızı Ustalaşın
Umuyoruz ki bu rehber, açılır menü alanlarıyla WordPress formlarını nasıl oluşturacağınızı öğrenmenize yardımcı olmuştur. Eğer bu faydalı olduysa, onlardan daha fazla yararlanmanıza yardımcı olacak birkaç seçilmiş rehberimiz var:
- WordPress Formlarınızı Özelleştirme ve Stil Verme
- E-posta Listenizi Büyütmek İçin Bir İletişim Formu Nasıl Kullanılır
- WordPress'te İletişim Formu Spam'i Nasıl Engellenir
- WordPress'te Form Terkini İzleme ve Azaltma Yolları
- WordPress Formlarını Kullanma Kılavuzu
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





kzain
Açılır menü alanlarına sahip bir WordPress formu oluşturmakta zorlanıyordum, ancak bu kılavuz inanılmaz derecede kolaylaştırdı. Süreci basit adımlara ayırmanızı ve WPForms gibi kullanıcı dostu eklentiler önermenizi çok sevdim. Ekran görüntüleri ve form alanlarını özelleştirme ipuçları süper yardımcı oldu. Bana çok zaman ve hayal kırıklığı kazandırdınız.
Moinuddin Waheed
Bu özelliklere sahip formları oluşturmakta zorlandığımı hatırlıyorum.
Şimdi wpforms'u kolayca kullanarak açılır menü özelliğine sahip herhangi bir form oluşturabiliyorum.
Kullanıcılarla daha iyi etkileşim için wpforms'ta koşullu mantık kullanmaya yardımcı olur.
Kullanıcılardan en iyi içgörüleri almayı sağlar ve hedef kitleyi daha iyi anlamaya yardımcı olur.
wpforms'u uzun süredir kullanıyorum ve daha iyi kullanıcı etkileşimi için bu özelliklerden yararlanıyorum.
Jiří Vaněk
WPForms'taki açılır menü alanları gerçekten iyi çalışıyor. İletişim formumda kullanıcıların kendi kelimeleriyle doldurmalarını istediğim birkaç alan vardı, ancak herkes için çok zaman alıcı olduğu için kimse onları kullanmıyordu. Açılır menü alanlarının gücünü fark edene kadar işler değişmeye başladı. Geleneksel metin alanları yerine, açılır menü seçenekleri sundum ve formun tamamlama ve gönderme oranı onlarca arttı. Bu kadar basit bir değişikliğin form performansını nasıl iyileştirebileceği ve insanların formları doldurmasını nasıl kolaylaştırabileceği inanılmaz.
Mrteesurez
Açılır menü alanlarıyla form oluşturmak benim için bir dönüm noktası oldu, özellikle koşullu mantık gerektiren karmaşık formlarla uğraşırken. Geçmişte hantal form oluşturucularla mücadele ettiğimi hatırlıyorum, ancak WPForms sezgisel, kullanıcı dostu formlar oluşturmayı inanılmaz derecede kolaylaştırdı. Açılır menü alanları, seçenekleri düzenlemek ve kullanıcıların doğru seçeneği hızlı bir şekilde bulabilmelerini sağlamak için özellikle kullanışlıdır. Herhangi bir kodlama bilgisine ihtiyaç duymadan bu formları özelleştirme ve ince ayar yapma yeteneği bana sayısız saat kazandırdı. Bu yöntem sadece kolay değil, aynı zamanda oldukça verimlidir, özellikle sitelerinde birden fazla form yöneten herkes için.