Ödeme seçenekleri içeren bir WordPress formu oluşturmak, tam gelişmiş bir çevrimiçi mağaza kurmadan ödeme kabul etmenin akıllıca bir yoludur. Küçük işletme sahipleri, serbest çalışanlar veya basit ve etkili bir çözüm arayan herkes için mükemmeldir.
Ancak, özellikle de nereden başlayacağınızdan emin değilseniz, ilk adımlar bunaltıcı gelebilir. Web sitesi sahiplerinin özel ödeme tutarları, yinelenen ödemeler ve hatta müşterilerden doğru ayrıntıları toplama gibi konuları nasıl ele alacaklarını bulmakta zorlandıklarını gördük.
16 yılı aşkın deneyimimiz boyunca, bu süreci kolaylaştıran güvenilir araçlarla karşılaştık: WPForms ve WP Simple Pay. Bu makalede, ödeme seçeneklerine sahip bir WordPress formunun nasıl kolayca oluşturulacağı konusunda size adım adım rehberlik edeceğiz.

Neden Ödeme Seçenekli WordPress Formları Oluşturmalısınız?
Özel ödeme seçeneklerine sahip basit bir form oluşturmak istiyorsanız, tam bir çevrimiçi mağaza oluşturmanıza gerek yoktur. Bu nedenle, yalnızca birkaç ürün satıyorsanız veya her müşteriden özel miktarlar kabul etmeniz gerekiyorsa Easy Digital Downloads ve WooCommerce gibi e-ticaret eklentileri çok kapsamlı olabilir.
Bazı durumlarda basit bir ödeme formu oluşturmak, özel bir e-ticaret eklentisi kullanmaktan çok daha iyi bir çözümdür.
Örneğin, kâr amacı gütmeyen bir web sitesinde, ziyaretçilere gönüllü başvuru formunu doldururken bağış yapma seçeneği sunmak isteyebilirsiniz.
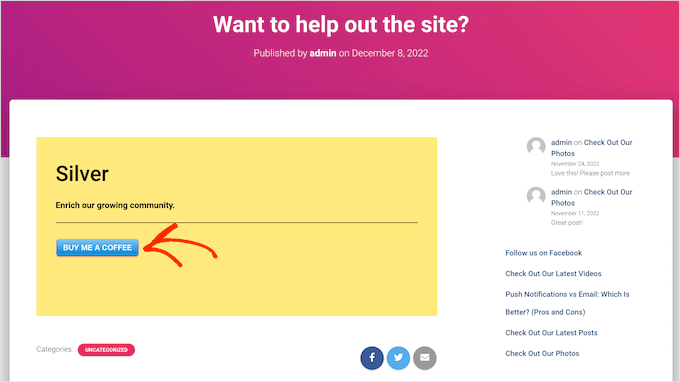
Bazı web sitesi sahipleri, yardım isteyen ziyaretçilerden isteğe bağlı ipuçlarını kabul etmekten hoşlanır.
Ya da ziyaretçilerin bir ürün veya hizmet için ne kadar ödemek istediklerini seçtikleri ‘istediğin kadar öde’ sistemiyle dijital bir indirme sunmak isteyebilirsiniz.
WordPress web sitelerinin ürünleri ücretsiz olarak indirirken ziyaretçilere premium yükseltme veya ekstra içerik için ödeme yapma seçeneği sunduğunu da gördük.
Not: Ödemeleri güvenli bir şekilde kabul edebilmeniz için web sitenizde HTTPS/SSL’yi etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için WordPress siteniz için nasıl ücretsiz SSL sertifikası alacağınıza ilişkin kılavuzumuzu takip edebilirsiniz.
Bunu göz önünde bulundurarak, size isteğe bağlı ödeme formlarını nasıl oluşturabileceğinizi göstereceğiz. Doğrudan kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Hadi başlayalım.
Yöntem 1. WP Simple Pay Kullanımı (En İyi Ücretsiz Seçenek)
Basit bir WordPress ödeme formu oluşturmanın en kolay yolu WP Simple Pay kullanmaktır.
WP Simple Pay, WordPress için en iyi Stripe ödeme eklentisidir ve herhangi bir özel e-ticaret eklentisi yüklemenize gerek kalmadan kredi kartı ödemelerini, Apple Pay, Google Pay ve daha fazlasını kabul etmenizi sağlar.
Eklenti hakkında detaylar için WP Simple Pay incelememize göz atabilirsiniz.

Bu ücretsiz eklenti, kâr amacı gütmeyen kuruluşlar, küçük işletmeler, gönüllüler ve gelişmiş e-ticaret eklentilerine yatırım yapmak zorunda kalmadan ödeme toplamak isteyen herkes için mükemmeldir.
Bu kılavuzda, çevrimiçi ödeme kabul etmeye başlamak için ihtiyacınız olan her şeye sahip olduğu için WP Simple Pay’in ücretsiz sürümünü kullanacağız. Ayrıca ACH otomatik ödeme kullanarak ödeme kabul etmenize, yinelenen bir ödeme planı oluşturmanıza, WordPress’e şimdi al sonra öde planı eklemenize ve çok daha fazlasına olanak tanıyan bir Pro sürümü de vardır.
Başlamak için WP Simple Pay eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
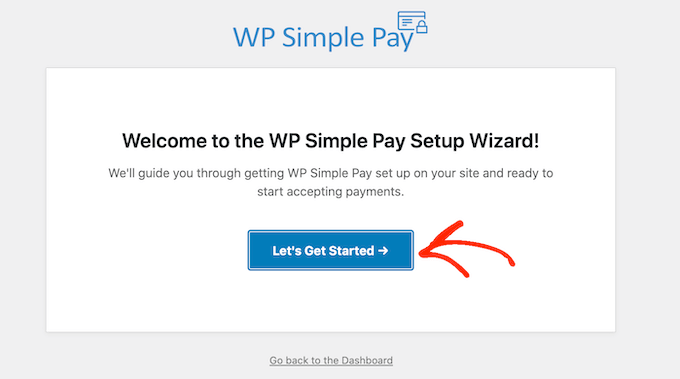
Etkinleştirmenin ardından, eklenti otomatik olarak kurulum sihirbazını başlatacaktır. Devam edin ve ‘Başlayalım’ düğmesine tıklayın.

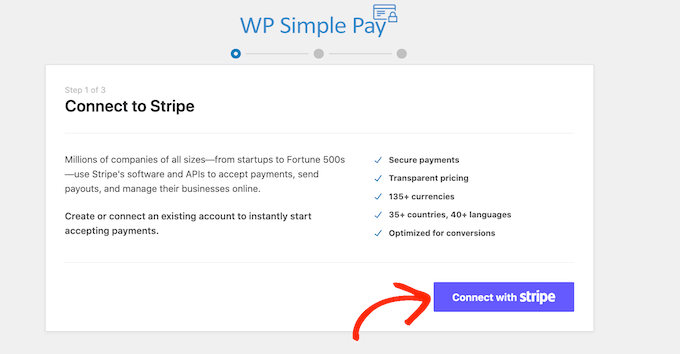
Bir sonraki adımda, WP Simple Pay’e bir Stripe hesabı bağlamanız gerekecek. Stripe, web sitesi sahipleri için yeni başlayan dostu bir ödeme işlemcisidir.
Ödeme işlemcisini etkinleştirmek için ‘Stripe ile Bağlan’ düğmesine tıklayabilirsiniz.

Bundan sonra, mevcut bir Stripe hesabına giriş yapabilir veya yeni bir hesap oluşturabilirsiniz.
Stripe’a zaten kaydolduysanız, bu hesabın e-posta adresini ve şifresini girmeniz yeterlidir.

WP Simple Pay şimdi size Stripe hesabınızı WordPress’e nasıl bağlayacağınızı gösterecek.
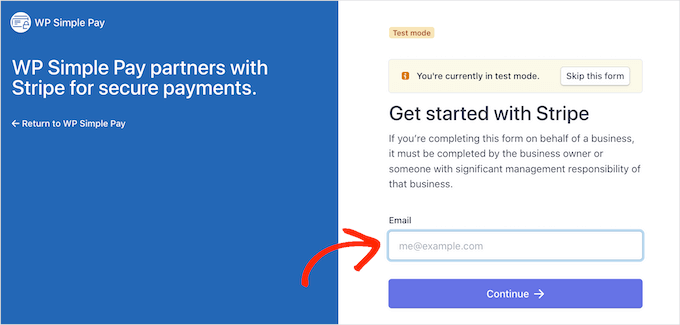
Stripe’a henüz kayıtlı değilseniz, e-posta adresinizi yazın ve ücretsiz Stripe hesabınızı oluşturmak için ekrandaki talimatları izleyin.
Bir Stripe hesabına giriş yaptıktan sonra, devam edin ve ‘Ödeme Formu Oluştur’a tıklayın.
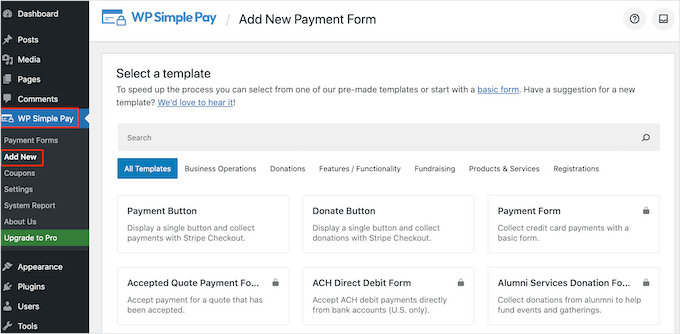
Bu ekrana yanlışlıkla tıkladıysanız endişelenmeyin. WordPress kontrol panelinde WP Simple Pay ” Add New seçeneğine giderek aynı ekrana ulaşabilirsiniz.

Ücretsiz WP Simple Pay eklentisi, dakikalar içinde farklı türde ödeme formları oluşturmanıza yardımcı olabilecek birkaç farklı ödeme şablonuna sahiptir. WP Simple Pay Pro’ya yükselterek WordPress’e Stripe bağış düğmesi ekleyen bir şablon da dahil olmak üzere ekstra şablonların kilidini açabilirsiniz.
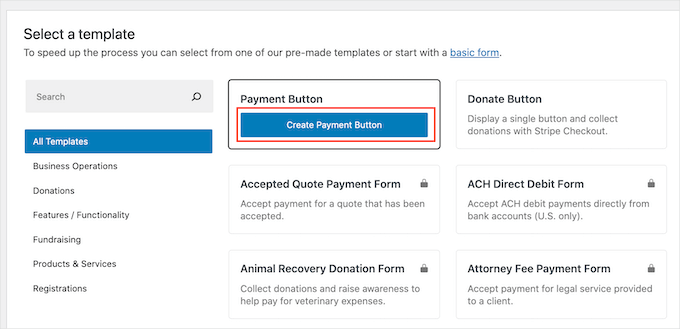
Basit bir WordPress ödeme formu oluşturmak istediğimizden, ‘Ödeme Düğmesi’ şablonunun üzerine gelin ve göründüğünde ‘Ödeme Düğmesi Oluştur’a tıklayın.

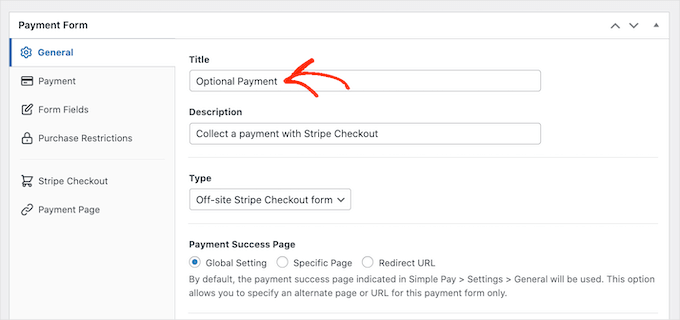
‘Başlık’ alanına ödeme formunuz için bir ad yazın.
Bu başlık sadece referans içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.

Ödeme formunuz hakkında bazı bilgiler eklemek için ‘Açıklama’ alanını da kullanabilirsiniz. Yine, WordPress bunu sitenizin ziyaretçilerine göstermeyecektir, ancak kendi referansınız için veya WordPress kontrol panelinizi paylaşan başka herhangi biri için yararlı olabilir.
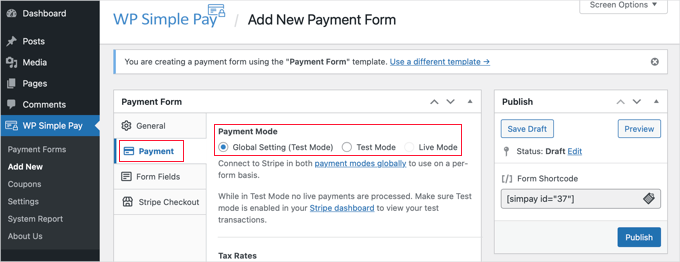
Bundan sonra, ‘Ödeme’ sekmesine tıklayın.
Varsayılan olarak, WP Simple Pay ödeme formunuzu test modunda oluşturacaktır, yani ziyaretçilerden ödeme kabul edemezsiniz.
Ziyaretçilerden ödeme kabul etmeye başlamadan önce formun nasıl çalıştığını test edebilmeniz için ‘Genel Ayarlar (Test Modu)’ radyo düğmesini seçili bırakmanızı öneririz.

Ancak, gerçek ödemeleri hemen kabul etmeye başlamak istiyorsanız, bunun yerine ‘Canlı Mod’ düğmesini seçebilirsiniz.
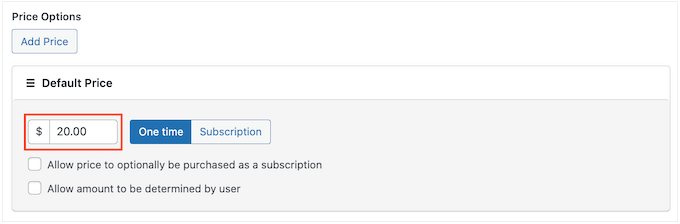
Ardından, ‘Tek Seferlik Tutar’ alanına bir sayı yazarak ziyaretçilerden ne kadar ücret alacağınıza karar verebilirsiniz.

Not: Varsayılan olarak, WP Simple Pay dolar para birimini kullanır. Ödemeleri başka bir para biriminde kabul etmek istiyorsanız, WP Simple Pay ” Ayarlar bölümüne gitmeniz yeterlidir. Daha sonra ‘Para Birimi’ sekmesini seçebilir ve yeni bir para birimi seçebilirsiniz.
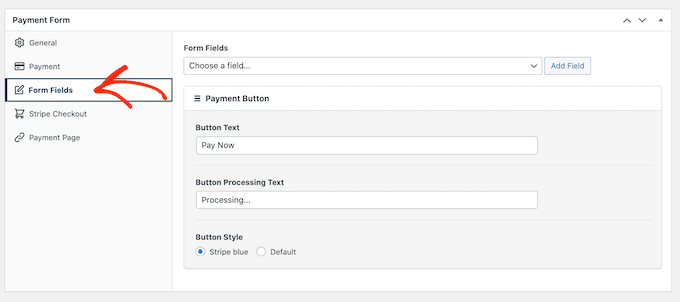
Bunu yaptıktan sonra, ‘Form Alanları’ sekmesine gitmek isteyeceksiniz.

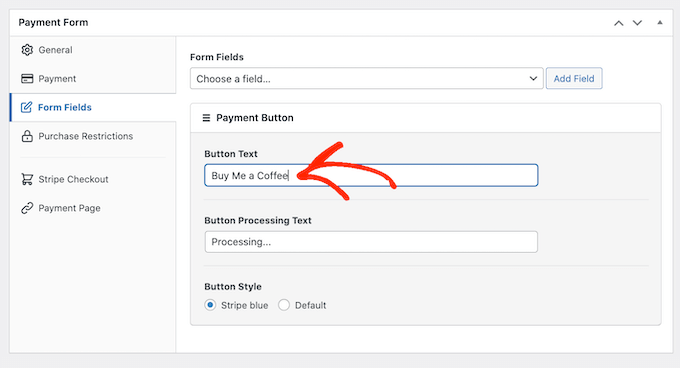
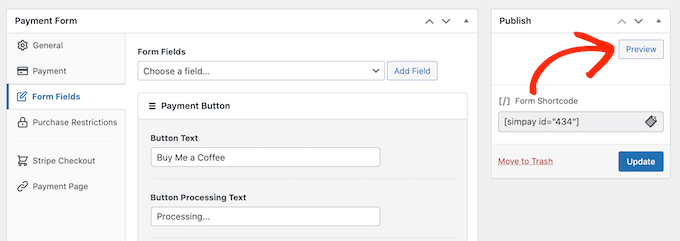
Düğmeniz varsayılan olarak ‘Şimdi Öde’ olarak etiketlenecektir, ancak bunu ‘Düğme Metni’ alanına yazarak istediğiniz herhangi bir şeyle değiştirebilirsiniz.
İsteğe bağlı bir ödeme formu oluşturduğumuz için, ‘Bize Bahşiş Gönderin’ veya ‘Bana Bir Kahve Ismarlayın’ gibi bir şey kullanmak isteyebilirsiniz.

WP Simple Pay’in müşterilere ödemelerini işlerken göstereceği mesaj olan ‘Düğme İşleme Metni’ni de değiştirebilirsiniz.
Yine, bu isteğe bağlı bir ödeme formu olduğundan, bunu yansıtan bir şey kullanabilirsiniz, örneğin ‘Bağışınızı işleme alıyoruz’ gibi.
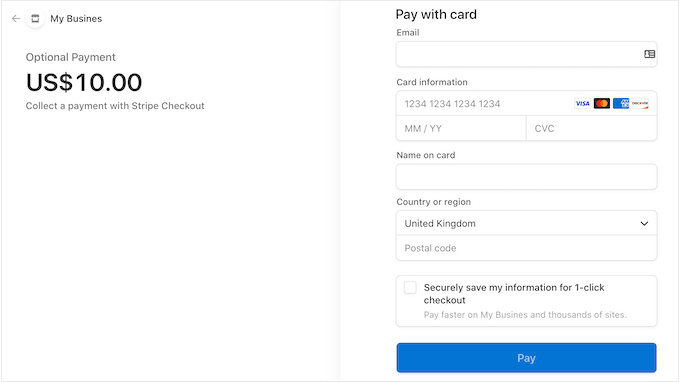
Varsayılan olarak WP Simple Pay, WordPress temanızla aynı düğme stilini kullanacaktır. Ayrıca, aşağıdaki resimde görebileceğiniz gibi kullanabileceğiniz bir ‘Stripe mavisi’ stili de vardır.

Bu düğme stilini kullanmak istiyorsanız, ‘Ödeme Düğmesi’ bölümünde ‘Stripe mavi’ radyo düğmesini seçmeniz yeterlidir.
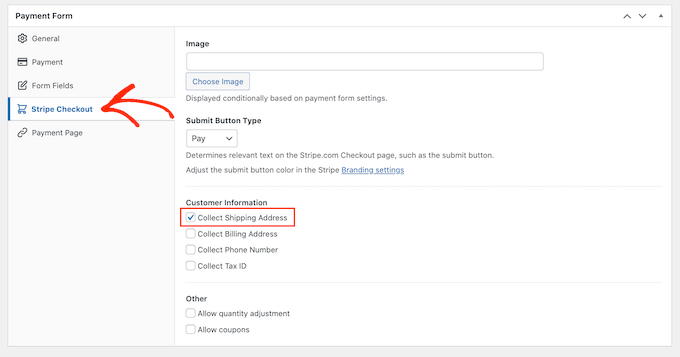
Bundan sonra, ‘Stripe Checkout’ sekmesini seçin ve WP Simple Pay’in ödeme sırasında ziyaretçilerden toplayacağı bilgileri seçin.
Örneğin, fiziksel bir ürün satıyorsanız, ‘Kargo Adresini Topla’ kutusunu işaretlemek isteyeceksiniz.

Ödeme formu üzerinde çalışırken, ‘Önizleme’ düğmesine tıklayarak herhangi bir noktada nasıl göründüğünü önizleyebilirsiniz.
Bu, standart WordPress düzenleyicisinde yazıları ve sayfaları önizlediğiniz şekilde ödeme formunu yeni bir sekmede açacaktır.

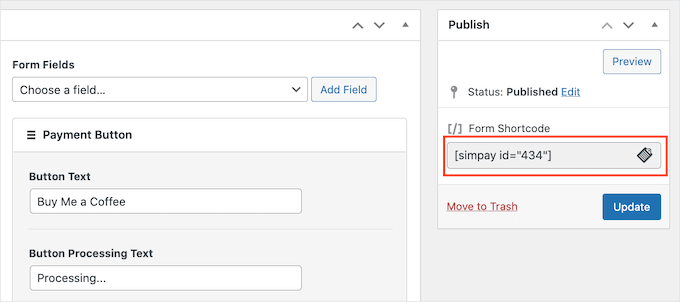
Ödeme formunun nasıl göründüğünden memnun olduğunuzda, devam edin ve canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın.
Artık ‘Form Kısa Kodu’ndaki değeri kullanarak ödeme formunu herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebilirsiniz.

Kısa kodun nasıl yerleştirileceği hakkında daha fazla ayrıntı için WordPress’te kısa kod ekleme kılavuzumuza bakabilirsiniz.
Formu test modunda yayınladıysanız, Stripe kontrol paneli bu süre zarfında aldığınız hiçbir ödemeyi göstermeyecektir. Bu, isteğe bağlı ödeme formunuzu test etmenizi zorlaştırır.
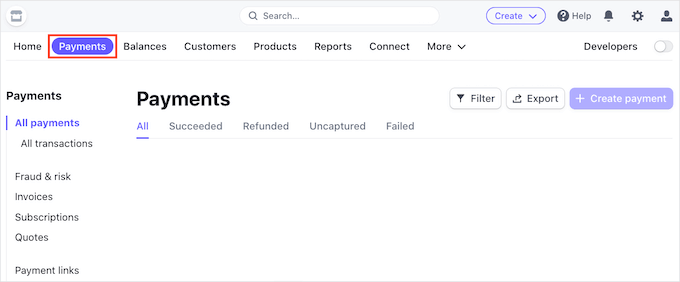
İşlemlerinizi görmek için, Stripe kontrol panelinize giriş yaparak ve ardından ‘Ödemeler’ sekmesini seçerek Stripe’ta test modunu etkinleştirmeniz gerekir.

Ardından, sağ üst köşedeki ‘Geliştiriciler’ geçişine tıklayın.
Bunu yaptıktan sonra, tüm test ödemeleriniz Stripe kontrol panelinde görünecektir, böylece formun düzgün çalışıp çalışmadığını kontrol edebilirsiniz.
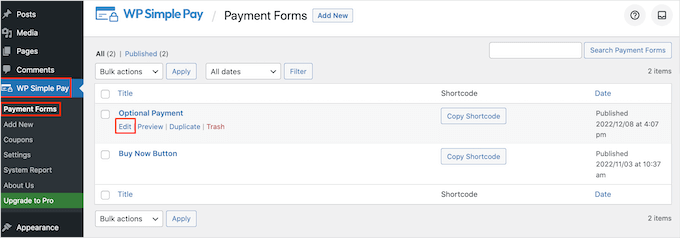
Formun kurulumundan memnun olduğunuzda, WordPress panosundaki WP Simple Pay ” Ödeme Formları bölümüne giderek gerçek ödemeleri kabul etmeye başlayabilirsiniz.
Burada, farenizi isteğe bağlı ödeme formunun üzerine getirin ve ‘Düzenle’ bağlantısına tıklayın.

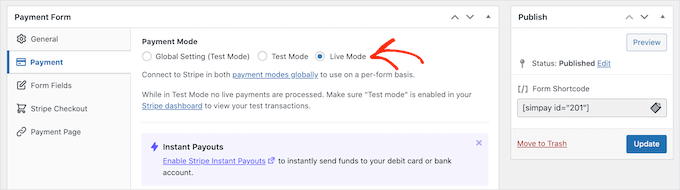
Şimdi devam edebilir ve ‘Ödeme’ sekmesini seçebilirsiniz.
Ardından, ‘Canlı Mod’un yanındaki radyo düğmesine tıklayın.

Son olarak, ‘Güncelle’ye tıklamanın zamanı geldi.
Tebrikler! Ödeme formunuz artık yayında ve hedef kitlenizden para kabul etmeye başlamaya hazırsınız.
Yöntem 2. WPForms Kullanımı (Esnek ve İsteğe Bağlı Ödemeler İçin En İyisi)
Bazen, müşterilerin bir ödeme veya bağışın parçası olarak ne kadar para göndereceklerini seçmelerine izin vermek isteyebilirsiniz.
Örneğin, bir ‘istediğin kadar öde’ modeli oluşturabilirsiniz. Diğer zamanlarda, formun bir parçası olarak ek ayrıntılar toplamak veya hatta kullanıcıların blogunuza veya web sitenize ücretli içerik göndermesine izin vermek isteyebilirsiniz.
Esnek bir ödeme formu oluşturmak istiyorsanız, gelişmiş bir form oluşturucu eklentisine ihtiyacınız olacaktır.
WPForms, WordPress için en iyi form oluşturucu eklentisidir. İletişim formları, rezervasyon formları ve daha fazlası dahil olmak üzere birçok farklı formu hızlı bir şekilde oluşturmak için kullanabilirsiniz.
Bizimki de dahil olmak üzere 6 milyondan fazla web sitesi sahibi WPForms kullanıyor. İletişim formlarını, yıllık anketleri ve site geçiş formlarını görüntülemek için kullanıyoruz. Eklenti hakkında daha fazla bilgi edinmek için kapsamlı WPForms incelememize göz atın.
Bu eklentiyi kullanarak, müşterinin size bir ödeme göndermek isteyip istemediğine bağlı olarak farklı alanlar gösteren bir form oluşturabilirsiniz.
Bu kılavuzda, Stripe ve PayPal gibi popüler ödeme ağ geçitlerini kullanarak ödeme toplamayı kolaylaştıran eklentilerle birlikte geldiği için WPForms Pro ‘yu kullanacağız. Ayrıca, sıfır ek işlem ücreti vardır.
Ayrıca kullanımı %100 ücretsiz olan bir WPForms Lite sürümü de bulunmaktadır. Stripe ödemelerini kabul etmenizi sağlar, ancak formlarınız aracılığıyla yapılan ödemeler için ek %3 ücret alınır.
Öncelikle WPForms Pro’yu yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
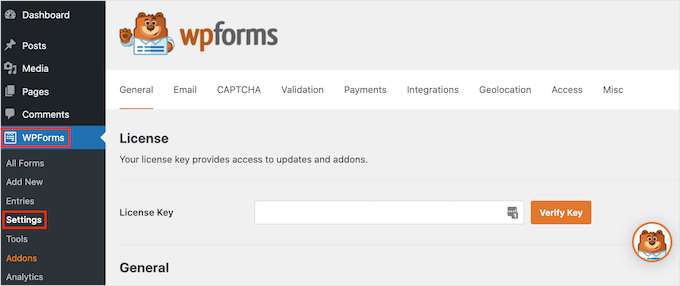
Etkinleştirmenin ardından, WordPress panonuzdaki WPForms ” Ayarlar bölümüne gidin.

Buradan, yapmanız gereken ilk şey lisans anahtarınızı ‘Lisans Anahtarı’ alanına girmektir. Bu bilgiyi WPForms hesabınızda bulabilirsiniz.
WPForms eklentisini etkinleştirdikten sonra, en az bir ödeme eklentisi yüklemeniz gerekir.
Ziyaretçileri ürününüz veya hizmetiniz için ödeme yapmaya teşvik etmek için birden fazla eklenti kurmak isteyebilirsiniz, böylece ziyaretçiler en sevdikleri yöntemi kullanarak ödeme yapabilirler.
Bir veya daha fazla ödeme eklentisi yüklemek için WPForms ” Eklentiler’e gitmeniz yeterlidir. Bir sonraki ekranda, kullanmak istediğiniz ödeme eklentisini bulabileceksiniz.
WPForms, Stripe, Square, PayPal ve Authorize.net kullanarak ödeme kabul etmenizi sağlar. Ödemeleri kabul etmeye başlamak için, tercih ettiğiniz ödeme eklentisi için ‘Eklenti Yükle’ düğmesine tıklamanız yeterlidir.
Örneğin, PayPal kullanarak ödeme kabul etmek istiyorsunuz. O zaman PayPal Standart Eklentisinin ‘Eklentiyi Yükle’ düğmesine tıklayabilirsiniz.

Bir veya daha fazla ödeme eklentisini etkinleştirdikten sonra, bir sonraki adım WPForms’u ilgili ödeme hesabına bağlamaktır. Yani, Square eklentisini yüklediyseniz, WPForms’u Square hesabınıza bağlamanız gerekir.
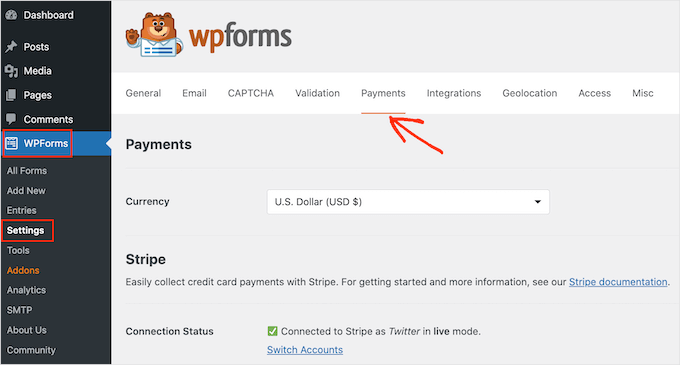
Bu bağlantıyı yapmak için WPForms ” Ayarlar bölümüne gidin. Daha sonra ‘Ödemeler’e tıklayabilirsiniz.

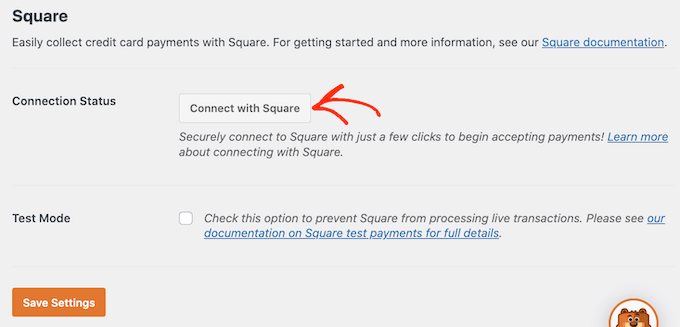
Bu ekranda, yüklediğiniz her ödeme eklentisi için bir ‘Şununla bağlan…’ düğmesi göreceksiniz.
Burada, ‘Bağlan…’ düğmesine tıklamanız yeterlidir. Bu, WPForms’u ödeme hesabınıza bağlama sürecinde size rehberlik edecek bir kurulum sihirbazı başlatacaktır.

Kullanmak istediğiniz her ödeme eklentisi için bu adımları tekrarlamanız yeterlidir.
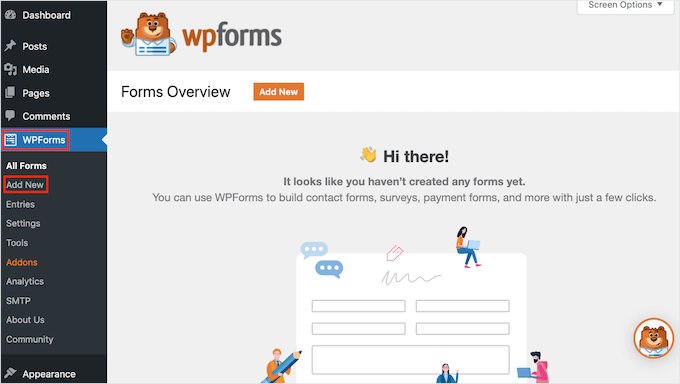
Bunu yaptıktan hemen sonra, ekranın altındaki ‘Ayarları Kaydet’ düğmesine tıklayın. Ardından, WPForms ” Yeni Ekle‘ye gidin.

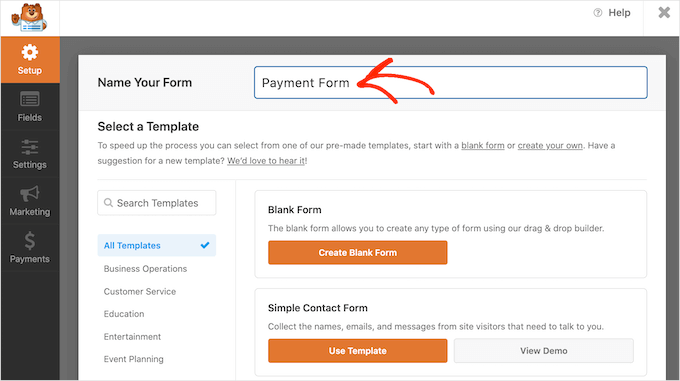
Burada, ‘Formunuzu Adlandırın’ alanına formunuz için bir ad yazın.
Site ziyaretçileriniz bu ismi görmeyecektir, bu yüzden sadece referans içindir.

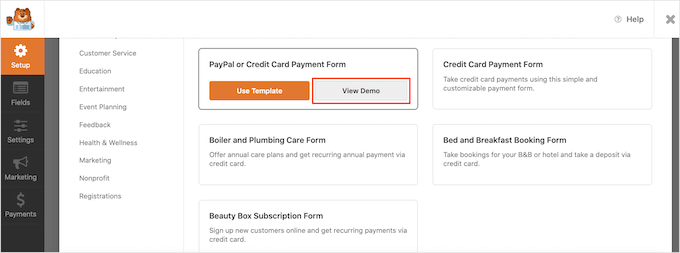
WPForms 2.000’den fazla farklı şablona sahiptir, böylece hızlı bir şekilde başlayabilir ve her türlü formu oluşturabilirsiniz.
Bir şablonu daha yakından incelemek için farenizi üzerine getirin. Ardından, ‘Demoyu Görüntüle’ düğmesine tıklayın.

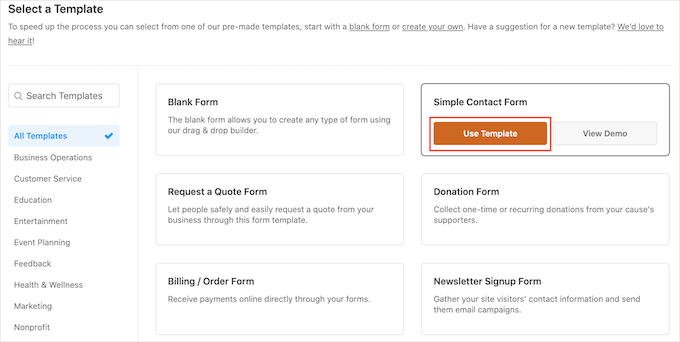
Bu kılavuz için ‘Basit İletişim Formu’ şablonunu kullanacağız, ancak herhangi bir WPForms şablonuna bir ödeme alanı ekleyebilirsiniz.
Kullanmak istediğiniz bir şablon bulduğunuzda, ‘Şablonu Kullan’ düğmesine tıklamanız yeterlidir. Bu, WPForms’un sürükle ve bırak form oluşturucusunu başlatacaktır.

‘Basit İletişim Formu’ şablonunda müşterilerin adlarını, e-posta adreslerini ve mesajlarını yazabilecekleri alanlar zaten var.
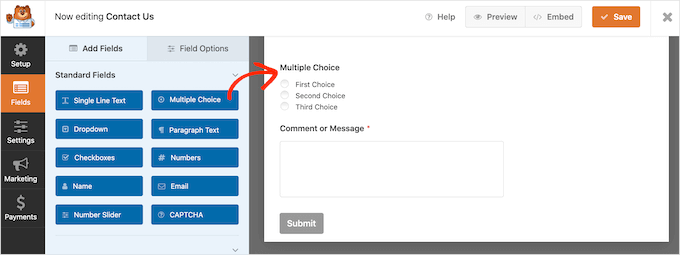
Şimdi, ziyaretçilerin size ödeme gönderip göndermeyeceklerine karar verebilecekleri bir alan eklememiz gerekiyor. Bunu yapmanın en kolay yolu bir ‘Çoktan Seçmeli’ alan kullanmaktır.
Sol taraftaki menüde ‘Çoktan Seçmeli’ alanını bulun ve ardından sürükle ve bırak yöntemini kullanarak formunuza ekleyin.

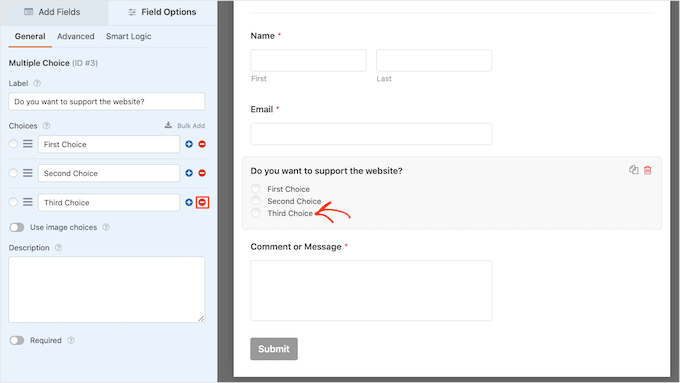
Ardından, WPForms’un ‘Çoktan Seçmeli’ bölümünün en üstünde gösterdiği etiketi değiştirmemiz gerekecek.
Burası, ziyaretçilere size bir ödeme göndermek isteyip istemediklerini sormak için mükemmel bir yerdir. Örneğin, “Bize bağış göndermek ister misiniz?” veya “Bu web sitesini desteklemek ister misiniz?” ifadelerini kullanabilirsiniz.
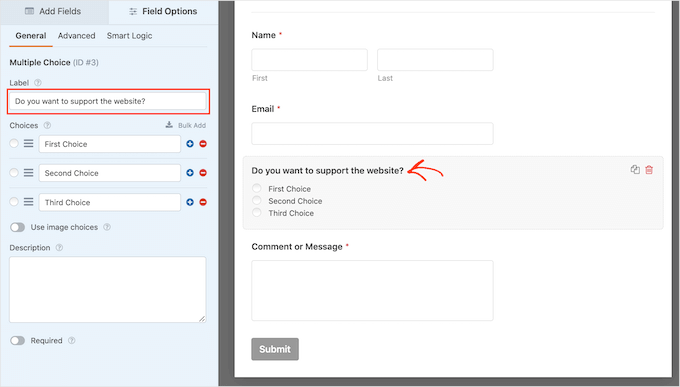
Varsayılan etiketi değiştirmek için formunuzdaki ‘Çoktan Seçmeli’ bölümünü seçmek üzere tıklamanız yeterlidir. Sol taraftaki menü şimdi bu bölümü özelleştirmek için kullanabileceğiniz tüm ayarları gösterecektir.
Sol taraftaki menüde, ‘Etiket’ alanındaki ‘Çoktan Seçmeli’ yer tutucu metnini silin. Daha sonra kullanmak istediğiniz yeni metni yazabilirsiniz.

Varsayılan olarak, ‘Çoktan Seçmeli’ bölümünde üç seçenek vardır, ancak bizim yalnızca iki seçeneğe ihtiyacımız var.
Bu seçeneklerden birini kaldırmak için devam edin ve yanındaki ‘-‘ düğmesine tıklayın.

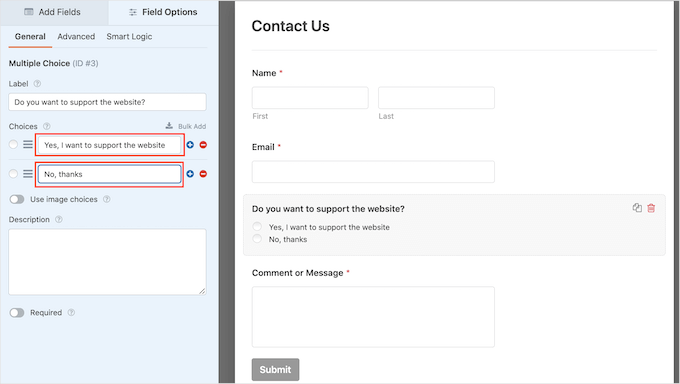
Bir sonraki adım, ‘Birinci Tercih’ ve ‘İkinci Tercih’ için metni özelleştirmektir.
Sol taraftaki menüde, yer tutucu metni silin ve yerine kullanmak istediğiniz metni yazın. Örneğin, ‘Evet, web sitesini desteklemek istiyorum’ ve ‘Hayır, teşekkürler’ yazmak isteyebilirsiniz.

Ödeme seçeneği olan WordPress formları oluştururken, ziyaretçilerin size ne kadar para göndereceklerine karar vermelerine izin vermek isteyebilirsiniz.
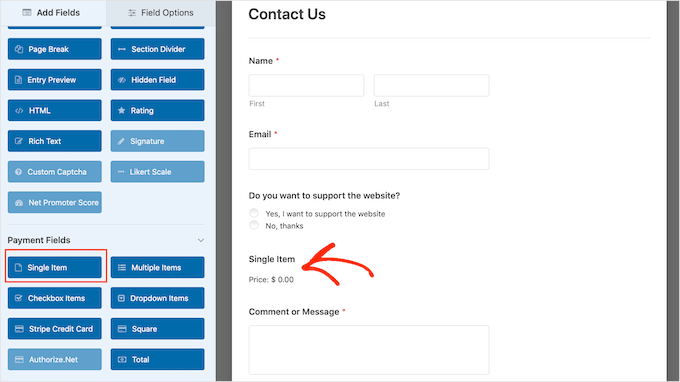
Bunu yapmak için sol taraftaki menüden ‘Alan Ekle’ sekmesine tıklamanız yeterlidir. Ardından, bir ‘Tek Öğe’ alanını formunuza sürükleyip bırakın.

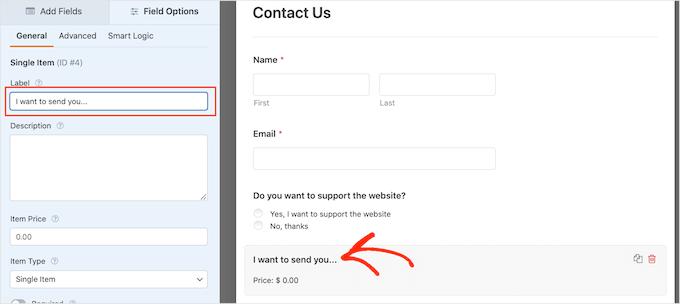
Bu alanı özelleştirmek için üzerine tıklamanız yeterlidir.
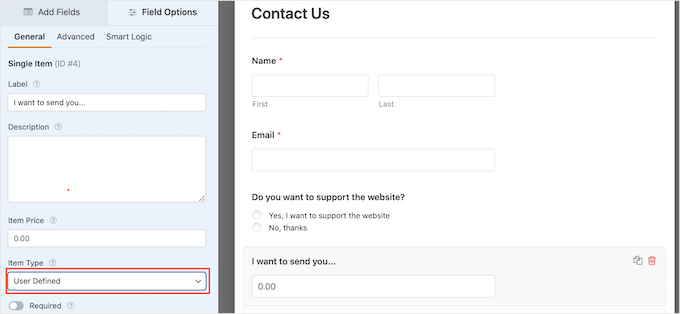
Alan varsayılan olarak ‘Tek Öğe’ etiketini gösterir. Sol taraftaki menüde bulunan ‘Etiket’ alanına yazarak bu etiketi kendi metninizle değiştirebilirsiniz.
Örneğin, ‘Size göndermek istiyorum…’ veya ‘Bağış Tutarı’ gibi bir metin yazmak isteyebilirsiniz.

Ardından, ‘Öğe Türü’ açılır menüsünü açın ve ‘Kullanıcı Tanımlı’ seçeneğine tıklayın.
Ziyaretçiler artık bu alana herhangi bir değer yazabilecek ve size o miktarda para gönderebilecekler.

Ayrıca almak istediğiniz para miktarını da belirtmek isteyebilirsiniz. Bu, ziyaretçilerin formunuzu doldurmasını kolaylaştırabilir, çünkü bu kararı kendileri vermek zorunda kalmak yerine bir miktar seçmek için tıklayabilirler.
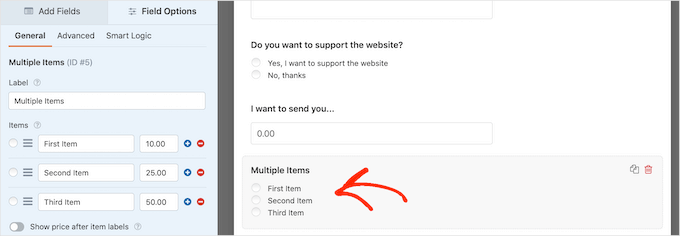
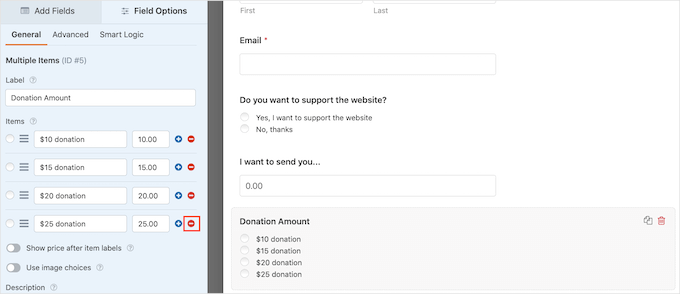
Formunuza bazı öneriler eklemek için WordPress formunuza bir ‘Birden Fazla Öğe’ alanını sürükleyip bırakmanız yeterlidir.

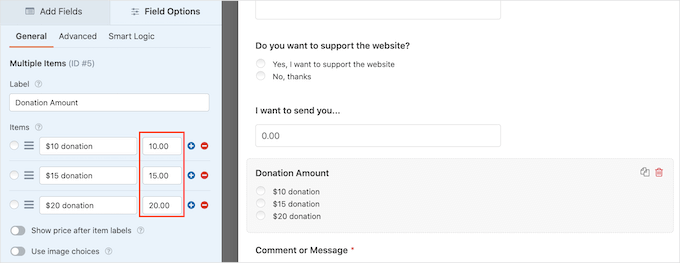
Ardından, devam edin ve yukarıda açıklanan aynı süreci izleyerek bölümün etiketini ve seçenek metnini özelleştirin.
Bunu yaptıktan sonra, yanındaki alana değeri yazarak her seçenek için bir fiyat belirlemeniz gerekecektir.

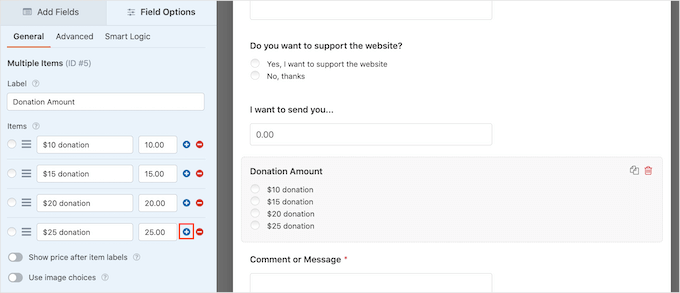
Varsayılan olarak, ‘Çoklu Öğeler’ bölümünde üç seçenek vardır. Daha fazla seçenek eklemek için ‘+’ simgesine tıklamanız yeterlidir.
Daha sonra yeni seçeneğin metnini özelleştirebilir ve yukarıda açıklanan aynı işlemi izleyerek bir değer yazabilirsiniz.

Bunun yerine Çoklu Öğeler bölümünden bir seçeneği kaldırmak mı istiyorsunuz?
Bunu yapmak için ‘-‘ düğmesine tıklamanız yeterlidir.

Bazı alanları ekledikten sonra, sürükleyip bırakarak formunuzda görünme sıralarını değiştirebilirsiniz.
Tüm bunları yaptıktan sonra, formunuza en az bir ödeme seçeneği eklemeniz gerekir.
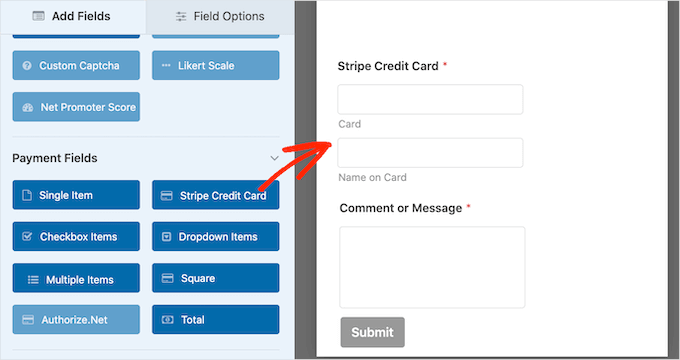
Sol taraftaki menüde, ‘Ödeme Alanları’ bölümünü bulmak için paneli aşağı kaydırmak isteyeceksiniz.
Burada, yüklediğiniz tüm farklı ödeme eklentileri için alanlar bulacaksınız. Formunuza bir ödeme seçeneği eklemek için tercih ettiğiniz seçeneğe tıklamanız yeterlidir. Alan daha sonra canlı önizlemede görünecektir.
Örneğin burada formumuza ‘Stripe Kredi Kartı’ alanını ekledik.

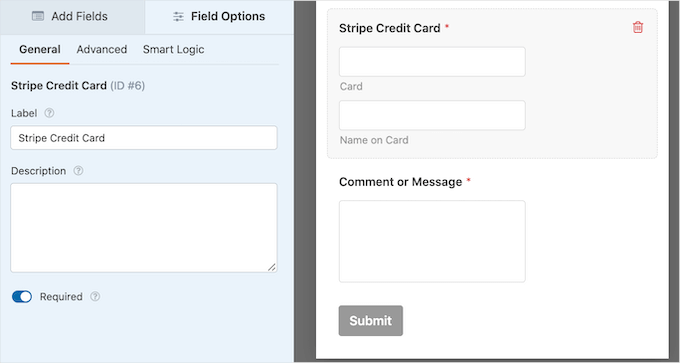
Bir ödeme seçeneği alanı ekledikten sonra, sıra onu özelleştirmeye gelir. Ödeme alanına tıklamanız yeterlidir; WPForms size bu alanı yapılandırmak için kullanabileceğiniz tüm ayarları gösterecektir.
Örneğin, ‘Stripe Kredi Kartı’ alanına tıklarsanız, etiketi düzenleyebilir, bir açıklama ekleyebilir ve ‘Gerekli’ düğmesini açabilirsiniz.

Şimdi, ödeme alanını yalnızca size ödeme göndermeyi seçen ziyaretçilere göstermek istiyoruz. Bunu yapmak için, ödeme alanınız için koşullu mantığı etkinleştirmeniz gerekir.
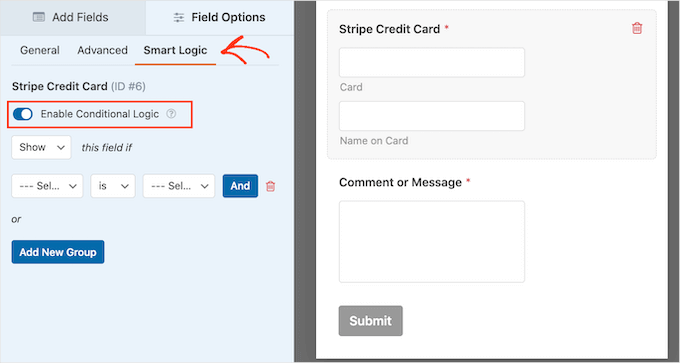
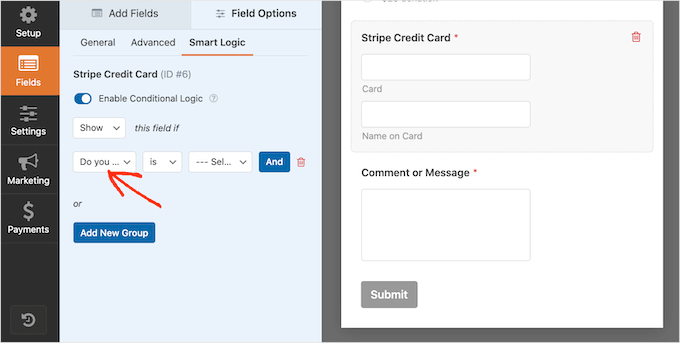
İlk olarak, formunuzdaki ödeme alanını seçebilirsiniz. Ardından, sol taraftaki menüden ‘Smart Logic’ sekmesine tıklamanız yeterlidir.
Bunu yaptıktan sonra, devam edin ve ‘Koşullu Mantığı Etkinleştir’ kaydırıcısına tıklayarak griden (etkin değil) maviye (etkin) çevirin.

Ardından, WPForms’a ödeme alanını yalnızca ziyaretçi ‘Evet, web sitesini desteklemek istiyorum’ seçeneğini seçerse göstermesini söylememiz gerekir.
Bunu yapmak için, ‘bu alan eğer’ açılır menüsünün ‘Göster’ olarak ayarlandığından emin olun.
Ardından, ‘Alan Seç’e tıklamak ve ‘Web sitesini desteklemek istiyor musunuz?’ seçeneğini seçmek isteyeceksiniz.

Bir sonraki açılır menüde ‘dır’ seçeneğine tıklayabilirsiniz.
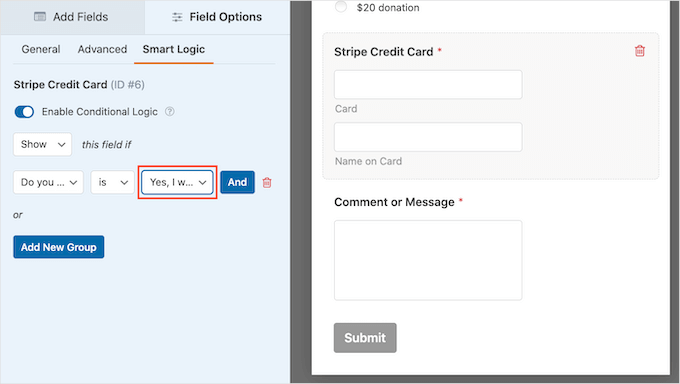
Son olarak, ‘Seçim Seçin’i gösteren açılır menüyü açın ve ‘Evet, web sitesini desteklemek istiyorum’ alanını seçin.

Yukarıdaki resimde, WPForms’a yalnızca bir ziyaretçi web sitesini desteklemek istediğini onayladığında ödeme alanını göstermesini söylüyoruz.
WPForms’a Ödeme Yöntemleri Ekleme
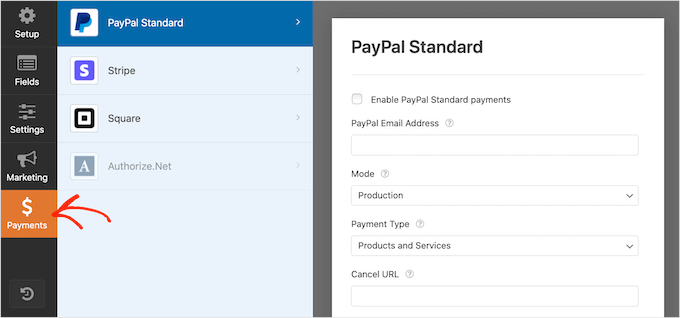
Bir sonraki adım form için ödemeleri etkinleştirmektir. Bunu yapmak için sol taraftaki menüde yer alan ‘Ödemeler’ sekmesine tıklamanız gerekir.
Şimdi form için etkinleştirebileceğiniz tüm farklı ödeme seçeneklerini göreceksiniz.

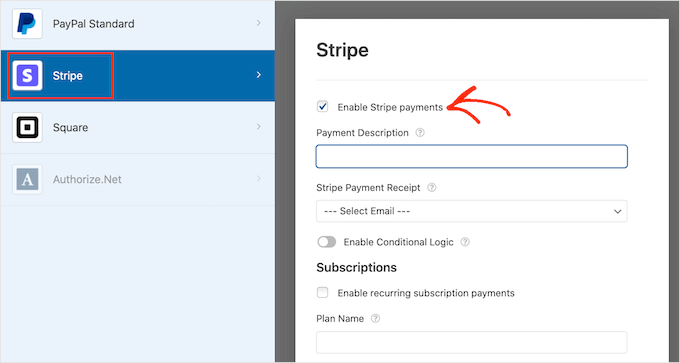
Başlamak için, yapılandırmak istediğiniz ödeme seçeneğine tıklamanız yeterlidir.
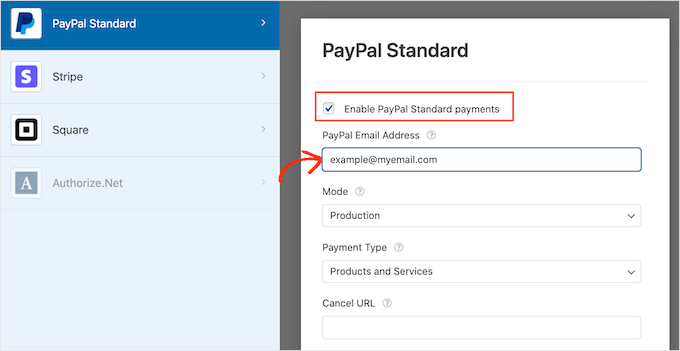
Bundan sonra, ‘Etkinleştir….’ seçeneğinin yanındaki kutuyu işaretleyin
Ödeme seçeneğine bağlı olarak, bazı ekstra ayarları yapılandırmanız gerekebilir. Örneğin, PayPal’ı etkinleştiriyorsanız, ödemelerinizi almak istediğiniz e-posta adresini yazmanız gerekecektir.

Ödeme ayarlarınızda koşullu mantık kurallarını da kullanmak isteyeceksiniz.
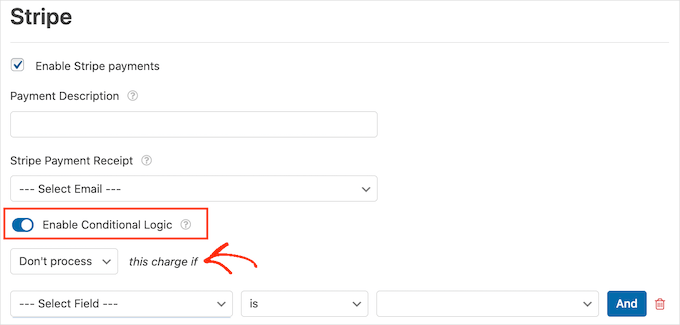
Koşullu mantığı kullanmak için ‘Koşullu Mantığı Etkinleştir’ kaydırıcısına tıklayın. Ardından, ‘eğer bu ücret’ açılır menüsünü açın ve ‘İşleme koyma’yı seçin.

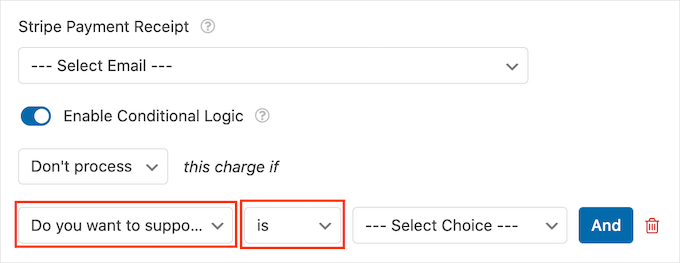
Bunu yaptıktan sonra, devam edin ve varsayılan olarak ‘Alan Seç’i gösteren açılır menüyü açın. Artık “Bu web sitesini desteklemek istiyor musunuz?” veya benzer bir alan seçebilirsiniz.
Ardından, bir sonraki açılır menünün ‘dır’ olarak ayarlandığından emin olun.

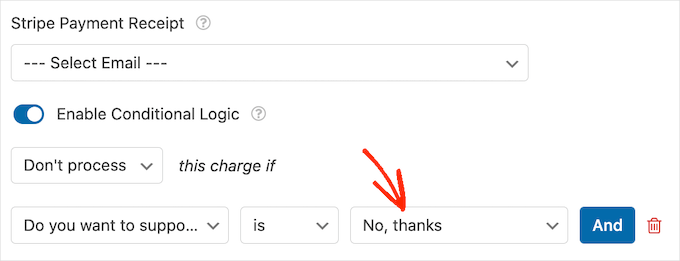
Bunu yaptıktan sonra, ‘Seçim Seç’ açılır menüsünü açmaya ve ‘Hayır, teşekkürler’ veya benzeri bir alana tıklamaya hazırsınız.
Artık, ziyaretçi formunuzun geri kalanına ne yazarsa yazsın, ‘Hayır, teşekkürler’ seçeneğini seçerse siteniz herhangi bir ödemeyi işleme koymayı reddedecektir.

Ödeme seçenekleri sunuyorsanız, ‘Etkinleştir’ kutusunu işaretleyerek ve ardından tüm ekstra ayarları yapılandırarak yukarıdaki işlemi tekrarlamanız yeterlidir. Koşullu mantığı da etkinleştirebilirsiniz.
Aşağıdaki ekran görüntüsünde, Stripe’ın PayPal’a kıyasla farklı ayarlara sahip olduğunu görebilirsiniz, bu nedenle bu ekstra ayarları her zaman dikkatlice kontrol etmeye değer.

Bunu yaptıktan sonra, AJAX form gönderimlerini etkinleştirmek iyi bir fikirdir. Bu, kullanıcıların tüm sayfayı yeniden yüklemeden ödeme formunu göndermelerini sağlar.
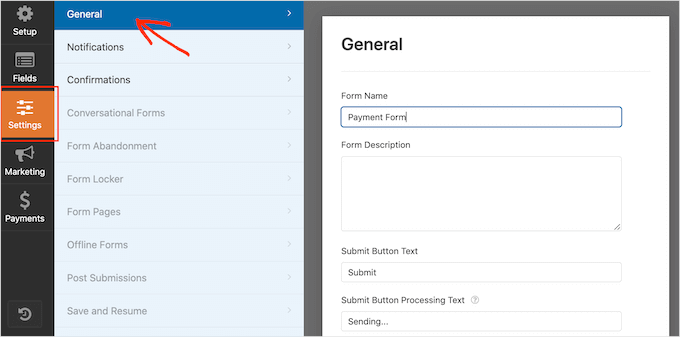
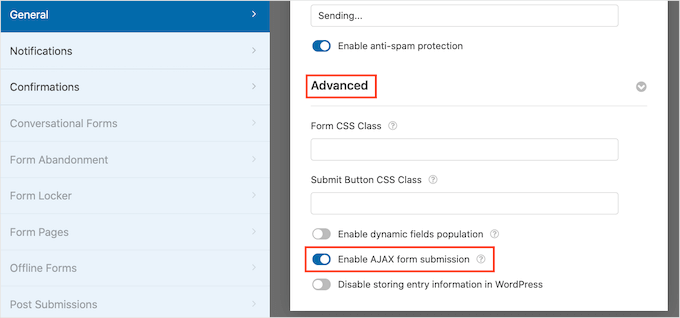
AJAX gönderimlerini etkinleştirmek için Ayarlar ” Genel bölümüne gitmeniz yeterlidir.

Ardından, ‘Gelişmiş’ bölümünü genişletmek için tıklamanız yeterlidir.
Bundan sonra, devam edebilir ve ‘AJAX form gönderimini etkinleştir’ kutusunu işaretleyebilirsiniz.

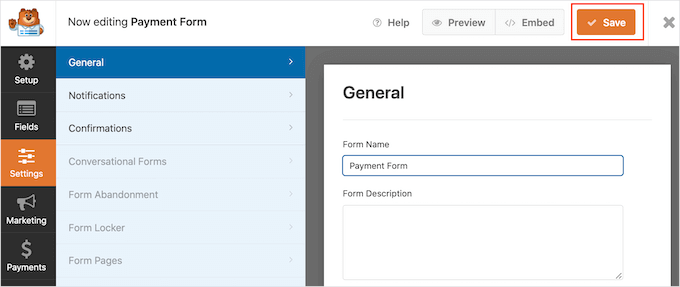
WordPress formunuzun nasıl göründüğünden memnun olduğunuzda, devam edin ve değişikliklerinizi kaydedin.
Bunu yapmak için ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklamanız yeterlidir.

Varsayılan olarak WPForms, birisi bu formu her gönderdiğinde WordPress yöneticinize bir e-posta gönderecektir. Ancak, yalnızca birisi size bir ödeme göndermeyi seçtiğinde bir bildirim almak isteyebilirsiniz.
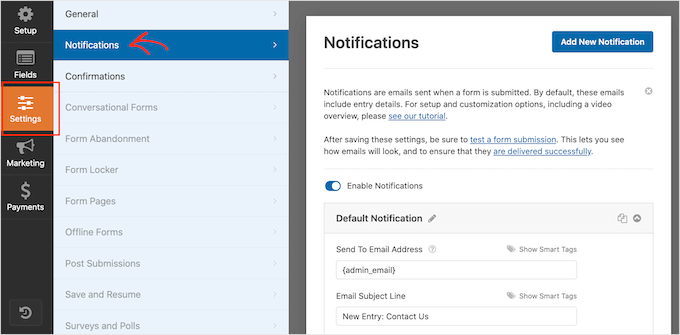
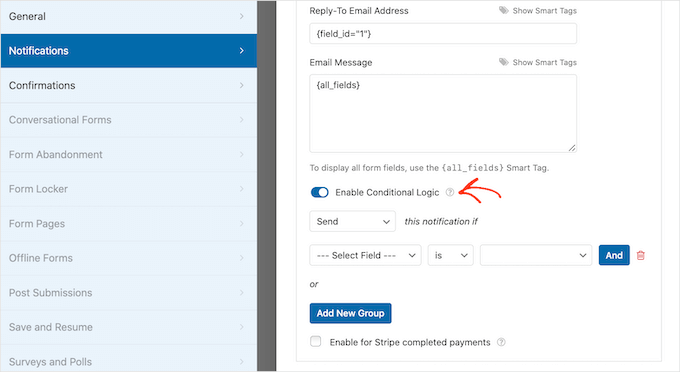
WPForms’un varsayılan e-posta ayarlarını değiştirmek için ‘Ayarlar’ sekmesine tıklayın. Ardından, devam edin ve sol taraftaki menüden ‘Bildirimler’e tıklayın.

Şimdi, ekranın en altına gidin ve ‘Koşullu Mantığı Etkinleştir’ kaydırıcısına tıklayın.
Kaydırıcıyı etkinleştirir etkinleştirmez, WPForms bazı ekstra ayarlar gösterecektir.

Ardından, ‘eğer bu bildirim’ açılır menüsünün ‘Gönder’ olarak ayarlandığından emin olun.
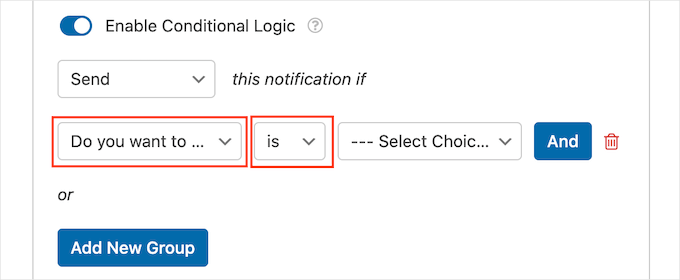
Bunu yaptıktan sonra, varsayılan olarak “Alan Seç” seçeneğini gösteren açılır menüyü açın ve “Web sitesini desteklemek istiyor musunuz?” veya benzer bir alana tıklayın.
Ardından, açılır menünün ‘dır’ olarak ayarlandığından emin olmak isteyeceksiniz.

Şimdi, varsayılan olarak ‘Seçim Seç’ seçeneğini gösteren açılır menüyü açabilirsiniz.
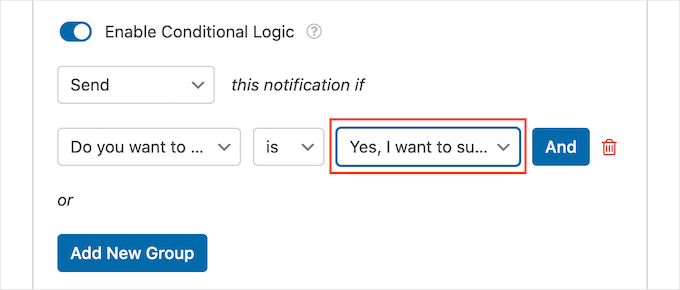
Son adım, ‘Evet, web sitesini desteklemek istiyorum’ veya benzer bir alanı seçmektir.

Bu değişikliklerden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklamayı unutmayın.
Ayrıca bu mesajları başka herhangi bir e-posta adresine veya hatta birden fazla adrese gönderme seçeneğiniz de vardır. Dolayısıyla, bu ayarları etkinleştirdiğinizde, WPForms tüm e-postaları diğer kayıtlı e-postalarla birlikte WordPress yönetici e-postasına gönderecektir.
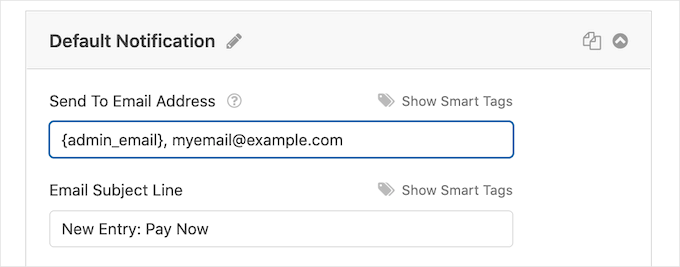
Varsayılan ayarları değiştirmek için ‘E-posta Adresine Gönder’ alanını bulun. Varsayılan olarak bu alan {admin_email} olarak ayarlanmıştır. Bu, WordPress’e e-postalarını WordPress yöneticinize göndermesini söyleyen dinamik bir değerdir.
Yeni adresi ‘E-posta Adresine Gönder’ alanına yazarak bu dinamik metni başka bir e-posta adresiyle değiştirebilirsiniz.
Birden fazla kişiye e-posta göndermek istiyorsanız, aşağıdaki ekran görüntüsünde görebileceğiniz gibi her adresi virgülle ayırmanız yeterlidir.

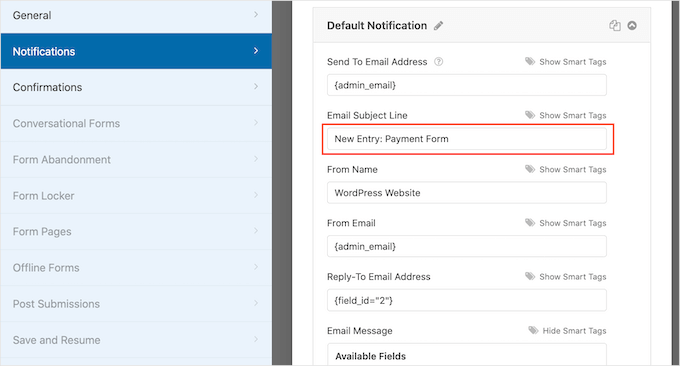
Varsayılan olarak, WPForms e-posta konu satırı için ‘Yeni Giriş’ ve formunuzun adını kullanır.
Başka bir şey kullanmak istiyorsanız, yeni metni ‘E-posta Konu Satırı’na yazmanız yeterlidir.

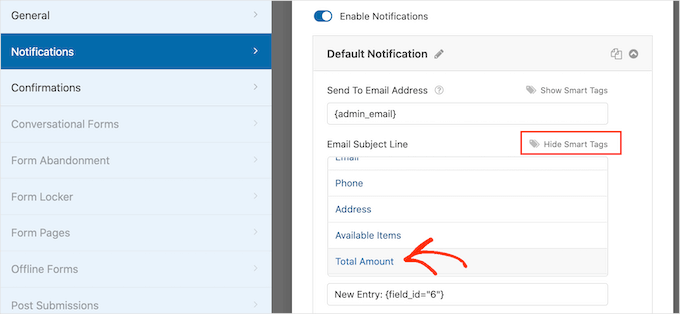
Başka bir seçenek de e-posta konunuzda dinamik metin kullanmaktır. Bunu yapmak için, ‘Akıllı Etiketleri Göster’ bağlantısına tıklayın ve ardından ‘Kullanılabilir Alanlar’ listesinden bir etiket seçin.
Artık WPForms e-postalarını oluştururken, akıllı etiketleri otomatik olarak gönderilen formdan alınan değerlerle değiştirecektir. Örneğin, ‘Toplam Tutar’a tıklarsanız, WPForms e-posta konu satırında toplam ödemeyi gösterecektir.

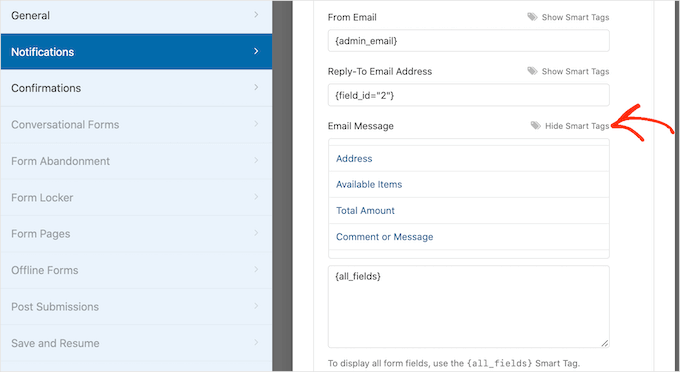
E-postanın gövdesinde yer alan metni de değiştirebilirsiniz.
Bir kez daha, daha bilgilendirici bir e-posta oluşturmak için akıllı etiketler kullanma seçeneğiniz vardır.

Özel e-posta bildirimlerinizi oluşturduktan sonra, bunların spam klasörüne değil, alıcının e-posta gelen kutusuna gönderildiğinden emin olmak isteyeceksiniz.
Bunu yapmanın en iyi yolu, e-posta teslim edilebilirliğini artırmak için WP Mail SM TP ile birlikte bir SMTP servis sağlayıcısı kullanmaktır.
Daha fazla ayrıntı için WordPress’in e-posta göndermeme sorununu nasıl çözeceğinize ilişkin kılavuzumuza bakın.
Müşterilerinize bir onay mesajı da göstermek isteyebilirsiniz.
Örneğin, formlarını güvenli bir şekilde aldığınızı onaylayabilir veya onlara kişiselleştirilmiş bir ‘Teşekkür Ederiz’ mesajı gösterebilirsiniz. WPForms, bir müşteri WordPress formunu her gönderdiğinde bu mesajı otomatik olarak gösterecektir.
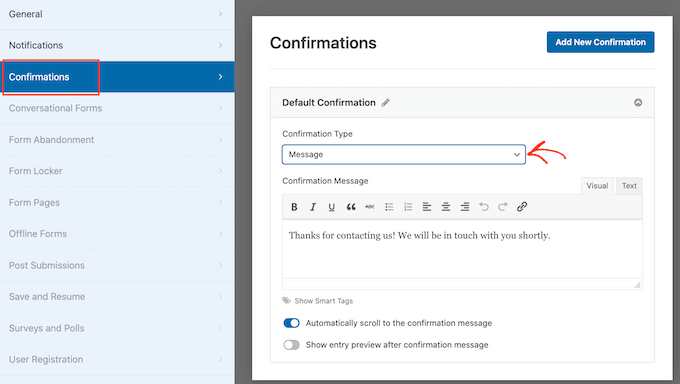
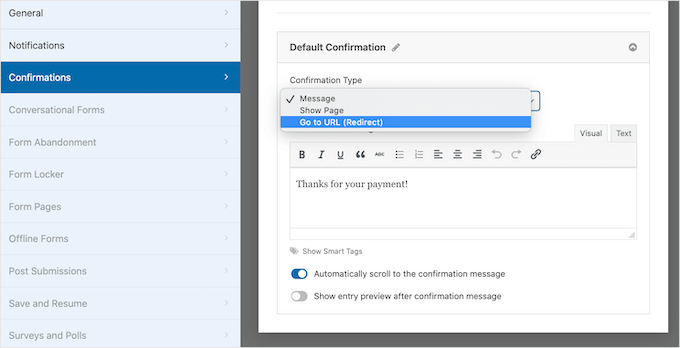
Bu mesajı yapılandırmak için devam edin ve ‘Onaylar’ sekmesine tıklayın. Ardından, ‘Onay Türü’ açılır menüsünü açın ve ‘Mesaj’ı seçin.

Tüm ziyaretçilere aynı metni göstermek istiyorsanız, metninizi ‘Onay Mesajı’ kutusuna yazmanız yeterlidir.
Diğer bir seçenek de yukarıda açıklanan aynı süreci izleyerek akıllı etiketler ekleyerek kişiselleştirilmiş bir mesaj oluşturmaktır.
Bir mesaj göstermek yerine, belirli bir sayfayı göstermeyi veya ziyaretçileri başka bir URL’ye yönlendirmeyi tercih edebilirsiniz. Bunu yapmak için ‘Onay Türü’ açılır menüsünü açmanız yeterlidir.
Artık ‘Sayfayı Göster’ veya ‘URL’ye Git’ seçeneklerinden birini seçebilirsiniz.

Bundan sonra, müşteri formu gönderdikten sonra WPForms’un göstereceği sayfayı veya URL’yi yapılandırmak için ayarları kullanabilirsiniz.
Bu ayarlardan memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayarak değişikliklerinizi kaydetmeyi unutmayın.
İşiniz bittiğinde, artık bu formu web sitenize eklemeye hazırsınız demektir.
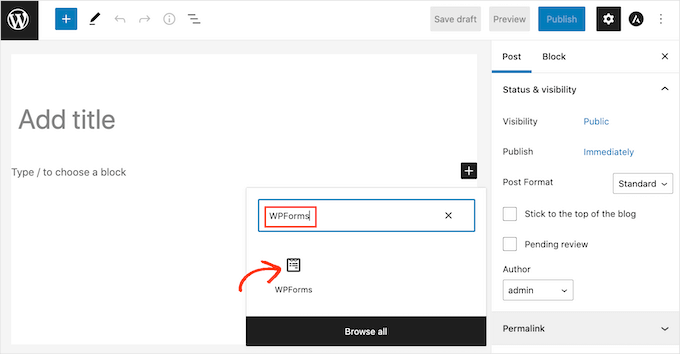
Formunuzu yayınlamak için, formu görüntülemek istediğiniz sayfayı veya gönderiyi açmanız yeterlidir. Ardından, artı ‘+’ simgesine tıklayın.
Açılan pencerede doğru bloğu bulmak için ‘WPForms’ yazın. WPForms bloğuna tıkladığınız anda, blok sayfanıza eklenecektir.

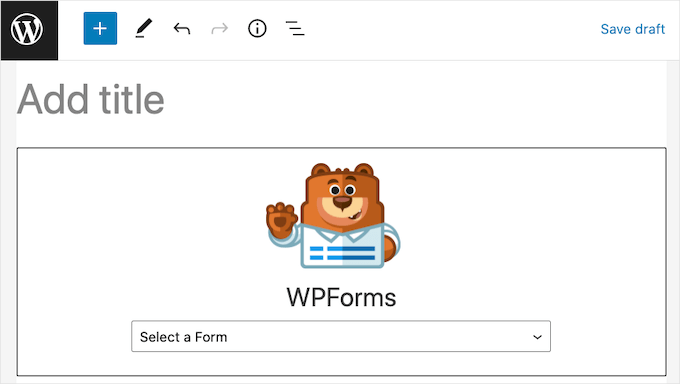
Yeni bloğunuzda, devam edin ve açılır menüyü açmak için tıklayın.
Şimdi WPForms kullanarak oluşturduğunuz tüm formların bir listesini göreceksiniz. Ödeme seçeneği olan WordPress formunu seçmek için tıklamanız yeterlidir.

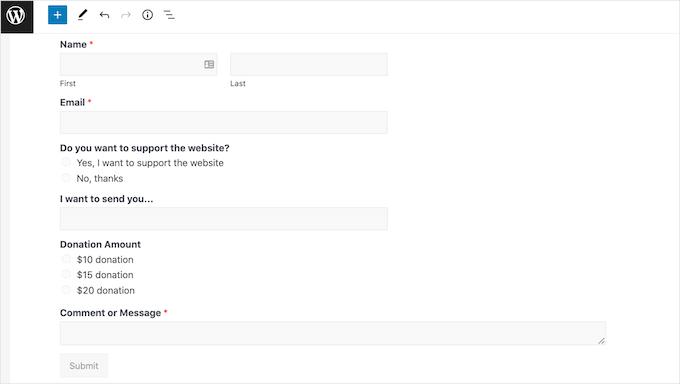
WPForms artık formunuzun doğrudan WordPress editöründe nasıl görüneceğinin bir önizlemesini gösterecek.
Araç çubuğundaki ‘Önizleme’ düğmesine tıklayarak da sayfanın tamamını önizleyebilirsiniz.

Formunuzun görünümünden memnun olduğunuzda, bu sayfayı normal şekilde yayınlayabilir veya güncelleyebilirsiniz.
Şimdi, bu sayfayı veya yazıyı ziyaret ederseniz, WordPress web sitenizde isteğe bağlı ödeme formunu canlı olarak göreceksiniz.
Alternatif: Birden fazla ödeme seçeneği eklemeyi tercih ediyorsanız, WordPress formlarında kullanıcıların bir ödeme yöntemi seçmesine nasıl izin vereceğinize ilişkin kılavuzumuza gidebilirsiniz.
Umarız bu makale ödeme seçenekli WordPress formlarının nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. Ayrıca, yinelenen bağış formu oluşturma ve WordPress formunuzu özelleştirme ve şekillendirme hakkındaki kılavuzlarımıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jennifer Wan
I’m a small business owner planning to create an easy way to accept payments on my website without setting up a complex shopping cart. You have explained every step clearly with pictures in an easy way to understand. Thank you
WPBeginner Support
Glad to hear our guide was helpful!
Admin