Hiç ‘özel’ bir kupon kodu gönderip ertesi gün tüm internette yayınlandığını gördünüz mü? 😨
Sezonluk satışlar ve müşteri takdir kampanyaları için kupon kodları kullanmayı seviyoruz, ancak öğrendiğimiz bir şey var ki o da standart kuponların hedef kitlenizin ötesine hızla yayılabildiğidir.
İyi haber şu ki, tek seferlik kişiselleştirilmiş kodlar oluşturmak düşündüğünüzden daha basittir.
Bu takip etmesi kolay kılavuzda, WooCommerce’de bireysel müşteriler ve özel promosyonlar için mükemmel şekilde çalışan benzersiz kupon kodlarını tam olarak nasıl ayarlayacağınızı göstereceğiz.

Mağazanızın Neden WooCommerce Tek Kullanımlık Kuponlara İhtiyacı Var 🎯
Online mağazanızı daha başarılı hale getirmek mi istiyorsunuz? Tek kullanımlık kuponlar, satışları artırmak ve müşterilerin online mağazanıza geri gelmesini sağlamak için harika bir yoldur. Müşterilerin ürünleri sepetlerinde bırakmalarını ve alışverişlerini yarıda kesmelerini önlemeye yardımcı olurlar.
İşte o zaman bu özel kuponlar işe yarıyor:
- Yeni müşterilere özel bir ilk satın alma indirimi verilmesi
- Müşterilere sevecekleri bir doğum günü hediyesi göndermek
- Birisi yararlı bir yorum bıraktığında “teşekkürler” demek
- Sosyal medya promosyonları için özel kodlar oluşturma
- Özel fırsatlarla müşterilerin kendilerini özel hissetmelerini sağlamak
En iyi kısmı mı? Bu kuponlar yalnızca bir kez kullanılabilir, böylece aynı kodun internetin her yerinde paylaşılması konusunda endişelenmenize gerek kalmaz. Bu, promosyonlarınızı özel ve kârınızı sağlıklı tutarken indirimlerinizde daha cömert olabileceğiniz anlamına gelir.
Tek seferlik kullanım için bu akıllı kuponları oluşturmaya hazır mısınız? Daha fazla satış ve mutlu müşteriler elde etmek için bunları tam olarak nasıl ayarlayacağınızı göstereceğiz.
WooCommerce için Akıllı Kuponlar Nasıl Oluşturulur (Tek Kullanımlık)
Düzinelerce kupon eklentisini test ettikten sonra, Advanced Coupons’un en iyi WooCommerce kupon kodu eklentisi olarak öne çıktığını gördük. Size ücretsiz sürümü nasıl kullanacağınızı göstereceğiz, ancak Advanced Coupons Premium otomatik kupon sıfırlama zamanlayıcıları gibi güzel ekstralar sunuyor.
Daha fazla bilgi için Advanced Coupons incelememize göz atabilirsiniz.
Temel bilgilerle başlayalım. Öncelikle, Advanced Coupons for WooCommerce eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Nasıl yapacağınızdan emin değil misiniz? WordPress eklentilerini yükleme hakkındaki kolay kılavuzumuza göz atın.
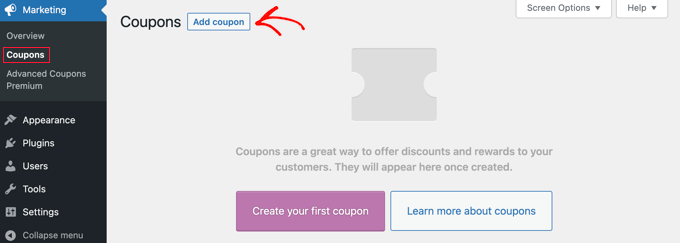
Kurulduktan sonra, kontrol panelinizdeki Pazarlama ” Kuponlar bölümüne gidin ve başlamak için ‘Kupon Ekle’ye tıklayın.

👉 Hızlı ipucu: WooCommerce’in eski bir sürümünü mü kullanıyorsunuz? Bunun yerine kuponları WooCommerce “ Kuponlar altında bulabilirsiniz.
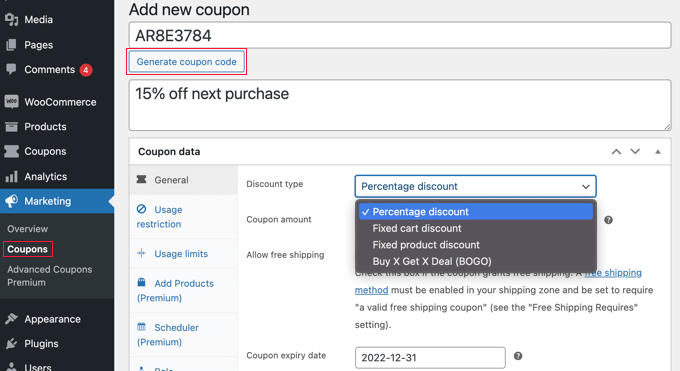
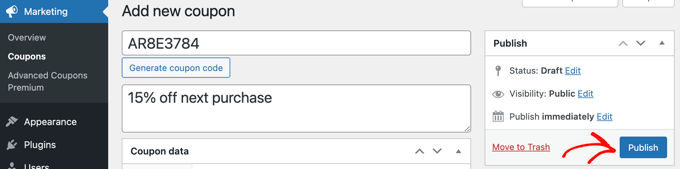
Ardından, WooCommerce’de kuponunuzu oluşturmanız gerekir. Kendiniz bir tane yazabilir veya ‘Kupon kodu oluştur’ düğmesine tıklayarak sistemin sizin için bir tane oluşturmasına izin verebilirsiniz.

Net bir açıklama eklemeyi unutmayın. Bu, daha sonra geriye dönüp baktığınızda kuponun ne için olduğunu hatırlamanıza yardımcı olacaktır.
Şimdi eğlenceli kısım geliyor: kupon kullanım detaylarınızı ayarlamak. Aşağıdaki yöntemlerden herhangi birini seçebilirsiniz:
Seçenek 1: Tek Kullanımlık veya Sınırlı Kullanımlı Kupon Oluşturma
Bu yöntem, kuponu ziyaretçi başına tek bir kullanımla veya toplamda sınırlı sayıda kullanımla sınırlamanın en iyi yoludur.
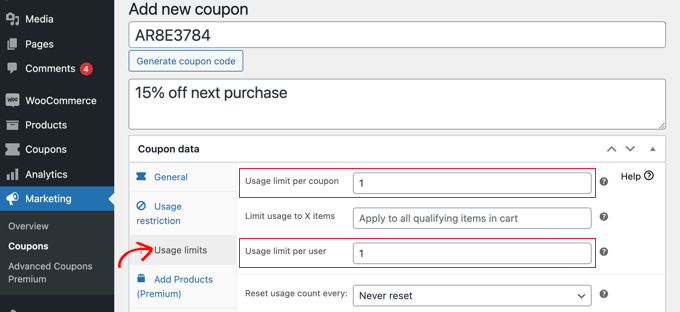
Hala ‘Yeni kupon ekle’ sayfasındayken, ‘Kupon verileri’ bölümüne bakmanız ve ardından ‘Kullanım limitleri’ sekmesine tıklamanız gerekir.

Burada, şimdi ‘Kullanıcı başına kullanım limiti’ alanına 1 sayısını girmelisiniz. Bu, kupon kodunu alan her müşterinin bunu yalnızca bir kez kullanabilmesini sağlayacaktır.
Alternatif olarak, bunun yerine ‘Kupon başına kullanım limiti’ alanına bir sayı girmeyi tercih edebilirsiniz. Bu, kodun tüm kullanıcılar tarafından toplamda kaç kez kullanılabileceğine bir sınır koyacaktır.
Hatta her iki alana da bir sayı girebilirsiniz. Diyelim ki ‘Kupon başına kullanım limiti’ alanına 100 ve ‘Kullanıcı başına kullanım limiti’ alanına 1 yazdınız. O zaman ilk 100 müşteri kodu tek seferde kullanabilecektir.
Premium kullanıcılar ayrıca aylık veya yıllık gibi belirli bir süre sonra tekrar çalışması için kodu sıfırlayabilirler.
Seçenek 2: Kişiselleştirilmiş Kupon Oluşturma
Bu yöntem, bir kuponu yalnızca belirli müşterilere sunulacak şekilde kişiselleştirmenizi sağlar.
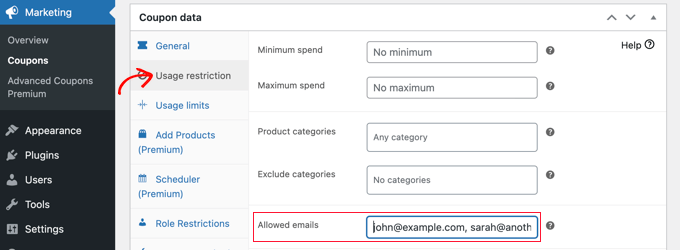
Hala ‘Yeni kupon ekle’ sayfasında olmalısınız. ‘Kupon verileri’ bölümünde, ‘Kullanım kısıtlaması’ sekmesine geçmeniz yeterlidir. Şimdi, ‘İzin verilen e-postalar’ alanına gitmeniz gerekiyor.

Burada tek bir e-posta adresi veya virgülle ayrılmış birden fazla e-posta adresi girebilirsiniz. Yalnızca bu müşteriler kuponu kullanabilecektir.
Yıldız işaretini joker karakter olarak kullanarak birden fazla e-posta adresini eşleştirebilirsiniz. Örneğin, *@gmail.com girerseniz Gmail adresi olan herkes kuponu kullanabilir.
Ancak bu kullanıcılar kuponu birden fazla kez kullanabilecektir. Hem tek seferlik hem de kişiselleştirilmiş bir kupon oluşturmanız gerekiyorsa Yöntem 1 ve 2’yi birleştirebilirsiniz.
İlk olarak Yöntem 1’de ele aldığımız ‘Kullanıcı başına kullanım sınırı’ alanına 1 sayısını girmeniz gerekir. Bundan sonra, Yöntem 2’de ele alındığı gibi izin verilen kullanıcıların e-posta adreslerini girersiniz.
Artık yalnızca listelediğiniz kullanıcılar kuponu tek bir kez kullanabilecek.
Seçenek 3: Rol Kısıtlamalı Kupon Oluşturma
Bu yöntem, kupon kullanımını belirli bir WordPress kullanıcı rolüne sahip müşterilerle kısıtlar. Bazı durumlarda bu, Yöntem 2’de olduğu gibi uzun bir e-posta adresi listesi yazmaktan daha basit olabilir.
💡 Profesyonel İpucu: Bu yöntem, o kullanıcı rolüne sahip her müşterinin kuponu yalnızca bir kez kullanabilmesini sağlamak için Yöntem 1 ile de birleştirilebilir.
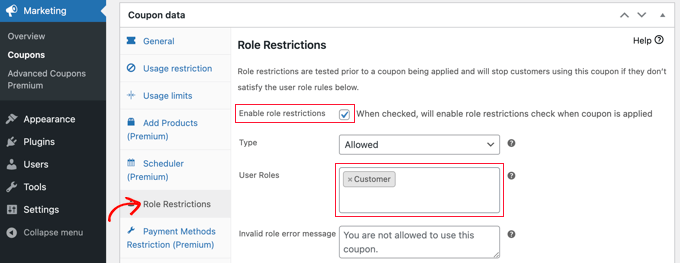
‘Yeni kupon ekle’ sayfasındayken, ‘Kupon verileri’ bölümüne bakın ve ardından ‘Rol Kısıtlamaları’ sekmesine tıklayın.
Şimdi ‘Rol kısıtlamalarını etkinleştir’ kutusunu işaretleyebilirsiniz. Ardından, bir veya daha fazla kullanıcı rolü seçin. ‘Kullanıcı Rolleri’ kutusunun içine tıkladığınızda bir rol listesi açılacaktır.

Diğer rollere sahip kullanıcıların neden promosyona erişemediğini açıkça belirtmek için ‘Geçersiz rol hata mesajını’ özelleştirmenizi öneririz.
Bu yöntemi kullanmak isteyebileceğiniz birkaç yol vardır. Örneğin, kullanıcı rolünü ‘Müşteri’ olarak ayarlayabilirsiniz, böylece kullanıcılarınızın kodu kullanabilmeleri için önce giriş yapmaları gerekir. Bu, müşterilerinizi daha iyi takip etmenizi sağlayacaktır.
Bir başka fikir de en sadık müşterilerinize özel bir WordPress rolü atamaktır, böylece onlara özel kupon kodları sunabilirsiniz.
Bu yöntemi üyelik siteniz için sadece üyelere özel kuponlar oluşturmak için de kullanabilirsiniz.
Tek Seferlik Kişiselleştirilmiş Kuponunuzu Nasıl Yayınlarsınız?
Hangi yöntemi kullanırsanız kullanın, kuponu ayarlamayı tamamladıktan sonra sayfanın sağ üst köşesindeki ‘Yayınla’ düğmesine tıklamanız gerekecektir.
Kuponunuz artık kullanıma hazırdır ve müşterilerinizi bundan haberdar etmeye başlayabilirsiniz. Bunu nasıl yapacağınız, oluşturduğunuz kupon türüne ve kimlerin kullanmasını istediğinize bağlıdır.

Örneğin, hoş geldiniz e-postanızda yeni üyelere kupon sunabilir veya ürün incelemesi bırakan müşterileri ödüllendirebilirsiniz. Online mağazanızda bir kupon açılır penceresi oluşturabilir veya e-posta bülteninize özel bir teklif ekleyebilirsiniz.
Ayrıca, kuponu bir kupon URL’si aracılığıyla paylaşılabilir hale getirebilirsiniz, böylece müşterileriniz indirimlerini uygulamak için yalnızca bir kez tıklayabilir. Artık kodları kopyalayıp yapıştırmaya gerek yok. Daha fazla ayrıntı için WooCommerce’de otomatik uygulama kuponlarının nasıl yapılacağına ilişkin kılavuzumuzu okuyun.
Bonus İpucu: WordPress Formlarına Kupon Alanları Ekleme
Bir WooCommerce mağazanız yoksa ancak yine de kullanıcılara indirim kuponları sunmak istiyorsanız, WPForms ile WordPress formlarınıza kupon alanları ekleyebilirsiniz.
Piyasadaki en iyi WordPress iletişim formu eklentisidir ve 2.000’den fazla hazır şablon, sürükle-bırak oluşturucu ve tam spam koruması ile birlikte gelir.

Eklenti etkinleştirildikten sonra tek yapmanız gereken Kuponlar eklentisini yüklemek ve etkinleştirmektir.
Bunu yapmak için WordPress kontrol panelinden WPForms ” Eklentiler sayfasını ziyaret etmelisiniz.

Bunu yaptıktan sonra, WPForms ” Ödemeler sayfasına gidin ve ‘Kuponlar’ sekmesine geçin. Ardından, devam etmek için ‘+ Kupon Ekle’ düğmesine tıklayın.
Bu, kupon kodunuz için bir ad, indirim tutarı ve başlangıç ve son kullanma tarihi ekleyebileceğiniz yeni bir ekran açacaktır. Daha sonra ekranı aşağı kaydırabilir ve web sitenize kupon alanları eklemek istediğiniz formları seçebilirsiniz.
Son olarak, ayarlarınızı saklamak için ‘Kuponu Kaydet’ düğmesine tıklamayı unutmayın.

Şimdi, sol sütundaki kupon alanını seçtiğiniz form önizlemesine eklemek için WPForms sürükle ve bırak oluşturucusunu ziyaret etmeniz gerekecek. Bundan sonra, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Ayrıntılı talimatlar için WordPress formlarınıza nasıl kolayca kupon kodu alanı ekleyebileceğinizi anlatan eğitimimize bakın.

Bu eğitimin WooCommerce’de tek seferlik kişiselleştirilmiş kupon kodları oluşturmayı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WooCommerce’de ilk satın alma indiriminin nasıl verileceğini öğrenmek veya mağazanız için en iyi WooCommerce eklentileri listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Personalized coupon comes handy when you want specific user to benefits a discount in your store. It can also be used to to award users after a contest or competition whereby only winners will be allowed to benefits the discount.
Thanks for sharing this.