Görseller web sitenize görsel bir ilgi katarak onu bir metin duvarından daha çekici hale getirebilir. Ancak dürüst olalım, bazen görseller tek başlarına orada öylece durur, güzel ama pasiftir.
Peki ya izleyicilerinizin dikkatini önemli ayrıntılara veya eylem çağrılarına yönlendirmeniz gerekiyorsa? İşte burada interaktif görseller devreye giriyor. Farklı eklentileri test ettik ve bu dinamik öğeyi WordPress sitenize eklemenin en kolay yolunu paylaşmaktan heyecan duyuyoruz.
Bu yazıda, statik görsellerinizi ziyaretçileriniz için etkileşimli görsellere dönüştürmek üzere basit bir eklentiyi nasıl kullanacağınızı anlatacağız.

İnteraktif Görüntü Nedir?
Etkileşimli bir görselde sıcak nokta alanları, vurgular, bağlantılar, tıklanabilir düğmeler, renkler, görsel-işitsel içerik ve daha fazlası olabilir.
Bu, WordPress web sitenize yüklediğiniz basit, standart bir görselden çok daha ilgi çekicidir.
İnteraktif görseller ziyaretçinin dikkatini belirli özelliklere ve içeriğe çekebilir ve ardından ek bilgiler gösterebilir.
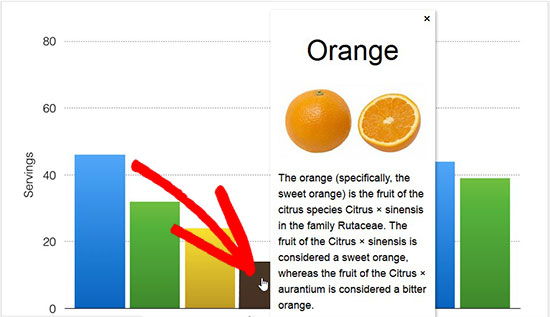
Örneğin, ziyaretçi bir grafikteki belirli bir çubuğun üzerine geldiğinde bir açılır pencere gösterebilirsiniz.

Bu etkileşim, ziyaretçileri resimlerinizi daha ayrıntılı olarak keşfetmeye teşvik edebilir, bu da onları sayfada daha uzun süre tutacaktır. Ayrıca daha etkileşimli ve ilginç bir deneyim yaratarak sayfa görüntülemelerinizi artırabilir ve WordPress’te hemen çıkma oranını azaltabilir.
Etkileşimli görseller ziyaretçilere bir sonraki adımda atmaları gereken adımları da gösterebilir. Örneğin, sitenizin diğer bölümlerine bağlantılar ekleyebilir veya bir harekete geçirici mesaj düğmesi gösterebilirsiniz.
Bununla birlikte, WordPress siteniz için nasıl etkileşimli görseller oluşturabileceğinizi görelim.
Not: Bunun yerine web sitenize animasyonlu görüntüler eklemek istiyorsanız, WordPress’te animasyonlu GIF’lerin nasıl ekleneceğine ilişkin adım adım kılavuzumuzu izleyin.
WordPress İçeriğinize Etkileşimli Görseller Ekleme
Tıklanabilir alanlar veya etkileşimli sıcak noktalar eklemenin en kolay ve yeni başlayanlar için en uygun yolu Draw Attention kullanmaktır. Bu eklenti, kullanıcı bir görselle etkileşime girdiğinde bir ‘daha fazla bilgi’ açılır penceresi göstermenize ya da yeni bir URL açmanıza olanak tanır.

Not: Bu kılavuzda, eklentinin ücretsiz sürümünü kullanacağız. Ancak, birden fazla etkileşimli görüntü haritası oluşturmanıza, araç ipuçlarını ve ışık kutusu efektlerini kullanmanıza ve daha fazlasına izin verdiği için WP Draw Attention‘ın profesyonel sürümünü edinmekten çekinmeyin.
Yapmanız gereken ilk şey Draw Attention eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
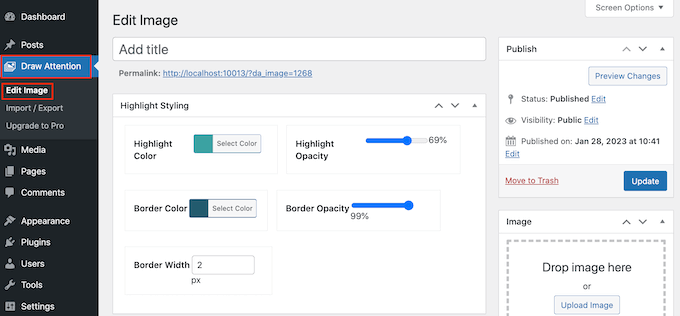
Etkinleştirmenin ardından WordPress panosunda Dikkat Çek “ Resmi Düzenle bölümüne gidin. Bu sizi farklı etkileşimler oluşturabileceğiniz ve ardından bunları tıklanabilir alanlar olarak bir görsele ekleyebileceğiniz bir ekrana götürür.

Başlamak için interaktif görüntü için bir başlık yazın.
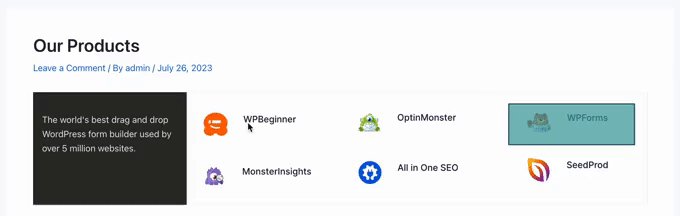
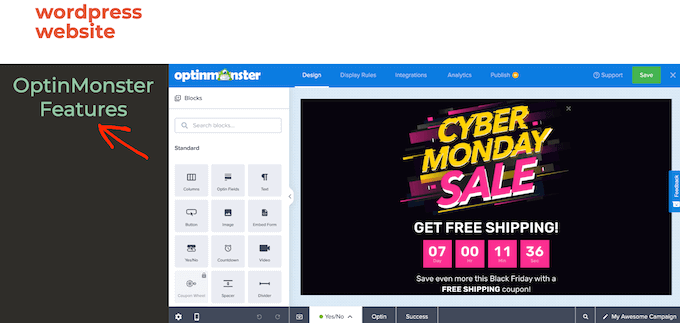
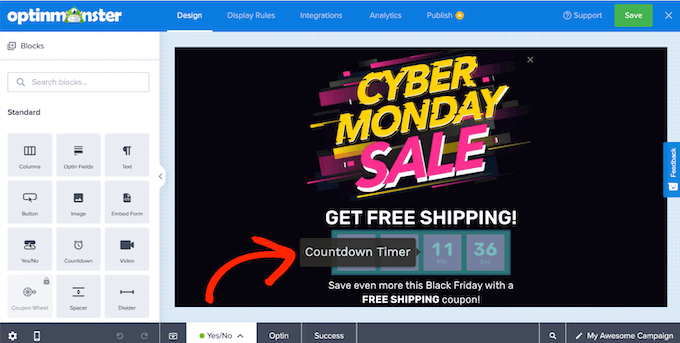
Bu, WordPress web sitenizdeki resmin yanında görünecektir. Örneğin, aşağıdaki resimde ‘OptinMonster Özellikleri’ başlığını kullanıyoruz.

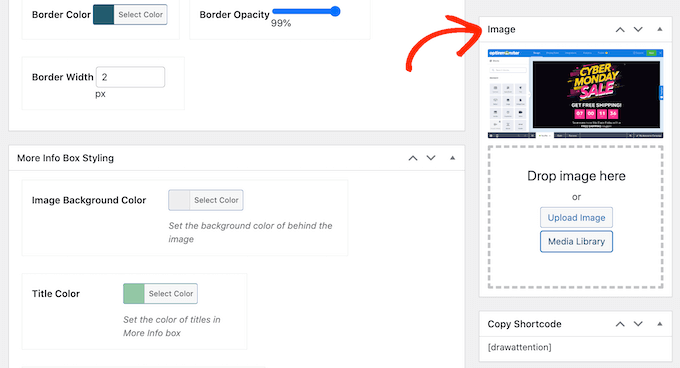
Bir başlık yazdıktan sonra, ‘Görsel’ bölümüne gidin ve kullanmak istediğiniz görseli seçin.
Medya kitaplığından bir görsel seçebilir veya yeni bir görsel yükleyebilirsiniz.

Bir görsel seçtikten sonra ‘Etkin Nokta Alanları’ bölümüne ilerleyerek renkler ve bağlantılar ekleyebilir, tıklanabilir alanlar oluşturabilir ve daha fazlasını yapabilirsiniz.
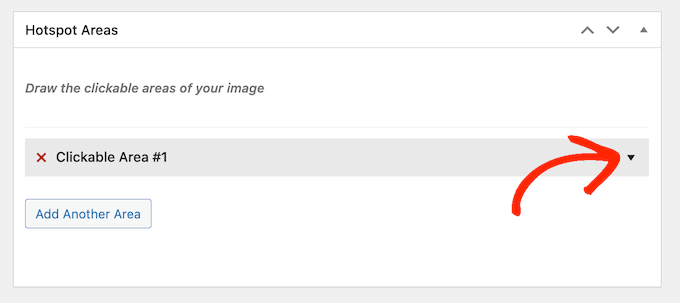
Eklenti varsayılan olarak bir Tıklanabilir Alan 1 oluşturur, bu nedenle bu bölümü genişletmek için tıklayın.

Başlamak için, etkileşimli hale getirmek istediğiniz alanı vurgulamanız gerekecektir.
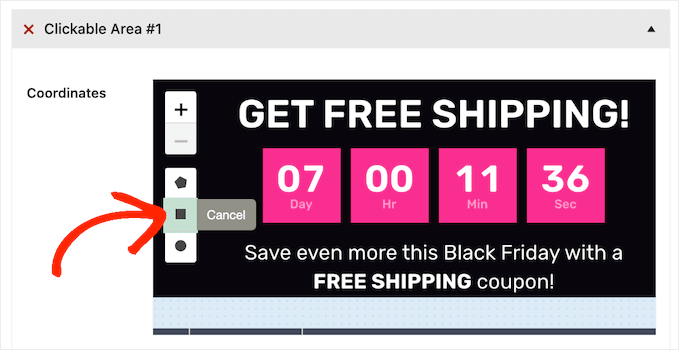
Draw Attention’da vurgu için kullanabileceğiniz birkaç farklı şekil vardır, bu nedenle kullanmak istediğiniz şekle tıklamanız yeterlidir. Aşağıdaki resimde bir dikdörtgen seçtik.

Şimdi, görüntü etkin noktası olarak kullanmak istediğiniz alanı vurgulamak için tıklayıp sürüklemeniz yeterlidir.
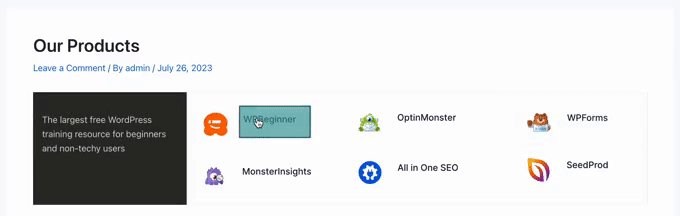
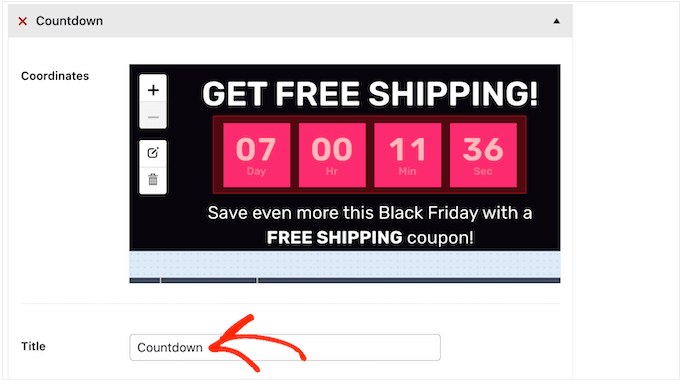
Dikkat Çek şimdi bu tıklanabilir alan için bazı yeni ayarlar gösterecektir. Başlamak için ‘Başlık’ alanına bir isim yazın.

Bu, ziyaretçi faresini etkin noktanın üzerine getirdiğinde bir araç ipucu olarak görünecektir, bu nedenle açıklayıcı bir şey kullanmak iyi bir fikirdir.
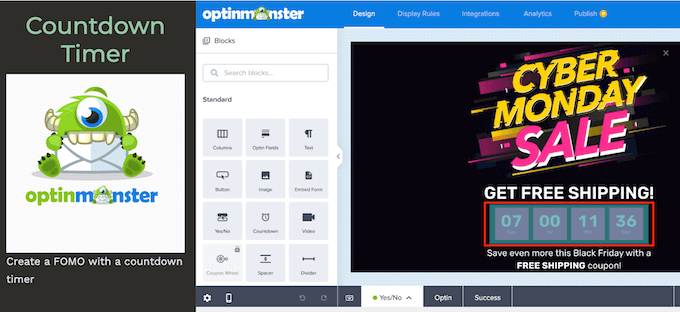
Aşağıdaki resimde, geri sayım alanını bir etkin noktaya dönüştürdük ve ‘Geri Sayım Sayacı’ resim başlığını ekledik.

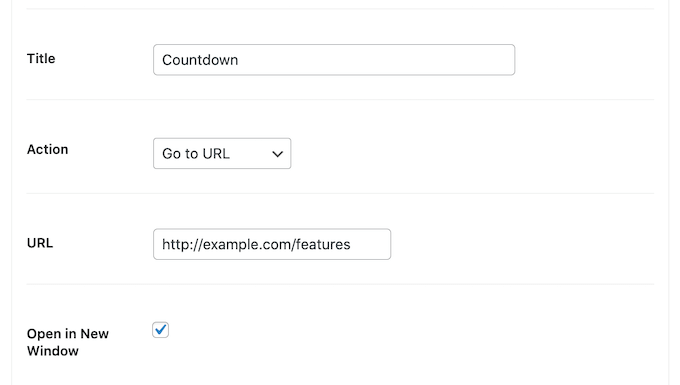
Bunu yaptıktan sonra, ‘Eylem’ açılır menüsünü açın ve bir ziyaretçi bu alana tıkladığında ne olacağını seçin. Draw Attention bir bağlantı açabilir veya bir ‘daha fazla bilgi’ kutusu gösterebilir.
Seçtiğiniz seçeneklere bağlı olarak farklı ayarlar göreceksiniz. Örneğin, ‘URL’ye git’i seçerseniz, bir bağlantı eklemeniz ve yeni bir sekmede açılıp açılmayacağını belirtmeniz gerekir.

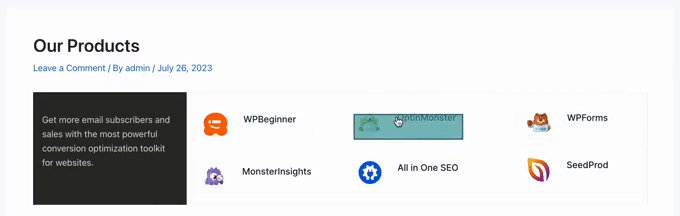
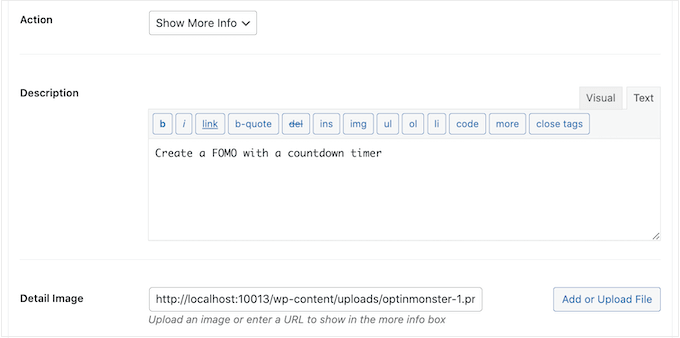
‘Daha Fazla Bilgi Göster’ seçeneğini belirlerseniz, ziyaretçi etkin noktaya tıkladığında görünecek bilgileri yazmanız gerekir.
Bilgi kutusuna eklenecek isteğe bağlı bir ayrıntı resmi veya URL de ekleyebilirsiniz.

Aşağıdaki resimde, daha fazla bilgi kutusuna bazı metinler ekledik.
OptinMonster logosunu da detay görseli olarak ekledik.

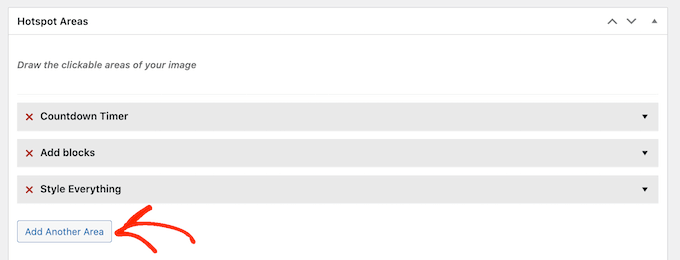
Etkin noktanın görünümünden memnun olduğunuzda, ‘Başka Bir Alan Ekle’ düğmesine tıklayın.
Artık tıklanabilir alanı yukarıda açıklanan aynı işlemi izleyerek yapılandırabilirsiniz.

Tüm tıklanabilir alanları resme eklemek için bu adımları tekrarlamanız yeterlidir.
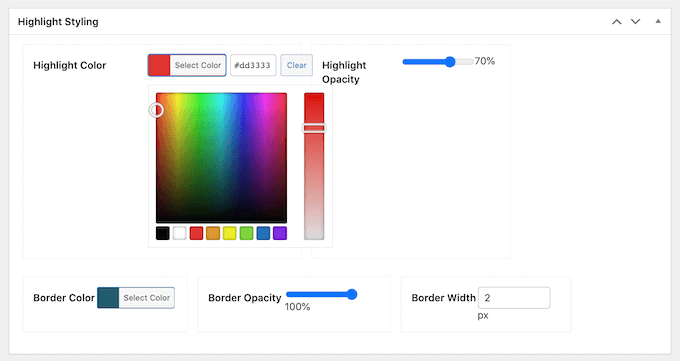
Bunu yaptıktan sonra, vurguların ve daha fazla bilgi kutusunun nasıl görüneceğini özelleştirmek isteyebilirsiniz. Örneğin, ziyaretçiler tıklanabilir bir alanın üzerine geldiğinde Dikkat Çek’in gösterdiği rengi ‘Vurgu Rengi’ ayarlarını kullanarak değiştirebilirsiniz.

Ayrıca ‘Vurgulama stili’ bölümündeki ayarları kullanarak vurgu opaklığını ve kenarlık genişliğini değiştirebilir, kenarlık ekleyebilir ve daha fazlasını yapabilirsiniz.
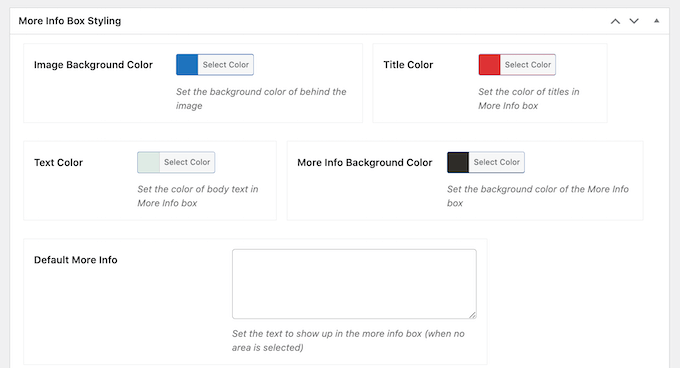
Bundan sonra, ‘Daha Fazla Bilgi Kutusu Şekillendirmesi’ne ilerleyebilir ve kutunun nasıl görüneceğine dair ince ayar yapabilirsiniz. Örneğin, arka plan rengini, metin rengini ve daha fazlasını değiştirebilirsiniz.

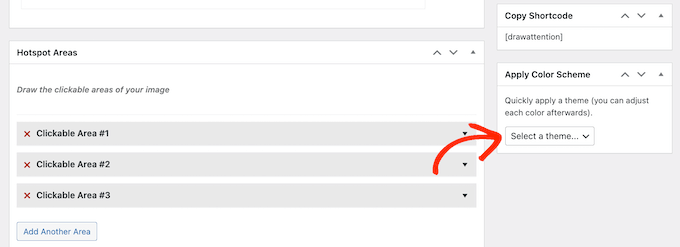
Draw Attention ayrıca interaktif görüntünüze uygulayabileceğiniz farklı temalarla birlikte gelir.
Bu temalara göz atmak için ‘Renk Şeması Uygula’ kutusuna gidin ve açılır menüyü açın. Açık, Koyu ve Dikkat Çekme arasında seçim yapabilirsiniz.

Tüm bu seçenekler oldukça basittir, bu nedenle web sitenizde neyin en iyi göründüğünü görmek için farklı ayarları denemeye değer.
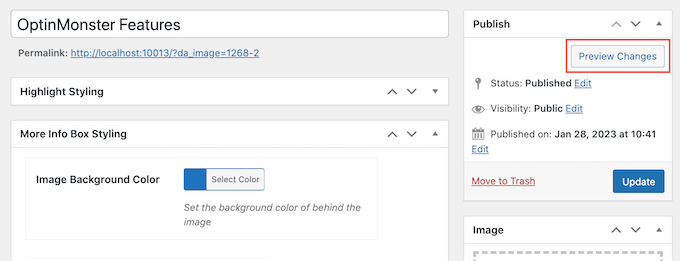
Çeşitli seçenekleri denerken, ‘Değişiklikleri Önizle’ seçeneğine tıklayarak WordPress web sitenizde nasıl görüneceklerini önizleyebilirsiniz.

İnteraktif görüntünün nasıl göründüğünden ve nasıl davrandığından memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıkladığınızdan emin olun.
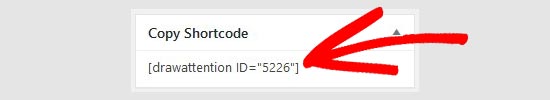
Artık ‘Kısa Kodu Kopyala’ bloğundaki kısa kodu kullanarak interaktif görseli herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebilirsiniz.

Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.
Etkileşimli Görselleri Diğer WordPress Sitelerine Aktarma/İhraç Etme
Bazen aynı interaktif görseli birden fazla web sitesinde yeniden kullanmak isteyebilirsiniz.
Örneğin, bir gelir ortaklığı pazarlamacısıysanız ürünlerinizden birini tanıtan interaktif bir görsel oluşturabilirsiniz. Daha sonra aynı interaktif görseli tüm Amazon gelir ortaklığı mağazalarınızda ve diğer gelir ortaklığı pazarlama web sitelerinizde kullanabilirsiniz.
Aynı görüntüyü yüklemek ve ardından tüm etkileşimleri manuel olarak yeniden oluşturmak çok zaman ve çaba gerektirebilir.
Bunun yerine, interaktif görseli bir kez oluşturmanızı ve ardından Draw Attention’ın içe/dışa aktarma özelliğini kullanmanızı öneririz. Bu, aynı görseli sayısız web sitesinde veya çevrimiçi mağazada yeniden kullanmanıza olanak tanır.
Bunu yapmak için, etkileşimli görselin bulunduğu orijinal siteye ve bu görseli kullanmak istediğiniz diğer tüm web sitelerine Draw Attention eklentisini yüklemeniz gerekir.
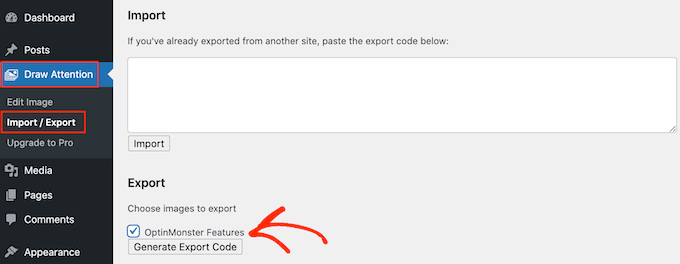
Orijinal sitenizde, Dikkat Çek ” İçe Aktar / Dışa Aktar bölümüne gidin ve dışa aktarmak istediğiniz her resmin yanındaki kutuyu işaretleyin.

Ardından, ‘Dışa Aktarma Kodu Oluştur’ düğmesine tıklayın. Birkaç dakika sonra, Draw Attention bazı kodlar oluşturacaktır.
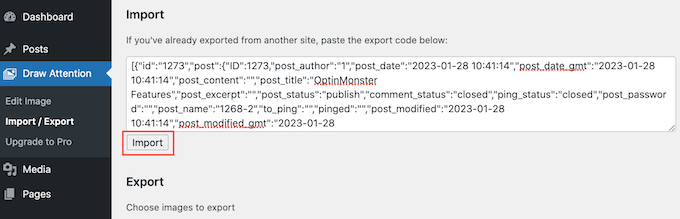
Farklı bir sekmede, diğer WordPress blogunuzda veya web sitenizde oturum açın ve Dikkat Çek ” İçe / Dışa Aktar‘a gidin.
Burada, dışa aktarma kodunu ‘İçe Aktar’ kutusuna kopyalayın ve ‘İçe Aktar’ düğmesine tıklayın.

Draw Attention şimdi görüntüyü ve tüm etkileşimlerini içe aktaracak ve kullanmanız için hazır hale getirecektir.
Etkileşimli görseli kullanmak istediğiniz tüm web sitelerinde bu adımları tekrarlamanız yeterlidir.
Umarız bu makale WordPress’te interaktif görsellerin nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. WordPress’te nasıl resim flipbox kaplamaları ve hover’ları oluşturacağınıza dair rehberimizi ve en iyi WordPress slider eklentileri uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Andrea Davidson
Hi
Do I need to pay for the pro to add more than one image?
Thank you
Andrea