WordPress’te kendi özel sayfa düzenlerinizi tasarlamak büyük bir zorluk gibi görünebilir. Pek çok kişi benzersiz tasarımlar oluşturmanın kodlama becerileri gerektirdiğinden endişe eder. Sitenizin görünümünü kişiselleştirmek istiyorsanız bu durum sinir bozucu olabilir.
Neyse ki Elementor ile herhangi bir kod bilmenize gerek yok. Elementor, düzen tasarlamayı kolay ve sezgisel hale getiren bir sürükle ve bırak WordPress sayfa oluşturucusudur. Yeni başlayanlar bile sadece birkaç tıklama ile çarpıcı sayfalar oluşturabilir.
Yıllardır okuyucularımızın Elementor ile web sitelerini özelleştirmelerine yardımcı oluyoruz. Bu nedenle, sizin için çalışmasını sağlamanın en kolay ve en etkili yollarını biliyoruz.
Bu makalede, Elementor ile hızlı ve kolay bir şekilde özel WordPress düzenleri oluşturma adımlarında size rehberlik edeceğiz.

Özel WordPress Düzenlerine Neden ve Ne Zaman İhtiyaç Duyarsınız?
Birçok ücretsiz ve premium WordPress teması, farklı sayfa türleri için birden fazla düzen seçeneğiyle birlikte gelir. Ancak bazen bu düzenlerin hiçbiri ihtiyaçlarınızı karşılamayabilir.
PHP, HTML ve CSS kodlamayı biliyorsanız, kendi sayfa şablonlarınızı oluşturabilir ve hatta siteniz için bir alt tema oluşturabilirsiniz. Ancak WordPress kullanıcılarının çoğu geliştirici olmadığından bu seçenek onlar için uygun değildir.
Peki, sürükle-bırak arayüzünü kullanarak sayfa düzenleri tasarlayabilseydiniz harika olmaz mıydı?
Elementor tam olarak bunu yapıyor. Herhangi bir kodlama becerisi olmadan kendi özel WordPress düzenlerinizi kolayca oluşturmanıza olanak tanıyan bir sürükle ve bırak WordPress sayfa oluşturucu eklentisidir.
WordPress + Elementor, canlı önizleme ile özel düzenler oluşturmanıza olanak tanıyan sezgisel bir kullanıcı arayüzü sunan güçlü bir kombinasyondur. Her türlü web tasarım öğesi için kullanıma hazır birçok modülle birlikte gelir.
Elementor, anında yükleyebileceğiniz ve başlangıç noktası olarak kullanabileceğiniz profesyonelce tasarlanmış çeşitli şablonlara sahiptir. Tüm standart uyumlu WordPress temaları ile çalışır ve tüm popüler WordPress eklentileri ile uyumludur.
Daha fazla ayrıntı için Elementor incelememizin tamamına göz atabilirsiniz.
Bunu akılda tutarak, size Elementor ile nasıl özel WordPress düzenleri oluşturacağınızı göstereceğiz. İşte size rehberlik edeceğimiz tüm adımlara hızlı bir genel bakış:
Hadi başlayalım!
Elementor ile Başlarken
İlk olarak, Elementor Pro eklentisini satın almanız gerekecektir. Bu, ücretsiz Elementor eklentisinin ücretli sürümüdür ve size ek özelliklere ve 1 yıllık desteğe erişim sağlar.
Ardından, Elementor eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Elementor ” Ayarlar sayfasını ziyaret etmelisiniz.

Burada, Elementor’u farklı yazı türleri için etkinleştirebilirsiniz. Varsayılan olarak, WordPress yazılarınız ve sayfalarınız için etkinleştirilir.
Sitenizde özel gönderi türleri varsa, bunlar da burada görünür ve bunları da etkinleştirebilirsiniz.
Yazı veya sayfa yazarken Elementor’u kullanabilecek kullanıcı rollerini hariç tutabilir veya dahil edebilirsiniz. Varsayılan olarak, sayfa oluşturucu yalnızca yöneticiler için etkinleştirilir.
Ardından, ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’ düğmesine tıklamayı unutmayın.
Elementor ile Özel WordPress Düzenleri Oluşturma
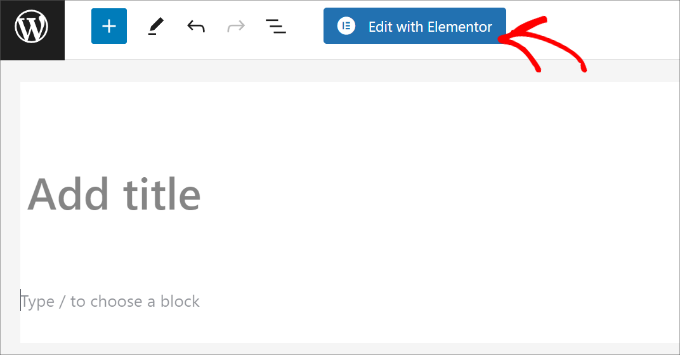
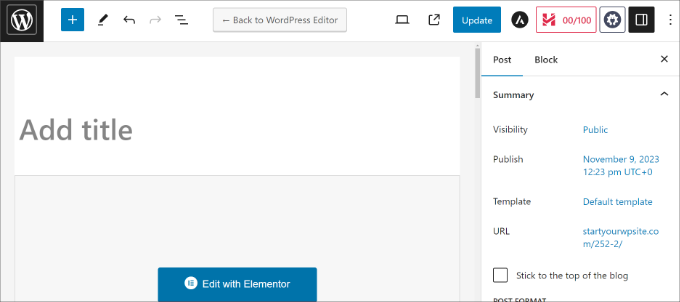
Öncelikle, WordPress sitenizde yeni bir sayfa veya yazı oluşturmanız gerekir. Yazı düzenleme ekranında, yeni ‘Elementor ile Düzenle’ düğmesini göreceksiniz.

Üzerine tıkladığınızda Elementor’un sürükle-bırak sayfa oluşturucusunu kullanarak sayfanızı düzenleyebileceğiniz Elementor kullanıcı arayüzü açılacaktır.
Bölümler ekleyebilir ve sayfanızı sıfırdan oluşturabilir veya bir şablon seçebilirsiniz.

Şablonlar size başlamak için hızlı ve kolay bir yol sunar. Elementor, istediğiniz kadar özelleştirebileceğiniz profesyonelce tasarlanmış çeşitli şablonlarla birlikte gelir.
‘Şablon Ekle’ düğmesine tıklayarak bir şablonla başlayalım.
Bu, mevcut farklı şablonları görebileceğiniz bir açılır pencere getirecektir. Sayfa düzeniniz için istediğinize benzer bir şablon aramalısınız.
Örneğimizde 404 sayfa şablonlarına bakıyoruz.

Şimdi, beğendiğiniz şablonu seçmek için tıklamanız ve ardından sayfanıza eklemek için ‘Ekle’ düğmesine tıklamanız gerekir.
Elementor şimdi şablonu sizin için yükleyecektir.
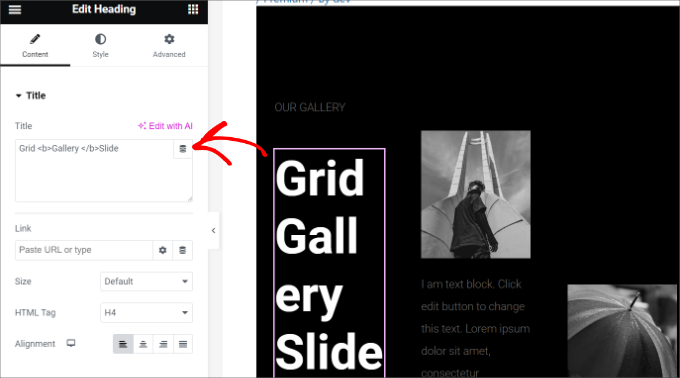
Artık şablonu ihtiyaçlarınıza göre düzenlemeye başlayabilirsiniz. Herhangi bir öğeyi seçmek için üzerine gelip tıklamanız yeterlidir; Elementor size sol sütunda ayarlarını gösterecektir.

Elementor Düzenleri Nasıl Çalışır?
Şimdi, Elementor düzenlerinin nasıl çalıştığından bahsedelim.
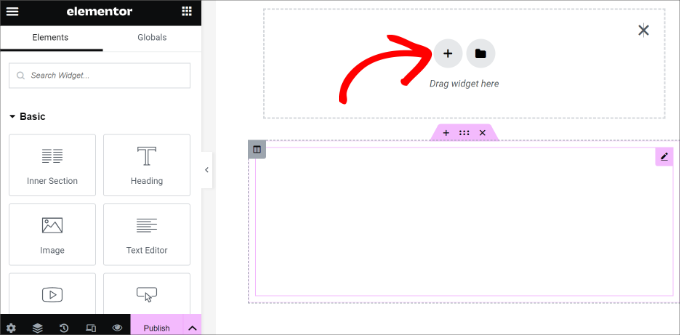
Elementor düzenleri bölümler, sütunlar ve widget‘lar kullanılarak oluşturulur. Bölümler, sayfanıza yerleştirdiğiniz satırlar veya bloklar gibidir.
Her bölüm birden fazla sütuna sahip olabilir ve her bölüm ve sütun kendi stillerine, renklerine, içeriğine vb. sahip olabilir.
Elementor widget’larını kullanarak sütunlarınıza ve bölümlerinize her şeyi ekleyebilirsiniz. Bu widget’lar, Elementor bölümlerinize yerleştirebileceğiniz farklı türde içerik bloklarıdır.
Aklınıza gelebilecek tüm popüler web tasarım öğelerini kapsayan kapsamlı bir widget seti mevcuttur. Basitçe bir widget seçin ve bölümünüze veya sütununuza bırakın.

Resimler, metinler, başlıklar, resim galerileri, videolar, haritalar, simgeler, referanslar, kaydırıcılar, karuseller ve çok daha fazlasını ekleyebilirsiniz.
Ayrıca varsayılan WordPress widget’larını ve hatta diğer WordPress eklentileri tarafından oluşturulan widget’ları sitenize ekleyebilirsiniz. Örneğin, siteniz için farklı formlar oluşturmak için WPForms kullanıyorsanız, Elementor’daki widget’ını kullanabilirsiniz.
Düzenlemeyi tamamladıktan sonra, farklı kaydetme seçeneklerini görüntülemek için ‘Yayınla’ düğmesinin yanındaki oka tıklayabilirsiniz.

Not: Bir sayfa düzenini kaydetmek sayfayı WordPress sitenizde yayınlamaz, ancak kaydeder.
Artık sayfanızı önizleyebilir veya WordPress kontrol paneline gidebilirsiniz.
Bu sizi içerik editörüne geri getirecektir. Artık WordPress sayfanızı kaydedebilir veya web sitenizde yayınlayabilirsiniz.

Elementor’da Kendi Şablonlarınızı Oluşturma
Elementor, kendi özel düzenlerinizi şablon olarak kaydetmenize olanak tanır. Bu şekilde, gelecekte daha da hızlı yeni sayfalar oluşturmak için kendi şablonlarınızı yeniden kullanabilirsiniz.
Elementor ile şablon olarak kaydetmek istediğiniz sayfayı düzenlemeniz yeterlidir. Elementor builder arayüzünde, ‘Yayınla’ düğmesinin yanındaki oka tıklayalım.
Şimdi gönderinizi kaydetmek için daha fazla seçenek göreceksiniz. ‘Şablon Olarak Kaydet’ seçeneğine tıklamanız yeterlidir.

Bu, şablonunuz için bir ad vermeniz gereken bir açılır pencere getirecektir.
İsmi girdikten sonra ‘Kaydet’ düğmesine tıklamanız yeterlidir.

Bir dahaki sefere özel bir sayfa düzeni oluşturduğunuzda, bunu ‘Şablonlarım’ sekmesinden seçebileceksiniz.
Tek yapmanız gereken özel sayfa düzeniniz için ‘Ekle’ düğmesine tıklamaktır.

Bu şablonu dışa aktarabilir ve Elementor kullanarak diğer WordPress sitelerinde de kullanabilirsiniz.
Sadece 3 nokta simgesine tıklayın ve ardından ‘Dışa Aktar’ seçeneğine tıklayın.

Buradan şablonu bilgisayarınıza indirebilirsiniz.
Bonus İpucu: Özel Düzenler Oluşturmak için Elementor Alternatifleri
Elementor’un yanı sıra, siteniz için özel düzenler oluşturmanıza olanak tanıyan başka açılış sayfası ve web sitesi oluşturucuları da vardır.
İşte kullanabileceğiniz en iyi Elementor alternatiflerinden bazıları:
- SeedProd, açılış sayfalarınız için özel düzenler oluşturmanıza olanak tanıyan en iyi sürükle ve bırak WordPress web sitesi oluşturucusudur. Aralarından seçim yapabileceğiniz 300’den fazla tema veya açılış sayfası şablonu vardır. SeedProd ayrıca çarpıcı sayfalar oluşturmak için tonlarca özelleştirme seçeneği ve blok sunar. Daha fazla ayrıntı için SeedProd incelememizin tamamını görebilirsiniz.
- Divi görsel bir tema ve sayfa oluşturucudur. Sektörde 14 yılı aşkın bir süredir yer alıyor ve WordPress düzenleri oluşturmak için düzen kitaplığı da dahil olmak üzere farklı özellikler sunuyor. Görsel oluşturucuda çok sayıda özelleştirme seçeneği vardır ve herhangi bir kodu düzenlemeniz gerekmez.
- Thrive Architect, güzel düzenler oluşturmak için kullanabileceğiniz güçlü ve acemi dostu bir sayfa oluşturucudur. 352’den fazla şablon ve birçok özelleştirme seçeneği ile birlikte gelir. Sayfadaki herhangi bir öğeyi düzenlemek için ön uç görsel oluşturucusunu kullanabilirsiniz. Daha fazla ayrıntı için Thrive Architect incelememize bakın.
- Beaver Builder, WordPress için bir başka popüler sürükle ve bırak sayfa oluşturucudur. Kullanımı kolaydır ve Beaver Builder’ı kullanarak sayfalar ve yazılar için düzenleri kolayca ayarlayabilirsiniz. Ayrıca açılış sayfaları için önceden oluşturulmuş şablonlar sunar, ancak SeedProd veya Divi’deki kadar çok değildir.
Umarız bu makale Elementor ile nasıl özel WordPress düzenleri oluşturacağınızı öğrenmenize yardımcı olmuştur. Elementor vs Divi vs SeedProd uzman karşılaştırmamızı ve en iyi web tasarım yazılımı seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have seen elementor grow from the very close lenses ever since it was created seven years earlier.
it gives very easy to use interface for everyone to make visually aesthetic and appealing websites.
it also helps make complex design a piece of cakewalk.
But honestly speaking, I have had bad experience in terms of its load and performance.
ever since I have left using it, I never chose it again.
I am utilising seedprod now a days and some block based builders using full site editor feature.
but nevertheless, elementor is very good for everyone just starting out with wordpress website.
Allin
Is it bad to switch back and forth between customizer and elementor when building a website — does this somehow weaken the site? I am using Astra theme
WPBeginner Support
You would want to stay with one editor as changing back and forth could change the markup you’ve added in your content.
Admin
Jiří Vaněk
It is not a good practice. As with writing an article. If someone jumps from elementor to gutenberg, it usually results in throwing styles around and the result is bad. It is good to stick to only one method at a time.
Lindy Warrell
I’ve been too scared to install Elementor in case it messes with my theme. Does it? If not, I may well try it as I find Gutenberg blocks very limiting for setting out or designing my own pages.
WPBeginner Support
By default it shouldn’t, if you reach out to Elementor they can let you know how it will react with your theme
Admin
J M Das
The Post is very useful. I am having a Property Listing website. I use Impress Listing Plugin for this. How to use the Custom Layouts or Templates created thus, in place of the default Listing Page. The info on the page says, that the Custom Layouts or Template has to be added the theme directory. How to do it. I am using a Child theme.
Elaine Wright
Where does Elementor store its CSS in the file tree directory? Where can I find the file(s) it edits?
Does it store anything in the database?
I’ve looked for an answer to this for quite a while and can’t find anything.
Thanks!
Yula
Thant was extremely helpful! thank you! Saved me a lot of work
Erwin
Are you saying you don’t need a to make a child theme when you use elementor?
What will happen if you update the theme?
Editorial Staff
Elementor is a page builder and it’s settings are stored in the plugin. It will work with any theme.
Admin
andre
is it possible to edit child theme, using elementor? specially in category layout.
coz, even though i have a nice design in my “home” page, but when i shift to category, the design wont fit on the home page style.
Monique
I’m trying to create my executive page with pictures and bio. How do I get started with that with Elementor?
David Liou
Does that mean you need to upgrade your account to business type? Because personal version doesn’t support template uploads.
WPBeginner Support
Hey David,
This article is about self hosted WordPress.org websites. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Alex
Is the resulting site responsive? Other similar apps boast they help create fully responsive sites and have found they are a complete let down.
Tenika
I used the free version to design my homepage and it is fully responsive. This is a really great plugin and it does everything you could need in the free version! It’s so good that I plan to purchase the pro version just to support and thank the developer for such a useful plugin.
Rodney Lacambra
Great walkthrough using the Elementor drag & drop page builder. Haven’t tried this one but it’s worth it.
This could be a great alternative for the SiteOrigin page builder
Thanks for sharing. Overall, nice to have for creating custom layouts with WordPress.
~Rod
Deepak
I am using elementor in my blog and it shows me error “Internet server not found” when I going to edit my page with this plugin.
Tenika
You should check their support page on their website. It has a lot of helpful troubleshooting tips.
Victorvijau
Thanks for the post.I have been looking for a plugin for this purpose to build a page for my site
Thanks a lot