WordPress’te koda dalmadan özel düzenler oluşturmanın bir yolunu mu arıyorsunuz? Anladık. Piyasadaki çoğu kılavuz ya bir roman okuyormuşsunuz hissi veriyor ya da kodlama uzmanı olduğunuzu varsayıyor.
Bazı deneyimli WordPress kullanıcılarının, hantal tasarımlar oluşturacaklarından veya sitelerini yavaşlatacaklarından endişe ederek Beaver Builder gibi sayfa oluşturuculardan uzak durduklarını fark ettik.
Ancak yeni başlayan binlerce kişiye yardım ederek öğrendiğimiz şey şu: Doğru sayfa oluşturucu, web sitesi oluşturmayı önemli ölçüde basitleştirirken profesyonel sonuçlar sunmaya devam edebilir.
Bu adım adım kılavuzda, Beaver Builder’ı kullanarak özel WordPress düzenlerini nasıl oluşturacağınızı göstereceğiz. İster sıfırdan başlayın ister hazır şablonlar kullanın, kodlama gerektirmeden tam olarak istediğiniz şeyi nasıl oluşturacağınızı öğreneceksiniz.

Özel WordPress Düzenleri Oluşturmak İçin Neden Beaver Builder Kullanmalısınız 👀
Birçok premium WordPress teması, bir web sitesinin farklı bölümleri için kullanıma hazır sayfa düzenleriyle birlikte gelir. Ancak bazen yerleşik bir düzen ihtiyaçlarınıza uymayabilir.
WordPress’te bir alt tema oluşturarak ve ardından kendi sayfa şablonlarınızı ekleyerek özel sayfa şablonları oluşturabilirsiniz. Ancak bunun işe yaraması için biraz PHP, HTML ve CSS bilgisine ihtiyacınız olacaktır.
İşte burada Beaver Builder gibi araçlar devreye giriyor. WordPress için bir sürükle ve bırak sayfa oluşturucu eklentisidir. Herhangi bir kod yazmadan kendi özel sayfa düzenlerinizi oluşturmanıza yardımcı olur.
Beaver Builder’ın kullanımı çok kolay ve acemi dostu. Aynı zamanda, profesyonel görünümlü sayfalar oluşturmak için inanılmaz özelliklerle yüklüdür.
Tüm WordPress temalarıyla çalışır ve sayfanıza sürükleyip bırakabileceğiniz tonlarca modüle sahiptir. İstediğiniz her türlü düzeni oluşturabilir ve tam hayal ettiğiniz şekilde ayarlayabilirsiniz.
Bu Beaver Builder eğitiminde, WordPress’te özel sayfa düzenleri oluşturmak için Beaver Builder’ı nasıl kullanacağınızı göstereceğiz. Bu makalede gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
🚨 Tüm kendin yap işlerini atlamak mı istiyorsunuz? WPBeginner Pro Services ‘teki uzmanlarımız, size zaman kazandırmak için profesyonel bir web sitesini hızlı bir şekilde hazırlamanıza ve çalıştırmanıza yardımcı olabilir. Tasarımdan geliştirmeye kadar her şeyi biz halledeceğiz, böylece siz işinize odaklanabilirsiniz.
Adım 1: Beaver Builder Eklentisini Kurun
İlk olarak, Beaver Builder eklentisini satın almanız gerekir. Ücretli bir eklentidir ve sınırsız site için 99$’dan başlayan fiyatlara sahiptir.
Ardından, Beaver Builder eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
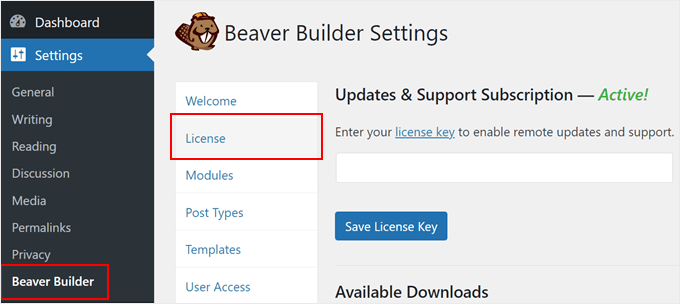
Etkinleştirmenin ardından, lisans anahtarınızı girmek için Ayarlar ” Beaver Builder sayfasını ziyaret etmeniz gerekir.

Lisans anahtarınızı girdikten sonra, artık güzel sayfa düzenleri oluşturmaya hazırsınız.
Adım 2: Beaver Builder ile İlk Özel Sayfa Düzeninizi Oluşturun
İlk olarak, WordPress’te Sayfalar ” Yeni Sayfa Ekle‘y i ziyaret ederek yeni bir sayfa oluşturun.

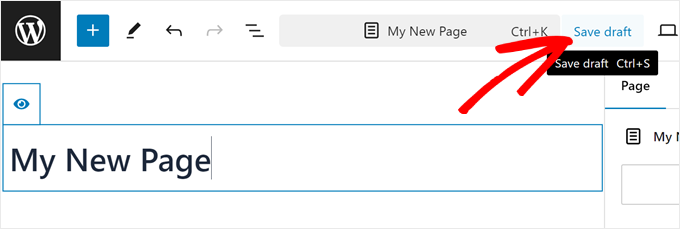
Beaver Builder’ı açmadan önce, yeni sayfanıza bir başlık verin ve taslak olarak kaydedin.
Deneyimlerimize göre, önce bunu yapmadığımız sürece sayfa oluşturucu açılmıyordu.

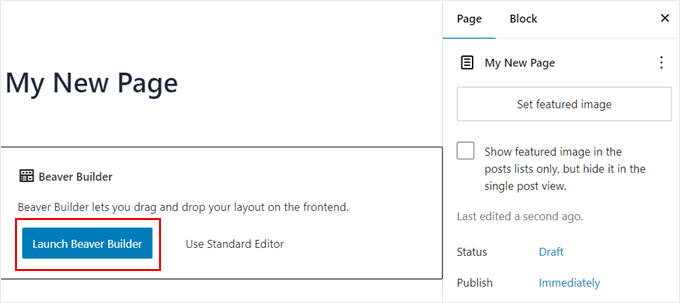
Bunu yaptıktan sonra, başlamak için ‘Launch Beaver Builder’ düğmesine basın.
Bu, Beaver Builder arayüzünde sayfanızın ön ucunu açacaktır.

Beaver Builder’ı ilk kez kullanıyorsanız, size rehberli bir tur sunan bir karşılama açılır penceresi göreceksiniz.
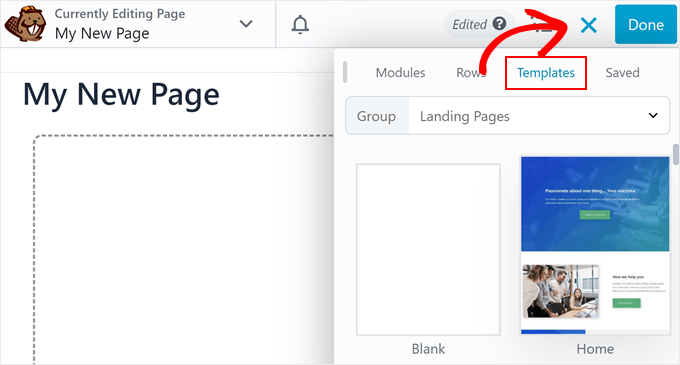
Bundan sonra, üst menüdeki ‘+’ düğmesine tıklamanız gerekir. Bu düğme bir ‘x’ simgesine dönüşecektir. Ardından, ‘Şablonlar’ sekmesine geçin.

Beaver Builder, hemen başlamanız için profesyonelce tasarlanmış bazı şablonlarla birlikte gelir.
Endişelenmeyin; şablonu istediğiniz kadar özelleştirebilirsiniz. Bu sadece bir düzenle başlamanız için hızlı bir yoldur.
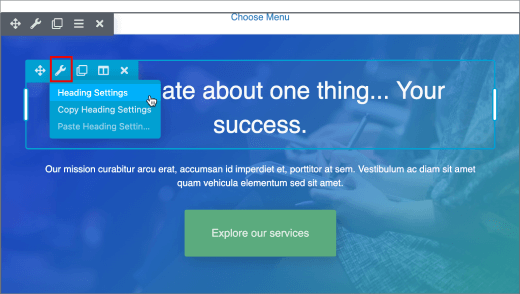
Bir düzen seçtiğinizde, Beaver Builder bunu önizleme penceresine yükleyecektir. Farenizi bir öğenin üzerine getirdiğinizde Beaver Builder onu vurgulayacaktır.
Düzenlemek için vurgulanan herhangi bir öğenin üzerindeki İngiliz anahtarı simgesine tıklamanız yeterlidir.

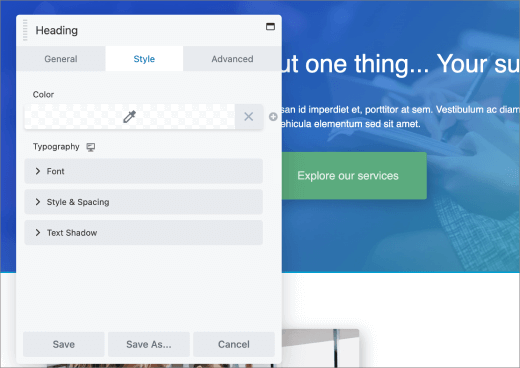
Beaver Builder, düzenleyebileceğiniz farklı ayarları içeren bir açılır pencere gösterecektir.
Yazı tipini, rengini, arka planını, yazı tipini , dolguyu, kenar boşluğunu ve daha fazlasını değiştirebilirsiniz.

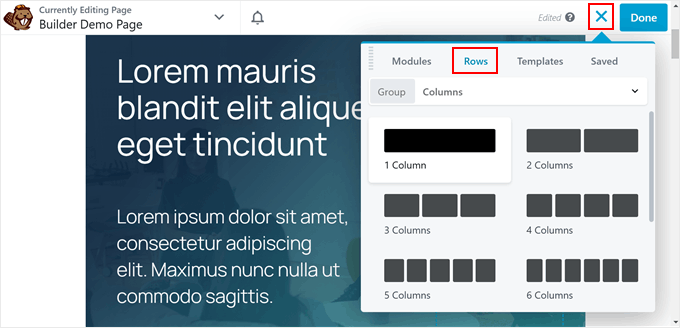
Beaver Builder düzenleri satırlara dayanır. Satırları yeniden düzenlemek için sürükleyip bırakabilirsiniz. Ayrıca yeni bir satırı kaldırabilir veya ekleyebilirsiniz.
Daha önce kullandığınız ‘+’ düğmesine tıklamanız ve ‘Satırlar’ bölümüne gitmeniz yeterlidir. Buradan, size sunulan satır ve sütunlardan herhangi birini seçebilirsiniz.

Beaver Builder, satırı sitenizdeki canlı önizlemeye ekleyecektir.
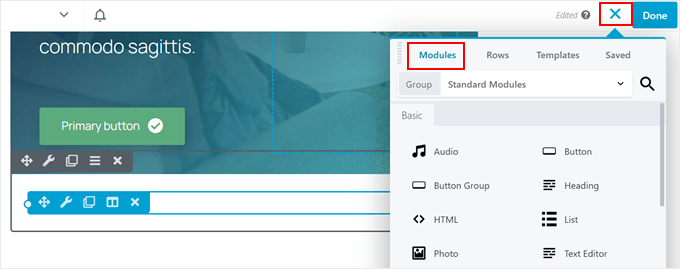
Temel veya gelişmiş modülleri ve widget’ları kullanarak satırınıza öğeler ekleyebilirsiniz. Bu modüller düğmeler, başlıklar, metin, resimler, slayt gösterileri, ses, video vb. gibi en sık kullanılan öğeleri eklemenize olanak tanır.
Basitçe ‘+’ düğmesine tıklayın ve ‘Modüller’ bölümüne gidin. Ardından, yeni eklediğiniz satıra bir öğe sürükleyin.

Devam edin ve özelliklerini düzenlemek için bir WordPress tasarım öğesine tıklayın.
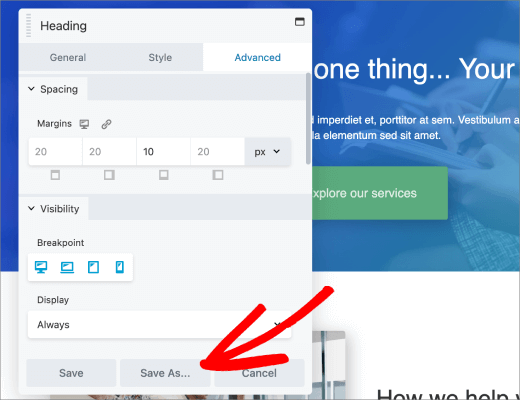
Ayrıca bir satırı veya modülü daha sonra başka sayfalarda tekrar kullanmak üzere kaydedebilirsiniz. Bir satırı veya modülü düzenlerken ‘Farklı kaydet’ düğmesine tıklayın.

Sayfanızı düzenlemeyi bitirdiğinizde sağ üst köşedeki ‘Bitti’ düğmesine tıklayın.
Beaver Builder, sayfanızı yayınlamak veya taslak olarak kaydetmek için bir dizi düğme gösterecektir.
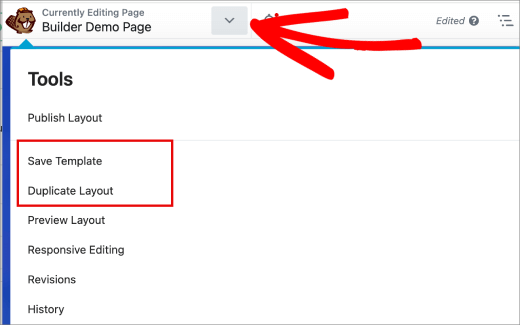
Ayrıca bir sayfa düzeninin tamamını WordPress sitenizdeki diğer sayfalar için yeniden kullanabilirsiniz. Sayfayı Sayfa Oluşturucu ile açın ve ardından üst çubuktaki ‘Araçlar’a erişmek için aşağı ok düğmesine tıklayın.
Beaver Builder size bir açılır pencere gösterecektir. Sayfayı bir şablon olarak kaydedebilir veya aynı düzene sahip hızlı bir şekilde yinelenen bir sayfa oluşturabilirsiniz.

Beaver Builder’da Sayfa Düzeni Şablonları Nasıl Yönetilir
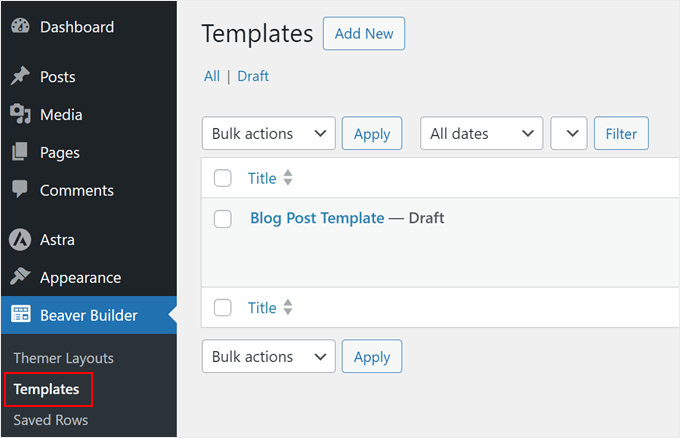
Yaptığınız tüm şablonları Beaver Builder “ Şablonlar bölümünden kontrol edebilirsiniz . Burada, mevcut şablonlarınızı yönetebilir, önizleyebilir ve düzenleyebilirsiniz.

Beaver Builder şablonlarıyla ilgili harika bir şey de özel yazı türleri olmalarıdır. Bu, WordPress’teki yerleşik dışa aktarma özelliğini kullanarak Beaver Builder şablonlarınızı kolayca dışa aktarabileceğiniz anlamına gelir.
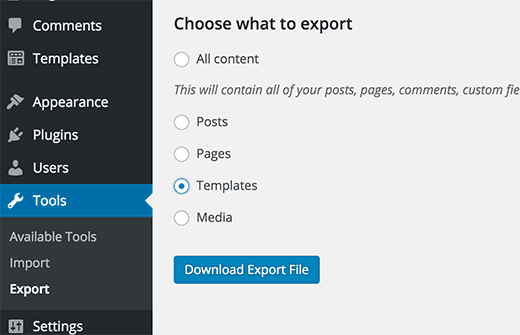
Araçlar ” Dışa Aktar sayfasını ziyaret edin ve Şablonları seçin. ‘Dışa Aktarma Dosyasını İndir’ düğmesine tıkladığınızda WordPress size indirmeniz için bir XML dosyası gönderecektir.

Şimdi şablonları içe aktarmak istediğiniz WordPress sitesine giriş yapın. Ayarlar ” İçe Ak tar sayfasını ziyaret edin ve WordPress’e tıklayın.
WordPress ithalatçı eklentisini indirmeniz ve yüklemeniz istenecektir. Bundan sonra, şablonunuzun XML dosyasını yükleyebilir ve içe aktarabilirsiniz.
Alternatif: Özel Tema Oluşturmak için SeedProd’u Kullanın
Beaver Builder harika olsa da herkes için mükemmel bir seçim olmayabilir. Sorun değil! SeedProd gibi başka mükemmel seçenekler de var.
SeedProd, sıklıkla önerdiğimiz bir diğer kullanıcı dostu sayfa oluşturucudur. Sadece açılış sayfaları yapmak için değil. Tüm WordPress temalarını oluşturmak için bile kullanabilirsiniz. OptinMonster için açılış sayfaları oluşturmak da dahil olmak üzere birçok projede iyi bir şekilde kullandık.

SeedProd’u öne çıkaran şey, kapsamlı özelleştirme seçenekleridir. Bu sayede sayfalarınıza dönen referanslar, göz alıcı animasyonlar, profesyonel fiyatlandırma tabloları, özellik kutuları ve daha fazlası gibi harika özellikleri kolayca ekleyebilirsiniz.
Ayrıca SeedProd, siteniz için hızlı bir şekilde iyi kalitede metin ve görseller oluşturabilen yapay zeka araçlarına sahiptir. Bu, sayfalarınızı oluştururken gerçek bir zaman tasarrufu sağlayabilir.
Daha fazlasını öğrenmek ister misiniz? SeedProd’un diğer popüler sayfa oluşturuculara kıyasla nasıl olduğunu görmek için bu incelemelere göz atın:
- Elementor vs Divi vs SeedProd (Karşılaştırıldı) – Hangisi En İyisi?
- Instapage vs Leadpages vs Unbounce vs SeedProd
Umarız bu makale Beaver Builder kullanarak WordPress’te özel sayfa düzenleri oluşturmanıza yardımcı olmuştur. Ayrıca mobil uyumlu bir WordPress sitesinin nasıl oluşturulacağına dair rehberimizi ve en iyi WordPress tema oluşturucuları hakkındaki uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





corey
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rodney Harrier
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support
If you change plugins you would lose the customizations from your first plugin.
Admin
Pius Anthony
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support
Glad our guides can help you start helping other people too
Admin
Krayl
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Admin
David Sharp
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (WordPress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam
How nice does Beaver Builder play with other plugins?
WPBeginner Support
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Admin
Rk bhardwaj
This is amazing plugin to make any blog looks pretty
Oliver
Beaver Builder is the best page builder plugin by the best team!
Robby
Hey, Oliver! Thanks for the kind words.
Andrew Peters
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Admin