Deneyimlerimize göre, daha kişisel ve kullanımı kolay hissettiren formlar WordPress sitenizdeki tamamlanma oranlarını artırabilir.
Ancak tüm soruların aynı anda göründüğü geleneksel iletişim formları bazen bunaltıcı olabilir.
İşte burada konuşma biçimleri devreye girer.
Karşılıklı konuşma formları her seferinde bir soru sorarak deneyimi daha çok gerçek bir konuşma gibi hissettirir. Bu, formları doldurmayı daha kolay ve daha ilgi çekici hale getirir. 🚀
Bu kılavuzda, doğru eklentiyi seçmekten web sitenizin tasarımına uyacak şekilde özelleştirmeye kadar WordPress’te konuşma formlarını nasıl oluşturacağınızı göstereceğiz.

WordPress için En İyi Konuşma Formu Eklentisi (Typeform Alternatifi)
Önceden, WordPress odaklı iyi bir çözüm olmadığı için bir WordPress web sitesinde konuşma formları oluşturmak zordu.
Birçok SaaS uygulaması bu özelliği sunuyordu ve en popüler olanı Typeform ‘du. Ancak, birkaç dezavantajı vardı ve hala da var:
- Typeform, formunuzun verilerini kendi sunucularında saklayan bir SAAS (hizmet olarak yazılım) aracıdır. Bu, veri güvenliğiniz için başka birine güvendiğiniz anlamına gelir.
- Typeform küçük işletmeler için pahalıdır. Premium planları kullanıcı başına aylık 25 dolardan başlar ve daha fazla özelliğe ihtiyacınız varsa aylık 83 dolara kadar ödeme yaparsınız.
Ayrıca, Typeform ücretsiz bir plan sunsa da, bu çok sınırlıdır. Bu nedenle WPForms ekibimizden WordPress için bir Typeform alternatifi oluşturmalarını istedik.
WPForms tarafından sunulan Conversational Forms, Typeform’un yüksek maliyetleri olmadan etkileşimli WordPress formları oluşturmanızı sağlar.

Bu eklenti ile herhangi bir formu 90 saniyeden kısa bir sürede konuşma formuna dönüştürebilirsiniz. Typeform’un aksine, WPForms açık kaynaklı bir WordPress eklentisidir, bu da tüm form verilerinizin üçüncü taraf bir uygulamada değil, web sitenizde depolandığı anlamına gelir.
Ayrıca, WPForms Typeform’dan daha uygun maliyetlidir. Yıllık plan 199,50$’dır ve sınırsız form, anket ve Conversational Forms Addon da dahil olmak üzere tonlarca güçlü özellik ile birlikte gelir.
ℹ️ Açıklama: WPForms, WPBeginner’ın arkasındaki aynı ekip tarafından oluşturulmuştur. Premium WordPress eklentilerimizden biridir.
WordPress web sitenizde nasıl kolayca bir konuşma formu oluşturabileceğinize bir göz atalım.
WordPress’te Karşılıklı Konuşma Formları Oluşturma
Yapmanız gereken ilk şey WPForms eklentisini kurmak ve etkinleştirmektir.
WPForms en iyi WordPress form eklentisidir ve 6 milyondan fazla web sitesi tarafından kullanılmaktadır. Yapay zeka destekli form oluşturucu, sürükle-bırak editörü ve 2000’den fazla form şablonundan oluşan geniş kütüphanesi sayesinde piyasadaki en kullanıcı dostu form oluşturucudur.
WPBeginner’da iletişim formumuzu, geçiş talep formumuzu, yıllık kullanıcı anketlerimizi ve daha fazlasını görüntülemek için WPForms kullanıyoruz! WPForms incelememizde onu neden sevdiğimiz hakkında daha fazla bilgi edinin.
Ayrıntılı talimatlar için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Conversational Forms Addon’a erişmek için en azından ‘Pro’ planına ihtiyacınız olacak. Bir WPBeginner okuyucusu olarak, WPForms kuponumuzu kullanarak tüm WPForms lisanslarında %50 İNDİRİM elde edebilirsiniz.
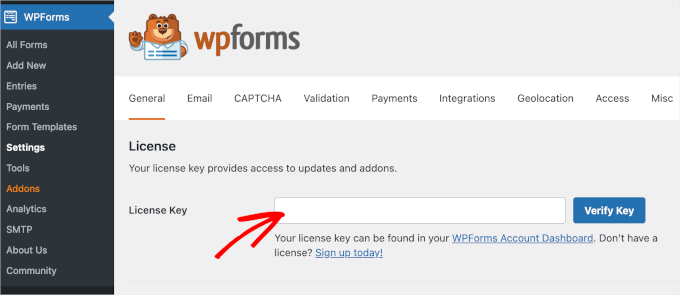
Etkinleştirmenin ardından, lisans anahtarınızı doğrulamak için WPForms ” Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi WPForms web sitesindeki hesap alanınızda bulabilirsiniz.

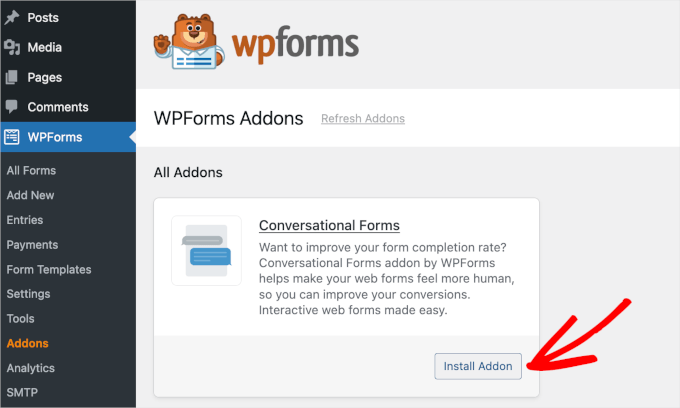
Ardından, WPForms ” Eklentiler bölümüne gidip Conversational Forms eklentisini bulmak isteyeceksiniz.
Diyaloğa dayalı formlar, formun terk edilmesini azaltmada faydalıdır. Etkileşim ve yüz yüze konuşma yaklaşımı, daha yüksek bir form tamamlama oranına yol açar.
Bu, aşağıdaki form türlerinde oldukça etkilidir:
- Anket formları
- Müşteri geri bildirim formları
- Etkinlik kayıt formları
- Bağış formları
- Kullanıcı kayıt formları
Bu formlar genellikle daha uzundur ve daha fazla alan içerir. Tüm bu soruları bir kerede gösterirseniz, kullanıcılar bunalmış hissedebilir ve formu terk edebilir.
Karşılıklı konuşma formları, kullanıcılardan her seferinde bir soruyu yanıtlamalarını isteyerek bu sorunu çözer. Sıkıcı uzun bir form yerine, daha etkileşimli hissettirir ve kullanıcıları meşgul eder.
Bu eklentiyi yüklemek için, eklentiyi bulmak üzere ‘Eklentiler’ sayfasını keşfetmekten çekinmeyin veya hızlı bir şekilde bulmak için arama çubuğunu kullanın. Eklentiyi bulduktan sonra ‘Eklentiyi Yükle’ düğmesine tıklamanız yeterlidir.

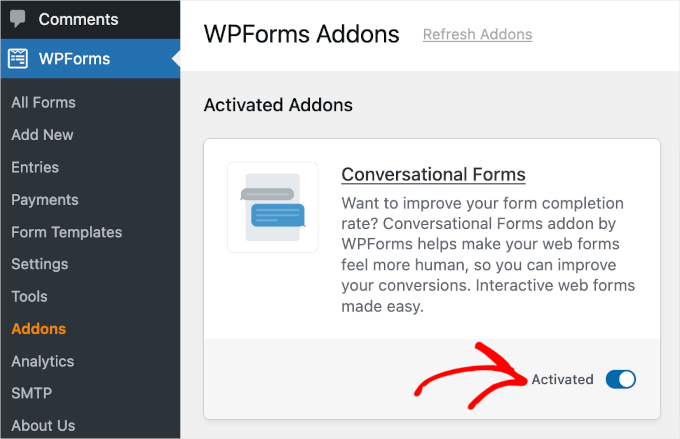
WPForms daha sonra birkaç saniye içinde Conversational Form eklentisini yükleyecek ve etkinleştirecektir.
Eklentinin durumunu ‘Aktif’ olarak gördüğünüzde kullanmaya başlayabilirsiniz. WPForms ile oluşturulan tüm yeni veya mevcut formlar için diyalog formlarını etkinleştirebilirsiniz.

Bu örnekte, diyaloğa dayalı bir anket formunun nasıl oluşturulacağını göstereceğiz.
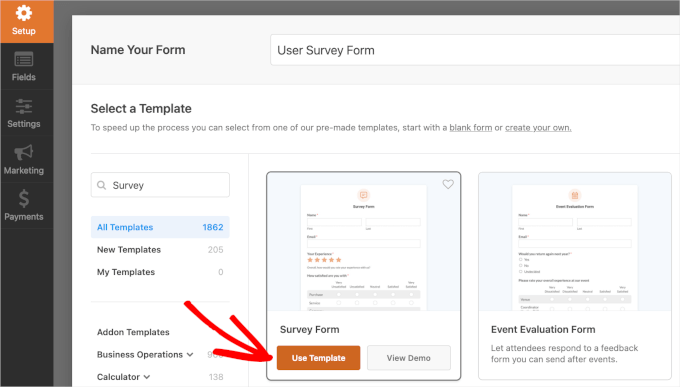
İlk olarak, normal bir anket formu oluşturalım. Bunu WordPress yönetici alanınızdan WPForms ” Yeni Ekle seçeneğine tıklayarak yapabilirsiniz. Ardından, mevcut seçenekler arasından bir şablon seçebilirsiniz.
Daha fazla ayrıntı için WordPress’te nasıl anket oluşturulacağına ilişkin adım adım kılavuzumuza göz atabilirsiniz.

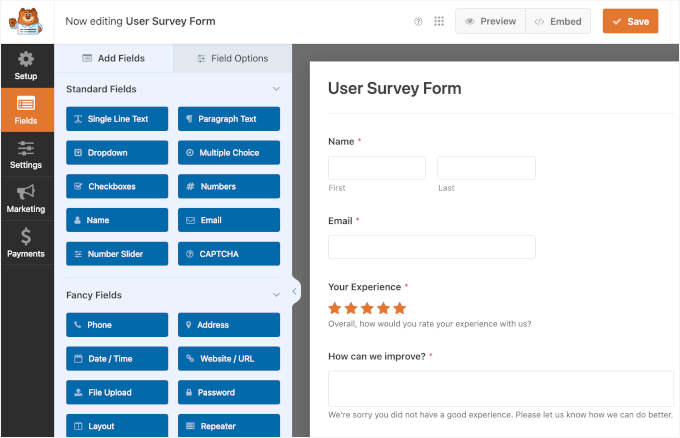
WPForms ile bir form oluşturmak, basit sürükle ve bırak arayüzünü kullanarak kolaydır. Soldaki form alanlarını sağ taraftaki form düzenleyicisine sürükleyebilirsiniz.
İşte örnek bir WPForms anket formunun nasıl göründüğü:

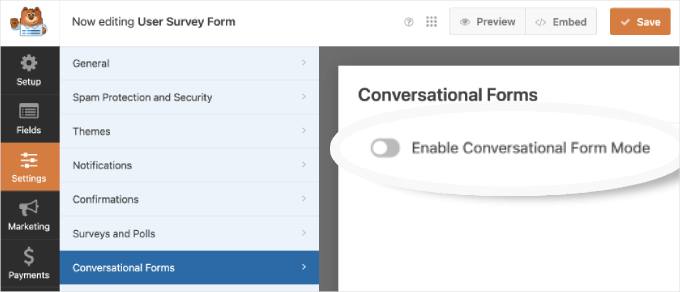
Anket sorularınızı ekledikten sonra, sol paneldeki Ayarlar ” Diyaloğa Dayalı Formlar sekmesine gidebilirsiniz.
Bu özelliği etkinleştirmek için ‘Konuşma Formu Modunu Etkinleştir’ anahtarını açmanız yeterlidir.

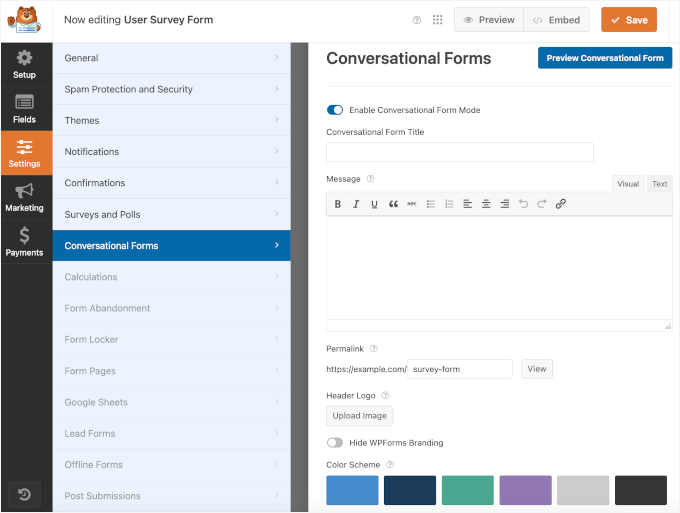
Bundan sonra, konuşma formu ayarlarını ve özelleştirme seçeneklerini göreceksiniz.
Bu seçenekler, özel mesajınız, logonuz, renk düzeniniz ve ilerleme çubuğunuzla çekici bir konuşma formu açılış sayfası tasarlamanıza olanak tanır.

Şimdi, eklentiyi özelleştirmeyi deneyelim.
En üstte, ‘Diyaloğa Dayalı Form Başlığı’ alanını göreceksiniz. Buraya formunuz için kısa bir açıklayıcı başlık girebilirsiniz.
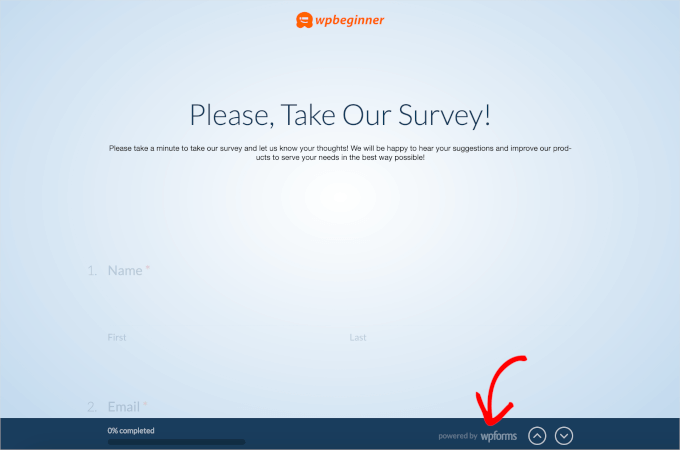
Örneğin, “Lütfen Anketimize Katılın!

Değişiklikleri yaptıktan sonra formunuzu önizlemek isterseniz, bunu kolayca yapabilirsiniz.
Diyaloğa Dayalı Formların sağındaki mavi renkli ‘Diyaloğa Dayalı Formu Önizle’ düğmesine tıklamanız yeterlidir.

Ardından, ‘Mesaj’ alanına doğru aşağı kaydırabilirsiniz.
Burada, kullanıcılarınızı formu doldurmaya teşvik etmek için kısa bir mesaj ekleyebilirsiniz.

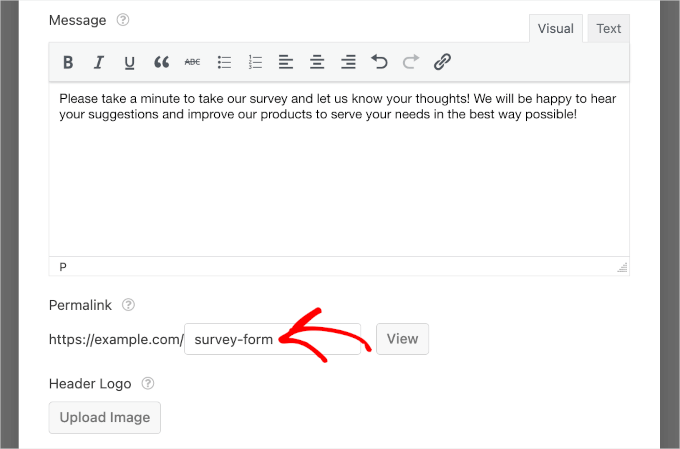
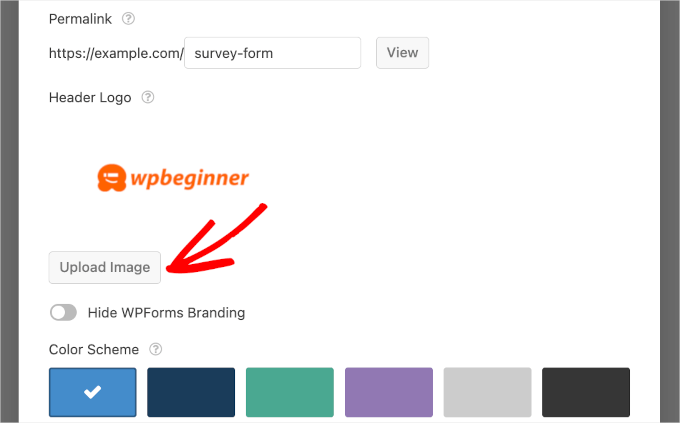
Düzenleyiciyi aşağı kaydırdığınızda ‘Kalıcı bağlantı’ alanını göreceksiniz.
Kalıcı bağlantı, konuşma formu açılış sayfanız için benzersiz bir URL’dir. Eklenti, başlığınızı kullanarak her konuşma formu için otomatik olarak oluşturur. Ancak isterseniz değiştirmekten çekinmeyin.

Kalıcı bağlantı oluştururken, kısa ve basit olduğundan emin olun. Bu URL’yi e-posta kampanyalarınızda veya sosyal medya gönderilerinizde kullanmak isteyebilirsiniz.
Konuşma formu sayfanızı özelleştirmenin bir sonraki adımı bir başlık logosu eklemektir. Bunu yapmak için ‘Resim Yükle’ düğmesine tıklayın ve yüklemek için bir resim seçin.

Bunun altında, WordPress formunuzda WPForms markasını gizlemek için bir onay kutusu seçeneği göreceksiniz.
Form açılış sayfanızda ‘WPForms tarafından desteklenmektedir’ mesajını görüntülemek istemiyorsanız devam edin ve ‘WPForms Markasını Gizle’ seçeneğinin yanındaki kutuyu işaretleyin.
İsterseniz, sağ üst köşedeki mavi ‘Konuşma Formunu Önizle’ düğmesine tıklayarak markanın nasıl göründüğünü de önizleyebilirsiniz. Ardından, eklemek isteyip istemediğinize karar verebilirsiniz.

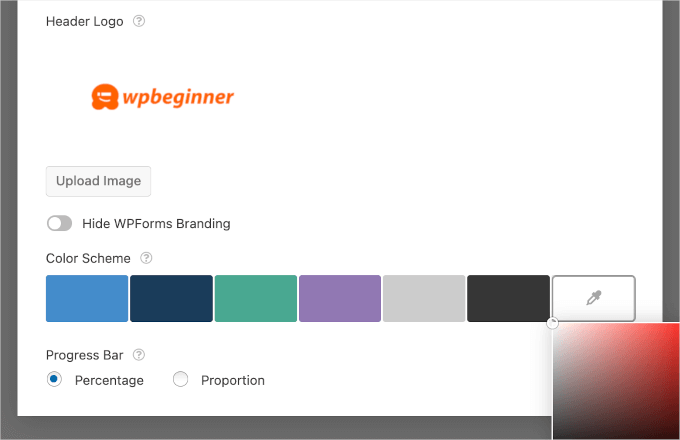
Bundan sonra, formunuzun ‘Gönder’ düğmesini ve sayfa arka planını özelleştirmek için bir ‘Renk Şeması’ seçeneği vardır.
Önceden ayarlanmış renklerden birini kullanabilir veya renk seçiciyi kullanarak yeni bir renk seçebilirsiniz.

Son olarak, ‘İlerleme Çubuğu’ seçeneği vardır. ‘Yüzde’ ve ‘Orantı’ olmak üzere 2 stil arasından seçim yapabilirsiniz.
Her ilerleme çubuğu stilinin nasıl göründüğünü görmek istiyorsanız, stilleri tek tek seçebilir ve formu önizleyebilirsiniz.
Örneğin, burada bir yüzde ilerleme çubuğu nasıl görünebilir:

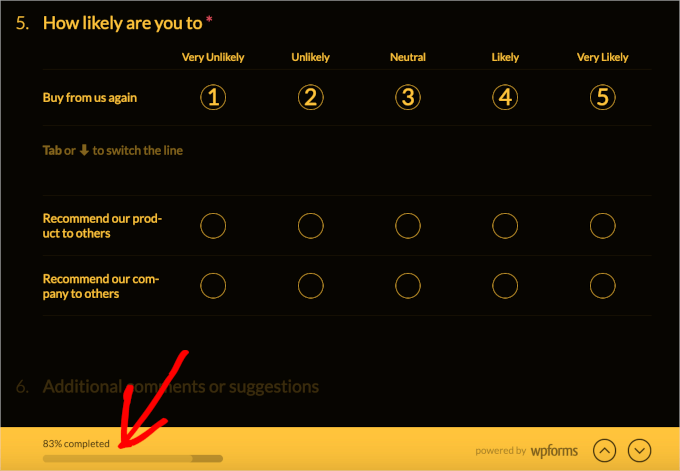
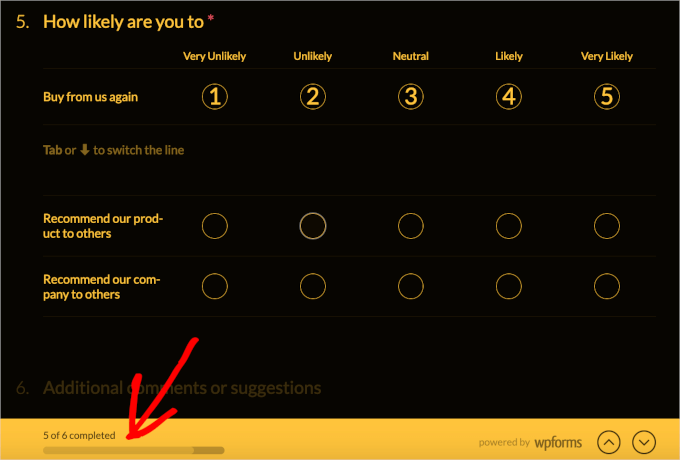
Şimdi, ‘Orantı’ stiline geçelim.
İşte konuşma formunuzda nasıl görünebileceği:

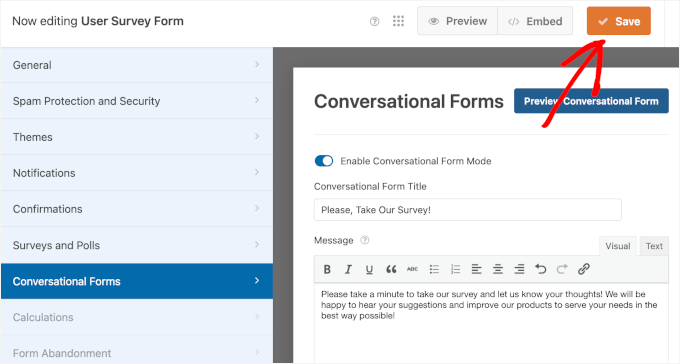
Tüm diyalog formu ayarlarınızı yapılandırdıktan sonra, canlı bir sitede nasıl göründüğünü görmek için önizleme yapabilirsiniz.
Her şey iyi görünüyorsa, devam edin ve ilerlemenizi kaydetmek için üstteki ‘Kaydet’ düğmesine tıklayın.

Bu kadar!
Şimdi, tarayıcınızda kalıcı iletişim formunuzu açarsanız, onu çalışırken göreceksiniz.
Diyaloğa dayalı anket formu sayfamız şu şekilde görünüyordu:

Artık konuşma formu açılış sayfanız hazır olduğuna göre, bağlantıyı WordPress navigasyon menünüze ekleyebilir ve e-posta kampanyalarınızda, sosyal medya güncellemelerinizde veya blog yazılarınızda kullanabilirsiniz.
Video Eğitimi
WordPress’te diyalog formları oluşturma hakkında bir eğitim videosu mu arıyorsunuz? Buradan göz atın!
Bonus İpucu: WordPress Formlarınızı Daha Etkileşimli Hale Getirin
Formlarınızı daha ilgi çekici hale getirmek ister misiniz?
Görsel olarak daha çekici hale getirmek için resimler ve simgeler eklemeyi deneyin. Örneğin, çoktan seçmeli sorular için simgeler kullanabilir veya kullanıcıların daha hızlı karar vermelerine yardımcı olmak için sipariş formlarına ürün resimleri ekleyebilirsiniz.
Bir başka harika seçenek de kullanıcının önceki yanıtlarına göre soruları göstermenizi veya gizlemenizi sağlayan koşullu mantıktır. Bu, formlarınızı kısa ve alakalı tutarak deneyimin daha kişiselleştirilmiş ve daha az bunaltıcı hissettirmesini sağlar.
Bu küçük değişiklikler kullanıcı deneyiminde büyük bir fark yaratabilir. Daha fazla ilham almak için WordPress’te nasıl daha etkileşimli formlar oluşturabileceğinize ve dönüşümleri nasıl artırabileceğinize dair uzman ipuçlarımıza göz atın. 🚀
Umarız bu makale WordPress’te kolayca konuşma formları oluşturmayı öğrenmenize yardımcı olmuştur. WordPress formlarınızı nasıl şekillendireceğiniz ve WordPress‘te form dönüşümlerini nasıl izleyeceğiniz hakkındaki kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kathy Rowland
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support
Thank you, glad you found it helpful
Admin
Becky Antkowiak, beckyantkowiak.com
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Bram
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Admin
Kleber
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Admin
New postal
good
WPBeginner Support
Thank you
Admin