Birkaç yıldır blog yazıyorsanız, yayınlanmış yazılarınızın listesi WordPress kenar çubuğunuza sığmayacak kadar uzun olabilir. Dağınık bir kenar çubuğu da okuyucular üzerinde iyi bir izlenim bırakmayabilir.
Kompakt arşivler, sitenizin navigasyonunu kolaylaştırmak ve kullanıcı deneyimini iyileştirmek için mükemmel bir yoldur. Arşivlerinizi daha temiz, daha özlü bir biçimde sunarak ziyaretçilerin bunalmadan içeriğinizi keşfetmesini kolaylaştırabilirsiniz.
Bu makalede, WordPress web sitenizde nasıl kolayca kompakt arşivler oluşturabileceğinizi adım adım göstereceğiz.

WordPress’te Kompakt Arşivlere Neden İhtiyacınız Var?
WordPress sitenize bir arşiv eklemek, daha önce yayınlanmış içeriklerinizi kolayca görüntülemenizi sağlayarak etkileşimi ve web sitenizde geçirilen süreyi artırır.
WordPress varsayılan olarak WordPress blogunuzun kenar çubuğuna eklenebilecek bir Arşiv bloğu sunar.
Ancak bu blok, arşivlerinizi yalnızca uzun bir liste veya açılır menü olarak görüntülemenize olanak tanır.
Bir liste sitenizin dağınık görünmesine neden olurken, bir açılır menü fark edilmediği için kullanıcılar tarafından kolayca gözden kaçabilir.

Kompakt arşivler oluşturarak, arşivlerinizi WordPress kenar çubuğunda fazla yer kaplamadan kolayca görüntüleyebilirsiniz. Ayrıca bunları Hakkında sayfanızda gösterebilir veya hatta özel bir arşivler bölümü oluşturabilirsiniz.
Kompakt arşivler, kullanıcıların sitenizde gezinmesini ve ilgili içeriği bulmasını kolaylaştırarak kullanıcı deneyimini geliştirecektir.
Bununla birlikte, WordPress’te kompakt arşivlerin nasıl kolayca ekleneceğine adım adım göz atalım:
WordPress’te Kompakt Arşivler Nasıl Eklenir
Öncelikle Compact Archives eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Şimdi, eklenti web sitenizde kompakt arşivleri görüntülemek için üç stil sunuyor.
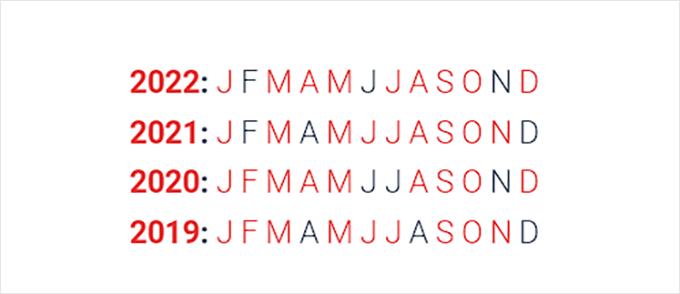
Stil 1: Rahat Üç Harfli Ay Baş Harfleri

Stil 2: Kompakt Aylık Baş Harfler

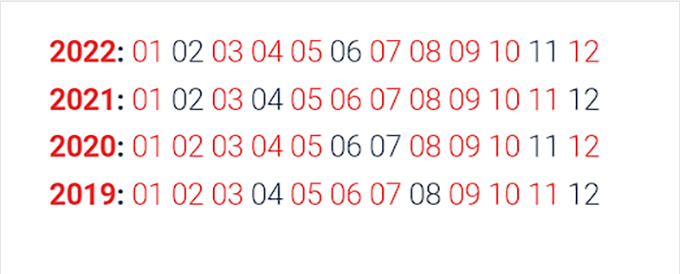
Stil 3. Sayısal Blok

Kompakt arşivleri kolayca görüntülemenin birden fazla yolu vardır.
Bu eğitimde size dört yöntemi de göstereceğiz ve en çok hoşunuza gideni seçebilirsiniz.
Yöntem 1: WordPress Yazılarına veya Sayfalarına Sıkıştırılmış Arşivler Ekleme
WordPress yazılarınıza veya sayfalarınıza kompakt arşivler eklemek istiyorsanız, bu yöntem tam size göre.
Kompakt arşivler eklemek çok kolay çünkü eklenti, yazınıza veya sayfanıza ekleyebileceğiniz kullanımı kolay bir blokla birlikte geliyor.
Öncelikle, WordPress yönetici kenar çubuğundan blok düzenleyicide mevcut veya yeni bir yazı/sayfa açmanız gerekir.
Buraya geldiğinizde, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın.
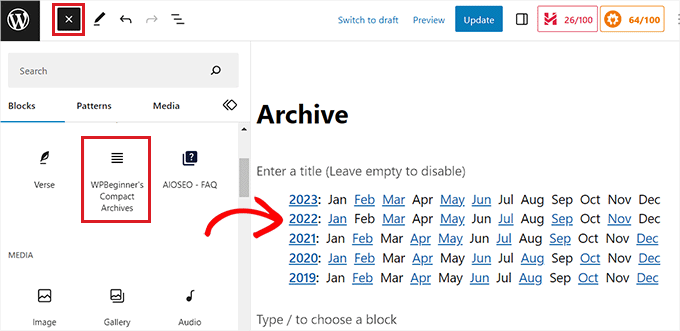
Buradan WPBeginner’s Compact Archives bloğunu bulun ve WordPress yazınıza veya sayfanıza ekleyin.

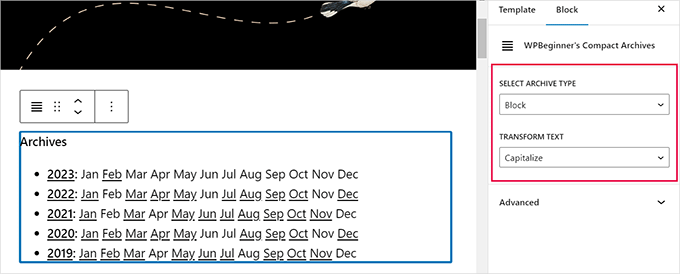
Bundan sonra, ekranın sağ köşesindeki blok panelinden arşivleriniz için bir stil seçebilirsiniz.
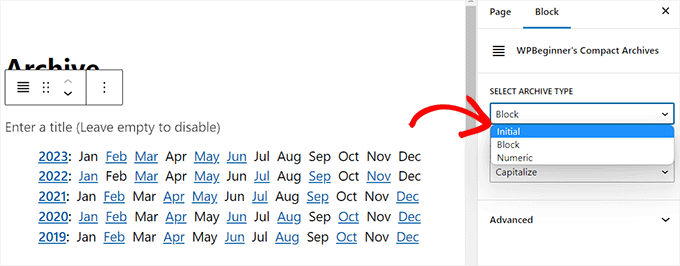
‘Arşiv Türünü Seçin’ seçeneğinin altındaki açılır menüden istediğiniz bir stili seçmeniz yeterlidir.

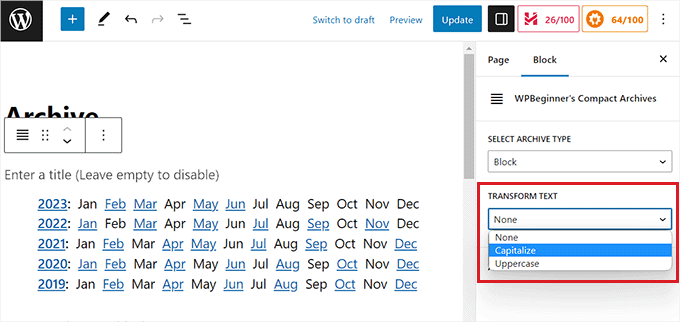
Arşiv metninizin büyük veya küçük harfle yazılmasını isteyip istemediğinizi de seçebilirsiniz.
Bunu yapmak için, ‘Metni Dönüştür’ seçeneğinin altındaki açılır menüyü açın ve bir metin stili seçin.

Seçimlerinizden memnun kaldığınızda, ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir.
Artık arşivler sayfanızı görüntülemek için WordPress sitenizi ziyaret edebilirsiniz.

Yöntem 2: Kompakt Arşivleri Widget Olarak Ekleme
Kompakt arşivleri bir widget olarak eklemek istiyorsanız, bu yöntem tam size göre.
Tam Site Düzenleyicisinde Sıkıştırılmış Arşivler Bloğunu Ekleme
Web sitenizde blok tabanlı bir tema kullanıyorsanız, tam site düzenleyicisini kullanarak WPBeginners’ Compact Archives bloğunu eklemeniz gerekecektir.
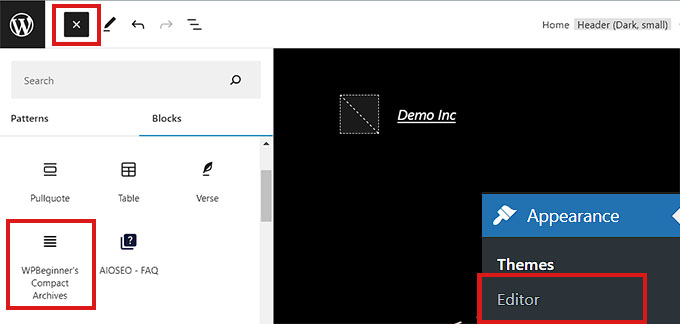
Öncelikle, tam site editörünü başlatmak için WordPress yönetici kenar çubuğundan Görünüm ” Editör sayfasını ziyaret etmeniz gerekir.
Buradan, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın.
Ardından, WPBeginner’s Compact Archives bloğunu bulun ve web sitesinde tercih ettiğiniz yere ekleyin.

Bloğu ekledikten sonra, sağdaki blok panelinden stilini ve metin ayarlarını yapılandırabilirsiniz.
Son olarak, ayarlarınızı kaydetmek için en üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.

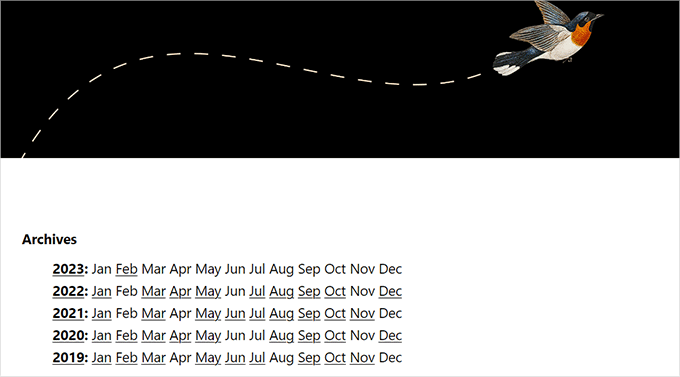
Şimdi, kompakt arşivlerinizi görüntülemek için web sitenizi ziyaret edin.
Demo sitemizde bu şekilde görünüyordu.

Widget’ları Kullanarak Kompakt Arşiv Bloğu Ekleme
Klasik bir WordPress teması kullanıyorsanız, bu yöntem tam size göre.
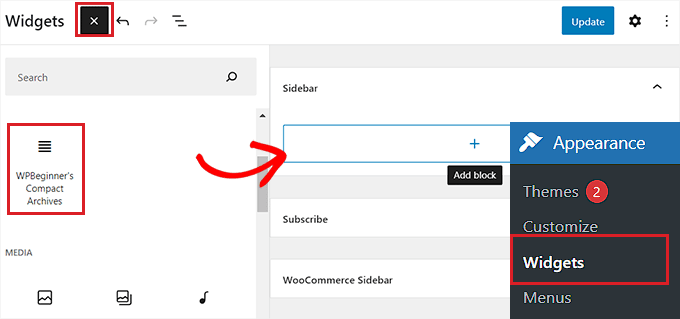
İlk olarak, WordPress panosundan Görünüm ” Widget ‘lar sayfasını ziyaret etmeniz gerekir.
Buraya geldiğinizde, blok menüsünü açmak için sol üst köşedeki ‘Blok Ekle’ (+) düğmesine tıklayın.
Buradan, WPBeginner’s Compact Archives bloğunu bulun ve kenar çubuğu sekmesine ekleyin.

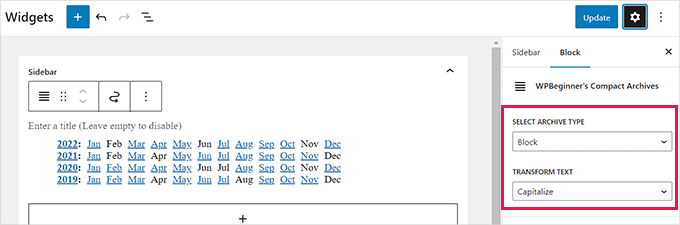
Kompakt Arşivler bloğu eklendikten sonra, sağdaki panelde blok ayarlarını yapılandırarak arşivinizin stilini ve metnini değiştirebilirsiniz.
Son olarak, değişikliklerinizi kaydetmek için en üstteki ‘Güncelle’ düğmesine tıklamayı unutmayın.

Daha sonra web sitenizi ziyaret ederek kompakt arşivleri kenar çubuğunuzda görebilirsiniz.
Demo sitemizde bu şekilde görünüyordu.

Yöntem 3: Şablon Dosyalarında Sıkıştırılmış Arşivleri Görüntüleme
Özel bir WordPress tem ası hazırlıyorsanız veya arşivleri bir tema şablonu dosyasında görüntülemek istiyorsanız, Compact Archives kullanabileceğiniz kullanışlı şablon etiketleriyle birlikte gelir.
Aşağıdaki şablon etiketini kodunuza eklemeniz yeterlidir:
1 | <ul> <?php compact_archive(); ?> </ul> |
Etiketi ekledikten sonra, kompakt arşivler WordPress sayfanıza eklenecektir.
Ancak, arşivinize bir stil eklemek istiyorsanız, kodunuza aşağıdaki şablon etiketini ekleyerek bunu yapabilirsiniz:
1 2 3 | <ul><?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?></ul> |
Örneğin, $style == 'initial' yalnızca ay adının baş harflerini gösterecek ve bir kenar çubuğunun içine sığacaktır. $style =='block ‘ kullanımı bir sayfanın ana sütununa sığacaktır. style == 'numeric' kullanımı sayısal ayları görüntüleyecektir.
Yöntem 4: HTML Site Haritanıza Kompakt Arşivler Ekleyin
WordPress’te bir HTML site haritası sayfası oluşturmak ve bununla kompakt arşivlerinizi görüntülemek istiyorsanız, bu yöntem tam size göre.
All in One SEO, web sitenizi arama motorları için kolayca optimize etmenizi ve sıralamanızı yükseltmenizi sağlayan piyasadaki en iyi WordPress SEO eklentisidir.
Hatta WordPress sitenize kolayca bir HTML site haritası eklemenizi sağlar.

Öncelikle, All in One SEO for WordPress eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Not: AIOSEO’nun HTML site haritası oluşturmak için kullanabileceğiniz ücretsiz bir sürümü de vardır. Ancak biz daha fazla özellik için premium planı kullanacağız.
Etkinleştirmenin ardından eklenti kurulum sihirbazını başlatacaktır. Eklentiyi kurmak için ekrandaki talimatları izleyin veya WordPress için All in One SEO’nun nasıl doğru şekilde kurulacağına ilişkin kılavuzumuza bakın.
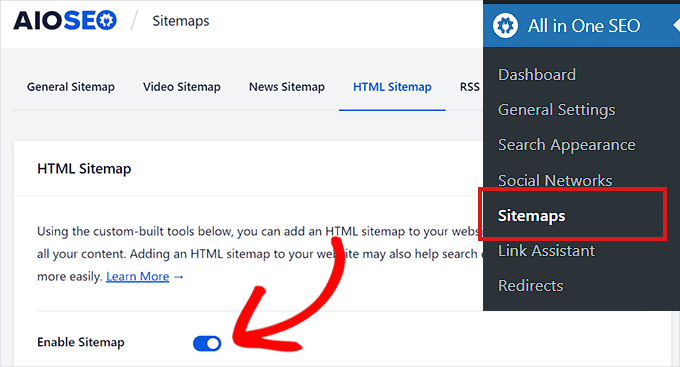
Bunu yaptıktan sonra, WordPress yönetici kenar çubuğundan All in One SEO ” Site Haritaları sayfasına gidin.
Buradan, üst kısımdan ‘HTML Site Haritası’ sekmesine geçin ve ‘Site Haritasını Etkinleştir’ geçişinin açık olduğundan emin olun.

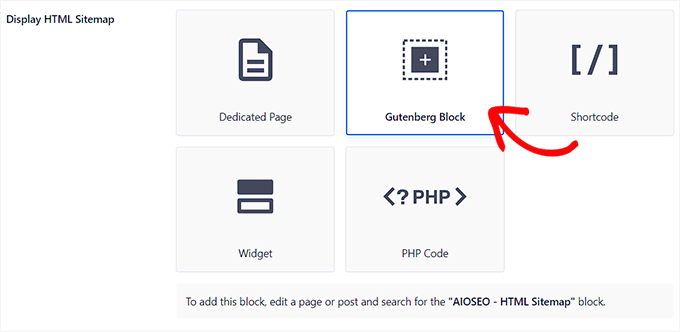
Ardından, HTML site haritanızı nasıl görüntülemek istediğinizi seçmeniz gerekir. Site haritanızı bir kısa kod, PHP kodu, bir blok veya bir widget kullanarak görüntüleyebilirsiniz.
Bu eğitim için ‘Gutenberg Bloğu’ seçeneğini seçeceğiz.
Bu yöntemi seçerseniz, site haritasını görüntülemek istediğiniz sayfaya AIOSEO – HTML Site Haritası bloğunu eklemeniz gerekecektir.
Daha ayrıntılı talimatlar için WordPress’te HTML site haritası sayfasının nasıl ekleneceğine ilişkin eğitimimize göz atmak isteyebilirsiniz.

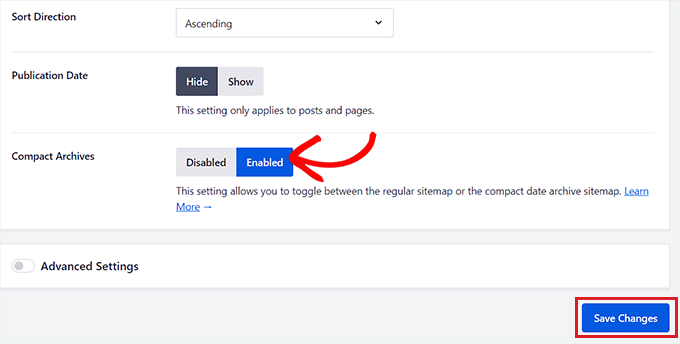
Ardından, ‘HTML Site Haritası Ayarları’ bölümündeki ‘Sıkıştırılmış Arşivler’ seçeneğine gitmeniz gerekir.
Buradan, ‘Sıkıştırılmış Arşivler’ anahtarını ‘Etkin’ olarak değiştirin.
Bu özelliğin çalışması için Compact Archives eklentisini yüklemenize gerek olmadığını unutmayın.
Artık HTML site haritanız kompakt bir tarih arşivi biçiminde görüntülenecektir.

Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
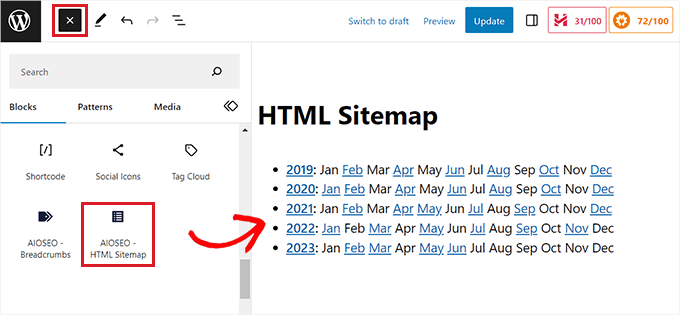
Ardından, yönetici kenar çubuğundan site haritasını görüntülemek istediğiniz mevcut veya yeni bir sayfa açın.
Buradan, en üstteki ‘Blok Ekle’ (+) düğmesine tıklamanız ve AIOSEO-HTML Site Haritası bloğunu sayfanıza eklemeniz yeterlidir.

Son olarak, değişikliklerinizi kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.
Kompakt arşiv HTML Site Haritanız aşağıdaki gibi görünecektir.

Bonus: WordPress’te Özel Arşiv Sayfası Oluşturun
SeedProd ile mevcut bir sayfaya arşiv bloğu eklemenin yanı sıra WordPress sitenizde özel bir arşiv sayfası da oluşturabilirsiniz.
Piyasadaki en iyi WordPress sayfa oluşturucu olup sürükle-bırak oluşturucu, önceden hazırlanmış şablonlar ve blog yazılarınızı çekici bir şekilde görüntülemenizi sağlayan bir ‘Yazılar’ bloğu ile birlikte gelir.

Öncelikle SeedProd‘u yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisi kurmaya yeni başlayanlar için hazırladığımız rehbere bakabilirsiniz.
Etkinleştirmenin ardından, WordPress kontrol panelinden SeedProd ” Açılış Sayfaları bölümünü ziyaret edin ve ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

Bu sizi ‘Yeni Sayfa Şablonu Seç’ ekranına götürecektir, burada SeedProd tarafından sunulan ve sitenizde kullanabileceğiniz çok sayıda hazır şablon göreceksiniz.
Bir şablon seçtiğinizde, SeedProd’un sürükle ve bırak oluşturucusunda başlatılacak ve burada sol sütundaki blokları kullanarak özelleştirebileceksiniz.
Ayrıntılar için WordPress’te açılış sayfasının nasıl oluşturulacağına ilişkin eğitimimize bakın.

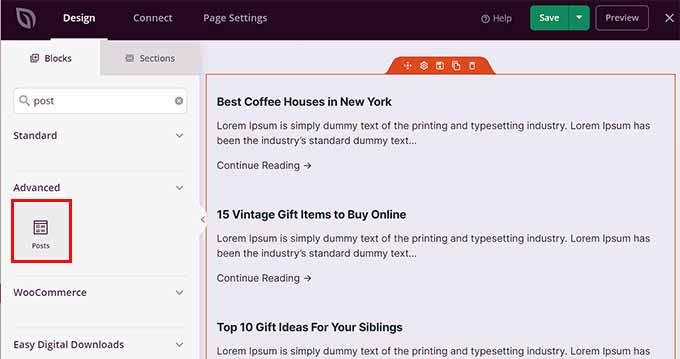
Şimdi, gönderilerinizi Arşivler sayfasında görüntülemek için sol sütundan ‘Gönderiler’ bloğunu bulup eklemeniz yeterlidir.
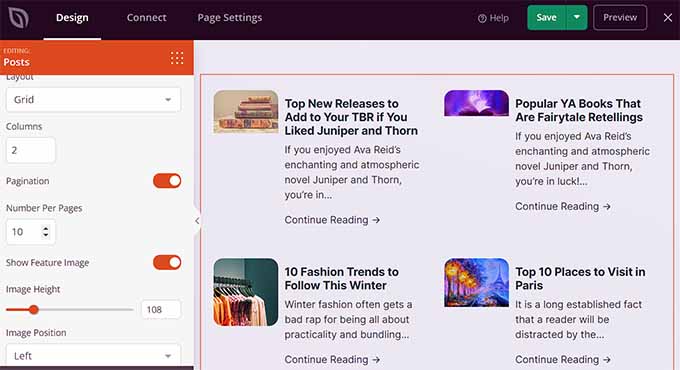
Bundan sonra, bloğun düzenini seçebilir, sırayı seçebilir, sayfalandırmayı yapılandırabilir, sütunları kullanabilir ve daha fazlasını yapabilirsiniz.
Memnun kaldığınızda, ayarlarınızı saklamak için üstteki ‘Kaydet’ ve ‘Yayınla’ düğmelerine tıklamayı unutmayın.
Daha fazla bilgi için WordPress’te özel bir arşiv sayfasının nasıl oluşturulacağına ilişkin eğitimimize göz atmak isteyebilirsiniz.

Umarız bu makale WordPress’te nasıl kolayca kompakt arşivler oluşturabileceğinizi öğrenmenize yardımcı olmuştur. WordPress’te özel taksonomilerin nasıl oluşturulacağına ilişkin adım adım eğitimimize ve kategoriler ve etiketler – içeriğinizi sıralamak için en iyi SEO stratejileri kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Janice Daniels
I would like to organize articles written by name categories, not dates. Is there a way to how a page with titles such as Elections or Songs and have a brief commentary of what the post says with a link to the full post?
WPBeginner Support
For what it sounds like you’re wanting, you would want to add a link to the category in your menu to use WordPress’ default display for the category pages. We show how to do that in our article here: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Amy Sue
The “By Date” portion of Compact Archives isn’t working on my blog. I’m wondering if that’s because I had to move my blog to a new web host, or did I mess something up in it? I know enough html/css to be dangerous but usually code via the “trial and error and error and error” method so I probably messed something up…
Hariharakumar
This one works best for default posts. My blog has custom posts I want to display them as well in compact archives. What should I do now?
WPBeginner Support
We tested the plugin with WordPress 4.3. It is working fine on our end.
Admin
Dan
Please update this plugin. It seems to cause numerous update issues for other plugins now because it hasn’t been updated in over two years.
Vince
This plug-in hasn’t been updated in two+ years, and in particular hasn’t been updated to get rid of the deprecated-as-of-4.3 old constructor calling. Nor have you responded to any of the support requests in the last year.
Are you still supporting this plugin?
WPBeginner Support
Yes. The plugin is now updated and tested with the latest version of WordPress.
Admin
Ameya
Hi,
I’d like to know if there is anything special in this plugin? I use SRG Clean Archives. Do you know anything about this plugin? Is it better or I should use the one you suggested?
Ameya
Editorial Staff
Never used the plugin you are suggesting, so cannot tell you which one is better. This is the one that we use. It is up to you to make the final decision.
Admin