Yeni bir WordPress web sitesi mi başlatmaya hazırlanıyorsunuz? Ziyaretçilerin üzerinde çalıştığınızı görmesine izin vermek yerine, profesyonel bir yakında çıkacak sayfasıyla heyecan uyandırmaya ne dersiniz?
WPBeginner olarak, binlerce kullanıcının web sitelerini başarıyla başlatmalarına yardımcı olduk ve iyi tasarlanmış bir yakında çıkacak sayfasının sadece bir yer tutucu olmadığını öğrendik. Güçlü bir pazarlama aracıdır.
Tamamlanmamış sitenizi profesyonelce gizleyebilir, lansmanınız için beklenti oluşturabilir, yayına geçmeden önce e-posta aboneleri toplamaya başlayabilir ve markanız etrafında heyecan yaratabilirsiniz.
En iyi yanı mı? Güzel bir yakında çıkacak sayfası oluşturmak düşündüğünüzden çok daha kolay. Bu adım adım kılavuzda, lansmandan önce bile işletmeniz için çok çalışan ilgi çekici bir yakında çıkacak sayfası oluşturmayı tam olarak göstereceğiz. 🚀

Yakında Açılacak Sayfa Gerçekten Ne Yapabilir?
Dürüst olalım. Çoğu insan sadece temel bir 'Yakında Açılacak' mesajı yayınlar ve bekler. Peki akıllı iş sahipleri? Bu zamanı başarılarını inşa etmeye başlamak için kullanırlar.

WPBeginner olarak, özel sayfalarımız için SeedProd kullanıyoruz çünkü iyi bir lansman öncesi stratejisinin ne kadar güçlü olabileceğini gördük.
Örneğin, Mustard Seed eCommerce'i (bir SeedProd müşterisi!) ele alalım. Tam site lansmanını haftalar veya aylar beklemek yerine, 30 dakikadan kısa sürede yüksek dönüşüm sağlayan 'yakında' sayfaları oluşturabiliyor ve müşterileri için hemen potansiyel müşteriler toplamaya başlayabiliyorlar.
Sır, sadece tamamlanmamış sitenizi bir inşaat altı sayfasıyla gizlemenin ötesini düşünmektir. Şunları yapabilirsiniz:
- Heyecan yaratmak için bir yarışma düzenleyin.
- E-posta toplamak için özel "erken kayıt" fırsatları sunun.
- En çok ilgilenen ziyaretçileriniz için bir VIP listesi oluşturun. İşletmelerin lansmandan önce bile 1.000'den fazla abonesi olan listeler oluşturduğunu gördük!
Bunu akılda tutarak, WordPress web siteniz için nasıl bir 'yakında' sayfası oluşturabileceğinizi görelim. Belirli bir bölüme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Adım 1: Alan Adı ve Barındırma Hesabı Kurulumu
- Adım 2: Yakında Açılacak Sayfanızı Özelleştirin
- Adım 3: E-posta Pazarlama Hizmetinizi Bağlayın
- Adım 4: Yakında Açılacak Sayfa Ayarlarınızı Yapılandırın
- Step 5: Publish Your Coming Soon Page
- Yakında Sayfaları Hakkında Sıkça Sorulan Sorular
Adım 1: Alan Adı ve Barındırma Hesabı Kurulumu
Öncelikle, her web sitesinin bir alan adına ve bir WordPress barındırma sağlayıcısına ihtiyacı vardır. Bunlara zaten sahipseniz, Adım 2'ye geçebilirsiniz.
Ancak, bunları yapmazsanız, bu şeyleri satın almanız gerekecektir.
Normalde bir alan adı yılda yaklaşık 16 dolar, barındırma planları ise ayda 7,88 dolardan başlar (genellikle yıllık ödenir). Bu, özellikle yeni başlayan işletmeler için büyük bir masraf olabilir.
Neyse ki, Bluehost'taki arkadaşlarımız, WPBeginner okuyucuları için ücretsiz bir alan adı ve barındırma hizmetinde cömert bir indirim sunmayı kabul ettiler.
Temel olarak, ayda sadece 2,99 ABD doları karşılığında viral bir bekleme listesi açılış sayfası veya hatta tüm bir web sitesi başlatabilirsiniz.
Bir barındırma hesabına kaydolduktan sonra, Bluehost sizin için otomatik olarak WordPress'i yükleyecektir.
Ardından WordPress hesap kontrol panelinize giriş yapabilirsiniz. Sonrasında, WordPress hazırlık sayfası oluşturmak istediğiniz site için ‘Web Siteleri’ sekmesine gidin ve ‘Siteyi Düzenle’ye tıklayın.

Bluehost'u kullanmak istemiyorsanız, oldukça benzer bir süreci izleyerek WordPress'i Hostinger, SiteGround veya WP Engine gibi diğer barındırma şirketlerine de kurabilirsiniz.
Daha ayrıntılı talimatlar için, WordPress'in nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Adım 2: Yakında Açılacak Sayfanızı Özelleştirin
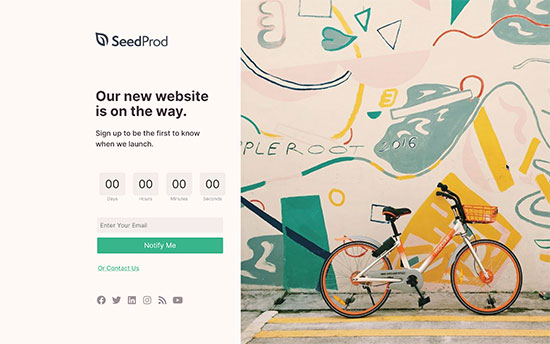
Yakında çıkacaklar sayfası oluşturmanın en kolay yolu SeedProd kullanmaktır. Pazardaki en iyi açılış sayfası oluşturucusudur ve profesyonelce tasarlanmış sayfaları hızlı bir şekilde oluşturmanıza olanak tanıyan bir sürükle ve bırak düzenleyiciye sahiptir.

SeedProd, tasarımlarınıza kolayca sürükleyip bırakabileceğiniz 320'den fazla hazır sayfa şablonu ve 90 bloğa sahiptir. Bu, tek bir satır kod yazmak zorunda kalmadan her türlü sayfa tasarımını oluşturmanıza olanak tanır.
Not: Bütçeniz ne olursa olsun özel sayfa tasarımları oluşturmanıza olanak tanıyan ücretsiz bir SeedProd sürümü de mevcuttur. Ancak bu kılavuzda, Pro sürümünü kullanacağız çünkü sayfanızı bir e-posta pazarlama hizmetine bağlamanıza olanak tanır.
Bu, web sitenizi başlatmadan önce bile potansiyel müşterileri toplamaya ve bir e-posta listesi oluşturmaya başlayabileceğiniz anlamına gelir.
Daha fazla bilgi için, eksiksiz SeedProd incelememize bakın.
İlk olarak, SeedProd eklentisini yükleyip etkinleştirmeniz gerekir. Daha fazla ayrıntı için, WordPress eklentisi nasıl yüklenir hakkındaki adım adım kılavuzumuza bakın.
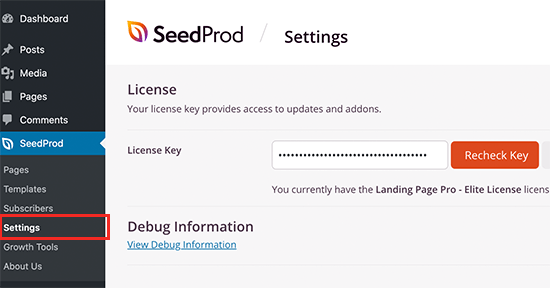
Etkinleştirdikten sonra, SeedProd » Ayarlar bölümüne gidin ve lisans anahtarınızı girin.

Lisans anahtarını SeedProd web sitesindeki hesabınızın altında bulabilirsiniz. Bu bilgileri girdikten sonra 'Anahtarı Doğrula' düğmesine tıklayın.
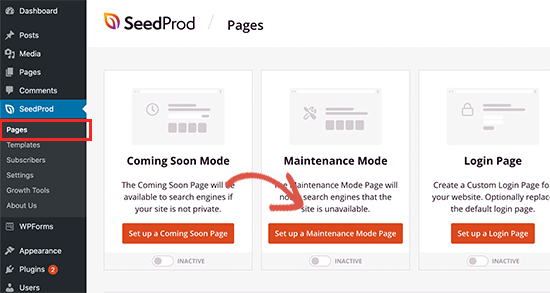
Ardından, SeedProd » Açılış Sayfaları'na gidin. ‘Yakında Olma Modu’ bölümünde, ‘Yakında Olma Sayfası Kur’ seçeneğine tıklayın.

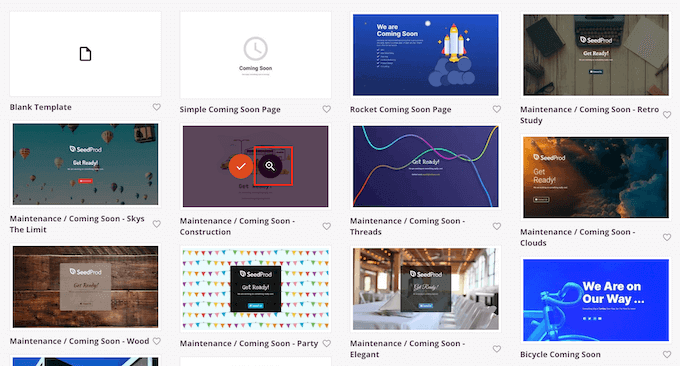
Artık yakında gelecek sayfası şablonu seçebilirsiniz.
Bir tasarımı önizlemek için fare imlecini üzerine getirin ve ardından büyüteç simgesine tıklayın.

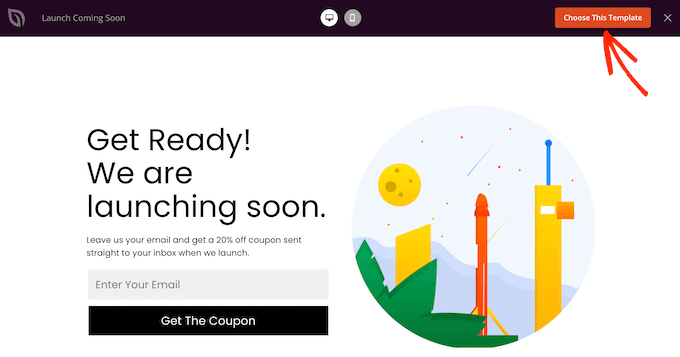
Beğendiğiniz bir tasarım bulduğunuzda, 'Bu Şablonu Seç' düğmesine tıklamanız yeterlidir.
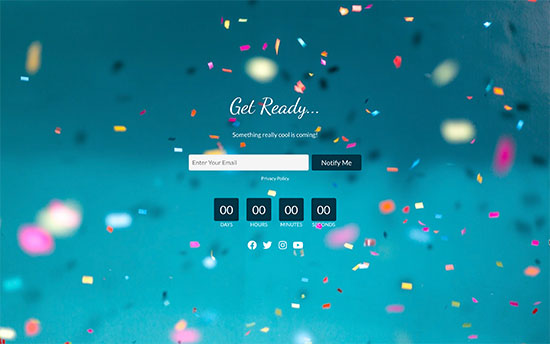
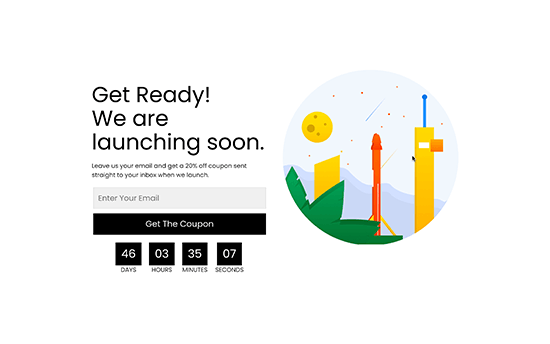
Tüm görsellerimizde 'Yakında Yayında' şablonunu kullanıyoruz, ancak istediğiniz herhangi bir tasarımı kullanabilirsiniz.

Bir şablon seçtikten sonra, gelecek yakında şablonunu özelleştirmeye başlayabileceğiniz sürükle ve bırak sayfa oluşturucuya yönlendirileceksiniz.
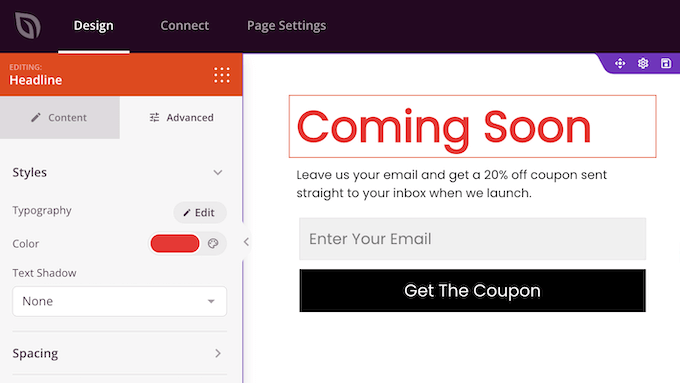
Ekranın sağ tarafında sayfanızın canlı önizlemesi bulunur.
Şablonun herhangi bir bölümünü özelleştirmek için, düzenindeki o bloğu seçmek üzere tıklamanız yeterlidir. Sol taraftaki menü daha sonra o bloğu özelleştirmek için kullanabileceğiniz farklı ayarları gösterecektir.

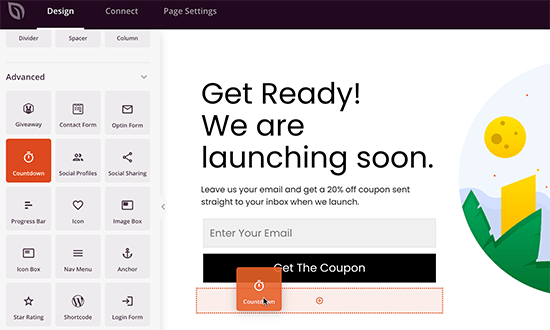
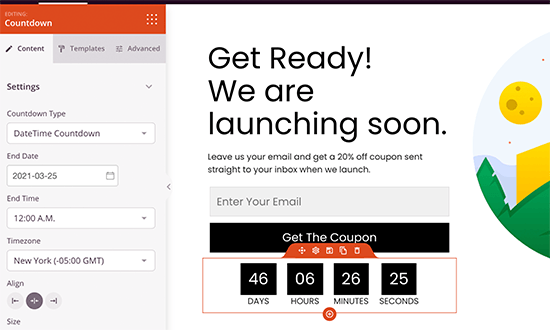
Yakında açılacak sayfanıza yeni bloklar da ekleyebilirsiniz. Örnek olarak, ziyaretçilerin sitenizin yayına girmesini ne kadar bekleyeceklerini bilmeleri için bir geri sayım zamanlayıcısı ekleyelim.
Sol menüde 'Geri Sayım' bloğunu bulun ve sayfa önizlemenize sürükleyip bırakın.

Bundan sonra, düzeninizdeki Geri Sayım bloğunu seçmek için tıklayın.
Sol menüde, blogunuzu, çevrimiçi mağazanızı veya web sitenizi yayınlamayı planladığınız tarih ve saati ayarlayın.

Geri sayım bloğu artık WordPress blogunuzun veya web sitenizin yayına girmesine kadar geçen gün, saat, dakika ve saniyeleri gösterecektir. Bu şekilde, sitenizin resmi lansman tarihi etrafında beklenti ve heyecan oluşturabilirsiniz.
Yukarıda açıklanan aynı işlemi izleyerek WordPress sitenizin yakında yayınlanacak sayfanıza daha fazla blok ekleyebilirsiniz. Sayfanızı oluşturma konusunda yardıma ihtiyacınız olursa bu kılavuzları okuyabilirsiniz:
- WordPress Siteniz İçin Mükemmel Bir Renk Şeması Nasıl Seçilir
- WordPress'e Dinamik İçerik Nasıl Eklenir (Yeni Başlayanlar İçin Kılavuz)
- WordPress'te Sayı Sayma Animasyonu Nasıl Gösterilir
- Dönüşüm Sağlayan Bir WordPress Sıkıştırma Sayfası Nasıl Oluşturulur
- Etkili Bir WordPress Web Sitesi İçin Temel Tasarım Öğeleri
Adım 3: E-posta Pazarlama Hizmetinizi Bağlayın
Yakında çıkacak sayfası, web siteniz yayına girene kadar potansiyel müşterileri toplamak ve e-posta listenizi büyütmek için harika bir yoldur.
İyi haber şu ki SeedProd, ActiveCampaign, ConvertKit ve Drip dahil olmak üzere tüm önde gelen e-posta hizmet sağlayıcılarıyla entegre olur.
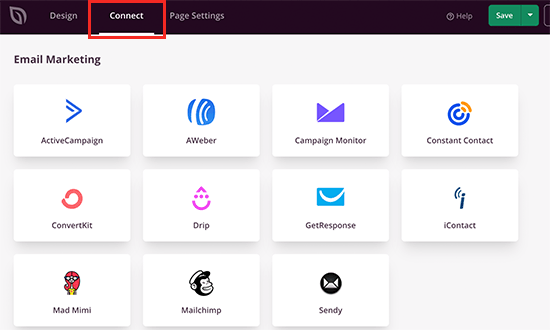
Sayfayı sağlayıcınıza bağlamak için 'Bağlan' sekmesine tıklayın.

Ardından, web sitenizde kullandığınız e-posta pazarlama hizmetinin üzerine gelin, örneğin Brevo (eski adıyla Sendinblue) veya Mailchimp.
'Bağlan' düğmesi göründüğünde, ona tıklayın.
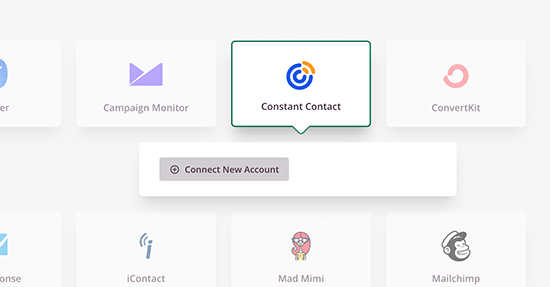
Adımlar hizmet sağlayıcınıza göre değişiklik gösterecektir, ancak biz örnek olarak Constant Contact kullanacağız. 'Constant Contact'e tıklayın ve ardından 'Yeni Hesap Bağla'yı seçin.

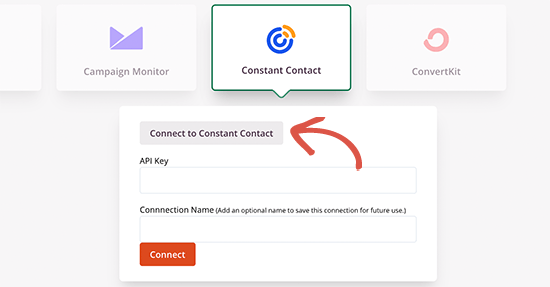
Ardından, Constant Contact hesabınızdan API Anahtarını girmeniz gerekecektir.
Bundan sonra, bağlantıya bir ad verin. Bu sadece referansınız içindir, bu nedenle WordPress'te bu bağlantıyı tanımlamanıza yardımcı olacak herhangi bir şeyi kullanabilirsiniz.

Bunu yaptıktan sonra 'Bağlan' düğmesine tıklayın.
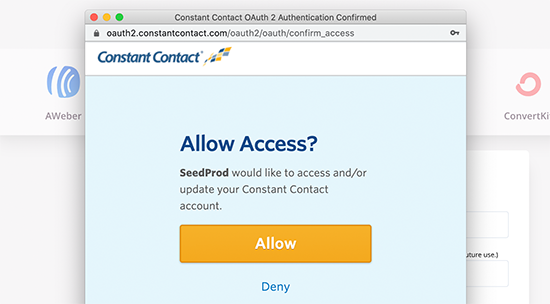
Bu, Constant Contact hesabınıza giriş yapabileceğiniz bir açılır pencere açacaktır. SeedProd'un Constant Contact verilerinize erişmesine izin vermekten memnunsanız, 'İzin Ver'e tıklayın.

SeedProd şimdi Constant Contact hesabınızdaki tüm bilgileri çekecektir.
Yakında yayınlanacak sayfanızla kullanmak istediğiniz e-posta listesini seçin ve ardından 'Entegrasyon Detaylarını Kaydet'e tıklayın.
Adım 4: Yakında Açılacak Sayfa Ayarlarınızı Yapılandırın
SeedProd, potansiyel müşterileri toplamanıza, müşteri sadakati oluşturmanıza, marka bilinirliği yaratmanıza ve daha fazlasına yardımcı olabilecek bazı gelişmiş ayarlara sahiptir.
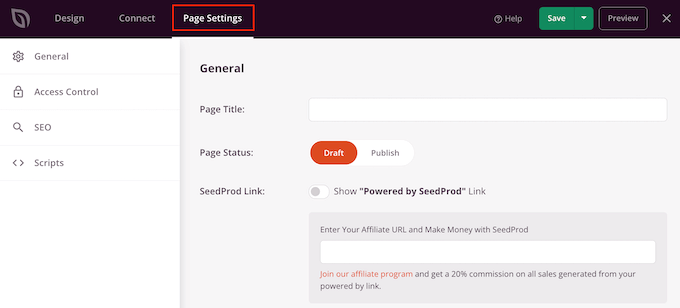
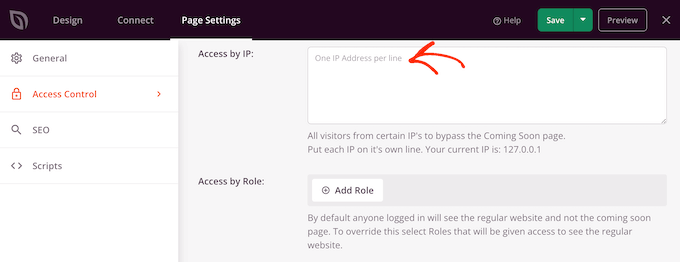
Bu gelişmiş ayarlara bakmak için sayfa oluşturucudaki 'Sayfa Ayarları'na tıklamanız yeterlidir.

Kullanıcı Rolüne Göre Erişimi Kısıtla ve İzin Ver
Varsayılan olarak SeedProd, yakında açılacak sayfanızı oturum açmamış tüm kullanıcılara gösterecektir.
Bazen, site yayında değilken kimlerin erişebileceğini değiştirmek isteyebilirsiniz. Örneğin, bir müşterinin web sitesini tasarlıyorsanız, oluşturulurken onu görmek isteyebilirler.
WordPress, kullanıcıların sitenizde gerçekleştirebileceği eylemleri ve erişebilecekleri bilgileri kontrol eden yerleşik bir kullanıcı rolleri ve izinleri sistemine sahiptir.
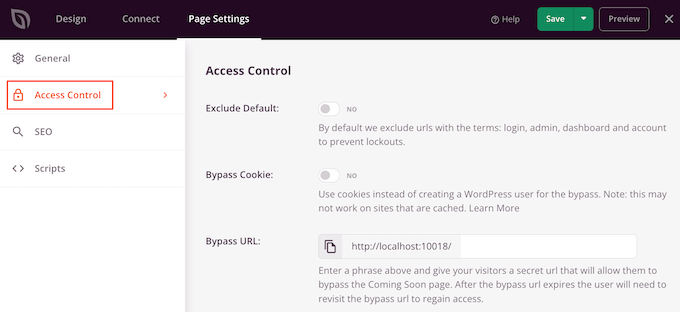
Bu sistemi, 'Erişim Kontrolü'nü seçerek siteniz yakında gelecek modundayken sitenize erişim izni vermek ve reddetmek için kullanabilirsiniz.

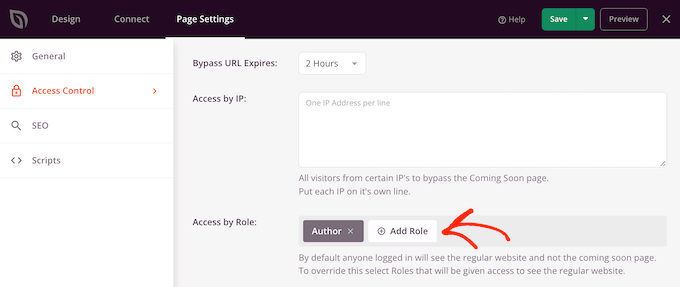
Belirli kullanıcı rollerine erişim vermek için 'Rol Ekle'ye tıklayın.
Bu, kullanıcının abone veya yazar gibi atanmış rolüne göre erişim izni verebileceğiniz bir açılır menü açar.

Bir kişi sitenize her zaman aynı konumdan erişiyorsa kullanışlı olan IP adresine göre de erişim izni verebilirsiniz. Örneğin, müşterinin ofisini veya ev IP adresinizi beyaz listeye alabilirsiniz.
Bunu yapmak için, adresi 'IP ile Eriş' kutusuna yazmanız yeterlidir.

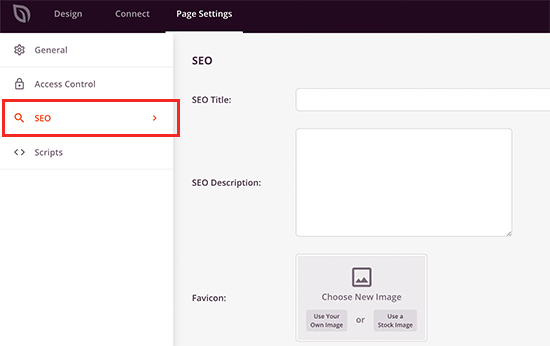
Yakında Çıkacak Sayfanızın SEO'sunu İyileştirin
'Sayfa Ayarları'ndayken, 'SEO' sekmesine geçip, SeedProd'un yakında açılacak sayfanız çevrimiçi paylaşıldığında kullanacağı bir SEO başlığı, açıklaması, faviconu ve öne çıkan bir görsel sağlamak isteyebilirsiniz.
Bu, tam web sitenizi yayına almadan önce bile WordPress SEO'nuzu geliştirebilir ve marka bilinirliği oluşturmaya başlayabilir.

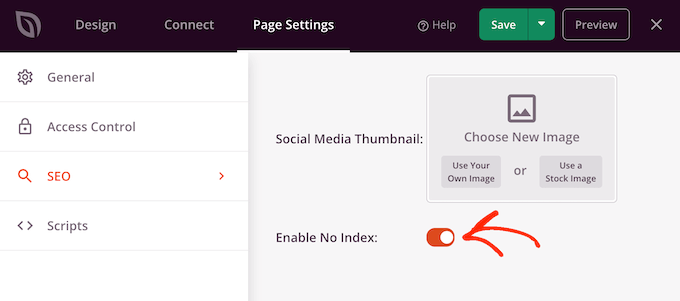
Arama motorlarına yakında olma sayfanızı indekslememelerini söylemenizi şiddetle tavsiye ederiz. Bu, Google'ın bitmemiş bir siteyi indekslemesini önler, bu da uzun vadede SEO'nuz için harikadır.
Bunu yapmak için, 'No Index'i Etkinleştir' anahtarını etkinleştirmek üzere tıklamanız yeterlidir. Tam web sitenizi yayına aldığınızda bunu kapatmayı unutmayın!

Popüler SEO eklentileri gibi Hepsi Bir Arada SEO'yu yüklediyseniz, SeedProd bunlarla da sorunsuz bir şekilde çalışır.
Web Sitesi Ziyaretçilerinizi Takip Edin
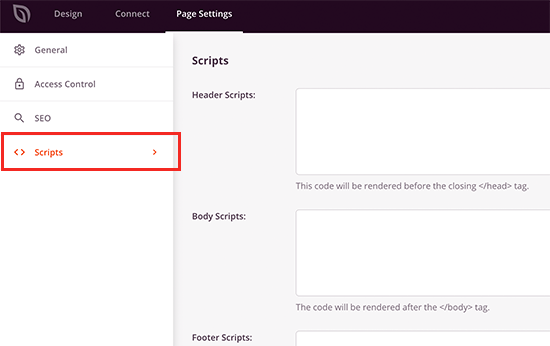
Son olarak, 'Betikler' sekmesine geçebilir ve kullanmak istediğiniz üçüncü taraf betikleri ekleyebilirsiniz.
Örneğin, yakında yayında olacak sayfanıza Google Analytics kodu, Meta pikseli veya başka bir izleme kodu eklemek isteyebilirsiniz. Bu, web sitenizi başlatmadan bile ziyaretçileri izlemenize ve bilgi toplamanıza olanak tanır.

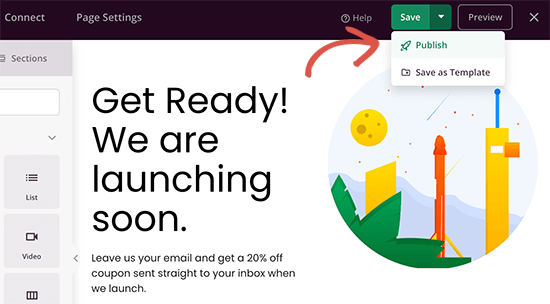
İşiniz bittiğinde, gelişmiş sayfa ayarlarınızı kaydetmek için üstteki 'Kaydet' düğmesine tıklamayı unutmayın.
Adım 5: Yakında Çıkacak Sayfanızı Yayınlayın
Yakında çıkacak sayfanız üzerinde çalışmayı bitirdiğinizde, onu yayınlama zamanı gelmiş demektir.
İlk olarak, 'Kaydet' düğmesinin yanındaki açılır oku tıklayın ve ardından 'Yayınla'yı tıklayın.

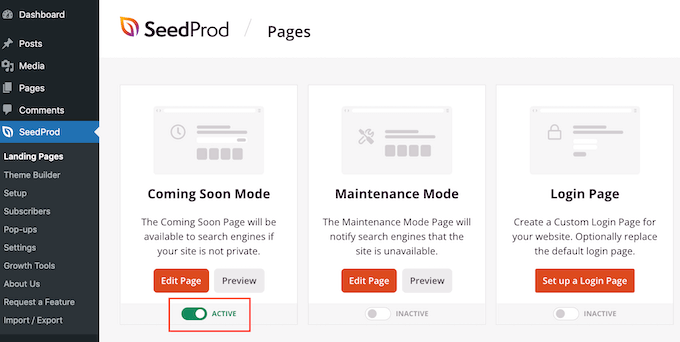
Sayfa yayınlandıktan sonra, onu etkinleştirmeniz yeterlidir. Bunu yapmak için ana WordPress kontrol panelinize geri dönün ve SeedProd » Sayfalar yolunu izleyin.
Burada, 'Yakında Modu' bölümünü bulun ve geçişi 'Aktif' gösterecek şekilde tıklayın.

Web siteniz yakında yayında modundayken, WordPress kontrol panelinize giriş yapıp siteniz üzerinde çalışmaya devam edebilirsiniz.
Ancak, oturum açmamış kullanıcılar ve ziyaretçiler yalnızca yakında yayında olacak sayfayı görebileceklerdir.

Sayfa yayınlandıktan sonra, her şeyin yolunda göründüğünden emin olmak için tekrar kontrol edin. Sayfanın tüm cihazlarda duyarlı olduğundan emin olmak için web sitenizi mobil, masaüstü ve tablet üzerinde mobil olarak önizleyin.
SeedProd'un Yakında Açılacak Sayfasını Kapatma
Sitenizi yayınlamaya hazır olduğunuzda, SeedProd yakında yayında modunu kapatmayı çok kolaylaştırır.
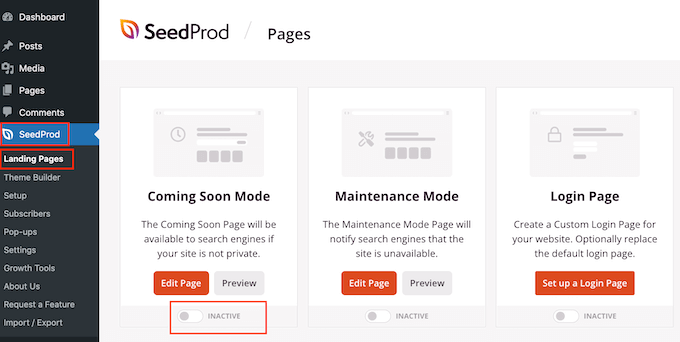
Sadece SeedProd » Açılış Sayfaları'na gidin ve 'Aktif' geçiş düğmesine tıklayarak 'Etkin Değil' olarak görünmesini sağlayın.

Şimdi, web sitenizi ziyaret ederseniz, tüm gönderilerinizi ve sayfalarınızı görebileceksiniz.
Bakım Modu ve Yakında Açılacak: Hangi Sayfayı Kullanmalısınız?
Siteniz bakım altındaysa, genellikle yakında yayınlanacak bir tasarım yerine bir bakım modu sayfası göstermelisiniz.
Geliştirme aşamasında olan veya yayına alınacak web siteleri için bir geliştirme aşaması sayfası daha uygundur. Bu arada, güncellemeler veya onarımlar yapılan web siteleri için bir bakım modu sayfası kullanılır.
Farklılıkları hakkında daha fazla bilgiyi yakında ve bakım modu: fark nedir hakkındaki makalemizde öğrenebilirsiniz.
İyi haber şu ki SeedProd, güzel bakım sayfaları oluşturmanıza da olanak tanır. Sadece SeedProd » Açılış Sayfaları'na gidin ve 'Bakım Modu Sayfası Ayarla'ya tıklayın.

Artık yukarıda açıklanan aynı süreci izleyerek sayfanızı tasarlayabilirsiniz. Ayrıca bu sayfayı kimlerin göreceğini tam olarak kontrol edebilir ve site üzerinde çalışmayı bitirdiğinizde bakım modunu kolayca kapatabilirsiniz.
Daha fazla bilgi edinmek için, WordPress sitenizi bakım moduna nasıl alacağınızla ilgili rehberimize bakın.
Yakında Sayfaları Hakkında Sıkça Sorulan Sorular
Binlerce kullanıcının web sitelerini yayına almasına yardımcı olduktan sonra, yakında çıkacak sayfaları hakkında birçok soruyu yanıtladık. İşte en sık duyduğumuz sorulardan bazıları.
Yakında açılacak bir sayfada neler olmalı?
Harika bir yakında çıkacak sayfası, dikkat çeken etkileyici bir başlık ve ziyaretçilerin yeni sitenizden ne bekleyebileceklerine dair kısa bir mesaj içermelidir.
Listenizi oluşturmaya başlamak için bir e-posta kayıt formu ve aciliyet ve heyecan duygusu yaratmak için bir geri sayım sayacı eklemek de akıllıca olacaktır.
Yakında gelecek sayfası SEO için kötü müdür?
Hayır, doğru şekilde ayarlarsanız yakında çıkacak sayfası SEO için kötü değildir.
SeedProd gibi bir eklentiyi All in One SEO ile birlikte kullanmak, sayfanızın doğru bir SEO başlığına ve açıklamasına sahip olmasını sağlar. Bu, arama motorlarının tam siteniz yayına girmeden alan adınızı indekslemeye başlamasına olanak tanır.
Ücretsiz olarak yakında yayında olacak bir sayfa oluşturabilir miyim?
Evet, yapabilirsiniz. SeedProd'un ücretsiz sürümü basit ve etkili bir yakında çıkacak sayfası oluşturmanıza olanak tanır.
Ancak, Pro sürümü, lansmandan önce potansiyel müşteri toplamak için anahtar olan e-posta pazarlama entegrasyonları gibi güçlü özellikler sunar.
Geliştirme aşamasında olan bir sayfa ile bakım modu arasındaki fark nedir?
Henüz yayına girmemiş yepyeni bir web sitesi için yakında çıkacak sayfası kullanılır.
Buna karşılık, bakım modu, güncellemeler veya değişiklikler için geçici olarak çevrimdışı olan mevcut bir web sitesi için kullanılır. Her iki sayfa da çalışmanızı gizler, ancak arama motorlarına farklı durumlar bildirir.
Umarım bu makale, güzel WordPress yakında çıkacak sayfaları oluşturmayı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress web sitesini nasıl düzenleyeceğiniz hakkındaki nihai rehberimize ve tema oluşturucuları için en iyi WordPress eklentileri hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Costanza
Merhaba
“Varsayılan olarak SeedProd, giriş yapmamış tüm kullanıcılara yakında yayında sayfanızı gösterecektir.”
Web sitemizde oturum açmamış VE oturum açmış tüm kullanıcılara gösteriliyor. Yalnızca oturum açmamış kullanıcılar için gösterilmesini sağlayacak bir ayar var mı?
Teşekkürler.
WPBeginner Desteği
In the settings for the coming soon page, check your access control settings for the page and that can help you allow specific users to get past the coming soon page
Yönetici
Costanza
Thanks, all fixed
Yves Archambault
Merhaba,
İlginç, bu siteyi DIVI ile oluştururken işe yarar mı?
WPBeginner Desteği
Divi bir sayfa oluşturucu olduğundan, normalde bir sitede hem SeedProd hem de Divi'yi değil, yalnızca birini kullanmanız önerilir.
Yönetici
Jiří Vaněk
Sonunda bir 'yakında' sayfası ile bir bakım sayfası arasındaki kesin farkları öğrendiğimde, şu anda oluşturduğumuz bir web sitesi için bir 'yakında' sayfası kullanmaya karar verdim. Yetenekli bir tasarımcı değilim ama SeedProd'um olduğu için bu rehberi takip ettim ve eklentiyi kullandım ve şunu söylemeliyim ki onun yardımıyla oluşturulan sayfalar gerçekten çok güzel. Artık site ne zaman yaklaşık olarak yayına gireceğini gösteren çok zevkli bir bildirim yayınlarken aynı zamanda web sitesi üzerinde çalışabiliriz. Basitçe söylemek gerekirse, harika.
Fauwaz Marjan
Yakında çıkacak sayfasında logonun sayfanın soluna hizalanmasının bir yolu var mı? Çünkü değişiklikleri her kaydettiğimde, logo otomatik olarak ortaya hizalanıyor.
WPBeginner Desteği
Lütfen SeedProd desteğiyle iletişime geçin, onlar inceleyip size yardımcı olabilirler.
Yönetici
Jerome Brooks
Merhaba,
Sayfam şu anda Geliştirme Aşamasında Modu Aktif olarak ayarlanmış durumda. Sayfamı dünyanın görmesi için nasıl aktif hale getirebilirim? Teşekkür ederim.
Jerome Brooks
WPBeginner Desteği
Bu normalde bir eklentiden kaynaklanır, eklentilerinizin ayarlarını kontrol edebilir veya nerede ayarlandığını bulmak için aktif olarak kullanmadığınız eklentilerinizi devre dışı bırakabilirsiniz.
Yönetici