WordPress sitenizde çubuklar, grafikler ve pasta grafikler oluşturmak, verileri daha erişilebilir hale getirerek içeriğinizi geliştirebilir. Bilgileri görsel olarak çekici ve kullanıcıların anlaması kolay bir şekilde sunmanıza yardımcı olur.
İyi haber şu ki, bunu yapmak için herhangi bir teknik deneyime ihtiyacınız yok. Visualizer gibi bir eklenti kullanabilirsiniz. Bu aracı kendimiz test ettik ve süreci ne kadar basit hale getirdiğini çok sevdik.
Visualizer ile çeşitli kaynaklardan kolayca veri çekerek çarpıcı, özel çubuklar ve grafikler oluşturabilirsiniz. Bu şekilde içeriğinizi ve genel kullanıcı deneyimini geliştirebilirsiniz.
Bu makalede, WordPress’te Visualizer ile nasıl çubuk ve grafik oluşturacağınızı göstereceğiz.

WordPress’te Çubuklar ve Grafiklerle İlgili Sorun
İçeriğinize çubuklar, çizelgeler ve grafikler eklemek için birçok eklenti var. Ancak kullanıcılarımızdan duyduğumuz en yaygın şikayet, bu eklentilerin kullanımının genellikle çok karmaşık olduğu yönünde.
Hatta bu eklentilerden bazıları kullanıcıların bir kısa kodun içine son derece karmaşık biçimlerde veri eklemesini beklemektedir.
Bu eklentileri kullanmak yerine, birçok kullanıcı ofis uygulamalarında grafikler oluşturup bunları WordPress web siteleri için bir görüntüye dönüştürüyor.
Hiç değiştirmemeyi planlıyorsanız bu işe yarayabilir. Ancak bir görsel, kullanıcı belirli bir bölümün üzerine tıkladığında yararlı verilerin göründüğü etkileşimli bir grafiğin yerini tutamaz.
İdeal bir çizelge ve grafik çözümü şunları yapmanıza olanak tanır:
- Bilgisayarınızdaki veya web’deki bir veri kaynağından veri ekleyin.
- Verilerinizi kullanarak çizelgeleri, turtaları, grafikleri ve çubukları doldurun.
- Güzel, etkileşimli, renkli ve mobil uyumlu grafikler oluşturun.
- En önemlisi, verileri istediğiniz zaman güncellemenize izin vermelidir.
Görselleştirici ile bir grafik eklemek, kullanıcı etkileşimini artırmanıza ve hatta verilerinizin anlaşılmasını kolaylaştırmanıza yardımcı olacaktır.
Bunu söyledikten sonra, WordPress sitenize nasıl kolayca çubuk ve grafik ekleyebileceğinizi görelim.
Visualizer ile WordPress’te Çubuklar ve Grafikler Nasıl Oluşturulur?
Visualizer eklentisini kullanarak WordPress ile kolayca çubuklar ve grafikler oluşturabilirsiniz. Siteniz için etkileşimli veri görselleştirmeleri oluşturmanızı sağlayan piyasadaki en iyi WordPress veri görsel leştirme eklentisidir.
Çubuklar ve grafikler oluşturmak için kullanabileceğiniz ücretsiz bir planı bile var.
Öncelikle Visualizer ‘ı yüklemeniz ve etkinleştirmeniz gerekir: WordPress eklentisi için Tablolar ve Grafikler Yöneticisi. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Bu eğitimde eklentinin ücretsiz sürümü kullanılacaktır. Profesyonel özelliklerin kilidini açmak istiyorsanız, ücretli bir plan satın alabilirsiniz.
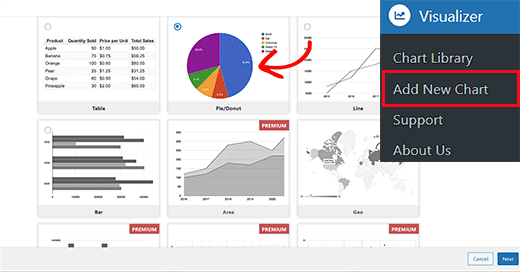
Etkinleştirmenin ardından WordPress panosundan Görselleştirici ” Yeni Grafik Ekle sayfasını ziyaret etmelisiniz.
Burada, tablo, pasta, çizgi veya çubuk grafik gibi oluşturmak istediğiniz grafik türünü seçin. Ardından, ‘İleri’ düğmesine tıklayın.

Bu sizi, Excel elektronik tablo verilerinizi bilgisayardan içe aktarmak için ‘Dosya Seç’ düğmesine tıklamanız gereken bir sonraki adıma götürecektir.
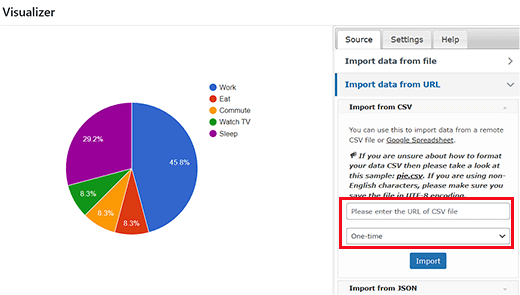
Excel veya Google elektronik tablonuzu CSV dosyası olarak kaydettiyseniz, ‘URL’den veri al’ sekmesini genişleterek içe aktarabilirsiniz.
Bunu yaptıktan sonra, ‘CSV’den içe aktar’ düğmesine tıklayın. Ardından, dosyayı yerleştirmek için CSV dosyanızın URL’sini girebilirsiniz.

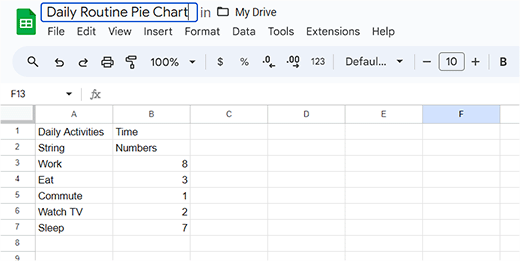
CSV dosyanızın ilk satırında sütun adları ve ikinci satırında veri türleri olması gerektiğini unutmayın. Eklenti şu veri türlerini destekler: dize, sayı, boolean, tarih, saat ve günün saati.
Lütfen Google E-Tablolar’da oluşturduğumuz bu örnek dosyaya bir göz atın.

Bir metin editörü kullanarak CSV dosyası oluşturuyorsanız, bu örnek CSV dosyasına bir göz atın:
Günlük Faaliyetler,Zaman
dize,sayılar
İş,8
Uyku,7
Yemek,3
TV izlemek,2
İşe gidip gelmek,1
Ancak, grafik verilerinizi Google Drive’da bir elektronik tablo olarak kaydettiyseniz, dışa aktarmadan grafiğinize ekleyebilirsiniz.
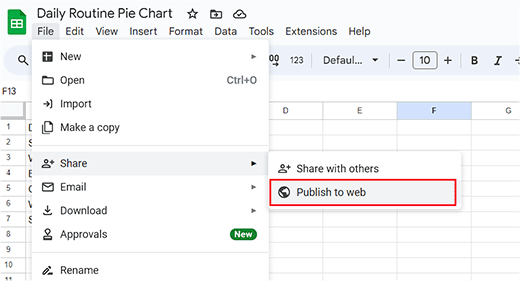
Öncelikle veri dosyanızı Google Spreadsheets’te açın ve ardından Dosya ” Paylaş ” Web’de yayınla bağlantısına tıklayın.

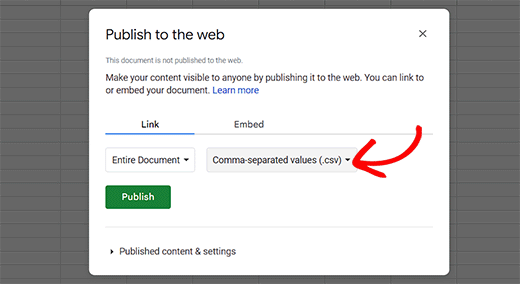
Bu, bu belgeyi nasıl yayınlayacağınızı seçmeniz gereken bir açılır pencere getirecektir.
Açılır menüden Virgülle Ayrılmış Değerler (.csv) seçeneğini seçmeniz ve ‘Yayınla’ düğmesine tıklamanız yeterlidir.

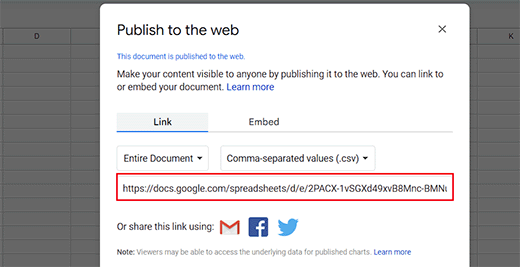
Şimdi sayfanızın herkese açık URL’sini bir CSV dosyası olarak göreceksiniz. Burada, bu URL’yi kopyalayın ve Görselleştirici grafiğine geri dönün.
Bu URL’yi ‘CSV’den içe aktar’ alanına eklemeniz gerekecektir.

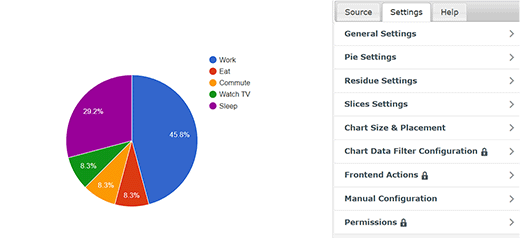
URL’yi girdiğinizde, eklenti CSV dosyanızı getirecek ve grafiğinizin canlı bir önizlemesini gösterecektir.
Şimdi, yazı tipi stilleri, sayı biçimi, boyut ve yerleştirme, boyut ayarları ve çok daha fazlası gibi genel ayarları yapılandırmak için üst kısımdan ‘Ayarlar’ sekmesine geçebilirsiniz.
İşiniz bittiğinde, bilgi isteminin altındaki ‘Oluştur’ düğmesine tıklayın.

WordPress Yazılarına/Sayfalarına Grafik veya Grafik Ekleme
WordPress yazılarınıza ve sayfalarınıza bir grafik veya çizelge eklemek, resim eklemek kadar basittir.
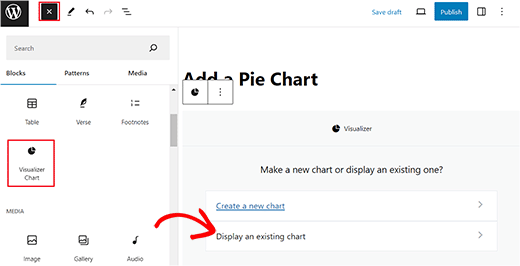
İlk olarak, pasta grafiği eklemek istediğiniz yeni veya eski bir sayfa/gönderi açın. Oraya geldiğinizde, ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın.
Bu, Görselleştirici Grafiği bloğunu bulmanız ve eklemeniz gereken blok menüsünü açacaktır.
Bunu yaptıktan sonra, bloktaki ‘Mevcut Bir Grafiği Görüntüle’ düğmesine tıklayın.

Bu, blokta yeni oluşturduğunuz pasta grafiği seçmeniz gereken yeni bir istem açacaktır.
Son olarak, ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
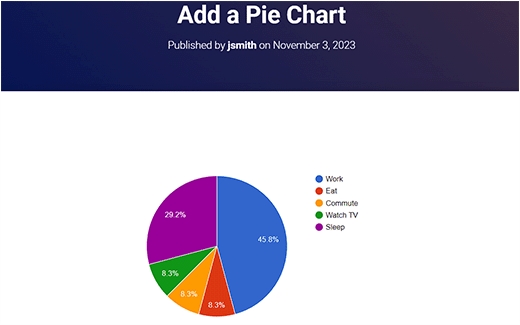
Şimdi, pasta grafiğini çalışırken görmek için WordPress sitenizi ziyaret edebilirsiniz.

WordPress’te Görselleştirici Grafiklerinizi Düzenleme
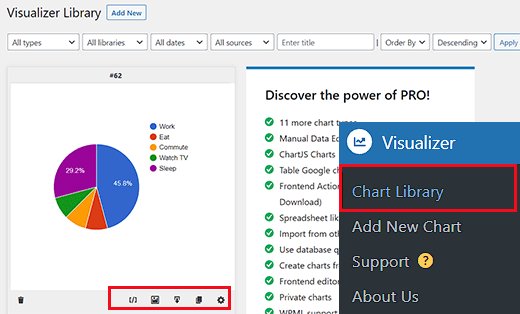
Grafiklerinizi istediğiniz zaman düzenleyebilir ve değiştirebilirsiniz. WordPress kontrol panelinden Görselleştirici ” Grafik Kitaplığı sayfasını ziyaret etmeniz yeterlidir.
Buradan, grafik adının altındaki simgeleri kullanarak bir grafiği klonlayabilir, silebilir veya görsel ayarlarını düzenleyebilirsiniz.

Grafiği değiştirmeden mevcut bir grafik için verileri güncellemek de Visualizer ile oldukça kolaydır.
Bir Google elektronik tablosundan veri eklediyseniz, yalnızca elektronik tablonuzdaki verileri güncellemeniz, Dosya ” Paylaş ” Web’de yayınla seçeneğine gitmeniz ve elektronik tablonuzu yeniden yayınlamanız gerekir.
Yaptığınız değişiklikler otomatik olarak grafiğinize yansıtılacaktır.
Öte yandan, bir CSV dosyası yüklediyseniz, bilgisayarınızdaki CSV dosyasını güncellemeniz gerekir. Bunu yaptıktan sonra, güncellemek istediğiniz grafiği seçin ve grafiğin altındaki düzenle bağlantısına tıklayın.
‘CSV dosyasını içe aktar’ bölümünde, yeni CSV dosyanızı yüklemeniz yeterlidir. Verilerdeki değişiklikler, bu grafiği eklediğiniz yazılara veya sayfalara otomatik olarak yansıyacaktır.
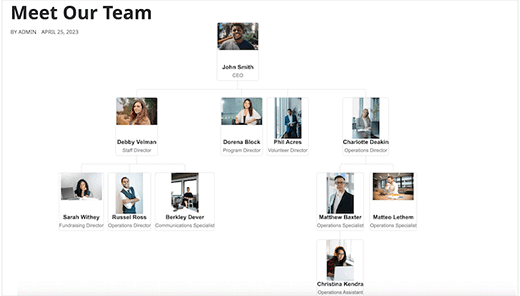
Bonus: WordPress’te Şirket Organizasyon Şeması Oluşturun
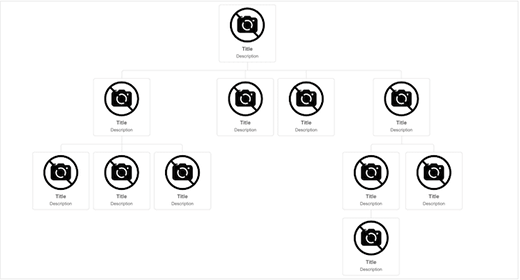
Küçük bir işletme siteniz varsa, WordPress’e bir şirket kuruluş şeması da ekleyebilirsiniz. Bu şema, CEO’dan farklı ekiplere ve her ekipteki bireysel çalışanlara kadarşirketinizin nasıl yapılandırıldığını gösterecektir .
Organizasyon şeması, potansiyel müşterilerin işletmeniz hakkında daha fazla bilgi edinmesine yardımcı olur ve ekiplerin birbirleriyle iletişim kurmasını kolaylaştırır.

Bir grafik oluşturmak için Organization Chart eklentisini kurup etkinleştirmeniz yeterlidir. Ayrıntılar için WordPress eklentisi yükleme eğitimimize bakın.
Etkinleştirmenin ardından Wpdevart Chart ” Grafik ler sayfasını ziyaret edin ve ‘Yeni Ekle’ düğmesine tıklayın. Bu sizi grafik için bir isim ekleyebileceğiniz yeni bir ekrana götürecektir.
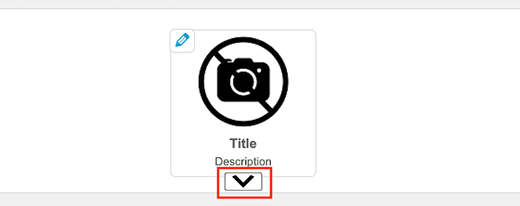
Bundan sonra, ekrandaki öğeye şirketinizin CEO’su için resim ve unvan ekleyin. Ardından ok simgesine tıklayın.

Bu, CEO’dan sonra gelen kişi için bir başlık ve resim ekleyebileceğiniz başka bir öğe ekleyecektir. Ardından, farklı yönlerdeki çoklu ok simgelerini görüntülemek için öğeye tekrar tıklayın.
Bunu yapmak, birden fazla şubesi veya ekibi olan bir şirket yapısı oluşturmanıza yardımcı olacaktır.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.
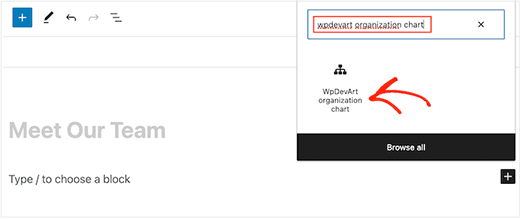
Şimdi Organizasyon şemasını eklemek istediğiniz sayfayı açın ve ‘WpDevArt organizasyon şeması’ bloğunu ekleyin. Ardından, bloğun içindeki açılır menüden oluşturduğunuz grafiği seçin.
Son olarak, ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın. Daha fazla bilgi için WordPress’te şirketinizin Organizasyon şemasını nasıl oluşturacağınıza ilişkin eğitimimize bakın.

Umarız bu makale WordPress sitenize çubuklar ve grafikler eklemenize yardımcı olmuştur. Ayrıca WordPress web sitenizdeki renkleri nasıl özelleştireceğinize dair başlangıç kılavuzumuza ve kaçırdığınız en iyi WordPress eğlence eklentileri için uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Adam
I am able to generate the chart and publish it on my site, but how to I edit the height and width once the shortcode?
zulfi
thxs dude it help a lot
Judith Hollies
Thank you so much for this clear tutorial. I’m trying to create a pie chart in wordpress and have successfully activated the visualizer plug-in. But when I copy the info over from either excel or google drive (following your steps) both times the first row of stats is omitted in the pie chart. I’ve tried re-ordering the stats, placing them in different locations, but it’s always the first row that gets omitted! Can you help me! Judith
mandeep
How we comparison between two app like app A and app B and now for i want to make a graph chart both of them in blog of wordpress?How i do it?Can you tell me here?
Felix
Thanks for the review. How do you handle values with a comma eg. 2.232,42 if you have to use commata as a seperator for the Visualizer?
david
Hi Great plugin, I solved all my problems except one.
How do you edit a chart in the visualizer library, when I click on the edit icon all I get is a blank screen, is this just me – plugin conflict or something, or is there a problem with the Visualizer plugin
Any ideas?
Thanks
David
david
Hi, I’m trying to replicate your example above from “Adding a Chart in WordPress using a CSV file”, but when I click “From Computer” in “Upload csv file” and select the file I copied from your example I get: “CSV file is broken or invalid. Please, try again”
Any ideas what the problem may be, any help greatly appreciated.
Thanks
David
Richard G
Hello
Thank you for this post
However maybe you can help me for one of my client. He has a group of students, each one have a private area
My client wants to integrate somes customs fields. Basicly each student will enter his datas into this custom fields, and these datas will be convert into a chart or a curve (tracking weight loss or mass gain for exemple)
Any idea?
Thank you
Richard
Chad
Thanks for the great tutorial. When I drop down the “upload CSV file” I am unable to click on the button for “From Web”, as it is not highlighted in blue. So I must add the data “from Computer”. I noticed that in the screen shot above the “from Web” button is also not highlighted. Has anybody else had this problem and figured out a solution?
Thanks Again
Artur
Thanks a lot !!!!!!
I love you guys, you solve my very long issue.
Thanks for this excellent plugin.
Recommended to all.
Tom Horn
I use charts on my blog often so this really comes in handy. Thanks alot.
Jeff
How do you make the bars thicker?
Editorial Staff
You have to tweak the CSS.
Admin
Franco Castillo
I just downloaded the Visualizer plugin, and I opened it in Winrar. Can anyone tell me how to activate the plugin in Winrar?
Editorial Staff
Use this guide on how to install a plugin in WordPress
https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Richard
Hello
Yes very interesting indeed thanks!
I have the same question (and sorry for my english), i need to create personnal charts from datas feed by a user thrue a table on the website(and insert the final chart in the profil page of the user). Do you think it can be done? do you have any clues?
Thanks
Husien Adel
thanks a lot
Ted
Really helpful.
Stephen
Great looking plugin. Have been waiting for something like this for ages.
How feasible is it to be able to read data from custom fields, instead of a CSV file or a Google Drive spreadsheet?
Is this a feature that you may consider implementing?
That way, data could be kept in the WordPress database, and be updated from the front end of the website.
For me, that would be really useful!
– Stephen
Eugene
Hi Stephen,
your idea is good and I will keep in mind it for future release. Could you, please, re post your request at the forum on support site? It will help us to keep all requests in one place.
Post it here: http://visualizer.madpixels.net/forums/forum/official-forums/feature-request/
– Eugene
Jotpreet Singh
hey, Awesome. Can this be done via google docs or any other online method. I’m running a blog on wordpress.com. Hope something, would come out. Do you have any ?