Restoran veya fiziksel mağaza gibi bir işletme işletiyorsanız, tümüyle bir çevrimiçi mağaza oluşturmanız gerekmeyebilir. Ancak, müşterilerinizin yemek veya teslim edebileceğiniz diğer ürünleri sipariş etmeleri için kolay bir yol sunmak isteyebilirsiniz.
Çevrimiçi bir sipariş formuna sahip olmak, ürünlerinizi doğrudan web sitesinden satmanızı çok kolaylaştırabilir. İyi tasarlanmış bir sipariş formu, müşterilerin sipariş vermesine olanak tanırken sipariş sürecini kolaylaştırmanıza da yardımcı olur.
Web sitemiz online sipariş sistemi sunmasa da okuyucularımıza nasıl yardımcı olabileceğimizi görmek istedik. Bu yüzden WordPress işletme sahipleri için en iyi seçenekleri araştırdık.
Bu yazıda, WordPress’te nasıl çevrimiçi sipariş formu oluşturacağınızı göstereceğiz. Bu, web sitenize tam teşekküllü e-ticaret yazılımı eklemeden müşteri siparişlerini kolayca toplamanıza olanak tanıyacaktır.

Neden WordPress’te Online Sipariş Formu Oluşturmalısınız?
Belki de yakın zamanda işletmeniz için bir web sitesi aç maya karar verdiniz ve biraz bunalmış hissediyorsunuz.
Birçok işletme yalnızca sipariş toplamak için değil, aynı zamanda ödemeleri kabul etmek ve envanteri yönetmek için bir çevrimiçi mağaza açar. Ancak, tüm işletmelerin eksiksiz bir e-ticaret web sitesine ihtiyacı yoktur.
Müşterilerin yalnızca çevrimiçi bir sipariş formu doldurabilmesini istiyorsanız, bunu bir alışveriş sepeti çözümü olmadan çok daha kolay bir şekilde oluşturabilirsiniz.
Örneğin, bir restoran işletiyorsanız, bunun için tam bir çevrimiçi mağaza oluşturmanıza gerek yoktur ve sadece bir sipariş formu ekleyebilirsiniz.
Bu form size ödemeleri çevrimiçi olarak, sipariş tesliminde veya teslimatta kabul etme seçeneği sunacaktır. Sipariş sürecini kolaylaştırabilir, kullanıcı etkileşimini artırabilir ve hatta geliri artırmaya yardımcı olabilir.
Bunu söyledikten sonra, WordPress’te çevrimiçi bir sipariş formunun nasıl kolayca oluşturulacağını görelim.
WordPress’te Online Sipariş Formu Nasıl Oluşturulur?
Bu eğitimde, WPForms ‘u çevrimiçi bir sipariş formu oluşturmak için kullanacağız çünkü sürükle ve bırak arayüzü ile bunu kolayca yapmanıza olanak tanıyor.
WPForms piyasadaki en iyi WordPress online sipariş formu eklentisidir. 6 milyondan fazla web sitesi, her türlü çevrimiçi formu kolayca oluşturmak ve web sitelerine eklemek için kullanıyor (kodlama becerisi gerekmez).
Yıllar boyunca, WPBeginner’da farklı formlar oluşturmak için eklentiyi birçok kez kullandık. Formları oluşturmanın ve yönetmenin bu kadar basit olmasını seviyoruz ve en iyi yanı da tüm form girişlerini doğrudan WordPress kontrol panelinden görüntüleyebilmemiz. Daha fazlasını öğrenmek için WPForms incelememize bakın.
Öncelikle WPForms‘u yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WordPress kontrol panelinden WPForms ” Ayarlar sayfasını ziyaret edin. Bu bilgiyi WPForms web sitesindeki hesabınızda bulabilirsiniz.

Artık online sipariş formunuzu oluşturmaya hazırsınız.
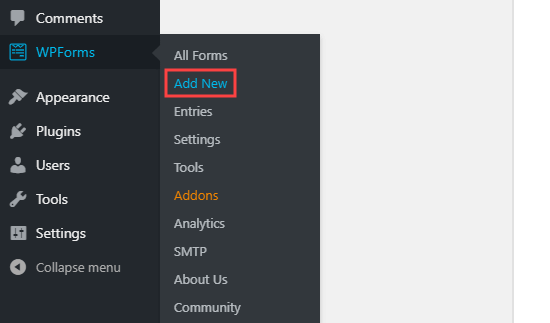
İlk WordPress formunuzu oluşturmak için WPForms ” Yeni Ekle sayfasına gitmeniz yeterlidir.

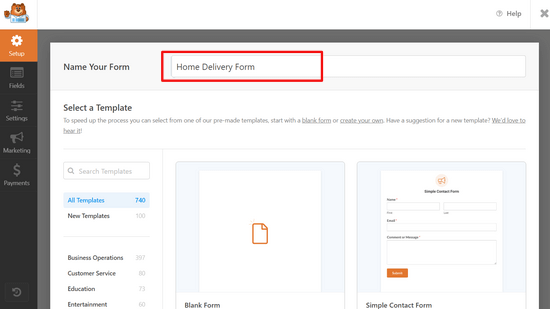
Bu sizi ‘Bir Şablon Seçin’ sayfasına götürecektir.
Burada, formunuza istediğiniz ismi vererek başlayabilirsiniz.

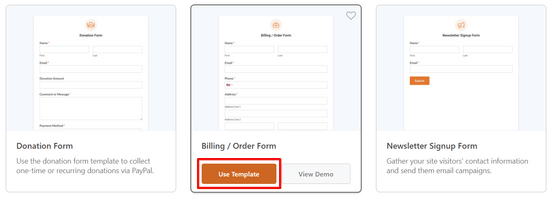
Bundan sonra, bir form şablonu seçmelisiniz. ‘Faturalama / Sipariş Formu’ şablonunu kullanarak bir sipariş formu oluşturmanızı öneririz.
Bu şablonu seçmek için imlecinizi üzerine getirmeniz ve ‘Şablonu Kullan’ düğmesine tıklamanız yeterlidir.

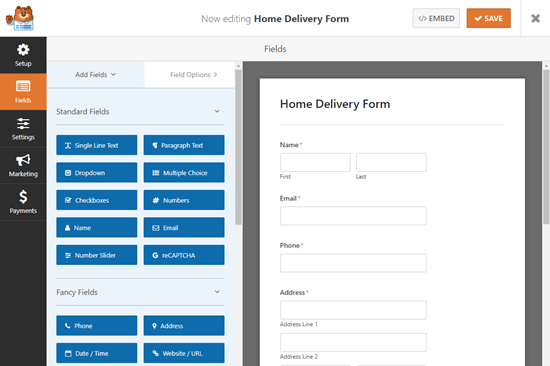
Formunuz otomatik olarak oluşturulacak ve doğrudan WPForms form düzenleyicisine yönlendirileceksiniz.
Burada, ekranın sol sütununda form alanlarıyla birlikte sağ tarafta bir form önizlemesi göreceksiniz.

Artık kenar çubuğundan alanları sürükleyip bırakarak çevrimiçi sipariş formunuzu istediğiniz gibi düzenleyebilirsiniz.
Varsayılan şablonda ad, adres ve telefon numarası gibi ihtiyacınız olabilecek bilgilerin çoğu için alanlar zaten bulunmaktadır. Ancak, gerçek ürünlerinizi listelemeniz gerekecektir.
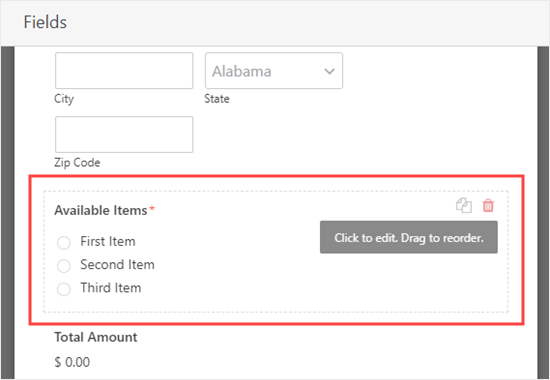
Düzenlemek için ‘Kullanılabilir Öğeler’ alanına tıklayın.

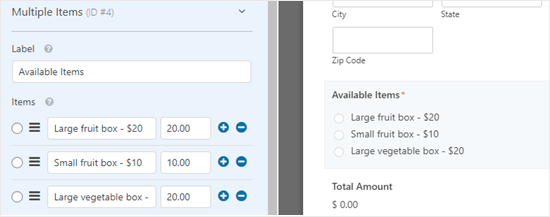
Bu, sol sütunda müşterilerin sizden sipariş edebileceği her bir ürünün adını ve fiyatını yazabileceğiniz form alanı ayarlarını açacaktır.
Fiyat formda otomatik olarak görüntülenmeyecektir, bu nedenle bunu öğe adına eklemek isteyebilirsiniz.

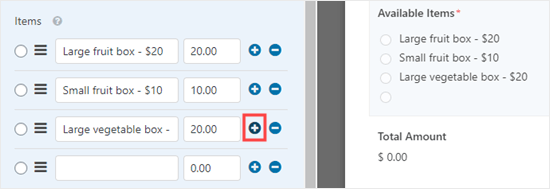
Daha fazla seçenek eklemek için, ekstra öğeleri eklemek istediğiniz yerde (+) simgesine tıklamanız yeterlidir. Ayrıca (-) simgesine tıklayarak bir öğeyi kaldırabilirsiniz.
Not: İstediğiniz kadar öğe ekleyebilirsiniz. Ancak, müşteriler bu alandan yalnızca bir seçenek seçebilir.

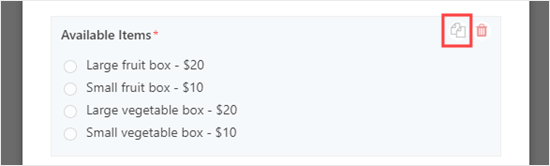
Birkaç seçenek kategoriniz varsa, gruplar oluşturmak için alanı kopyalamak isteyebilirsiniz.
İmlecinizi üzerine getirdiğinizde veya seçildiğinde beliren ‘Kopyala’ simgesine tıklayarak ‘Kullanılabilir Öğeler’ alanını kopyalayabilirsiniz.

Alanların ‘Etiket’ini de her gruba uygun bir şekilde değiştirdiğinizden emin olun.
Müşterilerin tek bir alanda iki veya daha fazla seçenek belirleyebilmesini istiyorsanız farklı bir alan türü kullanmanız gerekir.
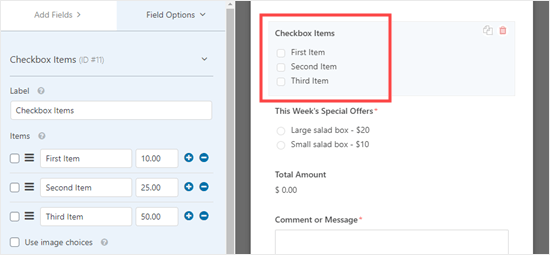
‘Alan Ekle’ sekmesine tıklayın, ardından ‘Ödeme Alanları’na ilerleyin ve burada bir ‘Onay Kutusu Öğeleri’ alanı bulacaksınız. Bunu formunuzdaki yerine sürükleyip bırakın.

Artık bu alanı daha önce olduğu gibi düzenleyebilir, ürünleriniz için adlar ve fiyatlar girebilirsiniz. Müşteriler sipariş etmek istedikleri kadar ürünü işaretleyebilirler.
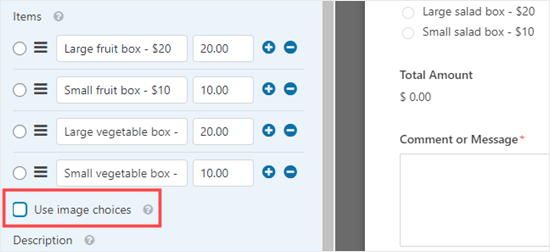
Ürünlerinizin resimlerini göstermek istiyorsanız, bu da çok kolay. ‘Görsel seçeneklerini kullan’ kutusunu tıklamanız yeterlidir:

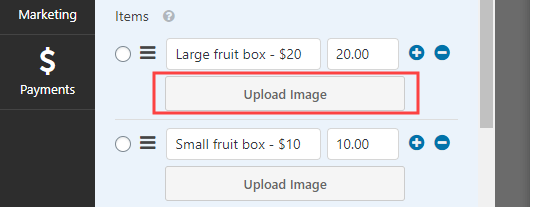
Bunu yaptıktan sonra, her bir öğenin altındaki ‘Resim Yükle’ düğmesine tıklayın.
Daha sonra bilgisayarınızdan veya WordPress Medya Kitaplığınızdan görseller ekleyebilirsiniz.

WPForms resimlerinizi yeniden boyutlandırmaz veya sıkıştırmaz, bu nedenle doğru boyutta yüklemeniz önemlidir. Hepsi aynı boyutta olmalı ve 250×250 pikselden fazla olmamalıdır.
İdeal olarak, resimlerinizi web için de optimize etmelisiniz.
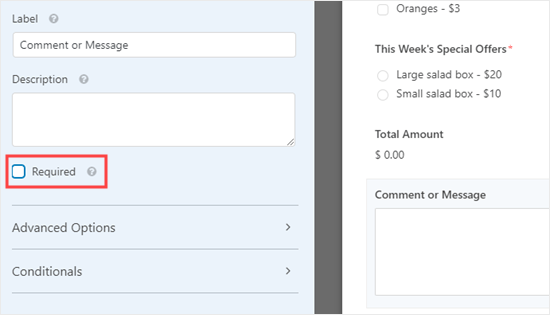
Son olarak, formun altındaki ‘Yorum veya Mesaj’ alanını gerekli olmayacak şekilde düzenlemek isteyebilirsiniz. Tüm kullanıcılar mesaj eklemek istemeyecektir.
Bu alanı isteğe bağlı hale getirmek için üzerine tıklamanız ve ardından sağdaki ‘Gerekli’ kutusunun işaretini kaldırmanız yeterlidir.

İsteğe bağlı olmasını istediğiniz herhangi bir alan için bu işlemi takip edebilirsiniz. Hangi alanların zorunlu olduğunu, alanın etiketinin yanında kırmızı bir yıldız işareti olacağından anlayabilirsiniz.
Formunuzun tasarımından memnun kaldığınızda, ayarlarını yapılandırmaya geçebilirsiniz. Ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayarak önce formu kaydetmek iyi bir fikirdir:

Sipariş Formunuzun Göndereceği Bildirimleri Yapılandırma
İlk olarak, ekranınızın sol tarafındaki ‘Ayarlar’ sekmesine tıklayın. Bu, formunuzun ayarlarını açacaktır.
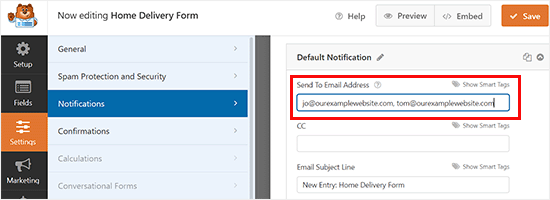
Ardından, formunuzun e-posta bildirimlerini değiştirmek için ‘Bildirimler’ sekmesine tıklayın. Varsayılan olarak, tamamlanan sipariş formları WordPress sitenizin yönetici adresine e-posta ile gönderilecektir.
Bunu değiştirmek veya sipariş formlarının birden fazla adrese kopyalanmasını isteyebilirsiniz. E-posta adres ini veya adreslerini ‘E-posta Adresine Gönder’ kutusuna yazabilirsiniz. Birden fazla e-posta adresi giriyorsanız, bunları virgülle ayırın.

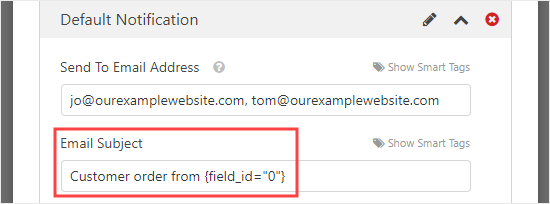
Konu satırını her sipariş için aynı olmayacak şekilde değiştirmek de isteyebilirsiniz. Bu, kalabalık bir e-posta gelen kutusunda siparişleri takip etmeyi kolaylaştırabilir.
Burada, e-postaların konu satırını “Müşteri siparişi” ve ardından müşterinin adını okuyacak şekilde değiştirdik. Konu satırına ad alanını eklemek için ‘Akıllı Etiketleri Göster’ özelliğini kullandık.

İstediğiniz diğer ayrıntıları değiştirebilirsiniz.
Ayrıca müşterileriniz için bir e-posta bildirimi ayarlamanızı şiddetle tavsiye ederiz. Bu, onlara ne sipariş ettiklerini hatırlatacak ve siparişlerini aldığınızı bildirecektir.
Yeni bir e-posta bildirimi oluşturmak için ‘Yeni Bildirim Ekle’ düğmesine tıklayın.

Yeni bildirim için bir ad yazmanız istenecektir.
Müşteriler bu adı görmeyeceği için istediğiniz adı verebilirsiniz. ‘Müşteri Makbuzu’ veya ‘Müşteri E-posta Onayı’ gibi bir şey öneriyoruz.

‘E-posta Adresine Gönder’in müşterinizin e-posta hesabı olmasını isteyeceksiniz. Bu kutudan {admin_email} öğesini silin.
‘Akıllı Etiketleri Göster’e tıklayın ve ‘E-posta’ alanını seçin.

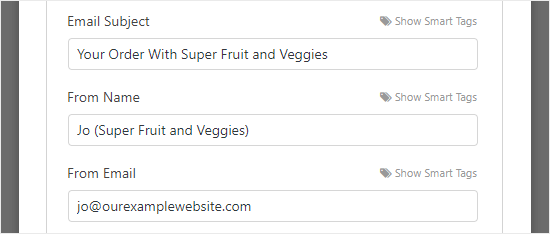
E-posta için diğer ayrıntıları da girmek isteyeceksiniz.
“Siparişiniz” gibi bir konu satırı ve şirketinizin adını kullanmanızı öneririz.

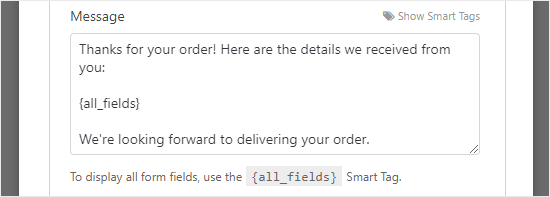
‘Mesaj’ alanına muhtemelen müşterinize bir mesaj eklemek isteyeceksiniz.
all_fields} etiketi müşterinin forma girdiği tüm bilgileri verecektir. Ayrıntılı talimatlar için WordPress form gönderimlerinden sonra nasıl onay e-postası gönderileceğine ilişkin eğitimimize bakın.

Peki ya müşterinin bilgilerinin yalnızca bir kısmını e-postaya eklemek istiyorsanız? Ya da önce sipariş detaylarını koymak ve teslimat detaylarını e-postanın sonuna eklemek isterseniz? Formunuza herhangi bir form alanı eklemek için Akıllı Etiketleri kullanabilirsiniz.
Bildirimleri ayarlamayı tamamladıktan sonra, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayın.
İpucu: Düzenlemekte olduğunuz ilk bildirime geri dönmek için ekranı aşağı kaydırmanız yeterlidir.
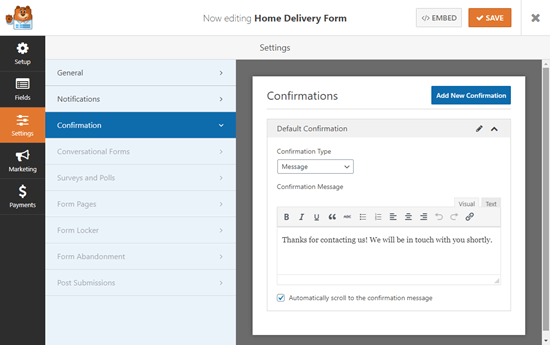
Müşterileriniz için Onay Mesajını Ayarlama
Müşterilerinize bir e-posta makbuzu göndermenin yanı sıra, siparişlerinin gönderildiğini bilmeleri için onlara bir ekran onayı göstermek isteyeceksiniz.
Bunu Ayarlar ” Onay sekmesi altında yapabilirsiniz.
Varsayılan onay şu şekildedir: “Bizimle iletişime geçtiğiniz için teşekkür ederiz! Kısa süre içinde sizinle iletişime geçeceğiz.”

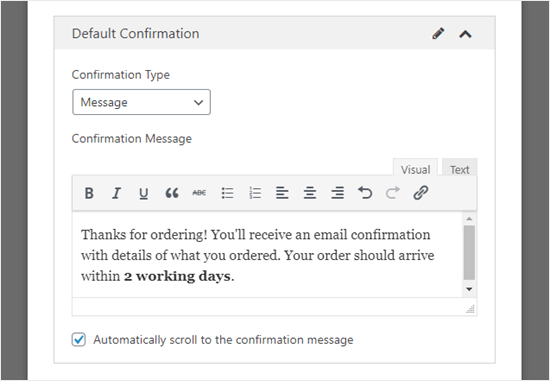
Bunu istediğiniz herhangi bir şekilde değiştirebilir ve metninizi biçimlendirmek için görsel düzenleyiciyi de kullanabilirsiniz.
Alternatif olarak, müşterileri web sitenizdeki bir “Teşekkür” sayfasına veya hatta tamamen başka bir web sitesine yönlendirebilirsiniz.

Onay mesajını ayarladıktan sonra ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayın.
Ödemeyi Sipariş Formunuzla Entegre Etme (İsteğe Bağlı)
Sipariş formunuz üzerinden ödeme almak istiyorsanız, bunu bir ödeme işlemcisi ile entegre etmeniz gerekir.
WPForms, PayPal, Stripe, Square ve Authorize.net dahil olmak üzere birçok popüler ödeme işlemcisi ile çok kolay bir şekilde entegre olur. Müşteriler PayPal hesapları üzerinden ya da kredi kartı bilgilerini girerek ödeme yapabilirler.
Not: WPForms’un ücretsiz sürümü Stripe üzerinden ödeme kabul etmenizi sağlar. Ancak, formlarınız aracılığıyla yapılan ödemelerde %3 artı Stripe ücreti ödemeniz gerekir. Ek ücretleri kaldırmak ve daha fazla ödeme ağ geçidine erişmek için WPForms Pro‘ya yükseltebilirsiniz.
Bu eğitimde PayPal kullanacağız, ancak Stripe için süreç benzerdir.
İlk olarak, form oluşturucudan çıkmanız gerekir. Bunu sağ üstteki ‘X’ işaretine tıklayarak yapabilirsiniz. Kaydedilmemiş değişiklikleriniz varsa, formunuzu kaydetmeniz istenecektir.
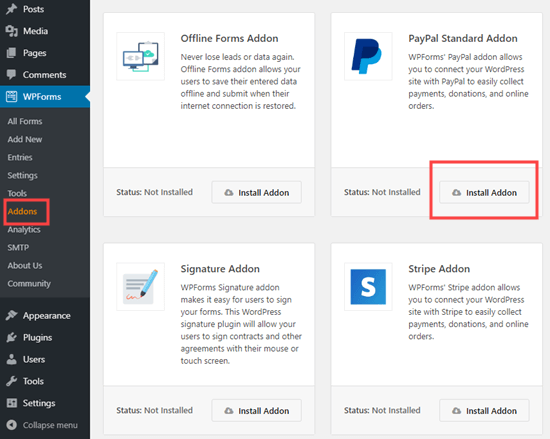
Ardından, WordPress kontrol panelinizdeki WPForms ” Eklentiler sayfasına gidin. ‘PayPal Standart Eklentisi’ne gidin ve altındaki ‘Eklentiyi Yükle’ düğmesine tıklayın.

Eklenti daha sonra otomatik olarak kurulacak ve etkinleştirilecektir.
WPForms ” Tüm Formlar altında bulabileceğiniz formunuza geri dönün. Şimdi, ‘Ödemeler’ sekmesine tıklayın.

‘PayPal Standard’ seçeneğine tıklayın, ardından formun ayrıntılarını doldurun. İlk olarak, ‘PayPal Standard ödemelerini etkinleştir’ kutusunu işaretlemeniz ve işletmenizin PayPal e-posta adresini girmeniz gerekir.
‘Mod’ açılır menüsünü ‘Üretim’ olarak ayarlayın ve ‘Ödeme Türü’nü ‘Ürünler ve Hizmetler’ olarak bırakın.

Teslimat adresini sipariş formu aracılığıyla alıyorsanız, ‘Kargo’ seçeneğini ‘Adres sorma’ olarak değiştirebilirsiniz.
Bir ‘İptal URL’si’ girmeniz gerekmez, ancak web sitenizde ödeme işlemini tamamlamayan müşterilerin gönderileceği bir sayfa oluşturmak isteyebilirsiniz.
İşiniz bittiğinde ‘Kaydet’ düğmesine tıklayın.
Artık kullanıcı formu gönderdiğinde, ödeme yapmak için otomatik olarak PayPal’a yönlendirilecektir. Formunuza herhangi bir ekstra alan eklemenize veya başka bir şey yapmanıza gerek yoktur.
Daha fazla bilgi için WordPress’te PayPal ödeme formunun nasıl ekleneceğine ilişkin eğitimimize bakabilirsiniz.
Sipariş Formunu Web Sitenize Ekleme
Son adım ise sipariş formunuzu web sitenize eklemektir.
Formunuzu eklemek istediğiniz sayfayı seçin veya Sayfalar ” Yeni Ekle altında yeni bir sayfa oluşturun.
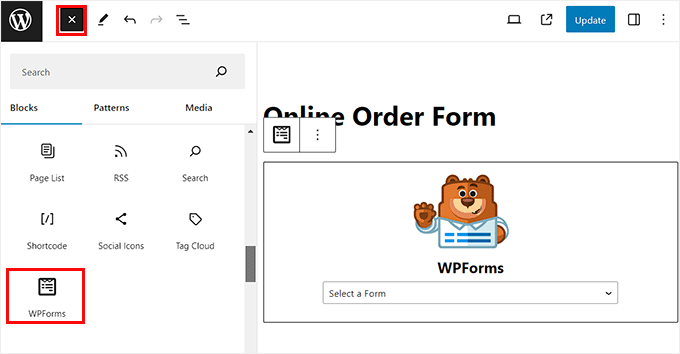
Ardından, yeni bir blok eklemek için (formunuzu istediğiniz yere) ‘Blok Ekle’ (+) düğmesine tıklayın ve WPForms bloğunu bulun. Blokların ‘Widget’lar’ bölümünün altında bulunur veya bulmak için arama çubuğuna ‘WPForms’ yazabilirsiniz.
Bir WPForms bloğu göreceksiniz. ‘Bir Form Seçin’ açılır menüsüne tıklayın ve formunuzu seçin.

Daha sonra WordPress editöründe formun bir önizlemesini göreceksiniz.
Hazır olduğunuzda sayfanızı kaydedin ve yayınlayın (veya güncelleyin). Formunuzu çalışırken görmek için sitenizde canlı olarak görüntüleyebilirsiniz. Müşterilerle paylaşmadan önce, beklediğiniz gibi çalıştığından emin olmak için formu test etmenizi öneririz.
Daha fazla ayrıntı için WordPress’e form yerleştirme hakkındaki kılavuzumuza bakın.
Form gönderildiğinde e-posta bildirimi alıp almadığınızı kontrol etmek de iyi bir fikirdir. Aksi takdirde, WordPress’in e-posta göndermeme sorununu nasıl çözeceğinize ilişkin yazımıza göz atın.
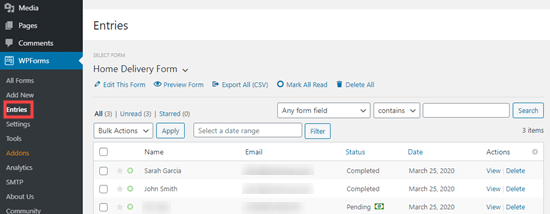
Bir e-postayı kaçırsanız veya yanlışlıkla silseniz bile, WPForms form verilerini WordPress veritabanına kaydeder. Tüm siparişlerinizi WordPress kontrol panelinizdeki WPForm ” Girişler bölümüne giderek bulabilirsiniz.
Girdilerin bir listesini görmek için formunuzun adına tıklayın. Ayrıntıları görmek için bunlardan herhangi birinin yanındaki ‘Görüntüle’ye tıklayın.

Bonus: WordPress’e Restoran Rezervasyon Sistemi Ekleyin
Eğer bir restoranınız varsa, web sitenize bir rezervasyon sistemi de ekleyebilirsiniz. Bu, müşterilerin önceden rezervasyon yapmasına olanak tanıyacak ve telefon görüşmelerine ve uzun bekleme sürelerine olan ihtiyacı ortadan kaldıracaktır.
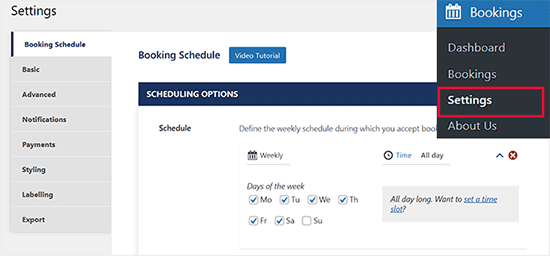
Bunun için Five Star Restoran Rezervasyonları eklentisini kullanabilirsiniz. Etkinleştirdikten sonra, rezervasyon kabul ettiğiniz günleri seçmek için Rezervasyonlar ” Ayarlar sayfasını ziyaret etmeniz yeterlidir.

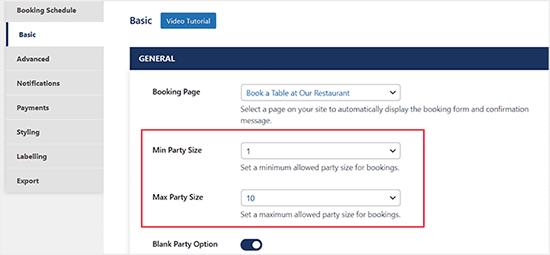
Ardından, açılır menüden rezervasyon formu eklemek istediğiniz bir sayfa seçmek için ‘Temel’ sekmesine geçin. Ardından, minimum ve maksimum parti boyutunu seçin ve diğer bazı bildirim ayarlarını yapılandırın.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Eklenti artık web sitenize kullanıcıların rezervasyon talebinde bulunmak için doldurabilecekleri bir restoran rezervasyon formunu otomatik olarak ekleyecektir.
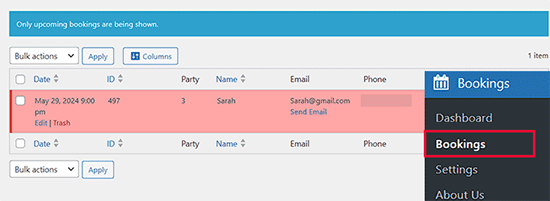
Daha sonra WordPress kontrol panelinden Rezervasyonlar sayfasını ziyaret ederek ve bir rezervasyonun altındaki ‘Düzenle’ bağlantısına tıklayarak bu talepleri onaylayabilir veya reddedebilirsiniz.

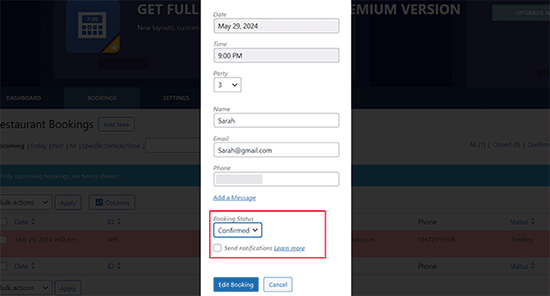
Bu bir bilgi istemi açacaktır. Rezervasyonu onaylamak için açılır menüden ‘Onaylandı’ seçeneğini seçin.
Ayrıntılar için WordPress’te restoran rezervasyon sistemi ekleme eğitimimize göz atın.

Video Eğitimi
Yazılı talimatları tercih etmiyorsanız, video eğitimimizi izlemeniz yeterli.
İşte bu kadar! Umarız bu makale WordPress’te nasıl online sipariş formu oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress e-ticaret kurulum kılavuzumuzu ve en iyi WordPress kupon kodu eklentileri için en iyi seçimlerimizi de beğenebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.