Sitenize bir WordPress oturum açma açılır modalı eklemek, kullanıcılarınız için oturum açmayı daha sorunsuz hale getirebilir. Ziyaretçilerin mevcut sayfalarından ayrılmadan oturum açmalarına olanak tanıyarak genel deneyimlerini artırır.
Birçok başarılı web sitesinin kullanıcıların ilgisini çekmek ve site etkileşimini artırmak için bu özelliği kullandığını gördük. Giriş sürecini kolaylaştırmanın basit ama etkili bir yoludur.
Bu makalede, bir WordPress oturum açma açılır modalı oluşturma adımlarında size yol göstereceğiz.

Neden WordPress Login Popup Modal Oluşturmalısınız?
Çevrimiçi bir mağaza işletiyorsanız, çevrimiçi kurslar satıyorsanız veya bir üyelik web siteniz varsa, muhtemelen kullanıcıların web sitenize kaydolmasına ve giriş yapmasına izin veriyorsunuzdur.
Genellikle, kullanıcılar oturum açma bağlantısını tıkladıklarında, varsayılan WordPress oturum açma sayfasına veya web sitenizdeki başka bir özel oturum açma sayfasına yönlendirilirler. Kullanıcılar giriş yaptıktan sonra tekrar başka bir sayfaya yönlendirilirler.
Ne yazık ki bu durum kullanıcılar için sakıncalı olabilir.
Modal oturum açma açılır penceresi, kullanıcıları farklı bir sayfaya göndermeden formu görüntülemenizi sağlar. Giriş yaptıktan sonra kullanıcıları istediğiniz sayfaya yönlendirebilirsiniz. Süreç daha hızlı ve daha gösterişli olduğundan, kullanıcı deneyimini iyileştirmeye ve dönüşümlerinizi artırmaya yardımcı olabilir.
Bunu akılda tutarak, ücretsiz bir eklenti ve premium eklentiler kullanarak WordPress’te nasıl kolayca bir modal giriş açılır penceresi oluşturacağınızı göstereceğiz. Tercih ettiğiniz yönteme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
Hazır mısınız? Hemen başlayalım!
Yöntem 1: Giriş/Kayıt Açılır Penceresini Kullanarak Modal Giriş Açılır Penceresi Oluşturun
🚨 Sorumluluk Reddi : Login/Signup Popup eklentisine sahip bir WordPress klasik teması kullanıyoruz. Eğer blok tema kullanıyorsanız, adımlar farklılık gösterebilir. Alternatif olarak, 2. yönteme geçebilirsiniz.
İlk yöntem için, kullanıcılarınızın sitenizde kolayca oturum açmasını veya kaydolmasını sağlayan ücretsiz bir eklenti olan Login/Signup Popup eklentisini kullanacağız.
Öncelikle Login/Signup Popup eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından WordPress yönetici panelinden Giriş/Kayıt Açılır Penceresi ” Ayarlar bölümüne gidebilirsiniz.

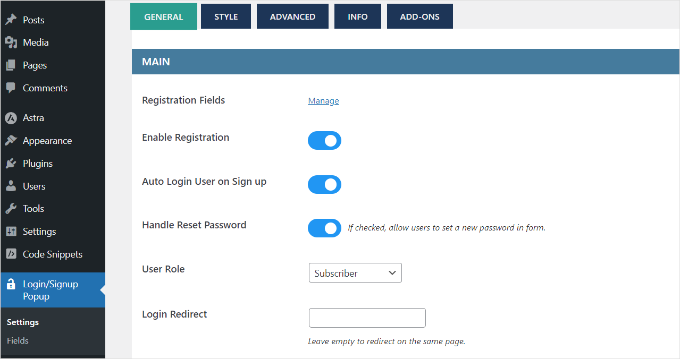
‘Genel’ ayarlar altında, kayıt, otomatik oturum açma veya kaydolma işlemlerini etkinleştirebilir ve parola sıfırlama işlemlerini gerçekleştirebilirsiniz.
Bunun yanı sıra, eklenti yeni kayıt olan kullanıcılara atanacak WordPress kullanıcı rolünü seçmenize de izin verir. Varsayılan olarak, ‘Abone’ rolünü atayacaktır.
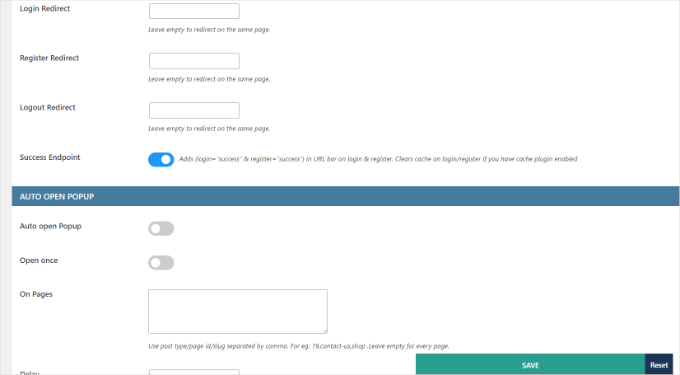
Aşağı kaydırırsanız daha fazla ayar görürsünüz. Örneğin, bir kullanıcı oturum açtığında veya kaydolduğunda bir yönlendirme URL’si ekleyebilirsiniz.

Herhangi bir değişiklik yaptıysanız ‘Kaydet’ düğmesine tıklamayı unutmayın.
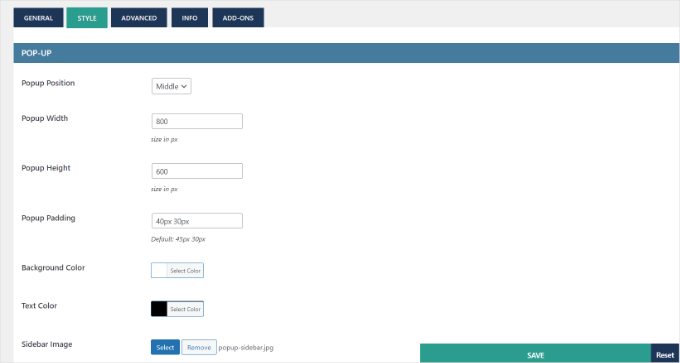
Ardından, ‘Stil’ sekmesine geçebilir ve oturum açma/kayıt açılır modalinizi düzenleyebilirsiniz. Eklenti, açılır pencerenin konumunu, genişliğini, yüksekliğini, arka plan rengini, metin rengini ve daha fazlasını değiştirmenize olanak tanır.

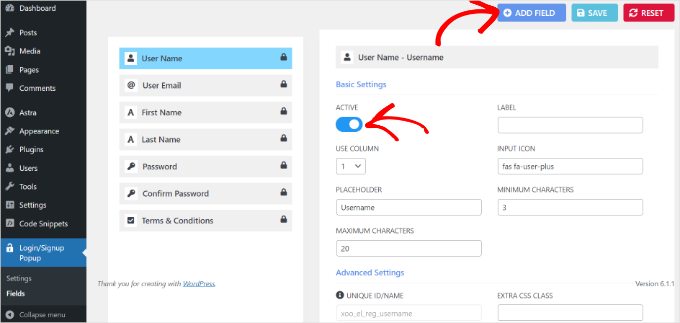
Bundan sonra, açılır modaldeki form alanlarını da özelleştirebilirsiniz.
WordPress panonuzdan Giriş/Kayıt Açılır Penceresi ” Alanlar bölümüne gitmeniz yeterlidir. Burada, farklı form alanlarını etkinleştirebilir, etiketlerini düzenleyebilir, zorunlu alanlar haline getirebilir ve daha fazlasını yapabilirsiniz.

Bunun yanı sıra, giriş / kayıt açılır pencerenize daha fazla alan ekleme seçeneği de vardır.
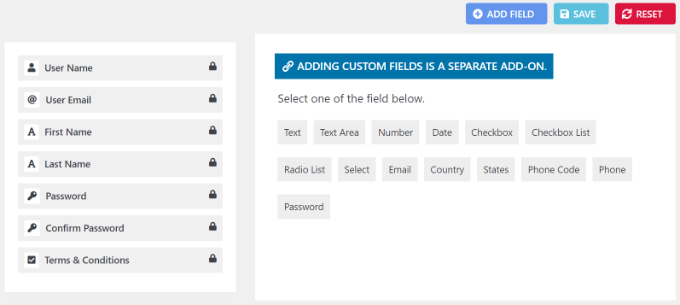
En üstteki ‘+ Alan Ekle’ düğmesine tıklayın ve oturum açma modal açılır pencerenize eklemek için ek form alanları seçin.

Form alanlarını özelleştirdikten sonra, artık web sitenize modal giriş açılır penceresini ekleyebilirsiniz. Eklenti, açılır pencereyi sitenize eklemek için farklı yollar sunar.
1. Menülere Giriş Açılır Modalı Ekleme
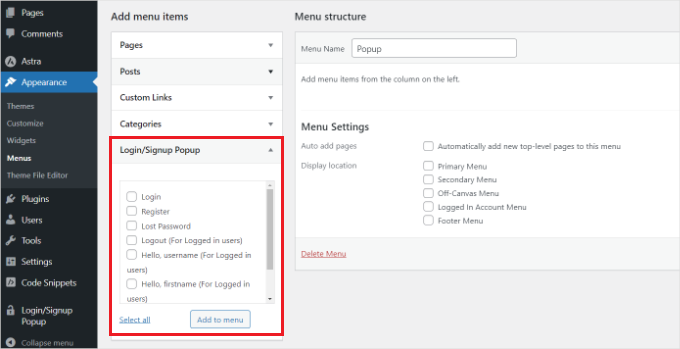
İlk olarak, WordPress panonuzdan Görünüm ” Menüler bölümüne gidebilirsiniz.
Bundan sonra, ‘Giriş/Kayıt Açılır Penceresi’ menü öğelerini görebilirsiniz. Göstermek istediğiniz öğeleri seçin ve ‘Menüye ekle’ düğmesine tıklayın.

Daha fazla ayrıntı için lütfen WordPress’te gezinme menüsü ekleme kılavuzumuza bakın.
2. Giriş Açılır Modalini Çapa Bağlantıları Olarak Ekleme
Ardından, web sitenizin URL’sinin sonuna #login veya #register ekleyebilir ve giriş açılır penceresini dahili bir bağlantı olarak yerleştirebilirsiniz.
Örneğin, URL’niz aşağıdaki gibi görünebilir:
1 | <a href="www.mywebsite.com#login">Login</a> |
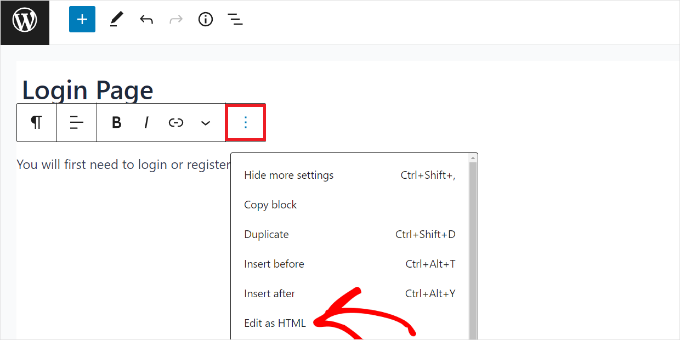
Bunu yapmak için bir gönderiyi veya sayfayı düzenleyebilirsiniz.
İçerik düzenleyicisine girdikten sonra, 3 noktaya tıklamak ve ‘HTML olarak düzenle’ seçeneğini seçmek isteyeceksiniz.

Bundan sonra, iç bağlantıyı giriş bağlantı metnine ekleyebilirsiniz.
WordPress’te çapa bağlantıların nasıl ekleneceğine ilişkin kılavuzumuzu takip ederek daha fazla bilgi edinebilirsiniz.
3. Login Popup Modal Eklemek için Kısa Kodları Kullanın
Giriş/kayıt açılır penceresini eklemenin bir başka yolu da kısa kodlar kullanmaktır.
Açılır pencereyi açacak bir bağlantı/buton oluşturmak için [xoo_el_action] kısa kodunu sitenizin herhangi bir yerine girmeniz yeterlidir.
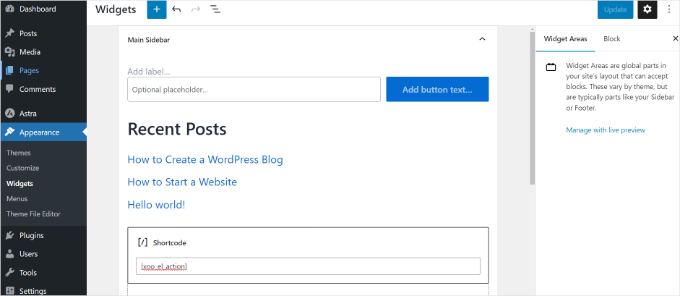
Örneğin, Görünüm ” Widget ‘lar bölümüne gidebilir ve web sitenizin kenar çubuğunda oturum açma açılır penceresini göstermek için bir kısa kod widget bloğu ekleyebilirsiniz.

İşiniz bittiğinde, ‘Güncelle’ düğmesine tıklamanız yeterlidir.
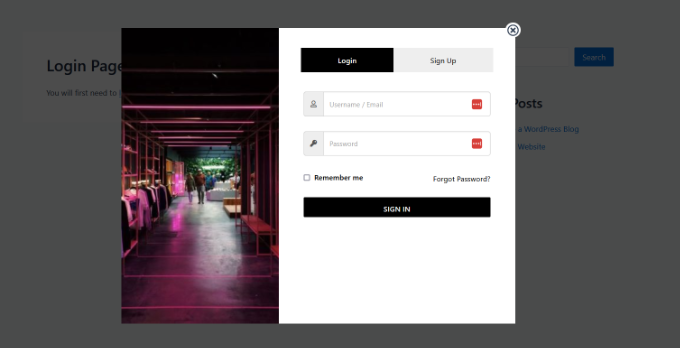
Şimdi, oturum açma açılır penceresini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2: WPForms ve OptinMonster Kullanarak Modal Giriş Açılır Penceresi Oluşturun
Bu yöntem için WPForms ve OptinMonster eklentilerine ihtiyacınız olacak.
WPForms en iyi WordPress iletişim formu eklentisidir ve ‘Kullanıcı Kaydı’ eklentisine erişmek için en azından Pro planlarına ihtiyacınız olacaktır.
OptinMonster piyasadaki en iyi WordPress popup eklentisidir. Web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmenize yardımcı olur.
WPBeginner’da, etkileşimli açılır pencereler oluşturmak için birkaç kez kullandık ve mükemmel bir deneyim yaşadık. Daha fazla ayrıntı için OptinMonster incelememizin tamamına bakın.
Bu makalede gösterdiğimiz aracın MonsterLinks özelliğine erişmek için en azından Pro plana ihtiyacınız olacağını unutmayın.
Kullanıcı Giriş Formu Oluşturmak için WPForms Kullanma
İlk olarak, WPForms eklentisini kuralım ve etkinleştirelim. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
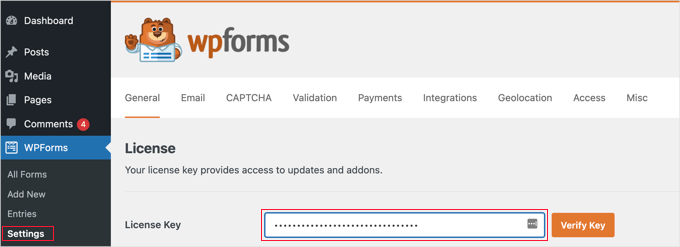
Etkinleştirmenin ardından, WordPress panonuzdan WPForms ” Ayarlar bölümüne gitmeniz ve lisansı girmeniz gerekir.

Anahtarı WPForms hesap alanınızda bulabilirsiniz.
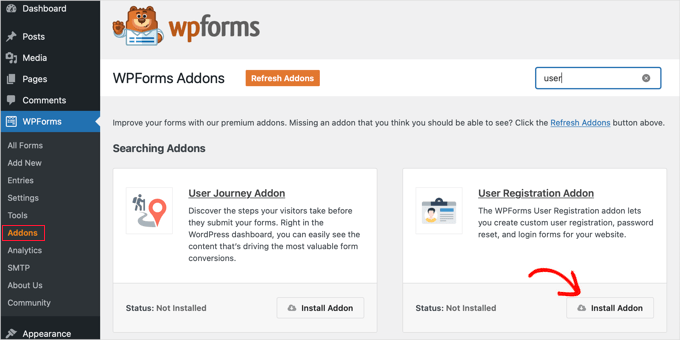
Ardından, ‘Kullanıcı Kayıt Eklentisi ‘ ni yüklemek ve etkinleştirmek için WPForms ” Eklentiler ‘e gidelim.

Eklentiyi etkinleştirdikten sonra, WPForms ” Yeni Ekle’ye gitmek ve yeni bir form oluşturmak isteyeceksiniz.
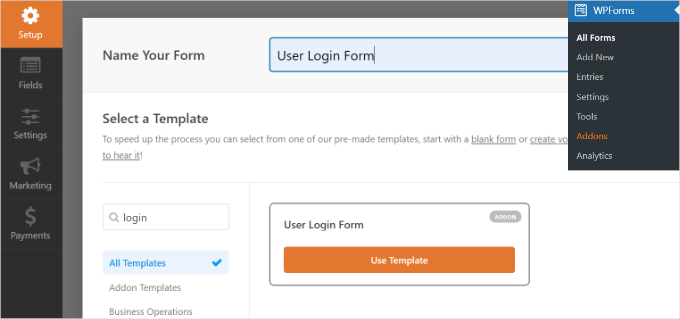
Bir sonraki ekranda, öncelikle formunuzu adlandırmanız gerekir.
Ardından, şablon galerisinden önceden oluşturulmuş bir form şablonu seçeceksiniz. ‘Kullanıcı Giriş Formu’ şablonunu kolayca bulmak için arama çubuğunu kullanabilirsiniz.
Bulduktan sonra ‘Şablonu Kullan’ düğmesine tıklayabilirsiniz.

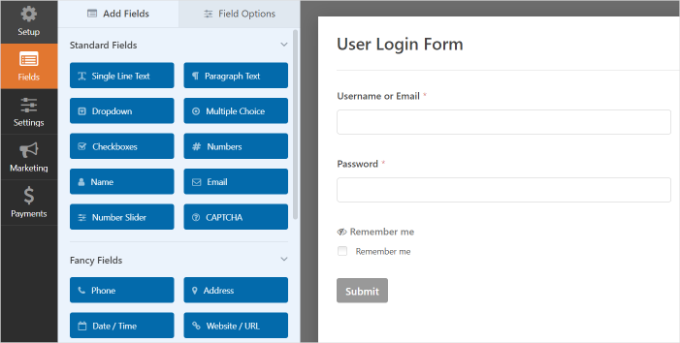
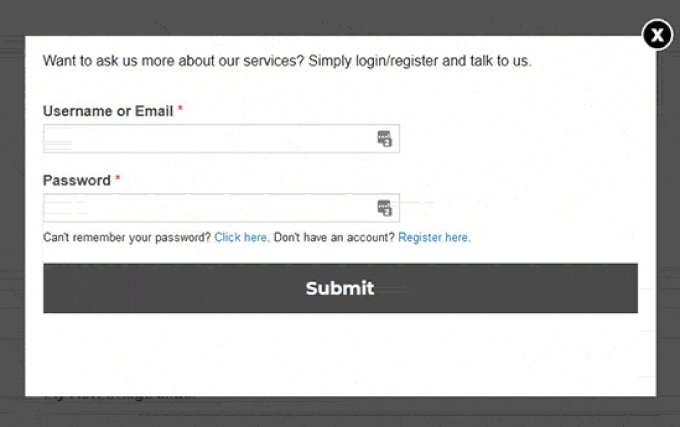
Bu giriş formu şablonu, varsayılan WordPress giriş formuna benzer şekilde çalışacak e-posta ve şifre alanlarına sahiptir.
Gerektiğinde ekranın sol tarafındaki ek alanları sürükleyip bırakabilirsiniz.

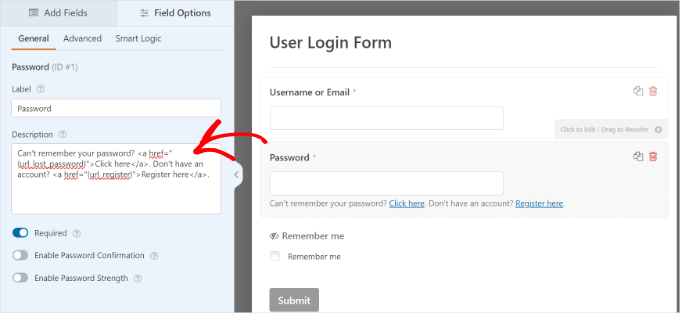
Daha sonra, ‘Şifre’ alanına tıklayabilirsiniz ve sol tarafta alan seçenekleri gösterilecektir.
‘Şifremi unuttum’ ve ‘kullanıcı kaydı’ gibi seçenekleri görüntülemek için aşağıda verilen kodu ‘Şifre’ alanının açıklama kutusuna ekleyebilirsiniz.
1 | Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>. |

Bundan sonra, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamanız gerekir ve formu yayınlamaya hazırsınız demektir.
Başlamak için ‘Yerleştir’ düğmesine tıklamanız yeterlidir.

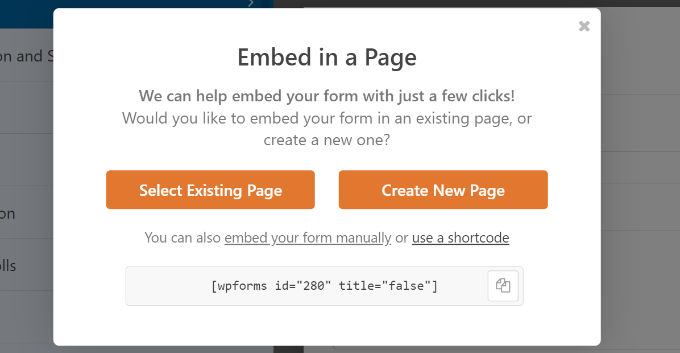
Giriş formunuzu eklemek için seçenekler içeren bir açılır pencere açılacaktır.
Devam edin ve ‘kısa kod kullan’ seçeneğini seçin. Pencerede bir düğme değil, bir bağlantı olarak görünecektir.

Şimdi formunuz için bir yerleştirme kodu görmelisiniz.
Burada, kısa kodu kopyalamak ve daha sonra kullanmak üzere kaydetmek isteyeceksiniz.

Modal Açılır Pencere Oluşturmak için OptinMonster’ı Kullanma
Bu noktada, giriş formunuz hazırdır. Bir sonraki adım OptinMonster kullanarak modal popup oluşturmaktır.
Öncelikle, OptinMonster web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir.

Ardından, OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti, WordPress siteniz ile OptinMonster arasında bir bağlayıcı görevi görür.
Etkinleştirmenin ardından karşılama ekranını görmelisiniz. Devam edin ve ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

Şimdi yeni bir pencere açılacaktır.
‘WordPress’e Bağlan’ düğmesine tıklamanız yeterlidir.

Bağlandıktan sonra, modal açılır pencerenizi oluşturmaya hazırsınız.
WordPress yönetici alanından OptinMonster ‘a gidin ve ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayın.

Bir sonraki ekranda bir kampanya ve bir şablon seçeceksiniz.
Bir açılır modal oluşturduğumuz için kampanya türü olarak ‘Popup’ı seçelim.
Şablona gelince, OptinMonster çok sayıda önceden oluşturulmuş şablon sunar, böylece gerekirse birini hızlı bir şekilde ayarlayabilirsiniz.

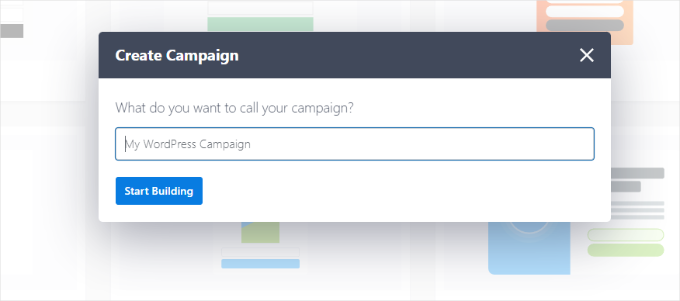
Bir şablon seçtikten sonra, bir açılır pencere açılacaktır. Sizden kampanyanıza bir isim eklemenizi isteyecektir.
Bir isim girdikten sonra ‘İnşa Etmeye Başla’ düğmesine tıklayabilirsiniz.

Bu işlem tamamlandığında, OptinMonster kampanya oluşturucusuna yönlendirileceksiniz.
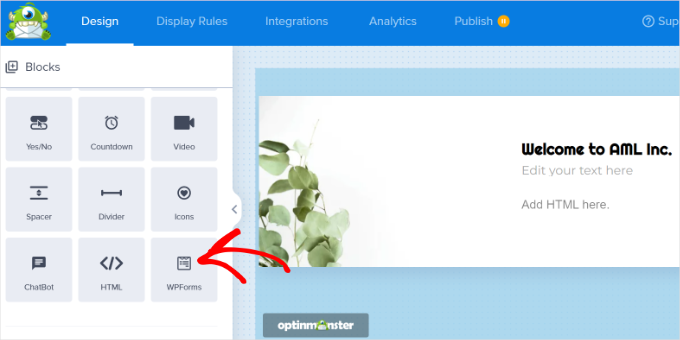
Sol taraftaki menüden şablonunuza farklı bloklar ekleyebilirsiniz. Öyleyse, devam edin ve WPForms bloğunu ekleyin.

Bundan sonra, sol tarafınızdaki menüde WPForms blok seçeneklerini görmelisiniz.
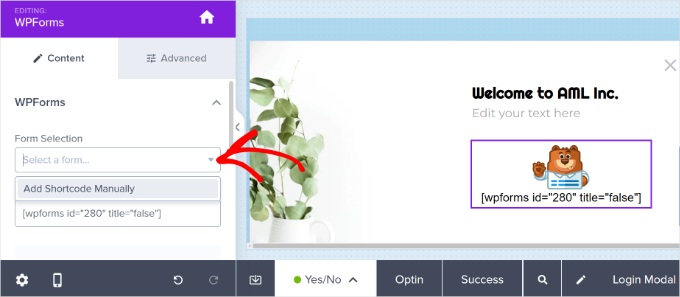
‘Form Seçimi’ açılır menüsünden yeni oluşturduğunuz oturum açma formunu seçebilirsiniz.
Formunuzu göremiyorsanız, ‘Manuel Olarak Kısa Kod Ekle’ seçeneğini seçin ve WPForms’ta formu oluştururken daha önce kopyaladığınız kısa kodu girin.

Formunuzu kampanya oluşturucuda önizleyemiyorsanız endişelenmeyin; kampanyayı yayınladığınızda form görünecektir.
Ardından, ‘Görüntüleme Kuralları’ sekmesine gidebilirsiniz. OptinMonster güçlü hedefleme seçenekleri sunar.
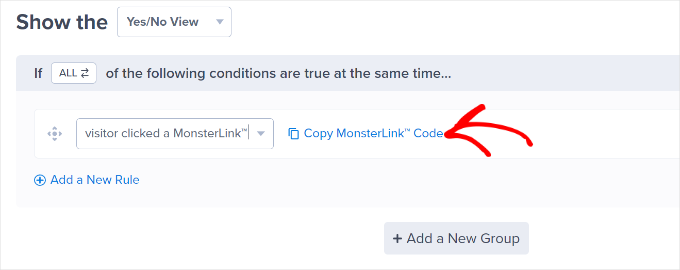
Buradan, ‘MonsterLink™’ (Tıklama Üzerine)’ görüntüleme kuralını seçmek isteyeceksiniz.

Seçeneği belirledikten sonra, görüntüleme kuralı olarak MonsterLink’i görmelisiniz.
Devam edin ve ‘MonsterLink Kodunu Kopyala’ düğmesine tıklayın, ardından bağlantıyı güvenli bir yerde saklayın. Daha sonra ihtiyacınız olacak.

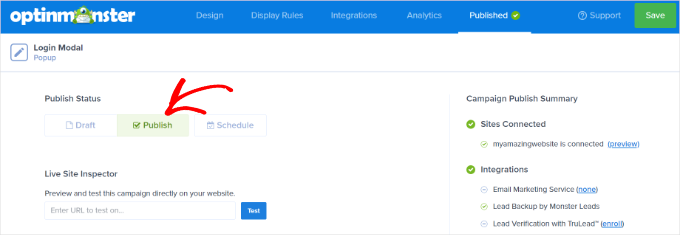
Şimdi en üstteki ‘Yayınla’ sekmesine gidebilirsiniz.
‘Yayınlama Durumu’nu ‘Taslak’ yerine ‘Yayınla’ olarak değiştirmeniz yeterlidir.

En üstteki ‘Kaydet’ düğmesine tıklamayı ve kampanya oluşturucudan çıkmayı unutmayın.
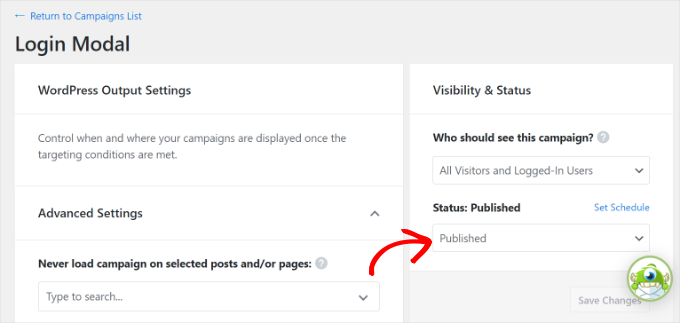
Ardından, ‘Görünürlük ve Durum’ bölümü altında ‘Durum’un ‘Yayınlandı’ olarak ayarlandığından emin olun.

Durumu etkinleştirmek için sağ üst köşedeki ‘Kaydet’ düğmesine tıklamanız ve ‘Yayınla’ bölümüne gitmeniz gerekir.
WordPress’te Modal Giriş Ekleme
Artık yeni bir WordPress sayfası oluşturabilir veya mevcut bir sayfayı düzenleyebilirsiniz.
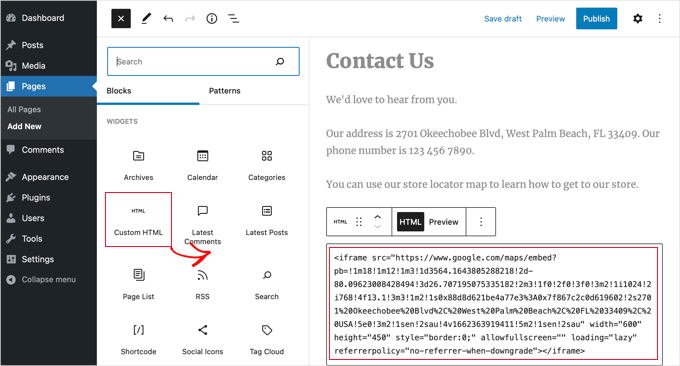
İçerik düzenleyicisine girdikten sonra, ‘+’ düğmesine tıklayabilir ve bir ‘Özel HTML’ bloğu ekleyebilirsiniz.

Bundan sonra, MonsterLink’i özel HTML bloğuna yapıştırmanız gerekir. Şuna benzer bir şey görünmelidir:
1 | <a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a> |
Bu bir giriş formu olduğundan ve bir e-posta optiği olmadığından, koddaki ‘Şimdi Abone Ol’ yazan bağlantı metnini istediğiniz herhangi bir şeyle değiştirmek isteyeceksiniz. Bu eğitim için, yukarıdaki kod parçasında görebileceğiniz gibi ‘oturum açın veya kaydolun’ olarak değiştirdik.
Yukarıdaki kodu WordPress menülerinize, kenar çubuğunuza veya sitenizdeki herhangi bir alana da ekleyebilirsiniz.
Değişiklikleri WordPress sayfasına kaydettiğinizden emin olun ve modal oturum açma özelliğini çalışırken görmek için sitenizi ziyaret edin.

Bonus İpucu: WordPress Potansiyel Müşteri Formlarında Kullanıcı Yolculuğunu Takip Edin
Artık WordPress’te oturum açma açılır modalini nasıl oluşturacağınızı öğrendiğinize göre, WordPress formlarınız için kullanıcı yolculuklarını nasıl izleyeceğinizi öğrenelim.
Kullanıcı yolculuğunu takip etmek, neden bazı kullanıcıların formları doldururken bazılarının doldurmadığını anlamanıza yardımcı olabilir. Kullanıcıların bir formu göndermeden önce sitenizde attıkları adımları ortaya çıkararak davranışları ve etkinlikleri hakkında fikir sahibi olmanızı sağlar.
Kullanıcıları formları doldurmaya neyin teşvik ettiğini bilmek, daha fazla potansiyel müşteri elde etmek ve işinizi büyütmek için bu süreci yeniden oluşturmanıza olanak tanır. Google Analytics bazı kullanıcı etkinliklerini gösterse de, davranışı doğrudan formu gönderen belirli bir kullanıcıyla ilişkilendirmez.
İşte WPForms burada devreye giriyor. Kullanıcıların nereden geldiklerini, hangi yolu izlediklerini ve bir formu göndermeden önce her sayfada ne kadar zaman geçirdiklerini görmenizi sağlayan bir ‘Kullanıcı Yolculuğu’ eklentisi içeren popüler bir form oluşturucu eklentisidir.

Not: WPBeginner’da WPForms’un büyük hayranlarıyız. Aslında, iletişim formları, potansiyel müşteri oluşturma formları ve okuyucu anketleri oluşturmak için kullanıyoruz. Eklenti hakkında daha fazla bilgi için tam WPForms incelememize göz atın.
Daha fazla bilgi edinmek isterseniz, WordPress müşteri adayı formlarında kullanıcı yolculuğunu takip etme hakkındaki kılavuzumuza göz atabilirsiniz.
Umarız bu makale WordPress’te oturum açma açılır modalinin nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. Ayrıca en iyi WordPress giriş sayfası eklentileri listemize ve WordPress’te başarılı bir girişten sonra kullanıcıların nasıl yeniden yönlendirileceğine ilişkin kılavuzumuza da göz atabilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This looks great. It usually annoys me on the web if I have to log in and the original page I was on disappears. This is a very elegant solution to prevent this. I have both Optin Monster and WP Forms and I’m definitely going to try this process. Thank you for the very detailed instructions.
Ahmed Omar
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support
You’re welcome
Admin
Ibrahim Garba
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support
You’re welcome
Admin
Danny
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Admin
Danny
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Admin
Laura
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Admin
Bob
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.