WooCommerce ürün galerileri oluşturmak, ürünlerinizi tipik mağaza sayfalarının ötesinde sergilemenin harika bir yoludur ve ürünlerinizi blog yazılarınızda ve diğer web sayfalarınızda sergileyerek daha fazla potansiyel müşteriyle etkileşim kurmanıza ve dönüşüm oranlarını artırmanıza yardımcı olur.
Birden fazla online mağaza yönetme deneyimimize göre ürün galerileri, ürünleri en çok etki yaratabilecekleri yerlerde görsel olarak öne çıkarmanızı sağlar. Ürün görsellerini stratejik olarak ziyaretçilerin fark etme olasılığının en yüksek olduğu yerlere yerleştirerek kullanıcı deneyimini iyileştirdiklerini ve satışları artırdıklarını görüyoruz.
Bu makalede, bir WooCommerce ürün resim galerisinin nasıl kolayca oluşturulacağını göstereceğiz. Adım adım talimatlarımızla, ürünlerinizi güzel bir şekilde görüntüleyebilecek ve sitenizi daha fazla etkileşim ve satış için optimize edebileceksiniz.

Neden WooCommerce Ürün Galerileri Oluşturmalısınız?
WooCommerce piyasadaki en popüler WordPress e-ticaret eklentisidir. Çevrimiçi bir mağaza oluşturarak ürün satmanıza olanak tanır.
WooCommerce için çoğu WordPress teması, mağaza ve mağaza kategorisi sayfaları için varsayılan şablonlarla birlikte gelir. Bu sayfalar sadece temanın stilini kullanarak ürünlerinizi listeler.
Peki ya bir ürün galerisi oluşturmak ve bunu bir blog yazısında veya sitenizdeki başka bir sayfada görüntülemek isteseydiniz? Ürünlerinizi popüler blog yazılarınızda ve sayfalarınızda sergileyerek satışlarınızı ve dönüşümlerinizi artırabilirsiniz.
WooCommerce ürün resim galerilerinin nasıl kolayca oluşturulacağına bir göz atalım. İki farklı yöntem paylaşacağız ve size uygun olan seçeneğe atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: SeedProd ile WooCommerce Ürün Galerileri Oluşturma (Önerilen)
Bir WooCommerce ürün resim galerisi oluşturmanın en iyi yolu SeedProd kullanmaktır. Piyasadaki en iyi sürükle ve bırak WordPress sayfa oluşturucusudur.
SeedProd, kodlama gerektirmeden kolayca özel WordPress temaları ve açılış sayfaları oluşturmanızı sağlar. Ayrıca, WordPress’teki herhangi bir sayfaya veya gönderiye ürün resim galerileri eklemeyi kolaylaştıran yerleşik WooCommerce blokları ve entegrasyonu ile birlikte gelir.
Başlamak için SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu kılavuzu takip edebilirsiniz.
Not: SeedProd ‘un deneyebileceğiniz ücretsiz bir sürümü vardır, ancak WooCommerce bloklarına erişmek için SeedProd’un Elite planına ihtiyacınız vardır.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinizden SeedProd ” Ayarlar ‘a gidin ve lisans anahtarınızı girin.

Lisans anahtarınızı SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisans anahtarınızı girdikten sonra, devam etmek için ‘Anahtarı doğrula’ düğmesine tıklayın.
Bir WooCommerce Şablon Kiti Seçme
Ardından, çevrimiçi mağazanız için kullanmak üzere bir WooCommerce şablon kiti seçmeniz gerekir. Bu, mevcut WordPress temanızı yeni, özel bir tasarımla değiştirecektir.
Basitçe SeedProd ” Tema Oluşturucu ‘ya gidin ve ardından ‘Tema Şablon Kitleri’ düğmesine tıklayın.

Bu sizi SeedProd’un web sitesi kit kütüphanesine götürecektir.
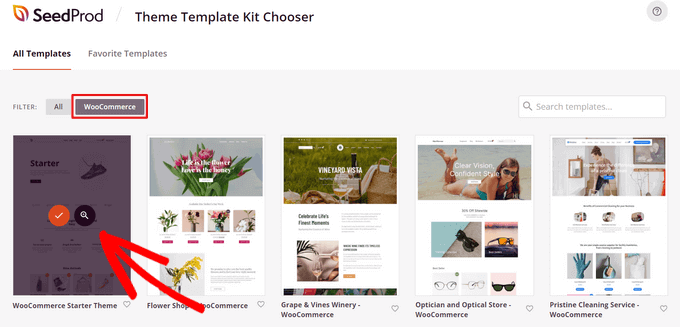
Buradan, özellikle çevrimiçi mağazalar için oluşturulan tüm şablon kitlerini görmek için ‘WooCommerce’ sekmesine tıklayabilirsiniz.

Herhangi bir şablon kitinin üzerine gelebilir ve tasarımın önizlemesini görmek için büyütece tıklayabilirsiniz. Beğendiğiniz bir şablon kiti bulduğunuzda, kullanmak için onay işaretine tıklamanız yeterlidir.
Bu eğitim için WooCommerce Başlangıç Temasını kullanacağız, ancak siz istediğiniz herhangi bir şablon kitini kullanabilirsiniz.
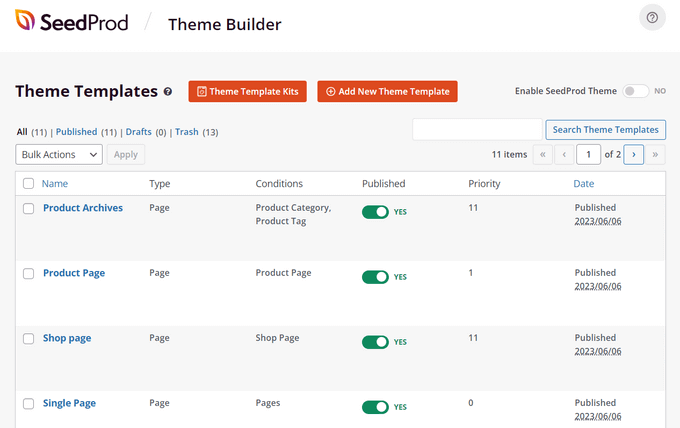
Bir şablon kiti seçtikten sonra SeedProd bunu içe aktaracak ve tema panosunda tüm şablon parçalarının bir listesini görebileceksiniz.

SeedProd’un kolay sürükle-bırak oluşturucusu ile ürün sayfaları, mağaza sayfası, ödeme sayfası ve daha fazlası dahil olmak üzere şablonun her bölümünü özelleştirebilirsiniz. Bu şekilde bir WooCommerce ürün resim galerisi ekleyeceğiz.
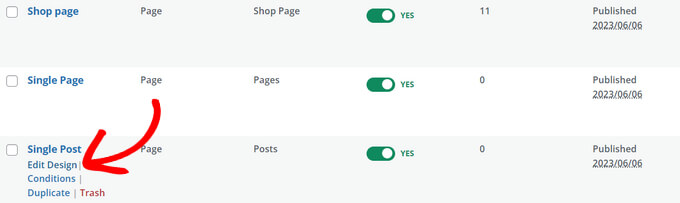
İlk olarak, özelleştirmek istediğiniz şablon bölümünü bulun. Bu eğitim için ‘Tek Yazı’ bölümünü seçeceğiz. Bu, tüm blog gönderilerinizin nasıl görüneceğini belirleyen şablondur.
Sadece üzerine gelin ve ‘Tasarımı Düzenle’ bağlantısına tıklayın.

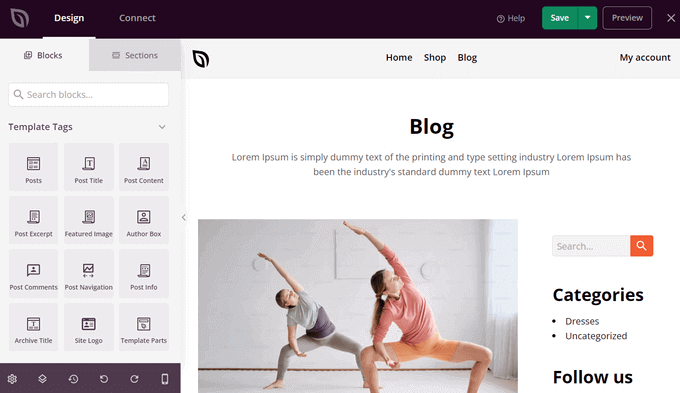
Bu, SeedProd’un görsel sayfa oluşturucusunu açacaktır.
Buradan, hazır blokları sayfanıza sürükleyip bırakabilir, özelleştirmek için herhangi bir öğeye tıklayabilir ve tasarımınızın gerçek zamanlı olarak nasıl göründüğünün önizlemesini görebilirsiniz.

Devam edin ve istediğiniz özelleştirmeleri yapın; bir sonraki adımda ürün resim galerisini ekleyeceğiz.
WordPress’te WooCommerce Ürün Resim Galerisi Kaydırıcısı Ekleme
Artık özel bir WooCommerce tema tasarımına sahip olduğunuza göre, güzel bir ürün resim galerisi eklemeye hazırsınız.
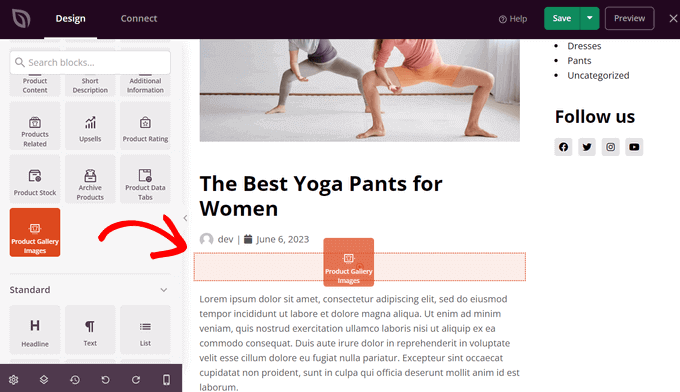
Bunu yapmak için, sol paneldeki ‘Ürün Galerisi Görselleri’ WooCommerce şablon etiketi bloğuna tıklayın ve sayfanızın önizleme alanında herhangi bir yere sürükleyin.
Bu, ürün bilgilerinizi ve görsellerinizi doğrudan WooCommerce’den çekecektir.

Ardından, ürün resim galerinizin ayarlarını özelleştirmek için bloğa tıklayabilirsiniz.
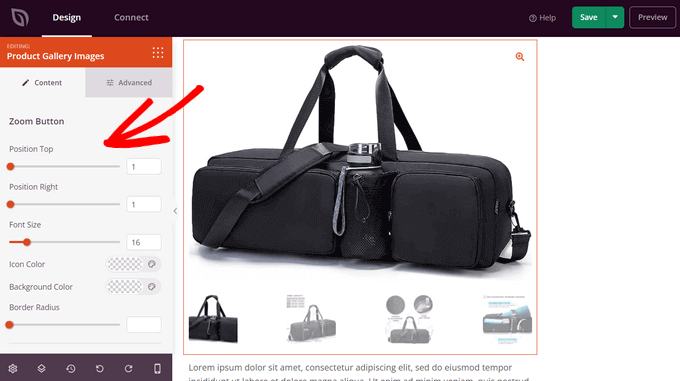
İlk olarak, resim yakınlaştırma seçeneğini göreceksiniz. Bu, ziyaretçilerin bir ürünün yakınlaştırılmış görünümünü elde etmek için bir resmin üzerine gelmesine olanak tanır.

Yakınlaştırma düğmesinin konumunu kontrol etmek için yatay kaydırıcıları sürükleyebilirsiniz. Yazı tipi boyutunu, simge rengini, kenarlık yarıçapını ve arka plan rengini de değiştirebilirsiniz.
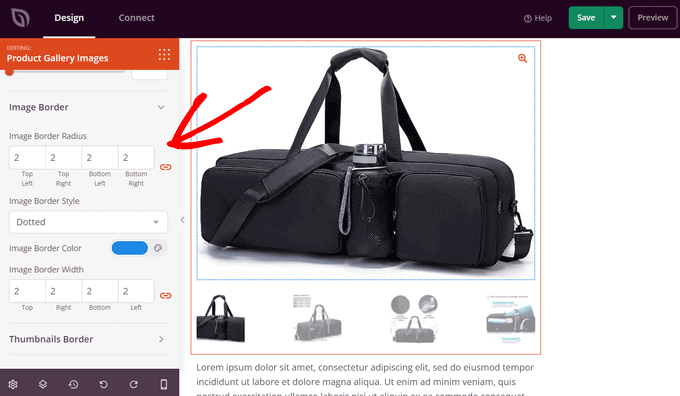
Aşağı kaydırırsanız, resim ve küçük resim kenarlıklarını da özelleştirebilirsiniz. Kenarlık yarıçapını, stilini, rengini ve genişliğini ayarlayabilirsiniz.

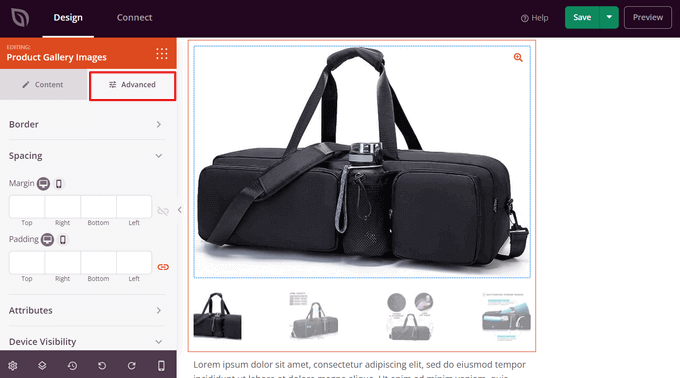
Daha fazla özelleştirme seçeneği görmek için tıklayabileceğiniz bir ‘Gelişmiş’ sekmesi de vardır.
Bunlar arasında boşluk, CSS kimliği ve sınıfı, cihaz görünürlüğü, animasyon efektleri ve daha fazlası yer alır.

Ürün resim galerinizi özelleştirmeyi bitirdiğinizde, ‘Kaydet’ düğmesine basmayı unutmayın.
WooCommerce Ürün Görsel Galerinizi Yayınlama
Son olarak, ürün resim galerinizi web sitenizde canlı hale getirmeniz gerekir. Bunu yapmak için görsel oluşturucudan çıkın ve ‘Tema Oluşturucu’ panosuna geri dönün.
Ardından, ‘SeedProd Temasını Etkinleştir’ anahtarını ‘Evet’ konumuna getirmeniz yeterlidir.

Bu kadar!
Web sitenizi ziyaret edebilir ve WooCommerce ürün resim galerinizi canlı olarak görebilirsiniz.

Artık ziyaretçileriniz galerinizdeki ürün resimlerine bir slayt gösterisi gibi tıklayabilir ve ürün ayrıntılarını yakınlaştırabilir.
Yöntem 2: Envira Gallery ile WooCommerce Ürün Galerileri Oluşturma
Envira Gallery, en iyi WordPress fotoğraf galerisi eklentisidir ve ürünleri sitenizin herhangi bir yerinde göstermeyi kolaylaştırır. WordPress’te bir WooCommerce ürün galerisi oluşturmanın hızlı bir yoludur.
Yapmanız gereken ilk şey Envira Gallery eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için Envira Galeri ” Ayarlar sayfasına gitmeniz gerekir. Bu bilgileri Envira Galeri web sitesindeki hesabınızın altında bulabilirsiniz.

Lisans anahtarı doğrulandıktan sonra, ‘Öne Çıkan İçerik’ eklentisini yüklemek ve etkinleştirmek için Envira Galeri ” Eklentiler bölümüne gidebilirsiniz.
Bu eklenti, WooCommerce ürünlerinizi Envira galerilerinde görüntülemenizi sağlayacaktır. Devam edin ve Öne Çıkan İçerik Eklentisi altındaki ‘Yükle’ düğmesine tıklayın.

Ardından, yeni ürün galerinizi oluşturmak için Envira Galeri ” Yeni Ekle sayfasına gitmeniz gerekir.
Buradan, yeni galeri için bir başlık ekleyerek başlayabilirsiniz.

Başlıktan sonra ‘Harici Galeri’ sekmesine geçmeniz ve ‘Öne Çıkan İçerik’ seçeneğine tıklamanız gerekiyor.
Ardından, ‘Görseller’ sekmesine ilerleyin. ‘Gönderi Türlerinizi Seçin’ alanında, WooCommerce ürünleri için özel gönderi türü olan ‘Ürün’ seçeneğini seçmeniz gerekir.

Yüzlerce ürününüz varsa birden fazla galeri oluşturmak isteyebilirsiniz.
Belirli ürün etiketleri veya kategorileri için taksonomi terimlerini seçerek galeri listelerini daraltabilirsiniz.

Bu işlemi her yeni ürün galerisi oluşturduğunuzda farklı ürün etiketleri ve kategorilerle tekrarlamanız yeterlidir. Tüm WooCommerce ürün galerilerinizde gönderi türü her zaman ‘Ürün’ olacaktır.
Ayrıca galerilerinizde belirli ürünleri seçmek ve görüntülemek için bir taksonomi terimi ilişkisi de seçebilirsiniz.

Daha fazla ayrıntı için WordPress’te resim galerisi oluşturma kılavuzumuza göz atmalısınız.
İşiniz bittiğinde, ürün galerinizi yayınlayarak WordPress sitenizin herhangi bir yerine eklenmesini sağlayabilirsiniz.

WordPress’te WooCommerce Ürün Galerisi Ekleme
Ardından, WooCommerce ürün galerinizi görüntülemek için yeni bir gönderi veya sayfa ekleyebilir veya mevcut olanı düzenleyebilirsiniz.
İçerik düzenleyicisine girdikten sonra, ‘+’ düğmesine tıklayın ve Envira Galeri bloğunu ekleyin.

Bundan sonra, Envira Galeri bloğunda ürün resim galerinizi seçebilirsiniz.
Açılır menüye tıklamanız ve daha önce oluşturduğunuz galeriyi seçmeniz yeterlidir.

Şimdi blok düzenleyicide galerinizin bir önizlemesini göreceksiniz. Eğer yüklenmezse endişelenmeyin. Düzgün çalışıp çalışmadığını görmek için blog gönderinizi veya sayfanızı önizleyebilirsiniz.
Ardından, gönderinizi kaydedebilir ve yayınlayabilirsiniz. Bundan sonra, ürün galerisini çalışırken görmek için web sitenizi ziyaret edin.

Bu makalenin bir WooCommerce ürün resim galerisinin nasıl oluşturulacağını öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WooCommerce’de ürünlerin nasıl satılacağına ilişkin kılavuzumuzu ve mağazanız için en iyi WooCommerce eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.