Hiç büyük, karmaşık bir web sitesini ziyaret ettiniz ve ihtiyacınız olanı bulmaya çalışırken kaybolduğunuzu hissettiniz mi? Kullanışlı bir navigasyon menüsüne sahip olsalar bile, haber yayınları veya çevrimiçi mağazalar gibi birçok büyük sitede bu sorunu fark ettik 😅
İyi haber şu ki bu soruna kolay bir çözüm keşfettik: görsel site haritası. Bu, ziyaretçilerin bir sitenin yapısında gezinmesine yardımcı olan kullanıcı dostu bir kılavuzdur.
Bu yazıda, kullanımı kolay bir eklenti ile WordPress’te görsel bir site haritasının nasıl oluşturulacağını göstereceğiz.

Web Sitemin Gerçekten Görsel Site Haritasına İhtiyacı Var mı?
Site haritası, web siteniz için bir yol haritası gibidir, tüm önemli sayfaları ve bunların nasıl bağlantılı olduğunu gösterir.
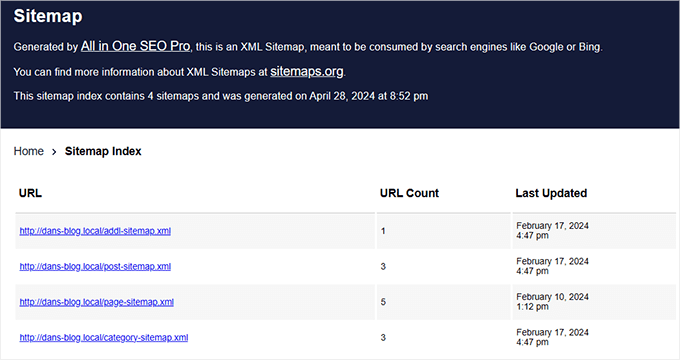
WordPress SEO ilkelerine aşinaysanız, muhtemelen XML site haritaları terimini zaten biliyorsunuzdur. Bunlar arama motorları için tasarlanmıştır ve içeriğinizi bulmalarına ve anlamalarına yardımcı olur.

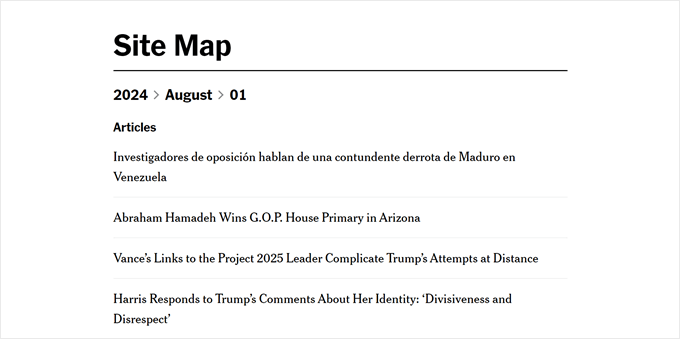
Öte yandan, bir de HTML site haritası vardır.
Bu yazıda, sitenizin yapısını XML site haritasına göre görsel olarak daha çekici ve anlaşılması kolay bir biçimde gösteren bir HTML site haritası türü olan görsel site haritalarına odaklanacağız.
Farklı kullanıcı türlerine hitap eden bir web siteniz varsa, görsel bir site haritası her ziyaretçiyi ilgi alanlarıyla en alakalı sayfaya veya gönderiye yönlendirmeye yardımcı olabilir. Bu, herkese nereye gideceğini gösteren dostça bir rehbere sahip olmak gibidir.

Görsel site haritaları eğitim amaçlı web siteleri veya çevrimiçi kurslar için de harika olabilir. Öğrenme yolunu gösterebilir ve öğrencilerin farklı konuların birbiriyle nasıl bağlantılı olduğunu anlamalarına yardımcı olabilirler.
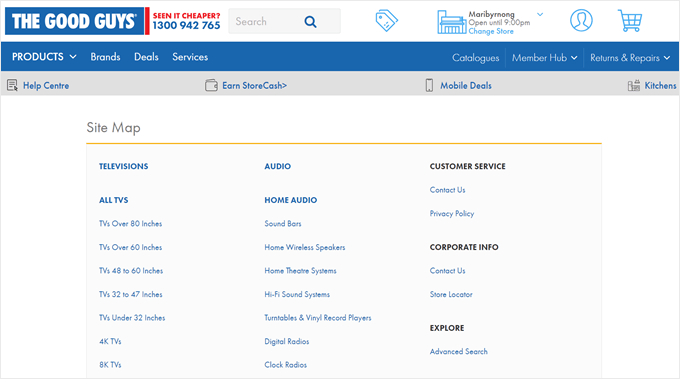
Çok sayıda ürün kategorisine sahip online mağazalar için görsel bir site haritası, müşterilerin ürün yelpazenizi bir bakışta anlamasına ve ilgilendikleri kategorileri daha kolay bulmasına yardımcı olabilir. İşte The Good Guys web sitesinde bulduğumuz harika bir örnek:

Bunu akılda tutarak, WordPress’te görsel bir site haritasının nasıl oluşturulacağına bakalım.
WordPress’te Kod Kullanmadan Görsel Site Haritası Oluşturma (Başlangıç Seviyesinde) 🗺️
Görsel site haritaları oluşturmak için Slick Sitemap eklentisini öneriyorduk, ancak uzun süredir güncellenmedi. Ve yakın zamanda test ettiğimizde, eskisi kadar iyi çalışmadığını gördük.
Site haritası oluşturmak için Gutenberg ve bazı özel CSS’ ler kullanmayı da denedik. Bu ilk başta işe yaradı, ancak sitemize daha fazla sayfa ekledikçe, CSS değişikliklere ayak uyduramadığı için site haritası garip görünmeye başladı.
WPBeginner’da size zaman kazandıran ve işleri karmaşık hale getirmeyen kolay çözümler bulmayı seviyoruz. Ve neyse ki, Simple Sitemap adında bu işi iyi yapan harika bir eklenti bulduk.
Başlamak için web sitenize WordPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bu işlem tamamlandıktan sonra, site haritanız için yeni bir gönderi veya sayfa oluşturabilirsiniz. Ya da Gutenberg blok düzenleyicisini kullanarak mevcut bir sayfayı açabilirsiniz.
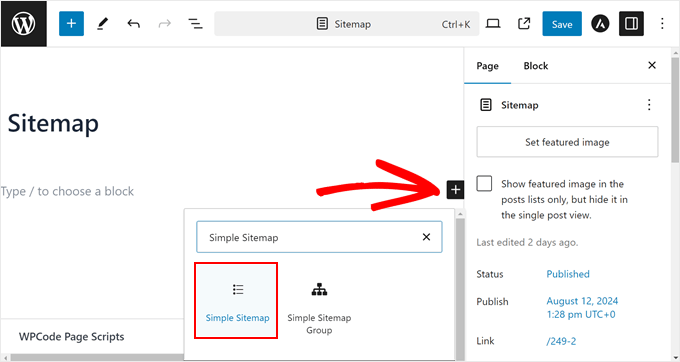
Bizim durumumuzda, ‘Site Haritası’ adında yeni bir sayfa oluşturmaya karar verdik.
Blok düzenleyici açıkken, sayfanın herhangi bir yerindeki ‘+’ düğmesine tıklayın ve ‘Basit Site Haritası’ bloğunu seçin.

Varsayılan olarak, eklenti sayfalarınızın ve alt sayfalarının bir site haritasını oluşturur, ancak yazılarınızın değil.
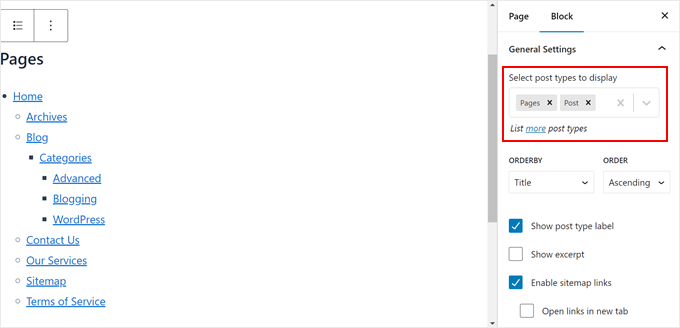
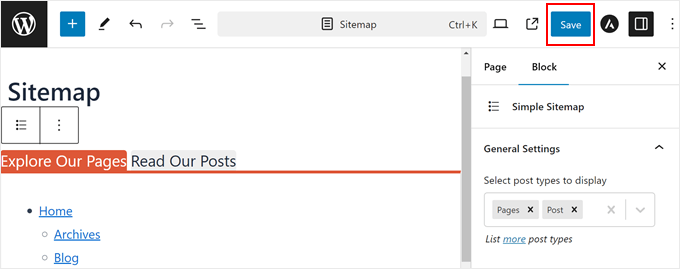
Site haritasına gönderi eklemek istiyorsanız, ‘Blok’ sekmenizdeki ‘Genel Ayarlar’a gidebilirsiniz. Burada, ‘Görüntülenecek gönderi türlerini seçin’ alanına ‘Gönderi’ yazın.

Bunu yaptığınızda, tüm gönderilerinizin site haritasındaki sayfalar bölümünün altında görüntülendiğini göreceksiniz.
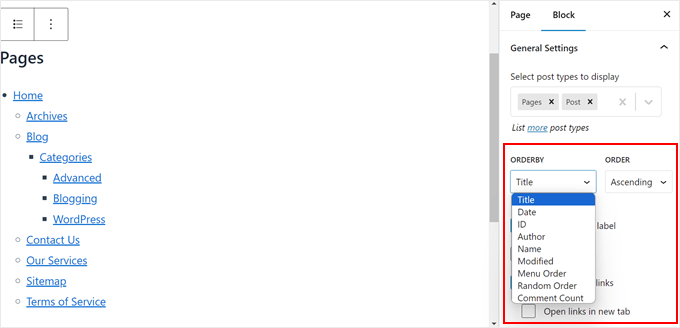
Ardından, sayfaların ve gönderilerin listelendiği sırayı özelleştirelim. Başlık, tarih, kimlik, yazar, ad, değiştirilen, menü sırası, rastgele sıra veya yorum sayısı arasında seçim yapabilirsiniz. Ayrıca ‘Artan’ veya ‘Azalan’ sıralama arasında seçim yapabilirsiniz.

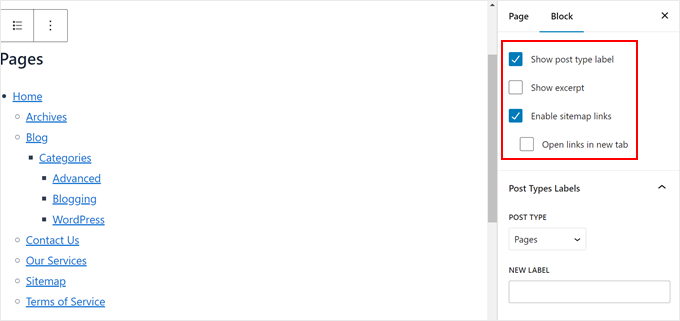
Aşağı kaydırarak şunları seçebilirsiniz:
- Site haritasında sayfalar ve gönderiler arasında net bir ayrım yapmak için gönderi türü etiketini gösterin.
- Yazıların ve sayfaların alıntılarını göster. Site haritasını uzatabileceği için bu seçeneği devre dışı bırakmaya karar verdik.
- Site haritası bağlantılarını etkinleştirin. Bu seçeneği devre dışı bırakırsanız, kullanıcılar site haritasındaki bağlantılara tıklayamaz.
- Kullanıcıların site haritası sayfasından ayrılmaması için her bağlantının her tıklandığında yeni bir sekmede açılmasını sağlayın.
Hangi ayarı seçeceğiniz tercihlerinize ve web sitesi ihtiyaçlarınıza bağlıdır, bu nedenle bu seçenekleri dikkatlice değerlendirdiğinizden emin olun. Ayrıca, fikrinizi değiştirirseniz bu ayarları her zaman etkinleştirebilir veya devre dışı bırakabilirsiniz.

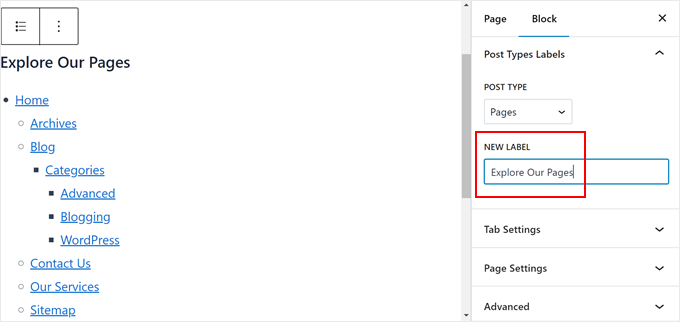
Bu bölümün altında ‘Gönderi Türleri Etiketleri’ yer alır. Burada, gönderi türü için varsayılan etiketi başka bir metinle değiştirebilirsiniz.
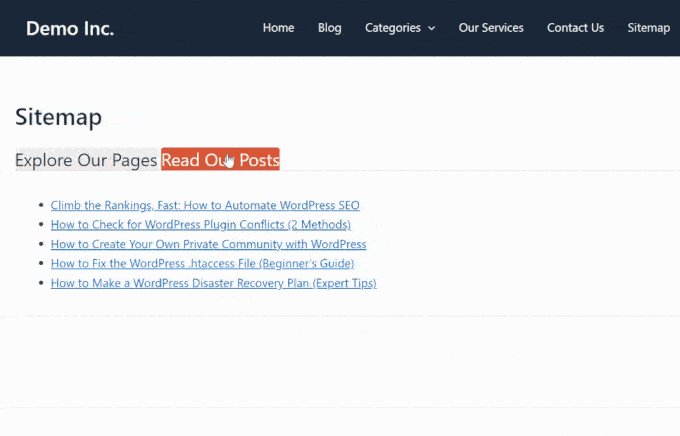
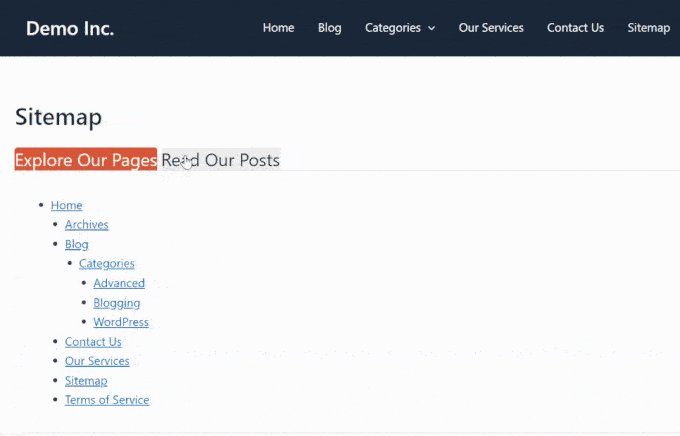
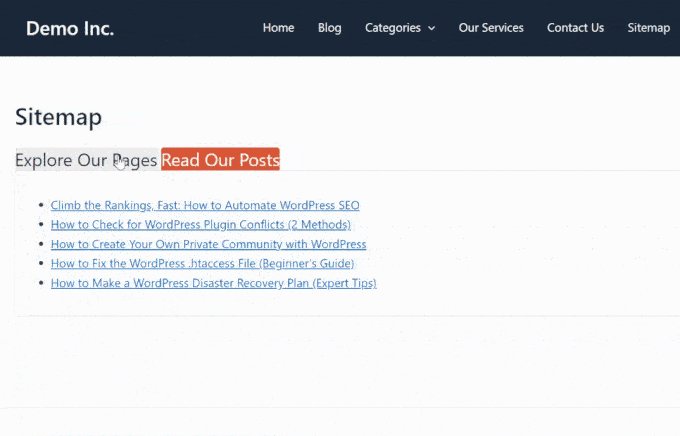
Örneğimizde, ‘Sayfalar’ etiketini eylem çağrısı olarak ‘Sayfalarımızı Keşfedin’ ile değiştirmeye karar verdik.

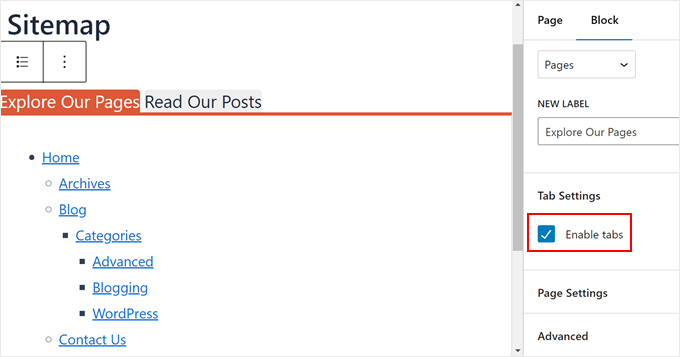
Son olarak, ‘Sekme Ayarları’nı açabilirsiniz.
Site haritası bağlantılarınızı görüntülemek için sekmeleri etkinleştirebileceğiniz yer burasıdır. Varsayılan olarak, site haritası bağlantılarınız gönderi türlerine göre bölünecektir. Site haritası sayfanızı çok uzun yapmak istemiyorsanız bu harika bir seçenek olabilir.

Site haritası sayfasının nasıl göründüğünden memnun olduğunuzda, sayfayı istediğiniz gibi özelleştirmeye devam edebilirsiniz. Yardıma ihtiyacınız varsa, işte başlamanız için bazı kılavuzlar:
- WordPress Web Sitesi Nasıl Düzenlenir (Nihai Kılavuz)
- WordPress’te Özel Yazı Tipleri Nasıl Eklenir
- WordPress’te Herhangi Bir Öğeye Özel Kaydırma Çubuğu Nasıl Eklenir (site haritası bloğu biraz uzunsa)
Hazır olduğunuzda Kaydet, Güncelle veya Yayınla’yı tıklamanız yeterlidir.

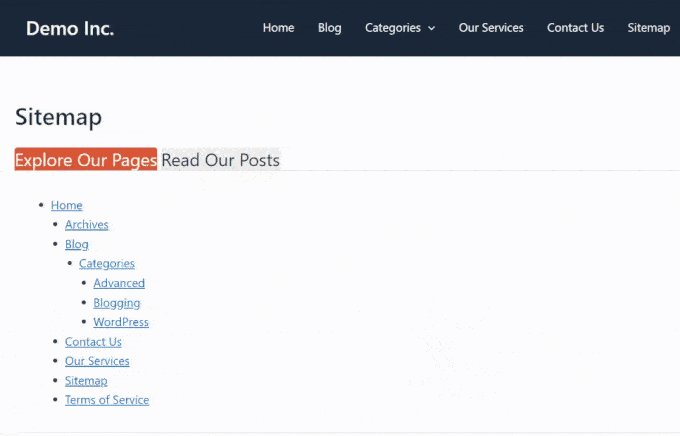
Tüm cihazlarda iyi görünüp görünmediğini görmek için yeni sayfanızı mobil, masaüstü ve tablette görüntülediğinizden emin olun.
İşte görsel site haritamızın nasıl göründüğü:

Web Sitenizin Navigasyonunu İyileştirmek için Bonus İpuçları
Web sitenizi daha da kullanıcı dostu hale getirmek ister misiniz? Aşağıdaki kılavuzlara göz atın:
- WordPress’te Tam Ekran Duyarlı Menü Nasıl Eklenir – Tüm cihazlarda harika görünen bir menü oluşturmayı öğrenin.
- WordPress’te Breadcrumb Navigasyon Bağlantıları Nasıl Görüntülenir – Ziyaretçilerin sitenizde nerede olduklarını anlamalarına yardımcı olun.
- WordPress’te Ok Tuşlu Klavye Gezintisi Ekleme – Sitenizi klavye kullanıcıları için daha erişilebilir hale getirin.
- WordPress’te Personel Rehberi Nasıl Oluşturulur (Çalışan Profilleri ile) – Ekip bilgilerinizi etkilibir şekilde düzenleyin.
- Maksimum Sonuç Almak için WordPress Kenar ÇubuğuHileleri – Daha iyi gezinme ve etkileşim için kenar çubuğunuzu optimize edin.
Umarız bu makale WordPress’te görsel bir site haritasının nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. Ayrıca en iyi WordPress sürükle ve bırak sayfa oluşturucuları hakkındaki uzman seçimlerimize ve en etkili WordPress tasarım öğeleri hakkındaki nihai yazımıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Clay Ravin
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Admin
Trapti
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support
That would be a question of personal preference for which you would want
Admin
Mohd Amir
Why visual sitemap is not working with current version of word press.
amit
have other plugin? the slick have problem in rtl lang
Hemang Rindani
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood
Hi…
Thank you so much.
Bobby
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne
Very nice feature. I will try this out! Cheers,