Bir ziyaretçi ayrıntılı gönderilerinizden birine geldiğinde, onlara rehberlik edildiğini ve kontrol sahibi olduklarını hissetmelerini istersiniz. Aradıkları cevapları kolayca bulmalarını istersiniz.
WordPress gönderilerinde ve sayfalarında içindekiler tablosu oluşturmayı öğrenmek işte bu yüzden çok faydalı hale gelir. Sitenizdeki okuyucunun deneyimini iyileştirmenin en etkili yollarından biridir.
Dostane bir karşılama gibi davranır, onlara tam olarak ne sunduğunuzu gösterir. Uzun bir kaydırmayı basit, tıklanabilir bir ana hat haline getirir.
Okuyucularınıza bu tür bir kontrol sağlamak, içeriğe daha derinlemesine bağlanmalarına yardımcı olur. En çok önem verdikleri bölümlere doğrudan gezinme yeteneğini takdir ederler.
Bu kurulumu birlikte yapalım. Bu özelliği nasıl ekleyeceğinizi ve en iyi içeriğinizi nasıl daha erişilebilir hale getireceğinizi göstereceğiz.

WordPress'te Gönderilere ve Sayfalara Neden İçindekiler Tablosu Eklenir?
Wikipedia gibi web sitelerinde içindekiler tablolarını görmüş olabilirsiniz. Biz de WPBeginner'da uzun makalelerimiz için kullanıyoruz, örneğin WordPress hızını ve performansını artırmaya yönelik nihai kılavuzumuz gibi.
Uzun bir makalenin bölümleri arasında gezinmeyi kolaylaştırmak için WordPress web sitenize gönderilere bir içindekiler tablosu ekleyebilirsiniz.
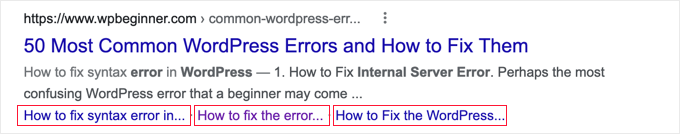
Bunlar yalnızca kullanıcı deneyimini iyileştirmekle kalmaz, aynı zamanda WordPress SEO'nuzu da geliştirir. Bunun nedeni, Google'ın içindekiler tablosunu kullanarak arama sonuçlarında otomatik olarak 'bölüme atla' bağlantıları ekleyebilmesidir.

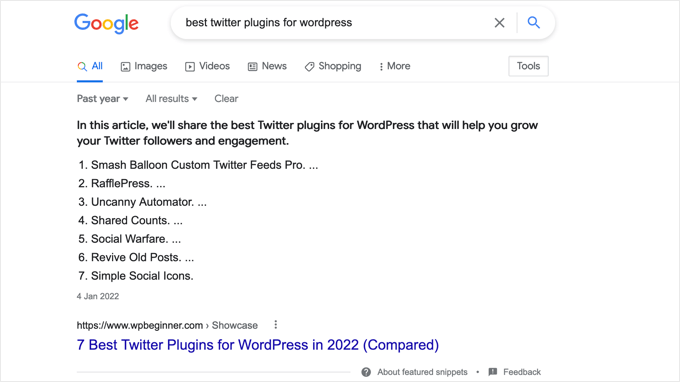
Bir içindekiler tablosu, gönderinizin arama motoru sonuç sayfasının en üstünde öne çıkan snippet olarak listelenmesine de yardımcı olabilir.
Bu, maksimum SEO trafiği elde etmenize yardımcı olacaktır.

Bunu göz önünde bulundurarak, WordPress gönderi ve sayfalarında kolay bir içindekiler tablosu oluşturmanın yollarına bakalım. Bunu bir eklentiyle otomatik olarak, bağlantı bağlantılarını kullanarak manuel olarak ve kodla nasıl yapacağınızı göstereceğiz:
- WordPress'te Otomatik Olarak İçindekiler Tablosu Ekleme (Önerilen)
- WordPress'te Manuel Olarak İçerik Tablosu Ekleme
- WordPress'te Kod Kullanarak İçerik Tablosu Ekleme
- İçindekiler Tablosu Oluşturma Hakkında Sıkça Sorulan Sorular
Yöntem 1: WordPress'te Otomatik Olarak İçindekiler Tablosu Ekleme
All in One SEO olarak da bilinen AIOSEO, en iyi WordPress SEO eklentisidir ve WordPress için yerleşik bir içindekiler tablosu bloğu ile birlikte gelir.
Bu yöntemi öneriyoruz çünkü alt başlıklarınıza göre otomatik olarak içindekiler tablosu oluşturarak zamandan tasarruf etmenizi sağlar ve aynı zamanda düzenlenebilir bağlantılarla tamamen özelleştirilebilir hale getirir.
Daha fazla bilgi için, eksiksiz AIOSEO incelememize bakın.
Yapmanız gereken ilk şey, ücretsiz All in One SEO Lite eklentisini yüklemektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
İçindekiler tablosunu kolayca eklemek için ücretsiz sürüm yeterlidir, ancak AIOSEO Pro, arama motoru sonuç sayfalarında daha iyi sıralama elde etmenize yardımcı olacak daha fazla özellik sunar.
Etkinleştirdikten sonra, eklentiyi AIOSEO kurulum sihirbazını kullanarak yapılandırmanız gerekecektir. Ayrıntılı talimatlar için, WordPress için All in One SEO'yu doğru şekilde kurma kılavuzumuza bakın.
All in One SEO ile İçerik Tablosu Ekleme
İçindekiler tablosunu eklemek istediğiniz gönderiyi veya sayfayı oluşturmanız veya düzenlemeniz gerekecektir. Ardından, blok düzenleyicideki mavi '+' simgesine tıklayın ve 'AIOSEO – İçindekiler Tablosu' bloğunu bulun.

İçindekiler tablosunun görünmesini istediğiniz gönderi veya sayfaya bloğu sürüklemeniz yeterlidir.
Not: Bir içindekiler tablosu ekledikten sonra, 'AIOSEO – İçindekiler Tablosu' bloğunun gri renkte olduğunu fark edebilirsiniz. Bunun nedeni, gönderi veya sayfa başına yalnızca bir içindekiler tablosu olabilmesidir.
Eklenti, sayfadaki başlıkları otomatik olarak tanımlayacak ve içindekiler tablonuza ekleyecektir. Farklı başlık seviyeleri kullanırsanız (örneğin H2 ve H3), daha düşük seviyeli başlıklar içeriğinizin yapısını göstermek için girintili olacaktır.
Gönderinizin veya sayfanızın içeriğini hala yazıyorsanız, belgeye eklenen herhangi bir başlık otomatik olarak içindekiler tablosuna eklenecektir.
All in One SEO ile İçerik Tablosunu Özelleştirme
İçindekiler tablosunu ihtiyaçlarınıza göre özelleştirmenin birkaç yolu vardır. Örneğin, yeniden adlandırmak için bir başlığa tıklayabilirsiniz. Bu, içindekiler tablosundaki başlığı yeniden adlandıracak ancak makaledeki başlığı yeniden adlandırmayacaktır.

AIOSEO, her başlık için otomatik olarak bağlantı bağlantıları oluşturacaktır. Bağlantı metnini düzenlemek için Bağlantı simgesine tıklayabilirsiniz ve bu, hem içindekiler tablosunda hem de gönderi içeriğindeki başlıkta değiştirilir.
Başlıklardan herhangi birinin yanındaki göz simgesine tıklayarak da gizleyebilirsiniz. AIOSEO Pro kullanıcıları, içindekiler tablosu bloğundaki başlıkları yeniden sıralayabilir. Bunu yapmak, başlıkları içindekiler tablosunda yeniden düzenler ancak makalede değil.
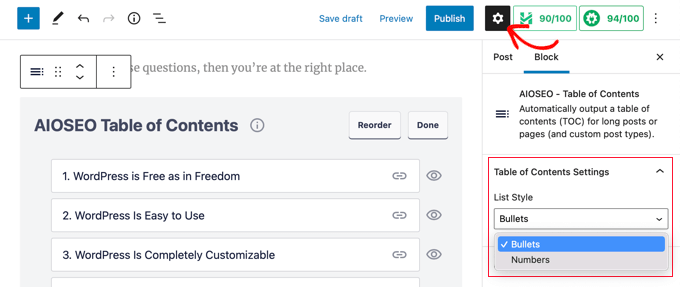
Kenar çubuğunda blok için bir ayar da bulacaksınız. Burada, içindekiler tablonuz için madde imli veya numaralı liste stili seçebilirsiniz.

Son olarak, WordPress içindekiler tablonuzu özelleştirmeyi bitirdiğinizde, değişikliklerinizi kaydetmek için 'Bitti' düğmesine tıklamanız gerekir.
Şimdi, içindekiler tablosunun ziyaretçilerinize nasıl görüneceğini görebileceksiniz.

İçindekiler tablosunun üzerine bir başlık veya paragraf eklemek iyi bir fikirdir. Bu, okuyucularınızın bir içindekiler tablosuna baktıklarını anlamalarını sağlayacaktır.
Ziyaretçileriniz içerik tablosundaki bir bağlantıya tıkladığında, makaledeki o başlığa anında yönlendirilirler. Bu, kullanıcıların en çok ilgilendikleri bölüme atlamalarına olanak tanır.

AIOSEO'nun içindekiler tablosu özelliğini sevmemizin nedeni, başlıkları özelleştirmenize ve gerektiğinde başlıkları seçici olarak gizlemenize olanak tanımasıdır.
Bu, çoğu diğer içindekiler tablosu eklentisinin sahip olmadığı kritik bir özelliktir.
Yöntem 2: WordPress'te Manuel Olarak İçindekiler Tablosu Ekleme
Ayrıca bir eklentiye ihtiyaç duymadan jangır bağlantıları kullanarak manuel olarak bir içindekiler tablosu oluşturabilirsiniz. Ancak bu daha fazla zaman ve çaba gerektirecektir.
WordPress'te bağlantı bağlantıları ekleme konusunda nasıl bağlantı bağlantıları ekleyeceğiniz hakkındaki rehberimizde daha fazla bilgi edinebilirsiniz.
İçindekiler Tablosunu Yazma
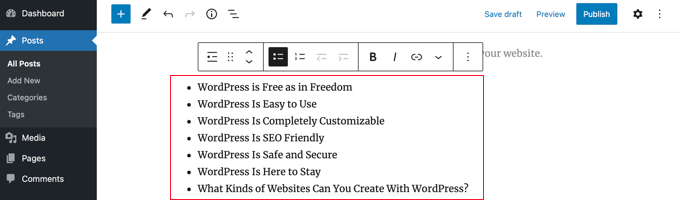
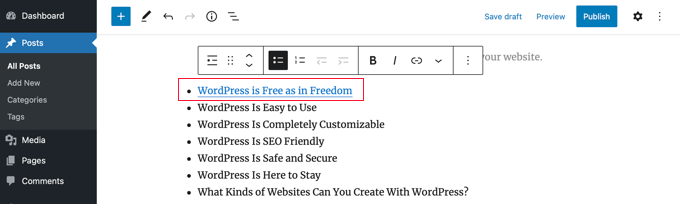
Öncelikle, içindekiler tablosu için başlıkları ekleyebileceğiniz bir 'Liste' bloğu eklemeniz gerekir. Başlıkları listeye yazabilir veya makale içeriğinizden tek tek kopyalayıp yapıştırabilirsiniz.

Başlık Bloklarına Bağlantı Metni Nasıl Eklenir
Ardından, içindekiler tablosunda referans vermek istediğiniz her başlığa bir bağlantı özniteliği eklemeniz gerekecektir. Bu, ziyaretçi içindekiler tablosundaki başlığa tıkladığında WordPress'in nereye atlayacağını bilmesini sağlayacaktır.
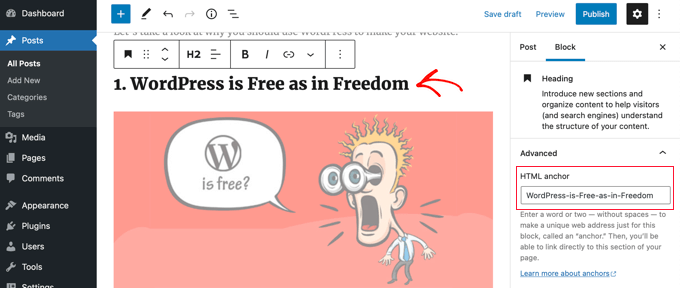
Öncelikle H2 veya H3 gibi başlığa tıklamanız gerekir. Ardından, gelişmiş ayarları göstermek için blok ayarları bölmesindeki 'Gelişmiş' oku'na tıklamanız gerekir.
Bundan sonra, boşluksuz benzersiz bir kelime veya ifadeyi 'HTML jangırı' alanına girin. İsterseniz, her kelimeyi ayırmak için tire kullanabilirsiniz.

Ardından, içerik tablosunda yer alacak diğer tüm başlıklar için bunu tekrarlayın.
İpucu: Başlığı bu alana yapıştırırsanız, tireler otomatik olarak eklenecektir. Bu, benzersiz bir kimlik oluşturmanın ve aynı zamanda başlığı açıkça temsil etmenin kolay bir yoludur.
İçindekiler Tablosuna Jangır Bağlantıları Ekleme
Son adım, içindekiler tablosundaki başlıkları oluşturduğunuz HTML bağlantılarına bağlamaktır.
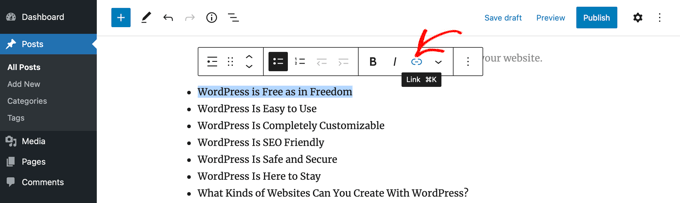
Liste bloğunuzdaki ilk girdiyi vurgulamalı ve ardından araç çubuğundaki 'Bağlantı' simgesine tıklamalısınız.

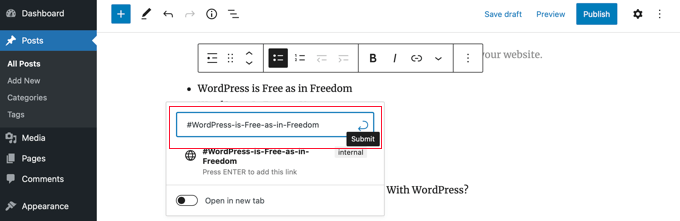
Ardından, bir hashtag (#) yazmalı ve ardından başlığınızın bağlantı metnini yazmalı veya yapıştırmalısınız.
#, WordPress'e mevcut gönderinin o bölümüne atlamasını söyler. Alan adını veya başka URL parametrelerini eklemezsiniz.

Bu yapıldıktan sonra, bağlantıyı oluşturmak için ‘Enter’ tuşuna basmanız veya ‘Gönder’ simgesine tıklamanız gerekir.
Bağlantı, içindekiler tablosu listenize eklenecektir. Ziyaretçileriniz bu bağlantıya tıkladığında, gönderi veya sayfa içeriğindeki o başlığa anında yönlendirilecektir.

İçindekiler tablosundaki diğer başlıklara bağlantı eklemek için bu adımları tekrarlayabilirsiniz.
Yöntem 3: Kod Kullanarak WordPress'te İçindekiler Tablosu Ekleme
Ayrıca, WPCode eklentisini kullanarak WordPress'e bir kod parçacığı aracılığıyla içindekiler tablosu ekleyebilirsiniz.
WPCode, tema dosyalarınızı düzenlemek zorunda kalmadan WordPress'e kolayca özel kod eklemenize olanak tanır. Ayrıca, gönderinizdeki başlıklara göre otomatik olarak bir içindekiler tablosu ekleyen bir tane de dahil olmak üzere hazır kod parçacıkları kütüphanesiyle birlikte gelir.
Diğer yöntemler kadar esnek değildir ve tüm web siteleri için çalışmayabilir, ancak kod kullanarak WordPress özelleştirmeleri yapmaya aşina olan kullanıcılar için iyi bir seçenektir.
İlk olarak, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız olursa, adım adım talimatlar için WordPress eklentisinin nasıl kurulacağına dair eğitimimize bakın.
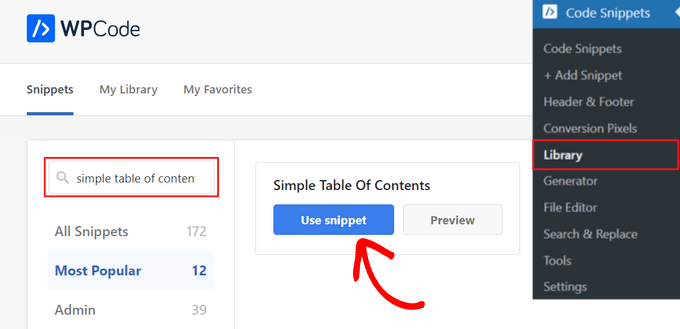
Etkinleştirdikten sonra, WordPress yönetici kontrol panelinden Kod Parçacıkları » Kitaplık'a gidin.
Oradan, ‘Basit İçindekiler Tablosu’ parçasını arayın. Bulduğunuzda, üzerine gelin ve ‘Parçayı kullan’ düğmesine tıklayın.

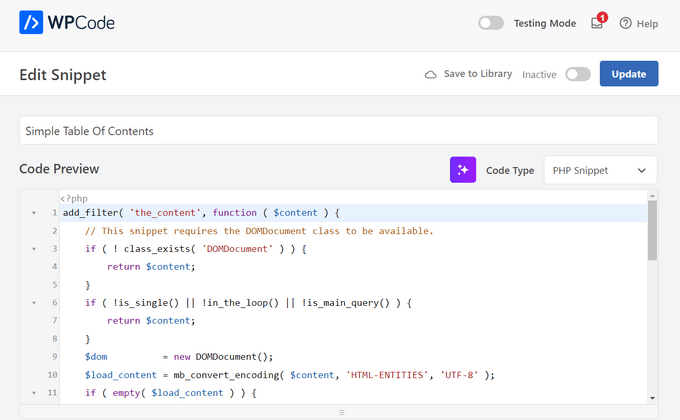
Ardından, WPCode kodu sizin için otomatik olarak ekleyecek ve içindekiler tablosunu görüntülemek için uygun ekleme yöntemini seçecektir.

Ardından, anahtarı 'Etkin Değil'den 'Etkin' konumuna getirin ve sayfanın üst kısmındaki 'Güncelle' düğmesine tıklayın.

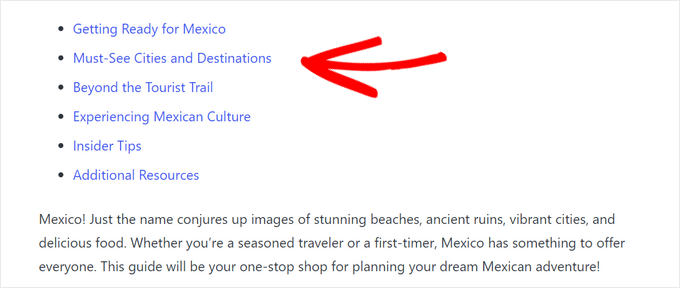
İşte bu kadar. Artık gönderilerinizi ziyaret ederek temel bir içindekiler tablosunun eklendiğini görebilirsiniz.
Kullanıcılar, makalenin belirli bir bölümüne doğrudan atlamak için bağlantılara tıklayabilir.

İçindekiler Tablosu Oluşturma Hakkında Sıkça Sorulan Sorular
WordPress sitenize bir içindekiler tablosu ekleme hakkında birkaç sorunuz olabileceğini biliyoruz. Hızlı ve net yanıtlar vermek için en yaygın olanlardan bazılarını burada topladık.
WordPress'te içerik tablosu eklemenin en kolay yolu nedir?
En basit yöntem, alt başlıklarınızdan otomatik olarak içindekiler tablosu oluşturan bir eklenti kullanmaktır. Hızlı, otomatik ve oldukça özelleştirilebilir olduğu için All in One SEO (AIOSEO) eklentisiyle birlikte gelen yerleşik içindekiler tablosu bloğunu kullanmanızı öneririz.
İçindekiler tablosu SEO'yu iyileştirir mi?
Evet, bir içerik tablosu SEO'nuza önemli ölçüde yardımcı olabilir. Google, arama sonuçlarında doğrudan 'bölüme atla' bağlantıları oluşturmak için bunu sıklıkla kullanır, bu da tıklama oranınızı artırabilir. Ayrıca içeriğinizin arama sayfasının üst kısmındaki öne çıkan snippet'ler için seçilmesine yardımcı olur.
Bir eklenti olmadan içindekiler tablosu oluşturabilir miyim?
Kesinlikle. Bir liste oluşturup her öğeyi HTML bağlantı bağlantılarını kullanarak makalenizdeki ilgili başlığa bağlayarak manuel olarak bir içindekiler tablosu oluşturabilirsiniz. Bu yöntem size tam kontrol sağlar ancak daha fazla manuel çalışma gerektirir.
Yeni başlıklar eklediğimde içerik tablosu otomatik olarak güncellenir mi?
AIOSEO gibi bir eklenti kullanırsanız, evet. AIOSEO içindekiler tablosu bloğu, yazdıkça makalenizdeki yeni başlıkları otomatik olarak algılar ve ekler. Bir tane manuel olarak oluşturursanız, bir başlık eklediğinizde veya değiştirdiğinizde listeyi kendiniz güncellemeniz gerekir.
İçindekiler tablosunda hangi başlıkların görüneceğini seçebilir miyim?
Evet, doğru araçla. AIOSEO eklentisi, tek bir tıklamayla belirli başlıkları içindekiler tablosundan kolayca gizlemenizi sağlar. Bu, makalenizin yapısını değiştirmek zorunda kalmadan ana hatlarınızda nelerin görüneceği üzerinde size kontrol sağlar.
Umuyoruz ki bu eğitim, WordPress gönderilerinde ve sayfalarında nasıl İçindekiler Tablosu oluşturulacağını öğrenmenize yardımcı olmuştur. Ayrıca blog trafiğinizi nasıl artıracağınıza dair rehberimize veya WordPress için en iyi SSS eklentileri uzman seçimimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Silvia
Mükemmel makale! Uzun blog gönderilerimden birinde "Yöntem 2: WordPress'te Manuel Olarak İçindekiler Tablosu Ekleme"yi takip ettim. Mükemmel görünüyor ve bağlantılar doğru görünüyor, ancak web sitemi ziyaret ettiğimde, kaydettikten sonra ve içindekiler tablosu girişlerinden herhangi birine tıkladığımda, beni demirlediğim başlığa yönlendirmiyor. Bunun yerine, "Bu siteye ulaşılamıyor" hatası veriyor. Web sitem henüz yayında değil, bağlantıların şimdilik çalışmamasının nedeni bu mu? Beklenen yardımınız için teşekkür ederim.
WPBeginner Desteği
Bu özel hata normalde sitede farklı bir hata olduğu anlamına gelir, aşağıdaki makalemize göz atmanızı öneririz:
https://www.wpbeginner.com/wp-tutorials/how-to-easily-fix-this-site-cant-be-reached-error-in-wordpress/
Yönetici
Dennis Muthomi
Genellikle uzun biçimli içerikler yazarım ve gönderilerimdeki gezinmeyi iyileştirmenin yollarını arıyordum. Eklenti yöntemi ve manuel yaklaşım için talimatlarınız inanılmaz derecede yardımcı oldu. Şahsen AIOSEO yöntemini kullanacağım.
İçindekiler tablolarının, Google'ın "bölüme atla" bağlantılarında görünebilme potansiyeliyle SEO'yu artırabileceği konusundaki ipucunu gerçekten takdir ediyorum. Bu, daha önce düşünmediğim bir faydaydı.
Uzmanlığınızı paylaştığınız için tekrar teşekkürler. Makaleleriniz her zaman her seviyedeki WordPress kullanıcıları için böylesine değerli bilgiler sağlıyor!
Sam Smith
WordPress gönderi düzenleyicisindeyim ve mavi artı düğmesini veya gelişmiş bloğu göremiyorum. Bu özellikleri nasıl görebilirim?
WPBeginner Desteği
Blok düzenleyiciyi kullanıyorsanız, sağ üstteki dikkat dağıtıcı olmayan düzenlemeyi devre dışı bırakmayı deneyebilirsiniz, bu da artı işaretini tekrar görmenizi sağlamalıdır.
Yönetici
Ahmed Omar
İlk yöntemi zaten kullanıyorum ve bu, sitemin bazı arama sonuçlarında ilk sırada görünmesine yardımcı oluyor ve tabii ki daha fazla ziyaretçi getiriyor
Teşekkür ederim
WPBeginner Desteği
Rica ederim!
Yönetici
Çok teşekkür ederim
Lütfen TOC'deki yazı tipi rengini nasıl değiştireceğimi söyler misiniz?
WPBeginner Desteği
Bunun için metnin rengini değiştirmek üzere CSS kullanmanız gerekir. Metin rengini nasıl değiştireceğinizi aşağıdaki makalemizde görebilirsiniz!
https://www.wpbeginner.com/wp-tutorials/how-to-change-the-text-color-in-wordpress-easy-methods/
Yönetici
ario
Bize öğrettiğiniz şekilde içindekiler tablosunu manuel olarak oluşturmayı denedim ve sayfa sonu ekleyip noktaları farklı bölümlere veya sayfalara ayırana kadar iyi çalıştı. Bunun bir çözümü var mı?
WPBeginner Desteği
Sayfayı ayırırsanız, doğru bağlantı kurmak için # öncesindeki tüm URL'yi ve çapayı da dahil etmeniz gerekir.
Yönetici
Mark
Eskiden, web siteleri yeni olduğunda, biz buna Site Haritası derdik. Ama evet, arama motorlarının web sitenizde bir site haritası bulması beklenirdi.
Hatırlatma ve bilgi için teşekkürler.
WPBeginner Desteği
Sitemaps are slightly different, we have our guide below for sitemaps specifically. The Table of contents is to allow your visitors to jump to a specific section of a post
https://www.wpbeginner.com/beginners-guide/what-is-a-wordpress-sitemap-how-to-create-a-sitemap-in-wordpress/
Yönetici
samarth
SEO için hangisi daha iyi? TOC'yi HTML ile manuel olarak eklemek mi yoksa Eklenti kullanmak mı?
WPBeginner Desteği
Eklenen bilgiler aynıysa, o zaman bir fark yoktur. Eklenti, süreci kolaylaştırmaya ve işaretlemenin doğru bir şekilde eklendiğinden emin olmaya yardımcı olmak için oradadır.
Yönetici
Tay
İçindekiler tablosunu manuel olarak belirli sayfalara nasıl yerleştirebilirim? Otomatik eklemeyi devre dışı bırakabildiğimi ancak sayfanın neresine tabloyu koymak istediğime karar veremediğimi fark ettim. Bu mümkün mü?
WPBeginner Desteği
İçindekiler tablosunun sayfalar için etkinleştirilmesi gerekir ve ardından eklemek istediğiniz belirli sayfayı düzenlerken bir seçenek olmalıdır.
Yönetici
Muhammad Arslan Sharif
Ne kadar harika bir eğitim ve benim ve web sitelerine ve bloglarına yeni özellikler eklemek isteyen diğerleri için çok yardımcı oldu. Çok kısa kelimelerle olağanüstü bir şekilde açıklıyorsunuz.
WPBeginner Desteği
Glad you found our guide helpful
Yönetici
Rianne
Brilliant! What I thought would take me hours took me 20 minutes instead
WPBeginner Desteği
Glad our guide was helpful
Yönetici
Claudia
Tüm yardımcı makaleleriniz için teşekkürler!
WPBeginner Desteği
You’re welcome
Yönetici
Kim Balchios
Geliştiricim yazdığım gerçekten uzun bir blog için bir İçindekiler Tablosu oluşturdu. Girişlerden birini düzenledim ve bağlantı düştü.
Yeni bir giriş oluşturmaya çalıştığımda "URL'yi Yapıştır veya aramak için yaz" diyor. URL'yi eklersem, okuyucuyu blogun başına değil, blogun içindeki tam yere götürecektir.
WPBeginner Desteği
Aşağıdaki rehberimizi izleyerek bir bağlantı oluşturmak isteyeceksiniz:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Yönetici
David Ellin
Bu video, bir gönderi içinde nasıl içindekiler tablosu oluşturacağımı gösteriyor. Her makalenin başlığının TOC'de görüneceği şekilde tüm blogum için bir içindekiler tablosu oluşturmak istiyorum. Bunu nasıl yaparım?
WPBeginner Desteği
İstediğiniz şey için çok uzun olacağından, bir blog sayfası oluşturma konusunda aşağıdaki makalemize bakmak isteyeceksiniz.
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/
Yönetici
jean
Merhaba, bu bilgilendirici gönderi için teşekkürler!
Sadece küçük bir sorum var, "bu belirli gönderi / sayfa için genel ayarları geçersiz kıl" ne anlama geliyor?
İçindekiler tablosunu manuel olarak eklemeyi seçtim ve yalnızca h2 ve h3'ü kontrol ettiğimde, içindekiler tablosu hiç görünmüyor.
Teşekkürler!
WPBeginner Desteği
Bu, eklentinin varsayılan ayarlarını o belirli gönderi/sayfa için yok saymasını söylediğiniz anlamına gelir. Sayfada H2 veya H3 yoksa, eklentinin tabloya ekleyeceği bir şey olmazdı.
Yönetici
Ahmad Zeeshan
Ayarlarda "İçerik Tablosu" yok. Nerede bulabilirim?
WPBeginner Desteği
You would want to ensure you activated the plugin after installing it.
Yönetici
Dheeraj soni
Bilgilendirici bir makale paylaştığınız için teşekkürler, içeriğiniz her zaman bir sonraki seviyeye geçmeme yardımcı oluyor.
WPBeginner Desteği
You’re welcome, glad you found our content helpful
Yönetici
Asthen
Neden wpbeginner, TOC gerçekten uzun olmadığı sürece kullanmayı önermiyor?
Ne kadar uzun çok uzun sayılır?
WPBeginner Desteği
Sayfa kaydırmak için çok kısaysa, içindekiler tablosu olmasının bir nedeni olmaz. Bir gönderinin uzunluğu kişisel bir tercihtir.
Yönetici
SAHİL DHİMAAN
Merhaba, çok yardımcı makale
Ama....
İçindekiler Tablosu Mobil Cihazlarda Görünmüyor, Ne Yapmalıyım...
AMP eklentisini de kullanıyorum…
WPBeginner Desteği
AMP eklentiniz, eklentinin eklemelerini kaldırıyor olmalı. İçindekiler tablosu eklentisinin desteğiyle iletişime geçerseniz, AMP desteği olup olmadığını size bildirebilirler.
Yönetici
Bee Lian Low
Teşekkür ederim, bu İçindekiler Tablosunu yüklemeye karar vermeden önce çok uzun süre bekledim!
WPBeginner Desteği
You’re welcome
Yönetici
Cecilia
Teşekkürler. Kullanımı kolay.
WPBeginner Desteği
You’re welcome
Yönetici
Lucimar
İyi günler!
Congratulations on the article, it helped me a lot
Ancak, amp sayfalarında işe yaramadı.
Not: "Hızlandırılmış Mobil Sayfalar" eklentisini kullanıyorum.
Nasıl çözebilirim?
Teşekkürler!
WPBeginner Desteği
AMP için bir öneri varsa eklentinin desteğiyle iletişime geçmek isteyebilirsiniz.
Yönetici
Džangir Kolar
Merhaba!
Bu eklenti sayfanın kendi hızını nasıl etkiler?
WPBeginner Desteği
Sayfanızın hızını etkilememelidir.
Yönetici
Luke Richardson
Kolay içindekiler tablosu kullanarak, tablodaki başlıklardan birine tıkladığınızda o belirli bölüme atlamak için köprüler oluşturma seçeneği var mı?
Eklentiyle bir şeyi kaçırdığımdan emin değilim, ancak başlıklara tıkladığımda o bölüme hiç atlamıyor.
teşekkürler
WPBeginner Desteği
Eklenti bunu sağlamalıdır, içeriğiniz arasında yeterli boşluk olduğundan emin olmak isteyebilirsiniz ve sayfanızın belirli bir bölümüne kaydırmayı engelleyen tarayıcı eklentileriniz olmadığından emin olun.
Yönetici
Tosh Lubek
"İçerik tablosunu başlangıçta gizle" seçeneğini işaretledim ancak TOC, TOC içeren bir gönderi açtığımda her zaman görünüyor. Yapmam gereken başka bir şey var mı?
WPBeginner Desteği
Eklenti ve temanız arasındaki bir çakışma olmadığından emin olmak için eklentinin desteğiyle iletişime geçmek isteyebilirsiniz
Yönetici
Oulimata
Her zamanki gibi, inanılmaz derecede ayrıntılı ve yardımcı. Blog ile ilgili her şey için kesinlikle başvuracağım kaynak haline geldiniz.
WPBeginner Desteği
Thank you, glad we can continue to be helpful
Yönetici
Raaz shrestha
Eklenti gerçekten harika. Paylaştığınız için teşekkürler wpbeginner ekibi.
WPBeginner Desteği
Glad you liked our recommendation
Yönetici
Akamps
Hey, bu içindekiler tablosunu kenar çubuğuma koymanın bir yolu var mı?
WPBeginner Desteği
The plugin does have a widget you can use
Yönetici
Nic
Tabloyu ortalamanın bir yolu var mı?
WPBeginner Desteği
Özel CSS'yi etkinleştirmeniz gerekir ve temanıza bağlı olarak gerekli CSS belirlenir
Yönetici
KM
Eklentiyi “manuel” olarak sadece bir tane kayıp zaman nasıl kullanılır? Talimatlar net değil
WPBeginner Desteği
İçindekiler tablosuna sahip olmak istediğiniz gönderi türü için desteği etkinleştirirsiniz ve etkinleştirildiği türlerden birini düzenlediğinizde, düzenleyicinin altında içindekiler tablosu ekleme seçeneği olacaktır.
Yönetici
Kelvin
HAYIR, yine GÖNDERİLER – sayfalar değil!
Bir tabloyu sayfaya nasıl eklerim?
WPBeginner Desteği
Eklentinin ayarlarında sayfalar için desteği etkinleştirirsiniz ve sayfalar için gönderilerle aynı prosedürü izleyebilmelisiniz.
Yönetici
Rishi
güzel
WPBeginner Desteği
Glad you like our article
Yönetici
Abhishek
Merhaba, bireysel başlıkları, tıpkı Wikipedia'da olduğu gibi, sadece üzerine tıklayarak göstermek/gizlemek mümkün mü?
Her h3 altında çok fazla alt başlığım var, bu yüzden gezinmeyi kolaylaştırmak istiyorum.
WPBeginner Desteği
Merhaba Abhishek,
WordPress'te geçiş efekti kullanarak metni gösterme ve gizleme hakkında makalemize bakın.
Yönetici
Alex
Makale için teşekkürler!
Prince Gabriel Okocha
Bu eklentiyi bu gönderideki kılavuzu izleyerek bloguma yükledim. Ancak gönderilerimde görünmüyor. Yanlış bir şey mi yapıyorum? Buna acilen ihtiyacım var
WPBeginner Desteği
Merhaba,
Lütfen eklenti ayarlarını gözden geçirin, gönderiler ve sayfalar için destek etkinleştirmeniz gerekir. Bundan sonra gönderiyi ve sayfayı düzenleyin ve gönderi düzenleyicisinin altında İçindekiler tablosu ayarlarını bulacaksınız. Buradan, o belirli gönderiye eklemek için 'İçindekiler tablosunu ekle' kutusunu işaretlemeniz gerekir.
Yönetici
Srinu
Makale için teşekkürler, benim için işe yarıyor, Ancak TOC_Box'ta madde işaretleri ve numaralarla karşılaşıyorum, bunu nasıl değiştirebilirim. Zaten h2 etiketleriyle numaralandırdım.
bu yüzden numaralar iki kez tekrarlandı.
Mae
Çok teşekkür ederim! Bunu Ayrıcalıklı Kütüphanem için kullandım ve bayıldım! Artık abonelerim yazdırılabilirlerini bulmakta zorlanmayacak.
XOXO,
Mae
Jan Peter Aursnes
Güzel bir eklenti, ancak sayfaları hariç tutmanın bir yolu var mı? Başlıklara yazmak ve * ve ⎮ kullanmak benim için işe yaramıyor. Ben bir teknoloji adamı değilim, bu yüzden biraz açıklamaya ihtiyacım olabilir.
Şimdiden teşekkürler.
Raushan
Bu en iyi eklenti, ancak bu eklentiden içindekiler tablosu oluşturduğumda SEO açısından iyi olmayan birden fazla H1 etiketi gösteriliyor.
Bunu nasıl çözerim?
Teşekkürler
Sunil Suresh
Teşekkürler. Makaleniz tam zamanında geldi! Tam da böyle bir şey arıyordum, bir müşterim için.