Takvim, yüz yüze ve sanal etkinlikleri ziyaretçilerinizle paylaşmanın harika bir yoludur. Takvimleri yaklaşan etkinliklerinizi tanıtmak, daha fazla katılımcı elde etmek ve marka bilinirliği oluşturmak için kullanabilirsiniz.
WordPress takvimleri göstermek için yerleşik bir özellik ile birlikte gelir, ancak varsayılan blok sınırlı özelleştirme seçeneklerine sahiptir. Etkinlik takvimleri eklemenin daha kolay bir yolu bir eklenti kullanmaktır.
WPBeginner’da tüm takvim ihtiyaçlarımız için Sugar Calendar kullanıyoruz. Çok sayıda özelleştirme seçeneği ve güçlü özellikler sunar ve tüm etkinliklerinizi yönetmede daha fazla esneklik elde edersiniz.
Bu makalede, WordPress’te Sugar Calendar ile nasıl kolayca basit bir etkinlik takvimi oluşturabileceğinizi göstereceğiz.

WordPress Web Siteniz İçin Neden Basit Bir Etkinlik Takvimi Oluşturmalısınız?
WordPress’e bir takvim ekleyerek ziyaretçilerinize yaklaşan etkinlikleri gösterebilirsiniz.
Bu, insanların gelecekteki web seminerleriniz, sanal inzivalarınız, çevrimiçi vaazlarınız, koçluk görüşmeleriniz ve daha fazlası hakkında bilgi edinmesini kolaylaştırır. Bu şekilde, bir takvim etkinliklerinizi tanıtabilir ve daha fazla insanı katılmaya teşvik edebilir.
Bir üyelik web siteniz veya forumunuz varsa, kullanıcıların gönderdiği etkinlikleri bile kabul edebilirsiniz. Bu, bir topluluk oluşturmak, yeni ziyaretçiler çekmek ve takviminizi en son etkinliklerle güncel tutmak için harika bir yoldur.
Ayrıca, yaklaşan etkinlikleri araştırmanız ve bunları takvime kendiniz eklemeniz gerekmediğinden zamandan da tasarruf edersiniz.
Bununla birlikte, sitenize basit bir etkinlik takvimini nasıl ekleyebileceğinizi görelim.
WordPress’te Basit Bir Etkinlik Takvimi Nasıl Oluşturulur?
WordPress’e bir etkinlik takvimi eklemenin en kolay yolu Sugar Calendar kullanmaktır.
En iyi WordPress takvim eklentisidir ve birden fazla takvim oluşturmak, etkinlikleriniz için başlangıç ve bitiş zamanları ayarlamak, Google Takvim ile senkronize etmek ve daha fazlası için ihtiyacınız olan her şeye sahiptir.
Yapmanız gereken ilk şey Sugar Calendar eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
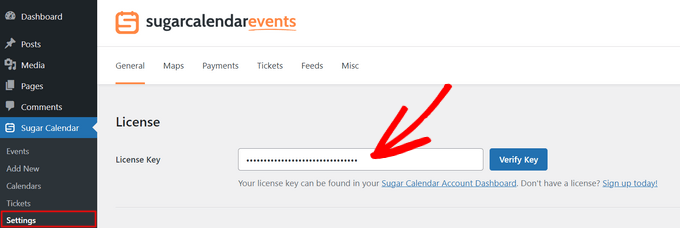
Etkinleştirmenin ardından Takvim ” Ayarlar sayfasına gidin. Burada, lisans anahtarınızı ‘Lisans Anahtarı’ alanına girebilirsiniz.

Bu anahtarı Sugar Calendar hesabınıza giriş yaparak bulabilirsiniz. Ayrıca Sugar Calendar’ı satın aldığınızda aldığınız e-postada da bulunur.
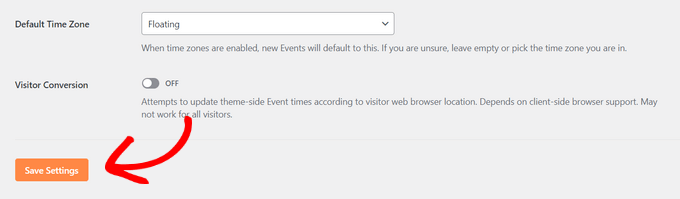
Bundan sonra, lisans anahtarınızın geçerli olup olmadığını kontrol etmek için ‘Doğrula’ düğmesine tıklayın. Son olarak, değişikliklerinizi saklamak için sayfanın altındaki ‘Ayarları Kaydet’e tıklayabilirsiniz.

Yeni Takvim Oluşturma
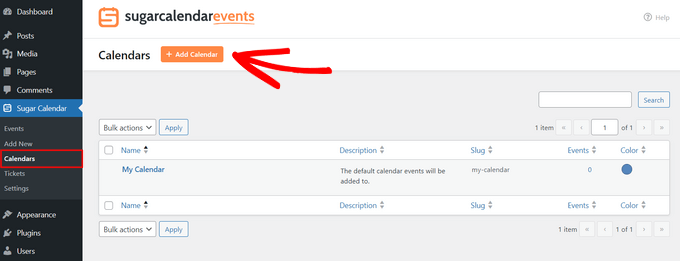
Bunu yaptıktan sonra, WordPress yönetici panosundan Sugar Calendar ” Calendars ‘a giderek bir takvim oluşturmaya hazırsınız.
Buradan, ‘Takvim Ekle’ düğmesine tıklayın.

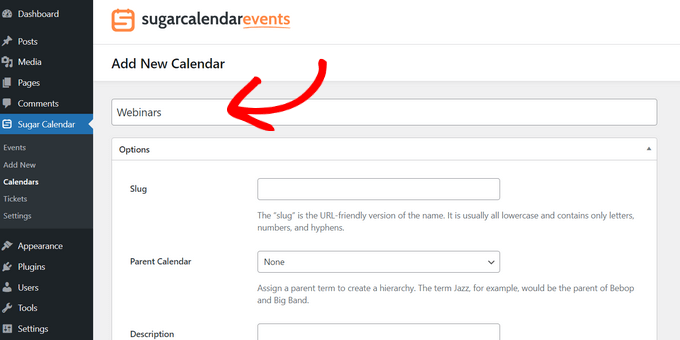
Bu, ‘Ad’ alanına bir başlık yazabileceğiniz yeni bir sayfa açar.

Sugar Calendar birden fazla takvim oluşturmanıza olanak tanır.
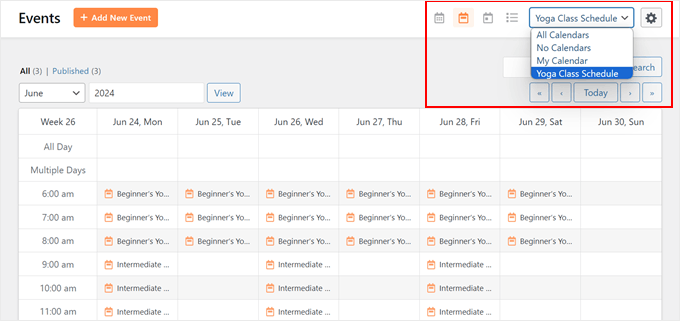
Ziyaretçiler, aşağıdaki resimde görebileceğiniz gibi bir açılır menü kullanarak farklı takvimler arasında geçiş yapabilecektir. Bunu akılda tutarak, açıklayıcı bir ‘Ad’ ziyaretçilerin açılır menüde doğru takvimi bulmasına yardımcı olacaktır.

Alt sayfalara benzer şekilde, takvimleri ebeveyn-çocuk ilişkileri içinde düzenleyebilirsiniz.
Çocuklar WordPress panosunda ebeveynlerinin altında görünür, bu nedenle takvimlerinizi düzenlemenin yararlı bir yolu olabilir. Bu, özellikle çok sayıda farklı takviminiz varsa yararlıdır.
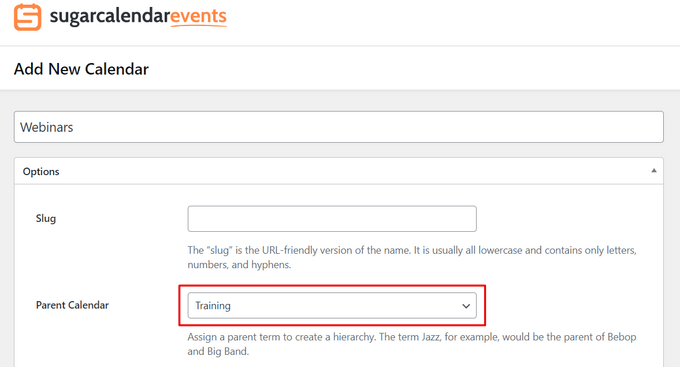
Tüm takvimler varsayılan olarak ebeveyn takvimlerdir. Bir alt takvim oluşturmak için, ‘Üst’ açılır menüsünü açmanız ve ardından üst olarak kullanmak istediğiniz takvimi seçmeniz gerekir.

Ardından, isteğe bağlı bir açıklama ekleyebilirsiniz. WordPress temanıza bağlı olarak, bu web sitenizdeki takvimin yanında görünebilir, ancak tüm temalar takvim açıklamasını göstermez. Bir açıklama eklerseniz, her zaman WordPress web sitenizde görünüp görünmediğini kontrol edin.
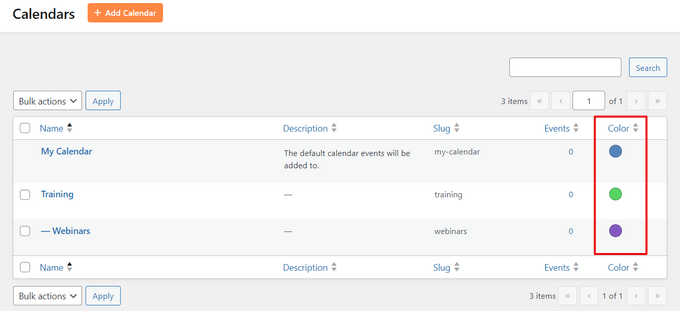
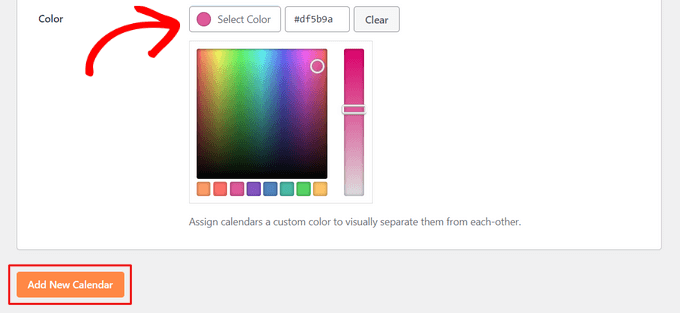
Son olarak, WordPress kontrol panelinizde takvimin yanında görünecek bir renk eklemek isteyebilirsiniz. Bu renk kodlaması, ilgili takvimleri birlikte gruplandırmanıza veya belirli bir takvimi kolayca tanımlamanıza yardımcı olabilir.

Bir renk eklemek için ‘Renk Seç’ düğmesine tıklamanız ve ardından görüntülenen kontrolleri kullanarak seçiminizi yapmanız yeterlidir.
Girdiğiniz bilgilerden memnun olduğunuzda, devam etmek ve ilk Şeker Takviminizi oluşturmak için ‘Yeni Takvim Ekle’ye tıklayın.

Yukarıda açıklanan aynı işlemi tekrarlayarak birden fazla takvim oluşturabilirsiniz.
Şeker Takvimine Etkinlik Ekleme
En az bir takvim oluşturduktan sonra, bu takvime etkinlik eklemeye hazırsınız demektir.
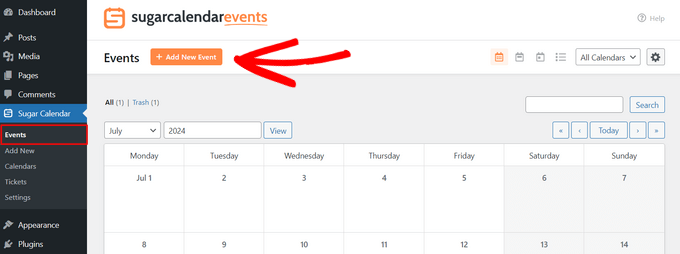
Başlamak için, Şeker Takvimi “ Etkinlikler ‘e gidin ve ardından ‘Yeni Etkinlik Ekle’ düğmesine tıklayın.

Artık etkinliğinizle ilgili tarih ve saat, süre ve tekrarlanıp tekrarlanmayacağı gibi tüm bilgileri ekleyebilirsiniz.
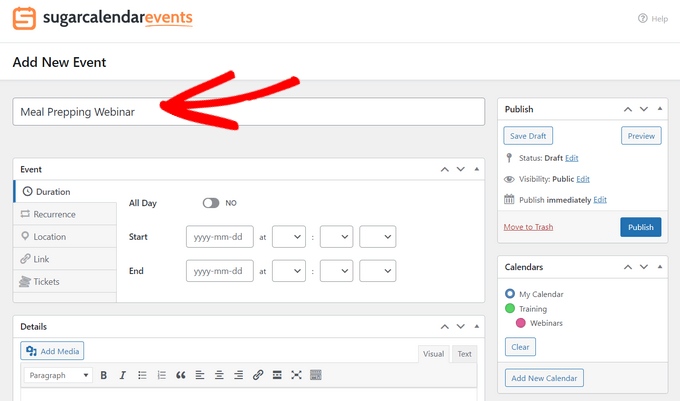
İlk olarak, devam etmek ve etkinliğe bir isim vermek isteyeceksiniz.

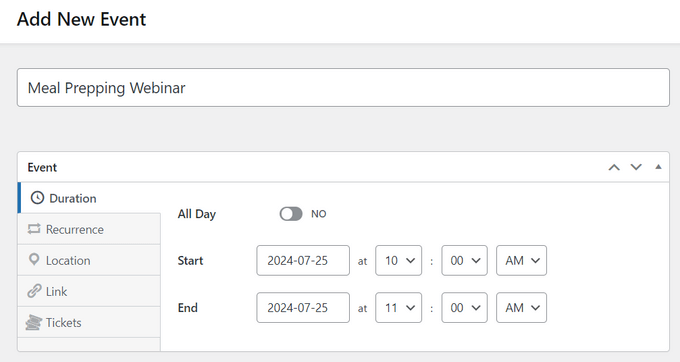
Ardından, bir başlangıç saati ve bitiş tarihi ekleyin. Etkinlik tüm gün sürecekse, ‘Tüm gün’ kutusunu işaretlemeniz yeterlidir.
Diğer bir seçenek de aşağıdaki resimde görebileceğiniz gibi bir başlangıç ve bitiş zamanı belirlemektir.

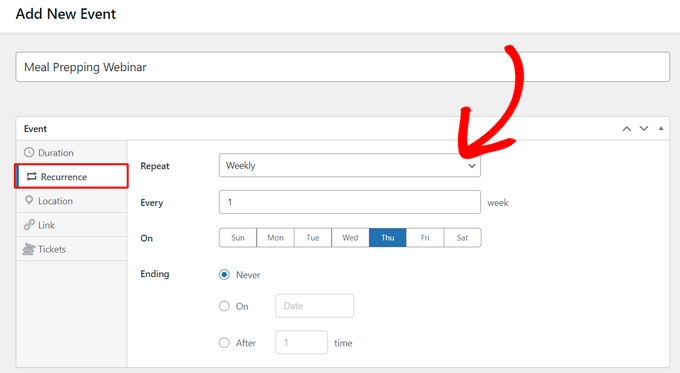
Varsayılan olarak, Sugar Calendar tüm etkinlikleri tek seferlik etkinlikler olarak oluşturur. Ancak bazı etkinlikler yinelenir. Örneğin, her Pazartesi sabahı bir web semineri düzenleyebilir veya kâr amacı gütmeyen kuruluşunuzdaki tüm gönüllüler için aylık bir buluşma düzenleyebilirsiniz.
Yinelenen bir etkinlik oluşturmak için ‘Yineleme’ sekmesini seçmeniz ve ardından ‘Tekrarla’ açılır menüsünden Günlük, Haftalık veya Aylık gibi bir seçenek belirlemeniz yeterlidir.

Ayrıca, etkinliğin yinelenmeyi durduracağı isteğe bağlı bir ‘Bitiş’ tarihi de belirleyebilirsiniz. Örneğin, yıl sonuna kadar yalnızca web seminerleri düzenlemeyi planlayabilirsiniz.
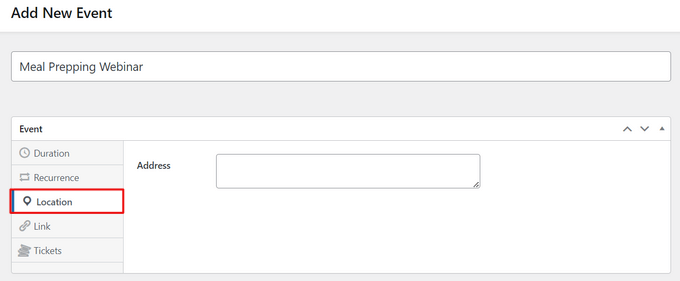
Yüz yüze bir etkinlik düzenliyorsanız, ‘Konum’ sekmesini de seçebilir ve bu etkinliğin nerede gerçekleşeceğini yazabilirsiniz.

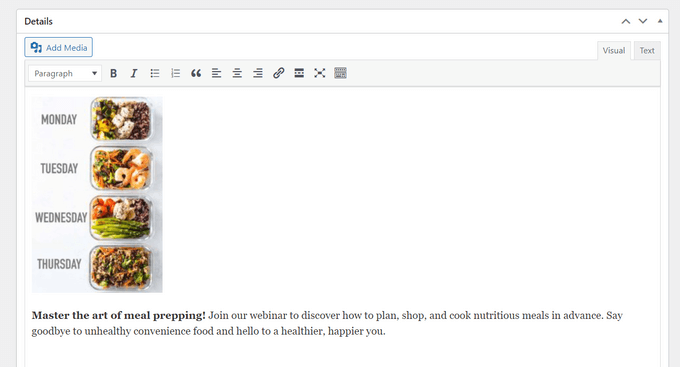
Ardından, ‘Ayrıntılar’ kutusuna etkinlik hakkında bazı bilgiler girin.
Bu, WordPress içerik editörü ile tamamen aynı şekilde çalışır, böylece resim, video ve biçimlendirme ekleyebilirsiniz.

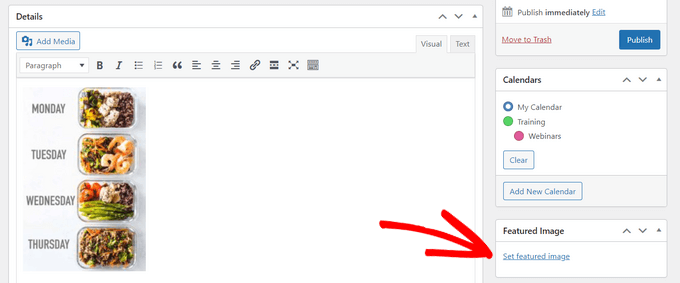
Ayrıca etkinliğin sayfasında görünecek bir öne çıkan görsel de ekleyebilirsiniz. Bu, sayfayı daha ilgi çekici hale getirebilir ve arama sonuçlarında ve sosyal medya sitelerinde de kullanılabilir.
Öne çıkan bir görsel eklemek için ‘Öne çıkan görseli ayarla’ seçeneğine tıklamanız ve ardından medya kütüphanesinden bir görsel seçmeniz ya da yeni bir dosya yüklemeniz yeterlidir.

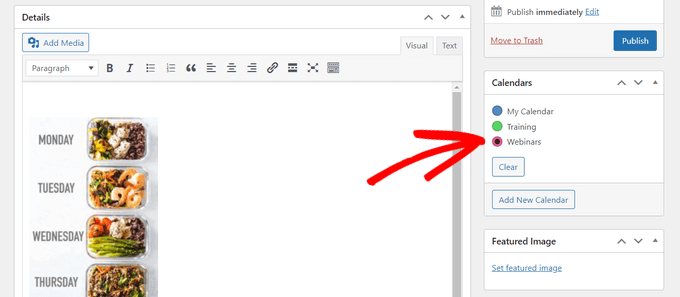
‘Takvimler’ bölümünde, bu etkinliği eklemek istediğiniz takvimi bulun.
Daha sonra radyo düğmesini seçmek için tıklayabilirsiniz.

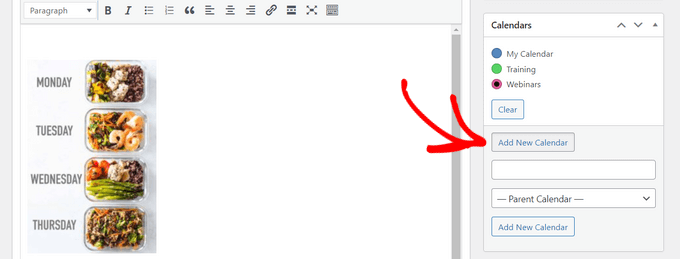
Ayrıca bu bölümde ‘Yeni Takvim Ekle’ düğmesine tıklayarak yeni bir takvim oluşturabilirsiniz.
Bu, yeni takvime bir ad verebileceğiniz ve onu bir üst Sugar Calendar’a atayabileceğiniz yeni ayarlar ekler.

Tüm bilgileri girdikten sonra ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Takvime daha fazla etkinlik eklemek için bu işlemi tekrarlayabilirsiniz.
WordPress Web Sitenize Etkinlik Takvimi Ekleme
Sugar Calendar WordPress bloklarını kullanarak herhangi bir yazıya veya sayfaya bir takvim ekleyebilirsiniz. Birden fazla takvim oluşturduysanız, ziyaretçiler bir açılır menü kullanarak bunlar arasında geçiş yapabilirler.
Bununla birlikte, WordPress’te hangi takvimleri görüntülemek istediğinizi seçebilirsiniz, böylece ziyaretçilerin hangi etkinlikleri göreceği üzerinde biraz kontrol sahibi olursunuz.

Örnek olarak, takvimi yeni bir WordPress sayfasına ekleyeceğiz, ancak takvimi nereye eklerseniz ekleyin adımlar benzer olacaktır.
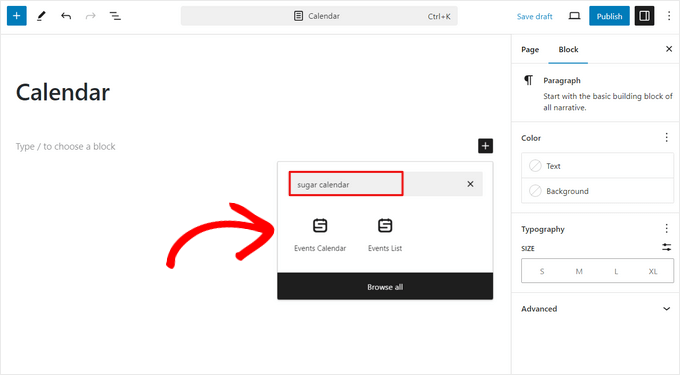
Başlamak için, takvimi yerleştirmek istediğiniz sayfayı açın. Ardından yeni bir blok oluşturmak için ‘+’ simgesine tıklayabilir ve ‘Şeker Takvimi’ yazabilirsiniz. İki Şeker Takvimi bloğu vardır: Etkinlik Takvimi ve Etkinlik Listesi.
Sayfaya eklemek için ‘Etkinlik Takvimi’ bloğuna tıklayın.

Takviminizin önizlemesi artık WordPress editöründe görünecektir.
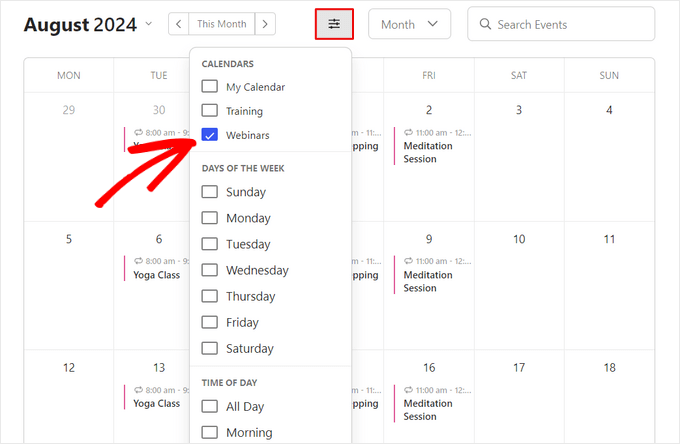
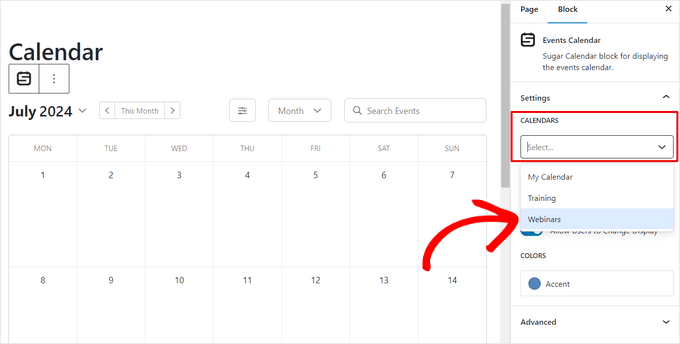
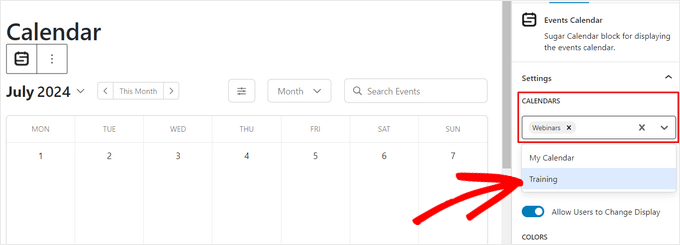
Hangi takvimleri görüntülemek istediğinizi seçmek için blok ayarlarında ‘Takvimler’ seçeneğinin altındaki açılır menüye tıklayın. Ardından, üzerine tıklayarak takviminizi seçin.

Birden fazla takvim görüntülemek istiyorsanız, işlemi tekrarlamanız ve ek takvimlerinizi seçmeniz yeterlidir.

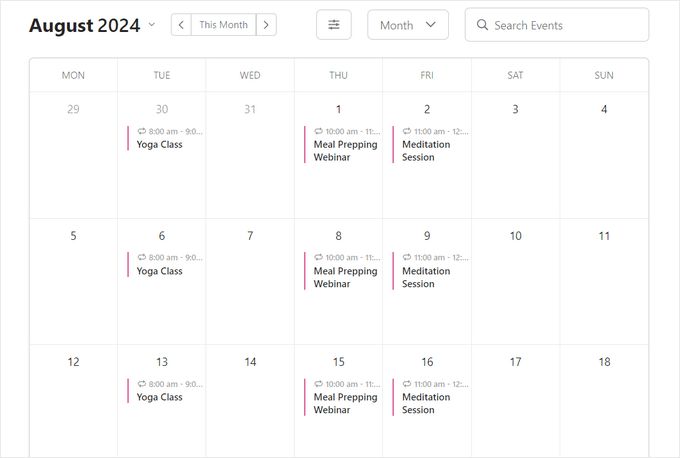
Artık takvimi web sitenizde canlı hale getirmek için sayfayı yayınlayabilir veya güncelleyebilirsiniz.

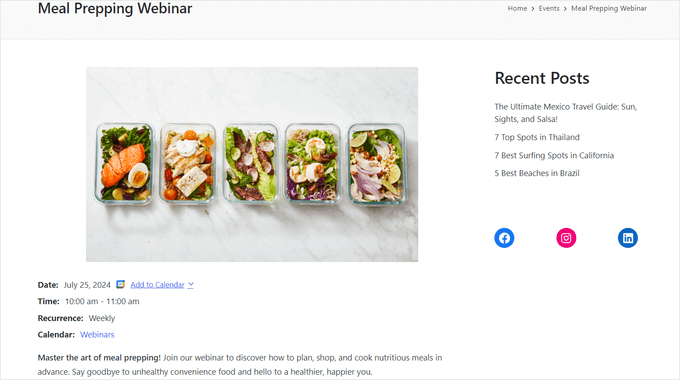
Takvimdeki bir etkinlik hakkında daha fazla bilgi görmek için üzerine tıklamanız yeterlidir.
Bu, etkinliğin saat, tarih ve diğer ayrıntılarını gösteren sayfasını açacaktır.

Sugar Calendar ayrıca WordPress temanızın widget’a hazır herhangi bir alanına ekleyebileceğiniz bir widget’a sahiptir. Bu, web sitenizin veya WordPress blogunuzun her sayfasına bir takvim eklemenin kolay bir yoludur.
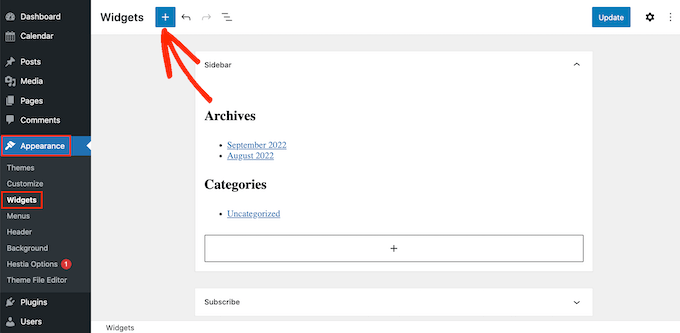
WordPress’te bir widget eklemek için Görünüm “ Widget‘lar bölümüne gitmeniz yeterlidir. Burada, mavi ‘+’ düğmesine tıklayın.

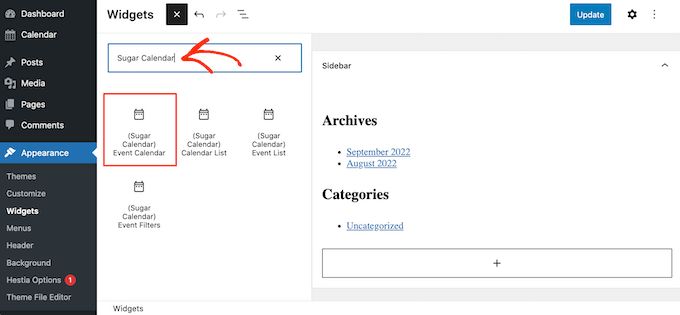
Daha sonra ‘Şeker Takvimi’ yazabilirsiniz.
Birkaç farklı Şeker Takvimi widget’ı vardır, bu nedenle ‘Etkinlik Takvimi’ widget’ını seçtiğinizden emin olun.

Şimdi, widget’ı takvimi göstermek istediğiniz alana sürükleyip bırakmanız yeterlidir.
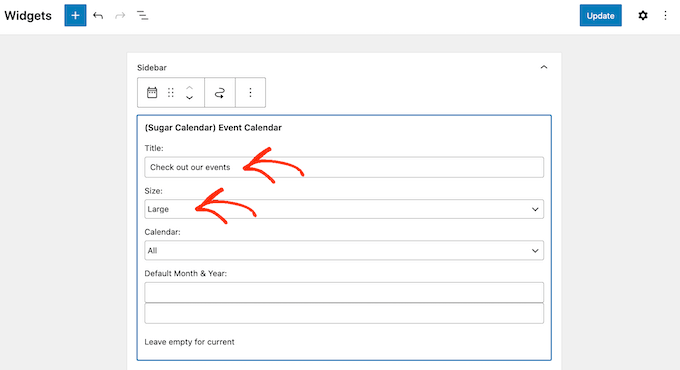
Bu noktada, isteğe bağlı bir başlık ekleyebilir ve takvimin boyutunu değiştirebilirsiniz.

Varsayılan olarak, eklenti tüm Şeker Takvimlerinizdeki etkinlikleri gösterir. Bunu değiştirmek için, ‘Takvim’ açılır menüsünü açın ve ardından sayfa ilk yüklendiğinde göstermek istediğiniz takvimi seçin.
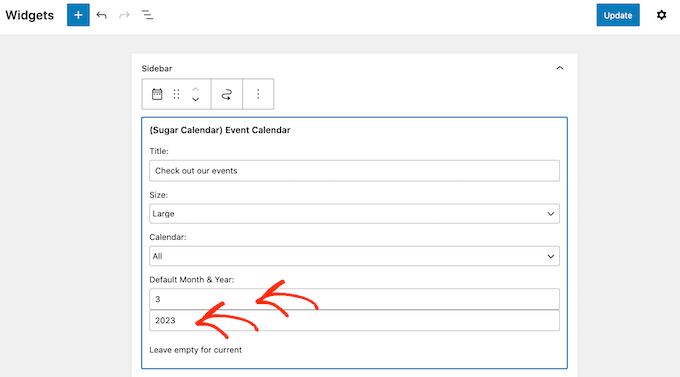
Varsayılan olarak, Şeker Takvimi geçerli ayı gösterecektir, ancak bunun yerine farklı bir ay göstermeyi tercih edebilirsiniz. Bu değişikliği yapmak için ‘Varsayılan Ay ve Yıl’ alanına yeni bir tarih yazmanız yeterlidir.

İşiniz bittiğinde, ‘Güncelle’ düğmesine tıklamayı unutmayın. Şeker Takvimi widget’ınız artık sitenizde görünecektir.
Bonus: WordPress’te Facebook Etkinlik Takvimi Oluşturun
Etkinliklerinizi Facebook’ta da yayınlıyor musunuz?
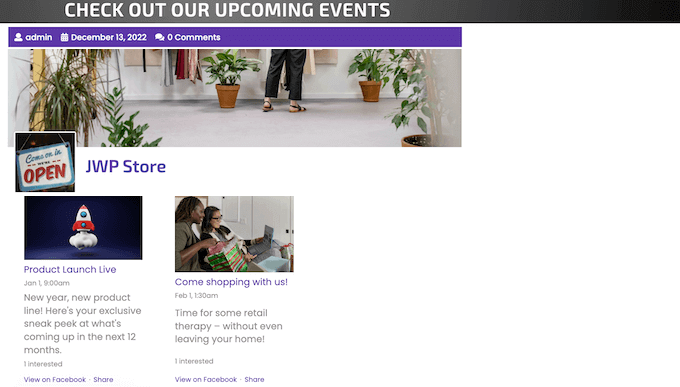
Facebook’un yerleşik etkinlik takvimini kullanıyorsanız, bir başka seçenek de bu içeriği WordPress web sitenize yerleştirerek daha fazla kişinin görmesini sağlamaktır. Hatta bu kişiler Facebook sayfanızı ziyaret ederek kendilerini etkinlikle ilgileniyor olarak işaretleyebilir veya sizi sosyal medyada takip etmeye başlayabilir.
Custom Facebook Feed Pro piyasadaki en iyi sosyal medya besleme eklentisidir. Facebook zaman akışınızı, albümlerinizi, videolarınızı ve etkinliklerinizi WordPress web sitenizde kolayca görüntülemenizi sağlar.

Hatta etkinlikleri bir ışık kutusu açılır penceresinde görüntüleyebilirsiniz, böylece ziyaretçiler tüm programınızda gezinebilirler. Daha da iyisi, Facebook Feed Pro en son etkinliklerinizi otomatik olarak getirecek, böylece bunları sitenize manuel olarak eklemenize gerek kalmayacak.
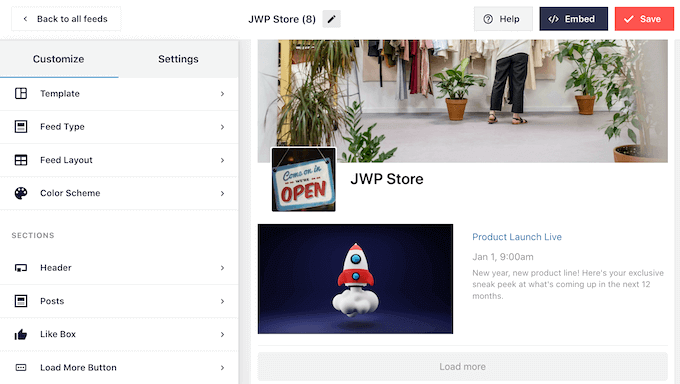
Bir etkinlik akışı oluşturduktan sonra, Smash Balloon’un kullanıcı dostu editörünü kullanarak nasıl göründüğüne dair ince ayar yapabilirsiniz. Bu şekilde, WordPress temanıza mükemmel şekilde uyan bir sosyal medya akışı oluşturabilirsiniz.

Adım adım ayrıntılı talimatlar için lütfen WordPress’te Facebook etkinlik takvimi ekleme kılavuzumuza bakın.
Umarız bu makale Sugar Calendar ile basit bir etkinlik takviminin nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. Ayrıca en iyi WordPress etkinlik biletleme eklentileri ve WordPress’te etkinlik şemasının nasıl ekleneceğine ilişkin uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Glenton
Is Sugar Calendar abandoned? The plugin has not been updated in over three years.
WPBeginner Support
The plugin is not abandoned the developers are working to update the plugin.
Admin
Ahmed Omar
Thank you for the detailed post
as you mentioned above, it is one of the best plugins for calendar.
and it is obvious from the available options in the detailed explanation.
But unfortunately there is no FREE plan on their site.