WordPress sitenizde anlamlı yorumlar kayboluyor mu?
İçeriğiniz büyüdükçe, özellikle eski gönderilerdeki en iyi sohbetlerden bazıları kaybolabilir. Bu, ziyaretçilerin topluluğunuzda gerçekleşen canlı tartışmaları kaçırabileceği anlamına gelir.
İşte tam da bu noktada son yorumlar sayfası devreye giriyor. 🌟
En yeni yorumları tek bir yerde toplar, WordPress sitenizi daha canlı ve davetkar hissettirir. Ayrıca başkalarının etkileşimde bulunduğunu gördüklerinde daha fazla insanın sohbete katılmasını teşvik eder.
Bu kılavuzda, kodlama gerektirmeden iki kolay yöntemle WordPress'te bir son yorumlar sayfası oluşturmayı göstereceğiz.

Neden Son Yorumlar Sayfası Yapmalısınız?
Kısacası, son yorumlar sayfası etkinliği vurgulamak, etkileşimi artırmak ve topluluğunuzu büyütmek için basit bir yol sunar.
Yorumlar, WordPress web siteniz etrafında bir topluluk oluşturmada önemli bir rol oynar. Okuyucuların tartışmalara katılmasına ve sizinle etkileşim kurmasına olanak tanır.
En son yorumlar sayfasında, yeni ve geri dönen ziyaretçiler devam eden tartışmaları görebilir ve sitenizdeki güncel kalabilir.
Yorumlar aynı zamanda harika bir etkileşim sinyali ve yeni ziyaretçiler için sosyal kanıttır. Son yorumlar sayfası aracılığıyla kullanıcılar, aktif ve tutkulu bir topluluğa sahip olduğunuzu görebilirler. Bu, onların web sitenizde daha uzun süre kalmalarını ve hatta sohbete katılmalarını teşvik edebilir.
Birçok WordPress blogu, en son yorumlarını kenar çubuğu gibi bir widget alanında görüntülemeyi tercih eder. Ancak, son yorumlar widget'ı biraz dar ve okunması zor olabilir.
Bu nedenle bir son yorumlar sayfası oluşturmanızı öneririz. İsterseniz, bu sayfayı kenar çubuğundaki son yorumlar widget'ının altına bile bağlayabilirsiniz. Bu sayede ziyaretçiler yorumları daha ayrıntılı okuyabilir.
Bu adım adım kılavuzda, iki yöntem kullanarak bir en son yorumlar sayfası oluşturmayı göstereceğiz: WordPress'in yerleşik En Son Yorumlar bloğu ve piyasadaki en iyi WordPress sayfa oluşturucusu olan SeedProd.
Bu öğreticide gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Yöntem 1: En Son Yorumlar Bloğu ile Basit Bir Son Yorumlar Sayfası Oluşturma (Eklenti Gerekmez)
- Method 2: Create a Custom Recent Comments Page With SeedProd (More Customizable)
- SSS: Son Yorumlar Sayfası Oluşturma
- Daha Fazla WordPress Yorum Kılavuzunu Keşfedin
Yöntem 1: En Son Yorumlar Bloğu ile Basit Bir Son Yorumlar Sayfası Oluşturma (Eklenti Gerekmez)
Bir blok teması veya tam site düzenleyiciyi kullanıyorsanız, WordPress yerleşik En Son Yorumlar bloğunu kullanarak en son yorumlarınızı görüntülemeyi kolaylaştırır. Bu yöntem hızlı, hafiftir ve herhangi bir eklenti gerektirmez – işleri basit tutmak istiyorsanız mükemmeldir.
İlk olarak, WordPress yönetici alanında Sayfalar » Yeni Sayfa Ekle yolunu izleyin.

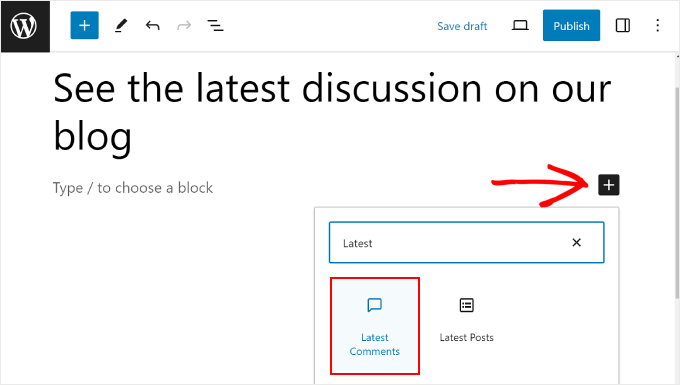
Bir sonraki ekranda sayfaya bir başlık eklemeniz gerekir. “Blogumuzdaki en son tartışmayı görün” veya “En son yorumlarımızı okuyun” gibi bir şey kullanabilirsiniz.
Ardından, başlığın altındaki veya sol üst köşedeki ‘+’ blok ekle düğmesine tıklayın ve En Son Yorumlar bloğunu bulun. Sayfanızda istediğiniz yere sürükleyip bırakabilirsiniz.

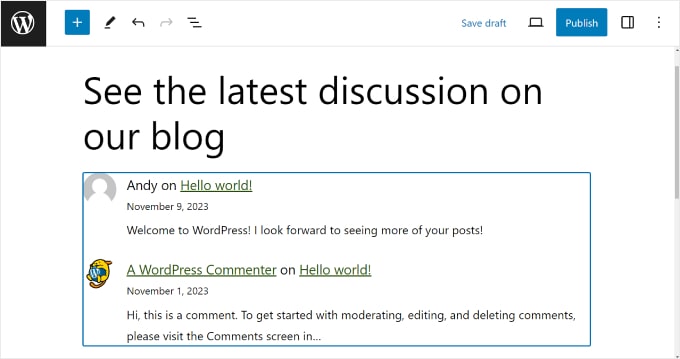
Varsayılan olarak, blok düzenleyici, yorum yazarının adını, yorumun özetini, yorum tarihini, yorumcunun gravatar'ını ve yorumun yapıldığı gönderiye bir bağlantıyı görüntüler.
Görünüşü şöyle:

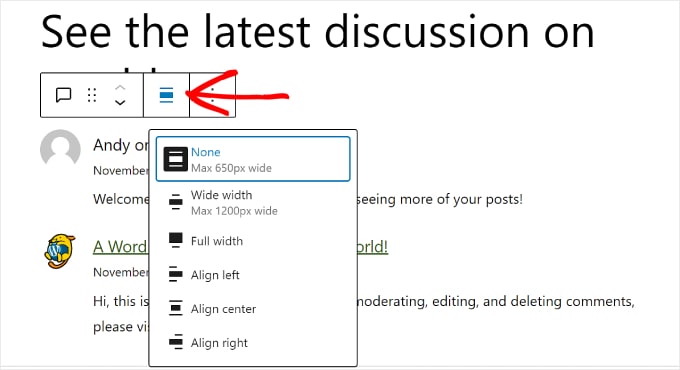
Bloğun görünümünü özelleştirmek isterseniz, blok araç çubuğundaki 'Hizalama' düğmesine tıklayabilirsiniz. Bu düğme, bloğun hizalama ayarlarını yapmanıza olanak tanır.
Hizalama kullanmamayı, geniş genişliği, tam genişliği veya bloğu sola, ortaya veya sağa hizalamayı seçebilirsiniz.

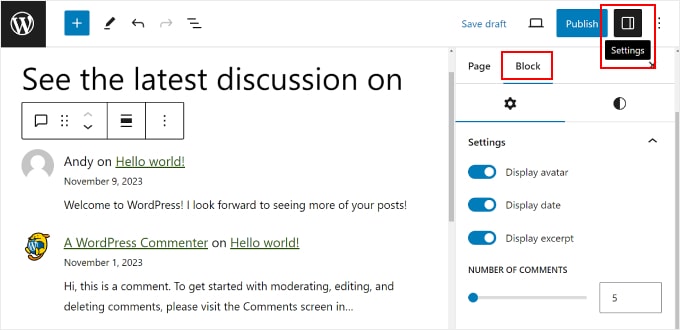
Ayrıca, sağ üst köşedeki 'Ayarlar' düğmesine tıklayabilir ve 'Blok' sekmesine geçebilirsiniz. Bu, blok ayarlarını açacaktır.
Burada, Gravatar, yorum tarihi ve yorum özetini göstermeyi veya devre dışı bırakmayı seçebilirsiniz. Ayrıca sayfanızda kaç tane WordPress yorumu göstermek istediğinizi de seçebilirsiniz.

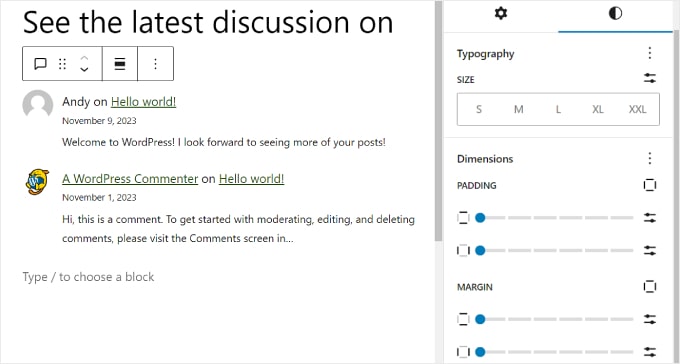
Bloğun 'Stiller' sekmesini açarsanız, blokta kullanılan yazı tiplerini kontrol eden bloğun Tipografisini düzenleyebilirsiniz. Ayrıca bloğun dolgu ve kenar boşluğunu kontrol eden Boyutları da değiştirebilirsiniz.
Yorumları WordPress temanızla daha okunabilir ve çekici hale getirmek için bu ayarlarla oynamaktan çekinmeyin.

İşiniz bittiğinde, sayfanın masaüstü, mobil veya tablet cihazda nasıl göründüğünü görmek için sağ üst köşedeki ‘Önizleme’ düğmesine tıklayabilirsiniz.
Ardından, sayfayı yayınlamadan kaydetmek için ‘Taslağı kaydet’e tıklayın. Ya da sayfayı hemen herkese açık hale getirmek istiyorsanız ‘Yayınla’ya tıklayarak devam edebilirsiniz.

Ve işte bu kadar! WordPress'te başarıyla son yorumlar sayfasını oluşturdunuz.
Yöntem 2: SeedProd ile Özel Bir Son Yorumlar Sayfası Oluşturma (Daha Özelleştirilebilir)
WordPress'te tamamen özel bir son yorumlar sayfası oluşturmak istiyorsanız, sayfa oluşturucu eklentisi gibi SeedProd kullanmanızı öneririz.
SeedProd, yerleşik blok düzenleyicisinde bulunmayan, animasyonlu efektler gibi çok sayıda özelleştirme seçeneğiyle birlikte gelir. Bu nedenle, son yorumlar sayfanızı gerçekten benzersiz ve dikkat çekici hale getirmek istiyorsanız bu yöntemi öneriyoruz.
Bazı iş ortağı markalarımız, web sitelerini özel olarak oluşturmak için SeedProd'u kullanıyor. Biz de bunu kapsamlı bir şekilde test ettik ve deneyimlerimiz hakkında her şeyi ayrıntılı SeedProd incelememizde bulabilirsiniz.

💡 Not: Bu eğitim için, bütçeniz kısıtlıysa premium SeedProd sürümünü veya ücretsiz SeedProd sürümünü kullanabilirsiniz. İlkini kullanacağız çünkü daha fazla şablon ve sayfa bloğu ile sayfayı özelleştirme imkanı sunuyor.
İlk olarak, SeedProd eklentisini WordPress'e kurun. Daha fazla bilgi için, WordPress eklentisi yükleme hakkında başlangıç kılavuzumuzu okuyabilirsiniz.
Ardından, SeedProd » Landing Pages bölümüne gitmek isteyeceksiniz. Bundan sonra, ‘+ Add New Landing Page’ düğmesine tıklayın.

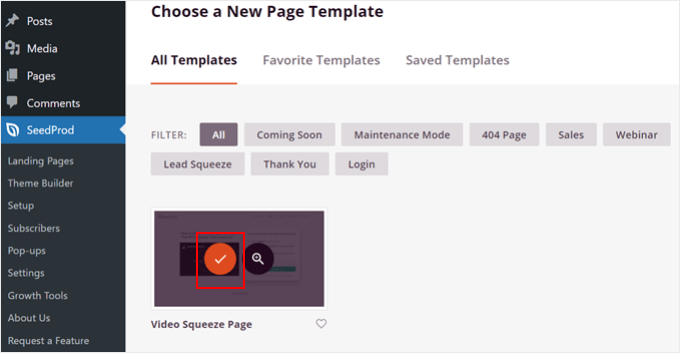
Bir sonraki ekranda, son yorumlar sayfanız için bir açılış sayfası şablonu seçebilirsiniz.
Bu durumda, 'Video Sıkıştırma Sayfası'nı kullanacağız.

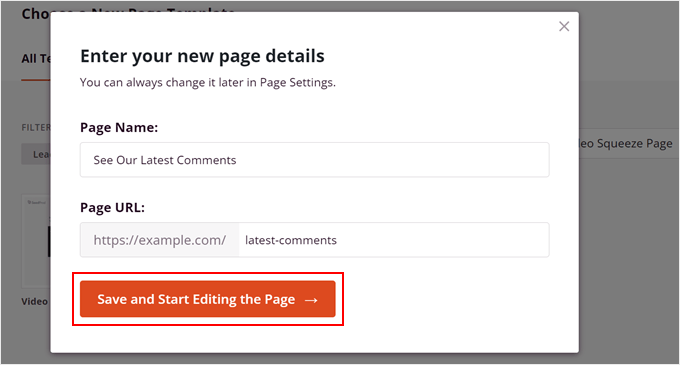
Şimdi, yeni açılış sayfanıza bir ad ve URL verin.
Örneğin, açılış sayfamıza 'En Son Yorumlarımızı Görün' adını verdik ve basit tutmak için URL'sini '/latest-comments' olarak belirledik.
Bu adımı tamamladıktan sonra, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

Bir sonraki ekranda sayfa oluşturucu arayüzünü göreceksiniz. En son yorumları eklemeden önce, sayfanın genel görünümünü özelleştirmek isteyebilirsiniz.
Bunun için, WPBeginner'ın SeedProd ile başlama konusundaki video eğitimini izlemenizi öneririz.
Burada, orijinal açılış sayfası şablonundan bazı öğeleri sildik ve bu kılavuzun amacına uygun olarak metni ayarladık.
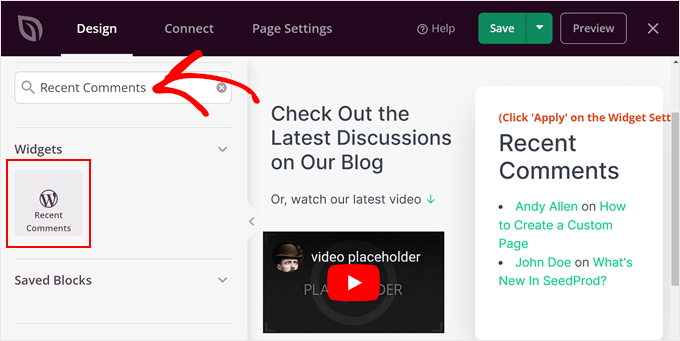
Şimdi, sol taraftaki blok panelinde, 'Son Yorumlar' widget'ını arayıp uygun gördüğünüz yere sürükleyip bırakmak isteyebilirsiniz.

Bundan sonra, doğrudan widget'ın kendisine tıklayın.
Bu, widget'ın özelleştirme seçeneklerini sol panelde açacaktır.
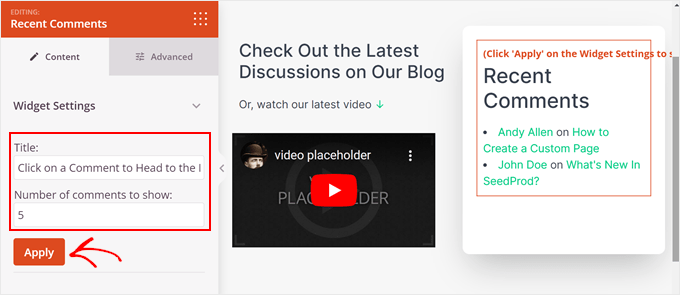
‘İçerik’ sekmesinde, widget'ın başlığını ve kaç yorum gösterileceğini değiştirebilirsiniz. Memnun kaldığınızda ‘Uygula’ya tıklayın.

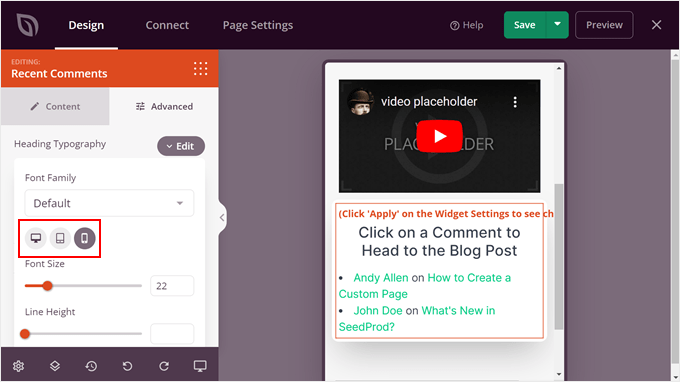
'Gelişmiş' sekmesine geçtiğinizde, bloğun tipografisi, aralığı, CSS öznitelikleri, cihaz görünürlüğü ve animasyon efektleri için daha fazla ayar göreceksiniz.
En üstte, başlığın yazı tipi boyutunu masaüstü, tablet ve mobil cihazlar için ayarladık. Bu sayede, metin nerede görüntülenirse görüntülensin iyi görünür.

Widget'ın görünümünü özelleştirmeyi bitirdikten sonra sayfaya daha fazla blok ekleyebilirsiniz. Örneğin, buna dinamik içerik ekleyebilir, animasyonlu bir arka plan kullanabilir, özel bir şekil ayırıcı kullanabilir ve benzeri şeyler yapabilirsiniz.
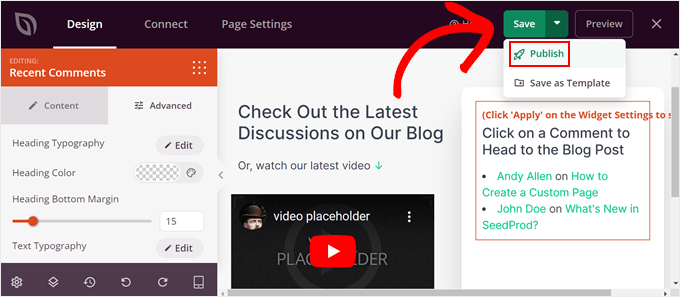
Her şeyden memnun kaldığınızda, 'Kaydet' düğmesinin altındaki açılır menüye tıklayın ve sayfayı yayına almak için 'Yayınla'yı tıklayın.

💡 Alternatif: Thrive Architect, web sitenizde özel sayfalar tasarlamak için harika bir seçenektir. Eklenti hakkında daha fazla bilgi edinmek için tam Thrive Architect incelememize bakabilirsiniz.
Bonus İpucu: WordPress'te Kullanıcı Yorumlarınızı Nasıl Yönetirsiniz
WordPress yazılarınızdaki en son yorumları ayrı bir sayfada nasıl göstereceğinizi gösterdik. Şimdi, yorum bölümünüzü daha da iyi hale getirmeyi tartışalım.
Bir yöntem, yorumlarınızı her zaman denetlemektir. En Son Yorumlar bloğunun ve Son Yorumlar widget'ının onaylanan herhangi bir yeni yorumu otomatik olarak görüntüleyeceğini unutmayın.
Diyelim ki bu yorumları denetlemiyorsunuz ve blok istemeden bir kullanıcı tarafından gönderilen zararlı bir mesaj gösteriyor. Bu yorum markanızı ve topluluğunuzu olumsuz etkileyebilir.
Yorum denetiminin amacı, uygunsuz veya spam yorumlar gösterilmediğinden emin olmaktır. Bu sayede yorum bölümünüz, kullanıcıların birbirleriyle düşüncelerini paylaşmaları için her zaman güvenli bir alan olabilir.
Adım adım rehberlik için, WordPress'te yorumları nasıl denetleyeceğinize dair başlangıç rehberimize bakın.
Yapabileceğiniz bir diğer şey ise WordPress yorum eklentisi kullanmaktır. Bu, yorum etkileşiminizi artırabilir ve kullanıcıların içeriğinizin daha fazlasını keşfetmesini sağlayabilir.
Bunun için, yorum bölümünü iyileştirmek üzere en iyi ve en kullanıcı dostu WordPress eklentisi olan Thrive Comments kullanmanızı öneririz. Yorum yukarı/aşağı oylama ve beğenme/beğenmeme gibi kaliteli yorumları teşvik etmek ve tartışmaları yönetmek için özelliklerle birlikte gelir.

Ek olarak, Thrive Comments bir gönderi-yorum eylemi eklemenize olanak tanır. Kullanıcılar bir yorum metni bıraktıktan sonra, onlara ilgili bir gönderi gösterebilir, blog gönderisini paylaşmaya teşvik edebilir veya bir potansiyel müşteri oluşturma formu doldurmalarını isteyebilirsiniz.
Thrive Yorumlarını nasıl kullanacağınızla ilgili rehberlerimize göz atın:
- WordPress'te Kullanıcıların Yorumları Beğenmesine veya Beğenmemesine Nasıl İzin Verilir
- WordPress'te Yorumları Öne Çıkarma veya Gizleme Nasıl Yapılır
- WordPress Yorumları İçin Basit Bir Kullanıcı Sıralama Sistemi Nasıl Eklenir
- WordPress'te Kullanıcılarınızın Yorumlara Abone Olmasına Nasıl İzin Verilir
- Yorum Yönlendirmesi ile Kullanıcılarınızın Dikkatini Nasıl Yönlendirirsiniz
SSS: Son Yorumlar Sayfası Oluşturma
Bitirmeden önce, son yorumlar sayfasının nasıl çalıştığı ve ondan en iyi şekilde nasıl yararlanılacağı hakkında bazı sık sorulan sorular:
Son yorumlar sayfasının ana faydası nedir?
Son yorumlar sayfası, WordPress sitenizdeki konuşmalar için merkezi bir merkez görevi görür. Bir topluluk duygusu oluşturmaya yardımcı olur, daha fazla okuyucu etkileşimini teşvik eder ve ziyaretçilere sitenizin aktif ve davetkar olduğunu gösterir.
Bir eklenti olmadan son yorumlar sayfası oluşturabilir miyim?
Evet! WordPress, herhangi bir sayfaya kolayca ekleyebileceğiniz yerleşik bir En Son Yorumlar bloğu içerir. Bu öğreticide ele aldığımız en basit yöntem budur.
Sayfada kaç yorum göstermeliyim?
Genellikle 10 ila 25 yorum göstermenizi öneririz. Bu, sayfanın bunaltıcı veya kaydırılması çok uzun hissettirmesini sağlamadan aktif tartışmayı sergilemek için genellikle yeterlidir.
Son yorumlar sayfamda spam görünmesini nasıl engelleyebilirim?
Yalnızca onaylanan yorumlar, son yorumlar sayfanızda görünecektir. Düzenli olarak denetlediğiniz sürece, spam ve istenmeyen içeriği sayfadan tamamen uzak tutabilirsiniz.
Daha Fazla WordPress Yorum Kılavuzunu Keşfedin
Bu makalenin, WordPress'te son yorumları görüntülemek için bir sayfa oluşturmayı öğrenmenize yardımcı olduğunu umuyoruz. Eğer bu faydalıysa, o zaman şunlarla ilgili kılavuzlarımızı da görmek isteyebilirsiniz:
- WordPress Kenar Çubuğunda En Popüler Yorumcularınızı Nasıl Görüntülersiniz
- WordPress'te En Doğru Yorum Sayısını Görüntüleme
- WordPress'te Yazar Yorumlarını Vurgulama
- Kullanıcıların WordPress'te Yorumlarını Düzenlemelerine Nasıl İzin Verilir
- WordPress ile Reddit Benzeri Bir Forum Sitesi Nasıl Oluşturulur
- WordPress'te Kullanıcıların Uygunsuz Yorumları Bildirmesine Nasıl İzin Verilir
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Moinuddin Waheed
Bu, kullanıcıların kullanıcılarla etkileşimini göstermenin çok iyi bir yolu, böylece onlar da etkileşime girebilir veya en azından tartışılan farklı yeni konular hakkında bilgi edinebilirler.
Masaüstü görünümü için, kenar çubuğu widget alanında son yorumları göstermek çekici, ancak mütevazı görüşüme göre, iyi bir kullanıcı deneyimi için mobil görünüm için bu kenar çubuğu widget'ına sahip olmak iyi bir uygulama değildir.
Son yorumları mobil ekranlarda göstermeyi hariç tutmak için kullanabileceğimiz bir kod parçacığı var mı?
WPBeginner Desteği
Aşağıdaki sayfamızda bir mobil cihazda bir widget'ı nasıl gizleyebileceğinize dair bir kılavuzumuz var!
https://www.wpbeginner.com/wp-tutorials/how-to-hide-a-wordpress-widget-on-mobile/
Yönetici