WordPress’te bir ürün kataloğu oluşturmak, tam bir alışveriş sepetine ihtiyaç duymadan ürünlerinizi veya hizmetlerinizi sergilemenize olanak tanır. Birlikte çalıştığımız birçok işletme, siparişleri telefonla veya şahsen yönetirken tekliflerini sergilemek için bu yaklaşımı tercih ediyor.
Ayrıca, müşterileri uzun bir ödeme sürecinden geçmeye zorlamadan hızlı satış yapmak isteyen küçük işletmeler için de harika bir seçimdir.
Bununla birlikte, bir ürün kataloğu oluşturmak her zaman kolay değildir. Doğru yapılmazsa, kataloğunuz dağınık veya kafa karıştırıcı görünebilir, bu da ziyaretçileri hayal kırıklığına uğratabilir ve uzaklaştırabilir. Bu zorlukları ilk elden gördük ve işletme sahiplerinin bunları çözmesine yardımcı olduk.
İyi haber mi? YITH WooCommerce eklentileri ile ürünlerinizi güzel bir şekilde sergileyen ve müşterilerin geri gelmesini sağlayan sorunsuz, kullanıcı dostu bir katalog oluşturabilirsiniz. Bu kılavuzda, WordPress’te bir ürün kataloğu oluşturma sürecinde size adım adım yol göstereceğiz.

Alışveriş Sepeti Olmadan Neden Ürün Kataloğu Ekleyelim?
Bazı işletmelerin fiyatı belli olmadığı için çevrimiçi satamadıkları ürünleri vardır. Bu, bir alışveriş sepeti eklentisi kullanmalarını imkansız kılar, ancak yine de bu ürünleri sergilemek ve potansiyel müşterileri çekmek için bir WordPress web sitesi yapmak isterler.
Normalde insanlar e-ticaret platformlarını online alışveriş ile ilişkilendirir. Ancak bu platformları alışveriş sepeti özelliğini kullanmadan da ürün sergilemek için kullanabilirsiniz.
Öte yandan, tek tıklamayla satın alma seçeneğine sahip bir ürün kataloğu ekleyebilirsiniz. Müşteriler bir ürünü anında satın alabilir ve ödeme sürecini atlayabilir. Bu, daha iyi bir alışveriş deneyimi sağlar ve tüm süreci daha hızlı hale getirir.
Bunu akılda tutarak, WordPress’te kolayca bir ürün kataloğunun nasıl oluşturulacağına ilişkin adımlarda size rehberlik edeceğiz.
WordPress’te Ürün Kataloğunuzu Kullanmaya Başlarken
WordPress’te bir ürün kataloğu oluşturmanın en iyi yolu WooCommerce kullanmaktır. WordPress için en iyi e-ticaret eklentisidir ve her türlü çevrimiçi mağaza oluşturmanıza yardımcı olur.
Ayrıca, birden fazla üçüncü taraf eklentisini ve uzantısını destekler. Bunları yeni özellikler eklemek, mağazanızı özelleştirmek ve WooCommerce mağazanıza yeni işlevler kazandırmak için kullanabilirsiniz.
Bir WordPress siteniz yoksa, WordPress’i WooCommerce ile hızlı bir şekilde kurmak için çevrimiçi mağaza oluşturma kılavuzumuza bakın.
WooCommerce’i kurduktan sonra, WordPress’te ürün kataloğunuzu oluşturmaya geçebilirsiniz. Alışveriş sepeti olmadan ve tek tıkla ödeme ile bir ürün kataloğu ekleme dahil olmak üzere 2 yöntemi ele alacağız.
Hadi başlayalım!
Yöntem 1: Alışveriş Sepeti Olmadan Ürün Kataloğu Oluşturma
Varsayılan olarak, WooCommerce tüm ürünlerinizin yanında bir sepete ekle veya satın al düğmesi görüntüler. Bu, alışveriş sepeti özelliği olmadan bir ürün kataloğu oluşturmayı zorlaştırır.
Neyse ki, bu sorunu çözen kolay bir çözüm var.
Öncelikle, YITH WooCommerce Catalog Mode eklentisini kurmanız ve etkinleştirmeniz gerekir. Bu eklentiyi birçok WooCommerce mağazasında test ettik ve daha fazla ayrıntı için YITH WooCommerce Catalog Mode incelememizi okuyabilirsiniz.
Eklentiyi yüklemek için yardıma ihtiyacınız varsa, lütfen WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
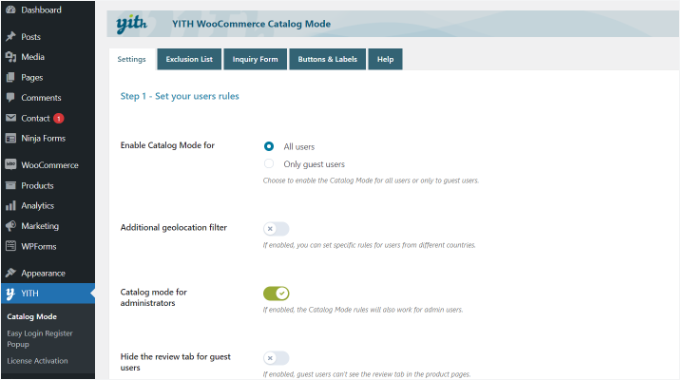
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için YITH ” Catalog Mode sayfasını ziyaret etmeniz gerekir.

Eklenti, katalog modunu tüm kullanıcılar veya yalnızca misafir kullanıcılar için etkinleştirmenizi sağlar. Ürün kataloglarını belirli konumlardaki kullanıcılara gösterme seçenekleri de vardır.
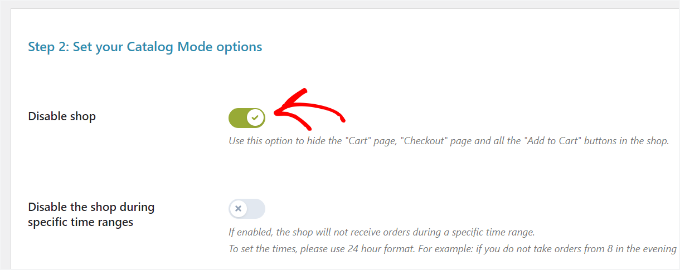
Ardından, daha fazla ayar görüntülemek için aşağı kaydırabilirsiniz. Devam edebilir ve ‘Mağazayı devre dışı bırak’ seçeneğine tıklayabilirsiniz.

Değişiklikleri kaydetmeyi ve ayarlarınızı saklamayı unutmayın.
WordPress Ürün Kataloğunuza Ürün Ekleme
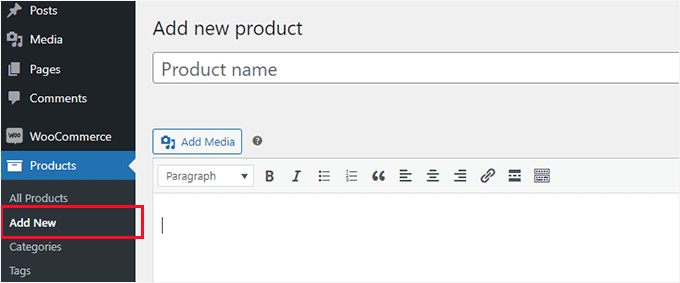
Ardından, devam edebilir ve sitenize ürün eklemeye başlayabilirsiniz. Ürün bilgilerinizi girmek için Ürünler ” Yeni Ekle sayfasını ziyaret etmeniz yeterlidir.

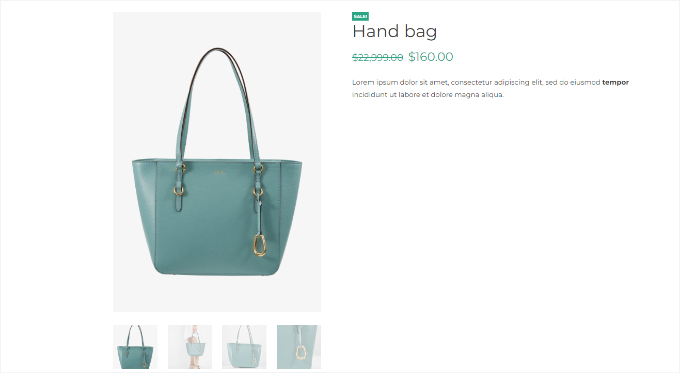
Ürünler ekranında, ürün başlığı, açıklama, kısa açıklama, ürün resmi ve ürün galerisi sağlayabilirsiniz.
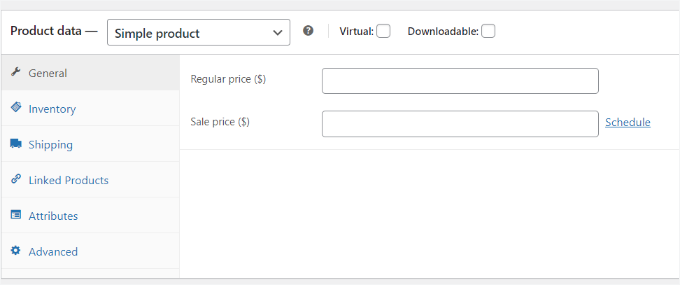
‘Ürün’ veri bölümünün altında fiyat seçeneklerini bulacaksınız. Ürün fiyatlandırmasını görüntülemek istemiyorsanız bunları boş bırakabilirsiniz.

İşiniz bittiğinde, devam edin ve ürününüzü yayınlayın. Kataloğunuzu oluşturmak için gerektiği kadar ürün eklemek üzere işlemi tekrarlayın.
Varsayılan kataloğunuzu çalışırken görüntülemek için WooCommerce mağaza sayfanızı ziyaret edebilirsiniz. Mağaza sayfanız genellikle aşağıdaki gibi bir URL’de bulunur:
1 | http://example.com/shop/ |
WooCommerce mağaza sayfanızı katalog modunda görüntülemek için example.com adresini kendi URL’nizle değiştirin.

Mağaza sayfasını kullanmak istemiyorsanız, ürünlerinizi herhangi bir WordPress sayfasında da görüntüleyebilir ve ürün kataloğunuz olarak kullanabilirsiniz.
Tek yapmanız gereken yeni bir WordPress sayfası oluşturmak veya mevcut bir sayfayı düzenlemek ve içerik alanına aşağıdaki kısa kodu eklemek:
1 | [products columns="4" limit="8" paginate="true"] |
Sütun sayısını ve sayfa başına öğe sınırını kendi gereksinimlerinize göre değiştirmekten çekinmeyin. Kısa kodu ayarladıktan sonra, devam edin ve önizleme için sayfanızı kaydedin veya yayınlayın.
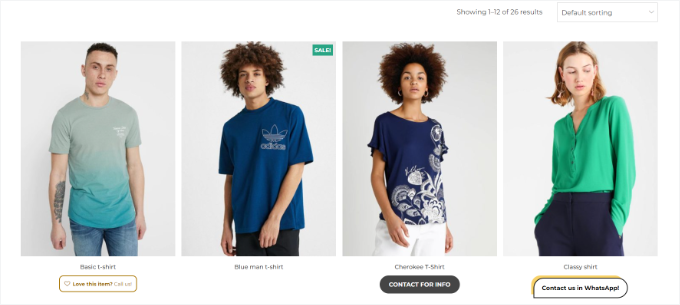
Ürün sayfalarında herhangi bir sepete ekle veya satın al düğmesi gösterilmeyeceğini fark edeceksiniz.

Ürün ayrıntıları sayfasını görmek için herhangi bir ürüne tıklayabilirsiniz. Tüm ürün bilgileri resimleri, açıklaması, galerisi ve sepete ekle veya satın al düğmesi olmadan gösterilecektir.
Ürün açıklamasını iletişim bilgilerinizi eklemek için kullanabileceğinizi unutmayın, böylece ürünle ilgilenen müşteriler satın alma konusunda sizinle iletişime geçebilir.
Yöntem 2: Tek Tıkla Ödeme ile Ürün Kataloğu Oluşturun
Bir ürün kategorisini göstermenin bir başka yolu da tek tıkla satın alma seçeneğidir. Bu, müşterilerinizin standart ödeme sürecinden geçmeden şimdi satın al düğmesine tıklayarak bir ürünü anında satın almalarını sağlayacaktır.
Öncelikle, YITH WooCommerce One-Click Checkout eklentisini kurmanız ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Ayrıca tüm özelliklerini görmek için kapsamlı bir şekilde test ettik ve WordPress mağazaları için harika bir seçenek olduğuna inanıyoruz.
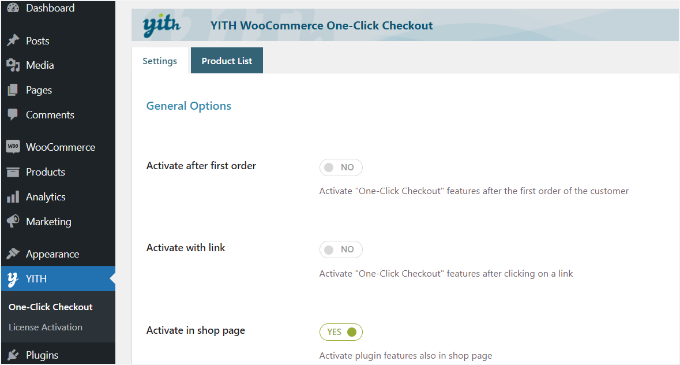
Etkinleştirmenin ardından, WordPress panosundan YITH ” One-Click Checkout ‘a gidebilir ve genel ayarları düzenleyebilirsiniz.

Örneğin, ‘Mağaza sayfasında etkinleştir’ seçeneğini etkinleştirebilirsiniz.
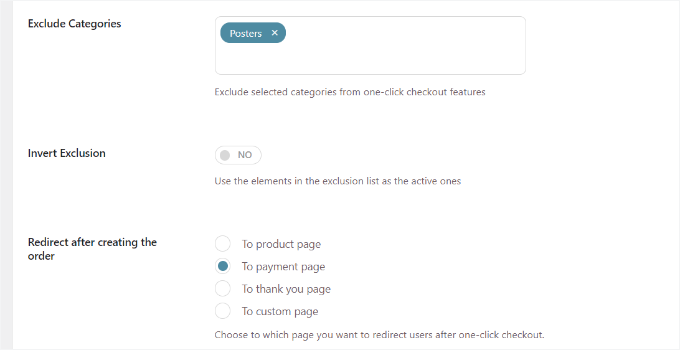
Ardından, daha fazla ayar görüntülemek için aşağı kaydırabilirsiniz. Eklenti, belirli ürün kategorilerini hariç tutmanıza olanak tanır.
Ayrıca, sipariş verdikten sonra müşterileri nereye yönlendirmek istediğinizi seçmenize de olanak tanır. Onları bir ürün sayfasına, ödeme sayfasına, teşekkür sayfasına yönlendirebilir veya özel bir sayfa seçebilirsiniz.

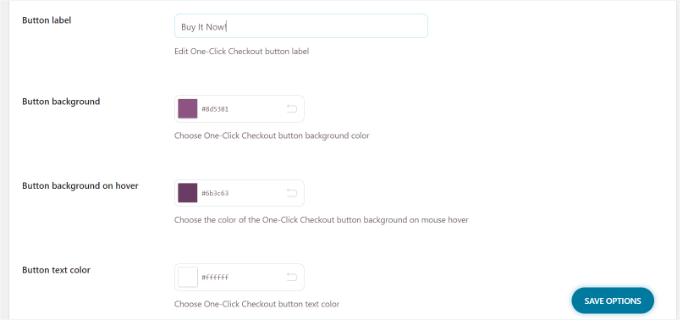
Bunun dışında, tek bir tıklama düğmesiyle farklı özelleştirme seçenekleri elde edersiniz.
Düğme etiketini, arka planını, metin rengini, üzerine gelindiğinde arka planı ve daha fazlasını değiştirmek için ayarlar vardır.

İşiniz bittiğinde, ‘Seçenekleri Kaydet’ düğmesine tıklayın.
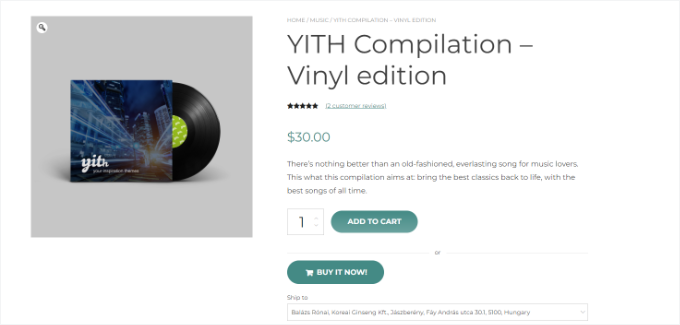
Artık web sitenizi ziyaret ederek tek tıkla veya şimdi satın al düğmesini görebilirsiniz.

Ürün Kataloğunuzu Optimize Etmek için Ek Kaynaklar
Ürün kataloğunuzu daha da öne çıkarmak mı istiyorsunuz? Bu kullanışlı kılavuzlar, daha da iyi bir kullanıcı deneyimi için kataloğunuzu iyileştirmenize ve geliştirmenize yardımcı olacaktır:
- WooCommerce için En İyi Ürün Izgarası Eklentileri (Ücretsiz + Ücretli)
- WordPress ile İnternetten Tek Bir Ürün Nasıl Satılır?
- WooCommerce Ürün Sayfalarında Popüler Ürünler Nasıl Görüntülenir?
- En İyi WordPress Ürün Karşılaştırma Eklentileri (Karşılaştırmalı)
- WooCommerce Ürün Sayfaları Nasıl Özelleştirilir (Kodsuz Yöntem)
Umarız bu makale WordPress’te nasıl kolayca ürün kataloğu oluşturabileceğinizi öğrenmenize yardımcı olmuştur. Ürün kataloğu web siteniz için kullanabileceğiniz en iyi WooCommerce temaları listemizi ve WooCommerce SEO kolaylaştırma kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
This looks like a great solution for my wife interior design blog where she wants to sell custom made furniture. We can’t really show fixed price for everything but still want to show, what we can do. Great and simple guide!
James
this is perfect, is there a monthly fee while you are on catalog mode?
WPBeginner Support
The plugins from this article charge on a yearly basis unless they change their pricing plan.
Admin
Lorraine
Can I link the products for payment elsewhere? I want to put all my courses on this page and have payment handled by Thinkific. How do I do that?
WPBeginner Support
For something like that, you shouldn’t need this specific plugin, you should be able to set up WooCommerce to link to the external page similar to our guide on Amazon below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Morgan
Hello, does this practice will lead to error missing price on search console ?
WPBeginner Support
Unless there is an error, you should not run into that issue.
Admin
Ezeequiel
Is there a way to create two catalogues for the same site? I mean I want to have a catalogue of pens and a catalogue of books.
Lalit
Thank you so much for this post! I was worried about displaying my product catalog without a cart but you made it easy for me! Thank you for guiding!
hitesh
hello there, is there any plugin in WordPress which adds another section for retailers where they can add their product description and photo and it will list in my e-commerce site after our approval? please answer, I will be very grateful to you.
WPBeginner Support
For something like that you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Admin
Denise Ellis
Thank you, any recommendation what can be used to add a button on product page that when clicked redirects the user to another url/website.
WPBeginner Support
For something like that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Denise Ellis
Great article thank you. Once add to cart is disabled, will this allow me to then replace the add to cart with a “buy now” call-to-action button that directs the user to a shop direct product page where the user can “add the cart” and complete their order?
WPBeginner Support
No, the goal of this guide would be to remove the option to purchase from your site.
Admin
Rahul Bera
Thanks a lot , this tutorial really helped
WPBeginner Support
You’re welcome
Admin
David
Hello. Thanks for the great blog. Very useful. I was wondering. Is there a shortcode for showing categories rather than products? Thanks.
WPBeginner Support
It would depend on how specifically you wanted them displayed, if you check WooCommerce’s shortcodes there are multiple display options you can take a look at
Admin
Sanjeev
Is it possible to build a website for ecommerce, dropshipping and affilateed product in onesingle platform
WPBeginner Support
If you wanted to you could certainly do that
Admin
mike
At my company, we have one catalog that needs NO pricing. Then on another section, we need pricing. Any simple suggestions on how to resolve this?
Would I need to occurrences of WooCommerce or something?
WPBeginner Support
You would want to reach out to the plugin’s support but that would likely be handled by the pro version of the plugin
Admin
Peter
If my customer changes his mind in a few months, can i enable all the buying options such as cart icon etc. and continue use WooCommerce or I will have to set all the product from the beginning?
WPBeginner Support
You would disable the catalog mode and it would start working as a normal WooCommerce store
Admin
Nicola
Hi. This is great thank you. Is there a way of adding something to the short code so I just show products listed in a particular category on particular pages on my website?
WPBeginner Support
You would want to reach out to the plugin’s support and they would let you know what customizations are available
Admin
David
Hi Nicola, I don’t know if you already found this out but I just found out you can do it this way:
[products columns=”4″ limit=”8″ paginate=”true” category=”YOUR CATEGORY”]
Hope that helps
Suzy Knapp
I’m wanting to to showcase art from different sources (with affiliate links) on my upcoming post about sourcing art online. Would this plugin work for that?
Thanks for your help!
WPBeginner Support
It would depend on how you want to display the content but this method should work for what it sounds like you’re wanting
Admin
Sonali
I am facing an issue with uploading product images in the catalogue mode, can someone tell me what the problem might be? Because I am way below the 99 product limit
WPBeginner Support
You would want to first reach out to the plugin’s support for assistance with it
Admin
Farhan Muntaqo
Actually I want to replace the add to cart or buy button with WhatsApp button, any help I would apppreciate, Thanks.
WPBeginner Support
You would want to reach out to the plugin’s support for if there is a built-in option for that or recommended method for setting that up.
Admin
Styleloft Apparels
It is a super helpful article , I was trying to show product without cart & it just solved my problem in 2 minutes. Great thanks to the author