Bir fotoğrafçı veya sanatçı olarak, işinize yüreğinizi koyarsınız ve ona gerçekten adalet sağlayan bir portföyü hak edersiniz. Ancak potansiyel bir müşteri aradığı stili bulmak için onlarca resmi incelemek zorunda kaldığında sinir bozucu olabilir.
Düzensiz bir galerinin harika fırsatları kaçırmanıza neden olabileceğini ilk elden gördük. Müşteriler düğün fotoğrafçılığı veya manzara sanatınızın örneklerini kolayca bulamazlarsa, başka yere bakabilirler.
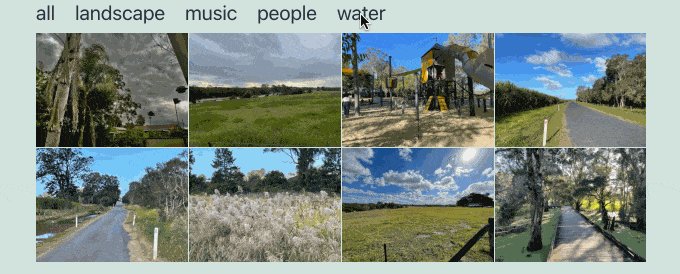
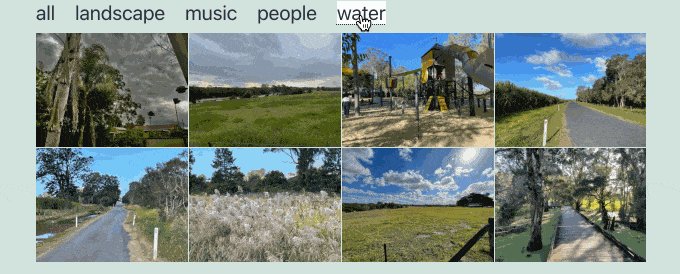
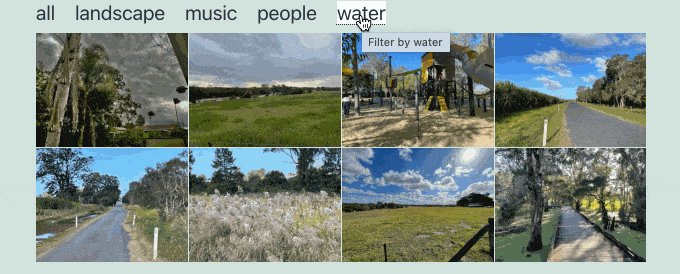
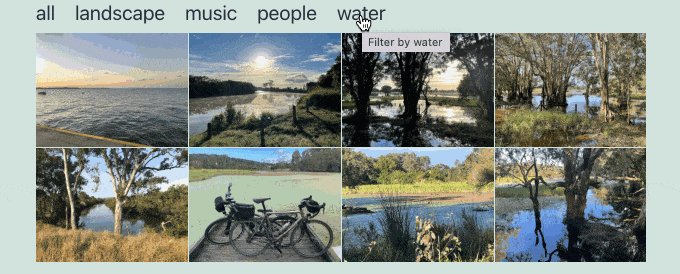
İşte bu noktada filtrelenebilir bir portföy devreye girer. Ziyaretçilerin tek bir tıklamayla çalışmalarınızı sıralamasına olanak tanır, böylece tam olarak ihtiyaç duydukları şeyi görmeleri kolaylaşır.
Bu kılavuzda, WordPress'te filtrelenebilir bir portföyü adım adım nasıl kolayca oluşturacağınızı göstereceğiz.

WordPress'te Filtrelenebilir Bir Portföy Neden Oluşturulur?
Çoğu fotoğrafçı ve tasarımcı, en iyi fotoğraflarını gösteren harika portföyler oluşturur. Ancak bazen sizi işe almak isteyen kişiler, daha önce benzer bir şey yapıp yapmadığınızı görmek isteyebilir.
Örneğin, bir moda fotoğrafçısı arayan biri, moda alanındaki önceki çalışmalarınızı görmek isteyebilir.
Portföyünüze filtre eklemek, çalışmalarınızı farklı etiketler altında göstermenizi sağlar. Ayrıca kullanıcılarınızın portföyünüzdeki öğeleri kolayca sıralamasına yardımcı olur.

Kodlama gerektirmeden WordPress'te kolayca filtrelenebilir bir portföy oluşturmanın yollarına bir göz atalım.
WordPress'te Filtrelenebilir Bir Portföy Oluşturma
Öncelikle, Envira Gallery eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Envira Gallery, premium bir WordPress eklentisidir ve Etiketler eklentisine erişmek için en az Plus planına ihtiyacınız olacaktır.
Daha fazla ayrıntı için tam Envira Gallery incelememize bakabilirsiniz.
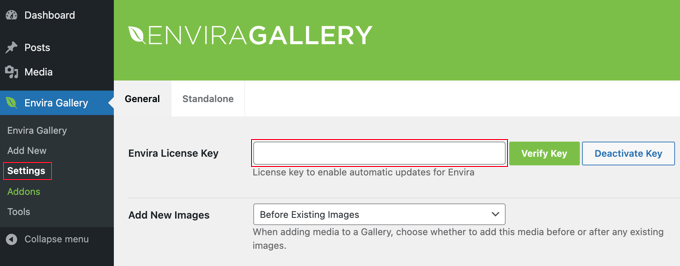
Etkinleştirdikten sonra, lisans anahtarınızı girmek için Envira Gallery » Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi Envira Gallery web sitesindeki hesabınızdan alabilirsiniz.

Anahtarı girdikten sonra 'Anahtarı Doğrula' düğmesine tıklamalısınız. Sitenin artık güncelleme aldığına dair bir mesaj göreceksiniz.
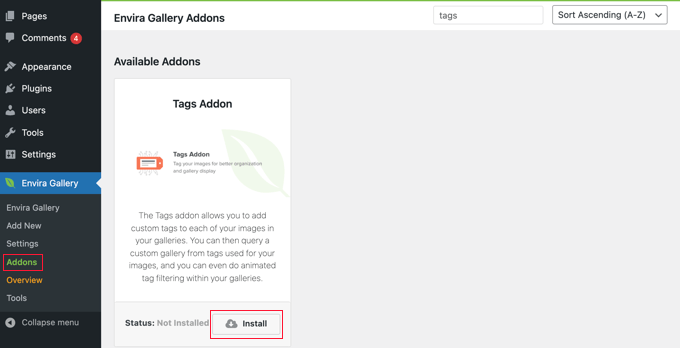
Ardından, etiketler eklentisini yüklemeniz gerekir. Bunu yapmak için Envira Gallery » Eklentiler sayfasına gidin ve Etiketler Eklentisini bulun.

Bulduğunuzda, 'Yükle' düğmesine tıklamanız gerekir.
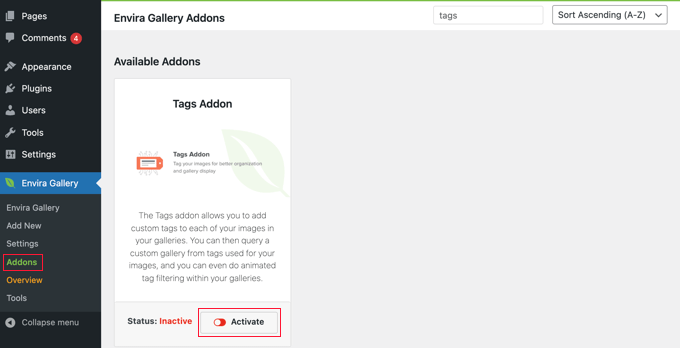
Envira Gallery, eklentiyi sizin için çekecek ve yükleyecektir, ardından kullanmaya başlamak için 'Etkinleştir' düğmesine tıklamanız gerekecektir.

Şimdi, filtrelenebilir portföyünüzü oluşturmaya hazırsınız.
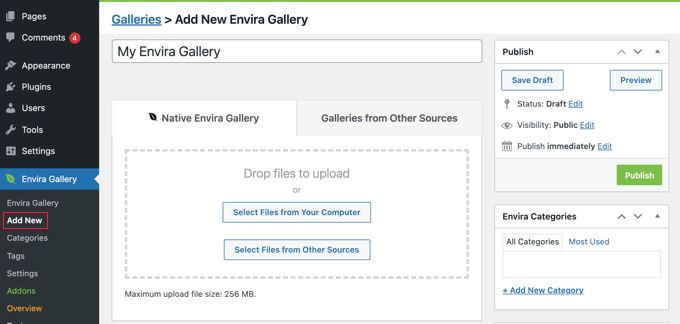
İlk galerinizi oluşturmak ve ona bir ad vermek için Envira Gallery » Yeni Ekle sayfasına gidin.

Artık galerinize fotoğraf ekleyebilirsiniz. Yeni resimler yüklemek için 'Bilgisayarınızdan Dosya Seçin' düğmesine tıklayın veya zaten WordPress medya kitaplığınızda bulunan resimleri seçmek için 'Diğer Kaynaklardan Dosya Seçin' düğmesine tıklayın.
Fotoğraflar zaten WordPress medya kütüphanesinde ise, 'Diğer Kaynaklardan Dosya Seç' düğmesine tıklamalısınız.
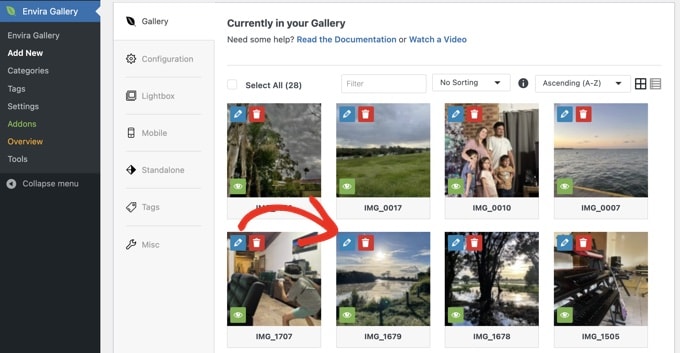
Envira şimdi bu dosyaları yükleyecek ve galerinize ekleyecektir. Bittiğinde, resimlerinizi görmek için aşağı kaydırabilirsiniz.
Daha fazla ayrıntı için, WordPress'te resim galerisi ekleme hakkındaki rehberimize bakın.

Şimdi, bir resmi düzenlemek için kalem simgesine tıklamanız gerekiyor.
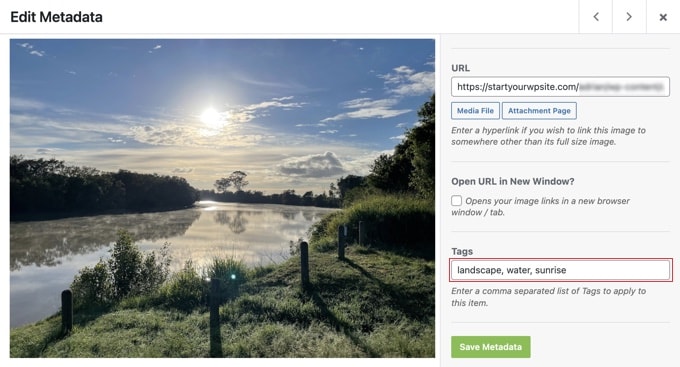
Bu, etiketleri ve diğer meta verileri fotoğraflarınıza ekleyebileceğiniz bir açılır pencere getirecektir.
Etiketleri resimleriniz için anahtar kelimeler veya kategoriler olarak düşünün. Örneğin, 'Düğünler', 'Portreler', 'Manzaralar' veya 'Siyah Beyaz' gibi etiketler kullanabilirsiniz. Bu etiketler, ziyaretçilerinizin portföyünüzü sıralamak için kullanacağı tıklanabilir filtreler haline gelecektir.

Bu fotoğrafa atamak istediğiniz etiketleri girin. Virgülle ayrılmış birden fazla etiket ekleyebilirsiniz. İşiniz bittiğinde, etiketlerinizi saklamak için 'Meta Verileri Kaydet' düğmesine tıklayın.
Şimdi, galerideki tüm resimlere etiket eklemek için işlemi tekrarlamanız gerekiyor.
İpucu: Etiketlerinizde tutarlı olun. Örneğin, ‘Portre’ ve ‘Portreler’ arasında geçiş yapmak yerine her zaman ‘Portreler’ kullanın. Bu, filtrelerinizin temiz ve ziyaretçiler tarafından kullanılmasını kolay tutar.
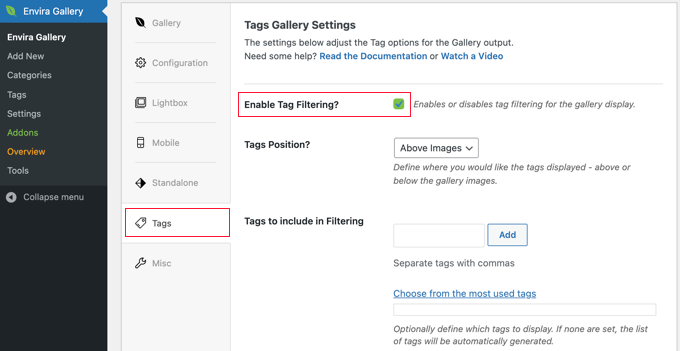
Fotoğraflarınıza etiket ekledikten sonra, galeri sayfanızın solundaki 'Etiketler' sekmesine tıklayın. Etiket filtrelemeyi galeri için etkinleştirebileceğiniz veya devre dışı bırakabileceğiniz yer burasıdır.

Etiket filtrelemeyi etkinleştirmek için 'Etiket Filtrelemeyi Etkinleştir?' kutusunu işaretlemeniz gerekir ve bu seçenek için ayarları görebilirsiniz.
Etiketlerin konumunu (galerinin üstünde veya altında) seçebilir, tüm etiketleri mi yoksa yalnızca belirli olanları mı görüntüleyeceğinize karar verebilir ve diğer görüntüleme ayarlarını yapılandırabilirsiniz.
İşiniz bittiğinde, galeriyi yayına almak için 'Yayınla' düğmesine tıklamanız yeterlidir. Portföy galeriniz artık sitenize eklenmeye hazır.
WordPress Sitenize Filtrelenebilir Portföy Ekleme
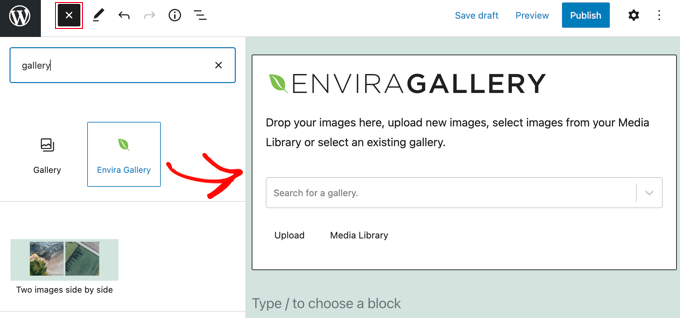
Filtrelenebilir portföyünüzü görüntülemek istediğiniz gönderiyi veya sayfayı artık oluşturabilirsiniz. blok düzenleyiciyi kullanıyorsanız, makaleye basitçe bir Envira Gallery bloğu ekleyin.

Bundan sonra, 'Bir galeri ara' açılır menüsüne tıklamanız ve daha önce yayınladığınız galeriyi seçmeniz gerekir.
Eğer klasik düzenleyiciyi (eski WordPress gönderi düzenleyicisi) kullanıyorsanız, gönderi veya sayfa başlığının altında bulacağınız 'Galeri Ekle' düğmesine tıklamalısınız.

Bu, az önce oluşturduğunuz galeriyi seçip WordPress gönderinize ve sayfanıza ekleyebileceğiniz bir açılır pencere getirecektir.
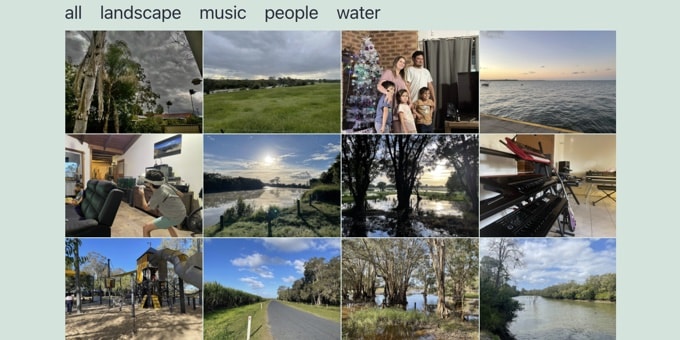
Değişikliklerinizi kaydetmek için gönderinizi veya sayfanızı şimdi güncelleyebilir ve filtrelenebilir portföyünüzü çalışırken görmek için web sitenizi önizleyebilirsiniz.

Envira Gallery ile yapabileceğiniz daha fazla şeyi öğrenmek isterseniz, şu eğitimlere göz atın:
- WordPress'te Resim Galerisi Oluşturma (Adım Adım)
- WordPress'te Işık Kutusu Efektiyle Galeri Nasıl Eklenir
- WordPress'te Resimlere Otomatik Olarak Filigran Ekleme
Video Eğitim
Sıkça Sorulan Sorular (SSS)
İşte WordPress'te filtrelenebilir portföyler oluşturma hakkında en sık aldığımız sorulardan bazılarına yanıtlar.
Filtrelenebilir bir portföy için en iyi WordPress eklentisi hangisidir?
Filtrelenebilir bir portföy oluşturmak için en iyi eklenti olarak Envira Gallery'yi öneriyoruz. Güçlü, kullanımı kolaydır ve Etiketler Eklentisi, yeni başlayanlar için bile tüm süreci basitleştirir.
Daha fazla ayrıntı için, tam Envira Gallery incelememize bakabilirsiniz.
Ücretsiz olarak filtrelenebilir bir portföy oluşturabilir miyim?
Bazı ücretsiz galeri eklentileri mevcut olsa da, etiket filtreleme gibi gelişmiş özellikler genellikle premium sürümlerinin bir parçasıdır. Envira Gallery'de filtrelenebilir portföy özelliğini kullanmak için en az Plus planına ihtiyacınız olacaktır.
Sunduğu profesyonel işlevsellik ve kullanım kolaylığı için yatırımın buna değdiğini düşünüyoruz.
Büyük bir portföy galerisi web sitemi yavaşlatır mı?
Envira Gallery gibi performansa göre optimize edilmiş bir eklenti kullanırsanız, bir galeri sitenizi yavaşlatmaz. Hızlı olacak şekilde tasarlanmıştır ve resimlerinizi verimli bir şekilde yüklemek için en iyi uygulamaları kullanır.
En iyi performansı sağlamak için WordPress'e yüklemeden önce resimlerinizi web için optimize etmelisiniz.
Ek Kaynaklar ve Sonraki Adımlar
Artık filtrelenebilir bir portföy oluşturmayı bildiğinize göre, sitenizin galerilerini ve resimlerini iyileştirmenin diğer yollarını keşfetmek isteyebilirsiniz. Bu faydalı rehberlere göz atın:
- En İyi WordPress Fotoğraf Galerisi Eklentileri – İşe en uygun aracı kullandığınızdan emin olmak için en iyi galeri eklentilerimizin uzman karşılaştırmasını görün.
- Lightbox Efektiyle Galeri Ekleme – Portföy resimlerinizin kullanıcılar tarafından güzel bir lightbox katmanında görüntülenmesini sağlayarak öne çıkmasını sağlayın.
- Otomatik Olarak Görsellere Filigran Ekleme – Yüklediğiniz her fotoğrafa logonuzu veya filigranınızı otomatik olarak ekleyerek emeğinizi koruyun.
- WooCommerce Ürün Resim Galerisi Oluşturma (Adım Adım) – Fotoğraflarınızı veya sanat eserlerinizi çevrimiçi satıyorsanız, bu kılavuz mağazanız için çarpıcı ürün galerileri oluşturmayı gösterecektir.
- WordPress'te Resim Galerisi Oluşturma – Güzel ve duyarlı resim galerileri oluşturmanın temelleri hakkında harika bir tekrar.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Filtrelenebilir galeriler yaratıcılar için olmazsa olmazdır.
Öğrendiğim faydalı bir ipucu, Envira Galeri etiketlerinizi kurmadan önce standartlaştırılmış bir etiketleme sistemi oluşturmaktır. Bunu tüm fotoğrafçı müşterilerimle yapıyorum. İşlerinde "düğün", "portre" ve "ticari" gibi tutarlı etiketlere bağlı kalıyorum. Bunun iki nedeni var:
– Portföy bakımını çok daha kolay hale getirir
– Ziyaretçiler için daha iyi bir filtreleme deneyimi yaratır
Bu arada, bahsettiğiniz Etiketler Eklentisi bu sistemi uygulamak için mükemmel oldu!
Haim
Şu ana kadar bulduğum Etiketleri destekleyen tüm fotoğraf galerileri, tek seferde bir etiketi filtrelemeye izin veriyor. Birden fazla etikete göre filtreleme yapabileceğim, bu etiketlere sahip fotoğrafları alabileceğim bir galeri uygulamak istiyorum. Bunun için Etiket seçimi, birden fazlasını işaretlemeye izin verecek şekilde onay kutusu şeklinde olmalıdır. WP için böyle bir çözüme beni yönlendirebilecek var mı? Teşekkürler.
divp
güzel paylaşmaya devam et
Lewis
Gerçekten harika bir makale, bu temayı çok sevdim ve yakında benim için böyle bir tema oluşturması için bir web geliştiricisiyle anlaşacağım. Teşekkürler!