Facebook sayfanızı WordPress’te bir açılır pencere ile tanıtmak mı istiyorsunuz?
Işık kutusu açılır pencereleri ziyaretçileri abonelere dönüştürmek için gerçekten iyi çalışır ve Facebook sayfanızı tanıtırken daha da iyi çalışırlar.
Bu makalede, kullanıcılarınızı rahatsız etmeden Facebook sayfanızı WordPress’te bir lightbox açılır penceresi ile nasıl etkili bir şekilde tanıtacağınızı göstereceğiz.

WordPress’te Neden Facebook Sayfası Açılır Penceresi Kullanılmalı?
Işık kutusu açılır pencereleri, e-posta listesi oluşturma ve potansiyel müşteri oluşturma için sıklıkla kullanılır. Gerçekten iyi dönüşüm sağlarlar ve bu yüzden onları her yerde görürsünüz.
Ancak bunlar sadece e-posta listesi oluşturmakla sınırlı değildir. Fotoğrafları bir ışık kutusu açılır penceresinde görüntüleyebilir, içerik yükseltmeleri sunabilir, bir iletişim formu açılır penceresi görüntüleyebilir, ücretsiz gönderim ve indirimler sunabilir ve daha fazlasını yapabilirsiniz.
Ayrıca, kullanıcının dikkatini çekmek ve daha fazla takipçi kazanmak için sosyal medya profillerinizi bir açılır pencerede görüntüleyebilirsiniz.
Facebook sayfanızı kenar çubuğunuza kolayca ekleyebilirsiniz, ancak bu daha az dikkat çekicidir. Sonuç olarak, size iyi sonuçlar getirmez.
Öte yandan, bir açılır pencere daha dikkat çekicidir ve kullanıcıların harekete geçmesini gerektirir. Bu, Facebook sayfanız için hızlı bir şekilde daha fazla beğeni almanıza yardımcı olur.
Bununla birlikte, WordPress’te Facebook sayfanızı tanıtmak için nasıl bir lightbox açılır penceresi ekleyeceğinizi görelim.
WordPress’te Facebook Sayfanız için Işık Kutusu Açılır Penceresi Oluşturma
WordPress lightbox açılır penceresi oluşturmanın en iyi yolu OptinMonster kullanmaktır. En iyi WordPress popup eklentisi ve potansiyel müşteri oluşturma yazılımıdır çünkü bir e-posta listesi oluşturmanıza, daha fazla potansiyel müşteri elde etmenize ve web sitesi ziyaretçilerini abonelere ve takipçilere dönüştürmenize yardımcı olur.
Daha fazla ayrıntı için OptinMonster incelememizin tamamına bakın.
Yapmanız gereken ilk şey bir OptinMonster hesabına kaydolmak. Daha fazla özelleştirme seçeneği, görüntüleme kuralları ve kampanya şablonları içerdiği için Pro planını kullanacağız.
Şimdi, OptinMonster web sitesini ziyaret edin ve başlamak için ‘OptinMonster’ı Şimdi Alın’ düğmesine tıklayın.

Ardından, OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
WordPress sitenizi OptinMonster hesabınıza bağlamanıza yardımcı olan bir bağlayıcı eklentisidir.
Etkinleştirmenin ardından, WordPress yönetici menünüzde OptinMonster karşılama ekranını ve kurulum sihirbazını göreceksiniz. Başlamak için ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayabilirsiniz.

Ardından, OptinMonster hesabınızda oturum açmanız ve WordPress’e bağlamanız gerekecektir.
Devam etmek için ‘WordPress’e Bağlan’ düğmesine tıklamanız yeterlidir.

Artık ilk kampanyanızı oluşturmaya hazırsınız.
WordPress panosundan OptinMonster ” Kampanyalar bölümüne gidin ve ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayın.

Düğmeye tıkladığınızda, bir şablon veya çalışma kitabı seçmenizi isteyen bir açılır pencere açılacaktır.
OptinMonster, ihtiyaçlarınıza göre özelleştirebileceğiniz önceden oluşturulmuş güzel kampanya şablonları sunar. Sıfırdan bir kampanya oluşturma seçeneği de vardır.
Playbooks seçeneğinde ise dünyanın önde gelen bazı markalarından esinlenen kullanıma hazır kampanyalar yer alıyor.

Bu eğitimde, bir Facebook lightbox açılır penceresi oluşturmak için ‘Şablonlar’ seçeneğini seçeceğiz.
Bir sonraki ekranda, bir kampanya türü seçmeniz ve bir şablon belirlemeniz gerekir. Devam edin ve kampanya türü olarak ‘Popup’ı seçin ve ardından kampanyanız için bir şablon seçin.

Bu eğitim için ‘Sosyal Etkileşim’ şablonunu kullanacağız.
Bir şablon seçtiğinizde küçük bir pencere açılacaktır. Kampanyanız için bir ad girin ve ‘Oluşturmaya Başla’ düğmesine tıklayın.

Bundan sonra, OptinMonster sürükle ve bırak kampanya oluşturucu arayüzünü başlatacak.
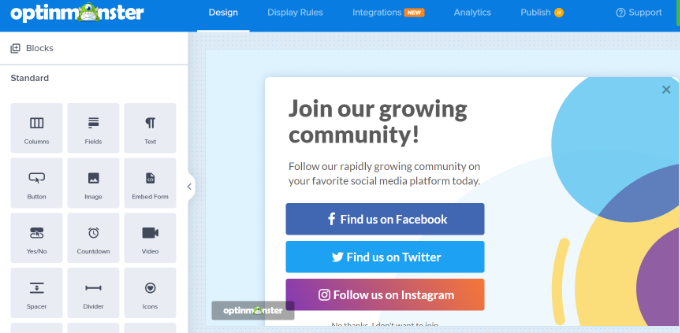
Şablonunuzun canlı bir önizlemesini göreceksiniz. Burada, sol tarafınızdaki menüden farklı bloklar ekleyerek şablonunuzu özelleştirebilirsiniz.
Örneğin, resim, video ve geri sayım sayacı ekleyebilirsiniz. Facebook sayfanızı da yerleştirebilirsiniz.

Facebook sayfasını tanıtmak istediğimiz için diğer sosyal medya butonlarını kaldıracağız.
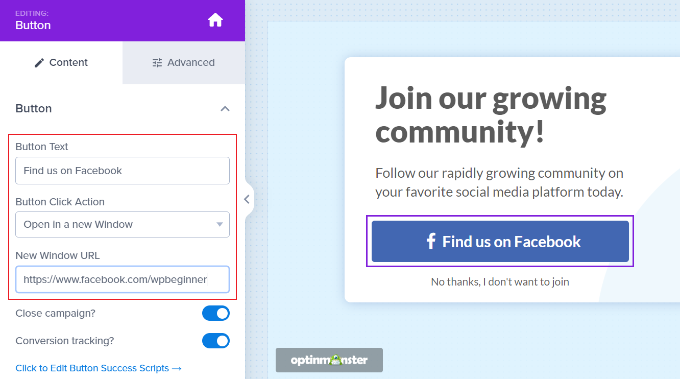
Ardından, ‘Bizi Facebook’ta Bul’ düğmesini seçebilirsiniz. Sol taraftaki menüde düğme metnini düzenleyebileceğiniz, bir düğme tıklama eylemi seçebileceğiniz ve Facebook sayfanızın URL’sini girebileceğiniz seçenekler göreceksiniz.

Bunun yanı sıra, ışık kutusu açılır penceresinde Facebook sayfanızın bir önizlemesini de görüntüleyebilirsiniz.
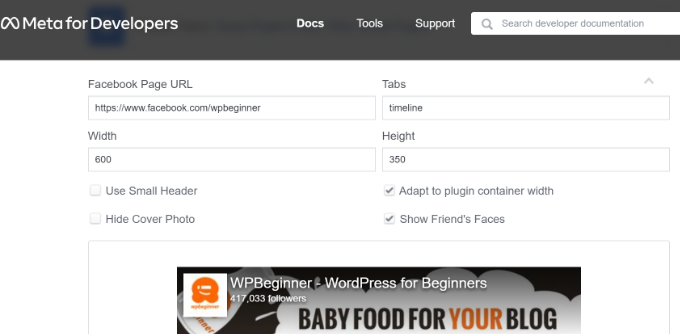
Bunun için öncelikle Facebook sayfanızın gömme koduna ihtiyacınız olacak. Bunu yeni bir tarayıcı sekmesinde Facebook Sayfa Eklentisi web sitesini ziyaret ederek elde edebilirsiniz.
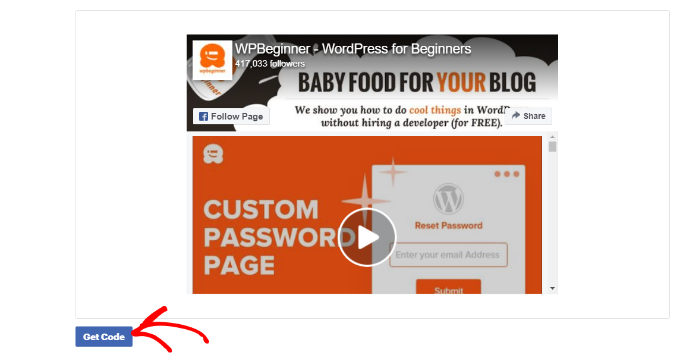
Facebook sayfanızın URL’sini girin ve beğeni kutunuz için genişlik, yükseklik ve diğer görüntüleme seçeneklerini ayarlayın.

Ayrıca Facebook sayfanızın bir önizlemesini de görebilirsiniz.
Bundan sonra, aşağı kaydırın ve ‘Kodu Al’ düğmesine tıklayın.

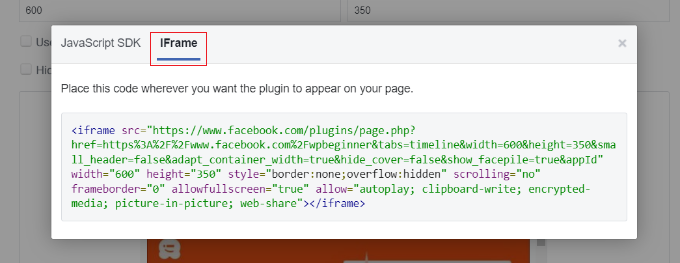
Ardından, yerleştirme kodunu içeren küçük bir pencere açılacaktır.
Basitçe üstteki ‘iFrame’ sekmesine geçin ve kodu kopyalayın.

Şimdi, OptinMonster kampanya oluşturucusuna geri dönmeniz gerekiyor.
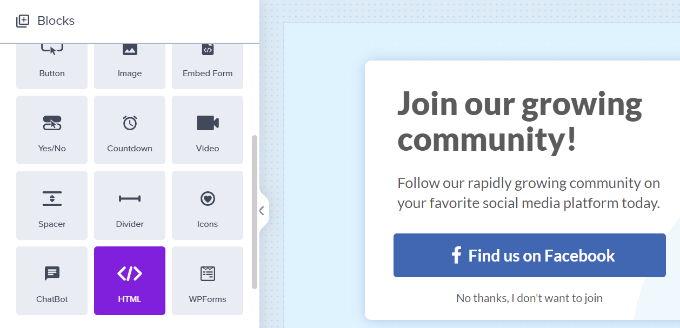
Kodu yapıştırmak için bir HTML bloğu eklemeniz gerekecektir. Sol taraftaki menüden bloğu sürükleyip bırakmanız yeterlidir.

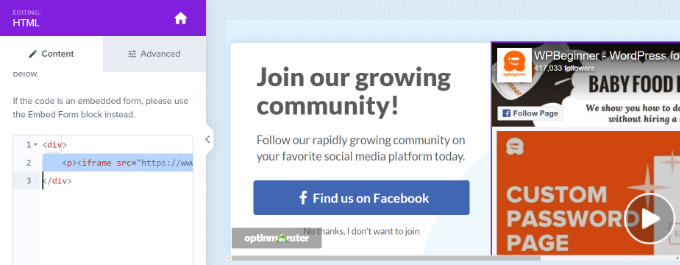
Ardından, Facebook sayfası gömme kodunu sol panelde HTML altına yapıştırmalısınız.
İsterseniz, açılır pencerede görünecek Facebook sayfasının yüksekliğini ve genişliğini de ayarlayabilirsiniz.
Bunu yapmak için Facebook Sayfa Eklentisini tekrar ziyaret edebilir, yüksekliği ve genişliği ayarlayabilir ve yeni bir yerleştirme kodu alabilirsiniz. Ya da HTML kodunu düzenleyebilir ve kampanya oluşturucuda yüksekliği ve genişliği değiştirebilirsiniz.

Ardından, değişikliklerinizi kaydetmek için en üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.
WordPress’te Facebook Sayfası Işık Kutusu Açılır Kutusunu Görüntüleme
Facebook pop-up’ınızı özelleştirdikten sonra kampanyanızın nerede gösterileceğini seçebilirsiniz. OptinMonster, kampanyanızı konuma, sayfadaki süreye, belirli sayfalara, e-ticaret etkileşimlerine ve daha fazlasına göre göstermenizi sağlayan güçlü görüntüleme kuralları sunar.
İlk olarak, kampanya oluşturucudaki ‘Görüntüleme Kuralları’ sekmesine gitmelisiniz.
Varsayılan olarak, OptinMonster ‘sayfada kalma süresi’ görüntüleme kuralını kullanacak ve açılır pencerenizi 5 saniye sonra gösterecektir.

Facebook sayfamızı tanıtmak istediğimiz için varsayılan görüntüleme kuralını kullanacağız. Bunun nedeni, kampanyanın sayfada en az 5 saniye geçiren tüm ziyaretçiler için görünecek olması ve daha fazla beğeni alma şansını en üst düzeye çıkaracak olmasıdır.
Kampanyanın nerede görüneceğini de seçebilirsiniz. Varsayılan ayar ‘geçerli URL yolu herhangi bir sayfadır’ seçeneğini kullanacaktır. Bu şekilde, açılır pencereniz WordPress blogunuzdaki tüm sayfalarda görünecektir.
Ancak bunu değiştirebilir ve kendi hedefleme kurallarınızı seçebilirsiniz.
Örneğin, Exit Intent teknolojisini kullanabilir ve kampanyayı tam da bir ziyaretçinin WordPress web sitenizden ayrılmak üzere olduğunu gösterebilirsiniz.

Veya açılır pencerenin hangi sayfalarda görüntüleneceğini seçebilirsiniz.
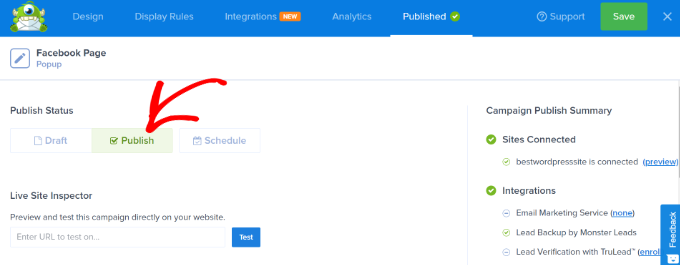
Görüntüleme kurallarını seçmeyi tamamladıktan sonra, ‘Yayınla’ sekmesine gidin. Burada, Yayınlama Durumunu ‘Yayınla’ olarak değiştirmelisiniz.

Bu işlem tamamlandığında, en üstteki ‘Kaydet’ düğmesine tıklayın ve kampanya oluşturucudan çıkın.
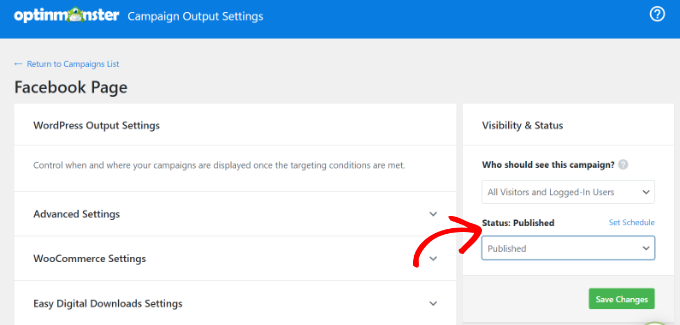
Bir sonraki ekranda, kampanyanız için WordPress Çıktı Ayarlarını göreceksiniz. Devam edin ve ‘Durum’ açılır menüsüne tıklayın ve ‘Yayınlandı’ seçeneğini seçin.

‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
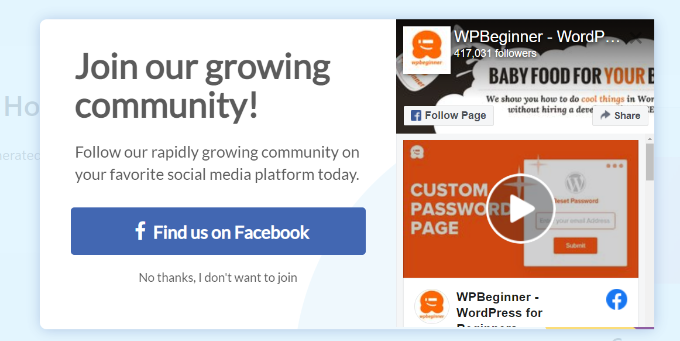
İşiniz bittiğinde, Facebook sayfanızın bir lightbox açılır penceresinde görüntülendiğini görmek için web sitenizi ziyaret edebilirsiniz.

Umarız bu makale Facebook sayfanızı WordPress’te lightbox açılır penceresi ile nasıl tanıtacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, işletme web siteleri için olmazsa olmaz WordPress eklentileri listemize ve blog trafiğini artırma kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.