Facebook reklamlarınız için bir açılış sayfası oluşturmak, belirli kitleleri hedefleyerek dönüşüm oranlarınızı artırabilir. Ziyaretçileri harekete geçmeleri için motive edecek ve onları potansiyel müşterilere ve müşterilere dönüştürecektir.
WPBeginner’da, yıllar boyunca farklı amaçlar için çok sayıda açılış sayfası oluşturduk. Bu göz alıcı açılış sayfalarını sadece birkaç tıklama ile oluşturmak için sürekli olarak SeedProd’a güvendik.
SeedProd’un ziyaretçileri potansiyel müşterilere dönüştürmede ne kadar etkili olduğunu ilk elden gördük. Bu yüzden okuyucularımıza tavsiye ediyoruz.
Bu makalede, WordPress’te Facebook reklamları için yüksek dönüşüm sağlayan bir açılış sayfasının nasıl oluşturulacağını göstereceğiz. Herkesin takip edebilmesi için favori, yeni başlayan dostu sürükle ve bırak oluşturucumuzu kullanacağız.

Neden WordPress’te Facebook Reklamları Açılış Sayfası Oluşturmalısınız?
Facebook reklamları mı yayınlıyorsunuz? Facebook’ta biri reklamlarınızdan birine tıkladığında, onu WordPress web sitenize yönlendirmek isteyebilirsiniz.
Ancak ana sayfanıza geldiklerinde ilgilerini kaybedebilir veya aradıklarını bulamayabilirler. Bu yüzden bunun yerine özel bir açılış sayfasına bağlantı vermek istersiniz.
Sıkıştırma sayfası olarak da bilinen bir açılış sayfası, belirli bir amaç için tasarlanmıştır ve yüksek dönüşüm oranlarına sahiptir. Reklamınıza yanıt verenler, tanıttığınız şey hakkında daha fazla bilgi edinebilir ve bir sonraki adımı atabilir.
Etkili bir açılış sayfası, reklamınızın tasarımına, tonuna ve içeriğine uygun olacaktır. Kullanıcıyı hemen harekete geçmeye motive eden bir aciliyet duygusu iletecektir.
Ayrıca, ayrıntılı bilgileri hızlı bir şekilde açıklamak için resimler ve videolar ve diğer insanların işletmenizi neden sevdiğini göstermek için referanslar ve incelemeler gibi sosyal kanıtlar kullanabilirsiniz.
Ayrıca, ziyaretçilerinizden e-posta adreslerini veya diğer iletişim bilgilerini toplamak için Facebook Reklamları açılış sayfanıza katılım formları bile ekleyebilirsiniz.
Bununla birlikte, WordPress’te bir Facebook reklamları açılış sayfasının nasıl oluşturulacağına bakalım.
WordPress’te Facebook Reklamları Açılış Sayfası Nasıl Oluşturulur?
SeedProd, WordPress için herhangi bir kodlama veya tasarım becerisi olmadan hızlı ve kolay bir şekilde her türlü açılış sayfasını oluşturmanıza olanak tanıyan en iyi açılış sayfası eklentisidir. Facebook Reklamları için bir açılış sayfası oluşturmanıza bile izin verir.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd’un ücretsiz bir sürümü olsa da, daha güçlü özellikler sunduğu için Pro sürümünü kullanacağız.
Etkinleştirmenin ardından, lisans anahtarınızı girebileceğiniz bir karşılama ekranı göreceksiniz. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.
Lisans anahtarınızı yapıştırdıktan sonra, ‘Anahtarı doğrula’ düğmesine tıklamanız gerekir.

Ardından, ‘İlk Sayfanızı Oluşturun’ düğmesini görene kadar aşağı kaydırmalısınız.
Başlamak için düğmeye tıklamanız yeterlidir.

Bu sizi SeedProd’un farklı sayfa türleri için açılış sayfası modlarını görebileceğiniz açılış sayfası panosuna götürecektir.
Başlamak için ‘+ Yeni Açılış Sayfası Ekle’ etiketli düğmeyi tıklamanız gerekir.

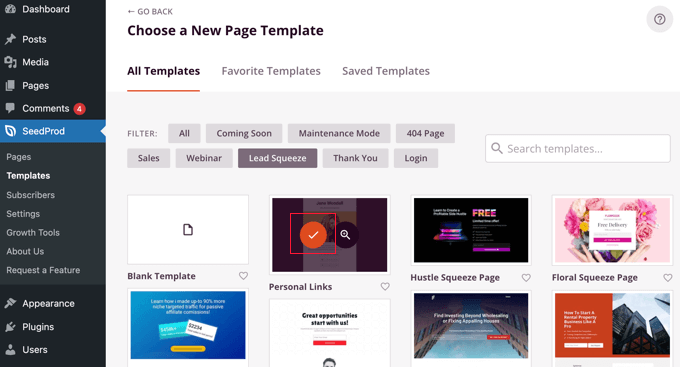
Ardından, sayfanız için başlangıç noktası olarak bir şablon seçmeniz gerekir. SeedProd, farklı kampanya türleri için özenle düzenlenmiş düzinelerce güzel açılış sayfası şablonuyla birlikte gelir.
SeedProd şablonlarını üst kısımdaki sekmelerden birine (örneğin ‘Lead Squeeze’) tıklayarak filtreleyebilirsiniz. Farenizi bir şablonun üzerine getirdiğinizde, büyüteç simgesine tıklayarak şablonu önizleyebilir veya kırmızı tik simgesine tıklayarak şablonu seçebilirsiniz.

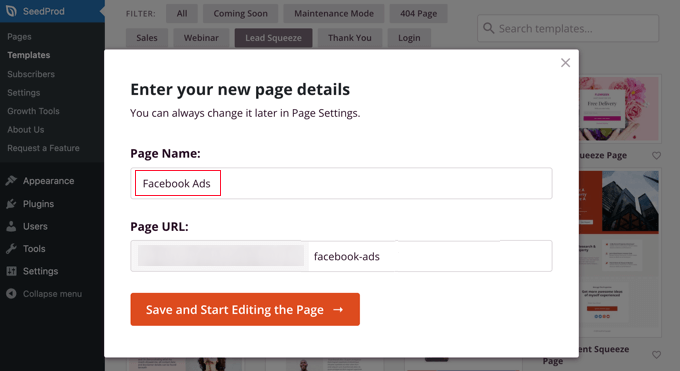
Bir şablon seçtikten sonra, yeni sayfanıza bir ad vermeniz istenecektir.
Sayfa URL’si otomatik olarak doldurulacaktır, ancak dilerseniz değiştirebilirsiniz. Daha sonra bu URL’yi Facebook reklamınıza eklemeniz gerekecek, bu yüzden not alın.

‘Kaydet ve Sayfayı Düzenlemeye Başla’ etiketli düğmeye tıkladığınızda, SeedProd’un sürükle ve bırak sayfa oluşturucusuna yönlendirileceksiniz.
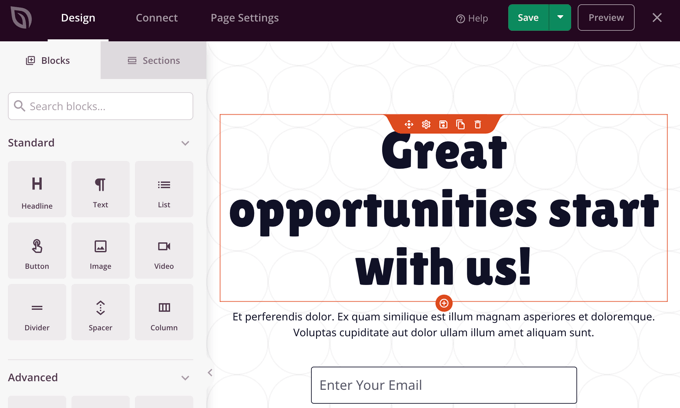
Burada, sol tarafta açılış sayfanıza başlıklar, listeler, resimler veya düğmeler gibi içerikler eklemenize olanak tanıyan bloklar ve sağ tarafta sayfanızın nasıl görüneceğine dair bir önizleme göreceksiniz.

Etkili bir açılış sayfası oluşturmak için sayfayı Facebook reklamınızla eşleşecek şekilde özelleştirmeniz gerekir. Önizleme bölmesindeki her şeyi üzerine tıklayarak ve sürükle-bırak yöntemiyle ek bloklar ekleyerek değiştirebilirsiniz.
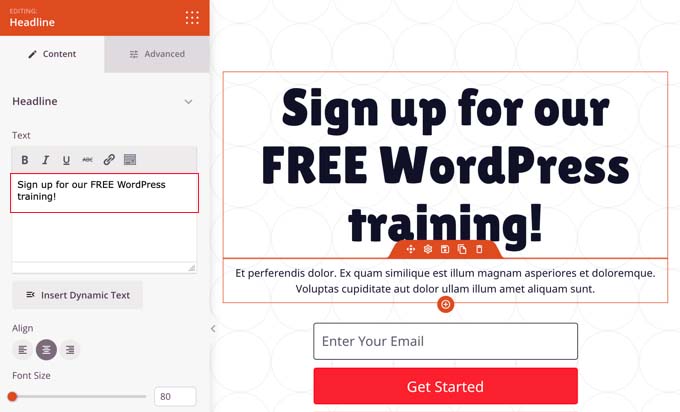
İlk olarak, ekranın solunda içeriğini görmek için başlığa tıklayın. Ardından, reklamınıza uyacak şekilde düzenleyebilirsiniz. Mevcut metni silin ve kendi metninizi yazın.

Metin kutusunun hemen üzerinde metin hizalama simgeleri, yazı tipi boyutunu ayarlamak için bir kaydırıcı ve altında daha fazlasını içeren bir biçimlendirme araç çubuğu göreceksiniz.
Gelişmiş sekmesi tipografi, metin rengi, gölge, aralık ve cihaz görünürlüğü gibi daha fazla biçimlendirme seçeneği sunar.
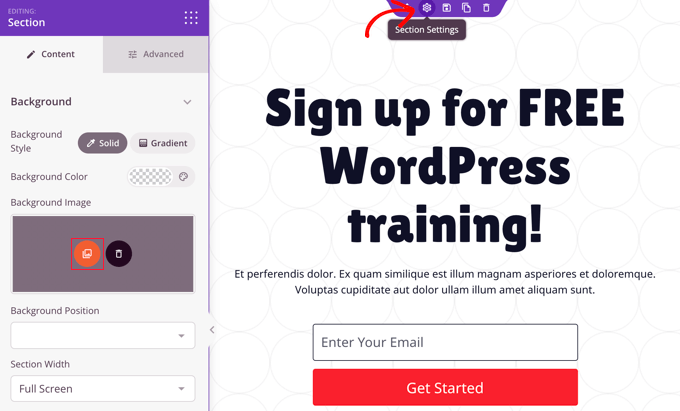
Daha sonra, sayfanın üst kısmına farklı bir arka plan resmi ekleyeceğiz. Bunu yapmak için, mor bir araç çubuğu görene kadar farenizi önizleme bölmesinin en üstüne getirin. Bundan sonra, o bölümün ayarlarını görüntülemek için dişli simgesine tıklayın.

Burada, arka plan resmini Facebook reklamınızla eşleşecek şekilde değiştirebilirsiniz. Bunu yapmak için, WordPress medya kitaplığınızı açmak üzere kırmızı arka plan görseli simgesine tıklayın. Burada, reklamınızdaki arka plan görselini seçebilir veya yükleyebilirsiniz.
Daha ayrıntılı talimatlar için WordPress’te açılış sayfasının nasıl oluşturulacağına ilişkin eğitimimize göz atabilirsiniz.
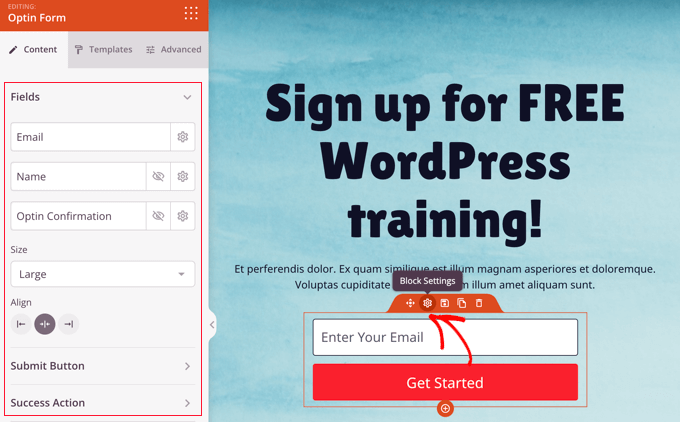
Şablonla birlikte gelen abonelik kutusunu da özelleştirebilirsiniz. Bunu yapmak için farenizi e-posta adresinin üzerine getirin ve ardından bu bloğun ayarlarını görüntülemek için dişli çark simgesine tıklayın.

Artık katılım formu alanlarını ve kutunun boyutunu ve hizalamasını özelleştirebilirsiniz. Ayrıca ‘Gönder’ düğmesinin ifadesini, boyutunu ve rengini değiştirebilir ve başarı eylemini özelleştirebilirsiniz.
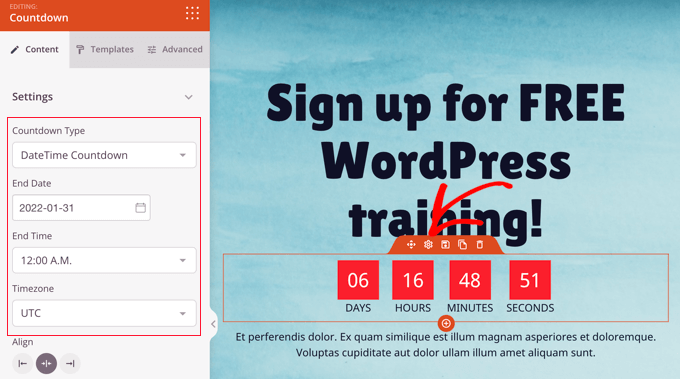
Promosyonunuz sınırlı süreli bir teklifse, geri sayım sayacı ile aciliyet hissi eklemek akıllıca olacaktır. Bunu yapmak için ‘Geri Sayım’ bloğunu bulun ve sayfanıza sürükleyin.

Ardından, son kullanma tarihini ve saatini ayarlamanız gerekir.
Blok ayarlarına erişmek için çark simgesine tıkladığınızda, teklifin sona ereceği tarih ve saati seçebilirsiniz. Doğru saat dilimini seçmeyi unutmayın.

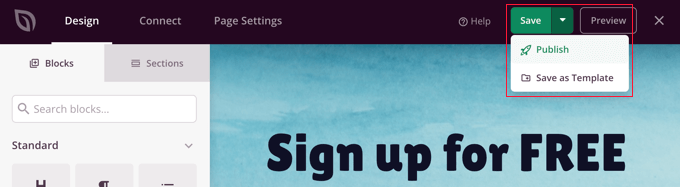
Açılış sayfanızın Facebook reklamıyla eşleştiğinden ve gerekli tüm bilgileri içerdiğinden emin olduktan sonra, artık onu yayınlama zamanı gelmiştir.
Bunu yapmak için, sağ üst köşedeki Kaydet’in yanındaki açılır menü düğmesine ve ardından ‘Yayınla’ya tıklamalısınız.

Facebook Reklamınızı Açılış Sayfanıza Bağlama
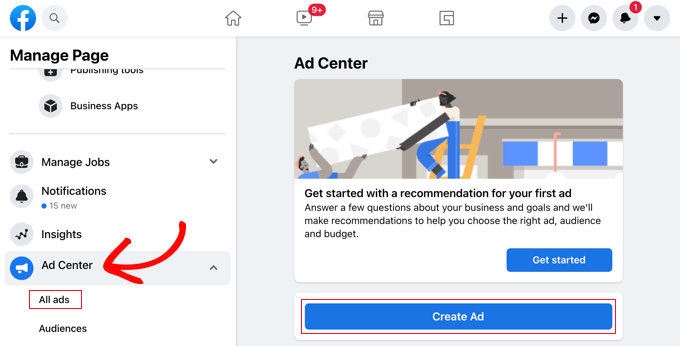
Artık açılış sayfanız yayınlandığına göre, bağlantıyı Facebook reklamınıza ekleyebilirsiniz. Reklamınızı oluşturabileceğiniz veya düzenleyebileceğiniz Facebook sayfanıza gidin.
Yeni bir reklam oluşturmak için ‘Reklam Merkezi’ne gidin ve ‘Reklam Oluştur’ düğmesine tıklayın. Ya da ‘Tüm reklamlar’a tıklayarak mevcut reklamlarınıza erişebilirsiniz.

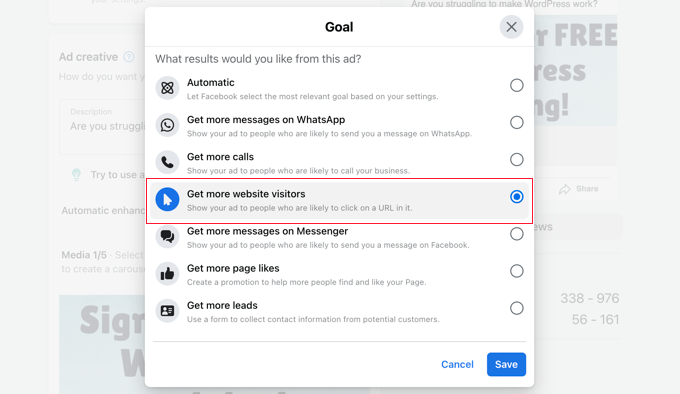
Reklam düzenleme ekranına geldiğinizde, ‘Hedef’ adlı bir bölüm göreceksiniz.
Burada ‘Daha fazla web sitesi ziyaretçisi edinin’ yazmalıdır. Eğer yazmıyorsa, ayarlamak için ‘Değiştir’ düğmesine tıklamanız gerekir.

Bu, ekranda listeden ‘Daha fazla web sitesi ziyaretçisi edinin’ seçeneğini seçmeniz gereken bir istem açacaktır.
Ardından, seçiminizi kaydetmek için ‘Kaydet’ düğmesine tıklayın.

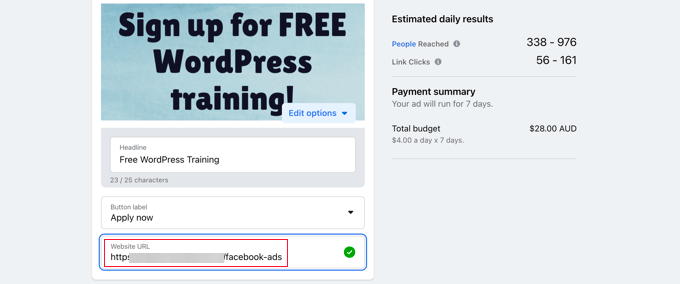
Bundan sonra, Web Sitesi URL’si alanına kaydırmanız gerekir.
Buraya, daha önce not aldığınız açılış sayfasının URL’sini girin.

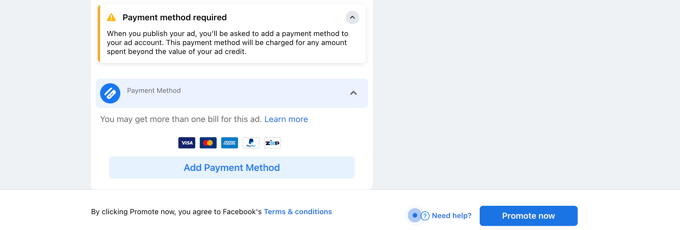
Ardından, ‘Ödeme Yöntemi’ bölümüne gidin ve beğendiğiniz bir seçeneği seçin.
Mutlu olduğunuzda, Facebook reklamınızı yayına almak için sayfanın altındaki ‘Şimdi tanıt’ düğmesine tıklayın.

Bonus: Facebook Reklam Sayfanız için Dönüşüm Takibi Kurun
Facebook Reklamları açılış sayfanızı yayınladıktan sonra, bunun için dönüşüm izlemeyi ayarlamak iyi bir fikirdir. Bu, sayfanızın etkisini ölçmenize yardımcı olacak ve kullanıcıların reklamlarınızla nasıl etkileşime girdiğini anlamanızı kolaylaştıracaktır.
Dönüşüm izlemeyi ayarlamak için piyasadaki en iyi Google Analytics eklentisi olan MonsterInsights‘ı yüklemeli ve etkinleştirmelisiniz.

Ardından, web sitenizi Google Analytics’e bağlamak için ekrandaki talimatları takip edebilirsiniz. Daha fazla bilgi için WordPress’te Google Analytics’in nasıl kurulacağına ilişkin kılavuzumuza bakın.
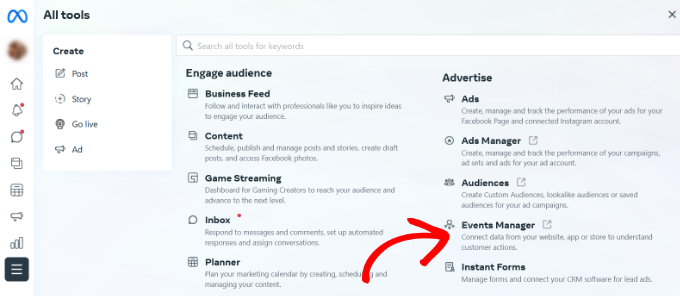
Bu işlem tamamlandıktan sonra, Facebook hesabınıza giriş yapın ve sayfayı izlemenize yardımcı olacak bir piksel kimliği almak için Meta Business Suite ‘i ziyaret edin. Burada, Tüm Araçlar ” Etkinlik Yöneticisi sekmesine gidin.

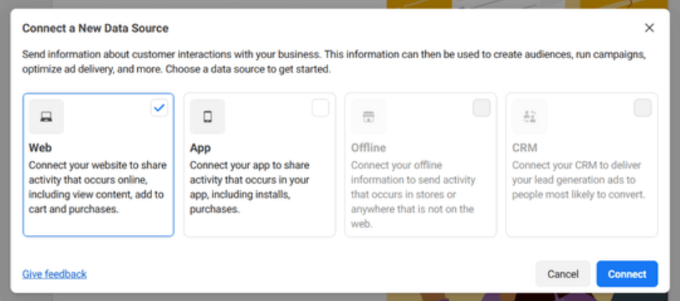
Bu, ekranda ‘+ Veri Kaynaklarına Bağlan’ düğmesine tıklamanız gereken bir istem açacaktır. Bundan sonra, veri kaynaklarınızı bağlamak için farklı seçeneklerin bir listesini göreceksiniz.
Buradan, ‘Web’ seçeneğini seçin ve ‘Bağlan’ düğmesine tıklayın.

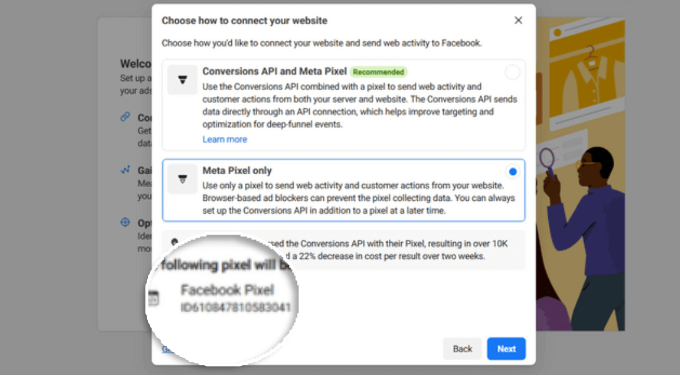
Ardından, oluşturduğunuz piksel için bir ad eklemeli ve ‘Piksel Oluştur’ düğmesine tıklamalısınız. Bu sizi Facebook pikselinizi göreceğiniz yeni bir ekrana götürecektir.
Devam edin ve bu piksel kimliğini kopyalayıp WordPress sitenizi tekrar ziyaret edin.

Şimdi, MonsterInsights’ın Facebook Reklam dönüşümlerini izlemesine izin vermek için WPCode kullanarak piksel kimliğini web sitenize eklemeniz gerekecek. Piyasadaki en iyi kod parçacıkları eklentisidir ve çevrimiçi kod eklemenin en güvenli yoludur.
Not: ‘Conversion Pixel’ eklentisinin kilidini açmak için en azından WPCode’un Plus planına ihtiyacınız olacak.
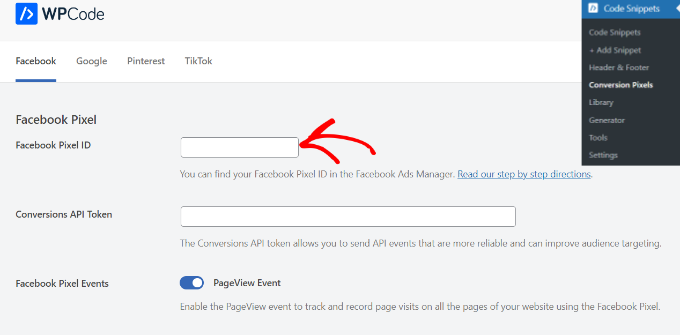
Etkinleştirmenin ardından Code Snippets ” Conversion Pixel sayfasını ziyaret edin ve Facebook sekmesine geçin. Burada, Facebook Piksel Kimliğini ilgili alana yapıştırmanız gerekir.

WPCode artık Facebook reklam dönüşümlerinizi takip etmek için gerekli kodu otomatik olarak ekleyecektir. Daha fazla ayrıntı için WordPress dönüşüm takibini kolaylaştıran adım adım kılavuzumuza bakın.
Umarız bu eğitim WordPress’te Facebook reklamları için nasıl açılış sayfası oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te WooCommerce için Snapchat pikselinin nasıl ekleneceğini öğrenmek veya WordPress için en iyi popüler gönderi eklentileri listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jim Fenton
Excellent! Very Helpful.
WPBeginner Support
Glad our guide was helpful
Admin