WordPress web sitenize özel şekil bölücüler mi eklemek istiyorsunuz?
Şekil bölücüler içeriğinizi ilgi çekici ve göz alıcı bir şekilde düzenleyebilir. Ayrıca, ziyaretçilerin ve müşterilerin önemli bilgileri kaçırmaması için sitenizin en önemli içeriğini vurgulayabilirler.
Bu makalede, WordPress’te özel bir şekil bölücünün nasıl oluşturulacağını göstereceğiz.

WordPress’te Neden Özel Şekil Bölücüler Oluşturmalısınız?
Şekil bölücü, içerik blokları arasına eklediğiniz bir bölüm bölücü türüdür.
Bu bölücüler, yerleşik WordPress bloklarıyla oluşturulan yatay bir çizgi gibi basit olabilir.

Bu temel bölücüleri, içeriği düzenlemek ve ayırmak için kullanabilirsiniz; bu, özellikle birçok farklı konuyu kapsayan sayfalarda kullanışlıdır.
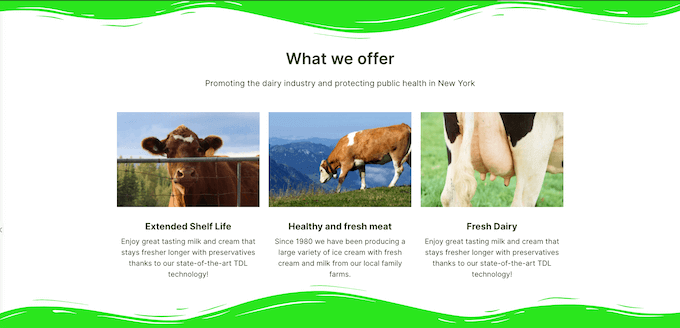
Sayfa oluşturucu eklentileri ve diğer web tasarım yazılımlarını kullanarak daha gelişmiş şekil bölücüler de oluşturabilirsiniz. Bunlar, sitenizin en önemli içeriğini vurgulayarak ziyaretçilerin ve müşterilerin dikkatini çekebilir.

Profesyonel görünen şekil bölücüleri kullanmak da sayfalarınızı daha ilginç ve ilgi çekici hale getirebilir.
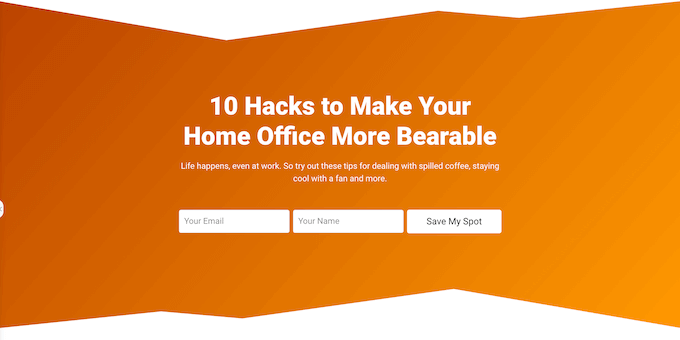
Örneğin, e-posta bülteni kayıt formunuz için benzersiz bir arka plan oluşturmak için bunları kullanabilirsiniz.

Bununla birlikte, WordPress’te nasıl özel bir şekil bölücü oluşturabileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: Blok Düzenleyicide Basit Bir Şekil Bölücü Oluşturun (Eklenti Gerekmez)
WordPress’e özel bir şekil bölücü oluşturmanın en kolay yolu, yerleşik Ayırıcı bloğunu kullanmaktır.
Bu yöntem, herhangi bir WordPress bloğu arasına yatay bir çizgi ayırıcı eklemenize ve ardından çizginin rengini ve stilini özelleştirmenize olanak tanır.

Bu yöntem WordPress’e farklı şekiller eklemenize izin vermez ve sınırlı özelleştirme ayarlarına sahiptir. Bununla birlikte, ekstra bir WordPress eklentisi yüklemeniz gerekmez, bu nedenle web sitenize basit bir şekil bölücü eklemenin en kolay yolu budur.
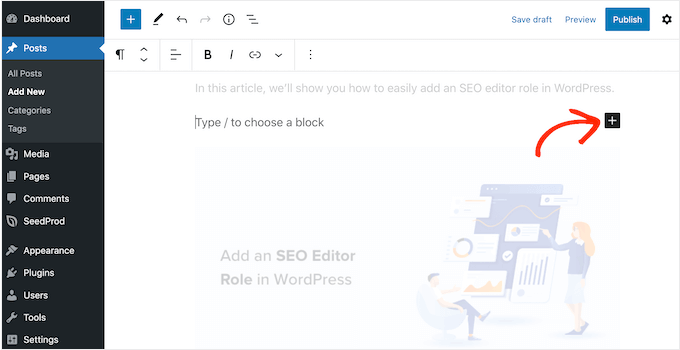
Başlamak için, Gutenberg içerik düzenleyicisinde yatay bir bölücü eklemek istediğiniz yazıyı veya sayfayı açmanız yeterlidir. Ardından, bu bölücüyü yerleştirmek istediğiniz yerdeki ‘+’ düğmesine tıklayın.

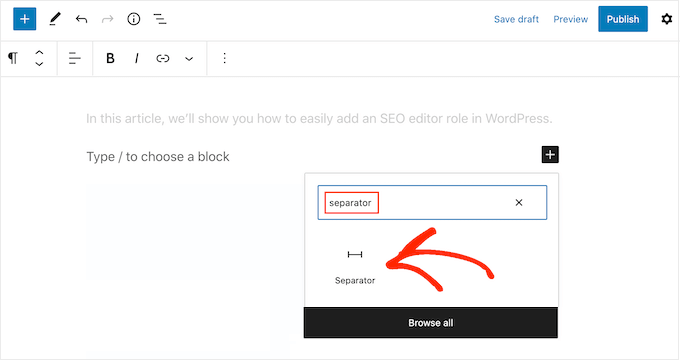
Açılır pencerede ‘Ayırıcı’ yazın.
Doğru blok göründüğünde, sayfaya veya gönderiye eklemek için tıklayın.

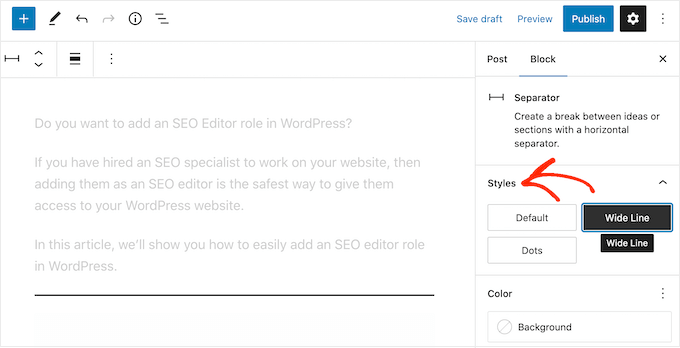
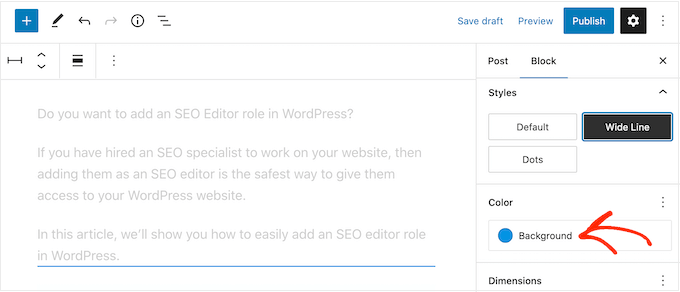
Varsayılan Ayırıcı bloğunu özelleştirmek için bloğa bir tıklama yapın ve ardından sağ taraftaki menüde bulunan ayarları kullanın.
‘Stiller’ bölümündeki düğmeleri kullanarak varsayılan, geniş çizgi ve noktalar arasında geçiş yapabilirsiniz.

Ayrıca çizginin rengini temanızın veya markanızın geri kalanıyla eşleşecek şekilde değiştirebilirsiniz.
Bunu yapmak için, ‘Arka Plan’a tıklayın ve ardından görüntülenen açılır pencereden bir renk seçin.

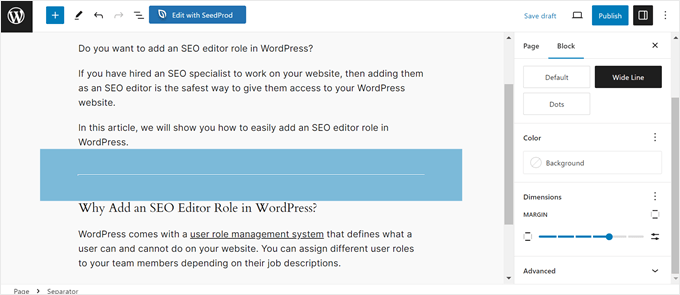
Ayrıca, ayırıcının kenar boşluğunu da ayarlayabilirsiniz.
Kenar boşluğu ne kadar büyük olursa, ayrılmış bloklar arasında o kadar fazla boşluk olacaktır.

Bölücünün nasıl göründüğünden memnun olduğunuzda, şekil bölücü özelliğini canlı hale getirmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayabilirsiniz.
Yöntem 2: Sayfa Oluşturucu Kullanarak WordPress’te Özel Bir Şekil Bölücü Oluşturun (Önerilen)
Farklı bir şekil kullanmak ve bölücülerinizin her parçasını özelleştirmek istiyorsanız, SeedProd eklentisini kullanmanızı öneririz.
SeedProd, piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir ve basit bir sürükle ve bırak düzenleyicisi kullanarak herhangi bir bölüme, satıra veya sütuna özel bir şekil bölücü eklemenize olanak tanır.

Ayrıca, güzel özel ana sayfalar, açılış sayfaları ve daha fazlasını oluşturmak için kullanabileceğiniz 300’den fazla profesyonelce tasarlanmış şablon ve 90’dan fazla blokla birlikte gelir.
Not: SeedProd ‘un WordPress.org’da ücretsiz bir sürümü var, ancak çok çeşitli şekil bölücülerle birlikte geldiği için Pro sürümünü kullanacağız.
Yapmanız gereken ilk şey SeedProd eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
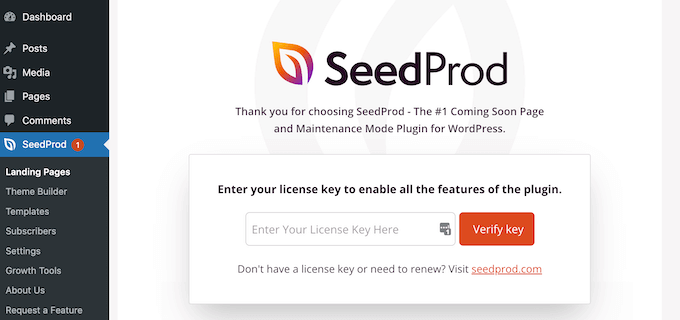
Etkinleştirmenin ardından lisans anahtarınızı girmeniz gerekir.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisans anahtarını girdikten sonra ‘Anahtarı doğrula’ butonuna tıklayın.
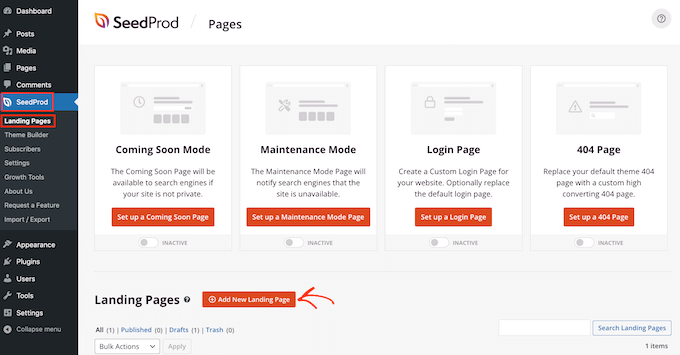
Bunu yaptıktan sonra, SeedProd ” Sayfalar bölümüne gidin ve ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

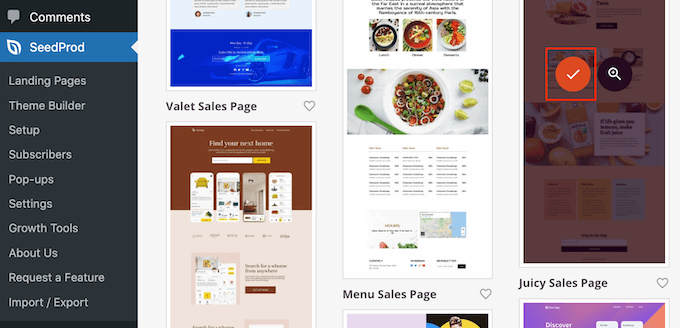
Bundan sonra, bir sayfa şablonu seçme zamanı. SeedProd, WordPress web sitenize mükemmel şekilde uyması için ince ayar yapabileceğiniz bir ton profesyonel web sitesi tasarım şablonuna sahiptir.
Bir şablon seçmek için farenizi üzerine getirin ve ardından ‘Onay İşareti’ simgesine tıklayın.

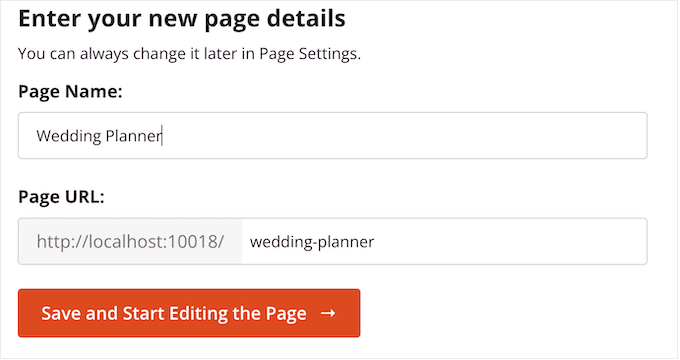
Ardından, devam edin ve sayfa için bir ad yazın. SeedProd sayfanın başlığına göre otomatik olarak bir URL oluşturacaktır, ancak URL’yi istediğiniz herhangi bir şeyle değiştirebilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

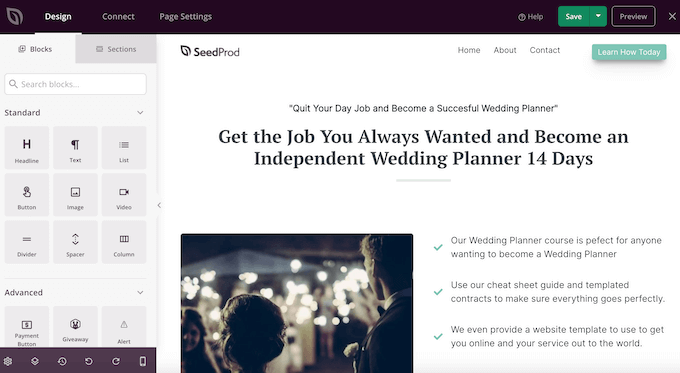
Ardından, şablonu özelleştirmeye hazır bir şekilde sürükle ve bırak sayfa oluşturucuya yönlendirileceksiniz.
SeedProd editörü, sağ tarafta tasarımınızın canlı bir ön izlemesini ve sol tarafta bazı blok ayarlarını gösterir.

Sol taraftaki menüde düzeninize sürükleyebileceğiniz bloklar da vardır.
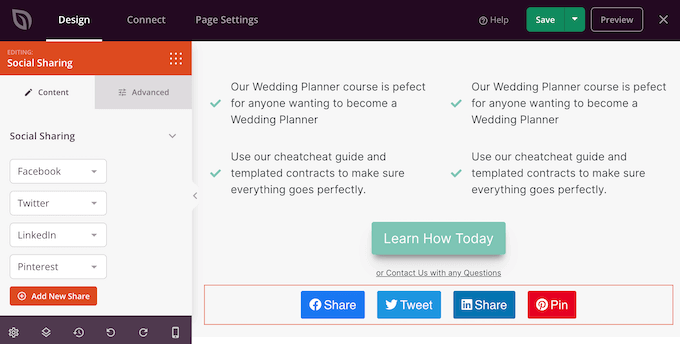
Örneğin, düğmeler ve resimler gibi standart blokları sürükleyip bırakabilir veya geri sayım sayacı, sosyal medya paylaşım düğmeleri ve daha fazlası gibi gelişmiş blokları kullanabilirsiniz.

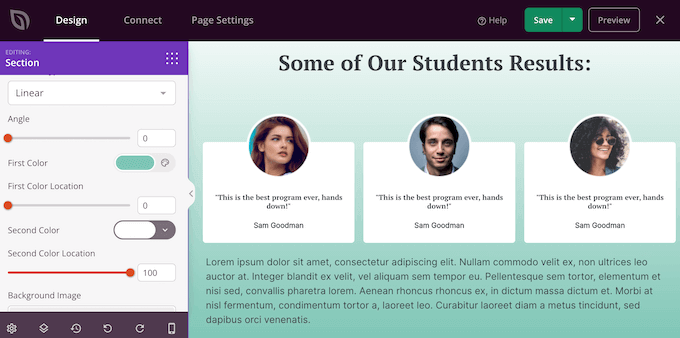
Bir bloğu özelleştirmek için, düzeninizde seçmek üzere tıklamanız yeterlidir.
Ardından sol taraftaki menüde söz konusu bloğu yapılandırmak için kullanabileceğiniz tüm ayarlar gösterilecektir. Ayrıca sayfanın arka plan renklerini değiştirebilir, arka plan resimleri ekleyebilir veya markanızla daha iyi eşleşmesi için renk düzenini ve yazı tiplerini değiştirebilirsiniz.

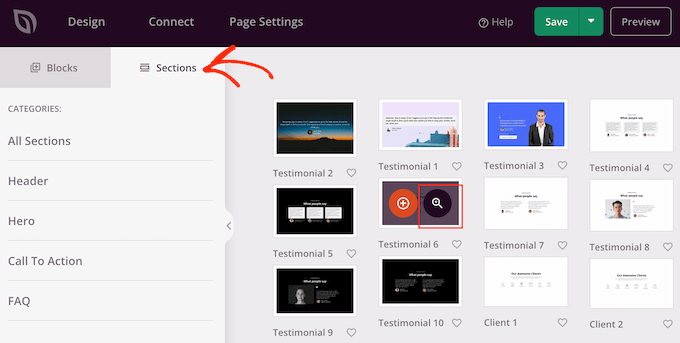
SeedProd ayrıca, genellikle birlikte kullanılan blok koleksiyonları olan ‘Bölümler’ ile birlikte gelir. Örneğin, SeedProd’da bir üstbilgi bölümü, kahraman resmi, harekete geçirici mesaj, müşteri referansları, özellikler, altbilgi bölümleri ve daha fazlası vardır.
Farklı bölümleri incelemek için ‘Bölümler’ sekmesine tıklamanız yeterlidir.

Sürükle ve bırak özelliğini kullanarak bölümleri ve blokları düzeninizde taşıyabilirsiniz.
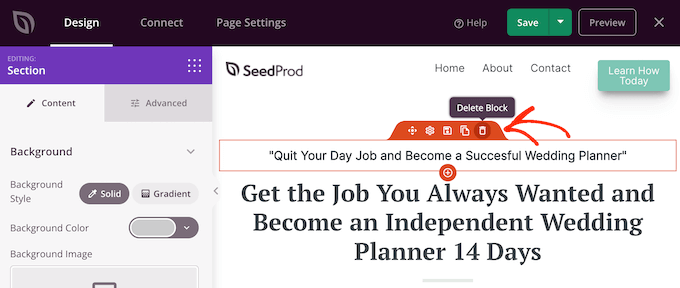
Bir bloğu silmek istiyorsanız, üzerine gelmeniz ve göründüğünde çöp kutusu simgesine tıklamanız yeterlidir.

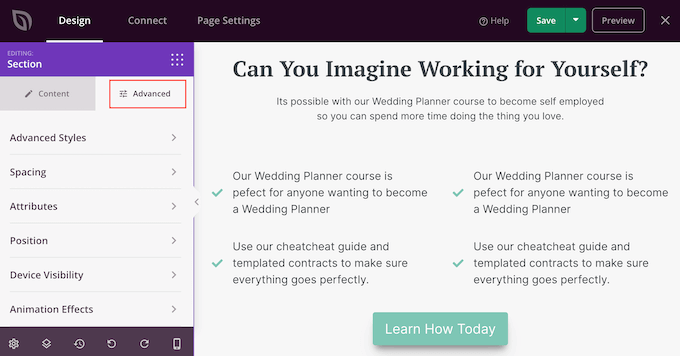
Bir SeedProd bölümü kullanmayı seçseniz de seçmeseniz de, artık özel şekilli bir bölücü oluşturabilirsiniz. Bölücü eklemek istediğiniz bölümü, satırı veya sütunu seçmek için tıklamanız yeterlidir.
Ardından, sol taraftaki menüden ‘Gelişmiş’ sekmesine tıklayın.

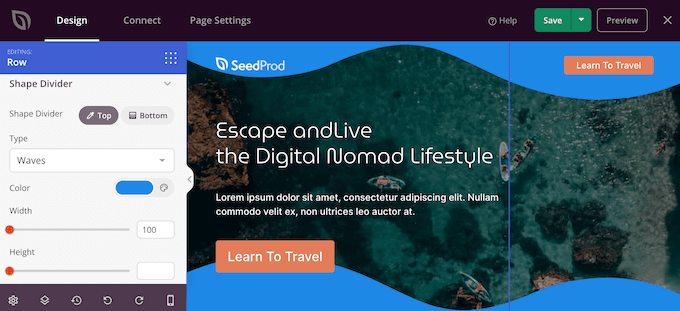
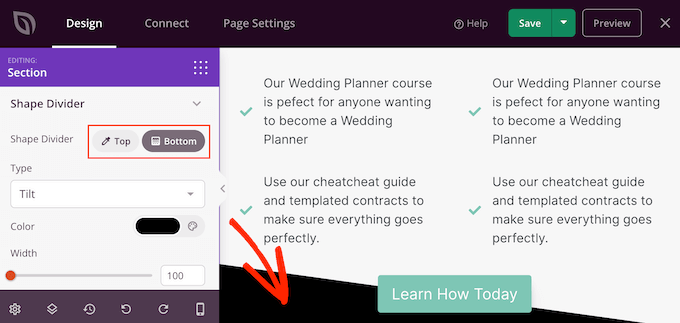
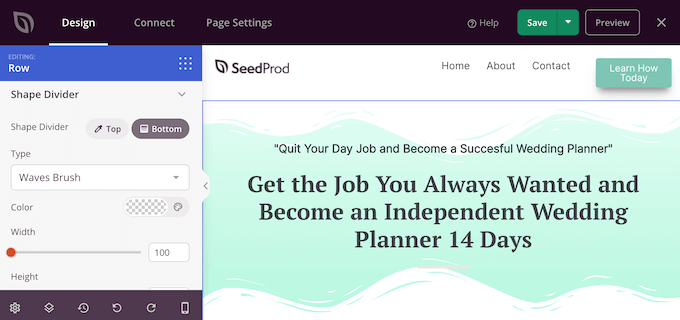
Şimdi, ‘Şekil Bölücü’ bölümünü genişletmek için tıklayın.
Başlamak için, ‘Üst’ veya ‘Alt’ düğmesini seçerek şekil bölücünün nerede gösterileceğini seçebilirsiniz.

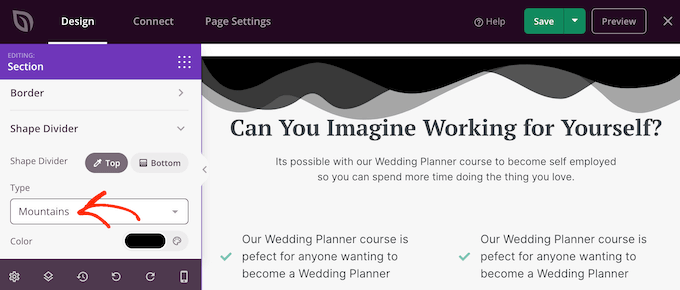
Şimdi ‘Tür’ menüsünü açabilir ve kullanmak istediğiniz şekil bölücüyü seçebilirsiniz.
Siz farklı şekiller seçtikçe canlı önizleme otomatik olarak güncellenir, böylece en iyi görüneni görmek için farklı stilleri deneyebilirsiniz.

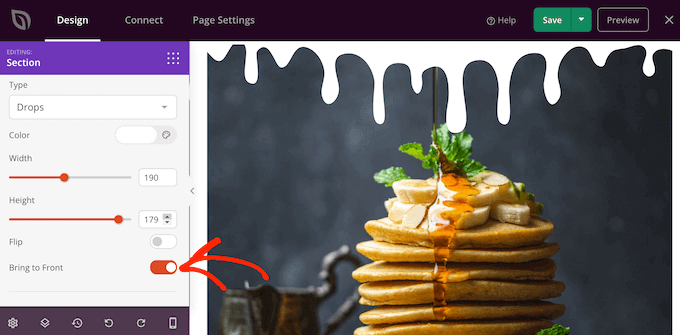
Bir şekil bölücü seçtikten sonra, yeni ayarları kullanarak onu şekillendirebilirsiniz.
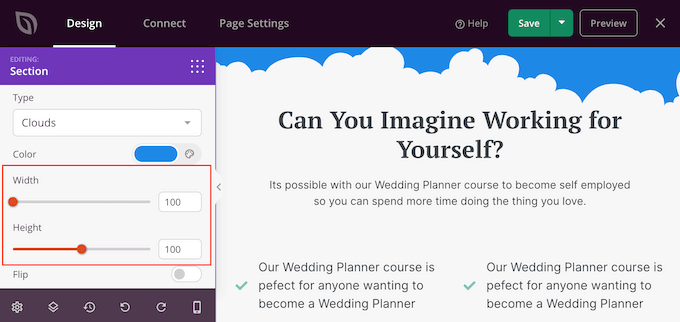
Başlamak için, ‘Renk’e tıklayabilir ve ardından görüntülenen açılır pencereden yeni bir renk seçebilirsiniz.

Bunu yaptıktan sonra, ‘Genişlik’ ve ‘Yükseklik’ kaydırıcılarını sürükleyerek bölücüyü büyütebilir veya küçültebilirsiniz.
Aklınızda zaten belirli bir beden varsa, bu numaraları kutulara yazabilirsiniz.

Ayrıca ‘Çevir’ anahtarını etkinleştirmek veya devre dışı bırakmak için tıklayarak bölücüyü çevirmeyi deneyebilirsiniz.
Varsayılan olarak, bölücü içeriğin geri kalanının arkasında görünür, böylece kullanıcılar bölücüyle çakışan metin, resim veya diğer içerikleri net bir şekilde görebilir.
Ancak, şekli öne taşımak bazı ilginç etkiler yaratabilir. Bunun nasıl göründüğünü görmek istiyorsanız, ‘Öne Getir’ anahtarını etkinleştirmek için tıklamanız yeterlidir.

Daha fazla bölücü eklemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
Hatta bir alanın üstüne ve altına bir şekil bölücü ekleyebilirsiniz, bu da genellikle etkileyici ve göz alıcı sonuçlar yaratır.

Daha fazla blok ekleyerek ve sol taraftaki menüde bu blokları özelleştirerek sayfa üzerinde çalışmaya devam edebilirsiniz.
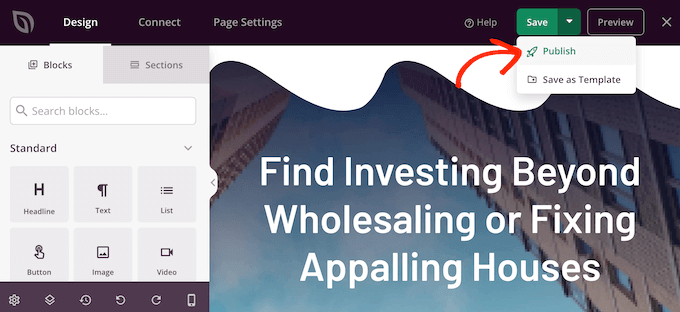
Sayfanın görünümünden memnun olduğunuzda ‘Kaydet’ düğmesine tıklayın. Daha sonra bu sayfayı canlı hale getirmek için ‘Yayınla’yı seçebilirsiniz.

WordPress Temasına Şekil Bölücüler Nasıl Eklenir
SeedProd’un sürükle-bırak editörü size herhangi bir sayfaya benzersiz bir şekil bölücü ekleme özgürlüğü verir. Ancak, bazen aynı şekil bölücüleri birden fazla web sayfasında, hatta tüm WordPress blogunuzda veya web sitenizde kullanmak isteyebilirsiniz.
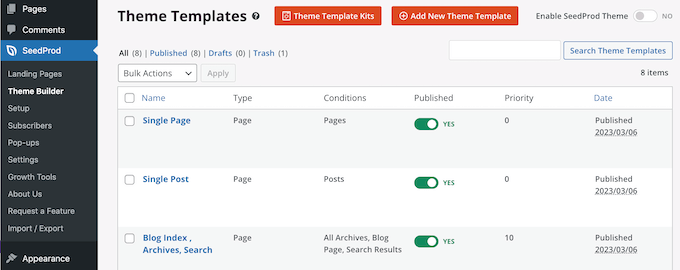
Bu, tutarlı bir tasarım oluşturmanıza yardımcı olur ve ayrıca size tonlarca zaman kazandırabilir. Bu durumda, SeedProd tema oluşturucusunu kullanarak temanıza bir şekil bölücü eklemenizi öneririz.
SeedProd ile herhangi bir kod yazmadan bir WordPress teması oluşturabilir ve özelleştirebilirsiniz. Kenar çubuğu, üstbilgi, altbilgi, tekli yazılar ve daha fazlası dahil olmak üzere temanızı oluşturan tüm dosyaları oluşturur.

Daha sonra bu dosyaları tanıdık sürükle ve bırak oluşturucuyu kullanarak özelleştirebilirsiniz. Bu, yukarıda açıklanan aynı süreci izleyerek şekil bölücüleri eklemeyi içerir.
SeedProd kullanarak yeni temayı etkinleştirdiğinizde, mevcut WordPress temanızın üzerine yazacaktır, bu nedenle bu yöntemi yalnızca mevcut temanızı değiştirmek istiyorsanız kullanmalısınız.
Adım adım ayrıntılı talimatlar için lütfen özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin kılavuzumuza bakın.
Daha Fazla WordPress Tasarım İpucu ve Püf Noktası Keşfedin
Web sitenizin ziyaretçilerini etkileyecek daha fazla tasarım özelliği eklemek ister misiniz? Daha fazla bilgi için bu WordPress tasarım ipuçlarına ve püf noktalarına göz atın:
- Herhangi Bir WordPress Temasına Paralaks Efekti Nasıl Eklenir?
- WordPress’te “Yapışkan” Yüzen Altbilgi Çubuğu Nasıl Oluşturulur
- Mobil Cihazlara Uygun Duyarlı WordPress Menüsü Nasıl Oluşturulur?
- WordPress’e Ön Yükleyici Animasyonu Nasıl Eklenir (Adım Adım)
- WordPress Yazılarına Büyük Harf Ekleme
- WordPress Web Sitenize Koyu Mod Nasıl Eklenir (Kolay)
- WordPress’te Animasyonlu Arka Plan Nasıl Eklenir
Umarız bu eğitim WordPress’te özel bir şekil bölücü oluşturmayı öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te simgeli özellik kutularının nasıl ekleneceğini ve mobil uyumlu bir WordPress web sitesi oluşturmanın yolları hakkındaki uzman ipuçlarımızı da öğrenmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.